Как рисовать доски в фотошопе
Сегодня мы узнаем, как создать в Photoshop, с помощью текстуры и стилей слоев, знак – классная доска с эффектом текста, написанного мелом.
1. Создаем фон
2. Создаем «облачко» с помощью пера
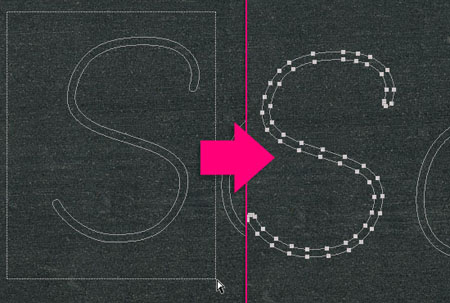
Выбираем инструмент Pen Tool (P) (Перо) и рисуем форму Speech Bubble («Облачко»).
Чтобы создать изогнутую линию, нажимаем и, удерживая кнопку мыши, и перетаскиваем.
Чтобы превратить гладкий переход в резкий, зажимаем Alt и кликаем по якорной точке.
3. Создаем текстуру классной доски
Шаг 1
Шаг 2
Идем в меню Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум) и устанавливаем значение Amount (Эффект) на 50%.
Шаг 3
Идем в меню Filter – Blur – Motion Blur (Фильтр – Размытие – Размытие в движении) и устанавливаем значения Angle (Угол) на 50 и Distance (Смещение) 19 пикселей.
Шаг 4
Идем в меню Layer – New Adjustment Layer – Levels (Слои – Новый корректирующий слой – Уровни) и устанавливаем следующие значения:
Шаг 5
Выделяем слой Chalkboard Texture (Текстура классной доски) и корректирующий слой Levels (Уровни), кликаем правой кнопкой мыши и выбираем Merge Layers (Объединить слои). Переименовываем новый слой в Chalkboard Texture (Текстура классной доски).
Шаг 6
Нажимаем Ctrl+J, чтобы дублировать слой Chalkboard Texture (Текстура классная доска) и называем его Chalkboard Text Texture (Текстура текста).
4. Создаем форму
Шаг 1
Скрываем слой Chalkboard Text Texture (Текстура текста). Кликаем правой кнопкой по слою Chalkboard Texture (Текстура классная доска) и выбираем Create Clipping Mask (Создать обтравочную маску).
Шаг 2
Нажимаем Ctrl+J, чтобы дублировать слой Speech Bubble Shape («Облачко») и называем его Chalkboard (Классная доска). Переименовываем первоначальный слой в Wooden Frame (Деревянная рамка).
Шаг 3
Кликаем правой кнопкой по слою и выбираем Convert to Smart Object (Преобразовать в смарт объект).
5. Создаем текстуру дерева
Шаг 1
Нажимаем Shift+Ctrl+N, чтобы создать новый слой. Называем его Wooden Texture (Текстура дерева).
Шаг 2
Идем в меню Filter – Render – Fibers (Фильтр – Рендеринг – Волокна), чтобы создать текстуру дерева.
Шаг 3
Кликаем правой кнопкой по слою Wooden Texture (Текстура дерева) и выбираем Create Clipping Mask (Создать обтравочную маску).
Шаг 4
Выделяем слои Wooden Frame (Деревянная рамка) и Wooden Texture (Текстура дерева) и перемещаем их выше всех остальных слоев.
Шаг 5
К слою Wooden Frame (Деревянная рамка) добавляем следующие стили слоя:
6. Создаем классную доску с деревянной рамкой
К слою Chalkboard (Классная доска) добавляем следующие стили слоя:
7. Добавляем надпись мелом
Шаг 1
Шаг 2
К текстовому слою «Снова в школу» добавляем следующие стили слоя:
Шаг 3
Также можете поменять цвет обводки по своему вкусу.
Шаг 4
Кликаем правой кнопкой мыши по текстовому слою «Снова в школу» и выбираем Convert to Smart Object (Преобразовать в смарт объект). Режим наложения устанавливаем Screen (Экран).
Шаг 5
Чтобы создать более реалистичный эффект мела, делаем видимым слой Chalkboard Text Texture (Текстура текста). Кликаем правой кнопкой мыши по этому слою и выбираем Create Clipping Mask (Создать обтравочную маску) для текстового слоя «Снова в школу». Также устанавливаем режим наложения на Multiply (Умножение).
Шаг 6
Добавляем корректирующий слой Levels (Уровни), чтобы сделать цвета ярче. Кликаем правой кнопкой мыши по корректирующему слою и выбираем Create Clipping Mask (Создать обтравочную маску).
Этот урок научит вас, как использовать кисть и её настройки для создания текста с эффектом мела.

Примечание автора: в уроке используется Photoshop CS6, но вы можете использовать версию CS3 и выше.
Материалы для урока:
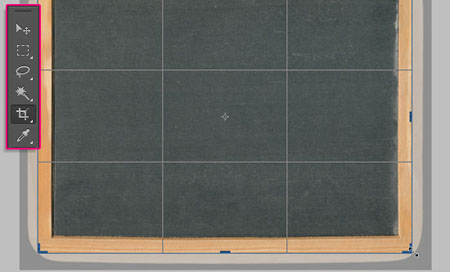
Шаг 1
Откройте изображение с доской в фотошоп и с помощью инструмента Рамка (Crop Tool) избавьтесь от углов с чёрным фоном.

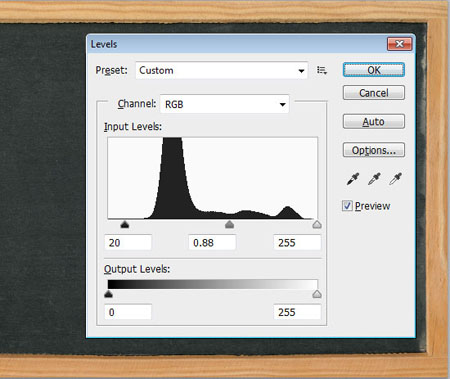
Идём в меню Изображение – Коррекция – Уровни (Image -> Adjustments -> Levels) и ставим для теней значение 20, для полутонов значение 0,88. Это сделает изображение темнее.

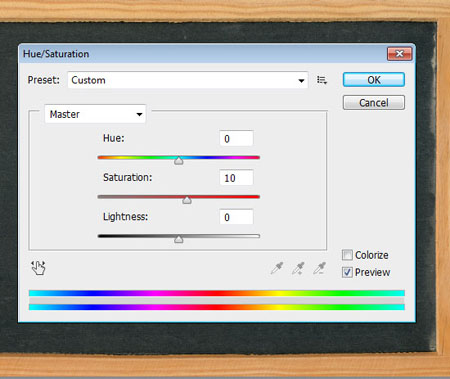
Теперь идём в меню Изображение – Коррекция – Цветовой тон/Насыщенность (Image -> Adjustments -> Hue/Saturation) и изменим значение насыщенности до 10. Это сделает цвета более яркими.

Шаг 2
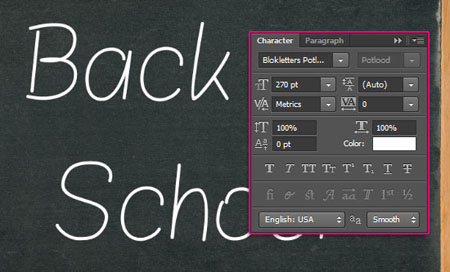
Напишите текст шрифтом Blokletters Potlood с размером 270 пт.

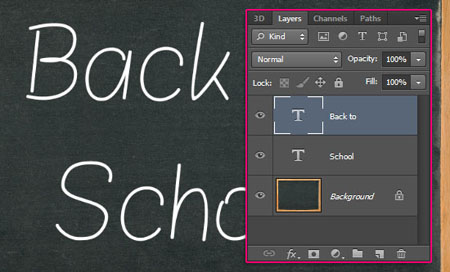
В уроке используется надпись на двух слоях для того, чтобы продемонстрировать использование более одного цвета, но вы можете написать свой текст на одном слое.

Шаг 3
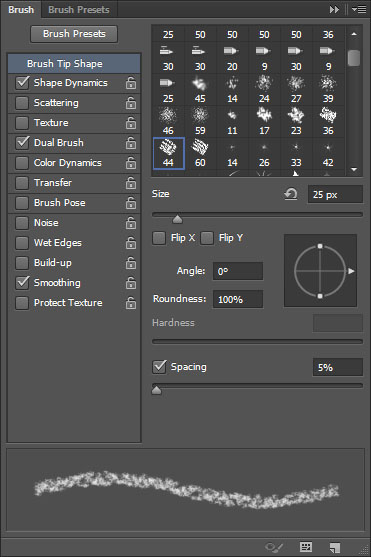
Откройте палитру настроек кисти в меню Окно – Кисть (Window -> Brush), а затем измените параметры, как показано ниже:
Форма отпечатка кисти (Brush Tip Shape)
Выберите кисть Chalk 44

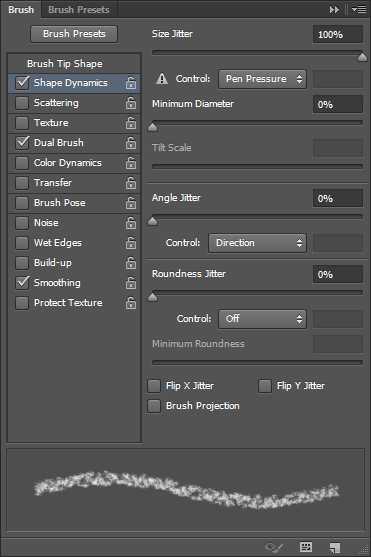
Динамика формы (Shape Dynamics)

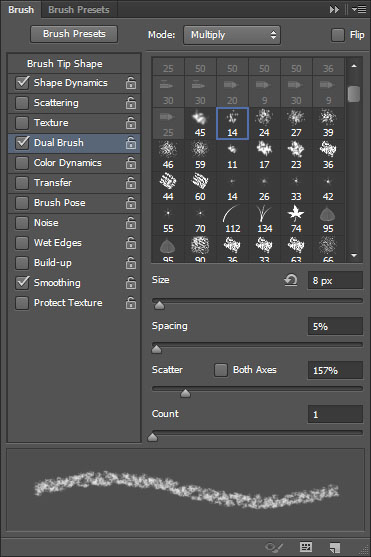
Двойная кисть (Dual Brush)
Выберите кисть Spatter 14

Шаг 4
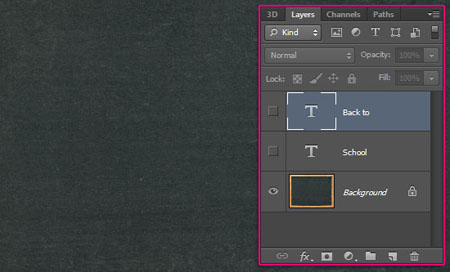
Сделайте слои с текстом невидимыми, нажав на иконку глаза рядом с ними.

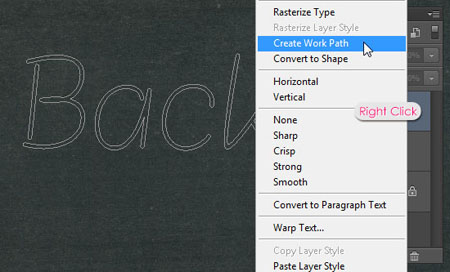
Кликните правой кнопкой мыши по слою с текстом и выберите пункт Создать рабочий контур (Create Work Path).

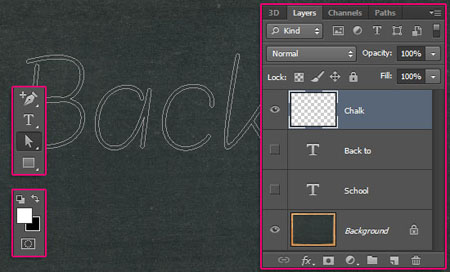
Активируйте инструмент Стрелка (Direct Selection Tool), установите цвет переднего плана на белый, и создайте новый слой поверх всех слоев, затем дайте ему название “Chalk”.

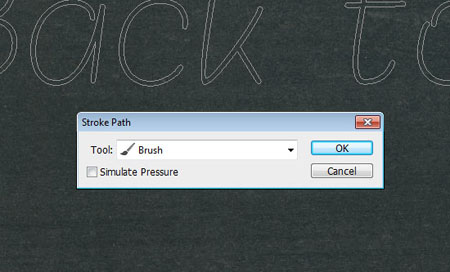
Щелкните правой кнопкой мыши по рабочему контуру и выберите опцию Выполнить обводку контура (Stroke Path).


В диалоговом окне обводки в выпадающем меню выберите инструмент Кисть (Brush). Проверьте чтобы был снят флажок с параметра Имитировать нажим (Simulate Pressure).

Теперь ваш контур будет обведён меловой кистью. Нажмите клавишу Enter, чтобы избавиться от контура. Имейте в виду, что для различных размеров шрифтов могут потребоваться различные размеры кисти.

Шаг 5
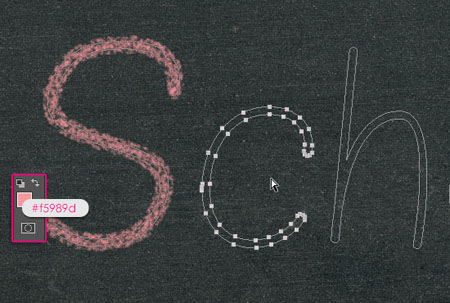
Обведём каждую букву второго слоя с надписью другим цветом. Для этого щёлкните правой кнопкой мыши по слою с текстом и выберите пункт Создать рабочий контур (Create Work Path). Теперь, используя инструмент Стрелка (Direct Selection Tool), протяните и выделите первую букву в слове для того чтобы выделить её опорные точки.

Установите цвет переднего плана на любой понравившийся вам цвет, имейте в виду, что светлые тона будут выглядеть лучше. Сделайте обводку, как вы это делали раньше, для всех букв, но пока не закончите с последней буквой не нажимайте клавишу Enter.

Цвета используемые в уроке:

Шаг 6
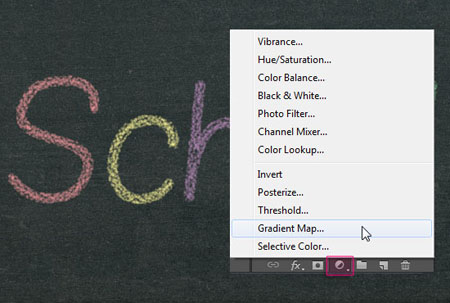
Чтобы улучшить цветопередачу, последнее что мы сделаем, это добавим корректирующий слой. Нажмите иконку выбора корректирующего слоя внизу палитры слоёв и выберите коррекцию Карта градиента (Gradient Map).

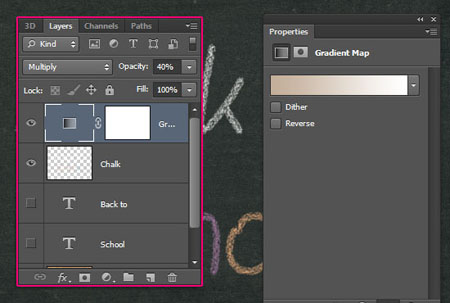
Убедитесь, что корректирующий слой находится поверх всех слоев в палитре, а затем измените ему режим наложения на Умножение (Multiply) и уменьшите Непрозрачность (Opacity) до 40%.


И вот наш текст на школьной доске готов!

А версию ниже можно использовать для странички Facebook. Увеличьте картинку, нажмите правой кнопкой мыши и сохраните изображение.
Автор урока желает вам удачного учебного года.
Открываем программу Photoshop, версия подойдёт любая .
Создаем документ размером 1500х1500 пикс.


Создадим новый слой и назовём его "Grain"(зерно)- это в версии автора, назвать его можно как угодно конечно же. Прежде чем продолжить, сбросте цвета на значение по умолчанию - черный и белый .

Добавим к этому слою фильтр Облака - Фильтр-Рендеринг-Облака (Filter- Render- Clouds).

Ваше изображение должно выглядеть следующим образом:

Растягиваем слой с облаками, при помощи инструмента Трансформирование (Ctrl+T) по вертикали до 600%.

Применяем фильтр Размытие - Фильтр-Размытие-Размытие в движении (Filter- Blur-Motion Blur). Настройте его как на картинке ниже:

Ваше изображение должно выглядеть следующим образом

Применим постеризацию к слою "Grain"- Изображение-Коррекция-Постеризация (Image-Adjustments-Posterize). Уровень постеризации как на скрине:


При помощи фильтра Выделение краёв создадим узор древесины - Фильтр- Стилизация-Выделение краёв (Filter-Stylize-Find Edges) .

Зайдем в Уровни (Ctrl+L)и добавим контрастности узору.

Далее заходим в Фильтр-Шум-Добавить шум (Filter-Noise-Add Noise) и устанавливаем значение 65% чтобы сделать узор реалистичнее.

Шаг10.
Дальше переходим Фильтр-Размытие-Размытие в движении (Filter- Blur- Motion Blur) и дать ему следующие параметры:

Шаг11.
Дублируем слой "Grain" и переименуем его в "Specularity", временно отключаем его. Используем его позднее для придания текстуре объема.

Шаг12.
Меняем режим наложения слоя "Grain" на Умножение (Muiliply). И у нас уже должна получиться почти готовая текстура.

Шаг13.
Отключаем слой "Grain" и делаем слой "Specularity" видимым.

Шаг14.
Инвертируем слой "Specularity" нажатием сочетания Ctrl+I. После этого изменим контрастность (Ctrl+L):

Шаг15.
Меняем режим наложения на Осветление (Screen) и установливаем непрозрачность этого слоя 10%. Делаем активным слой "Grain".

Шаг16.
Для получения полного эффекта сдвинем слой "Specularity" вниз и вправо на несколько пикселей. Этот шаг кажется незначительным но эффект от него значительный . Любуемся результатом :

Можно поменять цвет нижнего слоя и получить текстуры разных сортов дерева.


С правильными шрифтами и графическими изображениями можно создавать классные рисунки в Photoshop. Вы даже можете превратить изображения в рисунки мелом.
Инструкции в этой статье относятся к Adobe Photoshop 2019 для Windows и Mac.
Что нужно для создания классной доски в фотошопе
На классных досках, используемых для отображения, часто есть закрашенные элементы, поэтому вы будете использовать инструмент «Рамки» в Photoshop, чтобы добавить базовую рамку перед добавлением текста. Есть несколько бесплатных ресурсов, которые вы можете использовать для этого урока:
Все вышеперечисленные ресурсы бесплатны для использования в Интернете, но вам, возможно, придется заплатить за право использовать их для создания графики для печати.
Как создать дизайн классной доски в Photoshop
После установки шрифтов и загрузки необходимых ресурсов:
Откройте изображение, которое вы хотите использовать в качестве фона для классной доски в Photoshop.
Выберите инструмент « Рамки» , затем нарисуйте прямоугольник, занимающий весь фон.
Выберите « Файл» > « Поместить связанный» .
Выберите рамку и выберите « Разместить» .
Выберите кадр в палитре слоев, затем выберите « Обычный», чтобы открыть раскрывающееся меню режима наложения .
Если палитра слоев не видна, выберите « Окна» > « Слои» .
Выберите Разделить, чтобы инвертировать цвета.
Выберите инструмент « Текст» , а затем нажмите на доске примерно на полпути около вершины.
Используйте панель инструментов вверху для выравнивания текста по центру и выберите шрифт Seaside Resort из палитры символов.
Если палитра символов не отображается, выберите « Окно» > « Символ» .
Введите свой текст. Отрегулируйте размер и стиль в палитре символов и используйте инструмент «Перемещение» для изменения положения текста, если это необходимо.
Этот первый фрагмент текста предназначен для рисования, поэтому он не имеет шероховатости мела.
Создайте новое текстовое поле, измените шрифт на Eraser и введите оставшуюся часть текста.
Выберите « Файл» > « Сохранить как» и сохраните изображение в виде файла PSD или предпочитаемого формата изображения.
Как сделать рисунок мелом в фотошопе
Если хотите, вы можете добавить фотографию и сделать ее похожей на мел. Для достижения наилучших результатов выберите простое изображение, которое не содержит много сложных деталей (например, селфи).
Откройте изображение в Photoshop и выберите « Изображение» > « Режим» > « Оттенки серого» .
Выберите Discard, если вас спросят, хотите ли вы удалить информацию о цвете.
Выберите Изображение > Режим > Растровое изображение .
Установите для параметра « Вывод» значение 72 пикселя / дюйм , для поля « Использование метода» установите значение « Порог 50%» , затем выберите « ОК» .
Вы можете поэкспериментировать с этими настройками, чтобы добиться наилучшего результата для вашего изображения.
Перейдите в Image > Mode > Grayscale снова.
Убедитесь, что соотношение размеров установлено на 1 и выберите ОК .
Выберите « Файл» > « Сохранить как» и сохраните изображение в виде файла PSD или предпочитаемого формата изображения.
Как добавить рисунок мелом на доску
Чтобы добавить свое изображение на доске:
Откройте свой дизайн классной доски, затем выберите « Файл» > « Поместить ссылку» и выберите свое изображение.
Если изображение слишком велико, используйте ручки для уменьшения размера изображения.
Выберите инструмент « Волшебная палочка» (четвертый инструмент на панели инструментов) и щелкните белую область изображения.
Инструменты Magic Wand и Quick Selection имеют одинаковый значок. Нажмите на значок, чтобы переключаться между ними.
Выберите « Слой» > « Маска слоя» > « Показать выделение», чтобы черные области исчезли из поля зрения.
В палитре слоев теперь будут два значка на слое изображения. Нажмите на левую иконку и выберите « Обычный», чтобы открыть раскрывающееся меню режима наложения.
Выберите Overlay . Вы увидите, что текстура доски теперь просвечивает изображение, делая его более естественным.
Если изображение слишком бледное, выберите « Слой» > « Дублировать слой», чтобы сделать белый цвет более насыщенным.
Читайте также:


