Как называется иконка сайта в браузере
Вы знаете, что вам нужен фавикон, но не уверены, что это такое? Или, может быть, прекрасно осведомлены, что такое фавикон и зачем он нужен, но не в курсе, как и каким его сделать?
А что, если вы даже не уверены, что оно вам надо, но вроде “так говорят”, и вроде “у всех есть”.
В любом случае, очень рад, что зашли сюда — я очень старался, пиша это статью, и, уверен надеюсь, это подробное руководство по фавиконам развеет все вопросы)
Что такое фавикон?
Начнём, конечно, с азов. Если вы знаете, что такое фавикон (favicon, фавиконка, favicon-ка (да, и такое написание встречается)), смело пропускайте этот раздел.
В марте 2020 года фавикону исполняется 21 год, он становится совсем взрослым… Впервые он появился в 1999-м году вместе с выпуском пятой версии известного (и на тот момент самого популярного) браузера Internet Explorer.
Вы спросите, фавикон — это логотип? Пожалуй, да. Точнее — это особая форма логотипа, разработанная специально для очень малых размеров.
В настоящее время, хотя фавиконами могут называться и иконки размером, доходящим до 512 пикселей в обоих измерениях, большинство браузеров отображают фавикон размером всего 16 на 16 пикселей. Из-за этого порой невозможно использовать в качестве фавиконки полноценный логотип.
Но перейдем к следующим разделам, а то уже обо всём по чуть-чуть рассказал…
Зачем нужен фавикон?
Фавикон повышает узнаваемость сайта и бренда
Фавикон — это такой же элемент фирменного стиля и айдентики, как логотип, фирменные цвета, фирменные узоры. О важности единства фирменного стиля я уже говорил в этой статье .
По хорошему фавикону сразу становится ясно, что за сайт за ним скрывается (конечно, если вы уже знакомы этим с сайтом).
Когда у пользователя открыто множество вкладок в браузере, именно по фавиконам он ориентируется, где какая. Ваша задача: запомниться пользователю, чтобы он всегда смог найти ваш сайт среди множества других открытых вкладок!
Даже если вкладок открыто не так много, чтобы у них пропали названия, современные люди всё больше ориентируются на иконки, нежели на текст, который им только сопутственно помогает в восприятии.
Увеличивает кликабельность
В поисковой выдаче сайт с фавиконом привлекает больше внимания пользователей, чем сайт без него. Соответственно, при прочих равных пользователь скорее кликнет именно на ваш сайт с выделяющимся фавиконом!
Конечно, наличие фавикона уже не так сильно повышает ваши шансы быть кликнутым, как в былые времена, когда такие иконки были лишь у каждого десятого сайта. Но даже сейчас, когда фавиконы есть практически у всех, он в любом случае выгодно выделяет сайт в выдаче — подобно маркерам в списках, служащим для обозначения пункта.
Favicon – это значок (иконка), который отображается во вкладке браузера, закладках, а также в сниппетах результатов поиска.

Favicon играет важную роль в веб-приложениях. Он может улучшить внешний вид сайта в выдаче, повышает узнаваемость вашего сайта, помогает пользователю быстро найти необходимую страницу в закладках и вкладках.
Кроме того, пользователь может добавить страницу вашего сайта на главный экран телефона или сохранить как веб-приложение. В таком случае с помощью favicon можно быстро найти сайт среди большого количества других приложений.
Какой формат использовать для favicon?
Раньше в качестве основного формата использовали ICO. Особенность данного формата – мульти-размерность. Данный файл может хранить в себе несколько размеров иконки. На смену ICO пришел формат PNG. ICO все еще поддерживаемый, но большинство современных браузеров выбирают PNG формат иконки, который легче. Некоторые браузеры не могут выбрать правильный значок в файле ICO, что приводит к неправильному использования значка с низким разрешением.
О каких платформах пойдет речь в этой статье?
- Десктопные браузеры
- Chrome на Android
- Иконка закладки в iOS (PWA)
- macOS
- Windows
Десктопные браузеры
Начнем, пожалуй, с классического десктопа.
Как было упомянуто ранее, формат ICO сегодня является устаревшим, но это не значит, что про него нужно забыть. Формат ICO может спасти вашу иконку и корректно отображать favicon в некоторых случаях. Например, до 11 версии IE PNG-формат не поддерживается. Поэтому для IE10 и младших версий нужно использовать старый формат ICO. В таком случае желательно использовать следующую комбинацию ICO и PNG форматов:
Для создания мульти-размерной иконки ICO можно использовать сервис-конвертер icoconvert. При генерации иконки необходимо выбрать следующие размеры: 16х16, 32х32, 48х48 (highest resolution icon).
Иконки PNG имеют следующие размеры: 16х16, 32х32, 96х96, 120х120. Зачем иконка 120х120? Яндекс Справка сообщает, что может воспользоваться иконкой данного размера.
Если обратить внимание на значение rel (тип ресурса), то icon – учитывается большинством браузеров, а shortcut icon – учитывается браузером IE.
Chrome на Android
Android ожидает увидеть значок 192х192 в формате PNG, alpha-канал (прозрачность) приветствуется.
Android Chrome полагается на манифест веб-приложения. Любой сайт может использовать манифест для того, чтобы ссылаться на некоторые значки.
Сам файл манифеста формата json и объявляется следующей строкой:
Файл манифеста для Android Chrome можно сгенерировать с помощью сервиса RealFaviconGenerator.
Иконки должны иметь следующие размеры: 72х72, 96х96, 144х144, 192х192, 512х512 в формате PNG, прозрачность приветствуется. Так как иконка может иметь прозрачный фон, то в манифесте можно указать цвет с помощью background_color.
Стоит отметить, что на телефоне пользователь имеет возможность сохранить страницу браузера на главный экран. Это будет просто ссылка на страницу вашего сайта, подтянется иконка с названием android-icon-192x192.jpg, которая объявлена у вас в коде.
Если же подключить к сайту манифест, то при открытии страницы пользователю может быть предложено сохранить сайт в качестве приложения. В данном случае вы имеет возможность объявить визуально ту же иконку (android-icon-192x192.jpg) или переделать дизайн иконки для приложения под свои нужды и объявить в манифесте с соответствующими размерами.
Иконка закладки в iOS (PWA)
iOS Safari ожидает увидеть apple touch icon. Это иконка PNG формата 180х180, без alpha-канала (без прозрачности). Углы иконки будут автоматически скруглены, что упрощает создание apple touch icon.
Пользователи iOS также могут добавить сайт на главный экран, и он будет выглядеть как приложение. Такая ссылка отображается в виде значка и называется Web Clip.
Нижеперечисленные размеры иконок предназначены для поддержки различных устройств, например, для iPhone и iPad:
В коде нужно добавить атрибут rel=«apple-touch-icon» и указать размер с помощью sizes.
Если на сайте нет значка, размер которого является рекомендованным для устройства, то будет использована сама близкая по размеру иконка большего размера. Основная apple touch icon это иконка размером – 180х180. Остальные устройства могут уменьшать иконку.
При создании иконки не забывайте об отступах. Они должны быть не менее 4px со всех сторон. Это необходимо, чтобы ваша иконка не обрезалась, так как значок приложения в iOS имеет скругленные углы.
Следует отметить, что устройства под iOS не единственные, которые ищут apple touch icon. Некоторые браузеры, вроде Android Chrome, могут использовать apple touch иконки, так как они встречаются чаще других PNG иконок высоких разрешений.
macOS
В Mac OS дела обстоят совершенно иначе. Если пользователь попробует сохранить сайт на рабочий стол, то вместо иконки сайта будет отображен скриншот страницы.
Чтобы добавить иконку необходимо использовать формат SVG, который позволит сделать маску иконки. Данная иконка будет отображена при закреплении вкладки в Safari.
SVG-иконка используется в закрепленной вкладке (pinned tab – no focus) в монохромном виде. При наведении (pinned tab – focus) иконка будет закрашена в цвет, который имеет атрибут «color». В touch bar также передается цвет атрибута «color».
При создании иконки необходимо убрать все имеющиеся тени, сделать ее плоской и простой. Упростить иконку до одного объекта можно с помощью операций «Union» и «Flatten». Данные операции легко применить в программе Figma.
Если закрыть глаза на создание иконки-маски, то браузер просто отобразит первую букву домена вашего сайта.
Windows
С Windows нужно немного запариться, чтобы сделать хорошо.
Для IE10 и более младших версий необходимо использовать формат ICO, так как до IE11 формат PNG не поддерживался.
С приходом IE11 и Windows 8.1 появилась возможность закреплять сайты в виде живых плиток. Для маленьких плиток используется по умолчанию favicon, а для больших и широких плиток необходимо задавать изображение конкретного размера. Это можно сделать с помощью добавления тегов метаданных в разметку сайта или создать browserconfig.xml (файл конфигурации браузера).
Пример добавление тегов метаданных в разметку веб-сайта для больших плиток:
Данной строкой мы указываем цвет фона плитки:
Можно указать имя вашего веб-сайта:
Что такое browserconfig? Это XML-документ, в котором перечислены различные значки, соответствующие пользовательскому интерфейсу Metro UI.
Чтобы подключить файл browserconfig в разметке необходимо добавить следующую строку в head:
Сам файл будет выглядеть следующим образом:
В browserconfig файле определены изображения для различных размеров плитки.
Microsoft рекомендует брать больший размер изображений в целях поддержки экранов с высокой плотностью пикселей.
В следующем списке приведены некоторые рекомендации по использованию различных размеров:
- Small — 70x70 (Рекомендуемый размер: 128x128)
- Medium — 150x150 (Рекомендуемый размер: 270x270)
- Wide — 310x150 (Рекомендуемый размер: 558x270)
- Large — 310x310 (Рекомендуемый размер: 558x558)
Подготовка favicons
Перед тем как добавлять ваши иконку в корневую папку сайта необходимо их подготовить. Исходные размеры иконок не очень большие, но можно их сжать с наименьшей потерей качества.
Например, в моем случае вес всех изображений был 200кб, после сжатия 50кб. Качество изображений практически не изменилось. Вы можете воспользоваться любым удобным сервисом для сжатия картинок. Я использовала iloveimg.
Заключение
Последовательность подключения в разметке веб-сайта:
С помощью последней строки кода «theme-color» можно закрасить адресную строку и строку уведомлений в любой цвет. В значении content задается цвет.
Для проверки иконок вашего сайта воспользуйтесь RealFaviconGenerator. Данный сервис покажет, как отображаются ваши иконки на разных платформах, подскажет где и какие могут быть проблемы.
Кроме того, данный сервис может сгенерировать необходимые размеры, форматы иконок и код. Но необходимо проверять исходники на наличие всех рекомендуемых размеров для корректного отображения на различных устройствах.
Подготовили для вас полную инструкцию по фавикон: что это за вид иконки, зачем он нужен вашему сайту, как его создать и поставить на сайт. Нашли требования «Яндекс» и Google к фавиконкам и подобрали четыре сервиса, которые бесплатно сделают за вас всю техническую часть работы.
Содержание
Что такое фавикон
Фавикон (favicon, сокращенное от favourite icone) — маленькая иконка, которая сопровождает сайт в интернет-среде. Эта иконка появляется на вкладках, в результатах поиска и помогает сайту быть более узнаваемым.
Крохотная иконка, которую вы сейчас видите на вкладке этой статьи — это и есть фавикон. Обычно иконка полностью или частично копирует логотип бренда, но адаптирована к маленькому размеру — она должна хорошо читаться.
Зачем нужен фавикон
Фавикон помогает человеку ориентироваться в интерфейсе, повышает узнаваемость ресурса и кликабельность.
Помогает в навигации
Фавиконка помогает быстро находить сайт среди других. Когда открыто много вкладок, проще найти значок, чем считывать название каждой вкладки.
Фавиконы можно увидеть:
Вызывает доверие
Хорошо оформленный сайт производит хорошее впечатление. Фавикон — часть этого впечатления. Сравните сами: на скриншоте ниже вкладки в мобильном браузере Chrome. На второй снизу вкладке пустая иконка. Вкладку сложнее выделить взглядом среди остальных, да и выглядит она менее презентабельно, чем соседние.

Сайты с фавиконками и без них во вкладках мобильного браузера
Увеличивает кликабельность
Нет информации о том, является ли наличие фавиконки фактором ранжирования. Но
если сайт проще найти в результатах поиска, а доверие к нему выше — это повышает кликабельность.
Создание favicon
Итак, с задачами фавиконки для сайта мы разобрались. Теперь расскажу, как ее создать с учетом этих задач, и дам список сервисов, которыми могут воспользоваться не-дизайнеры.
Визуальная составляющая
Что учитывать при создании фавиконки:
- Размер. В некоторых интерфейсах и на маленьких экранах он может достигать 16 на 16 пикселей.
- Читаемость. Иконка должна читаться в разном окружении — на вкладках и в истории, в результатах поиска.
- Стиль бренда. Даже если ваш логотип не удается перенести в микро-формат, нужно сделать что-то связанное, в айдентике бренда.
Покажу несколько примеров, как разные компании переносят свой логотип в фавикон.
Отличный фавикон у «Google Диска». Разноцветный треугольник хорошо смотрится в любом размере.

Логотип «Google Диска» и он же в виде фавиконки на вкладке
Мы тоже использовали для фавиконки графическую часть логотипа. Ее хорошо видно на вкладке благодаря различимой форме и контрастному цвету.

Логотип SendPulse и он же в виде фавиконки на вкладке
Требования «Яндекс» к фавиконке
Размер: 120 * 120 пикселей, 32 * 32 или 16 * 16.
Формат: SVG (рекомендуемый), ICO, GIF (без анимации), JPEG, PNG, BMP.
Вот что «Яндекс» пишет по поводу фавиконок:
- Робот возьмет любую из имеющихся иконок, которая ему доступна и подходит под требования сервиса, на котором нужно ее показать.
- Если сайт недоступен, робот возьмет произвольную иконку хостинга со страницы-заглушки сайта.
Требования Google к фавиконке
Размер: кратный 48 — 144 * 144, 96 * 96, 48 * 48. Загружать файл 16*16 не рекомендуется.
Формат: SVG, ICO, GIF (без анимации), JPEG, PNG.
Кроме этого, Google рекомендует следующее:
- Иконка должна совпадать с остальным графическим представлением бренда.
- Не стоит часто менять адрес файла favicon.
- Иконка не должна быть неприемлемо или непристойной, иначе поисковик заменит ее на стандартную иконку.
Сервисы для создания фавиконки без программиста
Требования есть, размеры и форматы описаны, но проще от этого не становится. Чтобы не разбираться, какие фавиконки нужны для каждого из интерфейсов, предлагаю воспользоваться одним из специальным сервисов. Они сгенерируют вам набор нужных favicons и код для вставки на сайт.
Realfavicongenerator
Этот сервис просит квадратный исходник с оптимальным размеров 260 на 260 пикселей. Здесь можно самостоятельно настроить результат: покрутить фон, отступы, цветовую тему.
Настройка получившихся иконок в Realfavicongenerator
В результате получаете пакет файлов для скачивания и код для встраивания на сайт.
Пакет нужно скачать в виде файлов и куска кода
Favic-o-matic
Попросит у вас квадратный исходник минимум 310 на 310 пикселей. Настроить здесь ничего не получится, после обработки автоматически начнется скачивание готового пакета и сгенерируется код для сайта.

Результат создания фавиконок в Favic-o-Matic
Favicon.ico & App Icon Generator
Размер исходника здесь не указан, но при загрузке не квадратного изображения сервис выдаст предупреждение. Настроить результат нельзя, вы получаете пакет файлов и код.
Готовый пакет фавиконок и код для сайта в Favicon.ico & App Icon Generator
Faviconit
Этот сервис попросит исходник минимум 310 на 310 пикселей и весом не более 5 Мб. После обработки вы получите пакет с файлами, внутри которого будет лежать и текстовый файл с кодом для встраивания на сайт.
Готовый пакет фавиконок и код для сайта в Faviconit
Как добавить фавикон на сайт
Итак, у вас есть файлы и код. Теперь нужно все это поместить на сайт, чтобы подготовленные фавиконки начали отображаться в поиске, на вкладке и в других локациях.
Загружаем иконки на сайт
Иконки нужно положить в корневую папку вашего сайта. Для этого понадобится доступ к сайту на хостинге, где он лежит. Загрузить файлы можно либо через собственную панель управления, если такая есть у вашего хостинг-провайдера, или какой-нибудь файловый менеджер, например, FileZilla.
Корневая папка сайта может называться public_html, www, html или site. Если такой не найдете, уточните у своего провайдера. Загрузите все полученные на предыдущем шаге файлы в корневую папку.
Редактируем код
Теперь нужно открыть код главной страницы сайта. Там же, в файловой системе сайта, найдите файл под названием head или header. Откройте его и вставьте полученный ранее код в элемент <head>. Выглядеть это будет примерно так:
Остается подождать, пока поисковики проиндексируют появивишиеся фавиконки для сайта.
Фавикон: что следует запомнить
Фавиконка — маленькая иконка, которая появляется рядом с названием сайта на вкладке, в закладках и истории браузера и в прочих онлайн-интерфейсах. Она помогает пользователю быстро находить ваш сайт среди других, повышает его узнаваемость и вероятность клика.
Чтобы создать хороший фавикон для сайта, помните о трех факторах. Иконка будет очень маленького размера, но при этом должна хорошо читаться и вписываться в айдентику бренда.
Фавиконок нужно несколько на разные локации. Чтобы не запоминать размеры и свойства всех нужных иконок, используйте один из специальных сервисов. Сервис выдаст вам готовый пакет фавиконок и кусок кода, которые нужно будет загрузить в корневую папку вашего сайта и вставить в код главной страницы.
Готовую фавиконку можно даже использовать в рассылках. Регистрируйтесь в SendPulse и создавайте красивые письма в удобном блочном редакторе!
Фавиконка — это небольшая картинка, которая отображается в сниппете в результатах поиска Яндекса, рядом с адресом сайта в адресной строке браузера, около названия сайта в Избранном или в Закладках браузера .
Пример отображения фавиконки в результатах поиска:
Рекомендации по формату и размеру фавиконки
Размер: 120 × 120, 32 × 32 или 16 × 16 пикселей.
Формат: SVG (рекомендуемый), ICO, GIF, JPEG, PNG, BMP. Анимация не поддерживается.
Совет. Размер 120 × 120 пикселей или формат SVG позволяют отображать логотип сайта четче и заметнее на сервисах Яндекса.Как фавиконка может отображаться на сервисах Яндекса
Для отображения может использоваться любая фавиконка, если она доступна для робота и отвечает требованиям сервиса, на котором должна быть показана. Так, если на сайте фавиконка разных размеров или форматов, сервисы Яндекса могут использовать любую из них.
Для отображения в результатах поиска и рекламных кампаниях робот может скачать фавиконку в том числе из тега apple-touch-icon. Если во время обхода сайт недоступен для робота, может скачаться фавиконка хостинга со страницы-заглушки сайта. Поэтому в поиске вместо вашей фавиконки отобразится произвольная иконка.
Как изменить или удалить фавиконку
Чтобы фавиконка изменилась в результатах поиска, обновите фавиконку на сайте. Чтобы удалить фавиконку из поиска, удалите файл с сайта. Изменения вступят в силу в течение двух недель после очередного посещения сайта роботом.
Чтобы ваш вопрос быстрее попал к нужному специалисту, уточните тему:
Фавиконка не появляется для моего сайта У сайта пропала фавиконка В поиске отображается некорректная или старая фавиконка Теоретический вопрос про индексирование фавиконокЕсли все требования по размещению фавиконки выполнены, то для индексирования и появления ее в результатах поиска необходимо около двух недель.
Фавиконка может пропасть из поиска, если в случае последнего обновления, она не попала в базу. Такая ситуация возможна, если в момент обхода специальным роботом фавиконка, сайт или его хостинг были недоступны.
Также, проверьте, правильно ли размещена фавиконка. Если она прописана корректно, дождитесь следующего обновления базы фавиконок, это занимает около двух недель.
Такая ситуация возникает, если:
Сайт временно недоступен. В таком случае может скачаться фавиконка хостинга со страницы-заглушки сайта.Если эти причины устранены и выполнены рекомендации по размещению фавиконки, то после обхода роботом изменения появятся в результатах поиска в течение двух недель.

Favicon (от англ. FAVorites ICON — «значок для избранного») — значок сайта или страницы.
- браузером на открытой вкладке и в закладках рядом с URL сайта;
- в качестве ярлыка на смартфоне, если пользователь вынесет сайт на рабочий стол;
- в поисковой выдаче Яндекса около заголовка на сниппете сайта.

Сайты с фавиконами в выдаче Яндекса
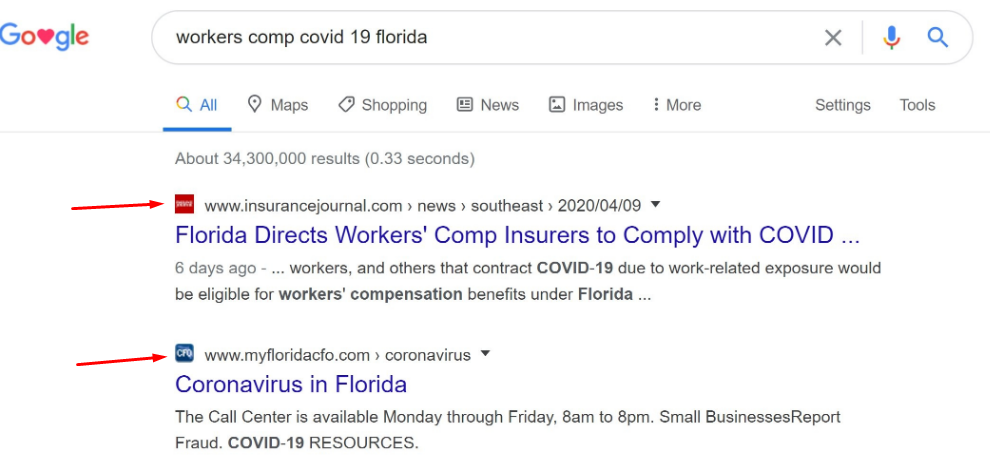
В Google фавиконки не отображаются. Поисковик периодически тестирует эту функцию, так что они могут появиться в будущем.

Фавиконки в выдаче Google (тест)
Хотя в результатах иностранного поисковика фавиконов нет, они все равно отображаются на вкладках браузера и в закладках.
Зачем нужен фавикон
Посмотрим, для чего нужен файл favicon.ico и можно ли без него обойтись. Иногда на форумах новички спрашивают, дает ли использование favicon.ico бонусы при продвижении. Фавикон никак не влияет на оптимизацию и ранжирование, тем не менее, у него есть другие плюсы.
Favicon привлекает внимание к сайту. Без иконки сниппет меньше заметен взгляду, кажется, что ему чего-то не хватает.

Сайт без фавикона в выдаче среди прочих
- С фавиконом сайт запоминается лучше
Иконка для сайта — элемент бренда. Пользователь лучше запомнит логотип из фавикона и свяжет его с брендом, если будет видеть его на сайте и других площадках.

Логотип компании в фавиконе
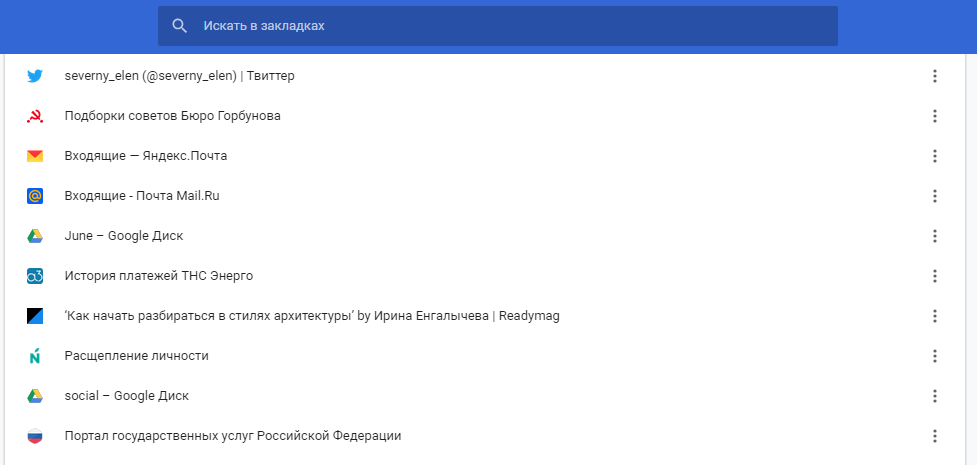
В закладках и истории проще искать нужный сайт не по тексту заголовка, а по опознавательной картинке — знакомому фавикону.

Закладки в Google Chrome
Браузеры запрашивают файл favicon.ico и если не находят строку с указанием фавикона, сервер отмечает в логах ошибку 404.
К примеру, такую:
Какую картинку выбрать для фавикона
Если сайт представляет компанию, в фавикон лучше поставить логотип бренда или его фрагмент, если логотип сложный, детализированный или вытянутый. Если логотипа нет, подберите изображение и цветовую гамму по ассоциации с тематикой сайта.

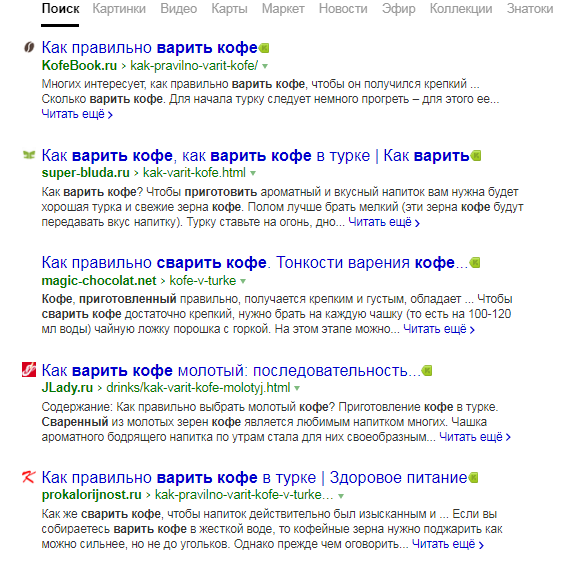
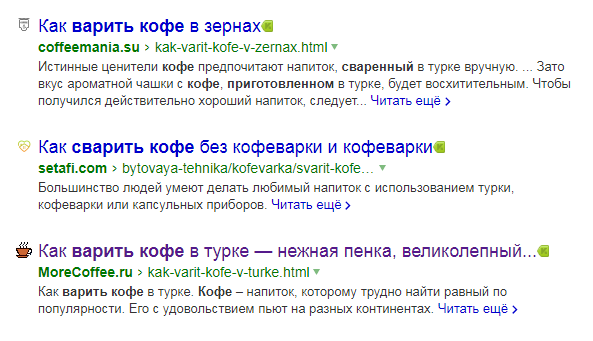
Фавикон с чашкой для сайта о кофе выглядит гармоничнее
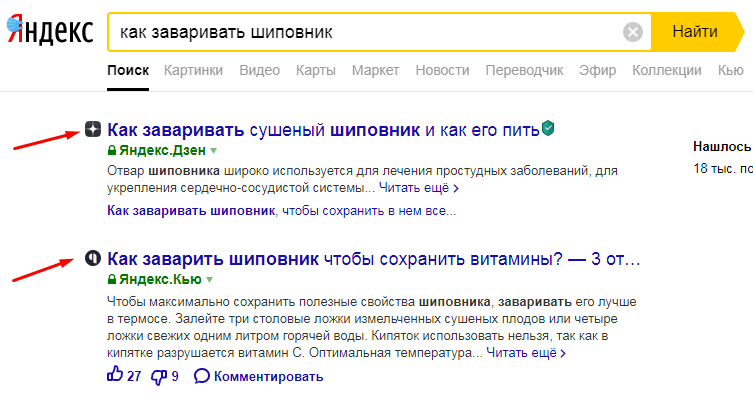
Раньше любая иконка бросалась в глаза, потому что не все сайты их ставили. Сейчас выделиться сложнее, по запросу «как варить кофе» сайт без фавикона нашелся только на восьмой странице. Привлечь внимание лучше яркой контрастной иконкой, иногда для этого ставят стрелку, указывающую на сайт.
Фавикон в выдаче, на вкладках браузера и в закладках очень маленького размера. Детализированное изображение никто не разглядит. Подберите картинку, где будет минимум деталей, два-три цвета, однозначное прочтение смысла.
Фавикон не будет выделять сайт в выдаче, если у конкурентов будут такие же картинки. Банальные популярные иконки лучше не использовать.
Как создать favicon для сайта
Есть три самых распространенных способа:
- Специальный плагин для Photoshop
Позволяет работать этому популярному редактору изображений с форматом ico. - Специальные программы для изготовления фавиконов
Они специально «заточены» для изготовления иконок для сайта. - Онлайн генератор favicon
Самый простой и доступный способ — загрузить картинку в генератор, который сделает иконку для сайта из любого изображения. Иконка получится красивее, если изображение-донор кадрировать до квадрата.
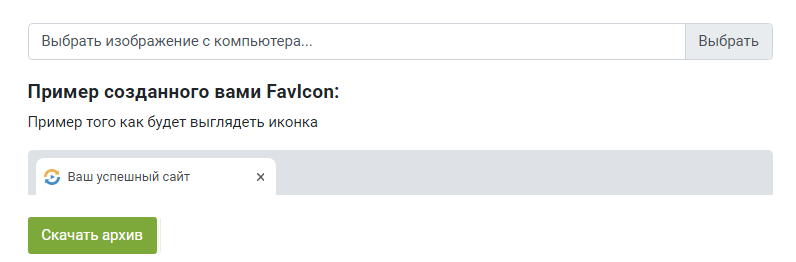
Загрузите квадратную картинку в генератор от PR-CY, он создаст архив с файлом ICO, в котором будет несколько вариантов фавикона, в том числе ретина иконки.

Панель бесплатного генератора фавикона
Как установить фавикон на сайт
Атрибут "rel" указывает на тип ресурса. Большинство браузеров распознают "icon", для Internet Explorer нужен "shortcut icon".
От формата файла зависит тип передаваемых данных. Для ICO это "image/x-icon" или "image/vnd.microsoft.icon", для PNG — "image/png" и аналогично для других форматов.
Для мобильных устройств часто прописывают отдельные фавиконы, указывая, к примеру, rel="apple-touch-icon".
Фавиконка не появится сразу после установки кода, нужно дождаться, пока поисковик ее проиндексирует.
Как установить разные favicon для отдельных страниц
Разным страницам сайта можно указать разные фавиконки, чтобы они различались на вкладках. К примеру, веб-мастер может установить разные цвета одной иконки для блога, каталога и форума или для главной и разных сервисов, как у PR-CY:

Фавиконы на разных разделах одного сайта
Как установить разные фавиконки разделам сайта:
- Фавикон для главной и остальных страниц назовите favicon.ico, для отдельных разделов укажите названия по этим разделам, чтобы не запутаться.
- В коде нужной страницы пропишите путь к другой фавиконке раздела:
Размеры фавиконов для браузеров и устройств
С технической точки зрения быстрее и проще сделать одну иконку ICO, PNG или SVG для всех устройств. С точки зрения юзабилити лучше сделать несколько для разных устройств и браузеров, потому что они могут отличаться внешне — где-то требуется больший размер, где-то достаточно небольшого файла.
Если мобильный пользователь захочет добавить ссылку на сайт на главный экран смартфона, в Android и iOS иконкой для ссылки станет фавикон.

Фавиконы сайтов на экране смартфона
Если это возможно, ориентируйтесь на каждую платформу, с которой пользователи могут открыть сайт.
Достаточный пакет фавиконок для популярных браузеров
Стандартно для фавикона делают файл favicon.ico — это контейнер для нескольких файлов. Будет достаточно favicon.ico с файлами в размерах 16x16, 32x32 и 48x48.
Этот пакет обеспечит нормальный внешний вид фавиконок на разных платформах. В остальных случаях система масштабирует до нужного размера.
Дополнительно можно добавить файлы для мобильных устройств.
Android
Обычно используют файл .jpg размером 180x180, можно использовать прозрачность. Указать фавикон и его расположение для Android можно через спецификацию Web App Manifest. В ней описан простой JSON-файл, в котором веб-мастеры указывают иконки, размеры и форматы для сайта или приложения.
Манифест указывают с помощью:
С помощью файла-манифеста у сайта, который пользователь вынес на главный экран смартфона, будет настроенный качественный фавикон.
Цвет файла и фона для иконки можно указать с помощью метаданных в HTML, к примеру:
Apple
Для iOS иногда используют размер 57x57, но рекомендуют лучше делать иконку PNG размером 180x180. В документации Safari такие называются Web Clips, в них не должно быть прозрачности, углы автоматически округлятся при добавлении на главный экран. Это значок высокого расширения, он будет отображаться и в других браузерах.
В rel нужно указать “apple-touch-icon.jpg”.
Apple поддерживает и другой формат иконок. Для закрепленных вкладок в Safari и кнопок на Touch Bar в MacBook есть возможность указать монохромную векторную маску и цвет, который ее заполнит при наведении.
Настраивают с помощью link rel="mask-icon".
Edge и IE 12
Цвет файла и фона для иконки можно указать с помощью метаданных в HTML.
У Microsoft есть «Browser configuration schema reference» — XML-документ, в котором перечислены различные значки, соответствующие интерфейсу. Файлы конфигурации браузера позволяют задавать настройки с помощью внешних XML-файлов.
Зачастую для сайта хватит фавикона одного или трех размеров, чтобы они выглядели нормально. Но лучше уделить немного времени и отдельно прописать файлы для разных ОС и браузеров, чтобы фавикон выглядел качественно на любом устройстве в выдаче поисковика, на вкладке, панели закладок и на экране смартфона.
Читайте также:


