Как нарисовать трубу в фотошопе
Различные трубы, кольца и прочие металлические вещи очень важны для интерфейс-дизайна. В этом уроке на простом примере я расскажу вам о том, как создать металлическую трубу с различными насечками.


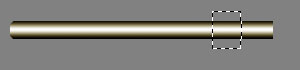
Создайте новое изображение ( Ctrl+N ) с произвольными размерами (у меня 300х70 px . Первый раз лучше выбрать такие размеры) и серым (желательно) фоном. Создайте новый слой (назовите его pipe )и с помощью инструмента Restangular Marquee Tool выделите полосу (кликните в центр изображения, нажмите Alt и растягивайте). Создайте вот такой градиент и залейте выделение сверху вниз.

Создайте новый слой, залейте зону выделения коричневым цветом и установите Blendig Mode слоя на Soft Light , чтобы придать трубе оттенок. перейдите на слой pipe . Инструментом Restangular Marquee Tool выделите часть трубы примерно 35x40 px .


Главное мы сделали. Теперь будем применять к нашей трубе различные эффекты. Далее я описал выполнение каждого из них.
Создайте новый слой. Инструментом Single Column Marquee Tool выделите вертикальную полосу шириной в 1 пиксель и залейте ее черым цветом. Таким же образом сделайте на этом слое около 10-ти линий c интервалом в 1 px . Переместите слой в левую часть трубы и сотрите резинкой выступающие части. У нас получилась резьба.
Различные трубы, кольца и прочие металлические вещи очень важны для интерфейс-дизайна. В этом уроке на простом примере я расскажу вам о том, как создать металлическую трубу с различными насечками.


Создайте новое изображение (Ctrl+N) с произвольными размерами (у меня 300х70 px. Первый раз лучше выбрать такие размеры) и серым (желательно) фоном. Создайте новый слой (назовите его pipe)и с помощью инструмента Restangular Marquee Tool выделите полосу (кликните в центр изображения, нажмите Alt и растягивайте). Создайте вот такой градиент и залейте выделение сверху вниз.
Создайте новый слой, залейте зону выделения коричневым цветом и установите Blendig Mode слоя на Soft Light, чтобы придать трубе оттенок. перейдите на слой pipe. Инструментом Restangular Marquee Tool выделите часть трубы примерно 35x40 px.
Копируйте выделение в буфер (Ctrl+C) и вставьте. Изображение вставится как новый слой, переименуйте его (слой) в pipe2. Растяните этот этот layer по вертикали (удерживайте Shift+Alt) с помощью функции Free Transform (Ctrl+T). Установите pipe2 над всеми другими слоями.
Главное мы сделали. Теперь будем применять к нашей трубе различные эффекты. Далее я описал выполнение каждого из них.
Создайте новый слой. Инструментом Single Column Marquee Tool выделите вертикальную полосу шириной в 1 пиксель и залейте ее черым цветом. Таким же образом сделайте на этом слое около 10-ти линий c интервалом в 1 px. Переместите слой в левую часть трубы и сотрите резинкой выступающие части. У нас получилась резьба.
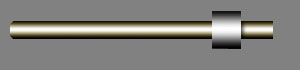
Создайте еще один слой. Сделайте такие же засечки на скобе. Установите Blending Mode на Soft Light. Копируйте этот слой и установите Blending Mode нового слоя на Exclusion. Это радиатор.
Вот, что получилось у меня. Здесь я добавил тень и создал слой с косыми линиями и параметром Soft Light.

Сложность урока: Легкий

В этом небольшом уроке я покажу вам популярные методы рисования линий разных типов, например, прямые, изогнутые или пунктирные.
1. Рисуем прямую линию
Шаг 1

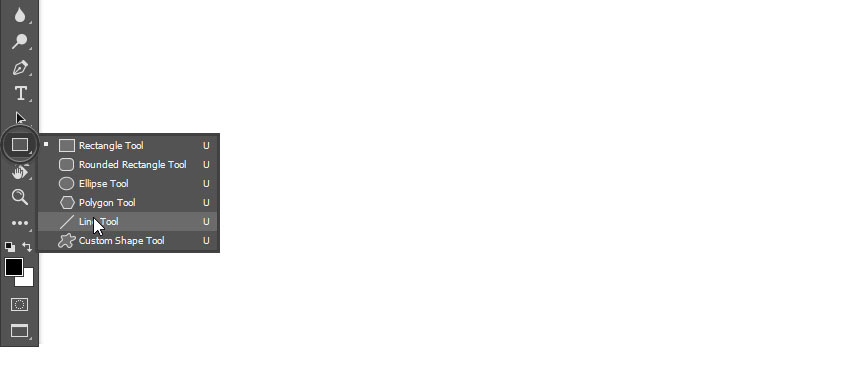
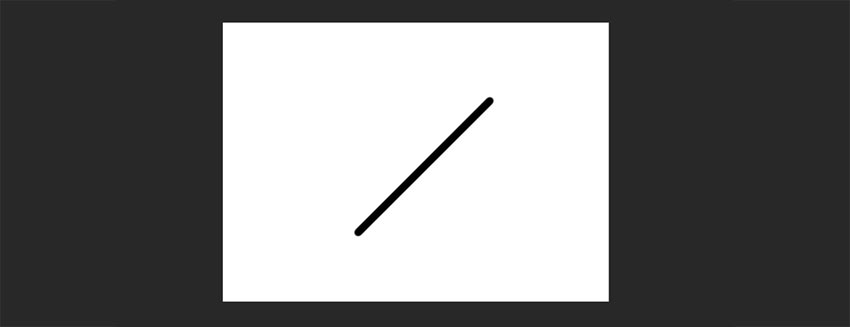
Сначала я покажу вам, как нарисовать прямую линию в Photoshop. Самый простой способ — использовать инструмент, предназначенный для этой цели: Line Tool (U) (Линия):

Шаг 2
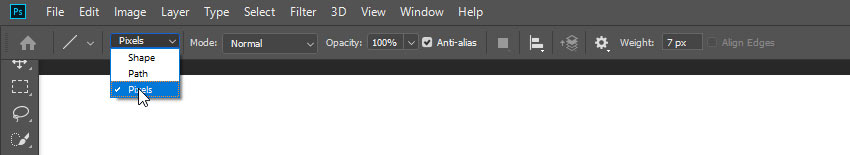
Устанавливаем Mode (Режим) на Pixels (Пикселы).

Шаг 3
Затем просто щелкаем и тащим курсор, чтобы нарисовать прямую линию под любым углом.

Шаг 4

Также можно использовать инструмент Brush Tool (B) (Кисть). Щелкаем в том месте, где должна начинаться линия, и, удерживая Shift, щелкаем в конечной точке линии. Photoshop нарисует ее за нас!

2. Рисуем ломанную линию
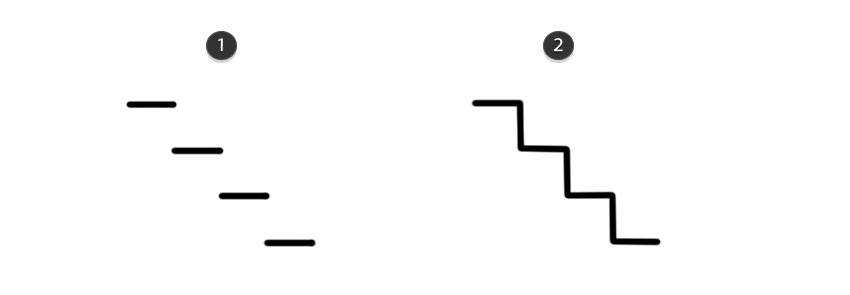
Хороша, а как нарисовать ломаную линию? Для этого можно использовать тот же метод. Если сначала кликнуть, а затем нажать Shift, вы нарисуете отдельную прямую линию. Но если вы продолжите удерживать Shift и кликаем еще раз, конечная точка предыдущей линии станет начальной точкой новой. Итак, запоминаем порядок: кликаем и нажимаем Shift для отдельной линии, нажимаем Shift и кликаем для непрерывной ломаной линии.

1: кликаем, нажимаем Shift, кликаем, отпускае Shift, 2: кликаем, нажимаем Shift, кликаем, кликаем, кликаем.
3. Рисуем линию под углом 90 градусов
Теперь разберемся, как нарисовать линию под углом 90 градусов в Photoshop. Здесь также пригодится клавиша Shift. Удерживая Shift, начинаем рисовать влево или вправо, чтобы нарисовать горизонтальную линию, и вверх или вниз, чтобы нарисовать вертикальную линию. Photoshop выпрямит их за вас.

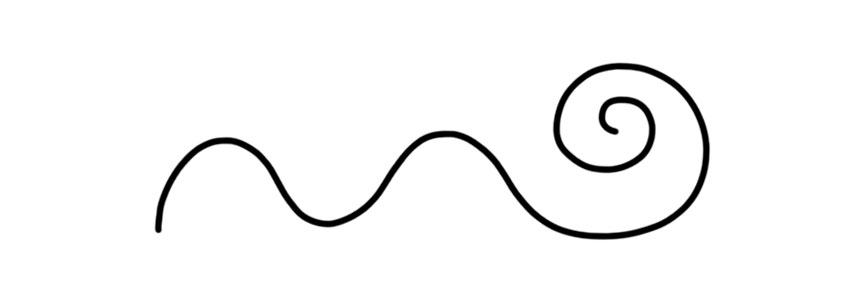
4. Рисуем изогнутую линию
Шаг 1

Итак, мы разобрались с прямой линией, но как нарисовать изогнутую линию в Photoshop? Конечно, можно использовать инструмент Brush Tool (B) (Кисть), чтобы просто нарисовать любую линию, которую хотите, но, если у вас нет графического планшета, может быть сложно контролировать ее форму. Давайте вместо этого воспользуемся инструментом Curvature Pen Tool (P) (Перо кривизны).

Шаг 2

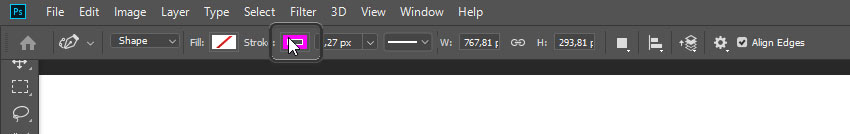
Инструмент Curvature Pen Tool (P) (Перо кривизны) скрыт в меню Pen Tool (Перо):

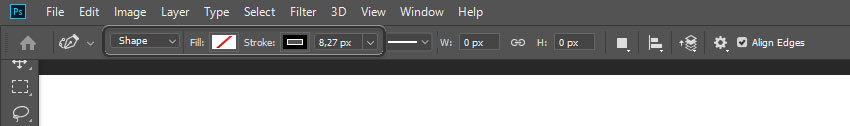
Шаг 3
Устанавливаем Mode (Режим) на Shape (Фигура), убираем Fill (Заливку), добавляем цвет Stroke (Обводка) и настраиваем толщину линии.

Шаг 4
Этот инструмент позволяет рисовать кривую линию, щелкая и перетаскивая. Самое удобное — это то, что линия остается полностью редактируемой: просто кликаем и перетаскиваем любую из ее точек, чтобы изменить форму. Удерживая нажатой клавишу Ctrl, кликаем, чтобы закончить рисование. Используем инструмент Direct Selection Tool (Кисть) или другого инструмента в режиме Pixels (Пиксели) настраиваем цвета на панели Color (Цвет).

Шаг 2
Если предпочитаете инструмент Curvature Pen Tool (P) (Перо кривизны) или любой другой в режиме Shape (Фигура), настраиваем цвет обводки — это можно сделать даже после того, как линия уже нарисована.

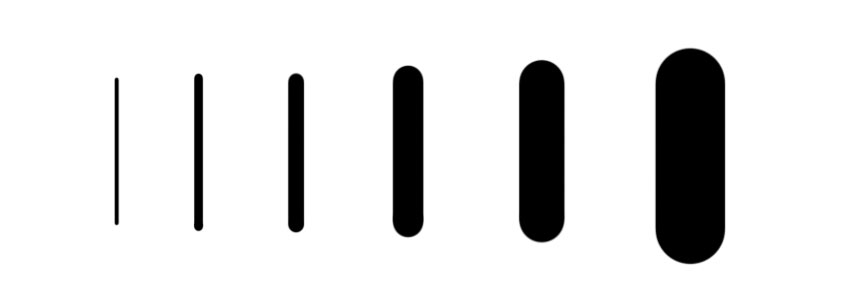
7. Рисуем жирную линию
Шаг 1
Чтобы нарисовать жирную линию есть два варианта: либо увеличить размер кисти, что можно сделать с помощью клавиш с квадратными скобками ([, ]).

Шаг 2
. или, если мы находимся в режиме Shape (Фигура), просто указываем толщину обводки в настройках.

8. Рисуем линию под углом 45 градусов
Шаг 1
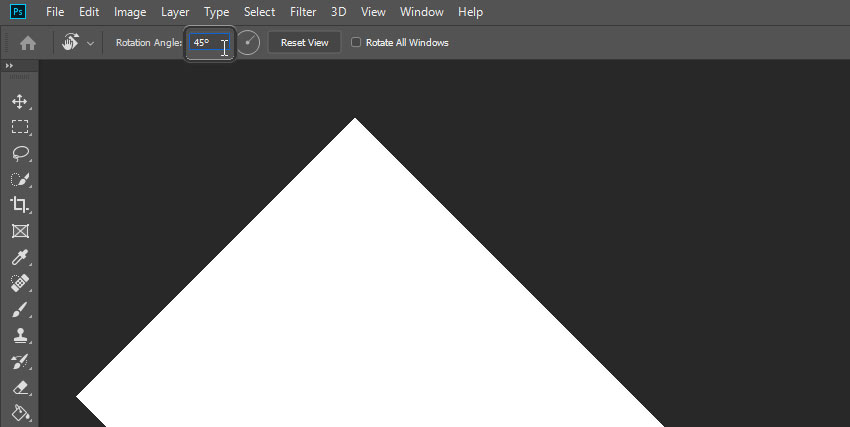
Но как нарисовать линию под 45 градусов или под любым другим углом? Вот хитрость: используем инструмент Rotate View Tool (R) (Поворот вида).

Шаг 2
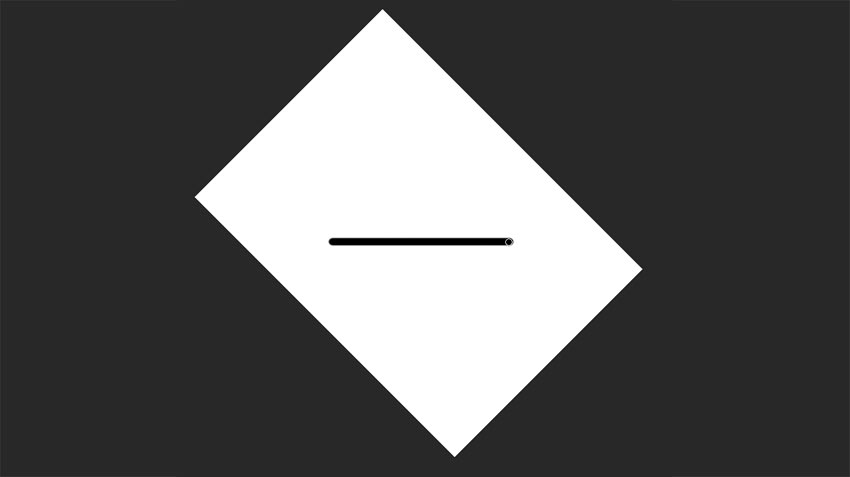
Вводим значение угла в поле Rotation Angle (Угол поворота) и нажимаем Enter.

Шаг 3
Теперь просто рисуем линию.

Шаг 4
Нажимаем Escape, чтобы вернуться к виду по умолчанию и увидеть линию под правильным углом.

Теперь вы знаете, как нарисовать линию в Photoshop! Может показаться, что это немного, но каждая иллюстрация начинается с линии. Посетите раздел графики Envato Elements, чтобы посмотреть, как простые линии можно успешно использовать в графическом дизайне.

Сложность урока: Средний
В этом уроке, Sandra Dieckmann показывает, как отдельные элементы, созданные с помощью карандаша, пера и кисти, объединить в прекрасную работу-иллюстрацию в Photoshop.

Вступление
Этот урок является пошаговой записью творческого процесса Сандры Дикманн, раскрывающей шаг за шагом секреты ее творчества. Мы увидим, как она рисует различные компоненты для волшебной иллюстрации «Дом у озера», в том числе и этого сказочного медведя, а затем, компонует все элементы в программе Photoshop. Мы узнаем, как совместить использование карандаша и чернил, и работу с цифровыми медиа для создания волшебного мира сказки, полного необычных текстур и жизни.

Начиная от создания композиции, эскизов и рисунков на бумаге и заканчивая проработкой деталей в Photoshop, Сандра показывает нам, как она создала эту невероятную, прекрасную иллюстрацию.
Шаг 1
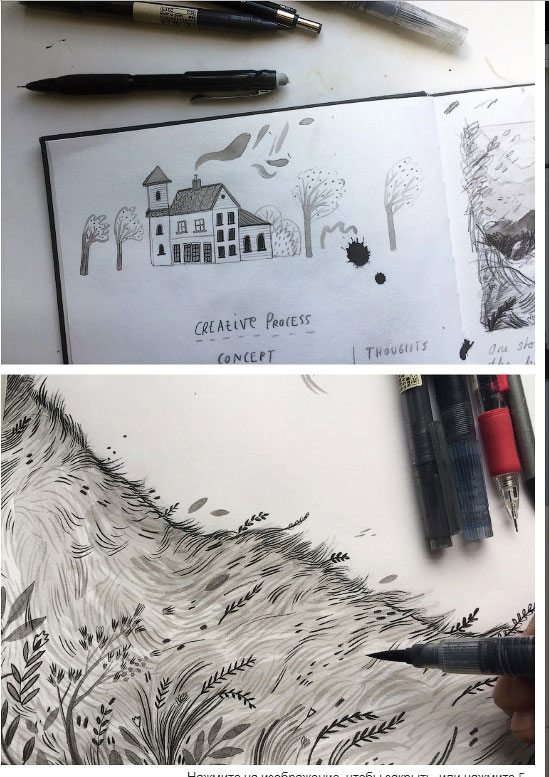
На первом этапе работы я набросаю свою идею карандашом и чернилами. Я выбрала здесь очень простую, но эффективную композицию, на которой взгляд без помех следует по изображению в центр рисунка.
В этом уроке я постараюсь придерживаться исходного изображения, хотя иногда в процессе работы я отхожу от первоначального варианта, работая в программе Photoshop на разных слоях.

Шаг 2
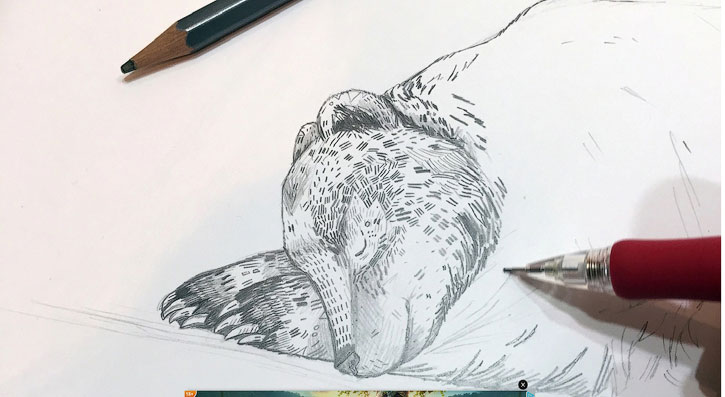
Первым и основным элементом, над которым я буду работать, является центр моей иллюстрации - большой спящий медведь. Вот распечатанная и расширенная версия моего эскиза, мне понравились пропорции этого рисунка, и я начинаю прорисовку деталей.

Шаг 3
Я рисую карандашами с разной толщиной грифеля, наношу тонкие и толстые равномерные линии и штрихи, следуя по контуру спящего медведя.

Шаг 4
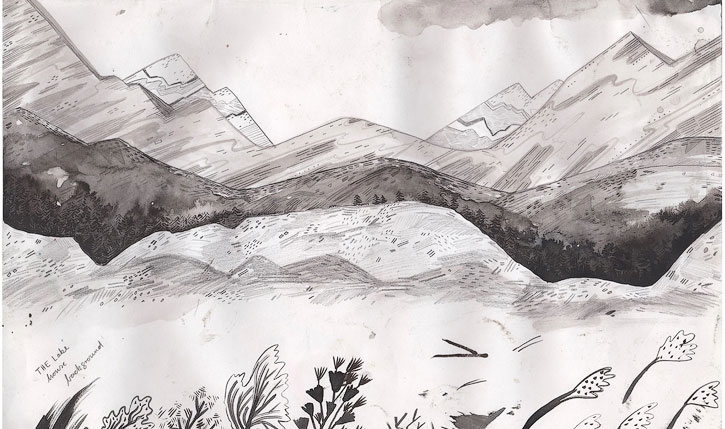
Затем я прорабатываю детали на всех других элементах, которые будут отображаться в моей работе – на доме, на деревьях, на холме на переднем плане, на всех листьях и ветках. Для прорисовки, кроме карандашей, я использую черные чернила, или тушь.
Каждый элемент находится на отдельном листе бумаги и будет сканироваться и импортироваться в программу Photoshop.
Мне нравится рисовать вручную, при этом на изображении текстуры и шум выглядят более естественно.

Шаг 5
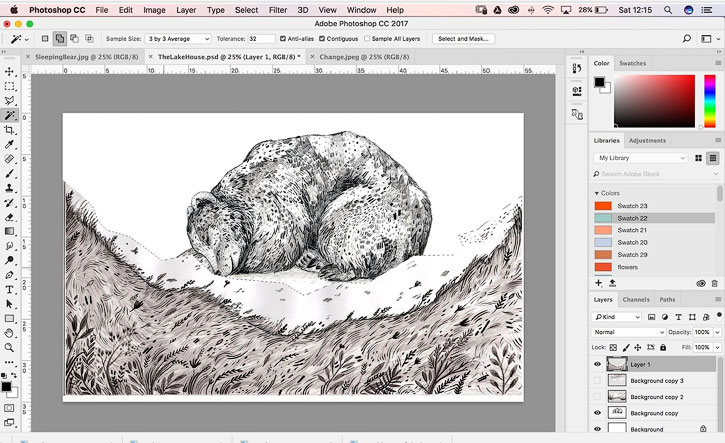
В программу Photoshop я добавляю каждый рисунок-элемент на отдельный слой.

Шаг 6

Я выбираю белое пространство вокруг моих нарисованных элементов, используя инструмент Волшебная палочка (Magic Wand), и удаляю его. Располагайте слои с элементами в правильном порядке: передний план, средний и задний план.


Примечание переводчика: используя инструмент Волшебная палочка (Magic Wand), выделите белый фон. Внизу на панели слоев нажмите знак Добавить слой-маску. Щелкните на маске слоя и нажмите Ctrl + I, чтобы инвертировать маску слоя. Теперь белый фон на изображении исчез.
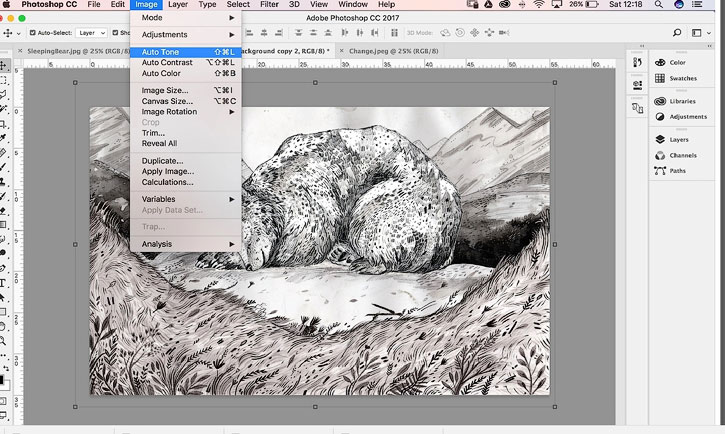
Шаг 7
Наконец, я меняю тон и контраст рисунков.

Примечание переводчика: автор применяет к изображению команды Photoshop Автотон (Auto Tone) и Автоконтраст (Auto Contrast), чтобы затемнить темные пиксели до чисто черного и осветлить светлые пиксели в чистый белый: меню Изображение (Image) - Автотон (Auto Tone); Изображение (Image) - Автоконтраст (Auto Contrast).
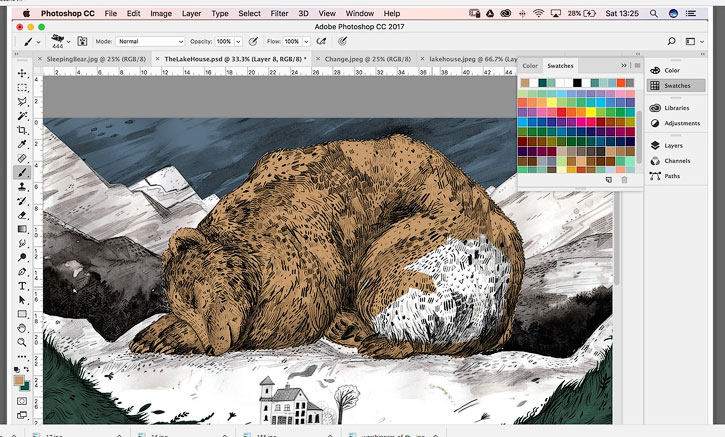
Шаг 8
Мне нравится использовать загружаемые кисти для Photoshop от Kyle T Webster. Они имитируют мел, гуашь и текстуры карандаша.
Добавьте отдельный слой, чтобы прокрасить рисунок. Примените режим смешивания Умножение (Multiply) к слою, чтобы увидеть, что находится под ним. Вы можете изменить выбранный цвет в любое время, в меню Изображение (Image) > Коррекция (Adjustment) > Цветовой тон/насыщенность (Hue/ Saturation).

Примечание переводчика: Для прокрашивания элементов иллюстрации, лучше создавать новый слой над каждым слоем с элементами работы: Слой (Layer) - Новый слой (New Layer) (Ctrl+Shift+N), и не забывайте поставить галочку "Использовать предыдущий слой для создания обтравочной маски". Режим наложения для этого слоя поставьте Умножение (Multiply).
Также, для изменения цвета используйте корректирующие слои к каждому слою с элементами работы: меню Слой (Layer) - Новый корректирующий слой (New Adjustment Layer) - Цветовой тон/насыщенность (Hue / Saturation), расположите эти корректирующие слои выше слоя с прокраской.
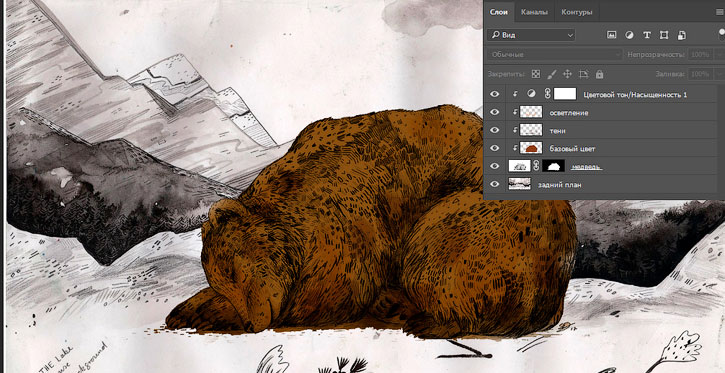
Шаг 9
Как только я устанавливаю основной цвет, я копирую этот слой и работаю на этих копиях, чтобы создать текстуру и объем на теле медведя, используя для взятия цвета панель «Образцы» (Swatches) и кисти различного размера и жесткости.
Я добавляю лёгкие тени к медвежьей шерсти, выбирая более темные коричневые оттенки, для бликов я использую светлые тона. То же самое я буду делать и с другими элементами работы.


Примечание переводчика: для раскрашивания слоя с очередным элементом работы (например, с медведем), лучше создавать несколько новых корректирующих слоев друг над другом: слой с базовым цветом, слой на котором будут более темные цвета - для тени, и слой со светлыми оттенками для светлых участков. Выбирайте инструментом Пипетка различные оттенки коричневого для создания тени и света, регулируйте размер и прозрачность кисти, режим наложения для базового слоя с цветом, и слоя для тени - Умножение (Multiply), для слоя с светлыми участками - Мягкий свет (Soft Light)

Шаг 10
Я часто инвертирую элементы работы, когда в моей иллюстрации показаны ночные сцены. Вы видите, что темные стебельки травы на белой бумаге теперь стали светлыми. Этот прием, заставит мелкие детали сильнее выделяться на темном фоне и светиться в темноте волшебным светом.

Шаг 11
Я выбрала синий цвет как основной во всем моем изображении.
От переднего плана до фона, оттенки синего расположены в шахматном порядке, становясь все темнее, чтобы создать максимальную глубину резкости на иллюстрации. Цвета переднего плана более теплые. Термин для этого эффекта - «Verblauung» (примечание переводчика: Синева (нем.)), поскольку все происходящее на расстоянии воспринимается все более и более синим.

Шаг 12
Как только изображение составлено, все компоненты размещены на своих местах, я перехожу к добавлению небольших дополнений, которые я нарисовала ранее. Я вырезала их, отделила их от фона и вставила на отдельные слои.
Я располагаю кусты, деревья и травы в разные места в моей работе, ищу подходящие места для них, и они добавляют интерес и глубину к иллюстрации.

Примечание переводчика: Автор вставляет в работу изображения растений и деревьев, нарисованных черной тушью на белом фоне, для этих слоев используется режим слоя Умножение (Multiply), если растение должно быть белым, то сначала изображение с растением следует инвертировать: Изображение (Image) – Коррекция (Adjustments) – Инверсия (Invert), тогда фон будет черным, а рисунок белым, и режим наложения для такого слоя – Осветление (Screen).
Шаг 13
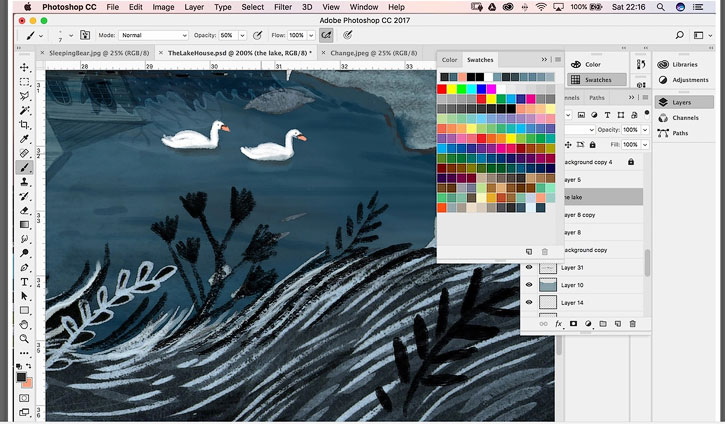
Мой следующий шаг - сосредоточиться на мини-сцене в середине иллюстрации – на домике у озера. Как и прежде, я добавляю цвет, работая над новыми слоями и раскрашивая дом, и создаю озеро на новом слое несколькими мазками кисти. В комнатах наверху окна освещены, чтобы сделать домик более оживленным.

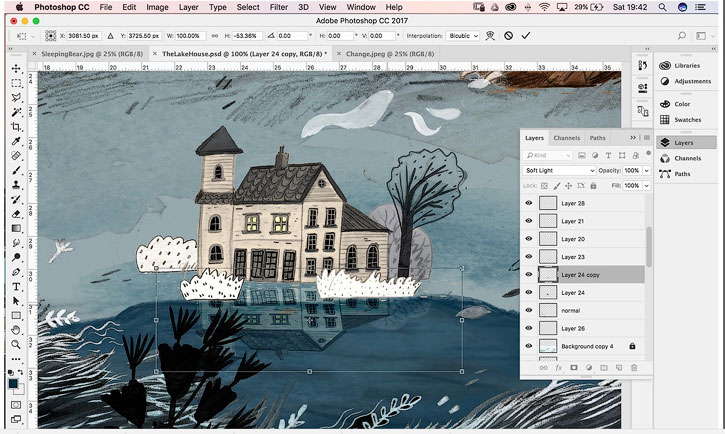
Шаг 14
Чтобы отразить дом в озерной воде, я продублирую тот же слой и отражу его по вертикали: Слои (Layer) – Создать дубликат слоя (Duplicate Layer), Редактирование(Edit ) - Трансформирование(Transform ) - Отразить по вертикали (Flip Vertical). Затем установите режим наложения Мягкий свет (Soft Light), чтобы создать зеркальный эффект в воде, и при необходимости сотрите ластиком часть дома, которая не должна отражаться в воде.
Примечание переводчика: при необходимости, установите прозрачность слоя с отражением около 50%, а если отражение попадает на сушу, сотрите лишнее ластиком.

Шаг 15

Следуя моему раннему эскизу всей композиции, я хочу, чтобы маленький дом был окружен небольшими холмами, для которых у меня нет готового рисунка. Поэтому я использую инструмент Пипетка (Eyedropper), чтобы выбрать голубой оттенок на моем изображении и усилить его до более яркого голубого, и, используя жесткую кисть шириной 25 пикселей, нарисую на новом слое голубые холмы.
Примечание переводчика: для создания холмов, создайте новый слой, и расположите его под слоем с домиком. Для прорисовки верхушек холмов используйте тонкие кисти и более светлые оттенки.

Шаг 16
Идея моего рисунка - создать ветреную ночь с большим сильным медведем в качестве защитника, лежащего рядом с домиком. Мой передний план был создан ветреным еще на этапе рисования, но моему небу требуется больше света и движения.
Я добавляю бриллианты в качестве графического элемента света, преобразуя белые квадраты и выбирая режим смешивания Перекрытие (Overlay) в свойствах слоя. Я также свободно рисую линии ветра с помощью кистей.

Примечание переводчика: создайте новый слой: Слой (Layer) - Новый слой (New Layer), используя инструмент Прямоугольное выделение (Rectangular Marquee), создайте форму квадрата, и залейте белым цветом, создайте несколько подобных квадратов разного размера, затем, используя инструмент Трансформирование, измените их форму: Редактирование (Edit ) - Трансформирование (Transform)- Поворот (Rotate) - поверните квадраты углами вниз; опять: Редактирование (Edit) - Трансформирование(Transform) - Масштабирование (Scale) - слегка растяните получившиеся ромбы.
Шаг 17
Последняя часть процесса рисования заключается в том, чтобы сделать все детали более живыми и объемными. Я прошлась по траве на переднем плане, добавляя светлые и темные растения в травяной покров. В центре изображения я добавила последние штрихи, поместив инвертированные деревья и кусты вокруг дома.

Шаг 18
Ранее, работая на бумаге, я сделала пометку о том, что неплохо было бы добавить на озеро лебедей. Я думаю, что это придаст дому и озеру дополнительную жизнь. Я нарисую лебедей с помощью мягкой кисти на новом слое белым цветом. Оранжевые клювы добавят яркие мазки в темноте, Я также не забуду добавить небольшую тень от птиц на воду.

Шаг 19
И вот, последний штрих - я окрашиваю красным цветы на созданном новом верхнем слое. Я еще раз проверяю фигуру медведя и остальные элементы изображения, чтобы убедиться, что все детали проработаны, и я ничего не пропустила, что все в порядке с оттенками и контрастом, и работа смотрится гармонично.

Шаг 20
Убедитесь, что элементы, которые вы рисуете на бумаге на ранней стадии, имеют четкие контуры. Это облегчает работу по выделению белого цвета вокруг рисунков с помощью волшебной палочки.
Будьте готовы немного осветить изображение для печати. Изображение распечатанное, будет отличаться от изображения, которое мы видим на мониторе.

Шаг 21
У меня часто возникают идеи, которые я рисую в своем альбоме, чтобы потом использовать их в своих работах. В этот раз я вспомнила дом, который увидела во время одной из своих прогулок, стоящий у озера и окруженный холмами. И мое воображение нарисовало медведя, спящего среди гор, чтобы наблюдать за маленьким домом и охранять его.
Читайте также:
- Дата заказа на сайте 1с не могу выбрать ничего
- Фотошоп crop не работает
- After effects управление временем
- Как взломать сайт через браузер
- Vba excel скрыть ленту


