Как открыть картинку в отдельном окне в браузере
Некоторые сайты по своим возможностям не уступают полноценным компьютерным программам. Добавьте любимые сервисы на боковую панель, чтобы использовать их как веб-приложения — открывать одним нажатием и работать в отдельном окне, а не искать нужную вкладку. Например, можно проверить письма в Яндекс.Почте или организовать встречу в Телемосте, не открывая основное окно Браузера со множеством вкладок.
Для популярных мессенджеров, социальных сетей и онлайн-игр тоже созданы веб-приложения.
Добавить в качестве веб-приложений можно сайты, использующие технологию Progressive Web Application, и некоторые популярные ресурсы, которые мы поддерживаем собственными силами.
Примечание. Не все сайты в MacOS адаптированы под веб-приложения, но каталог регулярно пополняется.Установить
В разделе Приложения Яндекса , Мессенджеры , Социальные сети или Производительность нажмите правой кнопкой мыши нужное приложение. Примечание. Если вы хотите скрыть кнопку Установить приложение в Умной строке, нажмите → Настройки → Интерфейс и отключите опцию Показывать кнопку установки приложения . Нажмите на боковой панели → Добавить сайт как приложение . Начните вводить адрес сайта и выберите его в открывшемся меню.Не все сайты работают в виде приложений корректно. Если вы столкнулись с этой проблемой или не можете добавить сайт — напишите нам в службу поддержки.
Быстрый доступ
Есть несколько способов быстро открыть веб-приложение:
Нажмите на панели значок приложения или значок .
Примечание. Чтобы скрыть приложение из боковой панели, нажмите на нее правой кнопкой мыши и снимите отметку с приложения.Приложение можно будет запускать через ярлык на рабочем столе, через меню «Пуск» или из панели задач компьютера. Для этого:
Нажмите правой кнопкой значок веб-приложения на панели задач и выберите Закрепить на панели задач .Приложение будет запускаться каждый раз при включении компьютера. Для этого:
Нажмите правой кнопкой мыши значок веб-приложения на боковой панели.Окна веб-приложений
Примечание. В окне веб-приложения доступны некоторые функции браузера. Например, здесь можно открывать ссылки в отдельных вкладках, запускать расширения, использовать режим чтения и другие инструменты. В Windows можно переключаться между окнами с помощью клавиш Alt + Tab .Окно веб-приложений можно использовать в трех режимах. Чтобы выбрать режим:
В этом режиме вы можете закрепить сайт на панели задач Windows и работать как с отдельной программой.
Приложение открывается в отдельном окне. Чтобы оно всегда отображалось поверх других окон и программ, нажмите → Показывать поверх других окон .
Размер окна можно изменить перетаскиванием границ. Также можно перемещать окно, зажав левой кнопкой мыши верхнюю панель приложения.
Чтобы закрыть окно, в правом верхнем углу нажмите .
Режим удобен, когда вам нужно быстро получить информацию из приложения и сразу закрыть его. Например, для работы с онлайн-словарем.
Приложение открывается в небольшом окне поверх основного окна браузера. Размеры и положение этого окна не меняются.
Чтобы закрыть окно, нажмите левой кнопкой мыши в любом месте за его пределами.
Во всплывающем окне иногда удобнее работать с мобильной версией сайта. Чтобы ее открыть, нажмите → Открыть мобильную версию .
В этом режиме, работая с основным окном, вы можете держать на виду еще один сервис (чаты, почта, онлайн-трансляция).
Окно браузера разделяется на две половины по вертикали, приложение открывается в левой половине меньшего размера. Чтобы увеличить размер окна приложения, перетаскивайте границу справа.
Чтобы закрыть окно, в правом верхнем углу нажмите или нажмите значок приложения на боковой панели.
В закрепленном окне иногда удобнее работать с мобильной версией сайта. Чтобы ее открыть, нажмите → Открыть мобильную версию .
Меню веб-приложений
Чтобы открыть меню, нажмите . В меню доступны опции:
Показывать поверх других окон — окно приложения будет показываться поверх окон всех программ, пока вы не отключите опцию или не закроете приложение. Доступно только в режиме Отдельное окно. На стартовую страницу — перейти на стартовую страницу приложения. Может пригодиться, если на сайте приложения нет кнопки Домой . Скопировать адрес — скопировать адрес открытой страницы сайта приложения. Перезагрузить приложение — обновить страницу сайта приложения. Открыть в браузере — окно приложения будет закрыто, а приложение откроется в новой вкладке браузера. Открыть мобильную версию — открыть мобильную версию приложения. Некоторые сайты в закрепленном или всплывающем окне будут выглядеть лучше в мобильной версии. Удалить приложение — удалить приложение с компьютера.Горячие клавиши
Ctrl + Shift + Tab
Ctrl + Shift + Tab
","prev_next":<"prevItem":<"disabled":false,"title":"Расширения и приложения","link":"/support/browser/personalization/extensions-plugins.html">,"nextItem":>,"breadcrumbs":[,],"useful_links":null,"meta":,"voter":","extra_meta":[>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>],"title":"Веб-приложения в браузере - Яндекс.Браузер. Справка","productName":"Яндекс.Браузер","extra_js":[[,"mods":,"__func137":true,"tag":"script","bem":false,"attrs":,"__func67":true>],[,"mods":,"__func137":true,"tag":"script","bem":false,"attrs":,"__func67":true>],[,"mods":,"__func137":true,"tag":"script","bem":false,"attrs":,"__func67":true>]],"extra_css":[[],[,"mods":,"__func69":true,"__func68":true,"bem":false,"tag":"link","attrs":>],[,"mods":,"__func69":true,"__func68":true,"bem":false,"tag":"link","attrs":>]],"csp":<"script-src":[]>,"lang":"ru">>>'>Некоторые сайты по своим возможностям не уступают полноценным компьютерным программам. Добавьте любимые сервисы на боковую панель, чтобы использовать их как веб-приложения — открывать одним нажатием и работать в отдельном окне, а не искать нужную вкладку. Например, можно проверить письма в Яндекс.Почте или организовать встречу в Телемосте, не открывая основное окно Браузера со множеством вкладок.
Для популярных мессенджеров, социальных сетей и онлайн-игр тоже созданы веб-приложения.
Добавить в качестве веб-приложений можно сайты, использующие технологию Progressive Web Application, и некоторые популярные ресурсы, которые мы поддерживаем собственными силами.
Примечание. Не все сайты в MacOS адаптированы под веб-приложения, но каталог регулярно пополняется.Установить



Не все сайты работают в виде приложений корректно. Если вы столкнулись с этой проблемой или не можете добавить сайт — напишите нам в службу поддержки.
Быстрый доступ
Есть несколько способов быстро открыть веб-приложение:

Нажмите на панели значок приложения или значок .
Примечание. Чтобы скрыть приложение из боковой панели, нажмите на нее правой кнопкой мыши и снимите отметку с приложения.Приложение можно будет запускать через ярлык на рабочем столе, через меню «Пуск» или из панели задач компьютера. Для этого:
Нажмите правой кнопкой значок веб-приложения на панели задач и выберите Закрепить на панели задач .Приложение будет запускаться каждый раз при включении компьютера. Для этого:
Нажмите правой кнопкой мыши значок веб-приложения на боковой панели.Окна веб-приложений
Примечание. В окне веб-приложения доступны некоторые функции браузера. Например, здесь можно открывать ссылки в отдельных вкладках, запускать расширения, использовать режим чтения и другие инструменты. В Windows можно переключаться между окнами с помощью клавиш Alt + Tab .Окно веб-приложений можно использовать в трех режимах. Чтобы выбрать режим:

В этом режиме вы можете закрепить сайт на панели задач Windows и работать как с отдельной программой.

Приложение открывается в отдельном окне. Чтобы оно всегда отображалось поверх других окон и программ, нажмите → Показывать поверх других окон .
Размер окна можно изменить перетаскиванием границ. Также можно перемещать окно, зажав левой кнопкой мыши верхнюю панель приложения.

Чтобы закрыть окно, в правом верхнем углу нажмите .

Режим удобен, когда вам нужно быстро получить информацию из приложения и сразу закрыть его. Например, для работы с онлайн-словарем.
Приложение открывается в небольшом окне поверх основного окна браузера. Размеры и положение этого окна не меняются.
Чтобы закрыть окно, нажмите левой кнопкой мыши в любом месте за его пределами.

Во всплывающем окне иногда удобнее работать с мобильной версией сайта. Чтобы ее открыть, нажмите → Открыть мобильную версию .

В этом режиме, работая с основным окном, вы можете держать на виду еще один сервис (чаты, почта, онлайн-трансляция).
Окно браузера разделяется на две половины по вертикали, приложение открывается в левой половине меньшего размера. Чтобы увеличить размер окна приложения, перетаскивайте границу справа.

Чтобы закрыть окно, в правом верхнем углу нажмите или нажмите значок приложения на боковой панели.

В закрепленном окне иногда удобнее работать с мобильной версией сайта. Чтобы ее открыть, нажмите → Открыть мобильную версию .

Меню веб-приложений

Чтобы открыть меню, нажмите . В меню доступны опции:

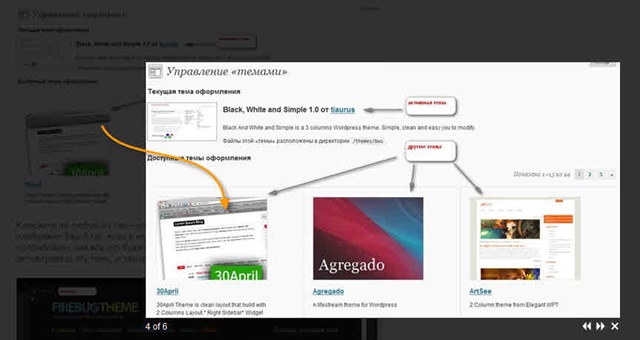
Некрасиво, когда изображения открываются в том же самом окне, где недавно еще был блог, да к тому же в верхнем левом углу. Хочется, чтобы пользователь, не покидая блог, смог красиво просмотреть любую картинку, тем более, что за маленькой миниатюрой может скрываться довольно большое изображение. Есть несколько плагинов, с успехом решающие этот вопрос. Установив один из них, вы сделаете чтение блога более комфортабельным.
Кликните любую картинку этого блога – она откроется в отдельном, красивом окошке, сопровождаемая визуальными эффектами. Чтобы так сделать, нужно поставить плагин, который будет включать специальные скрипты для придания процессу отображения красоты. Так что первое требование к браузеру, в котором просматривается блог – поддержка Java и Flash, иначе картинки будут открываться в старом стиле. Все современные браузеры поддерживают эти технологии, однако удостоверьтесь на всякий случай.

Красивый плагин, который выводит картинку на передний план, затемняя остальной фон. Может выводить отдельные картинки, все картинки с главной страницы, Либо все картинки с текущей страницы. Переключение между изображениями происходит с помощью кнопочек. Неприхотлив в эксплуатации, не конфликтует с другими плагинами. Поддерживает полупрозрачное затемнение фона.

Плагин, аналогичный первому, за исключением того, что всю управление картинками расположено не рядом с ними, а внизу страницы. По размерам плагин меньше, чем Lightbox, по-этому работает чуть быстрее.

Плагин, как и Lightbox, выводит изображение с элементами управления, только без рамочек вокруг него. Фон полупрозрачный, при чем результат выглядит, в отличии от предыдущих плагинов, во всех браузерах одинаково. Настроек минимум, просто активировал плагин – и он работает, автоматически подхватывая все картинки блога. Мой выбор.

А сегодня я приведу примеры как показать картинки, фото или видео в новой вкладке, используя тот же код. Достаточно только в коде указать путь к нашему изображению, фото или видео.
Не знаю, заинтересует ли Вас эта информация, но думаю что, кому-то все таки будет полезна. Многие владельцы блогов делятся в своих статьях о проведенном отдыхе, рыбалке, кто-то много путешествует и конечно же фотографирует природу, пейзажи и себя любимых.Вот кстати и первый пример на скриншоте. Копируем url адрес картинки и вставляем в код ниже, выделено синим . Загруженное изображение можно увеличить или уменьшить, нажав по картинке. Когда будете копировать адрес, обратите внимание на размеры, выделено голубым.
myWindow = window.open(href, 'myWindow', 'scrollbars=1,height='+Math.min(h, screen.availHeight)+',width='+Math.min(w, screen.availWidth)+',left='+Math.max(0, ((d.clientWidth - w)/2 + window.screenX))+',top='+Math.max(0, ((d.clientHeight - h)/2 + window.screenY))); if (myWindow.screenY >= (screen.availHeight - myWindow.outerHeight))Пользователи по желанию смогут развернуть или свернуть вкладку, достаточно справа вверху нажать на значок (средний), и закрыть, нажав на крестик. В первом примере на скриншоте, если развернуть (увеличить), очень доступно и хорошо все видно. В любом случае посетители просматривают фото, картинки или видео, не уходя со страницы блога, а это уменьшает показатель отказов.
Протестировала в других браузерах: Опера, Мазила, Yandex, Хром, все работает, в ИЕ через раз, и то не корректно, зависит от версии. У меня старая, я этим браузером практически не пользуюсь, не нравится он мне. Код можно вставлять на страницы и боковые панели гаджетом: дизайн-добавить гаджет . В боковых панелях значительно сэкономит место, ведь у Вас будет только надпись: название картинки, видео или фото.
И у меня сегодня все. Если Вам понравилась информация, поделитесь со своими друзьями в социальных сетях. Всем пока и всего доброго.

Режим «картинка в картинке» — одно из самых удобных изобретений последнего времени. Благодаря такой многозадачности можно одновременно потреблять контент сразу двух видов, работать с текстами и просматривать ролики на YouTube, или играть и заодно смотреть долгожданный сериал в углу экрана!
Рассказываем, как кратчайшим путем активировать его в 4 популярных браузерах.
Как запустить «Картинку в картинке» в Google Chrome?
До недавнего времени этот режим в Google Chrome можно было использовать лишь после установки дополнительного расширения, но со временем разработчики одумались и внедрили функцию в сам браузер, хотя без специального расширения обойтись по-прежнему трудно (встроенная функция ограничена, поскольку работает далеко не на каждом ресурсе).
Собственно именно поэтому Google Chrome менее функционален, если его рассматривать в качестве браузера для вывода видео в плавающем экране. Но в любом случае на примере YouTube это сделать можно следующим образом:
- Откройте любой желаемый ролик;
- Кликните два раза правой кнопкой мыши по видео;
- В открывшемся меню выберите вариант «Картинка в картинке»

Для того чтобы запустить какой-нибудь сериал с другого ресурса, необходимо установить расширение, например, подойдёт Picture-in-Picture Extension. После установки достаточно нажать на соответствующий значок, который находится на панели инструментов, чтобы началась трансляция.
Как запустить «Картинку в картинке» в Opera?
Сейчас Opera не может похвастаться своей огромной популярностью, но во многих функциях этот браузер часто является инновационным, поскольку разработчики регулярно улучшают свой продукт. Относительно недавно Opera обзавелась улучшенной версией режима: появилась возможность переключиться на следующее видео, появился таймер.
Так как же включить этот режим в Opera? Всё довольно просто: после запуска абсолютно любого ролика в верхней части видео появляется специальный значок режима «картинка в картинке», нажатие на который откроет сериал или фильм в отдельном окошке.
Как запустить «Картинку в картинке» в Яндекс.Браузере?
Суть работы режима «картинка в картинке» Яндекс.Браузера можно рассмотреть на примере Яндекс.Видео, поскольку функция работает аналогичным образом на YouTube и на других ресурсах, которые поддерживает этот браузер. Для этого нужно:
- Войти в Яндекс.Видео и запустить любое желаемое видео;
- Навести курсор на видео, после чего сверху появится всплывающая функция;
- Теперь остаётся лишь нажать на «Видео в отдельном окне».

Как запустить «Картинку в картинке» в Mozilla Firefox?
В этом браузере функция появляется также после того, как будет курсор наведён на видео. Только в Mozilla Firefox значок представлен в виде синего прямоугольника справа, но в любом случае достаточно нажать на него, чтобы перейти в комфортный режим.
При этом следует отметить, что в этом браузере функцию поддерживают далеко не все ресурсы. Функция «картинка в картинке» от Mozilla Firefox отображается лишь в тех роликах, которые имеют аудио-дорожку, достаточный размер и метраж. Кроме того, он не отображается ещё и в том случае, если видео открыто в полноэкранном режиме.
И напоследок стоит отметить, что «картинку в картинке» можно включить с помощью контекстного меню, как и в случае с Google Chrome: достаточно нажать правой кнопкой мышки по ролику и выбрать соответствующую функцию.
Читайте также:


