Как нарисовать подводный мир в фотошопе
В этом уроке, мы создадим сюрреалистическую картину водного мира в виде куба. Данный урок средней сложности, но и начинающим мастерам под силу выполнить данный урок. Итак, давайте приступим!
Этапы урока
Мы создадим водный мир в виде куба, используя различные изображения. Для выполнения данного урока вам понадобится программа Photoshop CS3 или выше
Итоговый результат
Шаг 1
Шаг 2
Шаг 3
Шаг 4
Продублируйте слой, который мы создали в Шаге 3 (Ctrl + J). Нажмите клавиши (Ctrl+T) для активации инструмента Свободная трансформация (Free Transform). Щёлкните правой кнопкой по выделенной контуром области и в появившемся окне, выберите опцию Отразить по горизонтали (Flip Horizontally). Сместите дубликат слоя влево, пока у вас не получится две стороны куба, как показано на скриншоте ниже.
Шаг 5
Выделите оба слоя, которые вы создали в Шагах 3 и 4 и далее, нажмите клавиши (Ctrl + G), чтобы сгруппировать выделенные слои. К слою с созданной группой, добавьте слой-маску, идём Слой- Слой-маска – Скрыть всё (Layer > Layer Mask > Hide All). Теперь вы увидите, что два слоя исчезли. Далее, удерживая клавиши (Ctrl +Shift) + щёлкните по миниатюре каждого их двух слоёв, чтобы загрузить активное выделение. Отпустите клавиши (Ctrl +Shift), далее, нажмите клавишу (D), чтобы выставить цвета по умолчанию. Щёлкните один раз по слой-маске слоя с группой, а затем нажмите клавиши (Alt+Backspace), чтобы залить активное выделение белым цветом. Назовите группу “Текстура”.
Примечание переводчика: автор специально щёлкает по слой-маске, чтобы она стала активной.
Шаг 6
Откройте исходное изображение “Текстура Песка”. Выделите всю текстуру (Ctrl + A), скопируйте выделение (Ctrl + C). Возвращаемся на наш рабочий документ и вклеиваем скопированную текстуру (Ctrl + V). Преобразуйте данный слой с текстурой песка в смарт-объект (щёлкните правой кнопкой мыши по слою и в появившемся окне, выберите опцию Преобразовать в Смарт-объект (Convert To Smart Object). Поместите данный слой внутрь группы, которую мы создали в Шаге 5. Примените масштабирование к текстуре, как показано на скриншоте ниже.
Шаг 7
Продублируйте слой с текстурой песка (Ctrl + J), сместите дубликат слоя вправо.

Сложность урока: Средний
Вы готовы к интересному путешествию в подводной мир? В этом уроке, я покажу вам, как нарисовать аквариум и создать в нём подводный мир, а также как добавить рыбок и морских животных, чтобы оживить подводную сцену. Итак, давайте приступим!
Итоговый результат:

1. Создаём аквариум
Шаг 1

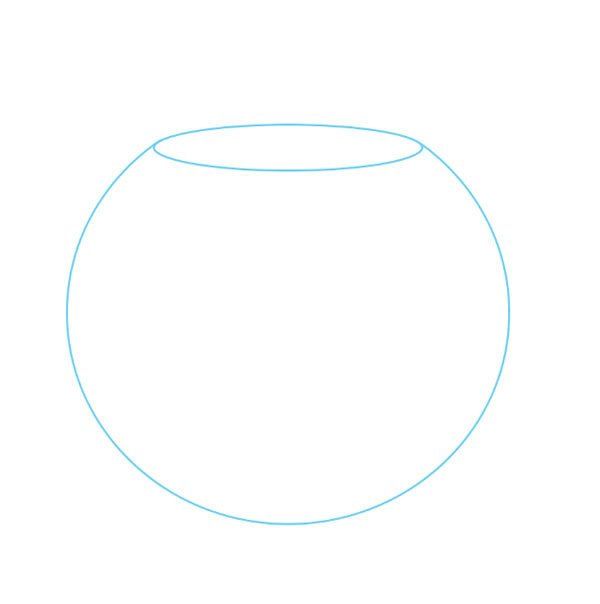
Создайте новый рабочий документ со следующими размерами 900 x 900 px. Теперь с помощью инструмента Эллипс (Ellipse Tool (U)), нарисуйте 2 круга: один большой круг для создания формы аквариума и один маленький круг для верхней открытой части аквариума. Примените масштабирование к нарисованным фигурам с помощью Свободной трансформации (Free Transform) (Ctrl+T), чтобы они подошли друг к другу.


Как только вы совместили оба круга, щёлкните правой кнопкой по слоям с кругами и в появившемся меню выберите опцию Растрировать слой (rasterize layer). Далее, с помощью инструмента Ластик (Eraser Tool (E)), скройте верхнюю часть большого круга, чтобы получить форму аквариума.

Шаг 2
Далее, давайте создадим простой задний фон. Щёлкните правой кнопкой мыши по слою с задним фоном и в появившемся окне выберите опцию Параметры наложения (Blending Options). Выберите стиль слоя Наложение градиента (Gradient Overlay) и в окне настроек данного стиля слоя установите Линейный (linear) градиент, цвета градиента от белого к синему, Непрозрачность (Opacity) 25%.


Шаг 3

Давайте добавим объёма к аквариуму. С помощью инструмента Волшебная палочка (Magic Wand Tool (W)), ещё раз выделите внутренние фрагменты аквариума. Теперь с помощью мягкой кисти, создайте лёгкое затенение внутри аквариума, чтобы он выглядел круглым. Прокрашивание внутри выделенной области поможет создать чистое затенение без заступов за контур аквариума.


2. Создаём Подводную Сцену
Шаг 1

Откройте оба исходных изображения с поверхностью воды в программе Photoshop. С помощью инструмента Волшебная палочка (Magic Wand Tool (W)), выделите белый задний фон, а затем нажмите клавишу (delete), чтобы удалить белый фон на изображениях. Скопируйте / вклейте (Copy / Paste) оба изображения на наш рабочий документ с аквариумом, а затем совместите их, чтобы получить морскую поверхность. С помощью ластика, скройте лишние участки изображений, а также примените масштабирование и деформацию с помощью Свободной трансформации (Free Transform) (Ctrl+T).

Шаг 2
Пришло время создать эффект моря! Откройте исходное изображение с подводной сценой в программе Photoshop. Скопируйте / вклейте (Copy / Paste) данное изображение на наш рабочий документ, расположив изображение с подводной сценой поверх изображения с аквариумом. Создайте выделение вокруг изображения аквариума, для этого щёлкните по миниатюре слоя с контуром аквариума, чтобы загрузить выделенную область. Далее, щёлкните правой кнопкой мыши по выделенной области и в появившемся окне выберите опцию Инверсия (Inverse), теперь нажмите клавишу (delete), чтобы удалить лишние участки изображения!

Чтобы добавить к морю больше глубины и теней, ещё раз загрузите выделенную область вокруг внутренней части аквариума, а затем с помощью мягкой круглой кисти прокрасьте тёмно-синим цветом вдоль краёв аквариума.


Шаг 3
Давайте добавим рыбок! Отделите рыбок от заднего фона. Скопируйте / вклейте (Copy / Paste) рыбок на наш рабочий документ. Примените масштабирование к рыбкам, а некоторых рыбок отразите по горизонтали, для этого идём Редактирование – Трансформация – Отразить по горизонтали (Edit > Transform > Flip Horizontal).

Выберите какую-нибудь рыбку, а затем продублируйте её несколько раз, чтобы создать стайку рыб. Расположите этих рыбок друг над другом, чтобы создать ощущение глубины.

Шаг 4
Давайте добавим динамики к нашей сцене, для этого, добавьте морских чаек. К слою с чайками, добавьте корректирующий слой Кривые (Curves) в качестве обтравочной маски. Чтобы преобразовать корректирующий слой в обтравочную маску, необходимо щёлкнуть по слою с корректирующим слоем и в появившемся окне выбрать опцию Создать обтравочную маску (Create a Clipping Mask). Откорректируйте RGB, Синий (Blue) и Зелёный (Green) Каналы (Channels), чтобы совместить чаек по цвету с нашей сценой.

3. Добавляем Световые блики / Заключительные Штрихи
Шаг 1
Пришло время для световых бликов! Создайте новый слой, поменяйте режим наложения для данного слоя на Перекрытие (Overlay), а затем с помощью мягкой белой кисти добавьте световые блики к аквариуму.

Шаг 2
Далее, создайте объединённый слой из всех видимых слоёв (Ctrl+Alt+Shift+E), а затем продублируйте полученный объединённый слой (Ctrl+J). Поверните изображение дубликата слоя вверх дном, чтобы создать отражение аквариума, поиграйте с непрозрачностью слоя с отражением, а также с помощью мягкого ластика смягчите жёсткие края.
Примечание переводчика: чтобы получить отражение, вы можете отразить дубликат слоя по вертикали, для этого идём Редактирование – Трансформация – Отразить по вертикали (Edit > Transform > Flip Vertical).

Шаг 3
В заключение, добавьте мелкие пузырьки на нескольких слоях с помощью мелких белых точек. Вот теперь наша сцена ожила!

И на этом всё! Надеюсь, что вам понравился этот урок. Теперь вы можете создать свою подводную сцену с помощью программы Photoshop. До новых встреч!
В этом уроке вы узнаете как создать сюрреалистический подводный ландшафт в Photoshop.
Создать подводный мир очень просто и в этом нам помогут текстура воды, специальные кисти и конечно инструменты Photoshop.
Урок средней сложности и займет у вас около 1-2 часов времени. Версия программы в которой был выполнен данный коллаж - Photoshop CS5, но может быть выполнен в любой другой версии.
В уроке будут использованы ресурсы платных фотобанков, но мы предоставим вам альтернативные исходники, которыми можно воспользоваться в свободном доступе.
Начнем!
Материалы для урока:

Шаг 1
Начнем работу с того, что откроем в Photoshop изображение дороги (как альтернативный образ вы можете использовать дорогу альтернативу). Для того что бы быстро перейти к диалоговому окну выбора изображения, нажмите комбинацию Ctrl + O. Примем исходные размеры открытого изображения, как базовый размер коллажа.

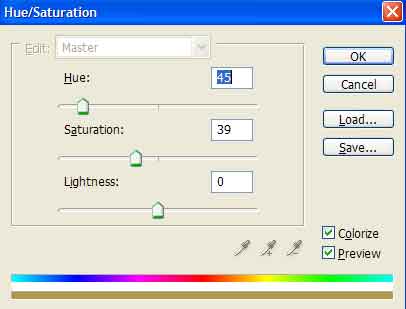
Шаг 2
Примечание: не вносите изменений в другие настройки корректирующего слоя, а так же убедитесь что отсутствует флажок возле функции "Тонирование" (Сolorize).
Как итог цвета на вашем изображении станут менее яркими.

Нажмите на значок "Создать новый корректирующий слой", в нижней части панели слоев, и выберите из списка Цветовой баланс (Color balance). На изображении ниже показаны настройки для всех тонов (Свет (Highlights), Тень (Shadows), Средние тона (Midtones)).
Когда вы установите нужные значения, измените режим наложения (blending option) данного корректирующего слоя на Жесткий свет (Hard Light); уменьшите непрозрачность (оpacity) до 25%. Как результат мы получили пейзаж в голубом тоне.

Добавим еще один корректирующий слой - Карта градиента (Gradient Map). Цвет градиента - от черного к белому; режим наложения данного слоя Затемнение (Darken). Изображение стало темнее. Это хороший прием для создания подводного пространства.

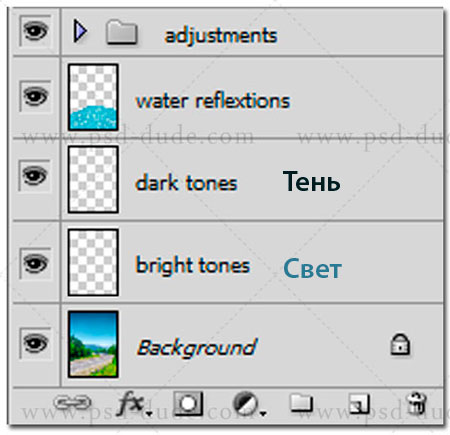
Ниже вы можете видеть схему слоев, которая получилась после проделанных шагов. Рекомендую вам сгруппировать корректирующие слои. Для этого зажмите клавишу Ctrl и сделайте щелчки по каждому из корректирующих слоев (что бы получить выделение), а затем нажмите комбинацию Ctrl+G, для того что бы образовать группу. Назовите полученную группу "Коррекция".

Шаг 3
Теперь откройте изображение "Отражение на воде"
(Внимание! Для тех из вас, кто не имеет свободного доступа к Depositphotos, предлагаем воспользоваться вариантом из архива. Для того что бы следовать дальнейшим шагам, вам необходимо самостоятельно произвести коррекцию цвета для альтернативной текстуры воды).
Слой с текстурой воды необходимо расположить над фоновым слоем (под группой с корректирующими слоями). Мы используем данное изображения для создания бликов на поверхности дороги.

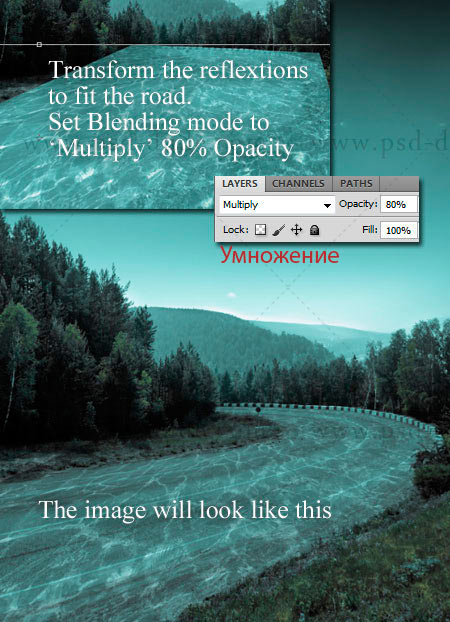
Установите режим наложения для слоя с текстурой воды Умножение (Multiply); непрозрачность (оpacity) понизьте до 80%.
Примечание переводчика: вы так же можете использовать режим наложения "Нормальный", но при этом необходимо установить значение непрозрачности около 70% -50%.
Теперь нажмите комбинацию клавиш Ctrl+T, для перехода к режиму трансформирования, а затем сделайте щелчок правой клавишей мыши и в подменю выберите функцию Искажение (Distort). Преобразуйте воду так, что бы она соответствовала направлению и перспективе дороги.

Шаг 4
Создайте новый прозрачный слой поверх фонового изображения. Если вы не знаете, как создать новый слой, вы можете просто нажать на значок внизу палитры слоев "Создать новый слой символ" (create new layer), или нажмите сочетание клавиш CTRL + SHIFT + ALT + N. Назовите этот слой "Свет". Создайте еще один прозрачный слой над слоем "Свет" (Bright Tones) и назовите его "Тень" (Dark Tones).


Шаг 5
Перейдите к слою "Тень". Действия этого шага совпадают с предыдущим (шаг №4), но вместо кисти (вrush tool) небесно-голубого цвета используйте черную.
Для того что бы добиться нужного результата, используйте изображение ниже, на котором отмечена красным цветом область, которую нужно прорисовать черной кистью.
Эти два шага позволили нам создать ощущение подводной глубины.

Шаг 6
Перейдем к добавлению в работу морских жителей. Я буду использовать изображение "Кит" в своем коллаже, вы так же можете воспользоваться замечательной фотографией с дельфинами.
Откройте выбранное вами фото. Активируйте удобный инструмент выделения, к примеру, Волшебная палочка (Magic Wand) либо Перо (Pen Tool), и отделите подводного обитателя от фона. Перенесите персонаж в основной холст. Разместите слой с китом над группой слоев "Коррекция".
Если на теле присутствуют ярко выраженные блики, как в моем варианте, то необходимо воспользоваться инструментом Затемнитель (Burn Tool) и обработать световые пятна.

Шаг 7
Что бы животное "вписалось" в наше водное пространство мы воспользуемся Стилями слоя (Layer Style), для того что бы перейти к данным настройкам сделайте двойной щелчок по слою "Кит".
Внутренняя тень (Inner Shadow):

Внешнее свечение (Outer Glow):

Шаг 8

Создайте новый слой под слоем с китом и назовите его "Тень" (Shadow). Активируйте инструмент Кисть (Brush tool); цвет - черный; жесткость - 0%; непрозрачность (оpacity) - 20%. Нарисуйте темный силуэт на дороге, чтобы имитировать тень. Тень должна выглядеть примерно как показано ниже:

Шаг 9

Добавим блики от воды на спину морского обитателя. Для этого воспользуемся текстурой "Отражение на воде" (из шага № 3). На этот раз разместите текстуру над слоем "Кит". Преобразуйте отражение в черно-белое (Ctrl + Shift + U). Воспользуйтесь инструментом Ластик (Eraser Tool) и сотрите все лишнее, оставив текстуру воды только на ките.
Примечание переводчика: вы можете применить слой с текстурой отражения как обтравочную маску к слою с китом, вместо использования Ластика. Установите режим наложения слоя с текстурой на Перекрытие (Overlay).

Шаг 10

Добавьте новый слой поверх всех созданных ранее, назовите его "Пузырьки 1". Установите кисти "Пузырьки воды". Активируйте инструмент Кисть (Brush tool) и в палитре кистей выберите понравившиеся пузырьки. Цвет кисти установите белый. Нарисуйте пузыри вокруг кита. Режим наложения установите на Мягкий свет (Soft Light) и понизьте непрозрачность (оpacity) слоя до 50%.
Затем создайте еще один слой под названием "Пузырьки 2". На этом слое, используя кисть с пузырями, нарисуйте более крупные пузырьки по всему холсту. Примените к данному слою фильтр Размытие по Гауссу (Gaussian Blur), установите режим наложения Мягкий свет (Soft Light), непрозрачность оставьте 100%.

Шаг 11

Установите режим наложения Мягкий свет (Soft Light) для слоя "Цвет"; непрозрачность (opacity) понизьте до 50%. Теперь на изображении проявился мягкий оранжевый оттенок в правом верхнем углу, который дает ощущение что на поверхности время заката.

Откройте изображение "Свет сквозь воду". Перейдите к Фильтр - Размытие - Размытие по Гауссу (Filter - Blur - Gaussian Blur). Радиус размытия установите 10 пикс.

Теперь создайте в вашем рабочем документе новый слой под названием "Лучи света" (поверх всех остальных слоев) и добавьте изображение с размытыми лучами на этот слой. Значение непрозрачность установите на 60%, а режим наложения слоя измените на Перекрытие (Overlay). Используйте комбинацию клавиш Ctrl + T и активируйте трансформирование, затем масштабируйте лучи так, что бы они заполнили все пространство работы.

Шаг 12
Перейдем к преображению изображения с помощью корректирующих слоев. Для того что бы сделать изображение немного ярче, воспользуемся корректирующим слоем Кривые (Curves):


Режим наложения данного слоя установите на Мягкий свет (Soft Light) и понизьте непрозрачность до 50%. Данный прием придаст нашей работе общую атмосферу.
Шаг 13
Создайте выделение всех слоев. Затем нажмите правую клавишу мыши и в подменю выберите пункт "Дубликат слоев" (Duplicate All). После того как вы создали дубликат, объедините дублированные слои в один, для этого выделите дублированный слои - нажмите правую клавишу мыши - в подменю воспользуйтесь пунктом "Объединить слои" (Merge Layers). Полученный слой переименуйте в "Резкость".
Перейдите к Фильтр - Резкость - Умная резкость (Filter - Sharpen - Smart Sharpen). Воспользуйтесь настройками фильтра, которые приведены ниже.

Сейчас вы видите на сколько четче и выразительней стало наше изображение.

Дублируем слой "Резкость" (Ctrl + J). Назовите слой-копию "Мягкое размытие". Перейдите к Фильтр - Размытие - Размытие по Гауссу (Filter - Blur - Gaussian Blur), установите радиус размытия 2 пикс. Нажмите OK.

Измените режим наложения слоя "Мягкое размытие" на Замена светлым (Lighten). Данный прием позволит добавить мягкое свечение нашему коллажу.

Шаг 14
Мы практически закончили выпонение урока. Остались финальные штрихи.
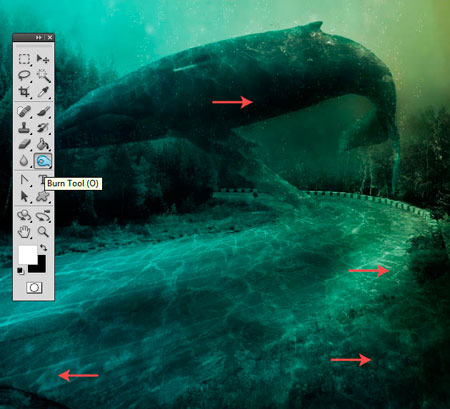
Активируйте инструмент Затемнитель (Burn Tool) и обработайте участки изображения, для придания ему глубины (ориентируйтесь на красные стрелки в скриншоте-примере). Так же, вы можете воспользоваться инструментом Осветлитель (Dodge Tool) и акцентипровать внимание на необходимых областях. При работе с затемнением и осветлением используйте мягкую круглую кисть.

Вы можете добавить дополнительные световые эффекты с помощью этих замечательных кистей "Лучи света.

Теперь можно полюбоваться оканчательным результатом проделанной работы. Надеюсь вам понравился мой урок!

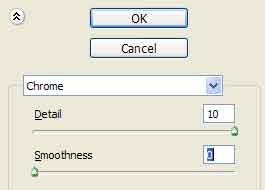
Сбрасываем цвета – клавиша D. Создаем новый слой. Применяем фильтр Render – Clouds (Рендеринг – Облака) и фильтр Sketch – Chrome (Эскиз – Хром) со следующими установками детализации и смягчения.

Устанавливаем режим смешивания слоя Overlay (Перекрытие).

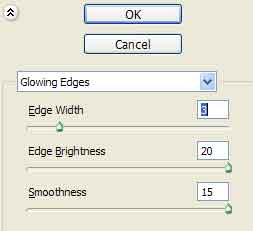
Сбрасываем цвета - клавиша D. Создаем новый слой. Применяем фильтр Render – Clouds (Рендеринг – Облака) и фильтр Stylize – Glowing Edges (Стилизация – Свечение краев) со следующими установками.

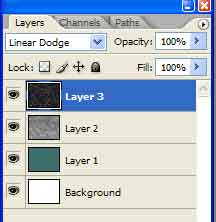
Устанавливаем режим смешивания слоя Linear Dodge (Линейный осветлитель).

Сливаем (Ctrl + E) сначала Layer 2 c Layer 1 (Слой 2 со Слоем 1), а потом Layer 3 c Layer 1 (Слой 3 со Слоем 1).

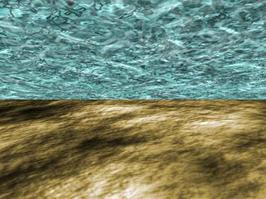
Устанавливаем посередине холста направляющую и, трансформируя слой, сначала уменьшаем его наполовину, а затем, нажав на правую кнопку мыши, выбираем Perspective (Редактирование – Трансформирование –Перспектива) и изменяем перспективу приблизительно следующим образом.



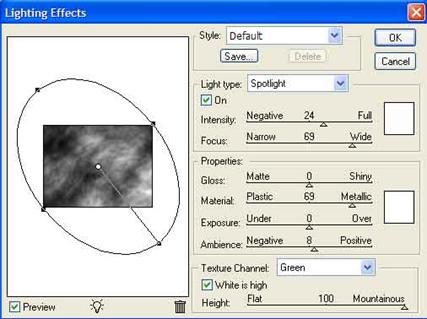
Рисуем дно. Сбрасываем цвета - клавиша D. Создаем новый слой. Применяем фильтр Render – Clouds (Рендеринг – Облака). И фильтр Render – Lighting Effects (Рендеринг – Эффекты освещения) со следующими установками.

Нажимаем CTRL + U и корректируем цвет дна.
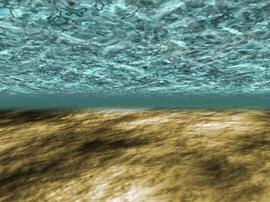
Делаем тоже что и в шаге 4, только в нижней части холста. Получим дно.

Создаем новый слой. Делаем прямоугольное выделение в центре холста и заливаем его всё тем же сине - зеленым цветом RGB (62,110,109). Применяем размытие по Гауссу Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) со значением где-то 8 пикселей.

Нажимаем CTRL + T и растягиваем получившийся слой по вертикали на весь холст.

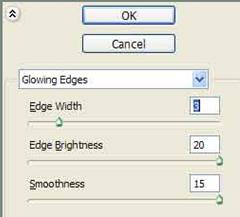
Сбрасываем цвета – клавиша D. Создаем новый слой. Применяем фильтр Render – Clouds (Рендеринг – Облака). И фильтр Stylize – Glowing Edges (Стилизация – Свечение краев) со следующими установками.

Применяем фильтр Blur – Radial Blur (Размытие – Радиальное размытие) со следующими установками.

Изменяем режим смешивания слоя на Color Dodge (Осветление основы).
Трансформируем слой с лучами следующим образом.

Шаг 3 применить для слоя с дном, получим блики на дне.
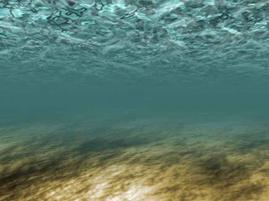
Результат.

Нас находят: как нарисовать подводный мир, как рисовать подводный мир, нарисовать подводный мир, нарисованный подводный мир, Подводный мир в фотошопе, подводный мир нарисовать, рисовать подводный мир, как нарисовать подводный мир фото, Применение фильтров Photoshop Коллаж «Подводный мир», ПОДВОДНЫЙ МИР ФОТОШОП

Несколько недель назад я получил письмо от одного из читателей с просьбой показать, как создается эффект массивной толщи воды и подводных глубин. На эту тему я уже написал несколько уроков вроде 3D текста, созданного из воды, или подводного пейзажа для Digital Arts в 2008 году. Однако на создание этого урока меня натолкнул просмотр фильма «Я — робот», начальные титры в котором были сделаны просто гениально и вдохновили меня на написание этой статьи.
В этом уроке я покажу, как создается подводная сцена с множеством воздушных пузырей и световых эффектов. Для создания пузырьков мы будем использовать кисть Brush Tool, а для остальных эффектов — оставшийся набор базовых инструментов и фильтров. На весь процесс не должно уйти больше 45 минут, поэтому не будем терять времени и сразу перейдем к делу!
1 Шаг

2 Шаг

3 Шаг
Находясь на зеленом слое выполните Layer > Group Layer. В палитре Layers cлой окажется внутри новой папки. Выберите эту папку и выполните Layer > Layer Mask > Hide All. Переключитесь на Brush Tool (B) и с помощью большой мягкой кисти белого цвета откройте те области, которые вы хотите, чтобы были показаны на картинке.

4 Шаг
Теперь перейдите на зеленый слой и выполните “Layer > Layer Mask > Reveal All”. В палитре Layers кликните по иконке только что созданной маски и выполните Filter > Render > Clouds. Вы применили этот фильтр, создав облака в режиме маски. После этого, все еще находясь на маске, выполните Filter > Blur > Gaussian Blur. Значение радиуса размывки используйте побольше. В моем случае — это 80px, но, в зависимости от размеров документа, эта величина может меняться в ту или иную сторону.

5 Шаг
Поверх всех предыдущих слоев создайте еще один и при помощи очень мягкой кисти Brush Tool (B) поставьте красное пятно, как на моем рисунке ниже. Задайте Opacity этого слоя равным 65%.

6 Шаг
Поверх всех слоев создайте очередной новый и с помощью все того же Brush Tool (B) с настройками, заданными ранее, выберите темно-синий цвет и нанесите несколько пятен поверх красного. Этот оттенок синего должен быть едва уловимым, поэтому сведите значение Opacity этого слоя примерно до 20-30%.

7 Шаг
Создайте еще один слой и переключитесь на Gradient Tool (G). Откройте редактор градиента, кликнув по его цветам в меню в верхней части экрана и смените его тип на Noise, задайте параметр Roughness равным 100% и отметьте обе опции — Restrict Colors и Add Transparency.
Залейте слой этим градиентом, а затем выполните Image > Adjustments > Desaturate. После этого откройте Filter > Blur > Gaussian Blur. Я задавал радиусу размывки значение 30px, но, опять же, это значение может варьироваться в зависимости от размеров документа.

8 Шаг
Теперь смените режим наложения слоя с градиентом на Color Dodge.

9 Шаг
Для создания пузырей я специально настраивал кисть, используя в качестве образца фотографию. Фото, использованное мной, является собственностью Shutterstock, скачать его вы можете здесь. Либо сразу загрузите кисть, которую я сделал — так будет быстрее.
Создайте новый слой и переключитесь на Brush Tool (B) с загруженной кистью. Задайте для кисти какой-нибудь внушительный размер, я использовал диаметр в 400px и нарисуйте несколько пузырьков белого цвета. Вынесите этот слой в отдельную группу (Layer > Group Layers) и смените ее режим наложения на Color Dodge.

10 Шаг
Переключитесь на слой с пузырями и выполните Filter > Convert for Smart Filters. Затем откройте Filter > Blur > Gaussian Blur. Задайте значение радиуса размывки порядка 7px. Весь слой станет нечетким, однако взгляните — под слоем на палитре Layers появилась пиктограмма с названием Smart Filters. Выберите Brush Tool (B) черного цвета и начните ей закрашивать некоторые пузыри, которые вы не хотите делать размытыми. Этот метод похож на работу с маской, но для фильтров.

11 Шаг
Импортируйте логотип и откройте Layer > Layer Styles > Blending Options. Смените значение Fill на 0, затем выберите стиль Inner Glow. Задайте режим наложения этого стиля равным Color Dodge, цвет — белый, Opacity равный 50% и размер — порядка 15px. Затем перейдите на Bevel and Emboss. Для стиля используйте Bevel, значение Depth должно равняться 90%, Direction задайте Down, размер — 1px и Soften — 5px. В блоке Shading Options значение угла задайте равным 70?, а Altitude — 16?. В опциях Highlight и Shadow используйте Color Dodge в качестве режима наложения, белый цвет и 100% Opacity.

12 Шаг
Добавьте еще один слой. Его можно создавать внутри группы слоя с пузырьками, которую мы создавали на 9 шаге. При помощи Brush Tool (B) и кисти с пузырьками, на этот раз гораздо меньшей по размеру, нанесите некую «пузырчатость» по буквам A, B, D и O, чтобы создать иллюзию того, будто буквы растворяются в пузыри.

13 Шаг
Перейдите на слой с текстом и выполните Layer > Layer Mask > Reveal All. При помощи мягкой кисти Brush Tool (B) черного цвета закрасьте те области, в которых текст должен растворяться в пузырьки (1-6).

14 Шаг
Переключитесь на слой с пузырьками — на тот, которым мы покрывали участки текста и примените к нему технику, использовавшуюся нами на шаге 10, чтобы сделать некоторые части слоя более размытыми, чем остальные.

15 Шаг
Создайте слой поверх остальных и выполните Filter > Render > Clouds. Убедитесь, что у вас выбраны черный и белый цвета для основного и фонового цветов соответственно. После этого примените к слою еще один фильтр: Filter > Render > Difference Clouds. Слой окажется сильно темным, поэтому выполните Image > Adjustments > Invert, а затем вызовите меню Image > Adjustments > Levels. Увеличьте выход белого цвета так, чтобы получить результат, примерно как у меня на рисунке.

16 Шаг
Смените режим наложения слоя на Color Dodge и вызовите фильтр Filter > Blur > Gaussian Blur. Радиус размывки я задавал равным 20px. Вы также можете понизить Opacity примерно до 60%.

17 Шаг
Для придания композиции еще большего реализма, можно добавить несколько реальных пузырей. Здесь я использовал фото, которое является собственностью Shutterstock, и которое вы можете скачать здесь. Как вы видите, фотография имеет черный фон, поэтому в данном случае, можно просто сменить режим его наложения на Color Dodge, для того, чтобы черный фон растворился и стал прозрачным.

18 Шаг
И еще раз вы можете преобразовать слой с фото в смарт объект, применить к нему размывку Gaussian Blur, а затем закрасить области, которые вы не хотите размывать черным цветом, как мы делали на шаге 10.

19 Шаг
Создайте еще один слой поверх остальных и переключитесь на инструмент Paint Bucket Tool (G). Смените тип заливки на Patern, затем выберите шаблон с полосками, который создавал я, и который можно скачать вот здесь.
Залейте слой этим шаблоном и откройте меню Filter > Blur > Gaussian Blur. Используйте радиус размером 2px, затем смените режим наложения слоя на Overlay и задайте Opacity равным порядка 50%.

Заключение
Идеей этого урока было показать вам, как создаются подводные глубины при помощи базовых инструментов Photoshop, таких как кисти и градиенты в связке с простыми фильтрами вроде размывки и облаков. Весь процесс был довольно несложным, и теперь вы можете похвастаться умением создавать простейшие обои практически с нуля. Удачи в дальнейшем освоении программы!

Еще один вариант







В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
Ожидал, что пузыри придется делать с нуля, но все равно зачетно.
Я порой удивляюсь как много кистей вообще бывает — на все случаи жизни! Любая задача при этом существенно упрощается.
Читайте также:


