Как подключить графику в c visual studio
В этом разделе вы подготовитесь к первому использованию диагностики графики, а затем запишите кадры из приложения Direct3D и проверите их в анализаторе графики.
Требования
Чтобы использовать диагностику графики в Visual Studio, необходимо использовать Visual Studio Enterprise, Visual Studio Professional или Visual Studio Community. Другие выпуски, в том числе Visual Studio Code, не содержат эту функцию.
Необходимые компоненты для Windows 10
Необязательный компонент Windows Графические инструменты предоставляет инфраструктуру записи и воспроизведения, которая необходима для диагностики графики в Windows 10.
Сведения об установке графических инструментов см. в разделе Установка графических инструментов для Windows 10.
Установка графических инструментов для Windows 10
В Windows 10 инфраструктура диагностики графики предоставляется дополнительным компонентом Windows, который называется Графические инструменты. Данный компонент необходим для записи и воспроизведения графической информации в Windows 10 независимо от того, производится ли запись для приложения, настроенного на предыдущую версию Windows, и какую версию Direct3D оно использует. Вы можете установить компонент графических инструментов заранее; в противном случае он будет установлен по требованию при первом запуске сеанса диагностики графики из Visual Studio.
Установка графических инструментов для Windows 10
В поле поиска введите Приложения и компоненты, а затем откройте параметры Приложения и компоненты.
В правой части окна параметров Приложения и компоненты выберите Дополнительные компоненты (в Приложения и компоненты).
Отобразятся параметры дополнительных компонентов.
В диалоговом окне параметров дополнительных компонентов выберите элемент Добавить компонент. Появится список дополнительных компонентов, которые можно установить.
Выберите Графические инструменты в списке компонентов, а затем нажмите кнопку Установить.
Компонент графических инструментов также устанавливается автоматически при установке пакета SDK для Windows 10.
Дополнительный компонент графических инструментов Windows 10 предоставляет упрощенные возможности записи и воспроизведения, например программу командной строки для захвата dxcap.exe, которые можно использовать в сценариях поддержки, тестирования и диагностики на компьютерах, где не установлены инструменты разработчика. Дополнительные сведения — в разделе Программа командной строки для захвата.
Использование диагностики графики в первый раз
Теперь, когда у вас есть все необходимое, можно приступать к использованию диагностики графики. Выполните следующие действия.
1 Создание приложения Direct3D
Если у вас уже есть свое приложение Direct3D для изучения диагностики графики, это замечательно! Или используйте одно из следующих значений:
- Шаблоны проекта Приложение DirectX 11 (универсальное приложение Windows) или Приложение DirectX 12 (универсальное приложение Windows) для Windows 10. для Windows 10.
Прежде чем продолжить, убедитесь, что можете выполнить сборку и запуск приложения. Выберите Сборка > Собрать решение, чтобы убедиться в том, что сборка выполняется без ошибок. Затем выберите Отладка > Запустить без отладки (CTRL+F5), чтобы убедиться, что приложение работает правильно. В зависимости от компьютера, на котором выполняется тестирование с помощью этого средства, может потребоваться настроить платформу и целевой объект отладки для примера. Например, чтобы протестировать платформу x64 на компьютере размещения Visual Studio, выберите x64 в качестве платформы решения и Локальный компьютер в качестве целевого объекта отладки.
2 Запуск сеанса диагностики графики
Теперь все готово для запуска первого сеанса диагностики графики. В главном меню Visual Studio выберите Отладка, Графика, Начать отладку графики или просто нажмите сочетание клавиш ALT + F5. При этом ваше приложение запускается в режиме диагностики графики и отображаются окна сеанса диагностики в Visual Studio.
Если приложение запускается в Windows 10 и еще не был установлен дополнительный компонент графических инструментов, вам будет предложено сделать это. Необходимо установить этот компонент, прежде чем можно будет использовать диагностику графики в Windows 10.
3 Запись кадров
Вы можете записывать кадры сразу после запуска приложения.
Запись отдельных кадров
- В Visual Studio на панели инструментов графики или в окне сеанса диагностики нажмите кнопку Записать кадр. Или, если приложение находится в фокусе, просто нажмите на клавиатуре клавишу Print Screen.
Запись последовательности кадров
В Visual Studio в окне сеанса диагностики установите для параметра Захватываемые кадры число кадров для записи в последовательности, а затем запишите последовательность с помощью любого из методов, описанных выше для отдельных кадров.
Чтобы снова записывать отдельные кадры, задайте для параметра Захватываемые кадры значение 1.
После завершения записи кадров просто выйдите из приложения или нажмите кнопку Остановить на панели графики или в окне сеанса диагностики.
4. Проверка записанных кадров в анализаторе графики
Теперь все готово для анализа полученных кадров. Чтобы начать анализ кадра, выберите номер соответствующего кадра в окне сеанса диагностики. При этом кадр открывается в анализаторе графики, где можно использовать инструменты диагностики графики, чтобы проанализировать использование Direct3D приложением для отслеживания проблем отрисовки, или применить инструмент Анализ кадра, чтобы получить представление о производительности приложения.
Если вы выбрали неверный кадр в окне сеанса диагностики или вы хотите проанализировать другой кадр, можно выбрать новый кадр в анализаторе графики. На вкладке Целевой объект отрисовки окна журнала графики в области образа цели отрисовки разверните Список кадров и выберите другой кадр для изучения.
Дополнительные сведения о совместном использовании инструментов анализа графики см. в разделе Примеры.
В этой статье рассматривается, как работать с редактором изображений Visual Studio для просмотра и изменения ресурсов изображений и текстур.
Вы можете использовать редактор изображений для работы с различными форматами изображений и текстур, которые используются при разработке приложений DirectX. Он также поддерживает популярные форматы файлов изображений и цветовые кодировки, функции, такие как альфа-каналы и MIP-текстурирование, а также многие форматы текстур с аппаратным ускорением и высокой степенью сжатия, поддерживаемые DirectX.
Поддерживаемые форматы
Редактор изображений поддерживает следующие форматы изображений:
| Название формата | Расширение имени файла |
|---|---|
| PNG (Portable Network Graphics) | PNG |
| JPEG | JPG, JPEG, JPE, JFIF |
| Поверхность DirectDraw | DDS |
| Graphics Interchange Format | GIF |
| Bitmap | BMP, DIB |
| Формат TIFF | TIF, TIFF |
| TGA (Targa) | TGA |
Начало работы
В этом разделе рассматривается, как добавить в проект Visual Studio изображение и настроить его в соответствии с вашими требованиями.
Добавление изображения в проект
В обозревателе решений откройте контекстное меню проекта, в который требуется добавить изображение, и выберите пункты Добавить > Новый элемент.
В диалоговом окне Добавление нового элемента в разделе Установленные выберите Графика, а затем выберите подходящий формат файла для изображения.
Если в диалоговом окне Добавление нового элемента нет категории Графика, возможно, необходимо установить компонент Редакторы изображений и трехмерных моделей. Закройте диалоговое окно и в строке меню выберите Сервис > Получить средства и компоненты, чтобы открыть Visual Studio Installer. Перейдите на вкладку Отдельные компоненты и выберите компонент Редакторы изображений и трехмерных моделей в категории Наборы для разработки игр. Выберите Изменить.

Сведения том, как выбрать формат файла, соответствующий вашим требованиям, см. в разделе Выбор формата изображения.
Укажите имя файла изображения и расположение, где его необходимо создать.
Выберите кнопку Добавить.
Выбор формата изображения
В зависимости от того, как вы планируете использовать изображение, некоторые форматы файлов могут оказаться более подходящими, чем другие. Некоторые форматы могут не поддерживать нужную функцию, например прозрачность или определенный формат цвета. Некоторые форматы могут не обеспечивать подходящее сжатие для вашего содержимого изображения.
Следующие сведения помогут вам выбрать формат изображения, соответствующий вашим нуждам:
Точечный рисунок (BMP)
Формат растрового изображения. Формат изображения без сжатия, который поддерживает 24-разрядный цвет. Формат точечного рисунка не поддерживает прозрачность.
Изображение в формате GIF
Формат изображения GIF. Формат изображения со сжатием LZW без потери качества, который поддерживает до 256 цветов. Не подходит для фотографий и изображений со значительным объемом цветовых оттенков, но обеспечивает хорошую степень сжатия изображений с малым количеством цветов и высокой степенью их согласованности.
Изображение в формате JPG
Формат изображения JPEG. Формат изображения с высокой степенью сжатия с потерями, который поддерживает 24-разрядный цвет и подходит для сжатия изображений общего назначения с высокой степенью согласованности цвета.
Изображение в формате PNG
Формат изображения PNG. Формат изображения средней степени сжатия, без потери качества, который поддерживает 24-разрядный цвет и альфа-прозрачность. Подходит для естественных и искусственных изображений, но не обеспечивает степень сжатия, применяемую в форматах JPG или GIF.
Изображение в формате TIFF
Формат изображения TIFF (TIFF или TIF). Гибкий формат изображения, поддерживающий несколько алгоритмов сжатия.
Текстура в формате DDS
Формат текстуры DirectDraw Surface (DDS). Формат текстур высокой степени сжатия с потерей качества, который поддерживает 24-разрядный цвет и альфа-прозрачность. Его максимальная степень сжатия равна 8:1. Он создан на основе сжатия текстур S3. Его можно распаковать с помощью графического оборудования.
Изображение в формате TGA
Формат изображения TGA или Targa. Формат изображения, сжатого с использованием алгоритма RLE, без потери данных, который поддерживает закодированные цветом (цветовой палитры) или простые цветные изображения с 24-разрядным цветом и альфа-прозрачностью. Не подходит для фотографий и изображений со значительным объемом цветовых деталей, но обеспечивает хорошую степень сжатия изображений с широким диапазоном одинаковых цветов.
Настройка изображения
Перед началом работы с созданным изображением можно изменить его конфигурацию по умолчанию. Например, можно изменить его размеры или формат цвета. Дополнительные сведения о настройке этих и других свойств изображения см. в разделе Свойства изображения.
Перед тем как сохранить результаты работы, задайте свойство Формат цвета, если требуется использовать определенный формат цвета. Если формат файла поддерживает сжатие, при первом сохранении файла или при выборе команды Сохранить как можно настроить параметры сжатия.
Работа с редактором изображений
В этом разделе рассматривается, как с помощью редактора изображений вносить изменения в текстуры и изображения.
Команды, влияющие на состояние редактора изображений, находятся на панели инструментов Режим редактора изображений вместе с расширенными командами. Панель инструментов расположена у верхнего края области конструктора редактора изображений. Инструменты для рисования расположены на панели инструментов Редактора изображений у левого края области конструктора редактора изображений.
Панель инструментов "Режим редактора изображений"

В следующей таблице описываются элементы на панели инструментов Режим редактора изображений, перечисленные в порядке отображения, слева направо:
Зеленый канал
Синий канал
Шахматная доска
Для отображения фона в виде шахматной доски вместе с указанным цветом фона используется зеленый цвет. Этот параметр можно использовать, чтобы выделить прозрачные части изображения.
Белый фон
Для отображения фона используется белый цвет.
Черный фон
Для отображения фона используется черный цвет.
Фильтры
Предоставляет несколько распространенных фильтров изображения: Черно-белое, Размытие, Brighten (Осветление), Darken (Затемнение), Определение границ, Тиснение, Обратить цвета, Ripple (Рябь), Sepia Tone (Оттенок сепия) и Повысить резкость.
Графические модули
Render with D3D11 (Визуализация с помощью D3D11)
Использует Direct3D 11, чтобы отрисовать область конструктора редактора изображений.
Render with D3D11WARP (Визуализация с помощью D3D11WARP)
Использует платформу Windows Advanced Rasterization Platform (WARP) Direct3D 11 для отрисовки области конструктора редактора изображений.
Инструменты
Отразить по-горизонтали
Транспонирует изображение вокруг оси X, или по горизонтали.
Отразить по-вертикали
Транспонирует изображение вокруг оси Y, или по вертикали.
Создать MIP-объекты
Создает уровни MIP для изображения. Если уровни MIP уже существуют, они создаются повторно из наибольшего уровня MIP. Любые изменения, внесенные в меньшие уровни MIP, будут потеряны. Чтобы сохранить созданные уровни MIP, для сохранения изображения необходимо использовать формат DDS.
Просмотр
Панель инструментов редактора изображений

В следующей таблице приведены описания элементов на панели инструментов редактора изображений, перечисленные в порядке отображения, сверху вниз:
Работа с уровнями MIP
Некоторые форматы изображений, например поверхность DirectDraw (DDS), поддерживают уровни MIP для уровня детализации текстур и пространства. Сведения о том, как создавать уровни MIP и работать с ними, см. в статье Практическое руководство. Создание и изменение MIP-уровней.
Работа с прозрачностью
Некоторые форматы изображений, например поверхность DirectDraw (DDS), поддерживают прозрачность. В зависимости от применяемого инструмента существует несколько способов использования прозрачности. Чтобы указать уровень прозрачности для выбранного цвета, в окне Свойства установите альфа-компонент A.
В следующей таблице описывается, как используются различные инструменты для применения прозрачности.
Свойства образа
Окно Свойства можно использовать для задания различных свойств изображения. Например, можно задать свойства ширины и высоты, чтобы изменить размеры изображения.
В приведенной ниже таблице описаны свойства изображений.
| Свойство | Описание |
|---|---|
| Ширина | Ширина изображения. |
| Высота | Высота изображения. |
| Бит на пиксель | Количество битов, в которых представлен каждый пиксель. Значение этого свойства зависит от цветового формата изображения. |
| Прозрачное выделение | Если задать значение True, выбранный слой смешивается с основным изображением на основе альфа-фактора выбранного слоя. В противном случае следует установить значение False. Этот элемент доступен только для изображений, поддерживающих альфа-канал. |
| Формат | Формат цвета изображения. Вы можете указать несколько форматов цвета в зависимости от формата изображения. Формат цвета определяет количество и тип цветовых каналов, которые содержит изображение, а также размер и кодирование различных каналов. |
| Уровень MIP | Активный уровень MIP. Этот элемент доступен только для текстур с уровнями MIP. |
| Число уровней MIP | Общее количество уровней MIP в изображении. Этот элемент доступен только для текстур с уровнями MIP. |
| Число кадров | Общее количество кадров в изображении. Этот элемент доступен только для изображений, поддерживающих массивы текстур. |
| Frame | Текущий кадр. Вы можете просмотреть только первый кадр. Остальные кадры будут потеряны при сохранении изображения. |
| Число срезов глубины | Общее количество срезов глубины в изображении. Этот элемент доступен только для изображений, которые поддерживают объемные текстуры. |
| Срез глубины | Текущий срез глубины. Вы можете просмотреть только первый срез. Остальные срезы будут потеряны при сохранении изображения. |
Изменение размеров изображений
Существует два способа изменения размера изображения. В обоих случаях редактор изображений использует билинейную интерполяцию для изменения размера изображения.
В окне Свойства задайте новые значения для свойств Ширина и Высота.
Выберите все изображение и используйте метки границ для изменения его размера.
Выбранные области
Параметры, выбранные в редакторе изображений, определяют активные области изображения. Активные области попадают под действие инструментов и преобразований. При наличии активного выделения на области большинство инструментов и преобразований не влияют за его пределами. При отсутствии активного выделения активно все изображение.
Большинство инструментов (Карандаш, Кисть, Распылитель, Заливка, Ластик, а также двумерные примитивы) и преобразований (Повернуть, Обрезать, Обратить цвета, Перевернуть слева направо и Перевернуть сверху вниз) ограничиваются или определяются активным выделением. Но некоторые инструменты (Пипетка и Текст) и преобразования (Создать MIP-объекты) работают независимо от выделений. Эти инструменты всегда действуют так, как если бы было выделено все изображение.
Выделяя область, можно сделать ее пропорциональной (квадрат). Для этого нужно нажать и удерживать клавишу SHIFT. В противном случае выделение не ограничивается.
Изменение размера выделения
После выделения области можно изменить размер выделения или содержимое изображения, поменяв размер метки выделения. При изменении размера выбранной области можно использовать следующие клавиши-модификаторы для изменения поведения выбранной области в процессе изменения:
CTRL: копирует содержимое выбранной области до изменения ее размера. Исходное изображение при этом остается неизменным; изменяется размер копии.
SHIFT: изменяет размер выбранной области пропорционально ее исходным размерам.
ALT: изменяет размер области выделения. Изображение при этом остается неизменным.
В следующей таблице перечислены сочетания клавиш-модификаторов:
| Ctrl | Shift | Alt | Описание |
|---|---|---|---|
| Изменяет размер содержимого области выделения. | |||
| Сдвиг | Пропорционально изменяет размер содержимого области выделения. | ||
| ALT | Изменяет размер области выделения. Определяет новую область выделения. | ||
| Сдвиг | ALT | Пропорционально изменяет размер области выделения. Определяет новую область выделения. | |
| Ctrl | Копирует, а затем изменяет размер содержимого области выделения. | ||
| Ctrl | Сдвиг | Копирует, а затем пропорционально изменяет размер содержимого области выделения. |
Свойства инструмента
Когда инструмент выбран, в окне Свойства можно задать, как он должен влиять на изображение. Например, можно задать толщину инструмента Карандаш или цвет инструмента Кисть.
Вы можете задать основной цвет и цвет фона. Передний план и фон поддерживают альфа-канал, который позволяет пользователю указать прозрачность. Параметры применяются ко всем инструментам. При использовании мыши ее левая кнопка отвечает за основной цвет, а правая кнопка — за цвет фона.
Эти свойства инструментов описаны в приведенной ниже таблице:
Значение
Текст для отрисовки.
Шрифт
Шрифт, который используется для отрисовки текста.
Размер
Размер текста.
Полужирный
Делает шрифт полужирным.
Курсив
Выделяет шрифт курсивом.
Thickness
Определяет толщину линии, формирующей границу примитива.
Радиус X
(Скругленный прямоугольник.) Определяет радиус закругления для верхнего и нижнего краев примитива.
Диаграммы классов не могут быть созданы для проектов с общим кодом для нескольких приложений. Сведения о создании схем классов UML см. в разделе Создание проектов и схем моделирования UML.
Установка компонента "Конструктор классов"
Если у вас не установлен компонент Конструктор классов, выполните следующие действия, чтобы установить его.
Откройте Visual Studio Installer из меню "Пуск" или выбрав в строке меню Visual Studio Инструменты > Получить инструменты и функции.
Откроется Visual Studio Installer.
Выберите вкладку Отдельные компоненты и затем прокрутите вниз до категории Средства для работы с кодом.
Выберите Конструктор классов и нажмите Изменить.



Начнется установка компонента Конструктор классов.
Добавление пустой схемы классов в проект
В обозревателе решений щелкните узел проекта правой кнопкой мыши и выберите пункт Добавить > Новый элемент. Либо нажмите клавиши CTRL+SHIFT+A.
Откроется диалоговое окно Добавление нового элемента.
Разверните Обычные элементы > Общие и выберите Схема классов из списка шаблонов. Для проектов Visual C++ шаблон Схема классов находится в категории Служебные программы.
Если шаблон Схема классов отсутствует, выполните действия по установке компонента Конструктор классов в Visual Studio.
В конструкторе классов откроется схема классов, и в обозревателе решений появится файл с расширением .cd. Можно перетаскивать фигуры и линии в диаграмму из панели элементов.
Чтобы добавить несколько схем классов, необходимо повторить шаги данной процедуры.
Добавление диаграммы классов на основе существующих типов
В обозревателе решений откройте контекстное меню файла класса, щелкнув правой кнопкой мыши, и выберите пункт Перейти к диаграмме классов.
В представлении классов откройте контекстное меню пространства имен или типа и выберите пункт Просмотр схемы класса.
Если представление классов не открыто, откройте его из меню Вид.
Отображение содержимого всего проекта в схеме классов
В обозревателе решений или в представлении классов щелкните проект правой кнопкой мыши и выберите Просмотр, а затем — Просмотр схемы класса.
Запустите Microsoft Visual Studio. Данный урок построен на базе версии 2012 года. Алгоритм работы с графикой аналогичен и для других версий.

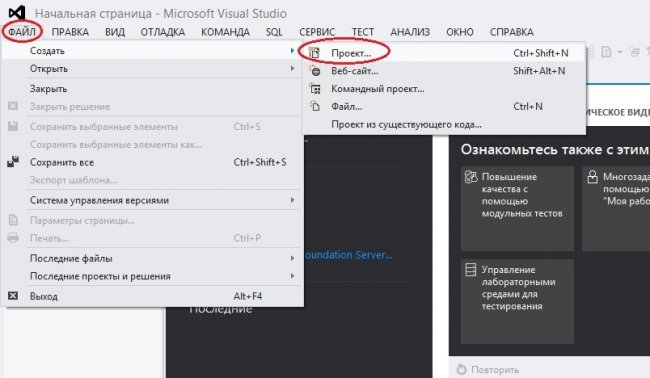
Чтобы создать новый проект зайдите в меню "ФАЙЛ" в левом верхнем углу и выберите "Создать" -> "Проект" (или комбинацией клавиш Ctrl + Shift + N)как показано на рисунке.


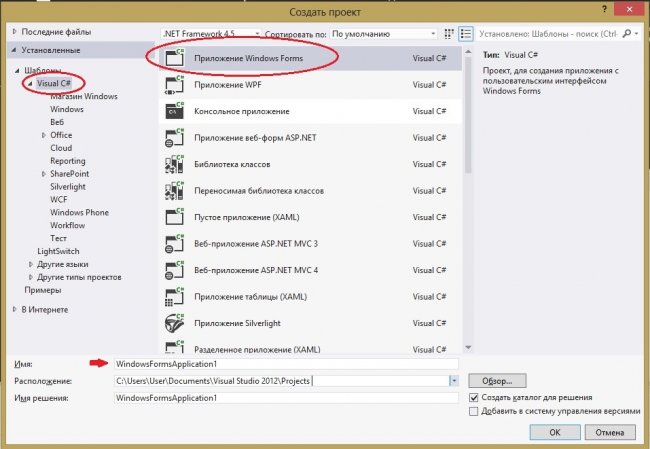
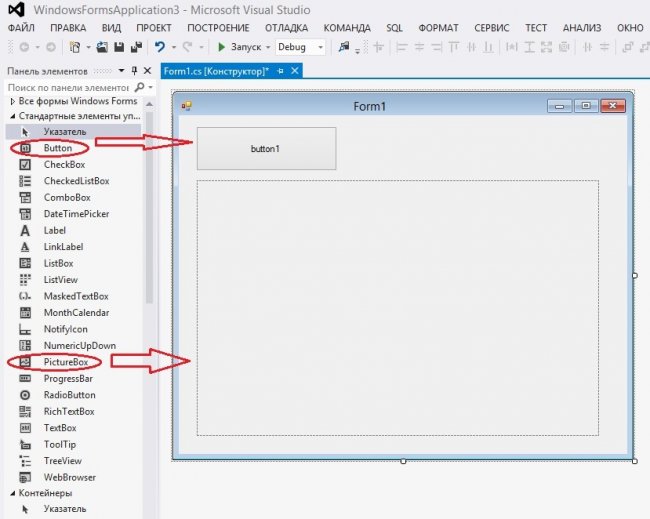
После создания проекта у вас на экране появится Форма (Form1) и Панель Элементов. Выберите их этой панели объекты:
- Button - кнопка,
- PictureBox - поле для рисования,
и расположите эти объекты на созданной ранее форме.

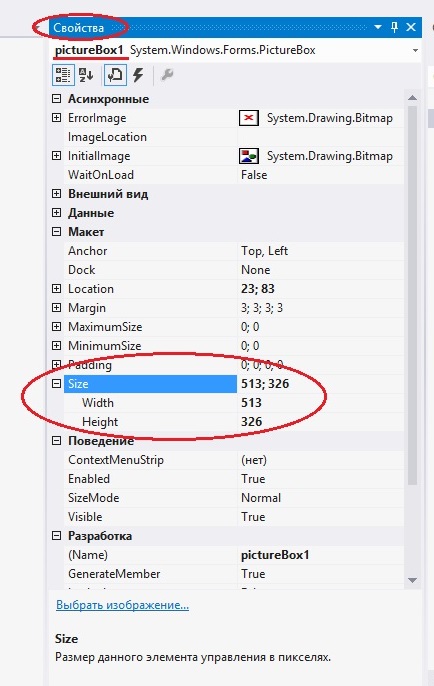
Выбрав на форме объект PictureBox, на панели "Свойства" вы можете настроить его характеристики. Например: Во вкладке "Макет" -> "Size" вы можете указать точный размер объекта в пикселях.
- Width - ширина по X ;
- Height - высота по Y ;

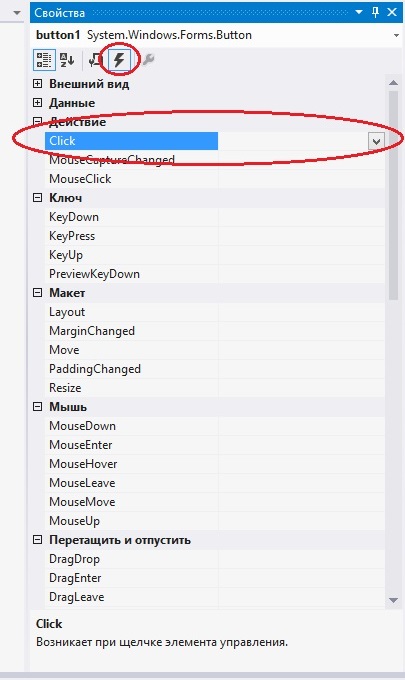
Выберите на своей форме объект Button1. В окне "Свойства" найдите кнопку "События" , во вкладке "Действие" напротив "Click" выберите название метода, отвечающего за событие при нажатии на кнопку.

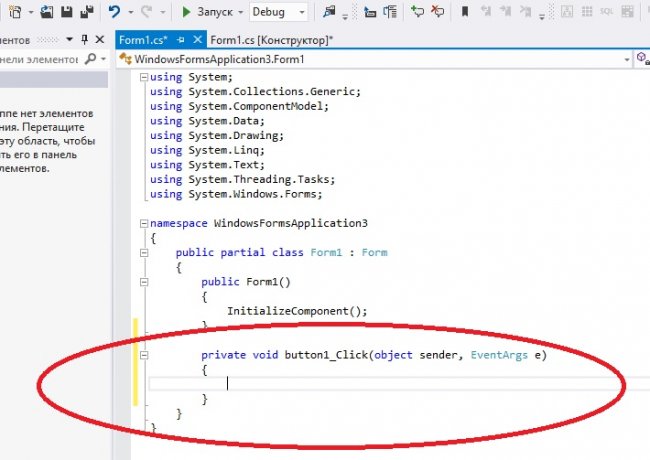
В файле Form1.cs будет создан метод, и будет представлять из себя:
Между фигурными скобками "< >" необходимо написать код, который будет выполняться на событие клика по кнопке.

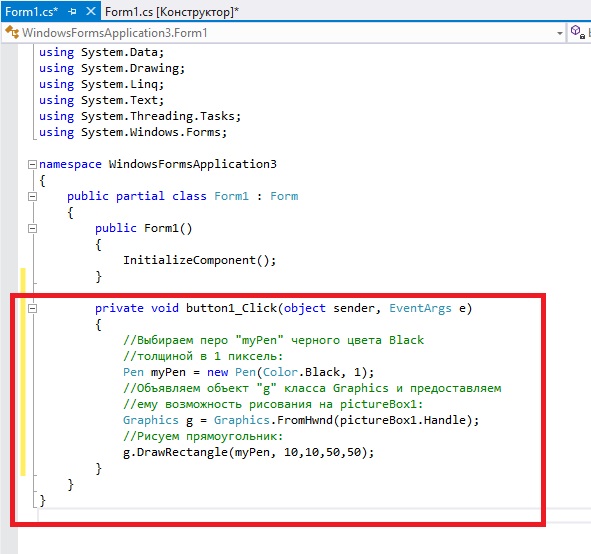
Например, можно нарисовать прямоугольник следующим образом:

и файл Form1.cs будет иметь вид:
Чтобы запустить Проект нужно нажать на кнопку "Запуск" в виде зеленого треугольника на панели действий, или использовать "горячую клавишу" F5.
Читайте также:


