Как открыть svg в фотошопе
Большинство популярных графических редакторов позволяет сохранять изображения в нескольких форматах. Если программа работает с растровой графикой, то для сохранения файлов предлагаются растровые форматы, если с векторной, то, соответственно, векторные форматы. Однако есть растровые редакторы, которые поддерживают экспорт рисунков в векторные и смешанные форматы. Таковым, к примеру, является Adobe Photoshop, умеющий экспортировать рисунок в SVG – достаточно распространенный сегодня формат, способный хранить как растровую, так и векторную графику.
Что за формат SVG и где используется
Разработанный в 2001 году Консорциумом Всемирной паутины, формат SVG представляет собой не совсем обычный документ. В его основу положены языки разметки VML и PGML, то есть речь идет, по сути, о текстовом файле. При этом редакторы и браузеры интерпретируют SVG как изображение, которое может быть как статическим, так и анимированным. Будучи наиболее распространенным среди прочих форматов, предназначенных для хранения векторной графики, в настоящее время SVG активно используется для хранения и распространения векторных и смешанных изображений в интернете.

Как и все форматы, SVG имеет свои плюсы и минусы. К первым относятся масштабируемость без потери качества, относительно малый вес, возможность интеграции в SVG-документы PNG, GIF, JPG-изображений, редактирование (при наличии соответствующего опыта) в текстовых редакторах, индексирование поисковыми роботами, поддержка анимации и распространенность. К преимуществам формата следует также отнести хорошую сжимаемость, открытость и адаптивность.
С другой стороны SVG наследует недостатки XML со всеми вытекающими. Формат плохо подходит для создания сложных объектов, так как файлы SVG быстро «набирают» вес, если состоят из множества мелких деталей. Кроме того, для отображения картинки программам нужно читать весь документ, что затрудняет применение формата в картографических приложениях. Среди недостатков формата отмечаем относительно низкую кроссбраузерность и отсутствие хотя бы минимальной поддержки трехмерной графики.
Лучшие редакторы для работы с файлами SVG
Как уже было сказано, отредактировать файл SVG можно в обычном текстовом редакторе, но для этого нужно обладать специфическими знаниями. Гораздо удобнее и правильнее задействовать векторные графические редакторы.
Adobe Illustrator
Наиболее функциональный инструмент, который отлично подходит на роль редактора SVG. Adobe Illustrator обладает внушительным набором средств для работы с векторной и комбинированной графикой. Он позволяет создавать и редактировать как простые эскизы, так и сложные художественные иллюстрации. При работе с форматом SVG редактор допускает использование слоев и языков сценариев, применение специальных эффектов.

Boxy SVG
Открыть SVG-картинки также можно с помощью специально созданного для работы с этим форматом приложения Boxy SVG. Данный редактор во многом уступает Adobe Illustrator, однако в нём вы найдете все базовые инструменты для создания и редактирования изображений SVG. Приложением поддерживаются работа с фигурами и объектами, импорт шрифтов и картинок популярных форматов, работа с библиотекой Pixabay, просмотр и редактирование исходного кода SVG и CSS. Программа Boxy SVG доступна как онлайн-сервис и как приложение для Windows 10, MacOS и Chrome OS.

Vectr
Чем открыть файл SVG еще? Для работы с файлами этого типа есть программа Vectr, очень даже неплохо справляющаяся с возложенными на неё задачами редактирования. В приложении доступны такие функции, как изменение отдельных частей векторного изображения, работа со слоями, добавление текста и примитивов, применение эффектов (например, прозрачность, обводка, внешняя и внутренняя тень), использование градиентов, пера, линий и других инструментов. Утилита Vectr бесплатна, есть версии для Windows, Linux и Chrome OS.

Inkscape
В отличие от двух предыдущих программ, Inkscape не нуждается в особом представлении. Этот мощный и совершенно бесплатный редактор может быть использован и для редактирования, и для создания векторной графики любой сложности, начиная от SVG-иконок и заканчивая полноценными иллюстрациями. Программа Inkscape умеет работать с контурами, текстом, маркерами, слоями и каналами, градиентами и текстурами. Также поддерживаются векторизация растровой графики, управление цветом SVG и многое другое.

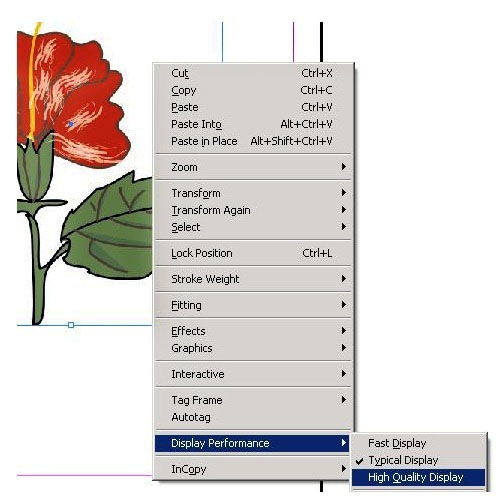
Кстати, изменить цвет SVG можно путем редактирования исходного кода файла, но для этого нужно иметь хотя бы базовые представления о языке CSS и кодах цветов. Отредактировав, к примеру, параметр style в выделенном на скриншоте блоке кода, мы заменили белый цвет на красный. А так, конечно, если чем и редактировать SVG, то Inkscape и подобными ему программами.

Чем открыть SVG онлайн
Если же вы ищите что-то попроще, попробуйте онлайновый векторный редактор Sketchpad, доступный по адресу sketch.io/sketchpad. В активе Sketchpad имеются такие инструменты, как кисти, линии, стрелки, примитивы, клипарт, перо, мелок, аэрограф, заливка и т.п. Есть работа со слоями, палитрой и градиентами.

А вот для создания SVG-изображений «с нуля» сервис мало подходит, хотя функция произвольного рисования им поддерживается. Ориентирован редактор на начинающих пользователей, так что вы легко с ним разберетесь.
Конвертеры SVG в PNG
Просмотреть файл SVG как обычную картинку можно просто перетащив его на окно браузера, но бывает и так, что SVG-документ необходимо сконвертировать в более доступный и привычный графический формат, скажем, PNG. Если конвертируемых файлов много, есть смысл воспользоваться бесплатной тулзой SVG2PNG, позволяющей преобразовывать SVG в PNG в пакетном режиме. Чтобы конвертировать SVG в PNG, запустите утилиту, перетащите в ее окно векторные файлы, нажмите «Start» и получите результат.




Какой из них удобнее, решайте сами. Все эти три конвертера бесплатны и поддерживают работу в пакетном режиме, а Online-Convert вдобавок ко всему еще предоставляет возможность гибкой настройки выходных параметров PNG-файла.

Данная статья посвящается всем тем, кто только-только взялся за изучение верстки макетов, и тем, кто пока плохо разбирается в Adobe Photoshop. Моя цель рассказать откуда брать данные из PSD-файлов и научить приёмам, которые будут полезны всем верстальщикам.
Как вырезать и сохранять картинки?
Простые картинки, которые состоят из геометрических фигур, лучше всего описывать посредством CSS. Такой метод не будет нагружать сайт, а значит скорость загрузки не пострадает.
Итак, чтобы вырезать картинку из макета, надо, во-первых, найти слой с картинкой.


Картинку перенесет в пустой документ по длине и ширине схожим с размерами прошлого макета. Искать в ней картинку бывает довольно проблематично, особенно, если она прозрачная. Чтобы этого не делать достаточно зажать Ctrl и кликнуть по иконке нужного слоя с картинкой. Он выделится пунктиром.


Жмем Enter. Наша картинка готова.

Сохраняем ее в режиме web. Чтобы так сохранить в Photoshop CC надо нажать на Файл -> Экспортировать -> Сохранить для Web (старая версия). Для более ранних версий Photoshop можно было сохранить еще проще: Файл -> Сохранить для Web
Как правило, картинки сохраняют в JPEG и PNG-24.
Сохранение SVG картинок в Photophop


Информация о font-family, font-size, line-height, color

Информация о margin и padding

Этот метод я использую, как правило, чтобы узнать о высоте или ширине определенного элемента. Но для того, чтобы соблюсти pixel-perfect всего макета, обычно я использую расширение для Chrome с одноименным названием PerfectPixel. Чтобы его установить, нажмите здесь.
Информация об opacity

Горячие клавиши Photoshop для верстака
P.S. Скриншоты, приводимые в статье сделаны в программе Photoshop CC.

Кто не знает, файлы SVG - это изображение, выполненное с использованием технологии векторной графики. Отсюда следует логический вывод, что открыть его можно в графических редакторах, но остается вопрос "в каких?". В этой статье мы расскажем, чем открыть SVG.
Программа №1: GIMP
Говоря о том, чем открыть SVG, изначально стоит привести мощный текстовый редактор, который находится в открытом доступе - это GIMP. Если в двух словах о программе, то она бесплатный аналог Photoshop. Итак, чтобы в ней открыть файл формата SVG, вам нужно:
- Запустив программу, нажать по кнопке "Файл" и выбрать в меню пункт "Открыть". Также это действие совершается нажатием клавиш Ctrl+O.
- Появится файловый менеджер. В нем перейдите в директорию, где находится файл SVG, выделите его и нажмите "Открыть".
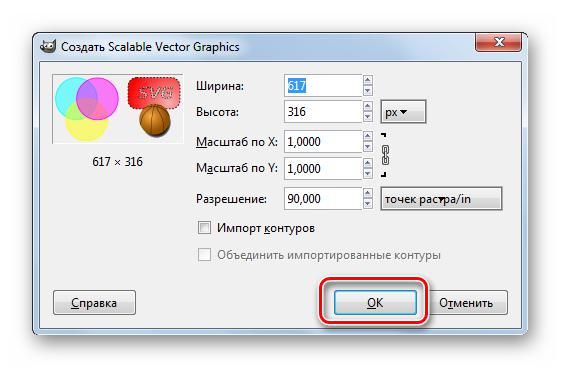
- Появится новое окно, в котором вы можете задать настройки размера и размещения изображения. Рекомендуется ничего не изменять, так как программа самостоятельно подбирает оптимальные параметры, поэтому просто нажмите "ОК".

После выполнения этих трех простых пунктов изображение будет открыто в программе. С ним вы можете совершать все те же действия, что и с любым другим.
Теперь вы знаете первый способ, чем открыть SVG. Но GIMP, это не единственная программа для этого.
Программа №2: Adobe Illustrator
- Запустите приложение и, открыв меню "Файл", нажмите по пункту "Открыть". Или же воспользуйтесь уже известной комбинацией Ctrl+O.
- В окне файлового менеджера, которое появится после ранее выполненных действий, вам нужно перейти в папку с файлом SVG и открыть его, нажав дважды ЛКМ.
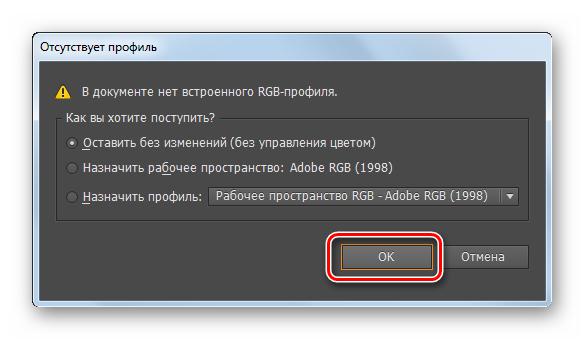
- Следом за этим должно появится окно "Отсутствует профиль". Случается это не всегда, но очень часто. В нем вам необходимо выбрать пункт "Оставить без изменений" и нажать кнопку "ОК". Если вы разбираетесь во всех нюансах, то можете задать параметры самостоятельно, выбрав второй пункт.

Теперь в программу Adobe Illustrator будет добавлено выбранное изображение. Вы уже знаете, чем открыть SVG, как минимум есть две программы, подходящие для этих целей. Но их куда больше, поэтому переходим к следующей.
Программа №3: XnView
От серьезных графических редакторов перейдем к обычным" просмотрщикам" изображений, ведь не всегда нужно редактировать картинку, иногда хочется ее просто посмотреть. А разбираться мы будем с программой XnView.
- Запустите приложение и откройте окно "Проводника", нажав в нем клавиши Ctrl+O.
- В "Проводнике" перейдите в каталог с файлом SVG и откройте его.
- После этого изображение будет открыто, но вы можете заметить в центральной его части стороннюю надпись. Появляется она по причине использования неоплаченного плагина CAD Image DLL. Соответственно, чтобы его убрать, нужно купить плагин.
Эта программа, конечно, не подойдет для редактирования фото, потому что в ней мало инструментов, да и текст поверх все портит. Но, если нужно просто ознакомиться с содержимым картинки, она отлично справится.
Программа №4: LibreOffice Draw
Мало кто знает, но некоторые программы для создания презентаций отлично работают с форматом SVG. Сейчас будет рассказано о приложении LibreOffice Draw.
- Запустите ее и нажмите по кнопке "Открыть файл" или, как вы уже поняли, нажмите кнопки Ctrl+O.
- В проводнике проложите путь к файлу SVG, после чего нажмите "Открыть".
- Изображение будет загружено в программу и добавится как отдельный слайд презентации. В будущем вы можете создать проект с ним, но программа отлично подойдет для обычного просмотра картинки.
Осталось еще одно приложение, о котором хочется поговорить в этой статье, перейдем непосредственно к нему.
Программа №5: Google Chrome

О Google Chrome знает практически каждый - это популярнейший браузер. Как бы это ни было удивительно, он способен открывать файл SVG.
- Запустите браузер и нажмите Ctrl+O.
- В "Проводнике" выберите нужный файл.
- Он будет открыт как отдельная вкладка.
Теперь вы знаете, чем открыть формат SVG, на выбор вам предоставлено пять программ, ну а какой пользоваться - решать только вам.

Вещи, которые вам понадобятся
- Adobe Illustrator установлен и настроен на вашем компьютере
- Adobe Photoshop установлен и настроен на вашем компьютере
Шаг 1
Запустите Adobe Illustrator. Откройте файл SVG, который вы хотите открыть в Adobe Photoshop.
Шаг 2
Выберите «Сохранить как» в меню «Файл». Выберите «Illustrator EPS» в меню «Сохранить как тип». Нажмите «Сохранить».
Шаг 3
Нажмите «ОК» в диалоговом окне «Параметры EPS». Вам не нужно менять какие-либо настройки по умолчанию.
Шаг 4
Запустите Adobe Photoshop. Откройте файл EPS, который вы сохранили в Illustrator. Нажмите «ОК» в диалоговом окне «Растеризация общего формата EPS».
Adobe обеспечивает поддержку формата SVG файла с помощью Adobe Illustrator, однако люди, которые используют Adobe Creative Suite может потребовать открытия такого файла через другие приложения Adobe Photoshop, как, что невозможно без преобразования файла SVG в первую очередь. Проще решение этой проблемы может быть просто использовать инструмент стороннего производителя, известного какSVG Kit, который позволяет напрямую открывать файлы SVG , используя различные Adobe Suite , приложения , такие как Adobe в InDesign Server, Adobe Photoshop, Adobe InCopy и Adobe Bridge.Этот вектор графический инструмент совместим как с Windows, и компьютерах Mac, в том числе 32-разрядные, так и 64-разрядных операционных систем. Давайте посмотрим, как вы можете использовать SVG Kit, чтобы открыть SVG файлы непосредственно с помощью Adobe Photoshop.
Открыть SVG файлов непосредственно в Adobe InDesign, Photoshop и других приложений
После того, как SVG Kit установлен, вы будете иметь возможность приобрести необходимые функциональные возможности для открытия SVG файлов с помощью InDesign или Photoshop. Все, что вам нужно сделать, это просто запустить InDesign или Photoshop и выберите файл SVG (как показано ниже).

Работа с типичным качеством изображения в Photoshop
С помощью этого метода можно непосредственно поместить изображения для манипулирования в типичных качества без необходимости какого-либо типа по конверсии. Это даст вам возможность работать с оригинальными SVG изображений, не беспокоясь о каких-либо нежелательных изменений или деградации в импортируемом файле. Этот плагин отображает предварительно сгенерированный растр прокси-изображения, чтобы предоставить вам обзор того, что было помещено на холсте. Таким образом, вы можете легко использовать SVG файлы в неподдерживаемых приложений Adobe, чтобы использовать их позже в презентации PowerPoint, таблиц стилей и других видов проектов.

Не беспокойтесь, если вы находите изображения немного туманные, как конечный результат, вероятно, будет гораздо тоньше. Для того, чтобы просмотреть, как напечатанный файл SVG будет первоначально появляться, использовать высокое качество предварительного просмотра.

SVG Kit работает с операционными системами под управлением Adobe CS3 для CS6, за исключением 64-битных операционных систем Windows, так как они совместимы с версией CS4 к CS6. Одна лицензия SVG Kit стоит $ 99.
название говорит само за себя. Есть ли способ открыть / импортировать файл SVG в Photoshop CS2 или CS3? Я нахожусь на Mac OS X, но предпочитаю кросс-платформенные решения. Illustrator может открывать файлы SVG, поэтому мне кажется странным, что Photoshop не может. Я понимаю, что Illustrator основан на векторах, но Photoshop также имеет ограниченные векторные возможности.
Adobe потеряла всякий интерес к SVG, когда они купили Flash. Лучше всего открыть его в Illustrator и преобразовать в нечто другое, что Photoshop может проглотить.
да, SVG Kit для Adobe Creative Suite только для Photoshop / Elements составляет $ 100! Adobe CS5 по-прежнему не открывает эти файлы. Лучший вариант сейчас-скачать Inkscape (бесплатно) и экспортировать его в другой формат.
SVG Kit для Adobe Creative Suite имеет бесплатную пробную версию в любом случае, так почему бы не попробовать? Кроме того, он поддерживает CS5.5, CS5, CS4 и CS3, и вам не нужно конвертировать SVG в другие форматы.
вы можете использовать GIMP для открытия и растеризации SVG, а затем Сохранить как PSD. Gimp также может импортировать пути, но я не уверен, как их сохранить, чтобы сохранить векторную графику в photoshop.
Я всегда просто помещаю [ctrl+shft+p] в Illustrator, а затем копирую и вставляю в photoshop как смарт-объект. Его быстрый и грязный, но он работает.
Я знаю, что вы спрашивали о CS2 или CS3, но Photoshop CC 2015.1 теперь поддерживает открытие и импорт статических SVG файлов.
кроме того, GIMP (free и open source) может открывать их. затем вы можете экспортировать его или даже скопировать-вставить как растеризованное разрешение по вашему выбору.
Читайте также:



