Как настроить adobe illustrator
При работе в Adobe Illustrator можно использовать разнообразные панели инструментов. Чтобы открыть ту или иную панель, нужно обратиться в меню Window (Окно), либо использовать соответствующие горячие клавиши.

Каждая панель имеет собственный набор управляющих элементов (внизу) и контекстное меню (справа наверху).

Чтобы отобразить название инструмента, наведите на него курсор. Для выбора вложенных инструментов нужно нажать и на секунду задержать левой кнопкой мыши на инструменте до появления списка вложенных инструментов.
Как создать собственный набор инструментов
Собственный набор инструментов создается с помощью команды Window (Окно) → Tools (Инструменты) → New Tools Panel (Новая панель инструментов).

Для добавления инструментов перетащите их из основной панели в новую.
Перемещение панелей
Набор панелей, отображаемых вместе, называется блоком. Любую панель можно разместить где угодно. Чтобы переместить панель, щелкните мышкой на заголовке и перетащите ее. При перемещении панели в другой блок, вокруг панели появляется синяя подсветка в виде вертикальных или горизонтальных линий, которые показывают, где именно панель будет располагаться в новом блоке.
Любая панель или группа панелей может быть закреплена или откреплена, раскрыта или свернута. Чтобы свернуть или раскрыть панель, дважды щелкните на ее заголовке.
Часто используемые панели удобно держать в открытом виде либо в виде вкладок.
Рабочая среда Adobe Illustrator
Обычно несколько панелей инструментов располагают в едином блоке в виде вкладок. Упорядоченное расположение панелей и окон в Adobe Illustrator называется Workspace (рабочая среда). Можно создать и сохранить несколько рабочих сред: например, для рисования, редактирования, работы с планшетом. Текущую можно посмотреть в правом верхнем углу окна программы, там же можно переключаться между средами в процессе работы.

При первом запуске программы открывается рабочая среда Essentials (Основные сведения), которая содержит удобный стартовый набор панелей.
Настройка рабочей среды
Рабочие среды позволяют запомнить текущее расположение панелей на экране. Можно создать и сохранить собственную рабочую среду. Для этого выберите New Workspace (Создать рабочую среду) в меню переключения между рабочими средами (справа вверху), а затем добавьте и упорядочите необходимые вам панели инструментов.

Восстановление рабочей среды в Adobe Illustrator
Экспорт настроек
Настройки также можно экспортировать для использования на компьютерах коллег или создания резервной копии настроек. Для этого выберите команду Edit (Редактирование) → My Settings (Мои настройки) → Import Settings/Export Settings (Импорт/Экспорт).

Давайте попробуем разобраться с тем, в каких случаях необходим Adobe Illustrator и как в нем работать.
Ни для кого не секрет, что есть программы, которые стали стандартом в своей отрасли. Это такой софт, которым просто необходимо владеть в совершенстве, чтобы быть хорошим специалистом.
Adobe Illustrator - это стандарт для работы с любой векторной графикой (логотипы, иконки, иллюстрации) и отчасти со сложной и небольшой печатной продукцией (обложки книг, наружная реклама, визитные карточки). Вы также можете создавать в нем интерфейсы ваших приложений и сайтов.
Попробуем поэтапно разобраться в его возможностях на простых примерах.
Создание нового документа
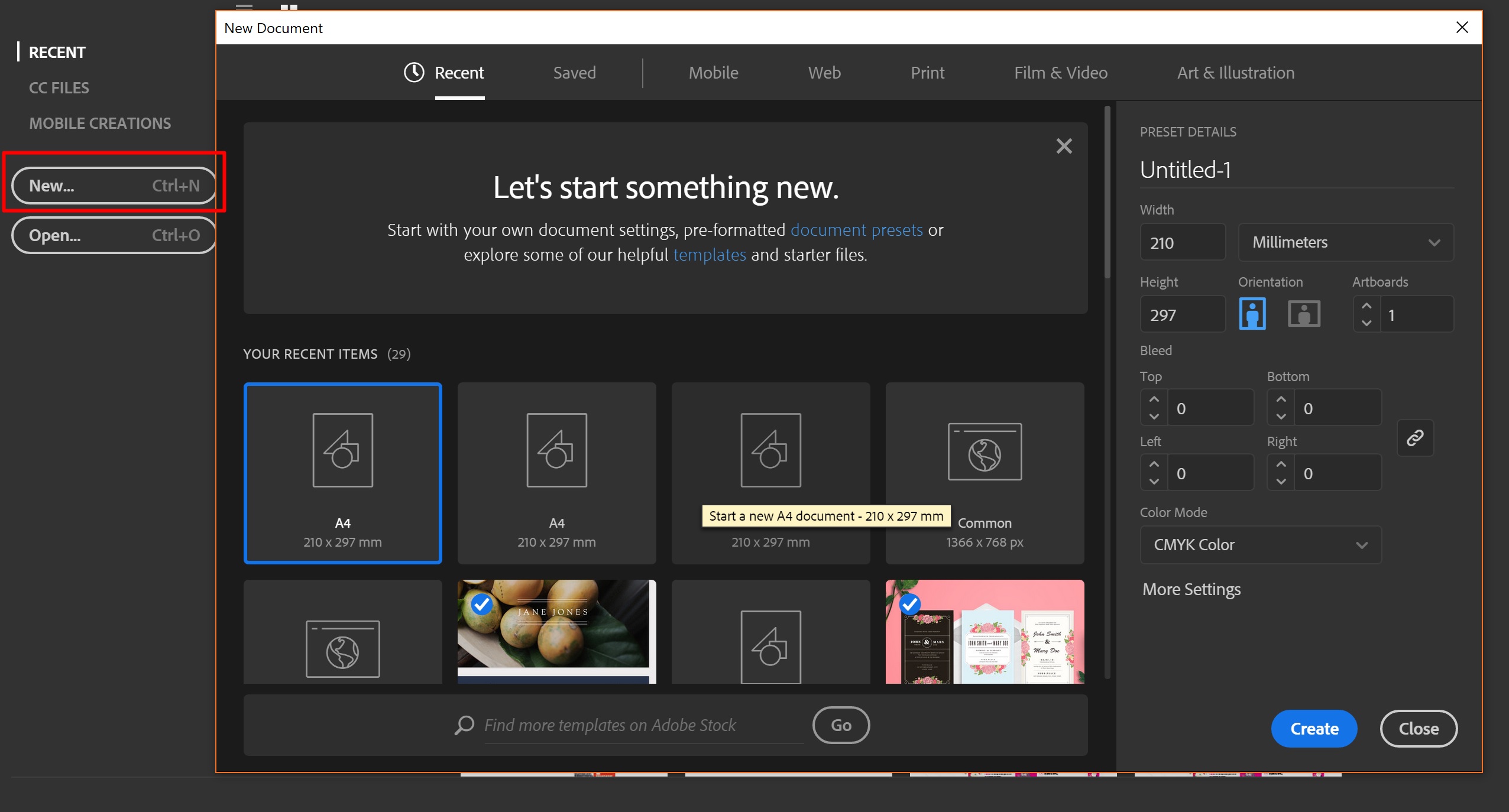
В начале работы нас встречает экран с выбором предустановленных вариантов документов, разбитых по типам работы. Вы можете выбрать готовый вариант документа для печати, веба, мобильного приложения, видео и иллюстрации.
Так же вы сами можете вызвать данный экран, выбрав File - New или нажав Cntrl+N

Фотография Экран создания нового документа
При создании файла вы можете выбрать единицы измерения в документе, цветовое пространство и многие другие параметры. Давайте подробно их разберем.
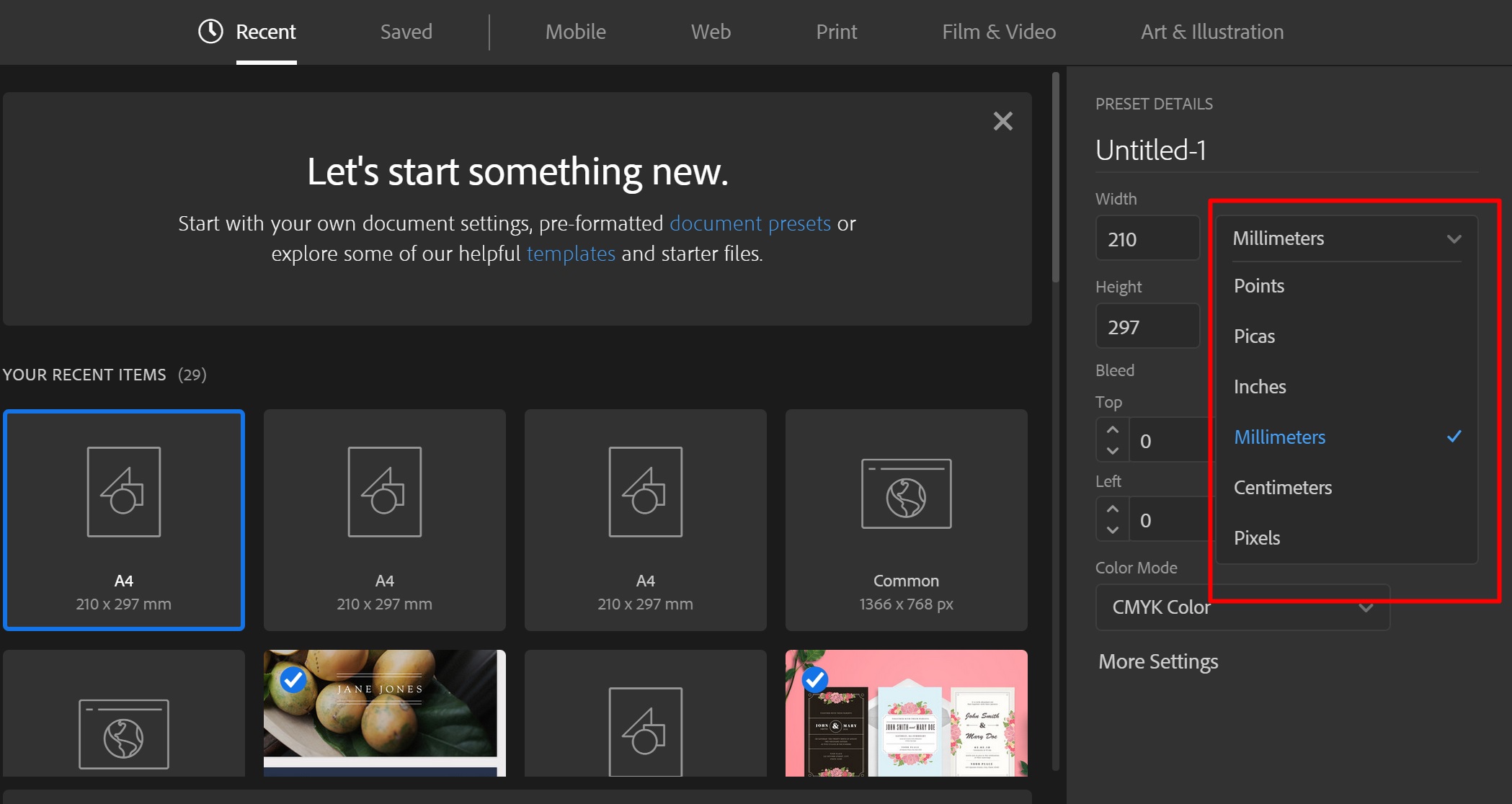
Выбор единиц измерения в документе
Pixels - если вы делаете проект для веба или экран для приложения, то необходимо использовать в качестве единицы измерения пиксели (Pixels)
Millimeters, Santimeters, inches стоит использовать, если вы делаете то, что необходимо будет потом распечатать.
Points, picas максимально удобны для шрифтовой работы. Создание шрифтового начертания, работа со шрифтами и т.д.

Фотография Выбор единиц измерения документа
Важно!Для печати не забывайте выставлять параметр Bleed (Обрезка) как минимум в 3 мм, так как при печати ваш дизайн будут обрезать, поэтому необходимо оставить запас для вашего макета.
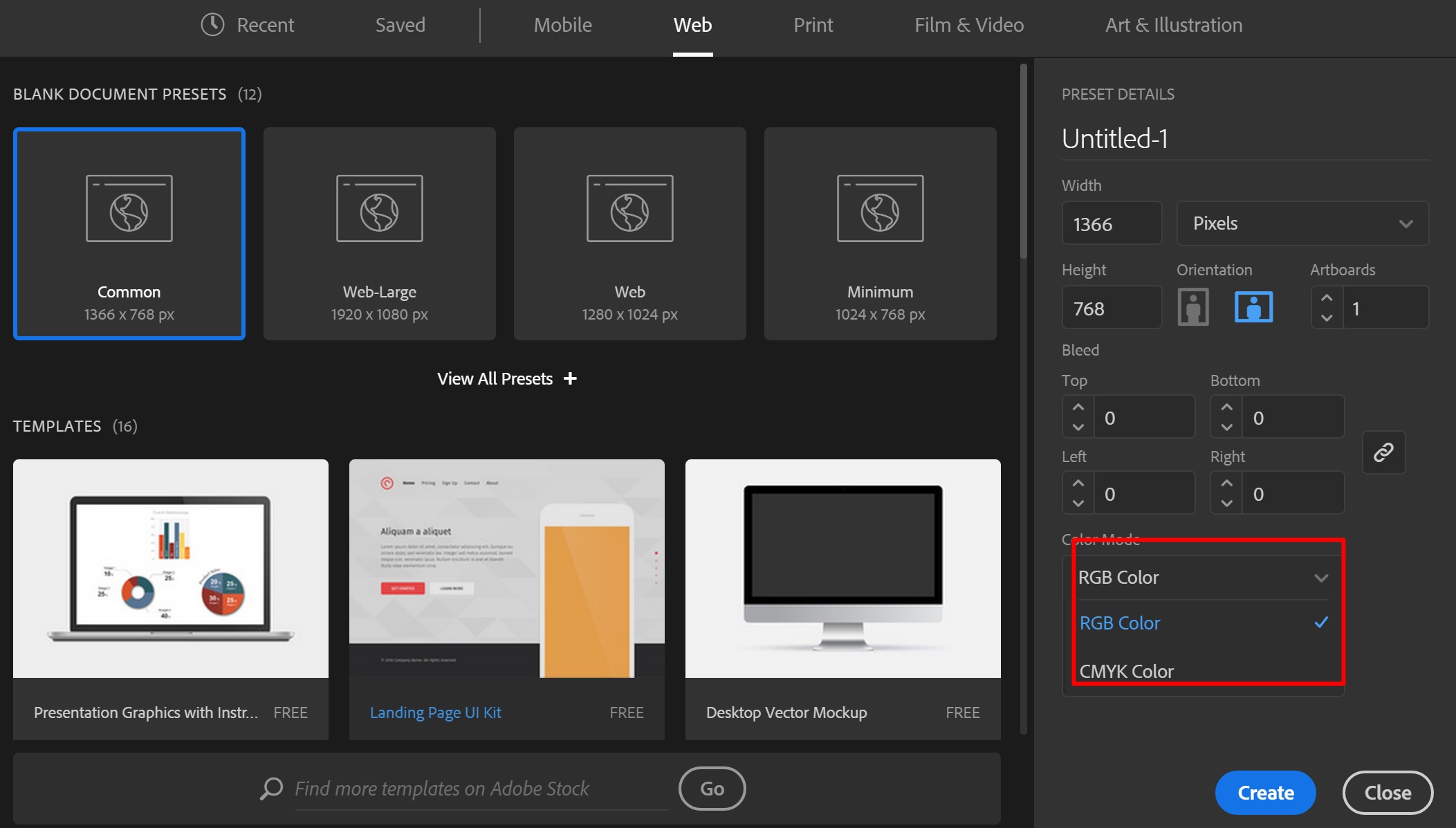
Выбор цветового пространства
В этом пункте все довольно просто.
Если ваша работа будет произведена из любого материала - то используйте CMYK.
Вэб-сайт, приложение, презентация либо если материал не предназначается для печати или цветопередача не очень важна, то RGB.

Фотография Выбор цветового пространства
При печати RGB не используется от слова совсем, и, если вы печатаете не бесполезную макулатуру для совещания, очень важно это помнить. Так же как макет сайта в CMYK выдаст чудовищные цвета на предварительном просмотре.
Работа с листами (Artboard)
Сразу после создания вашего документа вы увидите ваше рабочее пространство (Artboard) в виде белого поля или листа.
Важно! Ваше рабочее пространство может отличаться от приведенного в примерах
Изменение размера листа
Чтобы изменить размер вашего листа, вам нужно:
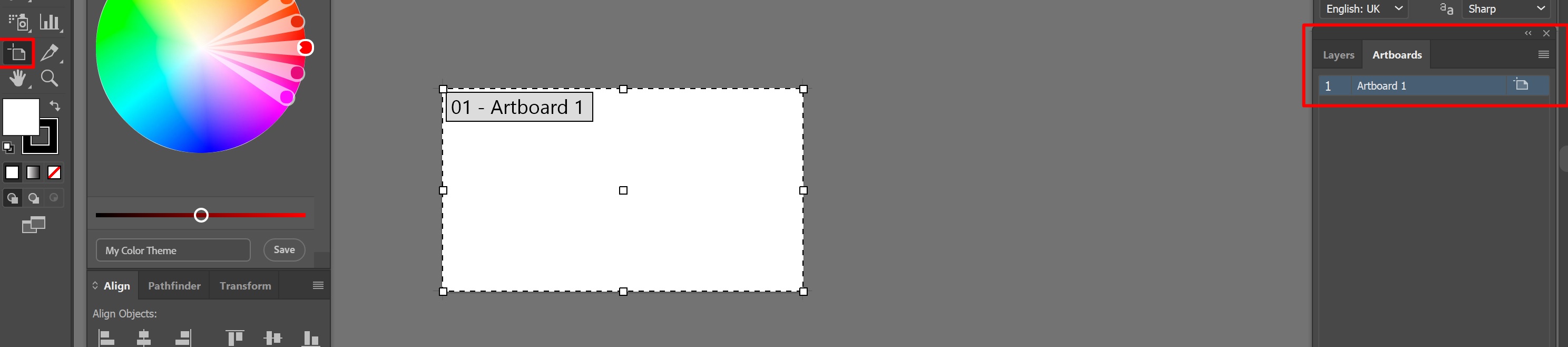
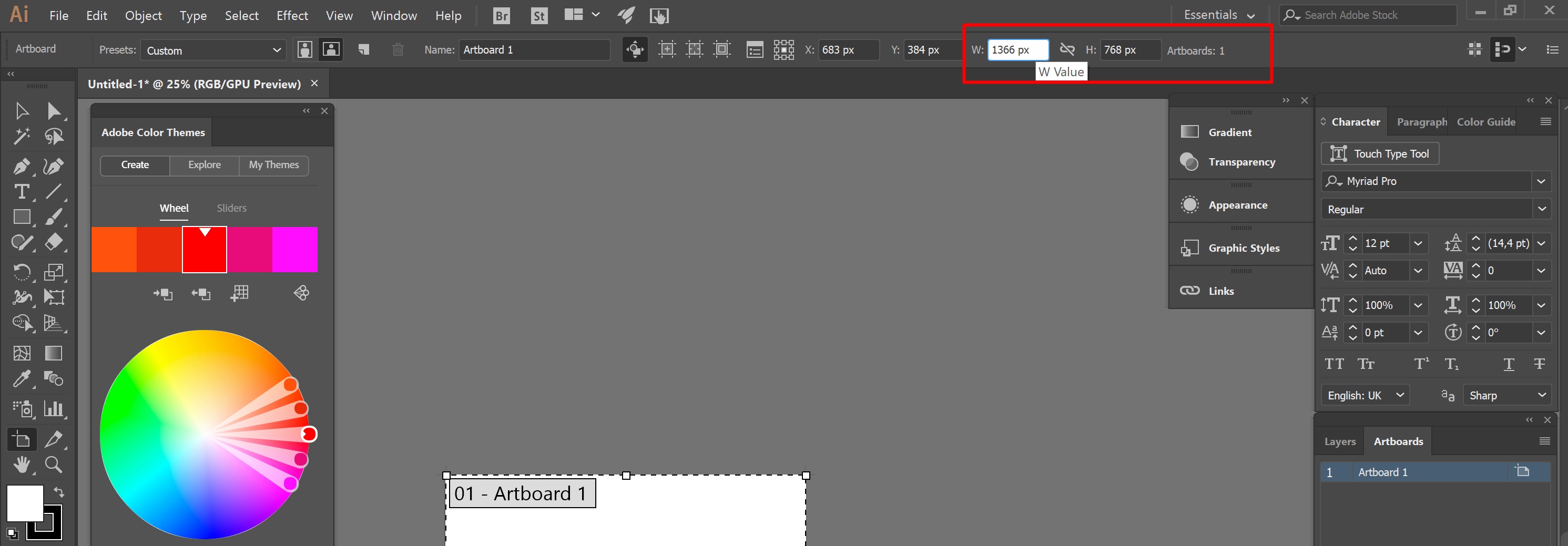
1. Выбрать ваш artboard на панели artboards или нажать Shift+O

Фотография Выбор Artboard
Если панель artboards не отображается, выберите в верхней панели пункт Windows - Artboards
2.1. На верхней панели ввести необходимые размеры

Фотография Изменение размера Artboard
Иконка между двумя значениями - это сохранение пропорций, если оно выбрано то второе значение всегда будет пропорциональным
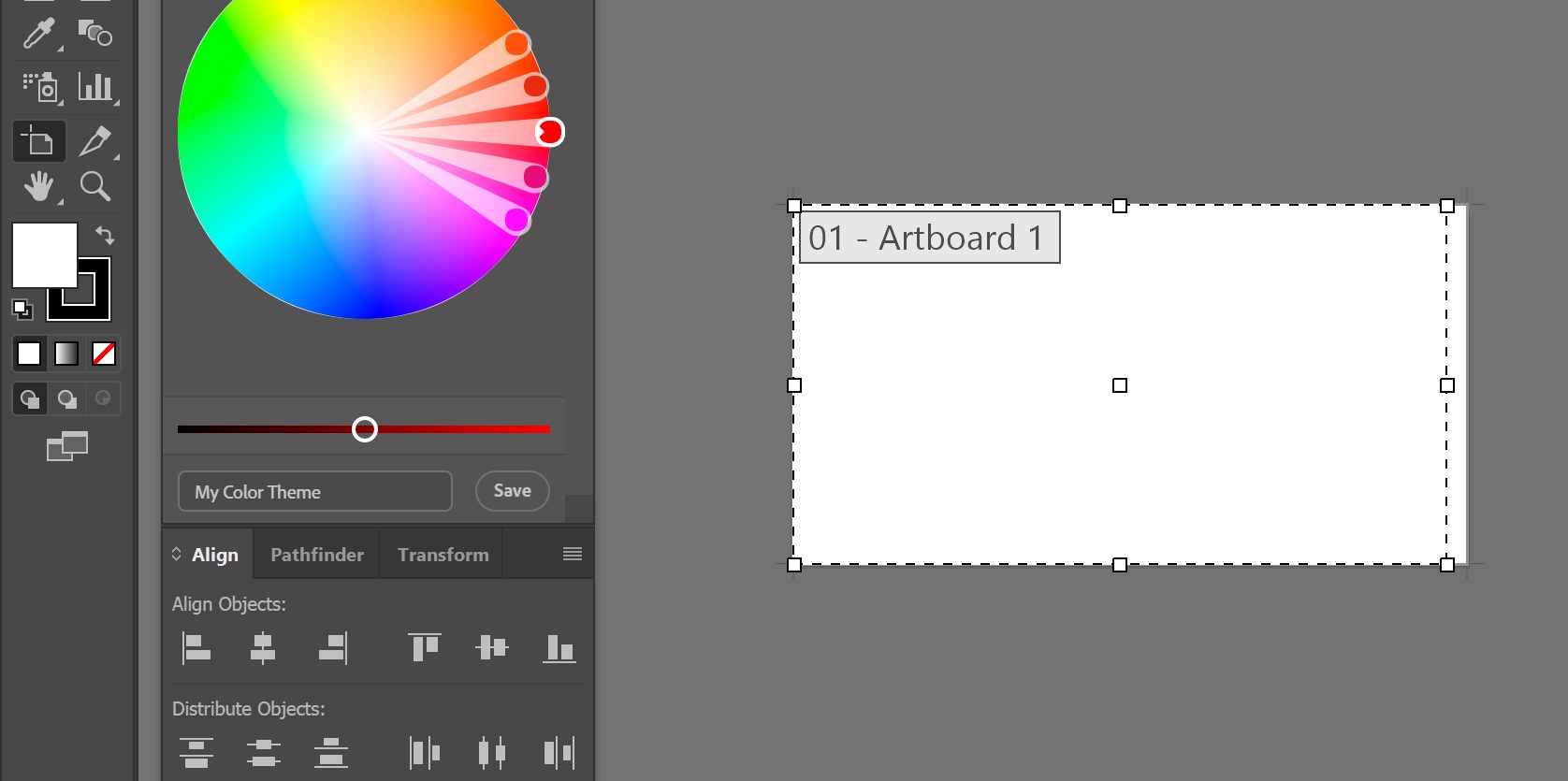
2.2. Выбрав Artboard tool (Shift+O) перетащить границы поля до нужного размера.

Фотография Для изменения размера просто потяните за границы области.
Создание нового листа
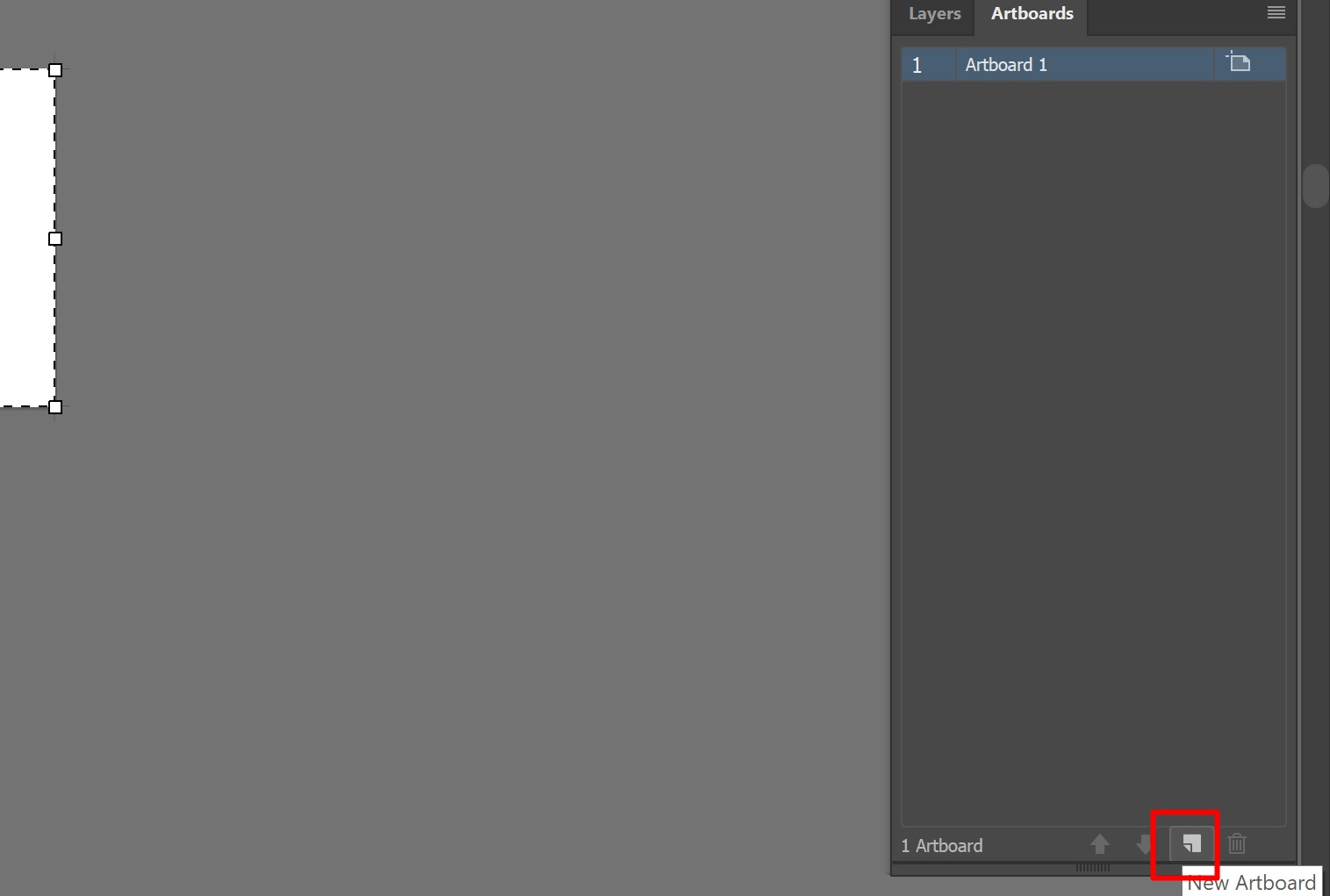
Для создания нового Artboard нажмите на значок на панели Artboards

Фотография Создание новой рабочей области
Также вы можете использовать Artboard tool (Shift+O) и просто кликнуть в любом пустом месте.
Фон рабочего пространства
Иногда для работы нам может потребоваться прозрачный фон.
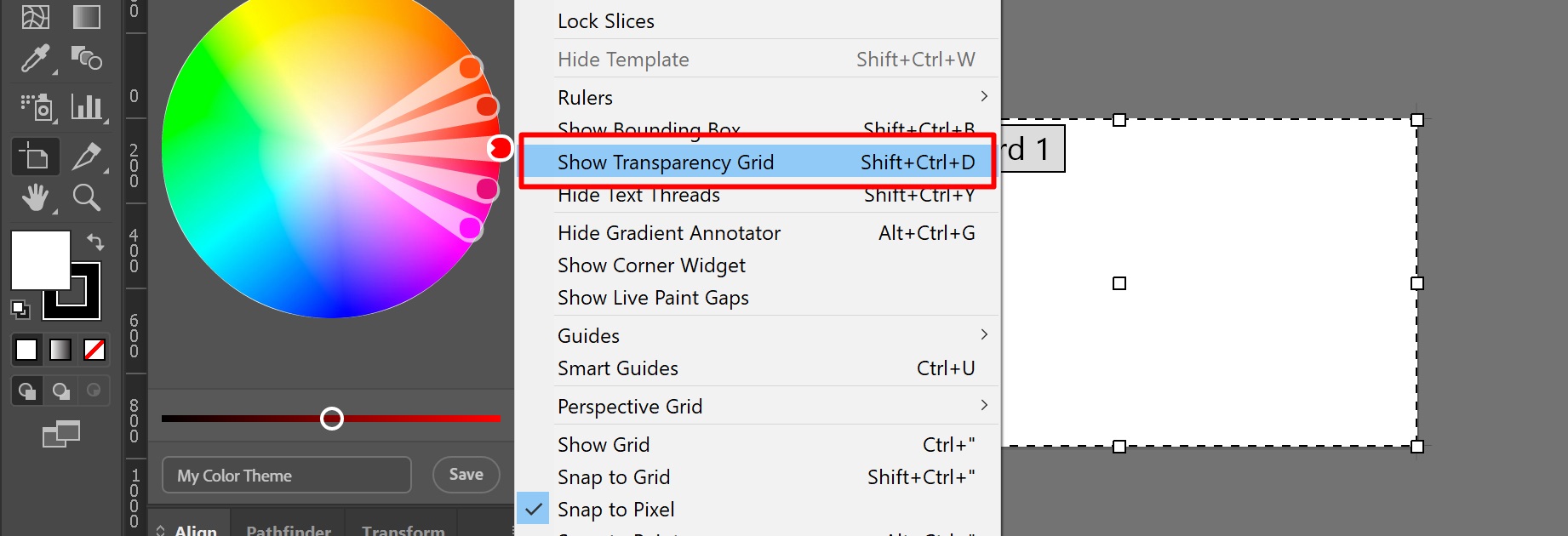
По умолчанию все листы в Illustrator отображаются с белой заливкой, что бы сделать прозрачный фон выберите View - Show transparency grid или нажать Cntrl+Shift+D

Фотография Показать прозрачность
Повторное нажатие Cntrl+Shift+D вернет белую заливку. Это работает и с другими командами в Illustrator
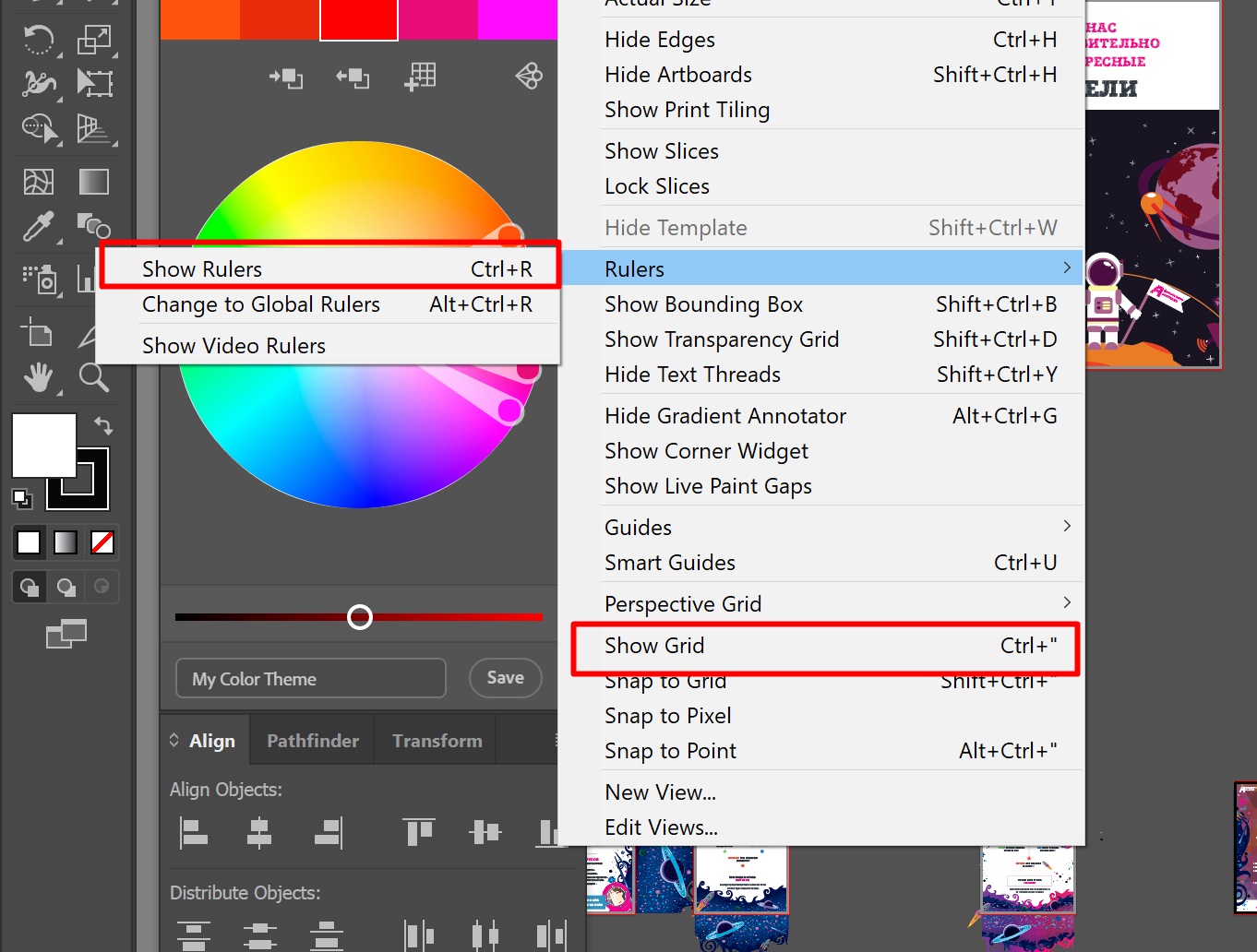
Делаем сетку и направляющие
Иногда при работе нам может потребоваться отображение сетки и направляющих. По умолчанию они не отображаются.

Фотография Включаем сетку и направляющие
Что бы включить их отображение, перейдите во вкладку View - Show Grid (Cntrl+") для сетки и View - Ruller - Show Ruller (Cntrl+R) для направляющих.
Крайне рекомендуем так же включить Smart guides (Cntrl+U) - они незаменимы при выравнивании элементов и вообще крайне полезны в работе.
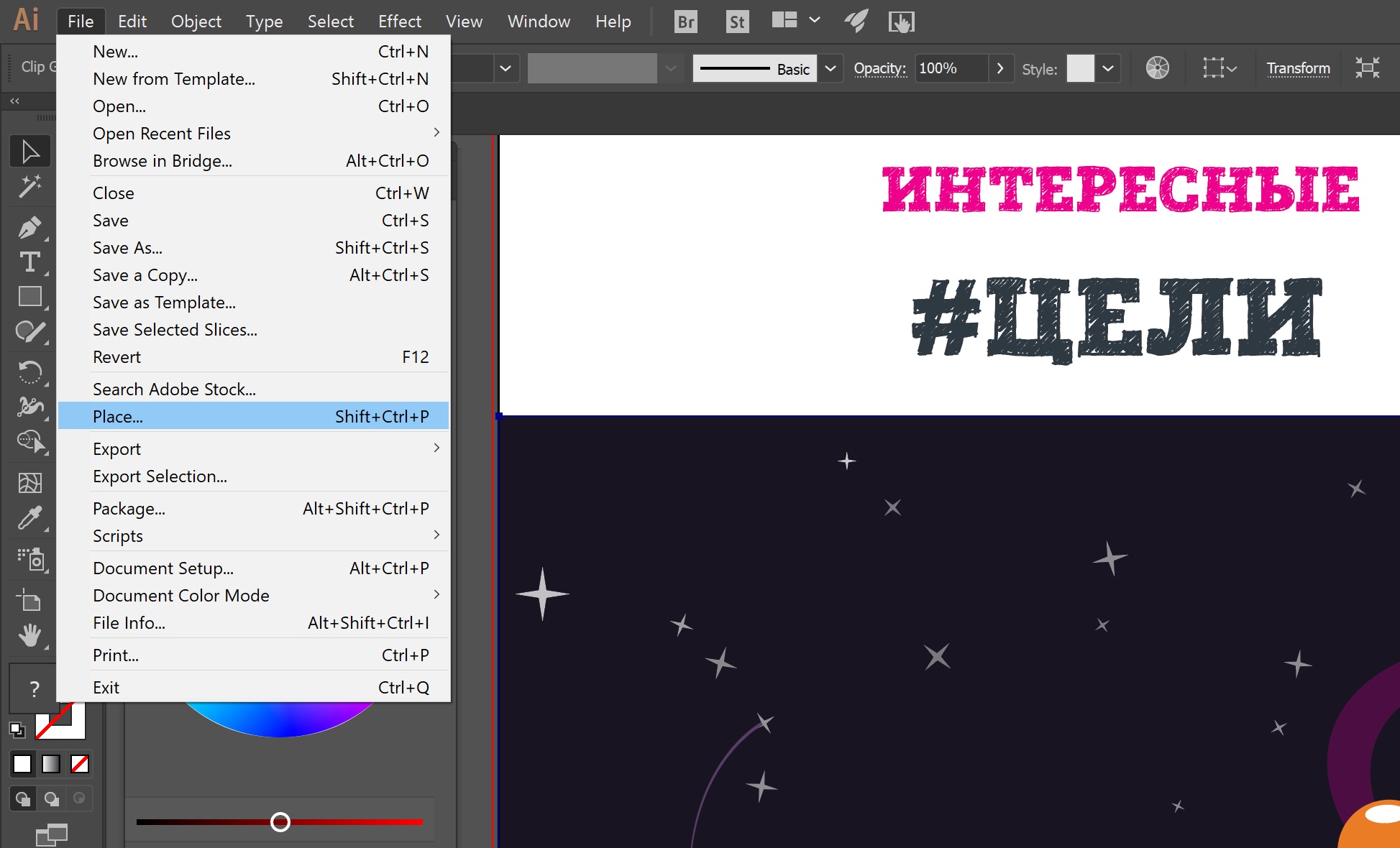
Вставка картинки
Вставить картинку в Illustrator проще простого. Для этого просто перетащите её из проводника прямо на вашу рабочую область.
Или вы можете нажать File - Place (Shift+Cntrl+P)

Фотография Вставка изображения
Не все картинки могут вставляться корректно. Например, если отличаются цветовые профили. В этом случае вам стоит использовать профиль изображения, выбрав его в появившемся окне выбора профилей.
Изменение размера изображений и обрезка
Изменение размера
Изображение мы вставили, теперь нам нужно изменить его размер. Выберите ваше изображение с помощью Selection tool(V) и просто тяните за нужный край. Изображение будет уменьшаться или увеличиваться.
Удерживая Shift вы можете увеличить или уменьшить изображение с сохранением пропорций
Обрезка изображения

Фотография Обрезка изображения
Сохранение результата
Вы сделали прекрасную работу, а теперь пора её сохранить. В Иллюстраторе есть несколько способов сохранения.
Нужно если вы хотите сохранить результат в векторном формате или сделать презентацию в PDF. Форматы доступные для сохранения: EPS, PDF, SVG, Ai
Идеально подходит для сохранения картинок и последующей загрузки на сайты. Форматы доступные для сохранения: Jpg, Png, Gif
Решила рассказать об изучении программы Adobe Illustrator (AI) для создания векторных изображений. Опишу свой, так сказать, путь. Возможно, кто- то после прочтения этого поста вдохновится и тоже станет изучать иллюстратор и рисовать в нём. Итак, начну!

Впервые с этой программой я познакомилась в 2016 году на курсах графического дизайна. Курсы длились пол года, занятия были по выходным дням. Изучали на курсах разные предметы, а также программы, такие как иллюстратор и фотошоп. Если с фотошопом я худо- бедно была знакома и хоть немного в нём разбиралась, то AI был как тёмный лес. Занятия по этим двум программам вела один преподаватель, которая явно не была первоклассным специалистом. Но это и не удивительно, всё- таки крутые специалисты, как правило, работают в крутых компаниях. В общем, я старалась всё записывать, делать, как она говорила, но всё равно не было понимания того, как грамотно и комфортно работать в программе. Я могла сделать что- то только по шаблону или под руководством преподавателя, а о реализации каких- то своих идей даже и речи не шло. Ситуацию ещё усугубляла английская версия программы. Английский знаю плохо, на уровне "ландан из э кэпитал оф грэйт британ", а русифицированный иллюстратор нам не разрешали устанавливать. Сказали, что надо привыкать именно с английской версией работать. В общем, параллельно с курсами приходилось смотреть уроки на ютубе. И к концу занятий по AI я смогла нарисовать эту иллюстрацию с рыбой. В те времена она казалась настоящим шедевром :D

В начале 2017 года мы все получили дипломы о проф. переподготовке и стали дипломированными графическими дизайнерами. Лично я по этой специальности так и стала работать ввиду определённых обстоятельств, в то время стало не до дизайна и какого- либо творчества. Даже забросила лепку из полимерной глины, которой увлекалась долгое время.
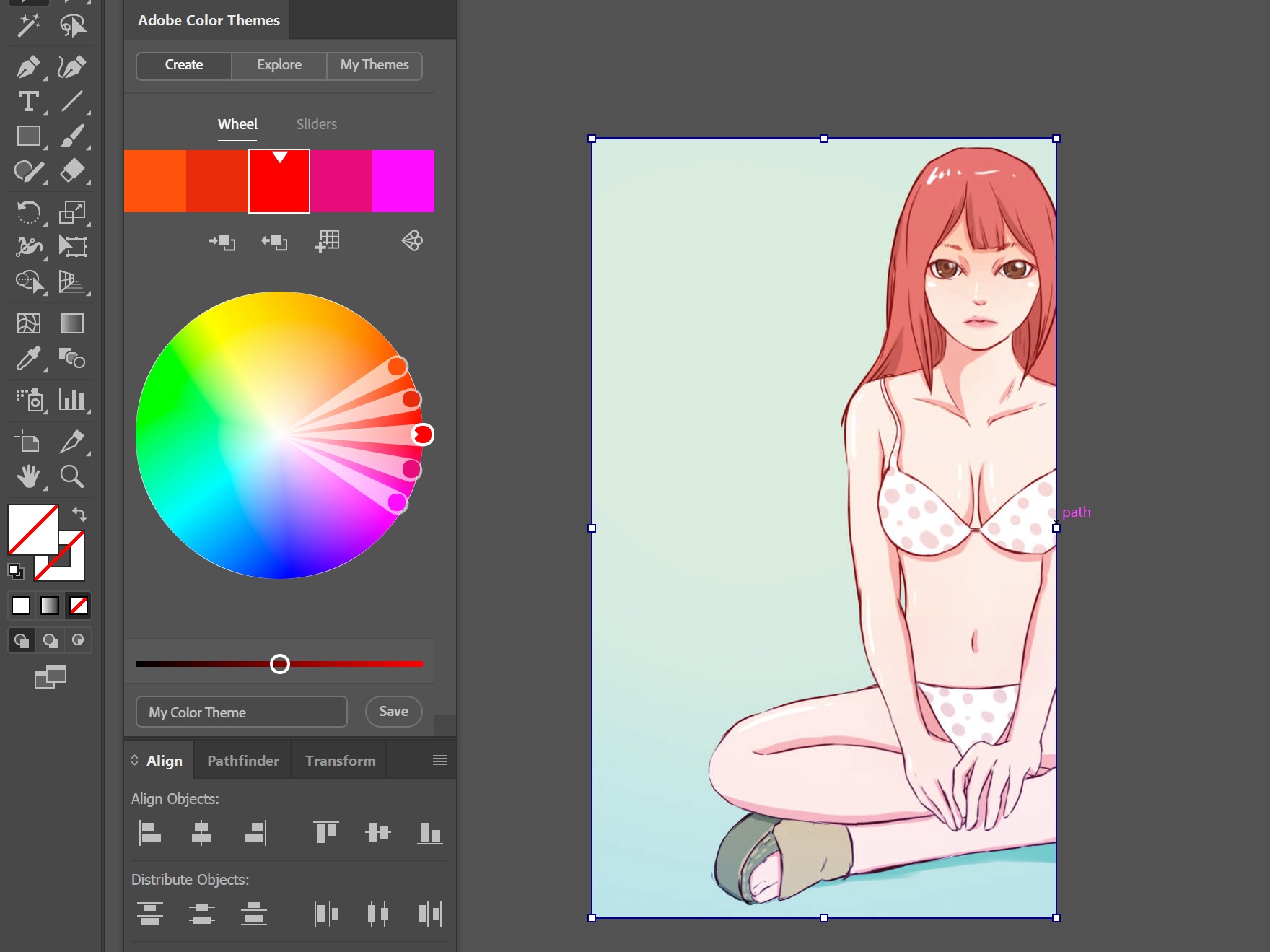
Спустя 3 года, в 2020 году, когда из- за пандемии закрылась компания, в которой я работала, вдруг появилось желание рисовать. И рисовать захотелось именно в Adobe Illustrator. Помня, как трудно было работать в английской версии, скачала иллюстратор на русском. Потом стала искать в ютубе разные уроки для новичков, а в ВК шерстила группы, посвящённые векторным иллюстрациям. В первое время рисовала простейшие иллюстрации, наподобие таких.

И вдруг однажды увидела в вк рекламу курсов именно по AI. Первые 4 занятия были бесплатными, и я решила, что стоит их изучить, всё равно ничего не теряю. А уж если понравится, то можно и полную версию приобрести.
Бесплатные занятия были хорошие, даже ОТЛИЧНЫЕ! Я из них узнала гораааздо больше, чем на тех курсах 2016 года, всё настолько круто и наглядно объяснялось, что я потом приобрела и остальные занятия. После просмотра этих видео- уроков дело пошло гораздо веселее, получалось создавать более сложные иллюстрации и применять разнообразные эффекты. Покажу несколько рисунков, сделанных по ходу и после изучения уроков.
Это была самая- самая первая иллюстрация, из простых элементов.

Далее были иконки на лесную тематику. Потом, когда уже более- менее освоилась в программе, стала рисовать разных персонажей. Покажу некоторых из них.

Две буквы и одна долька арбуза :)


Птиц, спешащий куда-то




Принты для футболок

Ну, и рыбодракон, нарисованный совсем недавно примерно за 15 часов. Знаете, может он и не идеален, но я прям горжусь им :)

Рисование в AI для меня на данный момент- это хобби. Но очень хочется верить, что когда- нибудь это хобби сможет стать любимой работой. С детства есть мечта- создавать персонажей для мультфильмов, раскрасок и книг. Говорят, что мечты сбываются. :)
Возможно, этот пост вдохновит кого- то на рисование или другое творческое дело. По крайней мере, надеюсь на это :)

Как и любая программа Illustrator нуждается в предварительной правильной настройке. Она займёт у вас несколько минут, зато существенно облегчит работу в дальнейшем.
Вообще, в Ai довольно часто используются различные сочетания клавиш, что в значительной степени ускорит и облегчит вашу работу. Так что привыкайте ими пользоваться уже на данном этапе.
В итоге откроется окно настроек.
Давайте рассмотрим параметры настроек в этом окне.
Остальные значения выставляем как на рисунке. К некоторым из них мы, возможно, вернёмся позже.
Остальное пока оставляем всё без изменений, либо выставляем как на рисунке. В дальнейшем, в ходе знакомства с программой, вы сможете их настроить под себя.
Как следует из названия, здесь можно корректировать многие вещи, касающиеся текста. Со временем вы сможете настроить эту вкладку под свои нужды, а пока оставляем всё без изменений либо выставляем значения, показанные на рисунке.
Даёт возможность выбрать, в каких значениях будут показываться различные величины элементов. Поскольку я использую программу в основном для вебдизайна, то я везде выставляю пикселы. Для работы с типографическим текстом и дизайном вам возможно будет удобнее использовать миллиметры или пункты. В любом случае, эти параметры можно будет быстро изменить под ваши текущие задачи.
Это отличный помощник для выравнивания объектов с друг-другом по мере их размещения на рабочей области. Здесь оставляем всё без изменений либо выставляем как на рисунке. Со временем вам может понадобится скорректировать некоторые моменты в этой вкладке, например, цвет быстрых направляющих, но вы сможете вернуться к данным настройкам в любое время.
Здесь можно настроить то, как в целом будет выглядеть программа. Например, можно поменять яркость самой программы или оставить по умолчанию. Выбирайте тот вид, который вам больше по душе.
Остальные вкладки в меню настроек вы можете изучить самостоятельно. К некоторым из них мы можем вернуться в дальнейшем в процессе работы. Но на данном этапе их можно оставить без изменений.
Читайте также:


