Как работать с текстом в after effects
Какие программы вы используете для монтажа видео? У каждого наверное будет свой ответ. И одна из самых популярных программ – After Effects, которая позволяет делать много чего, но в первую очередь, создавать эффекты. Давайте познакомимся с этой программой поближе.
Данный мини-курс, вольный перевод курса Джордана с Motion Array, который проведет вас через азы After Effects, и после прохождения которого, вы сможете использовать эту программу самостоятельно. Данный мини курс, состоит из 8 уроков, и сейчас, вы открыли первый из уроков. Ну а теперь, поехали!
Зачем нужен After Effects?
Поскольку Premiere Pro становится все более и более мощным, есть больше шансов, что вы сможете завершить свой проект только внутри этой программы. Но с наращиванием ваших навыков в качестве монтажера видео, вы, рано или поздно, столкнетесь с ситуацией, когда вам нужно гораздо больше точности и гибкости, чтобы создать действительно уникальную сцену. Обычно это происходит, когда эффекты вступают в игру.
Способ, которым я мог бы проиллюстрировать это различие, заключается в сравнении Premiere Pro с пилой и скальпелем. Оба эти инструмента используются для сокращения вещей. Но если вы хотите спилить дерево, то вам лучше использовать пилу, а если человеку нужно удалить аппендикс, то лучше использовать скальпель. Ведь скальпель значительно более точен, но которым спилить дерево, может быть и возможно, но очень трудно.
Смотрите также: Нулевые (Nulls) и родительские (Parenting) объекты в After Effects
Вы взволнованы? Давайте перейдем к первой части нашего курса по After Effects и изучим его интерфейс.
Интерфейс After Effects
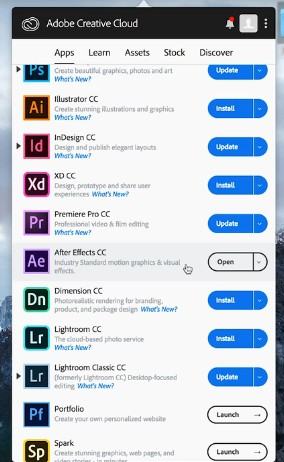
Итак, мы находимся на рабочем столе нашего компьютера и первое, что нам нужно сделать, это обновление After Effects, с тем, чтобы у нас была самая последняя версия. Чтобы сделать это, перейдите в свою учетную запись Adobe Creative Cloud и убедитесь, что новых обновлений нет. Если есть, то нужно обновится.

Теперь, когда вы в курсе событий, давайте откроем After Effects. Вас сразу поприветствует начальный экран, в котором вы можете открыть предыдущие проекты, над которыми вы работали, или начать новый. Мы собираемся начать новый проект. Итак, нажмите новый проект, и он откроется.

Отсюда вас встречает интерфейс After Effects, который, если вы уже работали с Premiere Pro, покажется вам знакомым, правда не совсем. Но если вы до начала работы с After Effects не работали с Premiere Pro, то интерфейс программы может вас ошеломить. Давайте начнем с рассмотрения каждой из этих панелей.
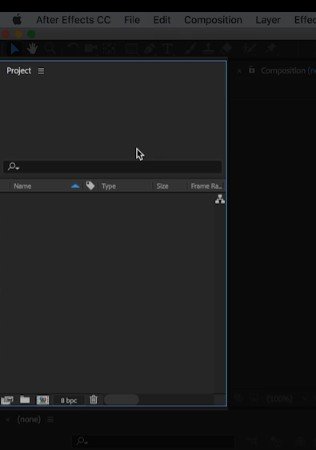
Окно проекта.

Здесь у нас есть окно проекта. В нем мы держим отснятый материал, с которым мы работаем, а также композиции, в которые входят эти клипы. Позже мы познакомимся с композициями поближе, но пока подумайте о композициях, как о секвенциях (sequences) в premiere pro.
Для начала давайте сделаем несколько клипов, чтобы мы могли видеть, как выглядит рабочий проект. Дважды щелкните по окну проекта, чтобы выбрать клипы, или перетащите клипы непосредственно в окно проекта.
Смотрите также: Работа со слоями в программе After Effects
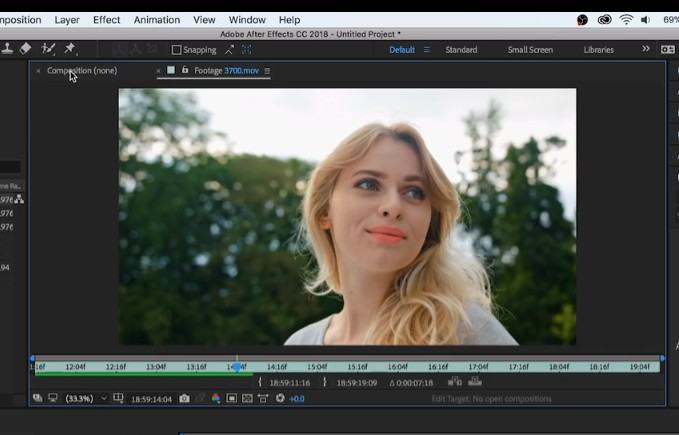
Монитор композиции.
В самом центре экрана, находится монитор композиции, или просто окно предпросмотра. Оно очень похоже на окно предпросмотра в других программах, например в Premiere Pro или в Vegas Pro. Чтобы просмотреть с его помощью файл из проекта, щелкните дважды по нужному файлу, и он отобразится в мониторе композиции.

Вы можете управлять качеством изображения, размером изображения и другими параметрами.
Timeline – шкала времени.
Вот мы и дошли до шкалы времени, до Timeline. Её функционал, тоже похож на шкалу времени в других программах, как например, в том же premiere pro или в Vegas Pro. Возьмите головку воспроизведения и вы увидите ваш клип. Также можно воспроизвести файл, нажав клавишу пробел. Но в After Effects шкала времени, имеет много уникальных функций, которые мы изучим позже.

Вкладка справа.
И наконец, последняя панель, которую мы здесь рассмотрим, имеет множество вкладок, которые мы можем использовать, чтобы повлиять на нашу композицию. Это такие вещи, как информация о наших кадрах, аудио-макеты, эффекты, пресеты и так далее. Мы поговорим о том, как использовать все эти функции в следующих уроках.
Но прямо сейчас давайте просто перейдем к последним двум разделам.
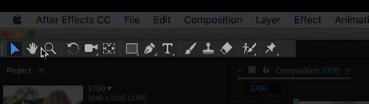
Инструменты
Здесь в левом верхнем углу вы увидите множество инструментов, которые вы можете использовать. Каждый раз, когда вы нажимаете другой инструмент, ваша мышь будет выполнять соответствующую функцию.
У вас есть инструмент выбора, ручной инструмент для перемещения вещей, инструмент масштабирования, инструмент прямоугольника и другие.
Смотрите также: Как добавить текст в After Effects и изменить его некоторые свойстваПозже мы подробно рассмотрим некоторые из них, но вы можете ознакомится с ними прямо сейчас. Наведите мышь на каждый из этих инструментов, и вы увидите его название, а также, горячую клавишу для переключеня на этот инструмент.

Вкладки рабочего пространства.
И наконец, у нас есть вкладки рабочего пространства в верхнем правом углу. Здесь вы можете выбрать один из вариантов. Синяя подсветка здесь говорит нам о том, что мы находимся в настройках по умолчанию.
Но мы можем также выбрать другие пресеты рабочего стола, такие как like standard, minimal, и paint. Каждый из них меняет вид рабочего стола, в зависимости от поставленной задачи. Ведь для цветокоррекции, вам лучше использовать один набор инструментов, а для работы с анимацией, лучше использовать другой набор инструментов. Именно это и делают различные пресеты рабочего стола.
На данный момент мы находимся с макетом по умолчанию. Но важно помнить, что любой макет вы можете менять так, как вам удобно. Для этого, достаточно просто мышью перенести края окна.

Делайте области большими или маленькими, перетаскивая их. Или возьмите целую вкладку и переместите ее в другое место. Поиграйте с ними, вы получите удовольствие от знания того, как работать с этим интерфейсом. Но не беспокойтесь о том, чтобы что-то испортить.
Ведь если вы измените окна так, что вам это совсем не понравится, вы всегда можете вернуть все обратно, перейдя в окно, рабочие области и сбросив значение по умолчанию на сохраненный макет. Теперь он вернется к стандартному виду.
Изменение стилей текста и свойств текста с помощью элементов управления выражениями.
Используйте выражения для управления стилем текста в любом текстовом выражении или в шаблонах анимационного дизайна. Некоторые вещи, которые вы можете сделать с выражениями:
- Связывайте несколько заголовков и обновляйте их стили одновременно (очень полезно для разработки заголовков).
- Синхронизируйте шрифт, размер и стили в нескольких текстовых слоях.
- Внесите глобальные изменения в свойства текста.
После их установки для текстового слоя можно ссылаться на свойства этого слоя, чтобы быстро применять изменения ко всей композиции.
After Effects использует функции "get" и "set" для чтения и записи значений свойств текста в механизм выражения. Выражения используются для управления и установки стилей шрифтов, таких как свойства текста в текстовых слоях.
Чтобы получить доступ к этим функциям для свойств текста:
- Добавление выражения в свойство Source Text текстового слоя. Дополнительные сведения см. в разделе Основы выражения.
- Во всплывающем меню Язык выражений выберите Свойства > текст > Свойства .
Выберите свойство исходного текста, в который добавлены выражения. Затем выберите Анимация > Сохранить шаблон настроек анимации , чтобы можно было использовать выражения в других проектах. Шаблоны настроек анимации сохраняются на панели Эффекты и шаблоны .
Дополнительные сведения см. в разделе Обзор эффектов и стилей анимации.
При обращении к шрифтам в выражениях они должны использовать специальное «системное имя» (или аналогичное). Рекомендуется вставить это специальное имя из диалогового окна «Текст > шрифт» > «Выбор шрифта» , чтобы избежать ошибок выражения.
- Откройте всплывающее меню Язык выражений и выберите Текст > Шрифт . Откроется диалоговое окно с раскрываемыми меню для выбора шрифта и шрифта для вставки в выражение.
Шрифты, на которые ссылаются только в Редакторе выражений, не записываются как шрифты, используемые проектом. Чтобы убедиться, что все шрифты, упомянутые в Редакторе выражений, будут автоматически синхронизироваться или заполнять диалоговое окно «Разрешение шрифтов», используйте все эти шрифты в слое, даже если этот источник слоя скрыт.

Все свойства стиля для текстового слоя существуют в объекте стиля, доступ к которому осуществляется в свойстве Source Text с помощью следующих действий:
Использование стиля само по себе аналогично использованию любого из двух приведенных выше примеров, но это может сбивать с толку, если атрибуты стиля из нескольких текстовых слоев объединяются.
Атрибуты стиля других текстовых слоев также можно прочитать. Используйте хлыст выбора, чтобы создать ссылку на другой текстовый слой в начале первого примера, показанного выше.
Следующие атрибуты стиля текста можно прочитать и задать с помощью объекта style:
- Шрифт
- Размер шрифта
- Псевдополужирный
- Искусственный курсив
- Все прописные
- Малые прописные
- Трекинг
- Интерлиньяж
- Автоинтерлиньяж
- Отклонение от базовой линии
- Заполнить (включить/выключить)
- Цвет заливки
- Обводка (включить/выключить)
- Цвет обводки
- Ширина обводки
Свойство «Исходный текст» текстового слоя преобразуется выражениями в виде строки JavaScript. Сам текст можно прочитать с помощью sourceText, но он должен быть задан для объекта style с помощью метода setText, если атрибуты style изменяются. Смотрите примеры ниже.
Чтобы вернуть значения стиля и фактического исходного текста во времени, необходимо объединить функции getStyleAt и setText. Ниже приведены два примера того, как записать это выражение.
Связывание шрифтов или стилей с раскрывающимся менюРаскрывающиеся меню можно использовать для управления стилями текста, например для блокировки текстовых слоев определенными шрифтами. Это полезно для рекомендаций по брендам, шаблонов, MoGRTS и многого другого:
Получение свойств текста из "Text Layer 1", но переопределение размера шрифта и цвета заливкиСвяжите несколько текстовых слоев с основным контроллером шрифтов, чтобы управлять стилем текста нескольких слоев одновременно. Создайте два текстовых слоя и вставьте это выражение в исходный текст одного из них:
Можно получить стиль из текстового слоя, но переопределить определенные свойства текста, добавив значения с помощью функций Set. Ниже приведены два примера использования цвета заливки и размера шрифта.
Ниже приведены примеры получения и использования значений свойств текста в выражениях.
Шрифт
Ниже приведены примеры доступа к шрифту текстового слоя, размеру шрифта, искусственному полужирному шрифту, искусственному курсиву, отслеживанию и ведущему:
Заливка
Ниже приведены примеры получения параметров «Заливка» и «Цвет заливки» текстового слоя.
Для возврата значений цвета заливки для R, G или B текстового слоя, добавьте в скобки 0, 1 или 2 соответственно.
Обводка
Ниже приведены примеры получения значений обводки, цвета обводки и ширины обводки текстового слоя.
Для возврата значений цвета обводки для R, G или B текстового слоя, добавьте в скобки 0, 1 или 2 соответственно.
Используйте функцию «get» для возврата значений стиля определенного символа в необходимое время. В качестве «index» нужно указывать число, являющееся индексом буквы или символа, значение стиля которого необходимо получить. «atTime» также должно быть числом, указывающим время в композиции, из которого можно получить стиль в случае, если стиль является ключевым кадром и меняется с течением времени.
Использование text.sourceText.style аналогично использованию text.sourceText.getStyleAt(0,0).
Дополнительные функции «set», которые могут использоваться по отдельности или в сочетании друг с другом для управления стилями в слоях. Каждая из этих функций вызывается для объекта стиля свойства исходного текста:
Все функции «Set» для текстовых стилей могут использоваться вместе, позволяя с легкостью задать несколько параметров без необходимости каждый раз определять новый стиль, как показано в следующем примере:
Точка с запятой ставится только после самого последнего атрибута. Написание каждого атрибута в отдельной строке помогает облегчить чтение всей цепочки.
Для указания начала новой строки текста в строковом выражении можно использовать комбинацию символов «\r». Например, чтобы скопировать исходный текст из одного слоя в тот же самый слой и повторить эту операцию для всех прописных символов в новой строке, используйте следующее выражение:
Добавление текстового слоя к композиции и добавление выражения к свойству «Исходный текст» помогает изучить значения свойств других слоев. Например, следующее выражение в свойстве «Исходный текст» сообщает имя и значение свойства «Непрозрачность» следующему слою в порядке размещения слоев:
В следующем примере сообщается имя элемента видеоряда, используемое в качестве источника самого верхнего слоя изображения в порядке размещения слоев в текущий момент времени с установленным переключателем «Видео».
Итак, вы изучили основные принципы выражений. На сайте сообщества вы найдете наглядные примеры и сможете показать свои работы.
Дополнительные сведения об использовании выражений для текстовых стилей и раскрывающихся списков см. эту запись в блоге Adobe: After Effects 2020: Express Yourself (and Your Text).
Кроме того, на веб-сайте MotionScript вы можете посмотреть руководства и интересную коллекцию Дэна Эббертса (Dan Ebberts) с примерами выражений.
На форуме AE Enhancers также можно найти множество примеров и сведения о выражениях, сценариях и шаблонах настроек анимации.
After Effects имеется множество возможностей для создания эффектной и креативной анимации 2D- и 3D-текста. Приведенные здесь ресурсы и примеры содержат подробные инструкции по анимации текста в After Effects.
На веб-сайте Digital Arts Online Гарри Франк (Harry Frank) представляет руководство по анимации текста с помощью текстовых аниматоров.
Стив Холмс дает учебник по веб-сайте Layers Magazine видеоруководство по созданию текстовой анимации с использованием трех аниматоров и посимвольных 3D-свойств текста.
Колин Брэйли предоставляет учебное пособие и пример проекта по своем веб-сайте Колин Брейли (Colin Braley) предлагает руководство и пример проекта, показывающие, как можно применять выражения к свойству «Исходный текст» для анимирования и преодоления некоторых ограничений, свойственных эффекту «Числа».
На веб-сайте Creative COW Эран Штерн (Eran Stern) предлагает видеоруководство, которое демонстрирует использование посимвольной 3D-анимации текста по контуру в форме трехмерного торнадо.
Энджи Тейлор (Angie Taylor) предлагает руководство по использованию посимвольной 3D-анимации текста в сочетании с некоторыми общими приемами для симуляций выдавленного 3D-текста веб-сайте Digital Arts.
Эран Стерн предоставляет видеоурок. веб-сайте Artbeats Эран Штерн (Eran Stern) разместил руководство по использованию системы текстовой анимации After Effects как системы частиц.
Рич Янг (Rich Young) представляет коллекцию из нескольких ресурсов и руководств для создания «штампованного» 3D-текста в After Effects.
На веб-сайте ProVideo Coalition Крис и Триш Мейер (Chris и Trish Meyer) делятся несколькими полезными советами для анимирования текста в After Effects.
На веб-сайте MacProVideo Тоби Питман (Toby Pitman) демонстрирует приемы использования слоев-фигур для анимации текста.
В этом примере показано, как можно легко анимировать отдельные символы в 3D таким образом, чтобы каждый символ выступал из строки и делал поклон.
В программе After Effects вы можете добавить текст различными путями, и делается это при помощи добавления нового слоя. О том, как работать со слоями, вы можете узнать из урока про слои в After Effects.
Вставка текста в After Effects
Самый простой способ, это зайти в меню Layer, выбрать пункт New, и затем Text, или, еще проще, нажмите Ctrl+T.

Далее, в окне предпросмотра, выберите, куда именно вы хотите вставить текст. После этого вы сможете набрать нужный вам текст. Вот собственно и все.

Но я сомневаюсь, что это всё, что вы хотели знать, а потому, давайте пройдемся дальше.
Смотрите также: Работа со слоями в программе After EffectsКак изменить свойства текста в After Effects
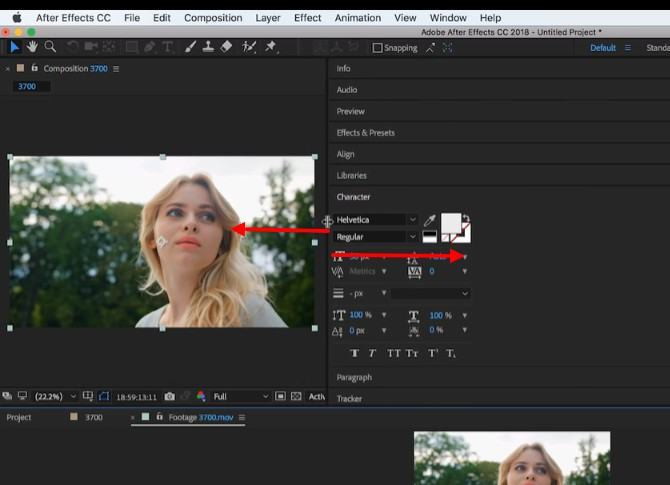
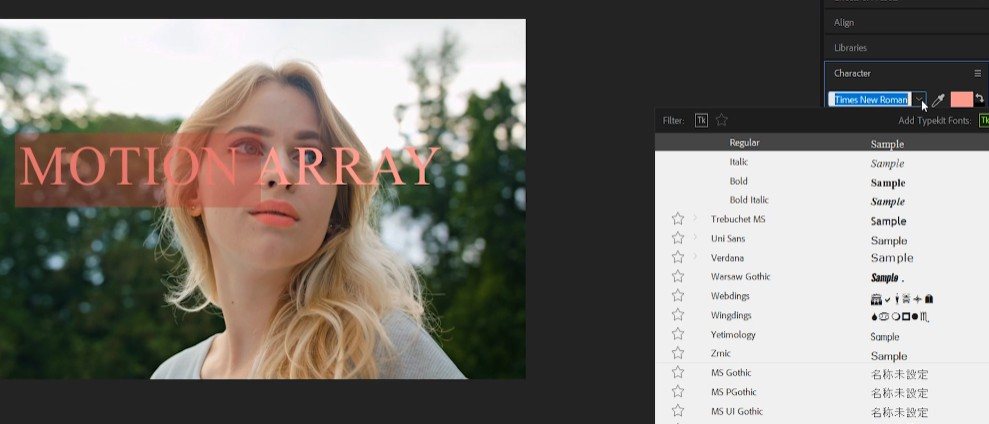
Для начала давайте изменим шрифт. Чтобы выбрать новый шрифт, выделим наш текст (только наполовину), а затем снова перейдем к нашей вкладке Character и выберите новый шрифт. Здесь же вы сразу можете увидеть, как будет выглядеть выбранный вами шрифт. Я собираюсь выбрать шрифт под названием Bebes Neue, но вы можете выбрать любой другой.

Теперь вы можете заметить, что только выделенная часть текста изменила шрифт. Дело в том, что для любых операций с текстом, вы должны его выделить.
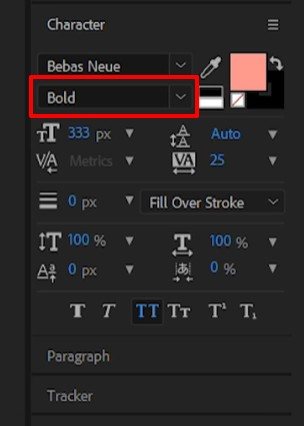
Прямо под выбором шрифта, вы можете выбрать его стиль: жирный, тонкий, курсив. Это очень похоже на то, что вы делаете в программе Word или в почти любом другом текстовом редакторе.

Справа от выбора шрифта и стиля, вы можете выбрать цвет шрифта.
Смотрите также: Что такое маска в After Effects и как её создать.
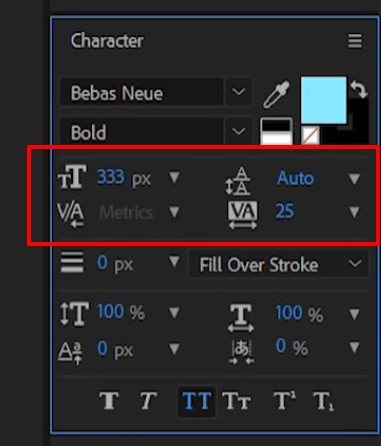
В следующем блоке вы можете изменить размер шрифта, межстрочный интервал, интервал между двумя соседними символами, и межсимвольный интервал.

Ниже мы имеем ширину окантовки. Этот параметр, определяет, какая будет ширина ее, также вы можете задать ее цвет. Для выбора цвета вам нужно «развернуть цвет», щелкнув на двойную стрелочку и выбрав другой цвет.
Далее идет блок со свойствами параграфа, в котором вы можете задать выравнивание абзаца, отступ и другие параметры.
Добавление анимации к тексту в After Effects
Поскольку мы все таки имеем дело с программой для создания эффектов в видео, то мы можем добавить и некоторые эффекты. Для этого выберите кнопку Animate в свойствах текста, и выберите соответствующий эффект


Тут довольно много различных эффектов, попробуйте различные из них, в том числе, используя ключевые кадры для создания анимации. Есть много действительно простых и мощных эффектов, которые вы можете придать своему тексту только из этого меню.
Смотрите также: Основы After Effects и его интерфейсДобавление фона к тексту.
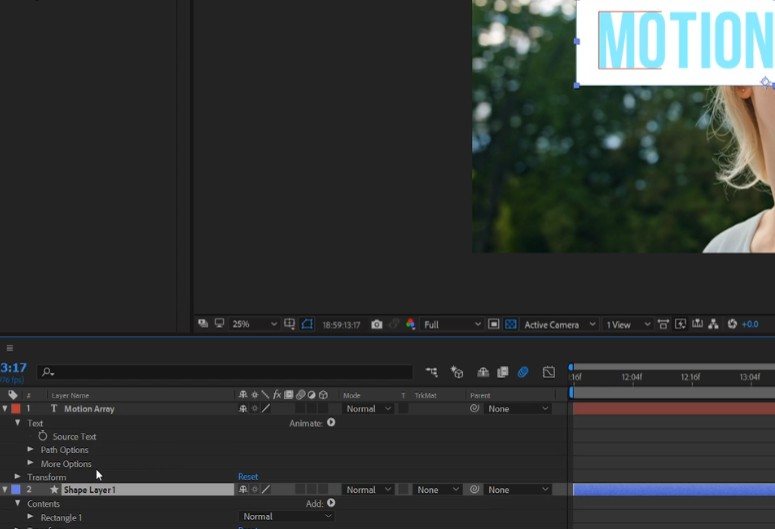
Теперь давайте попробуем добавить свой фон к тексту. Для этого, нажмите клавишу Q, и мышкой проведите за текстом. Вы должны получить что-то вроде этого. Это так называемый Shape Layer.

Переместите его на слой ниже слоя с текстом.

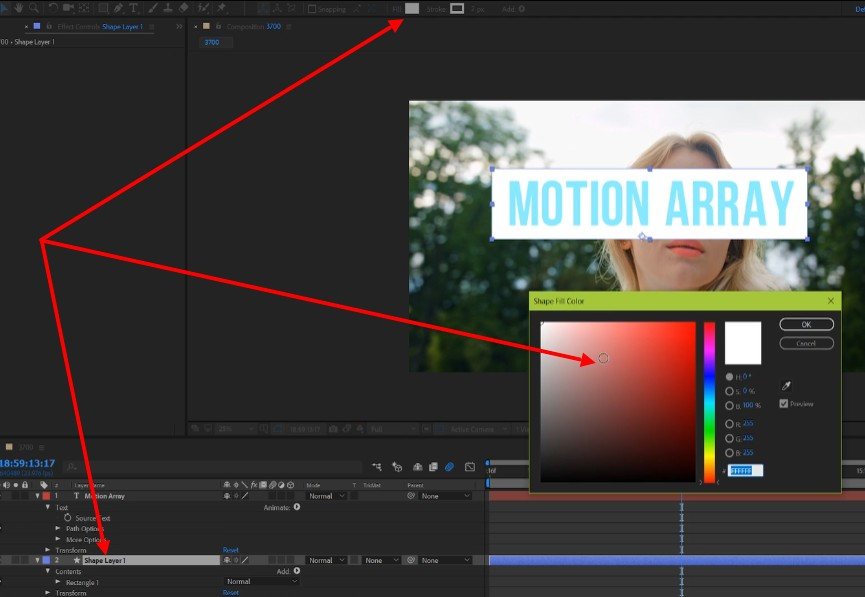
Измените цвет фона.

И теперь, объедините текстовый слой и его фон в один слой. Для этого выделите оба слоя, вызовите контекстное меню, и выберите пункт – Pre-compose.

Великолепно! Вот вы и смогли добавить свой текст в ваш проект в программе After Effects. А также вы теперь знаете, как придать ему некоторые свойства, и как сделать анимацию.
Читайте также:


