Как рисовать каллиграфию в фотошопе
Некоторые шрифты можно сделать более броскими с помощью глифов и элементов, которые в английском языке называются swashes. Буквально это переводится как «плескаться» — но, разумеется, к водным процедурам это не имеет отношения.
Начертание swash — варианты букв с украшениями. Это могут быть завитки, необычные хвостики и другие элементы, которые делают символы интереснее. Глифы и swashes — необязательная добавка, они есть не для всех шрифтов. Но если есть, то они будут соответствовать общему стилю и, соответственно, впишутся органично.
Например, в рукописных шрифтах часто есть символы для украшения первых и последних букв в слове. Для каллиграфических предусмотрены орнаменты и дополнительные завитки. Если шрифт имитирует рукописный текст, для него, как правило, характерно несколько вариантов одного и того же символа. Это позволяет сделать имитацию реалистичной, так как от руки мало кто способен выводить одинаковые буквы. В шрифтах, использующихся для заголовков, встречаются различные мотивы и иконки. Для них нередко предусмотрены и границы в разных стилях.

На сайте Envato Tuts+ вышла инструкция, как использовать все эти элементы. Мы её для вас перевели.
Что нужно для использования глифов в Photoshop
Разберёмся на примере шрифта Austria. К слову, если вы ищете необычные шрифты с интересными украшениями и глифами, вам будут полезны площадки Envato Elements и GraphicRiver. Там хранятся материалы для проектов — шаблоны, шрифты, иконки, логотипы и так далее. Первая работает по подписке, вторая — в формате стока.

Как найти глифы в Photoshop
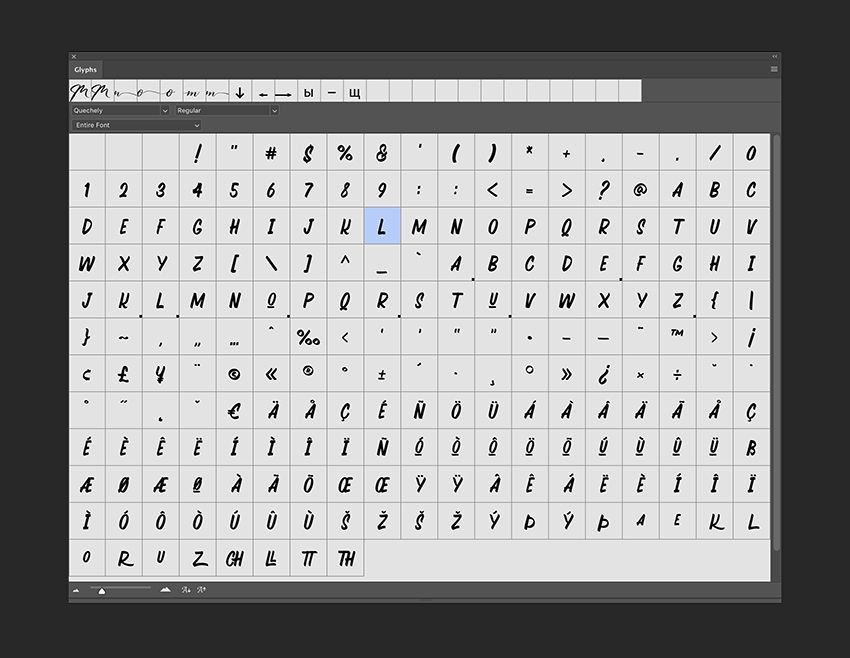
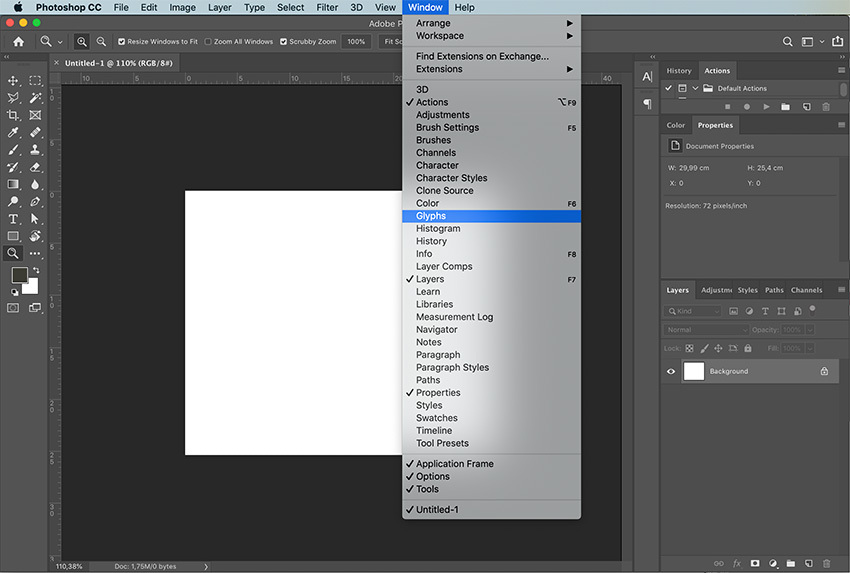
Для начала создайте новый файл. Затем перейдите к Photoshop Glyphs: Window > Glyphs. По умолчанию будет отображаться последний использованный шрифт.

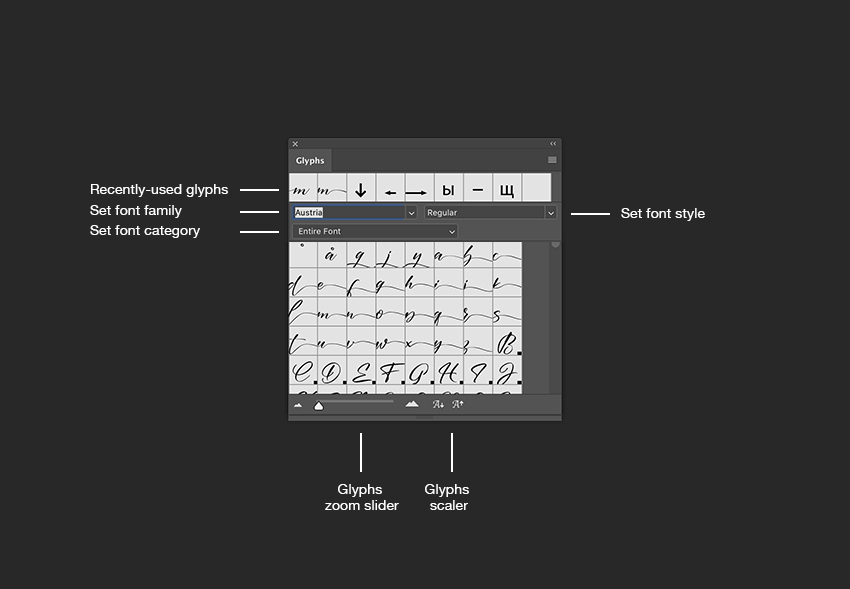
На панели будут показаны отдельные символы. Несколько советов по работе:
- Если хотите изменить шрифт, примерите опцию «Выбрать семейство шрифтов» (Set Font Family).
- В разделе категорий шрифта (Set Font Category) вы найдёте глифы, относящиеся к конкретному шрифту.
- Чтобы выбрать стиль — курсив, тонкий, обычный, полужирный, — используйте соответствующий раздел (Set Font Style).
- Ползунок масштаба (Glyphs zoom slider) и преобразователь (Glyphs scaler) помогут увеличить и уменьшить глифы, чтобы рассмотреть их в разных размерах.

Как добавить украшения шрифта в Photoshop
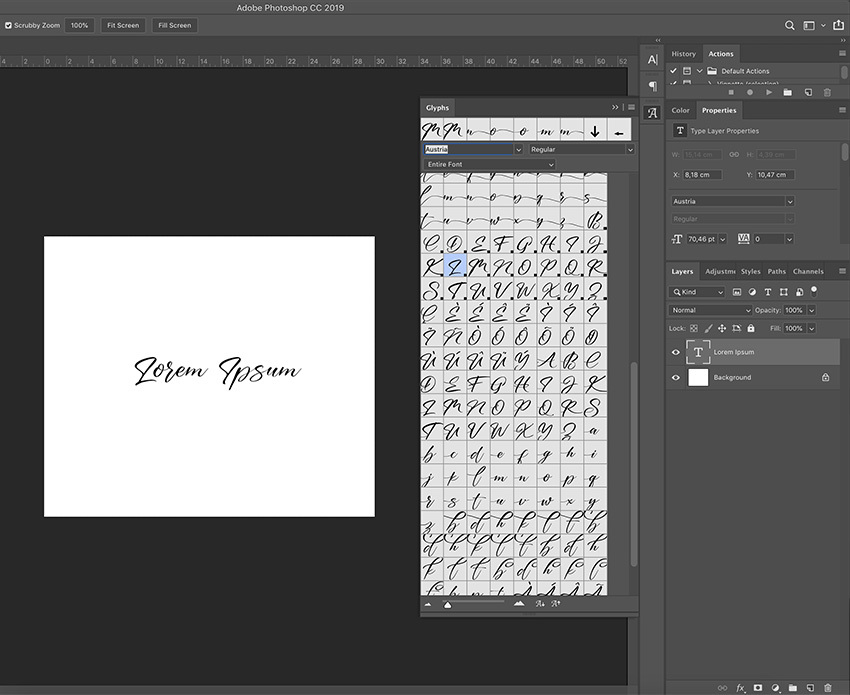
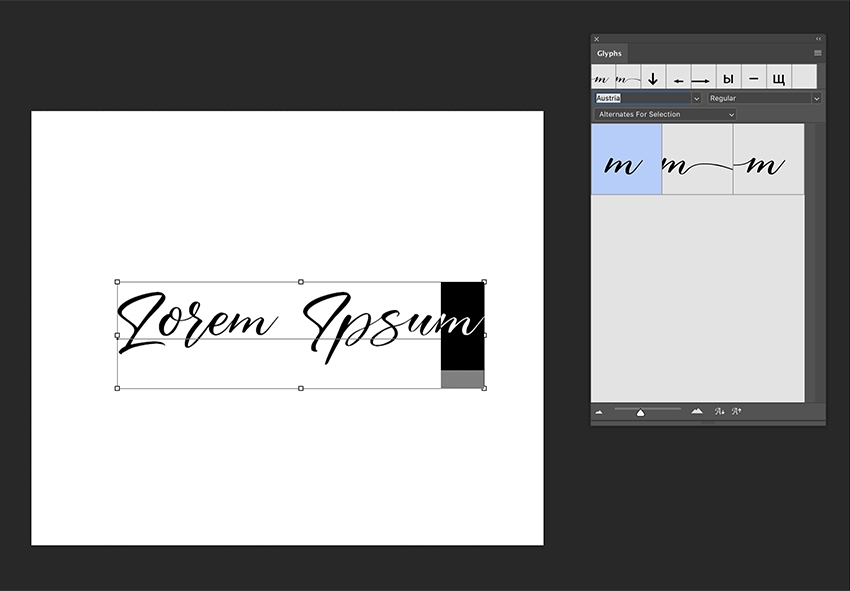
Используйте инструмент Text. Кликните по полю документа, чтобы добавить надпись. Выберите букву, и панель глифов автоматически найдёт её. Прокрутите страницу, чтобы посмотреть все доступные варианты символов. Чтобы заменить букву, дважды кликните по глифу.

На панели глифов можно выбрать Alternates for Selection в разделе категорий шрифта (Set Font Category). В этом случае вы увидите варианты украшений для выбранной вами буквы. Чтобы применить вариант, дважды кликните по нему.

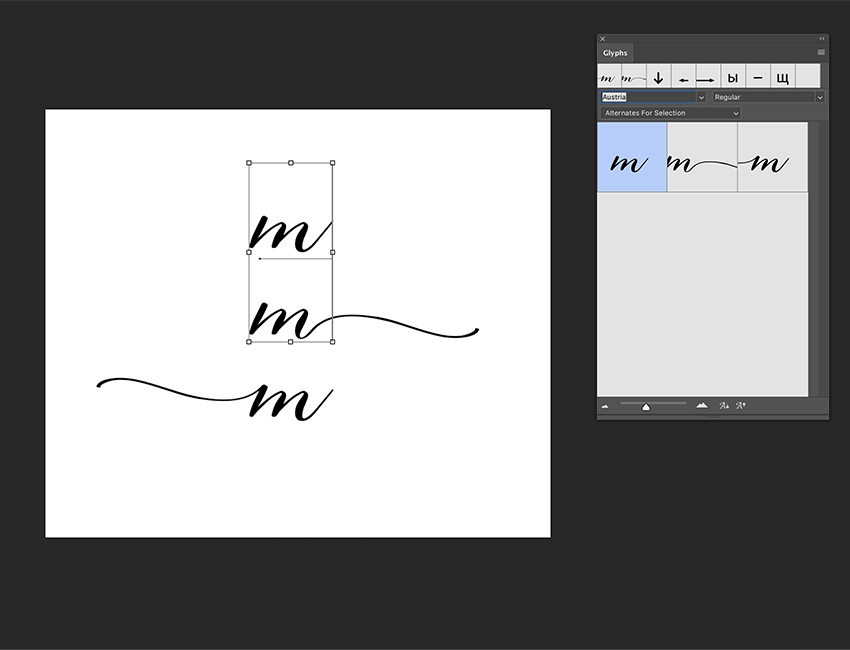
Например, вот варианты для буквы m. В первом случае это обычный символ, во втором — со шлейфом, в третьем — с дополнительным элементом в начале. Украшенные варианты хороши для слов, которые начинаются или заканчиваются буквой m.

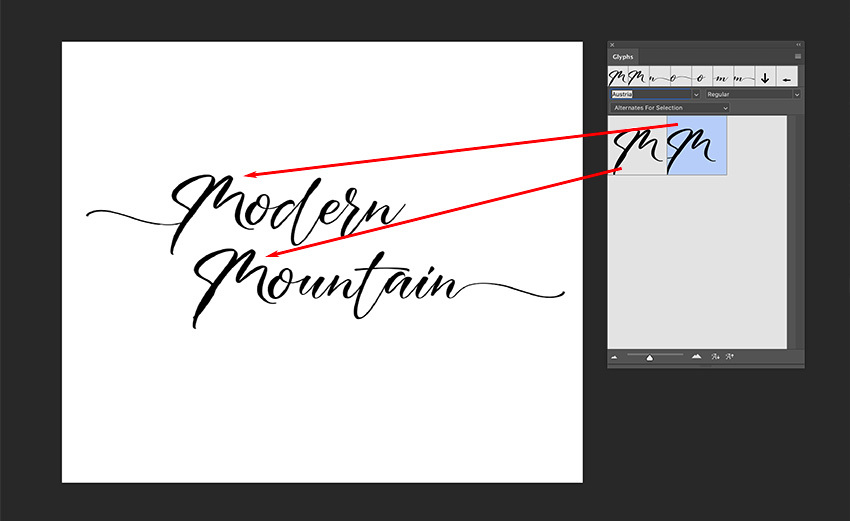
Вот как это работает: в словосочетании Modern Mountain использованы разные варианты заглавной M и строчной n.

Глифы и завитки есть не у каждого шрифта. Но если вы работаете с Photoshop, в вашей библиотеке наверняка найдутся те, с которыми можно опробовать эту опцию. Благодаря ей рукописные шрифты в ваших работах станут выглядеть красивее и естественнее.
Но имейте в виду: с украшениями легко перестараться. Несколько лишних символов могут превратить изысканное начертание в нелепый китч. Потому надо знать меру и помнить об уместности.
Если хотите повелевать шрифтами, цветами и иллюстрациями на профессиональном уровне, этому можно научиться на факультете графического дизайна GeekUniversity. Преподаватели-практики всего за год прокачают вас так, что вы сможете сможете уверенно начать карьеру по специальности.
В этом уроке мы будем создавать плакат с надписью в рукописном стиле, который добавит уюта в наш дом и теплую атмосферу в любой интерьер. Мы будем использовать различные инструменты для рисования и функции Adobe Photoshop, создадим красивые буквы с нуля и перенесем их с бумаги в Photoshop, а затем отредактируем их, дабы они хорошо вписывались в наш плакат.
К концу этого урока вы научитесь нескольким секретам, которые вдохновят вас на создание и других шрифтовых иллюстраций, как, например, вот эти . А если вам интересно, как ваш постер будет выглядеть в распечатанном виде и в рамке, вы можете воспользоваться одним из этих мокапов (платно).
- Примечание редактора: бесплатные мокапы вы можете найти на нашем сайте в разделе Дополнения
1. Как нарисовать буквы при помощи инструмента Перо
Шаг 1
Начинаем работу с нуля. Для начала, нам нужно представление того, что мы планируем создать. Так как мы задумали интерьерный плакат, я решила выбрать милую цитату для создания уютной атмосферы. Я сделала несколько миниатюрных набросков с надписью «Home is where your heart is» («Дом там, где сердце»), делая акцент на слове «home» («дом»).
На первом наброске я попыталась вставить текст в контур домика, но тогда, как мне показалось, элементам иллюстрации было бы тесно, к тому же, плакат был бы загружен лишними деталями, в то время как основной элемент композиции - собственно, надпись - выглядел бы достаточно монотонно. Кроме того, слово «heart» («сердце») никак не выделяется, а это еще один важный смысловой элемент фразы, балансирующий со словом «home» («дом»).
Держа все это в голове, я создала еще один грубый набросок (еще более грубый, чем первый), где я четко выделяю оба слова. Также я добавила элемент символизма, изобразив стилизованную крышу над словом «home» («дом») и поместив слово «heart» («сердце») в сердечко. Теперь все выглядит куда более сбалансированно и выразительно. Давайте создадим плакат из второго наброска!
Если вы хотите воспользоваться моим наброском в качестве образца, кликните правой кнопкой мыши по скриншоту ниже и сохраните его на свой компьютер.
Шаг 2
Давайте создадим новый документ размером 3000 x 3000 пикселей с разрешением 300 ppi и поместим туда наш набросок.
Понизьте Opacity (непрозрачность) наброска до 25%, делая его полупрозрачным, если он слишком сильно вас отвлекает.
Шаг 3
Шаг 4
Шаг 5
Давайте двигаться дальше - обведем букву «О». Она будет состоять из нескольких элементов, и начнем мы с главного. Постарайтесь сделать линию гладкой и скругленной, для этого тяните за манипуляторы, выставляя узловую точку. Сделайте овал, а потом еще один внутри.
Шаг 6
Мы можем заполнить буквы каким-нибудь цветом, чтобы увидеть, сработали ли операции с контуром. Давайте откроем панель контуров ( Window > Path ) (Окно > Контуры) и кликнем Fill path with foreground color (Выполнить заливку контура основным цветом), что заполнит контур основным цветом, в качестве которого сейчас на панели цвета выбран белый.
Шаг 7
Давайте нажмем Undo (Шаг назад) (Control-Alt-Z), что отменит наше предыдущее действие и уберет заливку, а затем продолжим работу над буквой.
Шаг 8
Помните, что вы можете изменить направление контура, не отпуская кнопку мыши (или перо графического планшета) и не переключаясь между инструментами. Просто кликните и потяните, чтобы сделать манипуляторы узла видимыми. Затем, зажав кнопку мыши, нажмите Alt, поверните и переместите манипулятор вверх. Закройте контур, соединяя его с самым первым узлом хвостика.
Шаг 9
Давайте выделим оба элемента буквы «О» и воспользуемся опциями Combine Shape s (Объединить фигуры) и Merge Shape Components (Объединить компоненты фигуры), чтобы объединить фигуры.
Шаг 10
Шаг 11
Шаг 12
Постепенно двигаемся вверх. Зажмите Alt, чтобы изменить направление манипулятора узла для формирования угла в области перекладины буквы «Е». Завершите создание силуэта буквы, закрыв контур.
Шаг 13
Добавьте фигуру, похожую на каплю для внутренней части («дырка») буквы. Теперь мы можем выделить оба элемента и применить опцию Exclude Overlapping Shapes (Исключить перекрывающиеся фигуры) (не забудьте применить опцию Merge Shape Components (Объединить компоненты фигуры) после выбора нужной опции в меню операций с контуром).
Мы можем проверить нашу букву, заполнив ее цветом на панели контуров.
Шаг 14
Шаг 15
Выделите обе части и нажмите Combine Shape s (Объединить фигуры) , а потом Merge Shape Components (Объединить компоненты фигуры), чтобы применить эффект.
Шаг 16
Отлично! Все буквы слова «home» («дом») готовы. Давайте взглянем на них и воспользуемся панелью контуров, чтобы заполнить их белым цветом.
А сейчас давайте сделаем буквы более интересными и разнообразными, применив пару эффектов к заливке.
2. Как добавить тени и градиенты
Шаг 1
Прежде всего, перейдите к панели слоев и закрепите прозрачные пиксели слоя со словом «home» («дом»), чтобы все, что мы добавим позднее, применилось только к буквам, никак не влияя на пространство их окружающее.
Перейдите к панели цвета и сделайте синий основным цветом, а белый - фоновым.
Шаг 2
Давайте создадим тень от букв на фоне, чтобы слово «home» («дом») выделялось еще больше. Создайте новый слой под слоем со словом «home» («дом»). Теперь, оставляя новый слой выбранным, зажмите клавишу Control и кликните по слою со словом «home» («дом»). Таким образом, мы выделим буквы.
Шаг 3
Продолжаем строить контур, создавая прямоугольник. Он не должен быть идеальным - просто убедитесь, что он шире, чем буква.
Шаг 4
Выберите слой со словом «home» («дом») на панели слоев, зажмите клавишу Alt и кликните по кнопке создания нового слоя. В появившемся окне нового слоя поставьте галочку напротив строки Use Previous Layer to Create Clipping Mask (Использовать предыдущий слой для создания обтравочной маски), чтобы создать связанный слой. Вы увидите небольшую стрелочку возле нового слоя, которая указывает что все, что вы на нем нарисуете, будет видно только внутри границ объектов основного слоя.
Шаг 5
Измените режим наложения связанного слоя на Multiply (Умножение), что сделает белую часть градиента прозрачной. Таким образом, мы создали мягкую тень, отделяющую перекладину (и хвостик) от основы буквы «Е».
Добавьте подобную тень сверху перекладины, на этот раз изменив направление градиента на противоположное.
Шаг 6
Используя ту же технику, добавьте тень букве «О», отделяя закругленный хвостик от основной части буквы.
Вот теперь все слово выглядит объемно и готово! Давайте перейдем к следующему элементу композиции!
3. Как добавить произвольные фигуры и оцифровать ваши надписи
Шаг 1
А далее мы добавим сердечко. К счастью, нам не придется рисовать его вручную, так как мы можем воспользоваться инструментом Custom Shape (Произовольная фигура). Выберите сердечко из списка фигур на панели управления сверху и создайте сердце необходимого размера, глядя на наш набросок.
Шаг 2
Мы можем переключаться между заливкой и обводкой (или применить оба, или оба убрать) на панели управления сверху, выбирая нужный цвет из выпадающего меню.
Пока я убираю цвет заливки, так как мне нужно будет видеть набросок текста внутри сердечка.
Шаг 3
Давайте перейдем к слову «heart» («сердце»). Для создания таких букв в рукописном стиле, я, на самом деле, предпочитаю использовать настоящую кисть-перо и бумагу. Если вы всегда хотели опробовать леттеринг, это отличная возможность это сделать. Одна из лучших кистей для начинающих - это Tombow Fudenosuke , или это может быть любая другая кисть по вашему усмотрению.
Вы также можете сделать это просто обычной гелевой ручкой, создавая так называемую «искусственную каллиграфию», рисуя утолщения вручную и заполняя их цветом. В нашем случае, не важно, как именно вы создадите эти рукописные буквы, главное, чтобы они вышли хорошо. В любом случае, мы будем редактировать их в Photoshop.
Итак, я просто рисую буквы на листке бумаги, размещая буквы таким образом, чтобы по форме композиция напоминала сердце. Позднее мы сможем изменить расположение наших букв, если они не будут вписываться в сердечко, так что особо об этом не переживайте, но все равно попытайтесь сделать их похожими на буквы на нашем наброске.
Отсканируйте ваши буквы (или сфотографируйте) и перетащите в Photoshop. Нажмите Image > Adjustments > Levels (Control-L) (Изображение > Коррекция > Уровни), здесь нам нужно будет повысить общий контраст и яркость слоя с буквами, чтобы темные буквы стали действительно черными, фон - белым, а текстура бумаги - исчезла бы.
Чтобы это сделать, потяните черный слайдер вправо, а противоположный (белый) - влево, чтобы они оказались ближе к центральному слайдеру. Вы увидите разницу в процессе перемещения обоих слайдеров - изображение станет более четким и аккуратным.
Шаг 4
Шаг 5
Теперь мы можем вставить (Control-V) слово «heart» («сердце») в наш плакат и нажать Control-T, чтобы при помощи функции Free Transform (Свободное трансформирование) изменить размер надписи и повернуть ее так, чтобы она входила в сердечко.
Давайте сделаем наши буквы яркими. Выберите слой со словом «heart» («сердце») и нажмите Image > Adjustment > Invert (Изображение > Коррекция > Инверсия), что изменит цвет букв с черного на белый.
Шаг 6
Если вы не видите эти кисти в списке, откройте выпадающее меню, кликнув по маленькой иконке с шестеренкой в правом верхнем углу, и найдите в списке Round Brushes with Size (Круглые кисти с размером). Кликните по ним и или замените ими текущие кисти, или добавьте их в ваш список.
Шаг 7
Вы можете найти настройки кисти на панели управления сверху. Я выставила и Opacity (непрозрачность) и Flow (нажим) на 100%, чтобы линии были толстыми и четкими. Я нарисовала точки и мазки вокруг буквы «H» при помощи графического планшета.
Каллиграфия используется на разных по тематике сайтах. Нельзя сказать, часто или редко в целом. Она специфична. Что в ней особенного, как научиться её использовать и зачем нужен Photoshop? Об этом и не только рассказываем ниже.
05 Октябрь 2017

В последние несколько лет мы стали свидетелями того, как рукописный текст и каллиграфия стали возрождаться в поп-культуре. Разумеется, что это отразилось и на веб-дизайне. Но что такого особенного в каллиграфии и почему веб-мастера используют её в своих проектах, даже несмотря на то что, как правило, на сайте применяется два обычных шрифта для контента? Что такого необычного для типографики скрывается за каллиграфией и леттерингом?
Чтобы во всем разобраться, давайте определим разницу между леттерингом и каллиграфией. Леттеринг – общий термин, применяемый к процессу создания текста и написаний. Даже чаще называют «рисованием» букв. Это может быть рисунок из букв, вышивка их, художественная обработка. Каллиграфия же – это не более чем стиль написания, создания некого текста. Хотя все же существует некоторый аргумент, четко разделяющий леттеринг и каллиграфию. Каллиграфия часто ассоциируется с единым движением, стилем, в котором создаются все буквы алфавита.
Фундаментальные знания
Использовать каллиграфический шрифт для заголовков, логотипов, небольших блоков контента – это просто, популярно и зачастую не требует того, чтобы веб-дизайнер задумывался о каллиграфии в целом. Но если все же углубиться в прошлое и немного изучить вопрос типов конструкций и написания, то можно более осознанно и творчески подойти к вопросу применения каллиграфии в проекте. Стилей самой каллиграфии очень много и все они разные, поэтому не лишним (как нам кажется) будет иметь возможность немного рассортировать такую информацию.
В 2012 году Chavelli Tsui (выпускник Cooper Type) сказал: «Чтобы сделать документы и блоги лучше с помощью рукописного текста, необходимо понимать формы букв и как они формируются. Почему некоторые части одной буквы толстые, а некоторые тонкие? Недостаточно знать историю написания. Необходимо знать инструменты, сформировавшие формы написания. Понимание форм букв имеет особое значение для творческих людей независимо от того, каким инструментом они пользуются, будь то карандаш, перо, кисть или кривая Безье». Набор инструментов для каллиграфии и леттеринга действительно впечатляющий. Тем более, что такое творчество не может базироваться только на работе в Photoshop.

Когда мы начинаем писать буквы, то знаем только фактический их вид, но не представляем, по сути, как может выглядеть написание каллиграфией. Например, строчная «g» может выглядеть по-разному. Дело в том, что, будучи пользователями, мы потребляем все очень быстро. То же относится и к рукописному вводу. Наша цель – передать информацию, а не привлечь внимание, отвлекая от логотипа, меню, разделов, иконок и прочего. Именно поэтому стоит обратить особое внимание на базовую архитектуру каллиграфических букв с тем, чтобы при использовании на сайте леттеринга или шрифта они не отвлекали посетителей от главного, чтобы подача информации была эффективной.

В каллиграфии проще изучать общие части между группами букв, что означает анализ порядка и направления штрихов, с помощью которых и формируется письмо. Комбинирование цели и средств написания дает возможность понять, должно ли быть у строчной «g» «ушко» и какого вида. Проведем аналогию. Вспомните засечки в некоторых шрифтах. Они способствуют удобочитаемости при малых размерах шрифта. Также и небольшие штрихи в каллиграфии – не только элементы красоты.
Использование каллиграфии
Как мы уже упоминали выше, одна из главных целей леттеринга и стиля – быстрая и эффективная передача информации. На логотипе можно «заковыристо» и витиевато написать от руки название компании, но смогут ли его прочесть пользователи? В результате нет никакого смысла в использовании каллиграфии, если каждую часть придется создавать вручную (леттеринг и изменение готовых букв). Именно поэтому в мире существует огромное количество готовых каллиграфических шрифтов с уникальными характерами, что и делает их эффективными в передаче информации и легкости визуального восприятия.

И все равно в теле страниц сайта, в общем потоке контента не часто можно увидеть рукописный текст. Дело в том, что в использовании большого количества каллиграфии нет смысла, ни экономического, ни художественного или ориентированного на пользователя. Тем более что в современности каллиграфией повседневно не пишут, а значит «сходить с ума» на сайтах тоже нет смысла. Но, как элемент оформления, каллиграфия прекрасна и незаменима.


Каллиграфия используется в заголовках, логотипах, названиях, создавая тем самым контраст между единообразными стандартизованными буквами и рукописными. Меньшее количество глифов требуется там, где глаза читателя смогут запутаться между несоответствиями форм и где наше подсознание ожидает видеть общие элементы. Например, если вы описываете виды услуг в столбик с иконками, то использовать несложную каллиграфию можно. Это выделит и акцентирует внимание посетителей. Но если вы рассказываете о компании, контактах или конкретно об услуге – каллиграфия более чем неуместна.
Если конструкция небольшая, тот же логотип, то возможностей для творчества больше. Идеи такому творчеству скрываются в плакатах и объявлениях начала ХХ века. В то время способности к рисованию и написанию открывали большие возможности для получения прибыли и нахождения работы. Вот, например, небольшое объявление, опубликованное в сентябре 1900 года в журнале The Penman.

Дело в том, что, смотря на типографику, мы видим эхо систем каллиграфического письма, которые были постепенно разработаны более сотни, а то и тысячи лет назад. Если глубже ознакомиться с возникновением стилей, можно научиться понимать более обоснованные решения их сочетания, типах, характерах написания и строительства конструкции в целом.
Каллиграфия в веб-дизайне
Типографика – своего рода, одно из важнейших средств массой информации. И стиль её может очень многое сказать о рынке или целевой аудитории бизнеса, организации, об успешности, вызывать доверие посетителей или отталкивать их. Каллиграфия устраивает не каждый бизнес, но существуют варианты, когда она подходит более чем эффективно.
Сатоси Курода (кино-художник и арт-директор) использует каллиграфию на своем сайте в заголовках и названиях разделов, в меню. Также большими буквами оформлена и начальная станица.

Интерактивность – сочетание жёлтой каллиграфии на почти черном фоне придает сайту элегантность и изысканность. При этом стиль каллиграфии используется до безобразия простой, но выглядит воздушно и изящно, а также достаточно четко, чтобы была возможность прочитать витиеватые буковки.

Сайт публичного кафе Петухи ( Publik Coffee Roasters ) решил сочетать несколько разных типов каллиграфии. Один шрифт для логотипа, другой используется в заголовках на всем сайте. Стоит заметить, что основная информация все же остается написанной стандартным строгим шрифтом.

Веб-дизайнеры сайта кондитерской компании Lapa-Tuki решили использовать не привычную каллиграфию, а нечто среднее между стандартным и рукописным шрифтом. Чистый и читаемый – его можно видеть на всем сайте, но некоторая информация все же была написана обычным стилем.


Также представляют интерес проект Love Beets, Hublot Loves Football, Bernard Magrez (производитель французских вин), Pauline Osmont, Amazee Labs. Все они являются личными сайтами или сайтами компаний, но каллиграфия успешно использована и там, и там.


Photoshop
Работать с каллиграфией непросто. Если есть желание просто написать пару слов, то достаточно подобрать шрифт и не изменять контуры каждой буквы. Если же появляется желание изучить вопрос работы с каллиграфией глубже, обучиться леттерингу, то придется заниматься конструированием, рисованием от руки фломастерами и кисточками, изучать вопросы особенностей написания и сочетания разных по толщине линий, и многое иное. Мы не будем останавливаться сейчас на этом. Но кое-что мы вам покажем. Не слишком сложное, не слишком новое, но интересные сочетания эффектов и глифов, каллиграфии и шрифтов для заголовков, логотипов, названий.
Вариант 1. Мы нашли шрифт Boyarsky и набрали им словосочетание. Затем кликаем ПКМ по текстовому слою на панели слоев и выбираем преобразовать в кривые. С помощью Пера и зажатия кнопок Ctrl (передвинуть точку) и Alt (движение направляющих) мы меняем готовые контуры глифов на те, что нам более подходят и интересны. При необходимости создаем опорные точки или удаляем. Таким образом, можно на базе готового написания создать нечто новое и действительно уникальное.




Вариант сложен, ибо требуется ясно и четко представлять, что хочется видеть в итоге и уметь работать с контурами и Пером. Лучше будет, если образец будет готов на бумаге, чтобы редактировать контур отсканированного изображения было удобнее.

Не сказать, что вариант проще. Дело в том, что каллиграфические письмена очень плавные и если у вас мало навыка писать с помощью мышки, то глифы получатся корявые, угловатые. Вариантом здесь может стать использование графического планшета, что позволит писать стилусом так же, как и ручкой, а значит, рукописный текст будет получаться плавным.
Вариант 3. В самом Photoshop есть готовые каллиграфические кисточки. И подбирая подходящие, также можно создавать письмена. Обратите внимание, что форма кистей при заготовленном размере уже создает при рисовании штрихи разной толщины.


Как в случае и с вариантом 2 рисовать будет сложно, если практики до этого было мало или не было вообще. Разумеется, куда проще нарисовать на бумаге, отсканировать и обработать. Или подобрать готовый шрифт.
Эффекты для рукописных букв
Но написание фразы или названия – это еще «полбеды». Иногда хочется оформить как-нибудь очень уж красиво. Выберем шрифт и напишем слово или букву. Изменим её по желанию через редактирование контуров или сразу переводим в смарт-объект. Мы немного её изменили, после чего смарт-объектом слой стал автоматически.

Подбираем красивое изображение в желаемой цветовой гамме. Это может быть все, что угодно. Открываем изображение в Photoshop и копируем его на новый слой нашей работы. Теперь: на панели слоев делаем его активным, а сами зажимаем Ctrl и кликаем по слою с буквой. Её контур-выделение появится поверх нашего арта.

Добавляем к слою с изображением маску и видим, как проявилась буковка. Теперь разъединяем (снимаем скрепочку) слой с изображением и маску и отключаем слой с буквой. Фон можно двигать и подобрать то, что более подходит по цветности.

Как только подобрали, кликаем ПКМ на маске и выбираем «Применить слой-маску». У нас создается растровый слой с одной буквой и текстурой.

Открываем Фильтр -> Пластика. И аккуратно с помощью инструмента Деформация размазываем фон буквы. Размер инструмента меняем стандартно квадратными скобками и при желании можно изменить форму или дорисовать завитки. Нажимаем Ок.


Вот такая буква и получилась. Некоторые скажут, что есть инструмент Палец. Его присмотреться, то его можно увидеть. Это те участки, где края и размытие получилось замыленным. Отличие от Пластики как раз и состоит в нем – в замыленности. Пластика позволяет преобразовывать элементы и оставлять их резкими и четкими. Палец же, независимо от выбора кисти в верхней панели настроек, все равно размывает края, делая букву не слишком-то красивой.



Выводы
Каллиграфия, как один из стилей написания, наверное, один из сложнейших. Её можно выучить, но без чувства создания, без художественного видения создать самостоятельно леттеринг не получится. Зато можно модифицировать шрифты и накладывать эффекты. Все зависит от того, что хочется создать. Если нужен обычный текст витиеватыми буковками, то достаточно подобрать шрифт и написать его. Если что-то креативное, то придется посочинять и «посходить с ума» в Photoshop.
Так или иначе, но каллиграфия в веб-дизайне используется и по сей день. Нельзя сказать часто или редко. Она специфична. Как специфичен и стрит-арт, и мелкий текст, и даже неоновые цвета. Но все они имеют свою долю в сфере веб-дизайна, а потому фантазировать в свободное время и пополнять копилку умений никогда не бывало лишним. Авось и пригодиться.
Статья для совсем новичков. Кто может совсем никогда не занимался леттерингом или нарисовал парочку композиций.
Суть именно в быстром создании таких композиций. Включил компьютер, посмотрел на просторах интернета крутые иллюстрации с леттерингом, зарядился энергией и бац! А с чего вообще начать-то?
Вообще на создание качественного леттеринга иногда уходят неделя. Но это статья не про качественный леттеринг =) Статья про алгоритм создания композиций.
Леттеринг делался для оформления упаковки подарка. Вместо обёрточной бумаги использовались остатки жёлтых обоев.


1. Была выбрана тема для всех композиций. Это мультик Гравити Фолз.
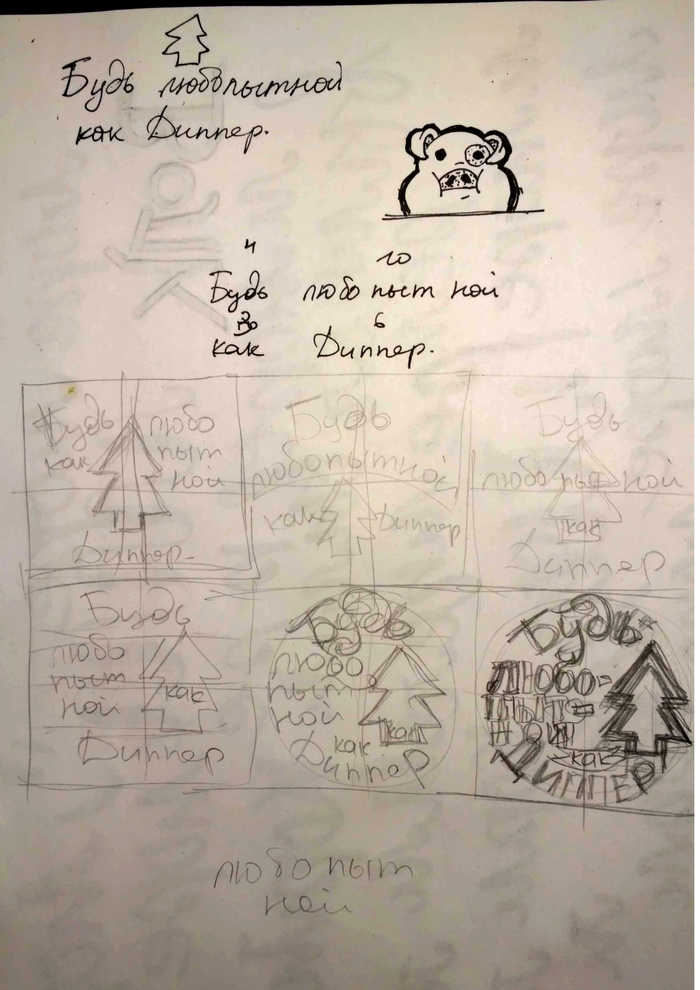
2. Были выбраны формы рисунков. Это Круг, Треугольник и Прямоугольник. Это довольно важный пункт. Выбрать форму заранее. Это происходит примерно так:
Хочу круглую композицию. Всё, решено. Первый рисунок буду вписывать в круг. И наброски сразу делаются в круге. Это ооочень упрощает задачу.
Потом в мультике есть треугольный персонаж Билл Шифр. Вторую композицию делаю треугольной.
Ну а третья композиция получается прямоугольной, потому что коробка, на которую она будет наноситься прямоугольной формы.
3. Использовать в композиции элементы из мультика (элементы темы, которую вы выбрала). На первом рисунке фраза "Будь любопытной как Диппер". Тут можно нарисовать самого персонажа или элементы которые явно к нему относятся. В мультике это знак Ёлка и дневник с шестипалой ладонью и цифрой 3. Вот этих элементов и достаточно.
Второй рисунок треугольный. В нём зашифрован персонаж Билл Шифр. Но прямо в открытую я его рисовать не хотел. Да и фраза была "Радуйся жизни как Пухля". Пухля это свинка из мультика. А треугольный персонаж любил принимать облик других персонажей и всячески им пакостить. Поэтому в этой композиции Пухля это не Пухля, а Билл. И об этом говорит шляпа на голове. Такую шляпу носил Билл. Ещё особенностью треугольника в том, что вверху невозможно что-либо написать, там мало места. Поэтому верхний угол надо было заполнить чем-нибудь небольшим и треугольным. Для этого идеально подошёл гном из мультика. У него острая шляпа и он весёлый.
Третий рисунок прямоугольный. Символом персонажа Мейбл является Комета. Вот эту падающую звезду я и разместил по центру. А слова разбросал вокруг.
Выше можно проследить мой небольшой мозговой штурм по составлению композиций.
На этом этапе можно просто записывать свои мысли в строчку и помечать важное. Важное это типа: Впишу композиции в простые фигуры, буду использовать символы из мультика.
Далее делаем первые набрости. Наброски должны быть маленькие. Их суть определить примерное расположение элементов. Примерное! Вырисовывать ничего не нужно. Слова пишем обычным своим почерком. Выглядит примерно вот так.

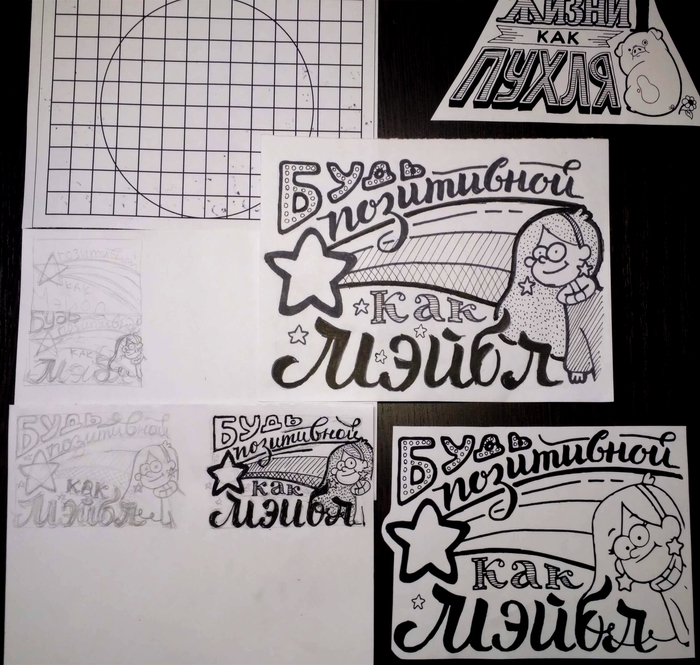
А потом начинаем уже делать полноценные наброски. Размеры подобных иллюстраций А5. Но и для этих набросков лучше всего немного подготовиться. Я создал в Иллюстраторе шаблон с кругом и разлиновкой. Он на фото сверху слева. Подкладывая его под листы можно быстро и ровно рисовать буквы и не вылезать за границы круга.
Шаблон важная вещь. Он экономит очень много времени.
Да и рисовать каждый раз набросок заново тоже не нужно. Нарисовали первый набросок, подложили его под новый чистый лист и перевели понравившиеся элементы на новый набросок. Это тоже дико экономит время.
Шаблон можно нарисовать от руки. Я это делаю в программе. Эскизы тоже можно доводить до финала на бумаге - но это долго. Я сканирую сырые наброски и загоняю их в Иллюстратор. Предварительно немного почистит в фотошопе. В Иллюстраторе я трассирую изображение (перевожу в вектор) и уже векторные элементы двигаю на более удачное место.
Выглядит это примерно так.
Финальный набросок переносится на чистый лист контурами. Обводить можно гелиевой ручной, фломастером. Я обвожу пером LAMY Safary. Потом этот рисунок сканируется. Подчищается в фотошопе. А потом я переношу его в Иллюстратор.

И уже в Иллюстраторе я корректирую размеры букв, выравниваю их, двигаю элементы. В общем создаю финальную композицию. В программе намного проще видеть финальную композицию. На бумаге, если что-то захочется уменьшить, нужно будет перерисовывать элементы. В программе достаточно просто уменьшить. И это занимает секунду. Да и в "чистой" композиции намного лучше видны все огрехи. Увеличить, уменьшить, подвинуть, растянуть, сжать, добавить заливку - всё это намного быстрее делать в программе. Можно в Иллюстраторе, а можно и в том же Фотошопе.

К картинке выше я добавил заливку букв в виде полосочек.

Статья получилась довольно длинной.
Описывать так же подробно две другие композиции не буду, но опишу несколько приёмов из них, которые не упоминал выше.
Как рисовать персонажей. Свинку, гномика, Мейбл.
Вырисовывать их тоже не нужно. Эти картинки я подобрал в интернете. Выделил из них чёрный контур в фотошопе. И уже этот контур в программе приделал к иллюстрации.
Вот пример наброска треугольной иллюстрации. На самом первом гном и свинья просто ужасны - потому что я рисовал их по памяти. Затем я отсканировал лист, выделил треугольную форму иллюстрации. Поместил на неё уже готовых гнома и поросёнка (картинки взял из интернета), добавил разлиновку и распечатал этот шаблон. И прямо на этом шаблоне размещал слова. Когда композиция более-менее устроила, я перевёл отдельные её части на чистый лист. Это сделал затем, что они в композиции смотрелись все большими и очень близко друг к другу. А в программе я могу их по отдельности быстро уменьшить, растянуть и поместить в нужные мета.

И после манипуляций в программе финальная картинка выглядит вот так.

С последней композицией примерно всё тоже самое.
Маленькие наброски. Шаблон с разлиновкой. Большой набросок. Переводим набросок в компьютер. Добавляем персонажа их интернета. И корректируем финальную композицию.


А на обёртки подарков я переводил эти рисунки с помощью прозрачного листа оргстекла и лампы, лежащим под ним. Всё хочу приобрести себе световой планшет (лайтбокс), но пока руки не доходят)
Такой алгоритм работы кажется сложным и запутанным. Но на самом деле он очень ускоряет работу.
Сами работы не претендуют на какие-то шедевры. Они были созданы быстро и с целью порадовать именинницу.
В статье не рассказываю про то, как я писал буквы, какие шрифты подбирал и подобное. Это уже тема для другой статьи.
Если понравился материал, ставьте лайки и пишите комментарии =) Всем удачи)
Читайте также:


