Как перенести фрагмент карты 2гис в ворд
Как скопировать фрагмент карты с Яндекс Карты / Google Maps в документ Ворд?
Существует довольно простой и удобный способ вставить карту в документ Ворд.
В новых (и относительно новых) версиях программы Ворд имеется инструмент "Снимок". Он расположен на панели инструментов "Вставка", вот скриншот из MS Word 2010:

Этот инструмент позволяет вставить скриншот всего экрана целиком или вставить скриншот определённой части экрана.
Очень важная деталь - окно не должно быть свёрнуто.
Итак, копируем карту следующим образом:
1) Открываем в браузере нужную карту.
2) Далее переходим в документ Ворд, но окно браузера не сворачиваем.
3) Ставим курсор в то место, куда требуется вставить карту; затем выбираем "Снимок" -> "Вырезка экрана".

4) Теперь выделяем фрагмент карты с помощью мышки.
При этом курсор будет иметь форму креста, а границы фрагмента будут выделены чёрным цветом:

5) После того как вы отпустите курсор мыши, карта будет вставлена в документ:

Пожалуй, только скриншотом. Нужно выбрать область карты, вместить её в экран, нажать клавишу Print Screen, а затем вставить в ворд обычной вставкой (или Ctrl + V). Если установлены специальные приложения для создания скриншотов, то можно будет выбрать область экрана и сохранить файл.
Часто нужно скопировать часть карты Гугл или Яндекс в документ Ворд. Для этого проще всего воспользоваться кнопкой PrtScr. Нажимая на неё, вы словно фотографируете карту, открытую в данный момент на экране монитора. Но фотография пока ещё не фрагмента карты, а всего монитора. Поэтому далее поступаем следующим образом: открываем документ Paint, вставляем туда наше изображение. Вырезаем нужный фрагмент (используя кнопку выделить), копируем ту часть карты, которая нам нужна и вставляем в ворд. В Паинте также можно сделать нужные отметки на карте. Например, пометить объекты, нарисовать стрелки и т.п.

Если в Яндексе нужно скопировать карту в программу Ворд (текстовый редактор), то нужно сделать скриншот карты.
После того, как вы создали скриншот, просто нужно скопировать его и вставить в текстовый документ. Карта скопирована.

Сделать скриншот, а потом в ворде Правка-Вставить.
Как сделать скриншот - нужно один раз нажать клавишу Принт-Скрин, в правом верхнем углу клавиатуры.
Я поэтому поводу давно не парюсь. Поставил себе программу Ножницы (а точнее сказать будет эта даже не полноценная прога, а утилитка, с минимумом самых простых и необходимых функций) и кромсаю ею любое изображение. После этого сохраняю на рабочку и все - можно обработать. Одновременно с местом сохранения, изображение сохраняется и в буфере обмена, клацаю по листу Ворда в нужном месте и вставляю эту карту (например)
Чтобы скопировать карту я пользуюсь скриншотом. Открываю карту, делаю нужный мне масштаб, нажимаю кнопку скриншота , выбираю область и сохраняю. Можно функциями скрин дополнить что-то на карте, например стрелки. Далее сохраняю изображение.
Скопировать любую карту, часть карты Яндекс или Гугл в Ворд не сложно. Для этих целей необходимо сделать скриншот нужной части карты. Для этого можно использовать кнопку Print Screen. Нажав на кнопку скрин сохранится в буфер обмена, теперь открываем Ворд и с помощью комбинации клавиш "Ctrl" + "V" вставляем в нужную часть документа.
Проще всего сделать скриншот, у меня к примеру в браузере "Мозилла" есть значок "ножницы", скриншот делается секунды, затем он сохраняется в буфере обмена.
После того как скриншот сохранился, его можно вставлять в документ в Ворде.
Делается это так: "Правка" потом выбираем "Вставить".
Вставка карты в файл обработки текста может быть чрезвычайно полезным способом добавления иллюстрации к вашему документу или дополнения письменных инструкций по вождению. Карты могут быть легко перенесены из Google Maps в Microsoft Word. Однако после переноса карты ее невозможно отрегулировать; функции управления картой действуют только в стандартном интернет-браузере. Карта, перенесенная из Google Maps в Microsoft Word, также будет иметь более низкое разрешение, чем стандартный шаблон Google Maps.
![]()
кредит: Ciaran Griffin / Stockbyte / Getty Images
Шаг 1
Увеличьте область на карте, которую вы хотите выбрать, используя стандартные навигационные инструменты Google Maps.
Шаг 2
Снимите панель инструментов в левой части экрана, нажав стрелку в верхнем правом углу панели. Это даст вам более широкое представление о карте.
Шаг 3
Шаг 4
Шаг 5
Как создать форму заполнения в документе Word

Электронные формы являются распространенным и эффективным методом сбора данных. Word 2007 и 2010 предлагают широкий спектр элементов управления форм, таких как текстовые поля, флажки, комбо и .
Как создать целевой фрейм в документе Word

В дополнение к использованию его функций обработки текста пользователи Microsoft Word также могут создавать веб-страницы с помощью этого приложения. Для этого они должны работать с фреймами .
Как создать вертикальный тип в документе Word

Несмотря на то, что вы можете вручную создавать вертикальный тип в Word 2013, печатая отдельные буквы в отдельных строках документа, этот метод имеет ограничения. Пройдите по этому маршруту, и вы .

Если у вашей компании есть адрес, куда приходят клиенты, вы можете лишний раз позаботиться о них. Избавьте пользователей от необходимости копировать адрес, открывать карты и искать, где вы находитесь.
На сайт можно вставить карту Google, Яндекс или 2ГИС с нужной меткой, чтобы пользователи могли сразу понять, куда им предстоит ехать. И дольше оставались на сайте, рассматривая карту и увеличивая время визита, что важно для поведенческих факторов и SEO. 😉
В статье:
Выбрать можно любую карту, какая вам больше нравится.
Как вставить Яндекс карту на сайт
Первый вариант: встроить Карту с уже существующей меткой
Откройте Яндекс.Карты, найдите компанию и скопируйте код для вставки:
Карта с меткой и информацией из Яндекс.Карт будет выглядеть так:

Организация на карте Яндекса
Найдите нужный адрес.
Выберите виджет с картой и скопируйте код для вставки. Можете сначала включить предпросмотр, чтобы увидеть, как она будет выглядеть.
Второй вариант: создать свою метку
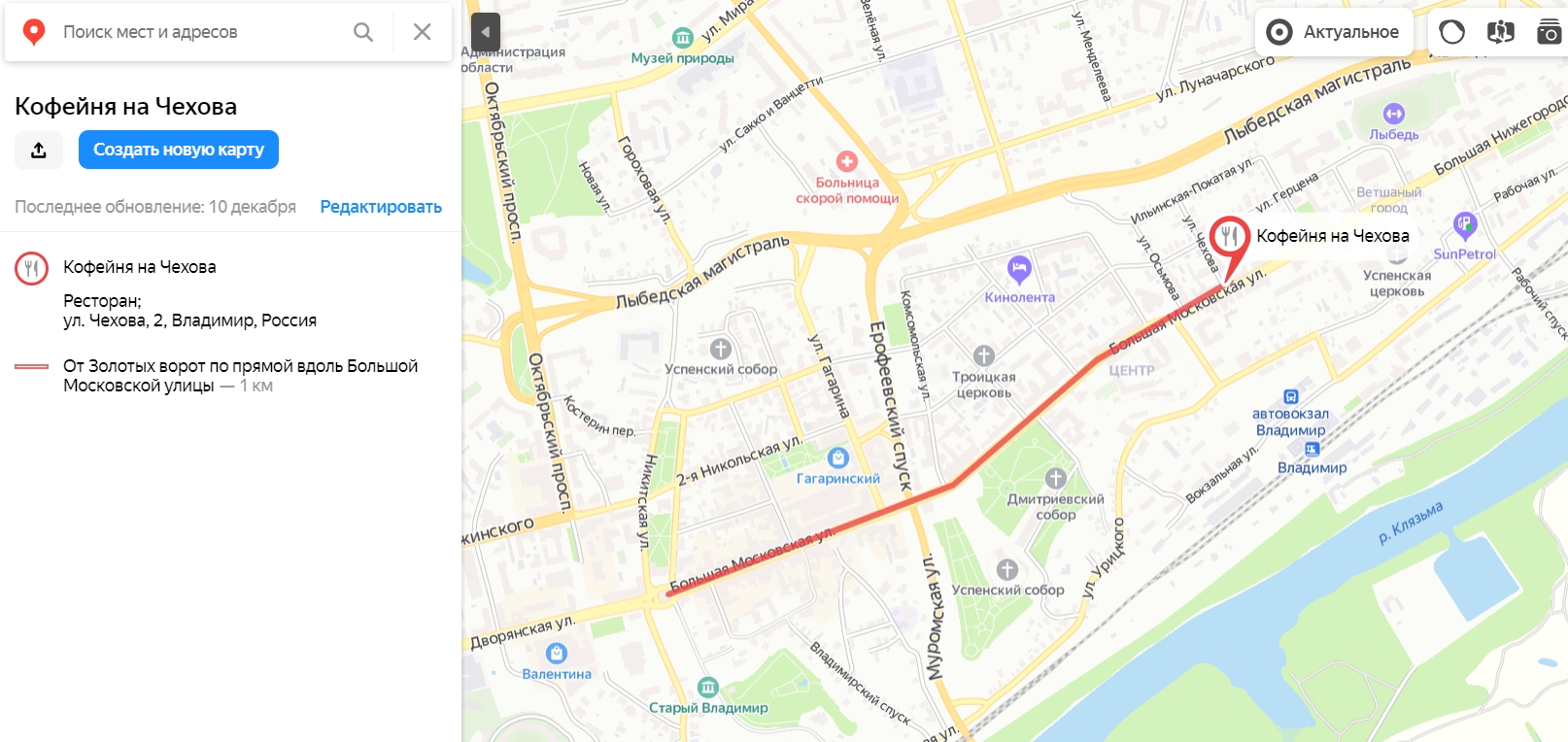
Карта, которую мы сделали, выглядит так: у нее есть маркер с иконкой, которую мы выбрали, и отображается линия с пояснением для удобства.

Карта, созданная в конструкторе Яндекса
Создание карты пошагово:
Найдите адрес, выберите цвет и вид маркера.
Сохраните метку и добавьте еще адреса, если вы хотите отметить несколько филиалов.
При желании добавьте линии и нарисуйте фигуры, чтобы сделать маршрут понятнее. Линии можно изменять по изгибам улиц.
Интерактивная полезнее, ее можно двигать и масштабировать. Для вставки на сайт советуем ее.
Статическая будет выглядеть как картинка, ее можно распечатывать.
Задайте размер карты: можно ввести пиксели в окошке размера или растянуть карту вручную.
Если выбрать «Растянуть по ширине», у карты появится параметр width = 100%, то есть потом при вставке карты на сайт она займет всю ширину блока.
У кода iframe есть ограничения: пользователь не сможет переключать виды карты, то есть доступен только вид Схема, и она будет отображаться только на крупных масштабах.
Если вам нужно поменять язык топонимов, измените параметр lang в скопированном коде. Сейчас там lang=ru_RU, но можно поставить другой язык с помощью кода языка в формате ISO 639-1 и кода региона в формате ISO 3166-1: uk_UA — украинский для Украины, tr_TR — турецкий для Турции. Для пользователей из России и Украины регион и язык подстроится под настройки паспорта пользователя.
Вставьте код с картой Яндекса на сайт через редактор страницы.
Как вставить Google карту на сайт
Первый вариант: вставить карту из Google Maps с существующей меткой
Откройте Google Maps, найдите компанию и скопируйте код для вставки:
Карта будет выглядеть так:
Нажмите «Встраивание карт» и выберите размер из предложенных или выберите «Другой размер» и укажите свои параметры.
Скопируйте получившийся HTML-код и вставьте его в код своего сайта в то место, где вы хотите разместить карту.
Второй вариант: создать свою метку в Google Maps
Так выглядит созданная нами метка в режиме предпросмотра: на ней есть описание, которое мы ввели, фотография и информация из Google Maps.

Карта с меткой компании
Пошаговое создание метки на Google картах:
Введите адрес или название компании.
Укажите название, добавьте описание организации, фотографии, выберите цвет и стиль значка.
Скопируйте полученный код и вставьте его в код страницы, куда вы хотите добавить карту.
Как вставить карту 2ГИС на сайт
Встроить карту через API
Установить интерактивную карту 2ГИС можно через JS API — это версия API для простых задач.

Карта 2ГИС
Перейдите на страницу и выберите город.
Найдите компанию по названию.
Установите нужный размер карты в правом нижнем углу.
Нажмите «Далее», прочитайте Лицензионное соглашение и примите условия.
Нажмите «Получить код» и скопируйте его для вставки на сайт.
Это простая карта с готовой меткой, но можно сделать свою через Кjнструктор. Выручит, если вашей компании нет в 2ГИС.Создать в Конструкторе карту со своими метками
В 2ГИС есть бесплатный Конструктор карт, с его помощью можно создать карту со своей разметкой — добавить метки, описания, отобразить маршруты, графически выделить области.
Пошагово как сделать карту в Конструкторе 2ГИС:
Введите адрес и найдите нужное здание.
Настройте цвет метки, введите название.
Добавьте описание, можно вставить картинку с помощью разметки HTML или Markdown.
С помощью линий и выделения областей помогите клиентам сориентироваться по маршруту.
Выберите нужный размер карты.
Скопируйте код для вставки на сайт или в мобильное приложение.
Как настроить отложенную загрузку карты на сайте
Карты громоздкие, они влияют на загрузку сайта и могут тормозить отображение страницы.
Проверить скорость загрузки конкретной страницы можно в этом инструменте. Он бесплатно измеряет скорость загрузки в соответствии с показателем Google Core Web Vitals, оценивает разные этапы загрузки и дает рекомендации:

Фрагмент проверки
Минимизировать влияние карты на скорость загрузки страницы поможет отложенная или Lazy-load загрузка.
Загрузка карты по доскроллу до нее
Если карта находится внизу страницы далеко в футере или в поп-апе, можно настроить, чтобы она загружалась не сразу при переходе на страницу, а только когда пользователь до нее доскроллит.
Пользователь Хабра iefedorov для этого советует изменить код карты, который Google предлагает вставить на сайт.
Пример исходного кода:
Его нужно изменить вот так:
Браузер будет получать src = "", когда читателю понадобится карта.
Пошаговая настройка lazy-loading карты от Максима Васяновича (MaxGraph):
Загрузка карты после наведения курсора
Другой пользователь Хабра Dionisvl предлагает такой способ оптимизировать карту Яндекса, чтобы она подгружалась только при наведении на нее курсора мыши.
При создании карты в конструкторе Яндекса с использованием API-ключа получился примерно такой код:
На сайте нужно написать контейнер для блока с картой:
Также нужны стили для статичной картинки, подойдет скриншот.
Нужен JavaScript-код, который будет отслеживать события — наведение курсора мыши на карту или тап по карте на экране смартфона — и подменять статичное изображение на интерактивную карту:
Готово, теперь карта должна загружаться по наведении курсора или тапа на экран, если пользователь смотрит сайт с мобильного.
Проверить весь сайт на ошибки поможет сервис Анализ сайта: у него есть 70 тестов для анализа ваших и конкурентных проектов. Можно проверить не только главную, но и внутренние страницы. Оценит оптимизацию контента, ссылочную массу, технические параметры и другое.

Фрагмент проверки сайта
Расскажите в комментариях, как вы сделали карту для вашего сайта и как оптимизируете ее, чтобы она не сильно тормозила загрузку?

Ответ на вопрос iWanderer.
У нашего постоянного читателя возникла проблема (авторская орфография сохранена):
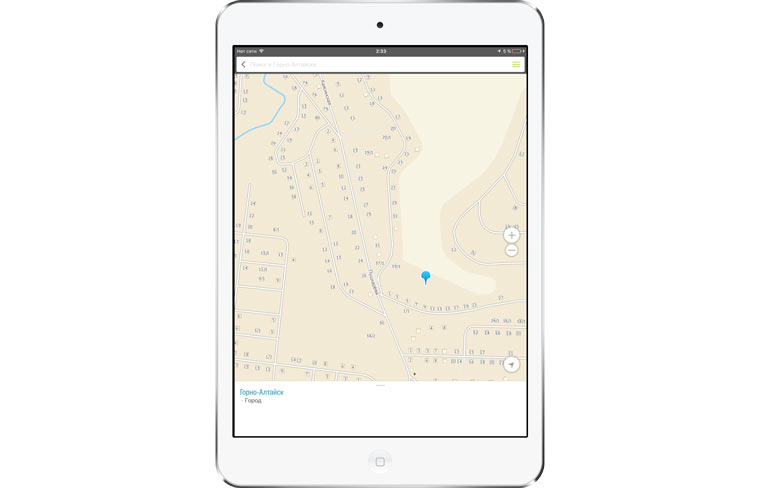
В этой статье мы научимся пересылать координаты с 2ГИС, Яндекс Карт и Google Maps с помощью мессенджеров, которые установлены на вашем iOS-устройстве.





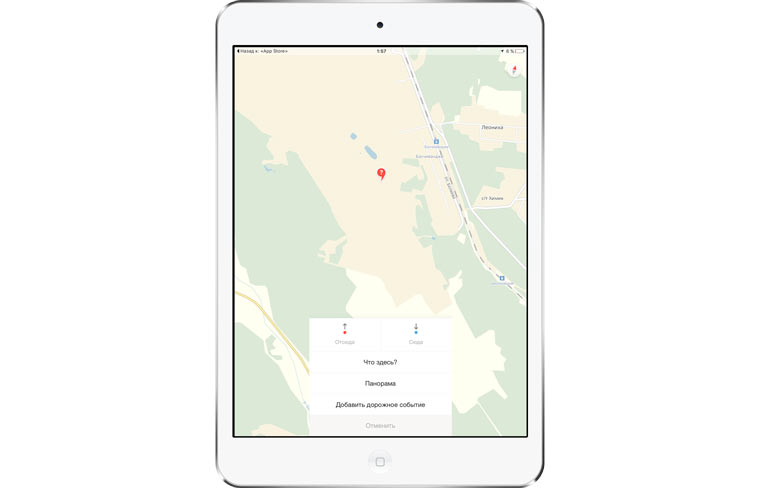
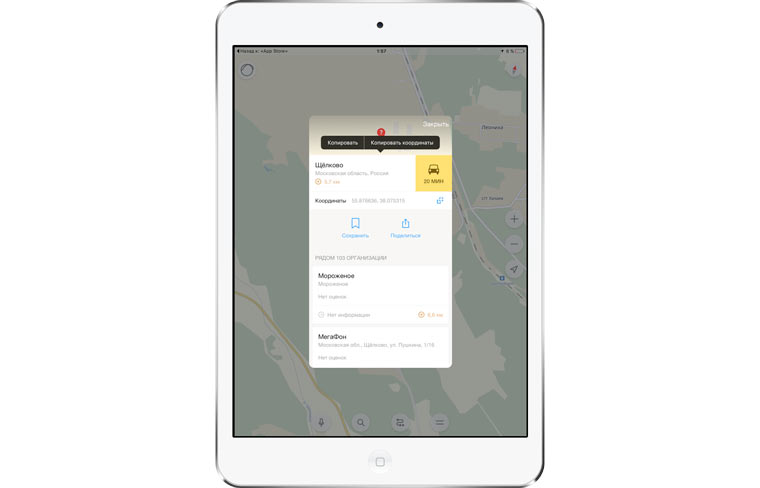
- Нажимаем пальцем на точку на карте;
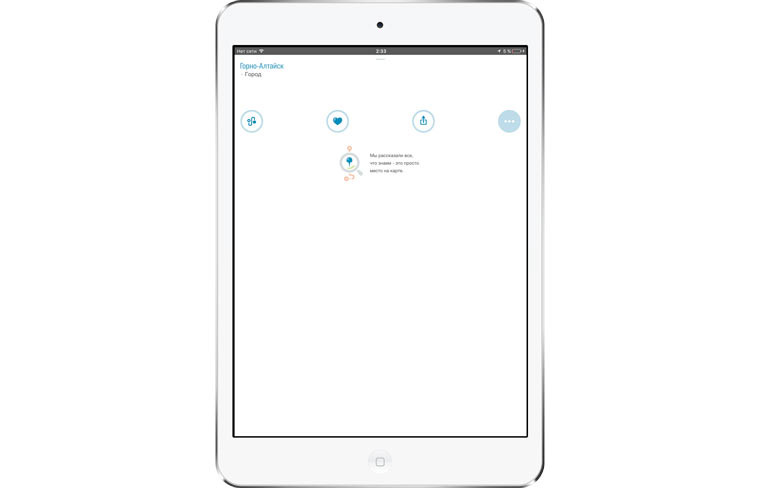
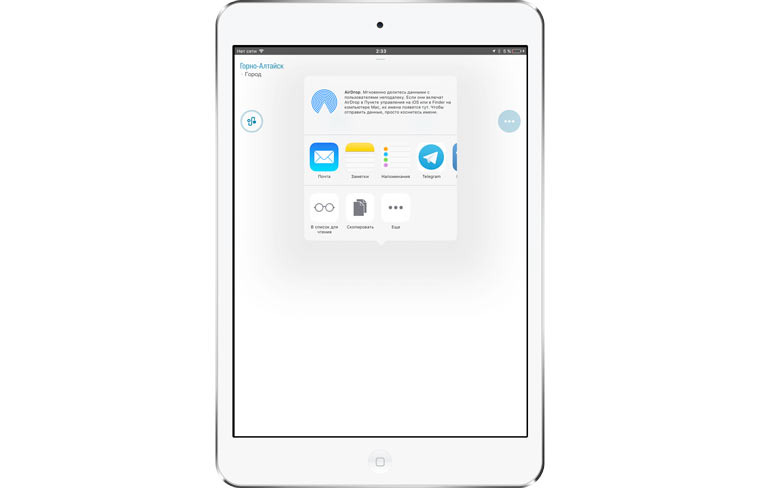
- Протягиваем белое поле снизу наверх, чтобы появились иконки;
- Нажимаем на иконку с прямоугольничком и стрелочкой;
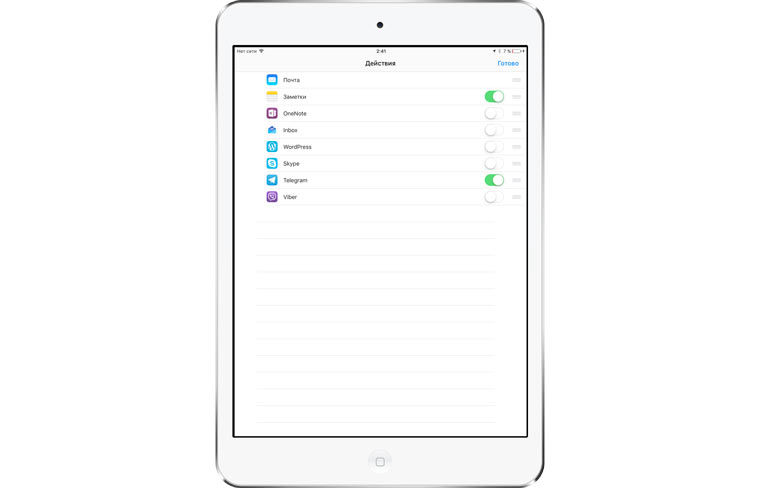
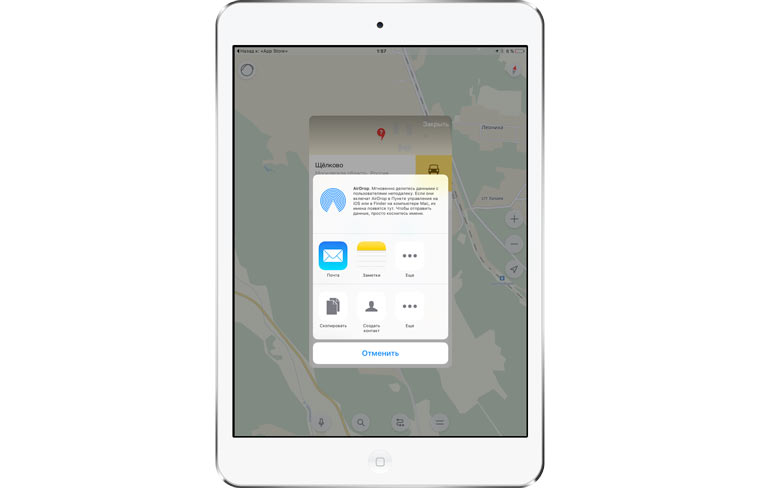
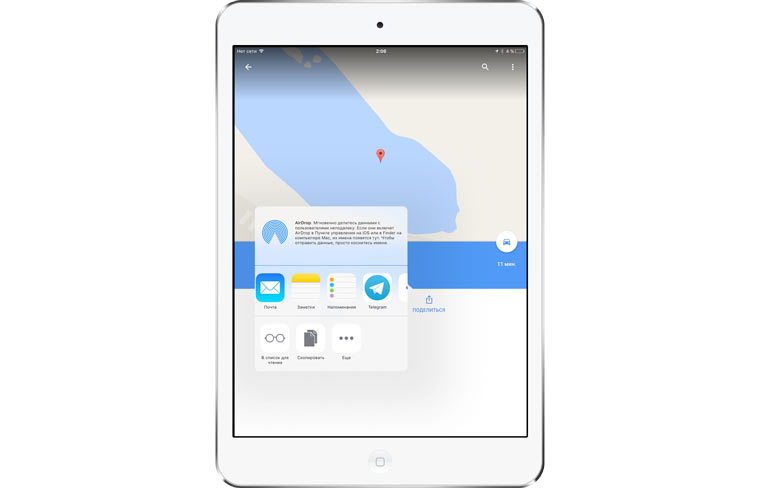
- Выбираем нужный мессенджер или приложение и нажимаем на него. Если его нет, нажимаем на кнопку Еще;
- Делаем активными те приложения которые нам нужны, после чего нажимаем кнопку готово. На предыдущем экране появляется кнопочка мессенджера. Кликаем на нее и соглашаемся со всем, что предлагает устройство;
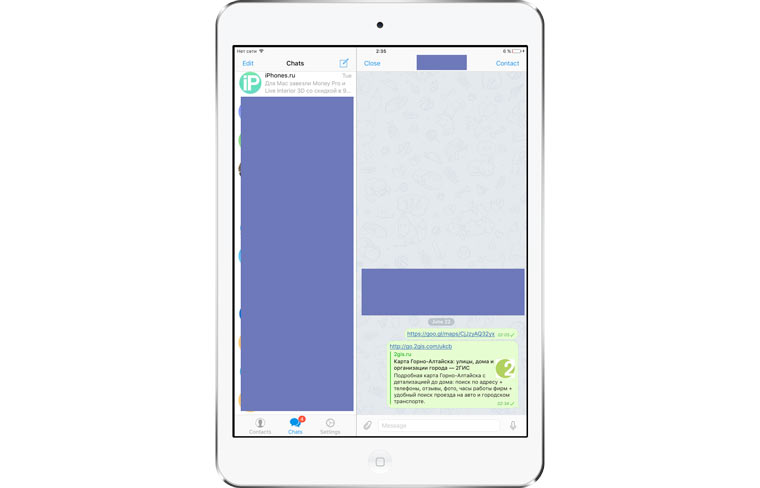
- После этого открываем мессенджер и проверяем, отправилась ли ссылка.
Яндекс





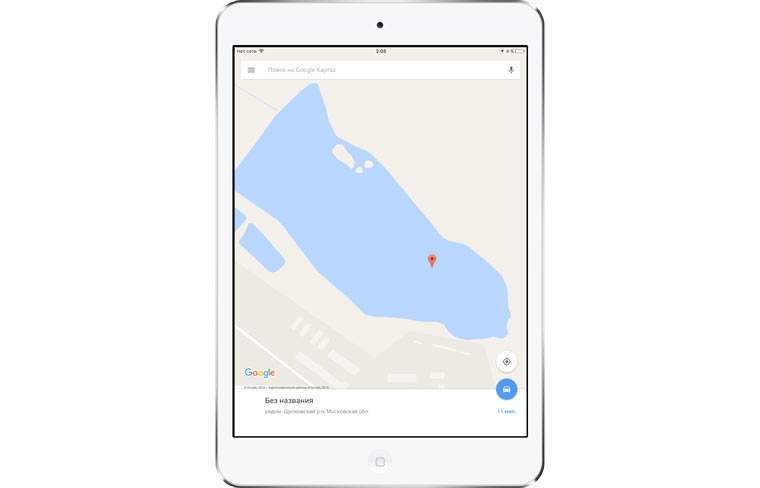
Если ваш друг или вы предпочитаете какие-то другие карты, то можно скопировать точные координаты из Яндекс.Карт и попытаться вбить их в поиск. Должно сработать. А вот ссылки в App Store на приложения из статьи:
(7 голосов, общий рейтинг: 4.71 из 5)
Ирина Чернова
Полный обзор Windows 11. Надо ли устанавливать сейчас или лучше ждать
Собрали алмазную мозаику из фотографии с айфона, получилось круто! Обзор QBRIX и большая скидка
Подробный обзор Apple Watch Series 7 (2021). Сравнение с прошлой моделью
Обзор ноутбука с КРУТИЛКОЙ. ASUS StudioBook 16 OLED очень удивил
Обзор Far Cry 6. Лучше бы не играл
🙈 Комментарии 18
@Louis Cyphre , У меня с него есть Медвед ещё времён БК :)
Не забегайте вперёд.
Научите сначала включать iPhone
Кто играл шаманом, палец уэрх :)
Обожаю этот класс, особенно хилер
@Varian , rogues do it from behind
@Varian , да ну, хант рулит. Особенно с правильным петом. За шамана хила у меня жена играла…
Да ну, 5 шприцов могут кайтить босса до бесконечности ))
@iWanderer , понятно((( Ну у меня есть пара идей решения проблемы. Как будет время дополню статью и отпишусь вам.
Читайте также:


