Как нарисовать восход в фотошопе
В этом уроке вы узнаете, как создать сказочный пейзаж с восходом солнца, используя программу Photoshop. Данный урок, который выполнен автором Jenny Le, раскрывает технику совмещения изображений, технику цветовой коррекции, работу с масками, ретушь, а также включает советы, которые помогут добиться красивых и реалистичных результатов.
Итоговый результат
Исходные материалы:
Шаг 1
Создайте новый документ 1300×800 px, залейте его белым цветом (или любым цветом на своё усмотрение). Откройте стоковое изображение ‘Небо’. Вначале с помощью инструмента Прямоугольная область (Retangular Marquee Tool), выделите часть неба, а затем с помощью инструмента Перемещение (Move Tool (V), переместите выделенную часть неба на наш рабочий документ:
Шаг 2
Добавьте корректирующий слой Выборочная коррекция цвета (Selective Color) к слою с небом в качестве обтрвочной маски, чтобы сделать цвета неба более насыщенными и живыми. Находясь на слое с небом, идём Слой – Новый корректирующий слой – Выборочная коррекция цвета (Layer-New Adjustment Layer-Selective Color):
Шаг 3
Откройте стоковое изображение ‘Пейзаж’. Переместите данное изображение на наш рабочий документ. Преобразуйте слой с пейзажем в Смарт-объект (Smart Object), а затем примените масштабирование (Ctrl+T):
Через нижнюю панель инструментов, добавьте слой-маску к слою с пейзажем. Находясь на слой-маске слоя, с помощью мягкой чёрной кисти, скройте часть неба, чтобы совместить с изображением неба, которое мы создали в предыдущем шаге:
Шаг 4
Создайте новый слой к слою с пейзажем в качестве обтравочной маски. Далее, выберите инструмент Штамп (Clone Tool (S). С помощью данного инструмента, скройте солнечные лучи:
Шаг 5
Шаг 6
Откройте стоковое изображение ‘Тропинка’. Создайте выделение вокруг изображения тропинки, а затем скопируйте / вклейте на наш рабочий документ, расположив в центре нашей композиции. С помощью трансформации, придайте вид тропинке, как показано на скриншоте ниже:
С помощью слой-маски, скройте жёсткие края изображения:
Примечание переводчика: к слою с тропинкой добавьте слой-маску, далее, находясь на слой-маске слоя, обработайте края изображения мягкой чёрной кистью.
Шаг 7
4 раза продублируйте слой с тропинкой, далее, выберите инструмент трансформация (Ctrl+T) и с помощью опции Деформация (Warp Tool), для этого идём Редактирование – Трансформация – деформация (Edit-Transform-Warp), удлините тропинку. На скриншоте ниже, вы можете увидеть, как я разместил дубликаты слоёв:
Выделите все слои с тропинкой, а затем нажмите клавиши (Ctrl+G), чтобы сгруппировать выделенные слои. Поменяйте режим наложения для созданной группы с режима Пропустить (Pass Through) (режим наложения группы по умолчанию) на режим Нормальный (Normal), непрозрачность слоя 100%. Назовите слои с тропинками от 1 до 5.
Шаг 8
Внутри созданной группы, добавьте два корректирующих слоя, чтобы созданные тропинки соответствовали по цвету и по яркости со всей композицией.
Перейдите на слой-маску корректирующего слоя Кривые (Curves), с помощью мягкой чёрной кисти, прокрасьте тропинки в направлении света, чтобы скрыть коррекцию корректирующего слоя:
Примечание переводчика: автор затемняет тропинки с помощью кривых, а затем скрывает эффект затемнения со стороны, куда падает свет.
Шаг 9
Шаг 10
Откройте стоковое изображение ‘Колесо’. Создайте выделение, а затем скопируйте / вклейте выделенную часть колеса на наш рабочий документ, расположив в нижней части нашей композиции. Преобразуйте слой с колесом в Смарт-объект (Smart Object), а затем отразите по горизонтали (flip it horizontally) для этого идём Редактирование – Трансформация – Отразить по Горизонтали (Edit-Transform-Flip Horizontal). Также с помощью слой-маски, проведите совмещение нижней части колеса с землёй:
Шаг 11
Нарисуйте тень от колеса на земле, для этого создайте новый слой ниже слоя с колесом. Удерживая клавишу Ctrl + щёлкните по миниатюре слоя с колесом, чтобы загрузить активное выделение:
Залейте активное выделение чёрным цветом, далее, преобразуйте слой с тенью в смарт-объект, отразите по вертикали (flip it vertically). Сместите тень, расположив ниже колеса:
Уменьшите непрозрачность слоя с тенью до 60%, а затем идём Фильтр – Размытие – размытие по Гауссу (Filter-Blur-Gassian Blur):
Размойте часть тени с помощью слой-маски:
Шаг 12
Создайте группу для слоя с колесом и слоем с тенью, не забудьте поменять режим наложения для слоя с группой на режим Нормальный (Normal), 100%. Добавьте несколько корректирующих слоёв внутри группы для соответствия цветовых оттенков, а также, чтобы затемнить колесо:
Находясь на слой-маске корректирующего слоя Кривые (Curves), с помощью мягкой чёрной кисти, скройте эффект корректирующего слоя на участках, которые обозначены на скриншоте ниже:
Примечание переводчика: то же самое, что вы проделывали с тропинкой, автор вначале затеняет, а затем скрывает эффект кривых.
Шаг 13
Отделите изображение дерева от заднего фона, а затем переместите выделенное изображение дерева на наш рабочий документ, расположив в правом верхнем углу нашей сцены:
Шаг 14
К слою с деревом добавьте корректирующие слои Цветовой Баланс (Color Balance) и Кривые (Curves) в качестве обтравочных масок, чтобы изменить цвет и яркость дерева:
Находясь на слой-маске корректирующего слоя Кривые (Curves), скройте эффект кривых в левой части дерева (т.к. на эту часть дерева попадает больше света):
Шаг 15
Отделите изображение дома от заднего фона. Переместите выделенное изображение дома на наш рабочий документ, расположив в левой части нашей сцены.
С помощью слой-маски, обработайте жёсткие края дома мягкой чёрной кистью для совмещения дома с землёй:
Шаг 16
Создайте тень от дома, используя ту же самую технику, что и при создании тени от колеса:
Шаг 17
Сгруппируйте слой с домом и с тенью в одну группу. Примените корректирующие слои Цветовой Баланс (Color Balance) и Кривые (Curves) к слою с домом, чтобы изменить его цвет:
После затенения кривыми, примените мягкую чёрную кисть, чтобы удалить эффект кривых в правой части дома, т.к. на эту часть дома падает освещение:
Шаг 18
Вырежьте изображение колодца, а затем переместите данное изображение на наш рабочий документ, расположив в правой части, как показано на скриншоте ниже:
Шаг 19
Создайте падающую тень от колодца, точно также вы создавали тень для других элементов сцены:
Шаг 20
Сгруппируйте слой с колодцем и тенью в одну группу. К слою с колодцем примените корректирующие слои Цветовой Баланс (Color Balance), Фото Фильтр (Photo Filter) и Кривые (Curves) для соответствия цветовых оттенков колодца со всей сценой:
Шаг 21
Откройте стоковое изображение ‘Вьющееся растение’. Удалите часть с изображением дома, чтобы остались только вьющиеся растения:
Выделите часть растения, как показано на скриншоте ниже, а затем скопируйте / вклейте скопированную часть изображения, расположив в левой части нашего дома:
Добавьте слой-маску к слою с данной частью растения. Далее, выберите кисть ‘Трава’ номер 256 (кисть куст), чтобы скрыть жёсткие края и получить края, как на скриншоте ниже:
Шаг 22
Используйте другие участки изображения вьющегося растения, чтобы разместить их по всему изображению дома, используя ту же самую технику, которую вы использовали в предыдущем шаге. Я использовал 6 слоёв с растениями, чтобы добиться результата, как на скриншоте ниже:
Шаг 23
Добавьте вьющиеся растения на изображение колодца. Для этих целей, я использовал 5 слоёв с растениями.
Шаг 24
Сгруппируйте все слои с растениями. Внутри созданной группы, добавьте корректирующие слои Цветовой Баланс (Color Balance) и Кривые (Curves):
Находясь на слой-маске корректирующего слоя Кривые (Curves), скройте эффект кривых на крыше дома и на левой стороне колодца:
Шаг 25
Откройте стоковое изображение ‘Изгородь’. Я выбрал опорные стойки, которые указаны на скриншоте ниже:
Расположите стойки на нашем рабочем документе, как показано на скриншоте ниже. С помощью слой-маски, проведите совмещение с землёй:
Примечание переводчика: при обработке вы можете воспользоваться стандартной кистью Трава. Цвет кисти чёрный.
Шаг 26
Создайте тени для опорных стоек точно так же, как вы это проделывали ранее.
Шаг 27
Сгруппируйте слои с опорными стойками. Я назвал эту группу “изгородь 1″. Внутри созданной группы, создайте новый слой и далее примените инструмент Штамп (Clone Tool), чтобы скрыть лишние участки:
Шаг 28
Внутри созданной группы, добавьте корректирующие слои Цветовой Баланс (Color Balance) и Кривые (Curves) для коррекции изгороди:
Находясь на слой-маске корректирующего слоя Кривые (Curves), скройте эффект кривых с помощью чёрной кисти, чтобы создать соответствующие светотени на изгороди. Вы можете увидеть, результат моей обработки на слой-маске, а также итоговый результат обработки на скриншотах ниже:
Шаг 29
Я добавил корректирующий Кривые (Curves) к самой дольней стойке в правом углу в качестве обтравочной маски, чтобы ещё больше затенить стойку:
Примечание переводчика: перейдите на слой со стойкой в правом углу нашей сцены на переднем плане, а затем добавьте корректирующий слой.
Скройте эффект затенения в левой части данной стойки:
Шаг 30
Далее, выберите другие участки изгороди, используя оригинальное изображение изгороди, расположите их по горизонтали. Примените инструмент Деформация (Warp tool), чтобы немного их искривить, чтобы они не выглядели идеально прямыми:
Шаг 31
Нарисуйте тень, падающую от изгороди, чтобы тень можно было увидеть на земле:
Шаг 32
Создайте группу для созданных слоёв, назовите эту группу “изгородь 2″. Внутри созданной группы, добавьте корректирующий слой Кривые (Curves) для затенения:
С помощью слой-маски, скройте часть коррекции кривых на участках, которые обращены к солнцу:
Шаг 33
К изгороди, которая расположена в правой части композиции на переднем плане, примените дополнительный корректирующий слой Кривые (Curves) в качестве обтравочной маски, чтобы ещё сильнее затемнеть:
Скройте часть эффекта затенения на слой-маске корректирующего слоя:
Шаг 34
Чтобы добавить ещё больше контраста к нашей сцене, создайте новый слой поверх всех остальных слоёв. Выберите инструмент Градиент (Gradient Tool (G). Установите Радиальный Градиент (Radial Gradient), цвета градиента по умолчанию (чёрно-белый градиент):
Поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light), непрозрачность слоя 100%. Далее, добавьте к слою слой-маску. Находясь на слой-маске слоя, скройте или уменьшите тёмный контраст на участках, которые обозначены на скриншоте ниже:
Шаг 35
Создайте несколько корректирующих слоёв поверх всех остальных слоёв:
Примечание переводчика: автор проводит общую коррекцию цвета всего изображения, поэтому, корректирующие слои НЕ будут использоваться в качестве обтравочных масок.
Цветовой Баланс (Color Balance):
Выборочная коррекция цвета (Selective Color):
Цветовой тон / Насыщенность (Hue/Saturation):
Перейдите на слой-маску корректирующего слоя Цветовой Баланс (Color Balance), чтобы с помощью чёрной кисти, скрыть или уменьшить оттенки синего цвета, на участках, которые обозначены на скриншоте ниже:
Шаг 36
На слой-маске слоя, скройте небольшой участок в левой части композиции:
Шаг 37
С помощью корректирующего слоя Уровни (Levels), усильте контраст всего изображения:
Шаг 38
Шаг 39
Создайте новый слой. Используя тот же цветовой оттенок кисти, прокрасьте по правой стороне дома, чтобы сделать эту часть дома ярче. Поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light), 100%:
Шаг 40
Создайте новый слой. Используя тот же цветовой оттенок кисти, прокрасьте по тропинке, чтобы сделать её светлее, прокрасьте ту часть, которая ближе к горам. Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), 100%:
Шаг 41
Заключительный шаг: создайте новый слой поверх всех остальных слоёв, в настройках поменяйте режим наложения на Перекрытие (Overlay), 100%, а затем залейте данный слой 50 % серым (50% gray):
Выберите инструмент Осветлитель (Dodge Tool (O), Диапазон (Range) Средние тона (Midtones), Экспозиция (Exposure) примерно 20-25%, чтобы осветлить края дома и колодца. На скриншоте ниже, вы можете увидеть, где я применил данный инструмент при режиме наложения Нормальный (Normal), а также результат обработки при режиме наложения Перекрытие (Overlay):

Сложность урока: Средний
В этом уроке я покажу вам, как создать рассвет в горах в программе Photoshop.
Мы объединим несколько исходных изображений, проведём цветовую коррекцию, включая коррекцию светотеней, усилим атмосферу и многое другое.
Итоговый результат:

Шаг 1
Создайте новый документ 1728 рх х 1000 рх в программе Photoshop. Установите остальные настройки, которые указаны на скриншоте ниже.

Шаг 2

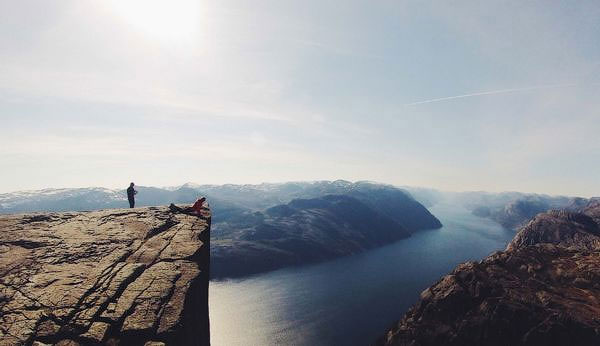
Откройте исходное изображение с пейзажем. С помощью инструмента Перемещение (Move Tool (V)), переместите данное изображение с горным пейзажем на свой рабочий документ, при необходимости примените масштабирование (Ctrl+T).

Шаг 3
Идём Редактирование – Трансформирование – Отразить по горизонтали (Edit > Transform > Flip Horizontal):

Шаг 4
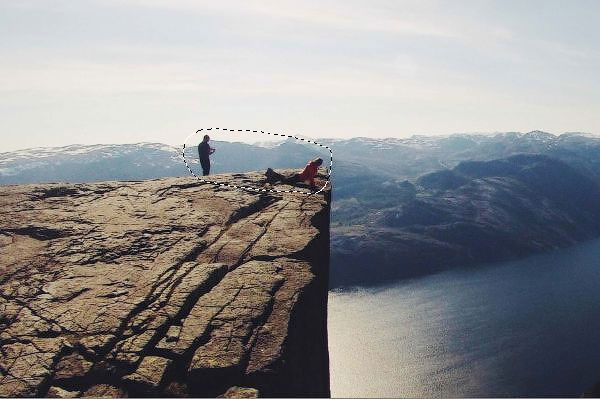
На скале присутствует нежелательное изображение людей. Нажмите клавиши (Ctrl+Shift+N), чтобы создать новый слой. Выберите инструмент Штамп (Clone Tool (S)) и с помощью данного инструмента удалите изображение людей, которые выделены на скриншоте ниже.


Шаг 5
Добавьте корректирующий слой Цветовой Баланс (Color Balance), для этого идём Слой - Новый корректирующий слой - Цветовой Баланс (Layer > New Adjustment Layer > Color Balance). Установите значения для Средних тонов (Midtones).


Шаг 6
Откройте исходное изображение с горами. Переместите данное изображение с горами на наш рабочий документ, расположив поверх средней части холста.

Шаг 7
Нажмите по второму значку в нижней части панели слоёв, чтобы добавить слой-маску к слою с горами. С помощью мягкой чёрной кисти скройте жёсткие края изображения, а также ослабьте непрозрачность гор, чтобы совместить их с задним фоном.
Примечание переводчика: 1. Не забудьте перейти на слой-маску, для этого просто щёлкните по ней, чтобы она стала активной 2. Непрозрачность кисти низкая.

Шаг 8
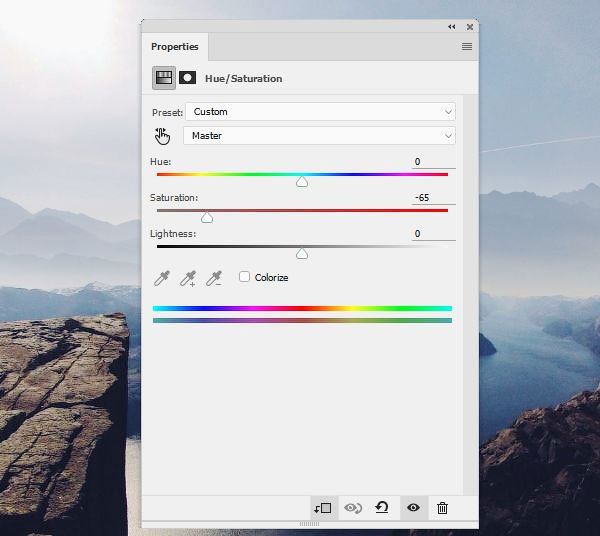
Добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в качестве обтравочной маски к слою с горами. Уменьшите значение Насыщенности (Saturation) до -65:


Шаг 9

Откройте исходное изображение с небом. С помощью инструмента Прямоугольная область (Rectangular Marquee Tool (M)), выделите только изображение неба. Переместите выделенный фрагмент неба на наш рабочий документ, расположив поверх всех остальных слоёв.

К слою с фрагментом неба, добавьте слой-маску и с помощью мягкой чёрной кисти прокрасьте жёсткие края изображения неба, чтобы совместить его с задним фоном.

Шаг 10
К слою с небом, добавьте корректирующий слой Цветовой Баланс (Color Balance) для соответствия неба со всей сценой. Идём Слой - Новый корректирующий слой - Цветовой Баланс (Layer > New Adjustment Layer > Color Balance). Установите значения для Средних тонов (Midtones).

Шаг 11
Добавьте корректирующий слой Кривые (Curves) для осветления неба. Далее, перейдите на маску данного корректирующего слоя и с помощью мягкой чёрной кисти скройте коррекцию кривых в верхней части неба, сохранив осветление в нижней левой части неба.
Примечание переводчика: не забудьте преобразовать корректирующий слой Кривые (Curves) в обтравочную маску к слою с небом.


Шаг 12
Откройте изображение с моделью. Отделите изображение модели от заднего фона, а затем добавьте выделенное изображение модели на наш рабочий документ, расположив модель на скале.

Шаг 13
Добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation), чтобы изменить цвет изображения модели:
Примечание переводчика: не забудьте преобразовать корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в обтравочную маску к слою с моделью.

Шаг 14
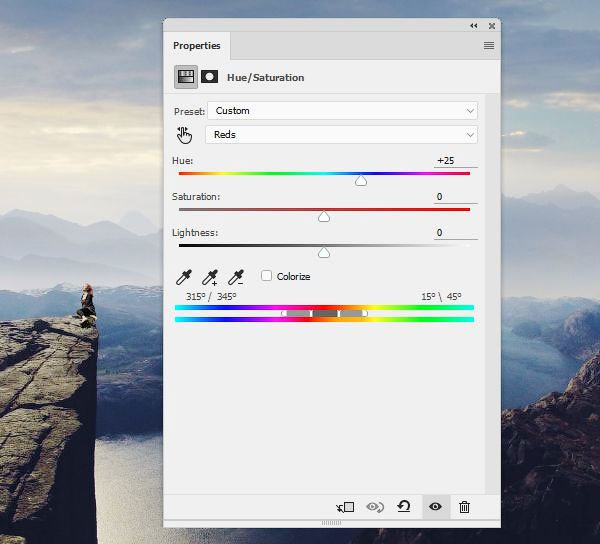
Добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) поверх всех остальных слоёв. Поменяйте настройки для Красных (Reds) тонов.


Шаг 15
Создайте несколько слоёв и с помощью кисти Птицы, добавьте птиц на горизонте. Не забудьте поменять цвет переднего плана на чёрный цвет.

Шаг 16
Выделите все слои с нарисованными птицами, а затем нажмите клавиши (Ctrl+G), чтобы сгруппировать их в одну группу. Уменьшите степень Непрозрачности (opacity) для слоя с группой до 70%, чтобы наилучшим образом совместить птиц с задним фоном.

Шаг 17
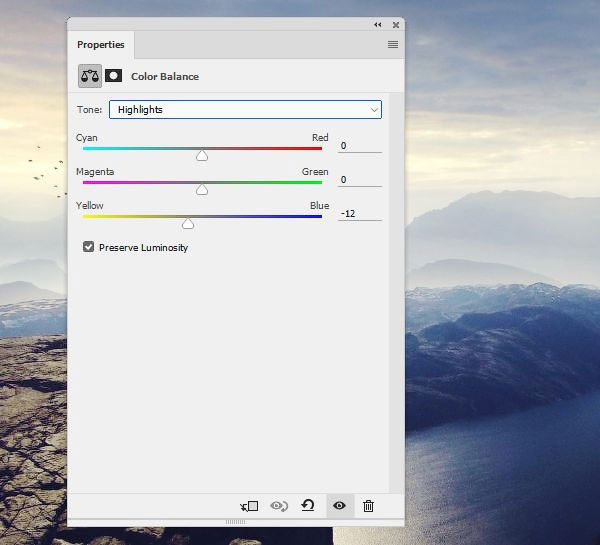
Добавьте корректирующий слой Цветовой Баланс (Color Balance) поверх всех остальных слоёв. Установите значения для Средних тонов (Midtones) и Света (Highlights).



Шаг 18
Добавьте корректирующий слой Поиск цвета (Color Lookup). Уменьшите значение Непрозрачности (opacity) для данного корректирующего слоя до 50%.
Примечание переводчика: в окне настроек данного корректирующего слоя, выберите опцию FallColors.look в выпадающем меню 3DLUT File.


Шаг 19
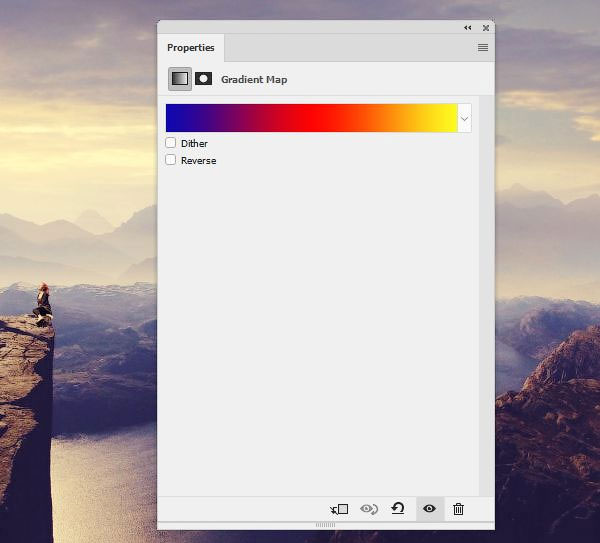
Добавьте корректирующий слой Карта градиента (Gradient Map). Цвета градиента: красный, синий, жёлтый (один из стандартных градиентов в наборе градиентов). Уменьшите значение Непрозрачности (opacity) для данного корректирующего слоя до 10%.


Шаг 20


Шаг 21
Добавьте корректирующий слой Кривые (Curves) для усиления освещения всей сцены.


Шаг 22


Шаг 23
Вид космического пространства, звёзд и планет, всегда очаровывал меня. Мы никогда не сможем увидеть это вблизи, но, зато, можем себе это представить и изобразить.
Из этого урока по созданию фантастического вида из космоса, Вы узнаете, как создать планету с использованием готовой текстуры, звезд и звёздного неба, а также как нарисовать светящиеся предметы.
Используя данное руководство, Вы сможете сами создать свой собственный космический шедевр.
В конце урока Вы можете скачать готовый файл PSD, выполненный по материалам урока, а также текстуры, которые потребуются нам для создания инопланетных пейзажей.
Вот что получилось у меня:

Давайте приступим. Начнём с создания нового документа размером с 1280 x 720 пикселей и сразу зальём его чёрным цветом (нажимаем клавишу D, затем Alt+Delete).
Создание звёздного фона
На самом деле, создать фон из звёзд в космосе очень просто, надо только правильно настроить кисть.
Создайте новый слой, возьмите круглую кисть и откройте панель настройки кисти, нажав клавишу F5. Теперь просто задайте на панели эти настройки:
Настройка кисти закончена. Но, обратите внимание:
- Вы можете отрегулировать диаметр кисти, если вы хотите звёзды большего/меньшего размера
- Параметр "Динамика формы" (Shape Dynamics) позволяет нам создавать звезды разного размера с каждым мазком кистью
- Параметр "Рассеивание" (Scattering) определяет, как рассеиваются звёзды относительно курсора мыши
- "Передача" (Transfer) позволяет создавать звезды с различной непрозрачностью
Нарисуйте нашей настроенной кистью на холсте звёзды, примерно, как здесь:

Планета
Давайте начнем с создания большой планеты на переднем плане, позже мы добавим меньшие планеты.
Эта часть будет немного сложнее. Уменьшите масштаб отображения документа. Возьмите инструмент "Эллипс" (Ellipse Tool), выберите режим "Фигура" (Shape) с белой заливкой и создайте большой правильный круг, как показано на картинке:

Теперь зададим фигуре стили слоя: внутренняя тень, внутреннее свечение, внешнее свечение и наложение цвета для того, чтобы подготовить планету к наложению текстуры. Задайте стилям слоя следующие настройки:
Результат должен быть такой:

Теперь мы готовы добавить текстуру на планету. Подходящую текстуру нетрудно найти в Google, либо можете использовать мою, скачав её по ссылкам внизу страницы (файл называется Planet_Texture_by_Thunorrad.jpg). Поместите текстуру поверх слоя с планетой.
С помощью "Свободной трансформации" подгоните её по ширине к документу и расположите текстуру чуть выше верхнего края планеты. На скриншоте я сделал текстуру полупрозрачной для демонстрации того,как её нужно разместить в документе, на самом деле текстура должна быть полностью непрозрачной:

На данный момент текстура является слишком плоской. Для того, чтобы создать иллюзию выпуклости, мы применим к слою с текстурой фильтр "Сферизация". Но прежде, чем мы это сделаем, нам необходимо определить сферу. Удерживая клавишу Ctrl, кликните по миниатюре слоя с планетой, чтобы образовать из него выделенную область. В результате, вокруг планеты появятся "марширующие муравьи":

Теперь применим Фильтр --> Искажение --> Сферизация (Filter --> Distort --> Spherize) со следующими параметрами:

Затем, пока выделение активно, применим маску слоя к слою с текстурой, теперь панель слоёв должна выглядеть так:

А сам рабочий документ так:

Это выглядит неплохо, но это не очень убедительно. Но существуют несколько приёмов, которые помогут улучшить эффект. Во-первых, измените режим наложения слоя с текстурой на "Перекрытие" (Overlay) и уменьшите непрозрачность до 70%. Результат:


А вот как наш документ:

Снимите выделение, нажав Ctrl+D.
После этого добавим сияние к планете, вернее, сизую дымку. Перейдите на верхний слой с текстурой и дублируйте его. Перейдите на нижний слой и добавьте к нему стиль слоя "Внешнее свечение" со следующими настройками:


А вот каков результат:

Мы задали свечение нижнему слою для того, чтобы была возможность деформации этого свечения. На данный момент у нас активен нижний слой с текстурой и свечением, нажмите клавиши Ctrl+T для активации инструмента "Свободная трансформация" и слегка сожмите слой по горизонтали с обоих сторон. В результате сияние по краям будет тоньше, чем в середине, но слой со свечением необходимо опустить под слой с планетой, чтобы он не взаимодействовал с верхним слоем в режиме "Перекрытие".


Добавим восходящее солнце. Создайте новый слой ниже слоя со свечением. Возьмите круглую кисть белого цвета диаметром 200 пикселей, нулевой жёсткостью и непрозрачностью 100% и поставьте отпечаток на уровне верхней кромки планеты.


Закончим создание света восходящей звезды.
Создайте новый слой под этим слоем.
Уменьшите диаметр Вашей кисти до 9-ти пикселей. Нарисуйте (зажав Shift) горизонтальную черту, как показано на рисунке:

После чего примените к слою Фильтр --> Размытие --> Размытие в движении (Filter --> Blur --> Motion Blur) со следующими настройками:

После этого опустите черту до края планеты:

С планетой всё. Сгруппируем все слои с планетой, т.е все имеющиеся слои кроме чёрного фонового слоя и слоя со звёздами, который мы сделали в самом начале:

Облака
Я думаю, неплохо бы украсить чёрное, как смоль, звёздное небо. Создадим облака!

Для того, чтобы нашу сцену, не перегрузить голубыми облаками, мы частично перетянем светлые тона в тёмные. Для этого откройте диалоговое окно "Уровней", нажав клавиши Ctrl+L и переместите полутоновый ползунок вправо:

На облаках должно добавиться гораздо больше тёмных тонов:

Дублируем слой с облаками и изменим режимы наложения этих слоёв:
на нижнем слое на "Мягкий свет" (Soft Light)
на верхнем слое оставим нормальный Normal, но уменьшим непрозрачность до 25%.

Создаём малые планеты
Прямо под группой с планетой, выше слоя с облаками, создаём новую группу, которую так и называем "Малые планеты", в ней и будем работать.
Создаём в этой группе новый слой и инструментом "Эллипс" (Ellipse Tool) рисуем правильный круг, фигуру с чёрной заливкой:

Примените к этой фигуре те самые же стили слоя, которые мы применяли в самом начале к фигуре планеты, кроме "Наложение цвета". Можно просто кликнуть правой клавишей мыши по слою с фигурой большой планеты (у меня это "Эллипс 1"), выбрать пункт "Скопировать стиль слоя", затем кликнуть правой клавишей мыши по новой фигуре, выбрать "Вклеить стиль слоя", стили вклеятся в слой, а затем отключить видимость стиля "Наложение цвета".

По аналогии с большой планетой, применим текстуру к малой. Для текстуры я взял файл Desert_planet_texture.jpg из архива, скачать который Вы можете по ссылкам внизу страницы. Разместите текстуру над слоем с фигурой и создайте вокруг фигуры выделение, зажав Ctrl и кликнув по миниатюре её слоя:

Затем выполните те же действия, которые мы выполняли на большой планете:
- Добавьте Фильтр --> Искажения --> Сферизация (Filter --> Distort --> Spherize) с тем же значением "Количества" (Amount) - 100%
- Пока выделение активно, нанесите маску слоя, чтобы скрыть лишние пиксели
- Измените режим наложения текстуры на "Перекрытие" (Overlay)

Теперь нам надо замаскировать часть планеты, чтобы создать эффект затмения. Для этого дублируйте слой, дубль сгруппируйте с текстурой и примените слой-маску к этой группе. У нижнего слоя с фигурой удалите м=или отключите стили слоя:

Теперь мягкой черной кистью диаметром около 400px нажмите несколько раз в верхнем правом углу малой планеты. Это скроет текстуру и стили слоя, показывая только чёрную поверхность:
В этом уроке я расскажу, как нарисовать красивую картинку взрыва, используя только лишь одни собственные средства Photoshop, без применения каких-либо внешних исходных материалов.
Сам урок достаточно простой и доступен для начинающих пользователей. Целью урока является не только создание изображения взрыва, но и дать представление об практически неограниченных возможностях фильтров Photoshop.
Урок актуален для версии Photoshop CS2 и выше.
Вот что получится в итоге:

Шаг 1. Открываем Photoshop и создаём новый документ размером 400 на 400 пикселей. Размер документа можно взять и больше, я выбрал именно такой для экономии места на страничке сайта.
Заливаем документ чёрным цветом. Как быстро залить документ цветом, рассказано здесь.
Берём инструмент "Овальная область" (Elliptical Marquee Tool), наводим курсор примерно в центр документа, зажимаем клавиши Ctrl+Alt и создаём круглую выделенную область:

Между границей круга и краем документа должно остаться расстояние не менее радиуса круга.
Шаг 2. Нажмите комбинацию горячих клавиш Shift+F5, откроется диалоговое окно заливки, где выберите "Использовать" (Use) - "Регулярный" (Pattern). Затем кликните по окну выбора узора, откроется меню, где кликните по строке "Скалы" (Rock), откроется окно, где нажмите ОК, а затем выберите узор "Чёрный мрамор" (Stone Marble), как показано на рисунке:

Нажмите ОК в верхнем правом углу диалогового окна для заливки выделения узором, удалять выделение пока не надо.
Шаг 3. Примените Фильтр --> Искажение --> Сферизация (Filter --> Distort --> Spherize), где задайте значение 100% и нажмите ОК.
Примените фильтр Фильтр --> Добавить резкость --> Добавить резкость (Filter --> Sharpen --> Sharpen).
Теперь удалите выделение, нажав Ctrl+D. Результат должен быть примерно такой:

Шаг 4. Примените Фильтр --> Искажение --> Полярные координаты (Filters --> Distort --> Polar Coordinates) и выберите значение "Полярные в прямоугольные" (Polar to Rectangular), нажмите ОК. Результат:

Шаг 5. Поверните холст на 90° по часовой стрелке Изображение --> Вращение изображения --> 90° по ч.с. (Image --> Rotate Canvas --> 90 ° CW). Затем откройте Фильтр --> Стилизация --> Ветер (FIlter --> Stylize --> Wind), в диалоговом окне задайте Способ (Method) - Ветер (Wind), Направление (Direction) - Справа (From the Righ) и нажмите OK. Далее примените действие фильтра ещё два раза, дважды нажав комбинацию клавиш Ctrl+F. Разверните холст против часовой стрелки ( Изображение --> Вращение изображения --> 90° против ч.с или Image --> Rotate Canvas --> 90° CCW). Результат:

Шаг 5.
Нам осталось преобразовать наше изображение обратно в полярные координаты. Идём Фильтр --> Искажение --> Полярные координаты (Filter > Distort > Polar), выбираем опцию "Прямоугольные в полярные" (Rectangular to Polar) и нажимаем ОК. У нас уже получилось нечто похожее на взрыв в космосе:

Но это, конечно же, ещё не всё. Далее мы будем раскрашивать нашу картинку в цвета, присущие взрыву.
Шаг 6.
Сделайте копию фонового слоя, нажав Ctrl+J. Перейдите на фоновый слой и нажмите клавиши Ctrl+U, что откроет диалоговое окно регулировки "Цветовой тон/Насыщенность (Hue/Saturations). Установите флажок у опции "Тонирование" (Colorize) и задайте следующие настройки:
- Цветовой тон (Hue) - 0
- Насыщенность (Saturations) - 100
- Яркость (Lightness) - 0
Взрыв на фоновом слое должен стать красно-розовым. Чтобы его посмотреть результат в документе, временно отключите видимость верхнего слоя. Перейдите на верхний слой и включите его видимость. Снова нажмите комбинацию Ctrl+U, поставьте флажок у опции "Тонирование" (Colorize) и введите следующие настройки:
- Цветовой тон (Hue) - 60
- Насыщенность (Saturations) - 150
- Яркость (Lightness) - 0
Вот как выглядят слои в панели, у Вас цвета должны быть похожие:

Задайте верхнему слою режим наложения "Экран" (Screen). Результат:

Большую сочность цветов и интенсивность свечения центра взрыва можно получить, если применить режим наложения "Линейный осветлитель (Добавить)" (Linear Dodge (Add)).
Объедините эти два слоя, нажавShift+Ctrl+E.
Шаг 7.
Сделайте три копии полученного слоя. Измените у каждой копии режим наложения на "Замена светлым" (Lighten).
Примените к каждой копии Фильтр --> Искажение --> Волна (Filter --> Distort --> Wave), задайте тип искажения "Треугольник" и не забудьте каждый раз при применении фильтра нажимать кнопку "Рандомизировать" (Randomize) для получения разных результатов. И уменьшите непрозрачность у каждой копии до 20%. Вот как выглядит документ и панель слоёв:

Объедините эти все слои, нажав Shift+Ctrl+E.
Шаг 8. Мы почти закончили, осталось придать небольшое свечение взрыву. Сделайте две копии слоя. К среднему слою примените Фильтр --> Усиление резкости --> Усиление резкости (Filter --> Sharpen --> Sharpen) и измените режим наложения слоя на "Замена светлым" (Lighten) . Для верхнего примените Фильтр --> Размытие --> Размытие по Гауссу (Filter --> Blur --> Gaussian Blur) с радиусом 2.5 px и измените режим наложения также на "Замена светлым" (Lighten) . Вот как сейчас должен выглядеть документ с панелью слоёв:

Собственно, на этом всё. Готовый результат Вы можете посмотреть вверху странички.
Читайте также:


