Как открыть инструменты разработчика в microsoft edge
От автора: на пути к тому, чтобы стать мастером CSS, вам нужно знать, как делается отладка и оптимизация CSS. Как вы диагностируете и устраняете проблемы с рендерингом? Как вы обеспечиваете, чтобы CSS не вызывал проблем с производительностью для конечных пользователей? И как вы обеспечиваете качество кода?
Знание того, какие инструменты использовать, поможет вам обеспечить, чтобы front-end работал оптимально. В этой статье мы рассмотрим браузерные инструменты для разработчиков Chrome, Safari, Firefox и Microsoft Edge.
Инструменты для разработчиков на базе браузера
Большинство настольных браузеров включают функцию инспекции элементов, которую вы можете использовать для отладки CSS. Активировать эту опцию вы можете, кликнув правой кнопкой мыши и выбрав пункт «Просмотреть элемент». Пользователи Mac также могут инспектировать элемент, кликнув на нем, удерживая клавишу Ctrl. На приведенном ниже рисунке показано, что вы можете видеть в Firefox Developer Edition.

Инструменты для разработчиков Firefox Developer Edition

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
В Firefox, Chrome и Safari вы также можете нажать Ctrl + Shift + I (Windows / Linux) или Cmd + Option + I (macOS), чтобы открыть панель инструментов разработчика. На приведенном ниже рисунке представлены инструменты для разработчиков Chrome.

Инструменты для разработчиков Chrome
В Microsoft Edge вы можете открыть инструменты для разработчиков, нажав клавишу F12, как показано ниже.

Инструменты для разработчиков Microsoft Edge
Вы также можете открыть инструменты для разработчиков каждого браузера, используя меню приложения:
Microsoft Edge: Инструменты > Инструменты для разработчиков
Firefox: Инструменты > Веб-разработчик
Chrome: Вид > Разработчикам
Safari: Разработка > Показать веб-инспектор
В Safari вам может потребоваться сначала включить меню «Разработка», перейдя Safari > Настройки > Дополнительно и установив флажок «Показать меню» в строке меню. Ниже приведено представление для инструментов разработчика Safari.

Инструменты для разработчиков Safari 11
После открытия интерфейса инструментов для разработчиков вам может понадобиться выбрать нужную панель:
Microsoft Edge: Проводник DOM
Использование панели стилей
Иногда элемент не выглядит так, как ожидалось. Возможно, не применилось типографическое изменение, или отступ вокруг абзаца меньше, чем вы хотели. Вы можете определить, какие правила влияют на элемент, используя панель веб-инспектора «Стили».
Панель «Стили» организована в различных браузерах вполне согласовано. В первую очередь перечисляются стандартные стили, если они есть. Это стили, заданные с помощью атрибута style HTML, будь то автором CSS или программно с помощью скриптов.
За списком правил стилей, применяемых автором CSS следуют встроенные стили. Стили в этом списке сгруппированы по медиа-запросу и / или имени файла.
Авторские правила стилей предшествуют стилям агента пользователя. Стилями агента пользователя являются стили браузера по умолчанию. Они также оказывают влияние на внешний вид вашего сайта. (В Firefox вам может потребоваться выбрать параметр «Показать параметры браузера», чтобы просмотреть стили агента пользователя. Этот параметр можно найти в панели «Параметры панели инструментов».)
Свойства и значения сгруппированы по селектору. Рядом с каждым свойством установлен флажок, позволяющий включать или отключать определенные правила. Нажав на свойство или значение, вы можете изменить его, чтобы избежать необходимости редактировать, сохранять и перезагружать код.
Определение проблем каскада и наследования
Когда вы проверяете стили, вы можете заметить, что некоторые свойства вычеркнуты. Эти свойства были отменены либо правилом каскада, либо конфликтующим правилом, либо более специфичным селектором, как показано ниже.

Определение пар свойств и значений, которые были заменены другим объявлением

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
На изображении выше цвет фона, границы и размер шрифта блока [type = button] отображаются перечеркнутыми. Эти объявления были переопределены теми, что находятся в блоке .close, который является приритетным для [type = button] в нашем CSS.
Определение недействительных свойств и значений
Вы также можете использовать инспектор элементов для обнаружения недействительных или неподдерживаемых свойств и значений свойств. В Chromium-браузерах неверные правила CSS отображаются перечеркнутыми, а рядом выводится иконка предупреждения:

Определение недопустимого значения свойства CSS с помощью Chrome
Firefox также вычеркивает недействительные или неподдерживаемые свойства и значения. Firefox Developer Edition также использует иконку предупреждения, как показано ниже. Стандартный Firefox отображает ошибки аналогично, но не включает значок предупреждения.

Как Firefox Developer Edition отображает недопустимые свойства и значения
На скриншоте ниже в Safari перечеркнуты красной линией и выделены желтым фоном и иконкой предупреждения неподдерживаемые правила.

Недопустимое значение свойства CSS в Safari
Microsoft Edge вместо этого использует для указания неподдерживаемых свойств или значений волнистое подчеркивание.

Неподтвержденное значение свойства CSS в Microsoft Edge
Когда речь идет об основных конфликтах отладки и наследования, какой бы браузер вы ни выбрали, это не имеет значения. Однако рекомендую вам ознакомиться со всеми ними для тех редких случаях, когда вам нужно диагностировать проблему, специфичную для браузера.
Отладка адаптивных макетов
Лучше всего проводить тестирование на устройстве. Однако во время разработки полезно имитировать мобильные устройства с помощью настольного браузера. Все основные настольные браузеры включают режим адаптивной отладки.
Chrome
Chrome в инструментах для разработчиков предлагает функцию панели инструментов устройства. Чтобы использовать ее, кликните иконку устройства (на фото ниже) в верхнем левом углу рядом с иконкой «Выбрать элемент».

Иконка режима адаптивного дизайна Chrome
Режим устройства позволяет имитировать несколько видов устройств Android и iOS, включая более старые устройства, такие как iPhone 5 и Galaxy S5. Режим устройства также включает функцию дросселирования сети для приближения к разным скоростям соединения и возможность имитировать оффлайн режим.
Firefox
В Firefox аналогичный режим называется Режимом адаптивного дизайна. Его иконка напоминает ранние iPod. Вы найдете ее в правой части экрана в панели инструментов для разработчиков, как показано ниже.

Иконка режима адаптивного дизайна Firefox
В адаптивном режиме вы можете переключаться между портретной и альбомной ориентациями, имитировать события касания и делать скриншоты. Подобно Chrome, Firefox также позволяет разработчикам моделировать медленные соединения посредством дросселирования.
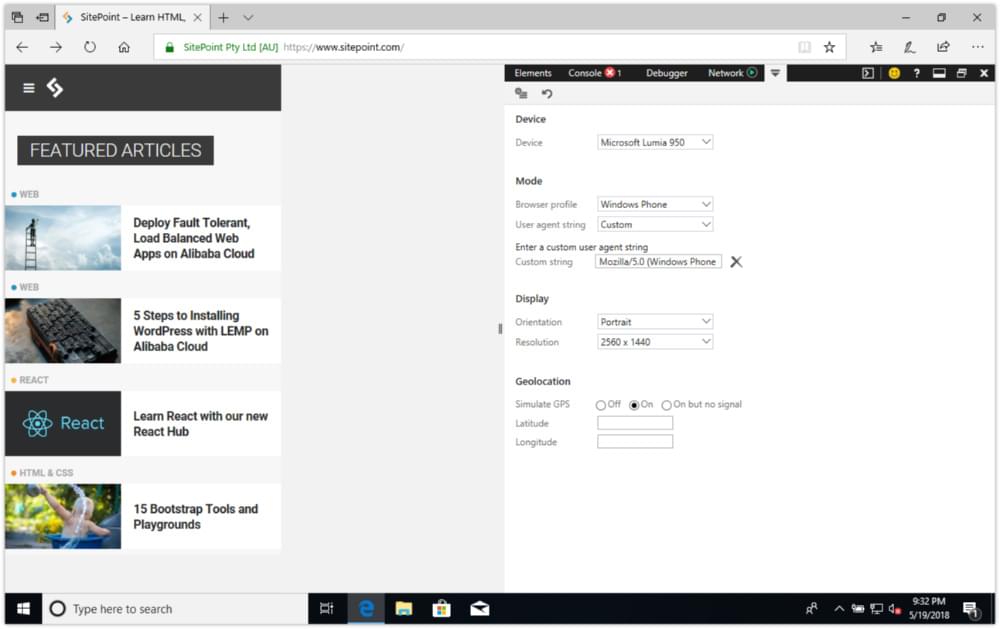
Microsoft Edge

В дополнение к выбору ориентации и разрешения режим эмуляции позволяет тестировать функции геолокации. Однако вы не можете использовать режим эмуляции для имитации условий различных сетевых соединений.
Safari
Режим адаптивного дизайна Safari находится в инструментах разработчиков. Он похож на режим эмуляции Firefox, но добавляет возможность имитировать iOS-устройства, как показано ниже.

Чтобы войти в режим адаптивного дизайна Safari, выберите Разработка > Войти в режим адаптивного дизайна или Cmd + Ctrl + R.
Автор: Tiffany Brown
Редакция: Команда webformyself.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
При установке Microsoft Edge вы получаете не только браузер, но и средства разработчика, которые предоставляют мощный способ проверки, отламывки и даже создания веб-проектов. Средства разработчика, поставляются с Microsoft Edge, частично основаны на средствах в проекте Chromium с открытым исходным кодом, поэтому вы, возможно, уже знакомы с некоторыми из этих средств. Средства Microsoft Edge разработчика также _называются Microsoft Edge DevTools_или просто DevTools.
С помощью DevTools можно сделать следующее:
- Проверка и изменение текущей веб-страницы в браузере в динамическом режиме.
- Эмулировать поведение продукта на различных устройствах и имитировать мобильную среду, в комплекте с различными сетевыми условиями.
- Проверка, настройка и изменение стилей элементов на веб-странице с помощью динамических инструментов с визуальным интерфейсом.
- Отладка JavaScript с помощью отладки точек останова и путем использования интерактивной консоли.
- Поиск проблем с доступностью, производительностью, совместимостью и безопасностью в своих продуктах и изучение способа использования средств разработчика для исправления каждой из них.
- Проверка сетевого трафика и просмотр места возникновения проблем.
- Проверка мест, где браузер хранит содержимое в различных форматах.
- Оценка производительности продукта с целью поиска проблем с памятью и проблем с отрисовкой.
- Используйте среду разработки для синхронизации изменений в DevTools с файловой системой и веб-сайтом.
Открытие DevTools
Чтобы открыть DevTools, щелкните правой кнопкой мыши любой элемент на веб-странице и нажмите кнопку Проверить.
- Или нажмите F12 или нажмите Ctrl + Shift + I (Windows/Linux) или Command + Option + I (на macOS).
Откроется DevTools с выбранным средством Elements.


Существует два основных способа взаимодействия с DevTools.
- Используйте мышь.
- Ярлыки клавиатуры. Они обеспечивают быстрый доступ к функциональным возможностям и необходимы для доступности. Команда, отвечающая за средства разработчика Microsoft Edge, упорно работает над тем, чтобы сделать все средства доступными с помощью клавиатуры и специальных возможностей, таких как средства чтения с экрана. См. ярлыки клавиатуры.
См. также Microsoft Edge DevTools — как открыть различные функции в DevTools.
Изменение места стыковки DevTools в браузере
Изменение места, в котором размещены DevTools в окне браузера:
- Выберите кнопку Настройка и управление DevTools . () .
- Справа от размещения DevTools по отношению к странице (док-сторона), выберите вариант макета.

Стыковка слева или док-станции вправо сохраняет DevTools бок о бок с веб-продуктом, и отлично подходит, когда вы эмулируете мобильные устройства. Параметры Закрепить слева и Закрепить справа лучше всего подходят для экранов с высоким разрешением.
Стыковка справа — это размещение DevTools по умолчанию:

Стыковка налево — это еще один односторонний вариант:

Стыковка снизу помогает вам, если у вас недостаточно горизонтального пространства отображения или вы хотите отламыть длинный текст в DOM или консоли:

Разгон в отдельное окно помогает работать с несколькими мониторами или при необходимости работать с полноэкранным приложением:

Основные средства на панели инструментов
Средства разработчика предоставляют вам большое количество возможностей для проверки, отладки и изменения веб-продукта, отображаемого в браузере. Большинство средств отображают изменения в динамическом режиме. Динамические изменения делают средства очень удобными при настройке внешнего вида и навигации или функциональности веб-продукта без необходимости его обновления или сборки. DevTools также позволяет изменять веб-сторонние продукты на компьютере.
Основные средства (вкладки) на панели инструментов
Есть две панели инструментов: основная панель инструментов в верхней части **** DevTools и ящик в нижней части, если вы выберите Esc . Основная панель инструментов обычно имеет следующие вкладки (инструменты или панели):
Далее на панели инструментов всегда присутствуют следующие средства, которые нельзя закрыть:
Наконец, эти более специализированные средства (вкладки) по умолчанию находятся на панели инструментов:
Средство, вкладка или панель
Часто слова "инструмент", "вкладка" или "панель" можно использовать взаимозаменяемо. В командном меню инструменты называются панелями; например, инструмент Elements называется панелью Elements. Чтобы перейти на средство Elements, выберите вкладку Elements. На панели инструментов есть кнопка More Tools и список, а на панели инструментов есть кнопка More tabs, которая используется для выбора инструментов, которые также называются панелями.
Разделы панели инструментов
Основная панель инструментов в DevTools имеет следующие разделы:
При выборе средства Inspect можно выбрать элемент на текущей веб-странице. В то время как инструмент Inspect активен, вы можете перемещать мышь по различным частям веб-страницы, чтобы получить подробные сведения о элементах страницы, а также многоцветную накладку, которая отображает размеры макета, обивку и маржу элемента страницы.

Средство Эмуляция устройства отображает текущий веб-продукт в режиме эмулированного устройства. Средство Эмуляция устройства позволяет запускать и тестировать реакцию продукта при изменении размера браузера. Оно также предоставляет вам оценку макета и поведения на мобильном устройстве.

Основная панель инструментов содержит вкладки для инструментов, используемых в различных сценариях. Вы можете настроить каждый из инструментов, а содержимое средства может изменяться в зависимости от контекста. Чтобы показать средство, которое находится на скрытой вкладке, выберите кнопку More tabs >> () . Чтобы добавить средство в основную панель инструментов или панель инструментов ящика, выберите кнопку More tools + () . Каждый инструмент представлен ниже.
Кнопка Параметры отображается в виде значка шестеренки. Чтобы открыть веб-Параметры DevTools, выберите кнопку Параметры. На веб-странице Параметры отображается меню для изменения настроек, включения экспериментов и т. д.
Кнопка Настройка и управление DevTools . () открывает меню отсева. Это позволяет определить, где можно пристыковаться к DevTools, искать, открывать различные средства и многое другое.
Подсказка. Используйте меню команд
DevTools предоставляет множество функций и функций для использования с веб-продуктом. Вы можете получить доступ к различным частям DevTools во многих отношениях, но часто быстро использовать меню команд.
В командном меню инструменты называются "панели"; например, инструмент Elements называется панелью Elements. Чтобы перейти на средство Elements, выберите вкладку Elements.
Чтобы открыть командное меню, сделайте следующее:

Меню команд позволяет ввести команды для отображения, сокрытия или запуска функций в DevTools. Открыв меню команд, введите слово изменения, а затем выберите Ящик: Показать изменения. Откроется средство Изменения, которое полезно при редактировании CSS. В этом случае меню команд предоставляет быструю альтернативу выбору дополнительных средств (. ) и затем выбору Изменений илиредактированию файла в средстве Sources, а затем правой кнопкой мыши и выбору локальных .js **** изменений. ****
Меню команд отображает параметры после changes введите:

DevTools с открытым средством Изменения:

Настройка DevTools
Вы можете настроить DevTools для удовлетворения ваших потребностей в том, как вы работаете. Чтобы изменить параметры, сделайте любой из следующих параметров:
- Выберите Параметры (значок шестерни справа).
- Нажмите F1 или ? .
В разделе Предпочтения можно изменить несколько частей DevTools. Например, вы можете использовать параметр Match на языке браузера, чтобы использовать тот же язык в DevTools, который используется в браузере. В другом примере используйте параметр Theme для изменения цветовой темы DevTools.

Вы также можете изменить параметры расширенных функций, таких как:
Фильтрация кода библиотеки с помощью возможности Пропустить список.
Определение устройств, которые необходимо включить в режим симуляции и тестирования устройства. Дополнительные сведения см. в приложении Emulate mobile devices in Microsoft Edge DevTools.
Выберите профиль регулирования сети.
Определение смоделированных расположений.
Настройка ярлыков клавиатуры. Например, чтобы использовать те же ярлыки в DevTools, что и в Visual Studio Code, выберите ярлыки Matchиз > заранее Visual Studio Code.

Попытка экспериментальных функций
Команда DevTools предоставляет новые функции в качестве экспериментов в DevTools. Вы можете включить или отключить каждый из экспериментов. Чтобы увидеть полный список экспериментальных функций вDevTools, выберите Параметры (значок шестеренки), а затем выберите Эксперименты.
Чтобы просмотреть последние функции, приходя в DevTools,скачайте Microsoft Edge Canary,который строится ночью.
Меня зовут Север (никаких шуток, так в паспорте и написано), и последние полтора года я занимаюсь frontend-разработкой. В мире разработки надо знать обо всех современных тенденциях, постоянно изучать новое, менять инструменты на более совершенные… Может ли Windows 11 оказаться таким инструментом?
Давайте попробуем разобраться: я установлю систему, поочёредно протестирую инструменты разработчика, которые она предлагает, и посмотрю, насколько сильно это всё отличается от аналогов в Windows 10.
Я из тех скучных ребят, которые долгое время считали, что нет системы лучше Windows 98, а Windows ME — игрушка дьявола. Прошли годы. Я успешно пересел на XP и держался до последнего, но 7 оказалась удобнее, чем я ожидал, затем перебрался на 8, и, наконец, встретился с 10.
Мне до сих пор кажется, что я к ней ещё не привык, а уже пришло время Windows 11! И что я делаю? Медлю. Боюсь нажать пару кнопок, поскольку тогда придётся встретиться с неизвестностью.

Часть моих опасений связаны также с тем, что новые инструменты для разработки могут оказаться слишком сырыми — как это случилось с долгожданным Cyberpunk 2077 от CDPR, к примеру, — и вместо ничем не омрачённого удовольствия от использования программного обеспечения я несколько часов потрачу на настройку и отладку багов.
Работаю я чаще всего на продукции Apple, а свой Asus обычно использую для игр, вёрстки дизайнов в Figma и рисования, но, быть может, новая система окажется удобнее для разработки? В конце концов, вице-президент Developer Platform Corporate Кевин Галло говорил, что «Windows 11 предназначена для всех разработчиков».
Прежде всего предлагаю разобраться в обновлённом инструментарии: он стал обширнее, интереснее, и основная его часть входит в базовую комплектацию системы, в отличие от Windows 10, в которой — во всяком случае, в старых версиях — даже Windows Terminal приходилось устанавливать отдельно. Стоит отметить, что большинство приложений теперь реально установить и на Windows 10, но функционал может несколько отличаться.
Код уязвим для ошибок. И вы, скорее всего, будете делать ошибки в коде… Впрочем, давайте будем откровенны: вы точно будете совершать ошибки в коде. В конце концов, вы человек, а не робот.
Но по умолчанию в браузере ошибки не видны. То есть, если что-то пойдёт не так, мы не увидим, что именно сломалось, и не сможем это починить.
Для решения задач такого рода в браузер встроены так называемые «Инструменты разработки» (Developer tools или сокращённо — devtools).
Chrome и Firefox снискали любовь подавляющего большинства программистов во многом благодаря своим отменным инструментам разработчика. Остальные браузеры, хотя и оснащены подобными инструментами, но все же зачастую находятся в роли догоняющих и по качеству, и по количеству свойств и особенностей. В общем, почти у всех программистов есть свой «любимый» браузер. Другие используются только для отлова и исправления специфичных «браузерозависимых» ошибок.
Для начала знакомства с этими мощными инструментами давайте выясним, как их открывать, смотреть ошибки и запускать команды JavaScript.
Google Chrome
В её JavaScript-коде закралась ошибка. Она не видна обычному посетителю, поэтому давайте найдём её при помощи инструментов разработки.
Нажмите F12 или, если вы используете Mac, Cmd + Opt + J .
По умолчанию в инструментах разработчика откроется вкладка Console (консоль).
Она выглядит приблизительно следующим образом:

Точный внешний вид инструментов разработки зависит от используемой версии Chrome. Время от времени некоторые детали изменяются, но в целом внешний вид остаётся примерно похожим на предыдущие версии.
Обычно при нажатии Enter введённая строка кода сразу выполняется.
Чтобы перенести строку, нажмите Shift + Enter . Так можно вводить более длинный JS-код.
Теперь мы явно видим ошибки, для начала этого вполне достаточно. Мы ещё вернёмся к инструментам разработчика позже и более подробно рассмотрим отладку кода в главе Отладка в браузере Chrome.
Firefox, Edge и другие
Инструменты разработчика в большинстве браузеров открываются при нажатии на F12 .
Их внешний вид и принципы работы мало чем отличаются. Разобравшись с инструментами в одном браузере, вы без труда сможете работать с ними и в другом.
Safari
Safari (браузер для Mac, не поддерживается в системах Windows/Linux) всё же имеет небольшое отличие. Для начала работы нам нужно включить «Меню разработки» («Developer menu»).
Откройте Настройки (Preferences) и перейдите к панели «Продвинутые» (Advanced). В самом низу вы найдёте чекбокс:

Теперь консоль можно активировать нажатием клавиш Cmd + Opt + C . Также обратите внимание на новый элемент меню «Разработка» («Develop»). В нем содержится большое количество команд и настроек.
Итого
- Инструменты разработчика позволяют нам смотреть ошибки, выполнять команды, проверять значение переменных и ещё много всего полезного.
- В большинстве браузеров, работающих под Windows, инструменты разработчика можно открыть, нажав F12 . В Chrome для Mac используйте комбинацию Cmd + Opt + J , Safari: Cmd + Opt + C (необходимо предварительное включение «Меню разработчика»).
Теперь наше окружение полностью настроено. В следующем разделе мы перейдём непосредственно к JavaScript.
Читайте также:


