Как перенести рисунок из саи в фотошоп

О наболевшем. Сколько раз пыталась пересесть на фотошоп, там же столько заманчивых плюшек, но он кажется просто дико неудобным громоздким монстром после сая. Линии дрожат, цвета не смешиваются как надо. В сае довольно просто сделать плавный переход между цветами кистью Watercolor, но в ФШ кисть с тем же названием работает совершенно иначе.
Кто-то уже переходил с сая на ФШ? Как вы побороли все трудности и неудобства этой проги?

Можешь работать в саи, а когда понадобятся заманчивые плюшки, открывать картинку в фотошопе и делать дела. Так много кто делает и не только с саи, и не только в 2-х измерениях.


Для меня, например, самым главным было привыкнуть к тому, что цвета в ФШ не смешиваются в принципе. Переходы цветов можно делать полупрозрачной кистью: берешь один цвет, проходишь по границе цветов, получается промежуточный оттенок. Потом берешь этот новый цвет и проходишь по его границам с двумя первыми, и так повторяешь до получения нужной степени смешивания. Когда освоила эту технику, сразу заметила резкий скачок в качестве своих работ: в ФШ довольно трудно добиться полного смешивания мазков, если пользоваться жесткой кистью, а в САИ я грешила излишним заглаживанием. В ФШ получается более живописно.

Саша, при этом фш нереально врать начинает, и получается "грязно".

Паша, потому что не надо мешать зеленый с красным. Это уже цветоведение, а не техника работы в ФШ :)


Паша, так ведь ясное дело, что переходы нужно делать с дополнительными оттенками, никто с этим не спорит. Но ведь и их нужно каким-то образом смешивать с остальными. Сай это делает автоматически, а в ФШ это надо делать ручками, и мой первый комментарий был именно об этом.)


Перейти на САИ после ФШ тоже трудно. Дело привычки же. Зато "заманчивых плюшек" в нем не так много и черт с ним. Возможно, это даже к лучшему, рисовать без сглаживания линий.


по мне так все адобовские программы рукозадые. все привыкают к рукозадости и сложно на удобный софт переходить)


Паша, Ну с фотошопом у меня уже с юности отношения, поэтому глаз замылен, а вот AI - это же треш полнейший. Они только в последней версии добавили чуть ли не основную функцию скругления углов. А такую функцию как отразить по горизонтали-вертикали нужно доставать через рукозадство, постоянно сбрасываются настройки цвета, кнопка "просмотр". Выравнивание постоянно норовит выровнять по монтажной области, и я до сих пор не понимаю как глобальный цвет поменять на другой из палитры, а та же палитра всё-время сбрасывается на CMYK, когда я всегда с HSB работаю. Все кто работают постоянно с AI юзают сторонние плагины, которые стоят не мало, но добавляют в AI то что там должно быть сто лет назад. Многие фукнции на InkScape, при всём его ограниченности, выполнены намного удобнее.
Флеш - то же самое. ничего с Macromedia Flash так и не поменялось, кроме Action Script, причём на 3.0 баннеры заказчики не принимают и приходится делать на старом AS 2.0

Настоящий мастер сыграет и на табуретке, но, играя на табуретке, никогда не станешь мастером.) Вечная борьба - САИ или Фотошоп?
Доброго времени суток.
Пишу я сюда крайне редко, как Вы могли заметить)
Сегодня речь хочу повести о программе EPTSai, для непосвещенных, это одна из множества программ для создания рисунков в жанре диджитал арт (дидже, на компьютере) при помощи графического планшета. ХХ. Хотя есть и такие, кто рисует мышкой) Поехали.
С SAI я столкнулась всего-навсего в феврале этого года. До этого всегда работала в фотошопе. Да и что значит "работала"? Я тупо ретушировала фотографии. Хочу коснуться вечного спора: ЧТО ЖЕ ЛУЧШЕ - САИ или ФОТОШОП?
Ответ очень прост:
НЕ НАДО сравнивать векторный и растровый графический редактор.
(Выделить жирным и запомнить раз и навсегда)
Исходя из моих наблюдений, выводы таковы, что:
- САИ более прост для новичков. Есть прекрасная функция "сглаживание" для аккуратного лайна.
- САИ прост в использовании.
- САИ хорош для рисования манги.
- CАИ хорош для рисования, Фотошоп для обработки. Но. Я пользуюсь САи для лайнарта, Фотошопом для покраса. Иногда даже умудряюсь обрабатывать фото в САИ. Кому как повезет))
- и проч проч проч







Также хочу затронуть актуальное на сегодняшний день заблуждение о том, что художники, работающие в жанре диджитал - поголовно рукожопые копировальщики.
Нет, мы не занимаемся вольной интерпретацией чужих работ и фото. Все намного сложнее, хотя процесс во многом более простой, нежели работа на бумаге.
Узнайте, как экспортировать документы, монтажные области и слои в разных форматах и размерах.
Обновлено в августе 2021 г. (версия 22.5).
В этом выпуске прекращена поддержка экспорта документов Photoshop в формате SVG с помощью функции «Экспортировать как». Поддержка «Экспортировать как SVG» прекращается из-за редкого использования и ограничений. Дополнительные сведения см. в разделе о прекращении поддержки экспорта в формате SVG в Photoshop.
Используйте функции Быстрый экспорт в и Экспортировать как для экспорта документов, монтажных панелей, слоев и групп слоев Photoshop в файлы формата PNG, JPG или GIF.

Быстрый экспорт в
Используйте функцию Быстрый экспорт в , если необходимо быстро экспортировать работу с применением настроек, заданных в окне Установки быстрого экспорта.
Чтобы получить доступ к функции Быстрый экспорт в , выполните одно из следующих действий.
- Выберите Файл > Экспорт > Быстрый экспорт в [формат изображения].
- Откройте панель Слои . Выберите слои, группы слоев или монтажные области, которые необходимо экспортировать. Щелкните выделенные объекты правой кнопкой мыши и выберите Быстрый экспорт в [формат изображения] в контекстном меню.
Установки быстрого экспорта
По умолчанию в процессе быстрого экспорта создаются ресурсы в формате PNG с прозрачностью, и каждый раз появляется запрос на выбор места экспорта.
Чтобы изменить параметры быстрого экспорта , выполните одно из следующих действий.
- Выберите Редактирование > Установки > Экспорт
- Выберите Файл > Экспорт > Настройки экспорта

В диалоговом окне Установки можно задать следующие параметры.
Формат быстрого экспорта : выберите формат файла изображения для экспорта — PNG, JPG или GIF . Далее можно задать параметры, относящиеся к конкретному формату. Например, для PNG можно указать, экспортировать ресурсы с включенным параметром Прозрачность (32 бита) или выполнять экспорт изображений меньшего размера (8 бит). Для JPG можно задать Качество экспорта.
Местоположение быстрого экспорта : выберите этот параметр, чтобы указать местоположение для изображений, экспортируемых с помощью быстрого экспорта. Выберите один из следующих вариантов.
- Каждый раз спрашивать, куда экспортировать : запрос на выбор местоположения появляется каждый раз при экспорте ресурсов.
- Экспортировать файлы в папку ресурсов рядом с текущим документом : графический ресурс помещается в подпапку Ресурсы в папке, содержащей исходный документ Photoshop.
Метаданные быстрого экспорта : используйте этот параметр, чтобы включить метаданные (информацию об авторских правах и контактные данные) в экспортируемые ресурсы.
Цветовое пространство быстрого экспорта : выберите, требуется ли преобразовывать ресурсы в цветовое пространство sRGB .
Экспортировать как
Используйте функцию Экспортировать как , если необходимо каждый раз настраивать параметры при экспорте слоев, групп слоев, монтажных областей или всего документа Photoshop в виде изображений. Каждый выбранный слой, группа слоев или монтажная панель экспортируется как отдельный графический ресурс.
Для запуска диалогового окна Экспортировать как выполните одно из следующих действий.
- Выберите Файл > Экспорт > Экспортировать как , чтобы экспортировать текущий документ Photoshop. Если документ содержит монтажные области, то все они экспортируются с помощью этого диалогового окна.
- Откройте панель Слои . Выберите слои, группы слоев или монтажные области, которые необходимо экспортировать. Щелкните выделенные объекты правой кнопкой мыши и выберите Экспортировать как в контекстном меню.
Параметры диалогового окна «Экспортировать как» и выбор расположения
В диалоговом окне Экспортировать как можно задать следующие параметры.
Формат: выберите PNG, JPG или GIF.
Настройка формата: для PNG укажите, экспортировать ресурсы с включенным параметром «Прозрачность» (32 бита) или выполнять экспорт изображений меньшего размера (8 бит). Для JPEG укажите требуемое качество изображения (0–100 %). Изображения GIF по умолчанию прозрачны. При экспорте ресурсов PNG учитывайте следующее.
Размер : укажите ширину и высоту графического ресурса. Пропорции ширины и высоты зафиксированы по умолчанию. При изменении ширины автоматически меняется высота с сохранением пропорций. Если требуется указать границы холста экспортируемого ресурса, см. раздел Размер холста.
Масштаб: выберите, насколько большим должно быть экспортированное изображение. Этот параметр полезен для экспорта ресурсов большего или меньшего разрешения. Изменение масштаба влияет на размер изображения.
Ресамплинг: выберите метод повторной выборки. Повторной выборкой называется изменение объема данных изображения при изменении его размеров в пикселах либо разрешения, обычно при изменении размера изображения.
- Билинейная : этот метод добавляет новые пикселы, рассчитывая среднее значение цвета окружающих пикселов. Он дает результат среднего качества.
- Бикубическая : более медленный, но и более точный метод, основанный на анализе значений цвета окружающих пикселов. За счет использования более сложных вычислений бикубическая повторная выборка дает более плавные цветовые переходы, чем билинейная повторная выборка или выполняемая по соседним пикселам.
- Бикубическая, глаже : хороший метод для увеличения изображений на основе бикубической интерполяции, разработанный специально для получения более гладких результатов.
- Бикубическая, четче : удобный метод для уменьшения размера изображения на основе бикубической интерполяции при увеличении резкости. Этот метод позволяет сохранить детали изображения, подвергнутого повторной выборке. Если интерполяция «Бикубическая, четче» делает слишком резкими некоторые области изображения, попробуйте воспользоваться бикубической интерполяцией.
- Бикубическая автоматическая : автоматически выбирает метод бикубической повторной выборки, подходящий для изображения.
- По соседним : быстрый, но менее точный метод, который повторяет пикселы изображения. Этот метод используется в иллюстрациях, содержащих несглаженные края. Он сохраняет четкие края и позволяет создать файл уменьшенного размера. Однако этот метод может создать зубчатые края, которые станут заметными при масштабировании изображения или проведении множества операций с выделением.
- Сохранить детали: при изменении размера изображения этот метод в первую очередь пытается сохранить детали и четкость изображения.
Размер холста: если для ресурса отводится область с определенной высотой и шириной, укажите эти значения в качестве размера холста. Область предварительного просмотра в диалоговом окне «Экспортировать как. » обновляется: изображение располагается по центру в этих границах. Этот параметр полезен в некоторых ситуациях, например:
- Выполняется экспорт значков разных размеров, которые требуется расположить по центру в окошках 50х50 пикселов.
- Выполняется экспорт баннерных изображений, размер которых больше или меньше требуемых значений.
Если изображение превышает размер холста, оно обрезается до заданных значений ширины и высоты. Щелкните Сбросить , чтобы вернуть значения, заданные в параметре Размер изображения .
Метаданные: укажите, следует ли включать метаданные (информацию об авторских правах и контактные данные) в экспортируемые ресурсы.
Цветовое пространство: укажите следующее.
- Требуется ли преобразовывать экспортируемые ресурсы в цветовое пространство sRGB. По умолчанию этот параметр выбран.
- Требуется ли внедрять цветовые профили в экспортируемые ресурсы.
Чтобы изменить выбранную папку для диалогового окна Экспортировать как , выполните одно из следующих действий.
- Выберите Редактирование > Установки > Экспорт
- Выберите Файл > Экспорт > Настройки экспорта
В диалоговом окне Установки выберите параметр в списке Экспортировать как папку .
- Экспортировать ресурсы в папку текущего документа.
- Экспортировать ресурсы в последнюю указанную папку .
Диалоговое окно Экспортировать как позволяет экспортировать выделенные слои, монтажные области или документы в качестве ресурсов разного размера.
Для этого выполните следующие действия.
- На панели в левой части окна Экспортировать как выберите относительный размер ресурса, например 1,25x .
- Выберите суффикс для имени ресурса, экспортируемого с относительным размером. Например, @ 1,25x . Суффиксы упрощают управление экспортируемыми ресурсами.
- При необходимости щелкните значок «+», чтобы задать другие размеры и суффиксы для экспортируемых ресурсов.
Выбранные параметры масштабирования применяются ко всем выделенным слоям или монтажным областям.
Экспорт файлов в разных размерах с помощью окна «Экспортировать как»Можно экспортировать и сохранять слои как отдельные файлы с использованием множества различных форматов, включая PSD, BMP, JPEG, PDF, Targa и TIFF. Слои именуются автоматически по мере сохранения. Можно задать параметры для управления генерацией имен.
Чтобы экспортировать слои в виде файлов, сделайте следующее.

Монтажные области можно экспортировать в виде отдельных файлов. Выполните следующие действия.

Монтажные области можно экспортировать как PDF-документы. Выполните следующие действия.

Какое цветовое пространство лучше всего подойдет для экспорта документа Photoshop?
sRGB рекомендуется использовать при подготовке изображений для публикации в Интернете, поскольку оно определяет цветовое пространство стандартного монитора, используемого для просмотра изображений в Интернете. Кроме того, цветовое пространство sRGB можно использовать при работе с изображениями, полученными с помощью цифровых камер потребительского класса, поскольку в большинстве этих камер цветовое пространство sRGB используется по умолчанию.
Дополнительные сведения о цветовых пространствах и настройках см. в разделе Настройки цвета.
Что такое экспортные фрагменты?
Фрагменты разделяют изображение на изображения меньшего размера, которые собираются на веб-странице с помощью HTML-таблицы или слоев CSS. Разделив изображение, можно назначить каждому фрагменту свою URL-ссылку для создания навигации либо оптимизировать каждую часть изображения с помощью индивидуальных параметров оптимизации. Экспортировать и оптимизировать разделенное на фрагменты изображение можно с помощью команды «Сохранить для Web (старая версия)». Photoshop сохраняет каждый фрагмент как отдельный файл и создает код HTML или CSS, необходимый для отображения разбитого на фрагменты изображения.
Можно ли экспортировать документ Photoshop с помощью команды «Сохранить для Web»?
Да. Вы по-прежнему можете использовать команду Сохранить для Web (старая версия) для экспорта ресурсов. Чтобы экспортировать документ с помощью старой версии функции экспорта, выберите Файл > Экспорт > Сохранить для Web (старая версия).
Поддержка экспорта в формате SVG в Photoshop всегда была экспериментальной. В августовском выпуске Photoshop 22.5 поддержка этой функции прекращена из-за редкого использования и ограничений.
Если вам по-прежнему необходимо экспортировать документ Photoshop в формате SVG, воспользуйтесь следующими обходными путями.
- Выберите Установки > Экспорт и установите флажок Использовать прежнюю версию «Экспортировать как» . Закройте и перезапустите Photoshop.
- Для работы с SVG лучше использовать векторные приложения, такие как Illustrator и XD, поскольку Photoshop в основном работает с пикселями. Откройте файл PSD в Adobe XD или Illustrator и используйте их функции экспорта в формат SVG. Дополнительные сведения об экспорте файлов из XD или Illustrator:

Ограничения экспорта SVG в Photoshop
- При рендеринге текст отображается не так, как ожидалось. Чтобы обеспечить максимальную надежность, преобразуйте текстовый слой в фигуру, прежде чем экспортировать его в SVG.
- При рендеринге слои-маски и обтравочные маски отображаются не так, как ожидалось. Попробуйте использовать вместо них векторные маски для экспорта SVG.
- Фоновый слой экспортируется в SVG как прозрачный. Продублируйте фоновый слой на панели «Слои», чтобы сделать его видимым на экспортированном изображении SVG.
Ошибка: функция Adobe «Сохранить для Web»
Если при использовании Photoshop в macOS 10.15.x выбрать «Файл» > «Экспорт» > «Сохранить для Web», отобразится ошибка Ошибка функции Adobe «Сохранить для Web». Невозможно завершить данную операцию. Произошла неизвестная ошибка.
Сведения о временном решении см. в разделе Photoshop и macOS Catalina (10.15).
Ошибка: рендеринг видео запускается, но не завершается
Если выбрать команду Файл > Экспорт > Просмотреть видео, процесс не завершается.
Сведения о временном решении см. в разделе Photoshop и macOS Catalina (10.15).
Ошибка «Возникла проблема с Генератором. Закройте Photoshop и повторите попытку. Если проблема повторится, удалите все подключаемые модули сторонних разработчиков или попробуйте переустановить Photoshop». может возникнуть при запуске Photoshop или использовании функций, связанных с генератором.
Ошибка: слой пустой
В диалоговом окне «Экспортировать как» невозможно выполнить рендеринг слоев, которые являются пустыми или не поддерживают рендеринг изображений. Эти слои могут быть обтравочными масками, корректирующими слоями или просто слоями без пикселей.
Ошибка: изображение выходит за границы документа
Операции экспорта не удалось провести рендеринг изображения, потому что оно выходит за пределы холста. Переместите изображение так, чтобы оно находилось в границах холста.
Вы никогда не пытались сделать прямоугольную выделенную область наклонной? Если пытались, то, возможно, результат вас разочаровал. Конечно, можно попробовать применить один из инструментов Лассо, но будет быстрее вместо этого трансформировать прямоугольное выделение, то есть изменить его форму.

Вы можете переместить ее, щелкнув мышью внутри рамки и перетащив в любом направлении (если вы хотите убрать без внесения изменений, нажмите клавишу Esc). Маркеры для изменения размеров позволяют:
- Масштабировать (изменять размер). Перетащите маркер, чтобы изменить размер и форму выделенной области. Перетащите внутрь для уменьшения области и наружу для ее увеличения.
- Повернуть. Если вы установите указатель мыши у одного из угловых маркеров с внешней стороны рамки, указатель мыши примет вид изогнутой, двусторонней стрелки. Это символ, что вы можете перетащить его, чтобы повернуть выделенную область (перетащите мышь вверх или вниз в направлении, в котором следует повернуть).
При преобразовании выделенной области (в отличие от части изображения) фотошоп не повлияет на пиксели изображения. Программа изменит лишь форму выделенной области.
Если вам необходимо изменить форму выделенной области, то рассмотрим другие команды из контекстного меню:

- Свободное трансформирование (Free Transform) позволяет свободно и в одно действие применять любую из перечисленных ниже трансформаций (вместо необходимости выбирать и применять каждую отдельно).
- Масштабирование (Scale) и Поворот (Rotate) действуют, как описано в предыдущем списке.
- Наклон (Skew) позволяет наклонить выделенную область, перетащив один из боковых маркеров ограничительной рамки.
- Искажение (Distort) позволяет перетащить любой маркер, чтобы изменить форму выделенной области.
- Перспектива (Perspective) позволяет перетащить любой угловой маркер, чтобы создать для выделенной области одноточечную перспективу— точку, где выделенная область как бы исчезает вдали.
- Деформация (Warp) помещает поверх выделенной области сетку, позволяющую изменять область любым способом, каким захотите. Перетащите любую контрольную точку (две расположенные на одинаковом расстоянии точки по всем четырем сторонам) или линию на сетке, чтобы искривить ее по своему желанию или выберите шаблон из раскрывающегося списка на панели параметров.
- Масштаб с учетом содержимого (Content-Aware Scale) может грамотно изменить размер несущественных областей фона вашего изображения в то время как объект изображения остается неизменным.
- Поворот на 180° (Rotate 180°), Поворот на 90° по часовой (Rotate 90° CW) и Поворот на 90° против часовой (Rotate 90° CCW) поворачивают выделенную область на 180 градусов, а также на 90 градусов по часовой или против часовой стрелки соответственно.
- Отразить по горизонтали (Flip Horizontal) и Отразить по вертикали (Flip Vertical) отражают выделенную область по горизонтали или по вертикали.
Завершив трансформирование выделенной области, нажмите клавишу Enter , чтобы подтвердить изменения.

Line art (лайн-арт) — рисунок, состоящий из линий на плоском фоне, без переходов тени или цвета и передающий двухмерные или трёхмерные объекты. Лайн-арт может сочетать разные цвета, но обычно рисунок чёрно-белый.

Лайн-арт подчёркивает форму и контур, не опираясь на цвет, затенение и текстуры. Однако могут использоваться и участки сплошной заливки либо с точками в добавление к линиям, которые могут иметь как постоянную толщину (особенно при рисовании карандашом), так и несколько различных толщин (например, в технических иллюстрациях) либо варьироваться (в гравюрах).
Используя либо точкование, либо штриховку, можно также передать тени.

Обычно, лайн-арт рисуют в программе Paint Tool SAI. Люди, которые работают в САИ, говорят, что рисование лайна там намного легче, чем в Фотошопе. Но я привыкла работать в Фотошопе, и САИ у меня нет, поэтому я научилась рисовать лайн в Фотошопе.
Когда я рисую лайн-арт, я всегда использую одну и ту же технологию. О ней я и собираюсь вам рассказать.
Смотрите также: Блюда грузинской кухни: какие ошибки допускают русские
Принципы раскраски лайн-арта






И еще один пост:
Небольшой урок объясняющий принципы и подготовительные этапы.
Способ каким работаю я, имея под рукой только мышку. на продуктивность не претендую, но мне он удобен и привычен.
1) Вот мы получили фотографию или скан исходного изображения. Первым делом надо избавиться от дефектов изображения и добиться максимальной контрастности. Для этого переводим изображение в черно-белое. Image — Mode — greyscale. Выравниваем уровни изображения Ctrl+L (Image-Adjustments-Levels или Auto Levels) Теперь мы имеем исходное изображение готовое к работе

2) Видите неровности фона от неравномерного света на фотографии? Их надо убрать. Делаем это следующим образом: Дублируем слой ctrl+J и применяем к нему фильтр High Pass c радиусом 10 (Filter-Other-High Pass)

3) Следующий этап находим оптимальный уровень высветления и контрастности.

Если пропали какие штрихи — не беда. Дублируем получившийся слой ctrl+j,ставим режим смешивания Multiply и ctrl+e. После этого можете еще раз повторить вариации с яркостью и контрастом. По итогу у вас должно получиться что-то типа того:

4) Можете аккуратно поработать ластиком с параметром Flow 5-10%, чтобы получить где-то более темные участки от изначального изображения. Я часто работаю не аккуратно, так как меня интересует только цветовая палитра эскиза. Или же продолжить по такой линии (ссылка удалена)
Смотрите также: Бомба-сосиска, бумажные замки и другое
5) На этом этапе можно создать черно-белое, рельефное изображение пользуясь инструментами

Dodge и Burn Tool. Что на некоторых этапах облегчит работу с цветом на некоторых участках (тоже тело к примеру).
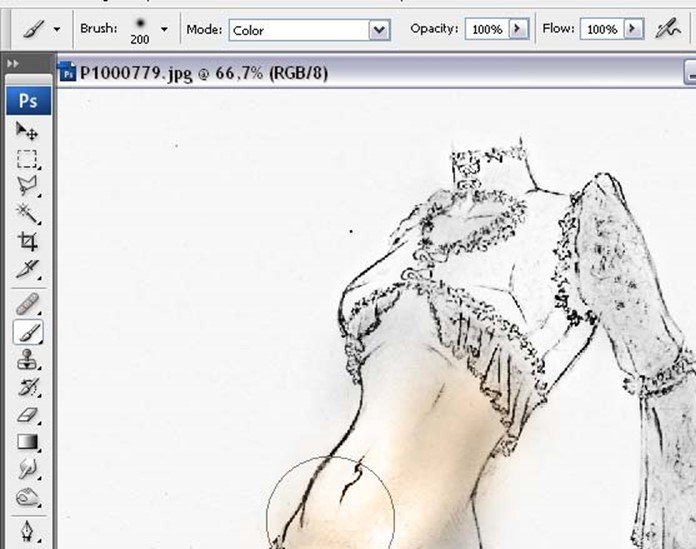
6) Собираем слои в один ctrl+e. Переводим изображение в RGB, точно также как ранее переводили в Grayscale. И можем приступать к раскрашиванию.
7) Не обязательно мягкой кистью в режиме Сolor можно быстро набросать будущие цвета, если вы потратили время на черно-белый рельеф чуть ранее. Принцип такой кисти — черный и белый останутся такими, 50% серый — будет чистым выбранным цветом, все что темнее будет сползать в черный, все что светлее в белый. Не всегда получается ожидаемый результат по первости, но в целом это очень удобный способ. Если надо убрать заползший цвет, то достаточно просто выбрать черный, чтобы вернуть серый рельеф.

8) Дальше все зависит от того с планшем вы или нет, и насколько у вас есть желание поработать. Создаем новый слой для каждого уровня элементов. К примеру, все кружева у меня черно-белый … они будут открашены в отдельном слое, блузка в своем и т.д. Это даст большую свободу в цветовой коррекции. Потому что тот же самый слой можно менять по прозрачности (мощный инструмент), что бы он не «кушал» линии изображения, и быстро перекрашивать через ctrl+u с галкой Colorize. Я работаю мягкими кистями (10-15%) не создавая масок (ломает, но инструмент сильный для качественной работы) и часто пользуясь ластиком. Подробней написать сложно, так как с каждым изображением свои заморочки, но в целом все приблизительно одинаково для всех. Если надо сохранить свойства прозрачности слоя, соединяйте его с базовым и обрабатывайте уже на базе (не забывайте держать одну копию без изменений).
9) Еще одна маленькая фича для создания фактур тканей или рисунков на ней. Да и вообще полезно знать свойство кистей.

Я многие этапы пропускаю или вообще забиваю на аккуратность:
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Читайте также:


