Как нарисовать животное в фотошопе
Доброго времени суток! Меня зовут Дмитрий. Живу в славном городе Москва. Студент Российской Академии Правосудия.
И так, хочу предоставить обзорный урок по рисованию в photoshop, на примере своей работки. Сразу скажу, что художник я скажем так от слова очень худо и урок рассчитан на новичков. Подразумевается, что человек знает как работать со слоями, имеет базовое представление об инструментарии и интерфейсе photoshop.
Ну чтож, отбросим лирику и приступим к тварче..тьфу творчеству.
Подготовка
Перед тем как мы начнем непосредственно рисовать нужно основательно подготовиться. Во первых вы должны представить себе конечную картину. Основная проблема заключается в том, что рисуя в своей голове картинку, мы часто упускаем мелочи, а дьявол как известно в мелочах. Следовательно, вы должны объективно отнестись к своей задумке и решить что именно вы хотите изобразить, как вы собираетесь это сделать, здраво оценить свои силы. Процесс создания чего-либо занимает не один и даже не несколько часов упорного труда. Так что если вы не готовы лучше не беритесь вообще. Будет одно лишь сплошное разочарование.
Открываем свой фотошоп. Версия не имеет значения. У меня photoshop cs2.
Создаем новый документ:
Обзовите его как вам нравится, дальше размер - В идеале нужно рисовать на большом разрешении, в моем случае я выбрал 3000 на 3000 пикселей. Фуф, дальше нам надо выбрать кисть которой будем рисовать.
Продемонстрирую это на скриншоте, выбираем calligrphic brushes --> flat 7px. Изменяем диаметр на удобный нам. Размер зависит от того какого размера документ. В данный момент нам нужны тонкие но достаточно четкие линии. Мы будем рисовать набросок. Тут не надо ничего прорисовывать - просто схематичное изображение будущей работы. Этого конечно можно не делать, но если вы серьезно намерены что-то изобразить то советую. Хотя это кому как удобнее.
Подготовка подошла к концу, набросок создан, на моем примере это дерево. Теперь мы поговорим о цвете, источнике света, кистях.
Вы должны определить в каких тонах хотите видеть картину, какие эмоции она должна передавать. Поэтому полезно намалевать себе основные цвета где-нибудь сбоку от картинки. Старайтесь не использовать много разных цветов, плохо сочетающихся друг с другом, в конце концов, вы запутаетесь, забудете где и какой цвет применяли и это может очень затормозить процесс рисовки. Лучше всего за основу взять три цвета - основной цвет, темный оттенок и светлый оттенок. Сейчас продемонстрирую:
И на основе этих цветов рисовать.
Но цвета мало - должны быть еще контуры, которые будут подчеркивать и выделять объекты на картине:
Так же нужны полутона, которые будут соединять все остальные цвета. Полутон - он же градиент нужен для плавного перехода одного цвета в другой. В нашем случае возьмем основные цвета, поставим прозрачность на 50% и нарисуем их:
Всего этого более чем достаточно для работы на первых этапах. Смешивая все эти цвета, вы будете получать нужные и правильные оттенки. Почему это нужно делать в ручную? когда есть удобная шкала цветов? Отвечаю - довольно легко запутаться и выбрать не тот цвет, А при ручном смешивании вы всегда получите именно то, что нужно.
Вообще отдельное слово о модификаторах и других разных вкусностей photoshop'а - в данном случае (рисовании) они нам абсолютно не нужны. Не стоит так же менять вашу кисть. Вполне можно обойтись той кисточкой которой вы делали набросок, с той лишь разницей, что можно поменять размер кисти.
Далее - забудьте на время рисования о таком инструменте как ластик - он абсолютно бесполезен - у photoshop'а есть одно крупное преимущество перед рисованием в живую - а именно ни одна ошибка на картине не может быть фатальной - вы всегда можете закрасить без особого ущерба, то что вам не понравилось. Ластик, конечно, понадобится, но в конце и немного для иных целей.
О dodge tool и burn tool - они нам тоже не понадобятся. Ровно, как и градиентные заливки и smudge tool. Все будем вырисовывать вручную.
Поехали:
Добавляем слой с основным фоновым цветом - кому-то, конечно, рисовать удобнее на белом полотне, но лучше сразу рисовать на предполагаемом фоне картины:
Теперь определитесь с источником света на картине: намалюйте себе лампочку или солнышко на предполагаемом источнике света.
Следующий этап: создаем новый слой и выбранными основными цветами начинаем грубо разукрашивать картину - на данном этапе важно разместить тени и свет. Дабы впоследствии было удобно работать.
Наше дерево уже приобрело форму, тени и свет. Я так же добавил еще один цвет - фиолетовый. Впоследствии был закрашен. Он оказался не нужен.
На данном этапе само дерево уже нарисовано и нам нужно уделить внимание деталям, ветвям и корням. Приближаем нужный участок объекта и начинаем его "подправлять" выравнивать цвет, тут особый разговор - применяем свои оттенки с прозрачностью и аккуратно подкрашиваем. Где требуется осветление - красим светлым цветом, обводим осторожно и аккуратно самым темным цветом контур.
И вот тут-то нам и пригодится ластик: понижаем hardness, opacity, flow до 50%, и начинаем убирать кляксы у контура объекта.
Вот - так сказать в действии;-) наше дерево;-) Итак с деревом закончили - переходим к другим не менее приятным вещам - а именно - начнем с травы.
Алло-Алло-Трррава
Итак, часто перед новичками ставится вопрос - как изобразить траву? ну ведь не прорисовывать же отдельно каждую травинку? К счастью нет. Сейчас мы сделаем кисточку для травы. Это очень полезно и удобно - создавать свои кисти. Что нам для этого нужно. Создаем новый документ, размер по вкусу, но то же правило - чем больше тем лучше (подойдет где-нибудь 500 на 500 px) на нем новый слой и на этом слое черным начинаем рисовать пучок травинок. Это самый сложный момент так как трава должна выглядеть именно сочной травкой а не макаронинами.
Вот это - плохая травка! Это так рисовать не надо. Больше похоже на инопланетные водоросли.
Эта травка уже получше - но только тем что стала тоньше, можно сравнить с неухоженным огородом.
И вот она! герой нашего дня - заливная сочная травка, которую и коровке пожевать не стыдно.
Советую посмотреть побольше фотографий с травой или просто погулять и понаблюдать, дабы лучше ее нарисовать. Итак, теперь мы стали спецами по травке;-)
Продолжим. Теперь нам нужно сделать из этой травы кисть. Для этого идем в закладку Edit -> Define Brush Preset. В появившемся меню даем название своей травке и жмем окей. Все - ваша кисть автоматически заменится на созданную. Можно побаловаться и порисовать. Но выглядит все как то неестественно и неправильно - ощущение, что трава просто идет рядками.
Заходим по кнопке toggle the brushes pallete. Это очень хитрая кнопка -лично я ее долго искал;-) поэтому показываю скриншот, красным обведена эта кнопка. Итак, вы попали в настройку кисточки. Здесь очень много разных модификаторов, которые в совокупности могут дать нужный нам результат. Brush tip shape - тут выставляем spacing на 50% - это как близко друг к другу будет расположена травка. Shape dinamics - тут выставляем Angle Jitter на 8% - это угол наклона в разные стороны вашей травки - важный аспект для нас так как трава же не стоит солдатиком. Scattering - тут выставляем Scatter both axes 90% , Count - 4, Count Jitter - 80% - эти функции отвечают за интенсивность рисовки травки, и за расстояние друг от друга. Both axes подразумевает что при рисовании травы кисточкой она будет в случайном порядке располагаться рядом по осям x и y. То бишь сверху-снизу, слева-справа ;-) Color Dinamics - выставляем foreground/background jitter на 100%, hue jitter на 3% - этот модификатор очень полезен так как заставляет кисть рисовать травку не одноцветной. Other Dinamics - выставляем opatacity jitter на 20% и flow jitter на 40% - данный модификатор отвечает за степень прозрачности кисти.
Ну вот, наша кисть для травы готова! в идеале сделайте себе несколько кисточек, для большего разнообразия. Начинаем рисовать траву! Советую использовать несколько слоев для рисования. Нарисуйте один слой травы, затем добавьте новый слой с другим видом травки поверх старого. Тут так же пригодится ластик для подчистки , dodge и burn tool для осветления и затемнения участков. Лучше всего использовать эти модификаторы с крупными круглыми кистями с низким hardness (20-30%) и exposure на 8 - 20% Так же очень полезен в данном случае модификатор smudge tool c маленьким диаметром кисти и высокими настройками hardness и strength (50 - 80%) Этот инструмент полезен для создания реалистичных краев травушки. Можно "вытягивать" свою травку, создавать реалистичные границы. Например, если у вас с обрыва свисает трава то это можно сделать благодаря этому инструменту.
Рисование фона не такой сложный процесс как кажется. Единственное нужно просто потренироваться. При создании фона используйте крупные (огромные) "воздушные" кисти, впринципе вы можете сами нарисовать кисти себе, как я показывал раннее на траве. Так же рисуйте полупрозрачными кистями. Аккуратно смешивайте цвета. Потом добавляйте затемненные участки и кромки светлых контуров - для того чтобы подчеркнуть линии вашего небосвода. Хорошая мысль будет использовать несколько слоев. Поиграйтесь с режимом смешивания и степени прозрачности слоев чтобы достигнуть нужного вам результата. Сразу предупреждаю, что в данном примере под фоном я подразумеваю только небо. Покажу отдельно тот фон что у меня получился.
Последние штрихи
Несмотря на то, что вроде все нарисовано, картинка мне очень ненравилась ..почему? потому-то дерево на таком фоне очень резко выделялось. Из-за чего это получилось? Из-за контуров. Во время рисования резкие контуры были нужны.. Но теперь мы должны максимально красиво "интегрировать" наше дерево с фоном. Как этого добиться? Размыть и подчистить контуры и осветить края. Покажу это на отрезке ветки.
Вот! теперь контуры мягко сливаются с фоном, придавая картинке сказочность и тепло.
Финал
Ну вот мы плавно перешли к финалу. Еще чуточку попотев над картинкой, показываю финальный вариант:
Illusion of gaya. На работу ушло 19 часов..рисовалось под Robert Miles - Everyday life. Картинка уменьшена в три раза по сравнению с оригиналом. Надеюсь что данный обзорный урок окажется для вас полезным.
В детстве, я любил рисовать в своём альбоме для рисования, это было одно из самых увлекательных занятий придумывать собственные виды животных.
Срисовывая с исходных изображений, я объединял самые причудливые части различных животных, создавая новый вид животных, я также придумывал им названия. 20 лет спустя, я продолжаю делать то же самое.
В этом уроке, мы используем программу Photoshop для совмещения крокодила с лягушкой, для создания нового вида животного. Давайте приступим!
Итоговый результат

Исходные материалы:
1. Создаём образ
Шаг 1
Вначале, откройте стоковое изображение лягушки в программе Photoshop. Измените размер данного изображения, идём Изображение – Размер изображения (Image > Image Size), устанавливаем размеры 1024×768. Назовите этот слой ‘Лягушка’.

Не забудьте установить значение Разрешения (resolution) 72 пикс/дюйм (pixels/inch).
Шаг 2
Далее, нам понадобится голова крокодила. Откройте стоковое изображение крокодила. Перед тем, как вы переместите фрагмент головы крокодила на наш рабочий документ, необходимо удалить задний фон на изображении с крокодилом, так, чтобы задний фон изображения был прозрачным.

Когда вы пытаетесь придумать идею создания своего собственного животного, попытайтесь сосредоточиться на определенных элементах, которые будут соответствовать дугу другу. Взять, например лягушку, среди других животных я подбирал схожее животное по цвету и расположению, так, чтобы они естественно подходили друг к другу. Угол наклона головы крокодила соответствует углу наклона головы лягушки.
Если вы не уверены, что оба животных подходят друг к другу, просто поместите слой с крокодилом поверх слоя с лягушкой, уменьшите непрозрачность слоя с крокодилом, затем уменьшите размер изображения крокодила с помощью инструмента Трансформация (Transform Tool (Ctrl + T), чтобы примерно увидеть подходят они друг к другу или нет.
Как только вы открыли стоковое изображение с крокодилом, нам необходимо будет удалить задний фон, т.к. голова это единственное, что мы используем. Существует множество техник выделения объектов.
Вы можете попробовать использовать инструмент Волшебная палочка (Magic Wand (W), но мы видим, что зданий фон изображения с крокодилом слишком детализированный, то лучше будет воспользоваться инструментом Ластик (Eraser Tool (E), чтобы удалить растения на заднем фоне.
Я использовал круглую кисть (размер кисти может варьироваться), жёсткость кисти 100%, без интервалов. Это обеспечит красивую чёткую линию вокруг головы крокодила. Увеличьте изображение, чтобы вам было легко выделять сложные и детализированные участки.
Возможно, это самый трудоёмкий шаг, но он стоит этого, когда увидишь конечный результат! Лично я использую планшет Wacom для этих целей, с помощью которого, вы можете выделить любую деталь, и это намного быстрее, тем не менее, мышь то же справится с этой задачей (просто будьте терпеливее).

Шаг 3
Как только вы выделили голову крокодила, скопируйте, а затем вклейте скопированное изображение головы крокодила на наш рабочий документ, расположив слой поверх слоя с лягушкой. Назовите этот слой ‘Голова Крокодила’. Попробуйте применить масштабирование с помощью инструмента Трансформация (Transform tool (Ctrl + T), куда на ваш взгляд лучше всего подойдёт голова.
Вы видите, что всё ещё предстоит провести небольшую работу, т.к. видны глаза крокодила и цвет крокодила не соответствует цвету лягушки.

2. Подгоняем лягушку и крокодила
Шаг 1
Теперь у нас есть общее представление о том, как два животных подходят друг к другу, далее, мы должны совместить их так, чтобы они ещё лучше сочетались друг с другом.
С помощью инструмента Штамп (Clone Stamp Tool (S), мы попробуем удалить глаза крокодила. При использовании данного инструмента, я обычно использую мягкую кисть, т.к. это помогает совмещать клонируемую область намного эффективнее.
Удерживая клавишу ALT + наведите курсор на участок кожи рядом с глазом, который мы используем для клонирования.
Теперь нам нужно соединить заднюю линию челюсти крокодила с шеей лягушки. Ещё раз выберите участок кожи, который соответствует рисунку узора челюсти крокодила и с помощью инструмента штамп, заполните подходящий участок соединения.

Всегда обращайте внимание на те элементы, которые можно совместить друг с другом, а также на участки, куда могут эти элементы подойти. У вас должно получиться примерно, как на скриншоте ниже.

Шаг 2

С помощью инструмента Ластик (Eraser Tool (E), удалите лишние элементы, чтобы совмещение головы крокодила было более естественным. С помощью мягкой круглой кисти, скройте выступающие участки или те участки, которые закрывают глаза лягушки и линию челюсти.

3. Колорирование и светотени
Шаг 1
В данный момент, Кроколягушка выглядит хорошо, тем не менее, необходимо провести небольшую цветовую коррекцию. Как я уже говорил в предыдущих шагах, существуют различные приёмы цветовой коррекции, однако, я считаю, что данная техника подходит для меня наилучшим образом.
Вначале, создайте активное выделение вокруг изображения Головы крокодила (удерживая клавишу Ctrl + щёлкните по миниатюре слоя с головой крокодила, чтобы загрузить активное выделение), а затем в нижней панели инструментов. нажмите кнопку Создать новый корректирующий слой или слой-заливку (Create the new fill/adjustment layer).

В появившемся меню, выберите опцию Цветовой Баланс (Color Balance). В настройках Тоновый Баланс (Tone Balance), установите Средние тона (Midtones). Примените настройки, которые указаны на скриншоте ниже.

Шаг 2

Далее, мы осветлим некоторые участки головы крокодила, чтобы совместить с туловищем лягушки. На скриншоте ниже, я выделил красным цветом участки, осветлённые с помощью инструмента Осветлитель (Dodge Tool).

Шаг 3
Наше изображение выглядит очень хорошо, тем не менее, ещё нужно поработать над тенью. Похоже, голова крокодила висит в воздухе, т.к. она не создаёт прямой тени. Перейдите на слой с лягушкой, а затем, выберите инструмент Затемнитель (Burn Tool). С помощью данного инструмента, нарисуйте тень под головой крокодила в соответствии с той тенью, которую создаёт лягушка.

Заключение
В этом уроке вы узнали, как быстро объединить два изображения в программе Photoshop, чтобы создать нечто, что не может существовать в реальной жизни. Самое важное, это когда вы будете создавать своих собственных животных, старайтесь подбирать изображения, которые можно легко совместить. Это означает, что при поиске стоковых изображений, необходимо учитывать обоюдное расположение объектов в сходной окружающей среде, а также в перспективе.
Как только вы подобрали соответствующие изображения, удалите лишние участки, которые вам не нужны, а там уже будет намного легче соединять различные элементы изображений. Удачи!
В этом уроке я покажу вам, как создать небольшой набор кистей Мех, а затем мы применим созданные кисти, чтобы воссоздать мех животного. Мы потренируемся на лисьем хвосте. Используя наши созданные кисти, включая инструмент Палец (Smudge Tool), мы создадим как мягкий мех, так и грубый мех. Мы также используем режимы наложения для добавления цвета и теплоты к меху.
Итоговый результат

1. Подготавливаем Фотографию
Шаг 1

Откройте программу Adobe Photoshop, создайте новый документ, создайте новый слой. Выберите инструмент Кисть (Brush Tool (B)), в настройках установите жёсткую круглую кисть.
- Нарисуйте несколько точек различного размера. Границы вокруг точек определят размеры вашей будущей кисти.
- Точки должны быть немного разбросаны, но не переживайте, если точки будут расположены равномерно.
- Точки должны формировать либо круг, либо иметь продолговатую форму.
По стилю, мы назовём эту кисть "точечная кисть".
Примечание переводчика: названия кистей - на данном этапе урока, автор просто обозначает, как будет называться та или иная кисть, учитывая стиль узора кисти, а когда мы будем сохранять созданные узоры в качестве кистей, тогда мы и используем эти названия.

Шаг 2
Создайте новый слой или перейдите на свободное место в пределах рабочей области. Для следующего стиля кисти мы используем жёсткую круглую кисть, в панели настроек кисти выберите опцию Шум (Noise). Уменьшите Непрозрачность (Opacity) и Нажим (Flow) кисти до 60% или примерно (вы можете также поэкспериментировать с этими настройками). Далее, перейдите в панель настройки кисти (F5) . Выберите опцию Динамика формы (Shape Dynamics). Установите следующие значения.
Колебание размера (Size Jitter) Управление (Control): Нажим пера (Pen Pressure).
- Следующая кисть будет напоминать пучок меха.
- Нарисуйте линии с нахлёстом, чтобы выпуклость линий была с каждой стороны.
- Варьируйте длину и непрозрачность линий.
По стилю, мы назовём эту кисть "пучок меха".
Примечание переводчика: вы можете создать несколько узоров кисти на одном слое, при этом, вам придётся воспользоваться одним из инструментов выделения при создании/сохранении кисти или используйте несколько слоёв - это на ваше усмотрение.

Следующая кисть - одна из самых основных, которую мы используем для воссоздания меха. С помощью мягкой круглой кисти, нарисуйте точки, разбросанные по кругу, различного диаметра. Первый вариант нарисуйте с включённой настройкой Шум (Noise), а второй вариант без шума (нарисуйте оба варианта), таким образом, мы создадим кисть с мягким мехом и с грубым мехом.
Мы назовём эти кисти "мягкий мех" и "грубый мех".

В заключение, мы ещё раз используем жёсткую круглую кисть. В панели настроек кисти, выберите опцию Наращивание (Build-Up) и Сглаживание (Smoothing), чтобы создать короткие волоски меха, похожие на фрагменты травы. Варьируйте размер жёсткой кисти, чтобы воссоздать различную толщину волосков меха.
Мы назовём эти кисти "короткий мех".
Примечание переводчика: 1. в новой версии программы Photoshop в настройках кисти появилась новая опция Наращивание (Build-Up), если у вас нет этой опции, просто игнорируйте её 2. автор создаёт несколько кистей, каждый раз варьируя размер кисти.

2. Сохраняем и Применяем Кисти
Шаг 1
Выберите один из инструментов выделения. Создайте выделение вокруг одного из узора, который вы нарисовали ранее в этом уроке. Далее, идём Файл – Определить кисть (Edit > Define Brush Preset), дайте своей новой кисти уникальное название (или дайте обычное название, если вы продолжаете экспериментировать с формами кисти и их стилями). Таким образом, вы добавите новые кисти, которые вы создали, в стандартный набор кистей.

Шаг 2
Теперь, протестируйте каждую кисть. Поиграйте с настройками Нажима (Flow), Непрозрачности (Opacity), включая настройки в закладке Кисти (Brush (F5)). Попробуйте нарисовать кистью длинный мазок, чтобы увидеть, как рисует кисть, а также какую текстуру создаёт.

3. Рисуем Лисий хвост: Этапы художественного процесса
Шаг 1
Создайте новый документ, а затем создайте новый слой. Вначале мы используем жёсткую круглую кисть для создания хвоста, который будет представлять образец меха. Далее, используйте кисти, которые мы создали ранее в этом уроке.
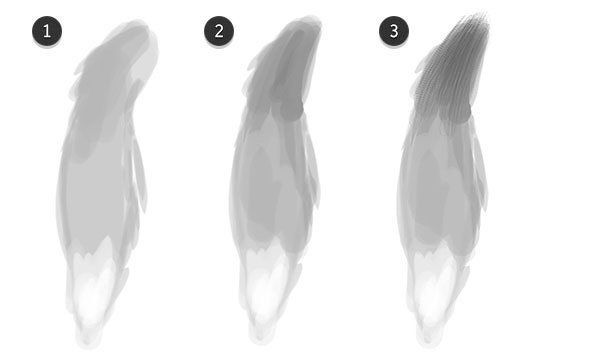
- Нарисуйте хвост, используя светло-серые оттенки. Обратите внимание на белый оттенок на кончике хвоста.
- Далее, добавьте тёмно-серые оттенки в самой верхней части хвоста
- В заключение, я использую серый цвет средних тонов в верхней части хвоста. Это даст вам представление о том, каким должно быть основание хвоста.

Шаг 2
Теперь, переключитесь с текущей кисти на кисть Грубый мех или на кисть Мягкий мех, обе эти кисти мы уже создали ранее. Обратите внимание, что я установил значение Интервала (Spacing) 4%, а также выбрал опции Наращивание (Build-Up) и Сглаживание (Smoothing). Я также выбрал опцию Динамика формы (Shape Dynamics) и установил следующие значения: Колебание размера (Size Jitter) Управление (Control): Нажим пера (Pen Pressure), т.к. я использую графический планшет в течение всего урока. Рисовать цифровые картины может оказаться сложным занятием без использования планшета.

Шаг 3
Давайте продолжим добавление текстуры к нашему хвосту, а также проведём совмещение тонов.
- Начнём с верхней части хвоста, используем кисть Грубый мех или кисть Мягкий мех, цвета кисти серый средних и светлых тонов.
- Обратите внимание, что размер кисти будет определять вид меха на хвосте. Настройте размер кисти соответственно. Возможно, вам придётся немного поэкспериментировать, чтобы понять, какой размер кисти вам подходит.
- В верхней части хвоста я использовал кисть Грубый мех, а в нижней части хвоста я использовал кисть Мягкий мех, чтобы представить различную текстуру меха.

Шаг 4
- Поиграйте с другими кистями, которые вы создали. Теперь, обратите внимание на разнообразие цветовых тонов на лисьем хвосте. (Примечание переводчика:полутоновая основа хвоста поможет создать разнообразие цветовых тонов). Мелкие точки вокруг хвоста я нарисовал с помощью точечной кисти, которую мы создали ранее. Я нарисовал мелкие точки в верхней части хвоста сбоку.
- Еще раз добавьте светло-серый оттенок в нижней части хвоста. Подумайте, как могут световые блики отражаться на мехе самого хвоста.
- Я решил добавить тени на правую верхнюю часть хвоста.
- Я также решил добавить тёмно-серый цвет на боковые стороны хвоста. Продолжайте совмещать тона, держите под рукой исходное изображение с хвостом, если вам понадобится посмотреть, как выглядит лисий хвост в плане перехода тонов.

4. Рисуем Лисий Хвост: Смягчаем мех
Шаг 1
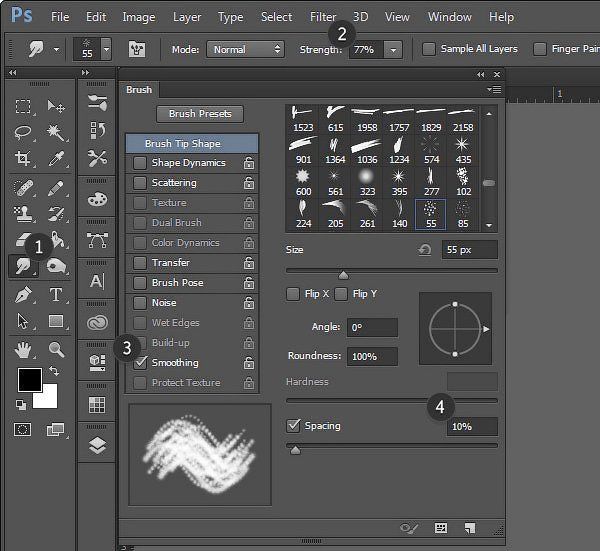
Давайте настроим инструмент Палец (Smudge Tool).
- Выберите инструмент Палец (Smudge Tool).
- Установите степень Интенсивности (Strength) 77%. Вы можете, конечно же, варьировать степень Интенсивности (Strength) во время процесса. Вы можете подобрать более или менее подходящее значение для своей работы.
- В панели настроек кисти, выключите опцию Динамика формы (Shape Dynamics), а опция Сглаживание (Smoothing) должна быть включена.
- В заключение, установите значение Интервала (Spacing) 10%.

Шаг 2
Теперь, давайте смягчим хвост.
- С помощью инструмента Палец (Smudge Tool), начните обрабатывать верхнюю часть хвоста. Аккуратно начните размазывать локоны меха в нисходящем направлении.
- Варьируйте длину мазков.
- Также, старайтесь, чтобы движение кистью было в основном в одном направлении. На этом этапе, я добрался до середины хвоста.
- Продолжайте смещаться вниз хвоста, размазывая различные участки хвоста. Обратите внимание, как мы смягчили верхнюю половину хвоста.

Продолжаем размазывать участки хвоста.
- Движение кисти должно быть так, как будто вы рисуете небольшие фрагменты меха, а не так, как будто вы рисуете весь хвост сразу. Постарайтесь, чтобы ваш компьютер успевал за движением инструмента. Иногда он может отставать и тогда вам придётся немного переждать.
- Старайтесь размазывать в сторону на кончиках меха. Таким образом, мех будет выглядеть более лохматым и менее уложенным.
- Обратите внимание, насколько концы меха мягкие, а также как сужается мех. Все линии, которые мы нарисовали ранее, должны сужаться в соответствии с тональным переходом меха.
- Смягчите тёмные участки меха, чтоб они лежали в одном направлении.

Шаг 4
Давайте увеличим масштаб изображения (Z), (честно признаться, я редко увеличиваю / уменьшаю масштаб изображения во время работы, но в целях этого урока, я постарался показать каждый шаг полностью).
- Обратите внимание, как мех выделяется на краях. Это благодаря инструменту Палец (Smudge Tool), в частности движением инструментом вниз и по диагонали.
- Создайте новый слой. С помощью жёсткой кисти маленького диаметра, или с помощью кисти Пучок меха, или с помощью кисти Короткий мех (последние две кисти мы создали ранее в этом уроке), нарисуйте клочки шерсти или отдельные тёмные волоски, которые выделяются на фоне локонов меха.
- Обратите внимание, как эти тёмные волоски меха выделяют целые локоны меха. Поэкспериментируйте с размером кисти, а также с расположением волосков и их объёмом.

5. Раскрашиваем Лисий Хвост
Шаг 1
На данном этапе уроке, давайте отложим наши созданные кисти (до заключительных штрихов). Теперь, давайте сфокусируемся на добавлении цвета к лисьему хвосту.
Создайте новый слой. Выберите стандартную мягкую круглую кисть с непрозрачностью (Opacity) 75% или примерно. Установите цвет переднего плана на тёмно-красновато-коричневый оттенок. Теперь с помощью кисти прокрасьте почти весь хвост.
Далее, поменяйте режим наложения для данного слоя на Перекрытие (Overlay), а также уменьшите непрозрачность (Opacity) слоя до 32%.

Шаг 2
Создайте новый слой. Выберите стандартную мягкую круглую кисть, режим кисти установите на Умножение (Multiply), Непрозрачность (Opacity) кисти на 28%, a Нажим (Flow) кисти на 75%. Установите цвет переднего плана на тёмно-красновато-коричневый оттенок. Теперь с помощью кисти, прокрасьте почти весь хвост.
Далее, поменяйте режим наложения для данного слоя на Осветление основы (Color Dodge), а также уменьшите непрозрачность (Opacity) слоя до 67%.

Шаг 3
Следующий шаг, на мой взгляд, самый интересный. Ещё раз создайте новый слой в палитре слоев.
- С помощью мягкой сужающейся кисти, добавьте тёмно-коричневый, жёлтый, оранжевый и красновато-коричневый оттенок вдоль хвоста. Вы можете добавить небольшое размытие к слою, для этого идём Фильтр – Размытие – Размытие (Filter > Blur > Blur). Примечание переводчика:сужающаяся кисть - это кисть с сужающимся кончиком мазка.
- Уменьшите непрозрачность (Opacity) слоя до 55%.
- Поменяйте режим наложения для данного слоя на Перекрытие (Overlay).

Шаг 4
- Создайте ещё один новый слой и с помощью мягкой круглой кисти прокрасьте хвост жёлто-оранжевым, оранжевым, коричневым оттенком и жёлтой охрой. Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите Радиус (Radius) размытия, примерно, в пределах 10 - 50 px.
- Поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light). Данный режим должен добавить мягкое свечение цвета на хвост.

Шаг 5
Я увеличил масштаб изображения ещё раз, чтобы показать вам детали заключительного слоя. Обратите внимание, как выглядит текстура меха. Я увеличил значение Интервала (spacing) в настройках для кисти Грубый мех, чтобы добавить текстуру на отдельные участки хвоста.
Вы можете либо прокрасить жёлтым, оранжевым и коричневым оттенком поверх хвоста, либо прокрасить светло-серым оттенком ниже слоёв с цветной раскраской. Поиграйте со светотенями, т.к. мы находимся уже на завершающей стадии обработки.

Шаг 6
В заключение, данный шаг является выборочным, давайте добавим немного текстуры к хвосту. Для этого создайте объединённый слой (Ctrl+E). Если вы хотите сохранить созданные слои, то вначале сгруппируйте слои (Ctrl+G), а затем создайте дубликат группы. Далее, находясь на дубликате с группой, выполните сведение.
Примечание переводчика: выполните сведение (Ctrl+E).
Далее, идём Фильтр – Резкость – Контурная резкость (Filter > Sharpen > Unsharp Mask). Примените значения, которые указаны ниже:

Отличная работа, мы завершили урок!
Теперь, вооружившись техникой, которую мы сегодня освоили (создание кисти, создание рисунка с плавным изменением тонов, размазывание и добавление цвета), вы можете нарисовать голову животного или нарисовать полностью животное! На скриншоте ниже, вы можете увидеть лисью маску, которую я нарисовал. Точно так же, как мы рисовали лисий хвост, я использовал те же самые шаги, когда рисовал лисью маску, единственное, вместо хвоста, я воссоздавал лисью голову, когда добавлял полутона.
Этот урок расскажет о том, как я обычно рисую шерсть в Photoshop. Мой метод может вам показаться простым и доступным, но зачастую он требует массу терпения, если вы хотите добиться реалистичности.
Шаг 1. Рисуя шерсть, я обычно использую 1-2-пиксельную кисть, вырисовывая каждый волосок в отдельности. но, как вы наверное можете себе представить, это отнимает очень много времени. Именно этим способом я рисовала шерсть моих Волка и Кошки (см. в конце урока).
Создайте пользовательскую кисть, состоящую из нескольких точек разного размера. Размер точек зависит от задачи, то есть от того, какую шерсть вы рисуете. Убедитесь, что точек не слишком много, и что они не одинаковые. Как только кисть готова, установите интервал (spasing) на "1", вызвав меню двойным щелчком на вашей панели инструментов. У меня есть разные кисти, но тут я привожу две в качестве примера. вы можете использовать и их!
Шаг 2. Для начала выберите достаточно нейтральный фон.В качестве цвета краски выберите тон чуть темнее фона и начинайте рисовать широкими короткими мазками. Если для рисования вы пользуетесь мышью, стоит установить "затухание" (fade) для кисти, поскольку у вас нет возможности контролировать давление. Не волнуйтесь, если будет получаться грязновато ;)
Шаг 3. Более светлым тоном начинайте накладывать мазки поверх начального рисунка. На самом деле шерсть состоит из волосков разных оттенков, чтобы в этом убедиться, посмотрите на свою собаку, вы знаете, что она "рыжая", но если внимательно присмотреться, вы увидите массу вариаций оттенка шерсти. Также следует держать в голове то, что шерсть не должна быть жесткой и прямой, ведь на самом деле она мягкая и тонкая.
Шаг 4. На этом этапе я снова начинаю рисовать темную шерсть, и потом добавляю более светлую поверх. В качестве примера я рассматривала свою кошку, у которой белая шерсть - прямо под подбородком. Еще здесь я добавила темно-золотистые волоски в некоторых темных местах чтобы добавить отсвет.
Шаг 5. Ок. теперь, когда у нас есть замечательная основа, можно добавить резкости и выделить индивидуальные волоски. На этом этапе я обычно закрашиваю некоторые особо грязные участки фона и добавляю яркости некоторым прядкам шерсти. Пользуйтесь маленькой круглой кистью, отрисовывая отдельные шерстинки. Если необходимо, можно немного вернуться и использовать губку (smadge), чтобы сгладить изображение там, где, как вам кажется, нужно что-то переделать. Часто шерсть лежит "пластами", поэтому под таким "пластом" должна быть тень.
Шаг 6. Ну вот, несколько финальных штрихов. Добавьте несколько последних шерстинок и добавьте пятна цвета там, где нужно. Здесь я еще добавила ржаво-красного и чуть выделила темный абрис вокруг более ярких волосков.
Читайте также:


