Как нарисовать подушку в фотошопе
Всем привет! Сегодня я постараюсь открыть для вас секреты рисования неба и облаков. Этот урок предназначен для таких же новичков в рисовании, как и я сама.
У всех художников, конечно, разный подход и техника исполнения, многие рисуют облака интуитивно и получается как-то само собой очень красиво. У меня не получалось совершенно ничего! Поэтому я постаралась выяснить кое-какие моменты, которые бы открыли завесу тайны :) В этом уроке мы не будем использовать текстурные кисти облаков, так как наша задача - не гиперреализм и красивая картинка, а понять строение формы и особенности облака. Моя кисть похожа на пастэль, немного текстурная и полумягкая.
Итак, приступим. Первое что мы сделаем - создадим новый слой 1920 на 1080, разрешение 300 dpi. Поищем референсы на цвет и общую форму. Всем, конечно же, нравятся кучевые облака, верно? Для меня непревзойденным мастером рисования неба является Макото Синкай. Я возьму в качестве рефов кадры из его аниме. Разместим референсы в отдельном окне.
- Первый секрет - от тёмного вверху до светлого внизу.
2. Второй секрет - светотень как на шариках. Сейчас мы будем рисовать красивые кучевые облака. Но сначала сделаем набросок и разберёмся в форме, чтобы понять, как потом накладывать цвет. Представим, что наше облако состоит из множества шариков. Здесь мы должны для себя установить, откуда у нас будет падать свет. Как и на каждом шарике в отдельности, так и на всём облаке - свет с одной стороны, тень с другой. Нельзя их перемешивать, иначе будет каша, или облако будет плоским, как на детском рисунке.
3. Третий секрет - наслоение форм. Внутри нашей большой формы мы можем создавать маленькие формы, подчёркивая объём. Это позволит облаку стать сложнее и красивее. Мы немного сместим их по отношению друг к другу и когда будем добавлять цвет, постараемся расположить светлые части на более тёмном фоне (дальше будет понятнее, обещаю!). Затем, мы добавим совсем маленьких облачков.
4. Четвёртый секрет - плоский тёмный низ. Представьте, что вы взяли сладкую вату и положили её, чуть придавив на стеклянный стол. Если вы сядете перед столом ровно и посмотрите на вату, то её темное “донышко” вы почти не увидите. Но чем ниже вы будете опускаться “как бы заглядывая под стол”, (так, что вата окажется над уровнем ваших глаз), тем больше вы будете видеть тёмное донышко.
Так мы получаем ситуацию, когда, чем выше облако над горизонтом и нашим уровнем глаз, тем больше его “донышко” мы видим.
5. Пятый секрет - светлое всегда выдвигается, выпирает на передний план, а тёмное уходит назад. Наш глаз так устроен, что светлое мы воспринимаем выпуклым, а тёмное вогнутым. Зная эту особенность, мы можем создавать разные формы внутри облака.
Прежде, чем приступить к раскрашиванию, подберём себе палитру. Облако-это не два цвета, а гораздо больше. У нас летнее солнечное небо, поэтому для облачка мы возьмем голубоватые и синеватые цвета. Если на глаз подобрать сложно, возьмите цвета пипеткой с фото. Как подбирать цвета? Сначала найдём самый подходящий тёмный цвет, к нему подберём 2-3 цвета для перехода на светлые оттенки, можно также взять 1 персиковый или желтоватый для светлых переходов облака. Кистью в режиме “мягкий свет” можно будет как бы “подсветить” светлые краешки облаков.
При раскрашивании я буду использовать свою кисть, меняя её непрозрачность, нажим и уровень мягкости. Лучше сразу установить чувствительность к нажиму.
Создадим слой для цвета под наброском, чтобы видеть, где у нас какие части облака. Сначала зальём всё базовым цветом, затем добавим тёмные части, затем светлые.
Спрячем слой с наброском и начнём сглаживать переходы мягкой кисточкой, внутри облака можем использовать airbruch, но границы пусть будут более чёткими.
Продолжаю разбираться, где у меня что. Всё-таки облака - действительно сложный предмет, над которым мне ещё работать и работать:
Добавляем деталей и переходов в тени.Рисуем тёмное донышко наших облачков:
Маленькие облачка или птицы позволят подчеркнуть масштаб и размер главного облака, добавим землю:
На этом всё. Я использовала новый корректирующий слой Уровни, чтобы усилить контраст и усиление резкости в финале.
Конечно, с использованием текстурных кистей можно было бы добиться лучшего эффекта, но у нас была другая задача. Проблема состоит в том, что при использовании готовых кистей облаков, вам сложнее понимать и контролировать общую форму, так как такие кисти обычно очень мягкие с рассеянными краями. Новички ( и я тоже, кстати) радостно хватают эти кисти и рисуют ими так: потемнее, посветлее, потемнее, посветлее. Готово:
Вроде бы и похоже на облако, но что-то с ним не так. Научившись понимать форму, вы всегда можете сначала создать правильное красивое облако более твёрдой кистью, а затем, используя текстурную, сделать его ещё лучше.
Режим «Оптимизация» позволяет добавлять узловые точки щелчком по сегменту линии и удалять их щелчком по ним самим.
Режим «Просмотр» позволяет предварительно просматривать сегменты контура во время перемещения указателя мыши между щелчками. (Чтобы получить доступ к этому параметру, нажмите всплывающее меню справа от значка «Произвольная фигура».)
Перед началом рисования с помощью инструмента «Перо» можно создать новый контур на панели контуров, чтобы автоматически сохранить рабочий контур как именованный контур.
Основы работы с инструментом «Перо»

Комплексный видеообзор о том, как использовать инструмент «Перо» в Photoshop. Подробнее

Автор: Энди Андерсон (Andy Anderson)
Дополнительные сведения о режимах, которые могут использоваться для рисования инструментами группы «Перо», см. в разделе Режимы рисования.
Рисование прямых отрезков линии инструментом «Перо»
Простейший контур, который можно нарисовать инструментом «Перо» — это прямая линия из двух опорных точек, созданных щелчком инструмента «Перо». Продолжая щелкать инструментом, можно создать контур, состоящий из прямых отрезков, соединенных угловыми точками.

Первый отрезок отобразится только тогда, когда вы щелкнете вторую опорную точку (для просмотра сегментов контура выберите параметр «Резиновая лента» в Photoshop). Кроме того, если отображаются управляющие линии, это означает, что вы случайно перетащили инструмент «Перо». В этом случае выберите «Редактирование» > «Отмена» и щелкните еще раз.
Щелкните еще раз в том месте, где должен находиться конец отрезка (щелкните, удерживая клавишу «Shift», чтобы ограничить наклон сегмента углом, кратным 45°). Щелкните необходимое число раз, чтобы создать опорные точки для дополнительных прямых отрезков.Последняя добавленная опорная точка будет выглядеть как закрашенный квадрат, что означает ее выделение. При добавлении новых опорных точек выделение предыдущих точек отменяется, поэтому соответствующие значки будут пустыми.
Завершите создание контура. Для этого выполните одно из следующих действий.
Чтобы замкнуть контур, поместите инструмент «Перо» на первую (пустую) опорную точку. При правильном размещении рядом с указателем инструмента «Перо» появится кружок. Чтобы закрыть контур, щелкните или перетащите указатель.
- Чтобы оставить контур открытым, щелкните, удерживая клавишу «Ctrl» (Windows) или «Command» (Mac OS), в любом месте на достаточном расстоянии от любых объектов.
Чтобы оставить контур открытым, также можно выбрать другой инструмент.
Рисование кривых инструментом «Перо»
Кривая создается путем добавления опорной точки в том месте, где изменяется направление кривой, с последующим перетаскиванием управляющих линий, формирующих кривую. Форма кривой определяется длиной и наклоном управляющих линий.
Чем меньше кривая содержит опорных точек, тем проще ее редактировать и тем быстрее она будет отображаться и выводиться на печать. При использовании слишком большого числа точек на кривой могут возникать ненужные выпуклости. Опорные точки следует размещать с большими промежутками, а форму кривых рекомендуется изменять корректировкой длины и углов наклона управляющих линий.
Поместите инструмент «Перо» в том месте, где должна начинаться кривая, и удерживайте кнопку мыши.Появится первая опорная точка, и указатель инструмента «Перо» изменится на стрелку (в Photoshop указатель изменится только после того, как вы начнете перетаскивание).
Чтобы задать крутизну создаваемого сегмента кривой, перетащите указатель инструмента, затем отпустите кнопку мыши.Как правило, управляющую линию следует растягивать примерно на одну треть от расстояния до следующей опорной точки, которую вы собираетесь нарисовать (позднее можно скорректировать управляющую линию с одной или с обеих сторон).
Чтобы ограничить движение инструмента углом, кратным 45°, удерживайте клавишу «Shift».

A. Расположение инструмента «Перо» B. Начало перетаскивания (с нажатой кнопкой мыши) C. Растягивание управляющих линий путем перетаскивания Поместите инструмент «Перо» в том месте, где должен заканчиваться сегмент кривой, и выполните следующие действия.
Для того чтобы создать С-образную кривую, перетащите инструмент в направлении, противоположном предыдущей управляющей линии. Отпустите кнопку мыши.

Для того чтобы создать S-образную кривую, перетащите инструмент в направлении предыдущей линии. Отпустите кнопку мыши.

Чтобы резко изменить направление кривой, отпустите кнопку мыши и, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS), перетащите управляющую точку в направлении кривой. Отпустите клавишу «Alt» (Windows) или «Option» (Mac OS) и кнопку мыши, переместите указатель в то место, где должен заканчиваться сегмент, затем перетащите его в противоположном направлении.
Для того чтобы создать несколько сглаженных кривых, продолжайте перетаскивать инструмент «Перо» в другие места. Обратите внимание на то, что опорные точки размещаются в начале и в конце каждой кривой, а не на ее вершине.Для того чтобы развернуть управляющие линии опорной точки, перетащите указатель, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS).
Завершите создание контура. Для этого выполните одно из следующих действий.
Чтобы замкнуть контур, поместите инструмент «Перо» на первую (пустую) опорную точку. При правильном размещении рядом с указателем инструмента «Перо» появится кружок. Чтобы закрыть контур, щелкните или перетащите указатель.
- Чтобы оставить контур открытым, щелкните, удерживая клавишу «Ctrl» (Windows) или «Command» (Mac OS), в любом месте на достаточном расстоянии от всех объектов или выберите другой инструмент.
Завершение рисования контура

Для того чтобы закрыть контур, поместите инструмент «Перо» на первую (пустую) опорную точку. При правильном размещении рядом с указателем инструмента «Перо» появится кружок. Чтобы закрыть контур, щелкните или перетащите указатель.
- Чтобы оставить контур открытым, щелкните, удерживая клавишу «Ctrl» (Windows) или «Command» (Mac OS), в любом месте на достаточном расстоянии от всех объектов.
Рисование с помощью инструмента «Свободное перо»
Инструмент «Свободное перо» позволяет рисовать так же, как это делается карандашом на бумаге. Узловые точки добавляются автоматически в процессе рисования. Пользователь не определяет положение этих точек в процессе рисования, но может настроить их положение по завершении создания контура. Для рисования с большей точностью воспользуйтесь инструментом «Перо».

Выберите инструмент «Свободное перо» .
Чтобы задать чувствительность завершающей части контура к движениям мыши или пера, щелкните стрелку вниз рядом с кнопками фигур на панели параметров и введите значение от 0,5 до 10,0 пиксела в поле «Погрешность». Чем выше значение, тем проще создаваемый контур и меньше узловых точек.
Перетащите курсор по изображению. В процессе перетаскивания курсор оставляет след контура. В момент отпускания кнопки мыши создается рабочий контур.
Чтобы продолжить существующий контур, нарисованный от руки, установите указатель пера на конце контура и перетащите курсор.
Чтобы завершить создание контура, отпустите кнопку мыши. Для создания замкнутого контура проведите линию до начальной точки контура (когда курсор поравняется с ней, рядом с ним появится кружок).
Рисование прямых линий, за которыми следуют кривые
Для того чтобы создать отрезок прямой, щелкните инструментом «Перо» угловые точки в двух местах.Поместите инструмент «Перо» над выбранной конечной точкой. Рядом с инструментом «Перо» появляется косая черта. Для того чтобы задать крутизну сегмента кривой, который будет создан далее, щелкните опорную точку и перетащите появившуюся управляющую линию.

A. Завершенный сегмент прямой B. Размещение инструмента «Перо» над конечной точкой C. Перемещение управляющей точки Поместите перо в том месте, где должна быть следующая опорная точка, затем, чтобы завершить кривую, щелкните (и при необходимости перетащите) новую опорную точку.

A. Расположение инструмента «Перо» B. Перетаскивание управляющей линии C. Новый отрезок кривой завершен
Рисование кривых, за которыми следуют прямые линии
Выбрав инструмент «Перо», перетащите указатель мыши, чтобы создать первую гладкую узловую точку сегмента кривой, и отпустите кнопку мыши. Переместите инструмент «Перо» в точку, где сегмент кривой должен закончиться, перетащите указатель мыши, чтобы завершить кривую, и отпустите кнопку мыши. Выберите в палитре инструментов инструмент «Угол» и щелкните выделенную конечную точку, чтобы преобразовать ее из гладкой узловой точки в точку преломления.Нажмите клавишу «Alt» (Windows) или «Option» (Mac OS), чтобы временно сменить инструмент «Перо» на инструмент «Угол».
Выберите в палитре инструментов инструмент «Перо», установите его в точке, где должен закончиться прямой сегмент, и щелкните мышью, чтобы завершить прямой сегмент.Рисование двух сегментов кривой, соединенных углом
Перетащите инструмент «Перо», чтобы создать первую точку сглаживания в сегменте кривой. Переместите инструмент «Перо» и перетащите указатель для создания кривой со второй точкой сглаживания. Затем для настройки крутизны следующей кривой перетащите управляющую линию в сторону ее противоположного конца, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS). Отпустите клавишу и кнопку мыши.В результате разделения управляющих линий точка сглаживания преобразуется в угловую точку.
Переместите инструмент «Перо» в то место, где должен заканчиваться второй сегмент кривой, затем перетащите новую точку сглаживания для завершения второго сегмента кривой.
A. Перетаскивание новой точки сглаживания B. Разделение управляющих линий при перетаскивании с помощью клавиши «Alt» или «Option» и изгиб управляющей линии вверх C. Результат после перемещения и перетаскивания в третий раз
Рисование с помощью магнитного пера
Магнитное перо — это вариант инструмента «Свободное перо», позволяющий рисовать контуры, привязанные к краям определенных областей изображения. Существует возможность определить диапазон и чувствительность привязки, а также сложность результирующего контура. Параметры инструментов «Магнитное перо» и «Магнитное лассо» во многом одинаковы.

Ширина: введите число пикселов от 1 до 256. Магнитное перо обнаруживает края только в пределах указанного расстояния от курсора.
Для параметра «Контрастность» введите значение в процентах от 1 до 100, указывающее контраст между пикселами области, наличие которого будет считаться признаком края. Для слабоконтрастных изображений используйте большее значение.
Для параметра «Частота» введите число от 0 до 100, указывающее, как часто перо создает узловые точки. Чем выше значение, тем быстрее контур привязывается к месту.
При работе с планшетом можно установить или снять флажок рядом с параметром «Нажим пера». При включении этого параметра чем сильнее нажим, тем меньше ширина линии.
Щелкните изображение, чтобы установить первую точку привязки. Чтобы нарисовать сегмент от руки, переместите или перетащите курсор вдоль отслеживаемого края.Активным останется сегмент границы, который был использован последним. При перемещении указателя активный сегмент привязывается к самому заметному краю изображения, соединяя курсор с последней точкой привязки. Периодически магнитное перо добавляет к границе точки привязки, чтобы связать предыдущие секции.

Перетаскивание курсора при нажатой клавише «Alt» (Windows) или «Option» (Mac OS) позволяет нарисовать контур от руки.
Щелчок мыши при нажатой клавише «Alt»(Windows) или «Option» (Mac OS) позволяет рисовать прямые сегменты.
Нажмите клавишу открывающей квадратной скобки ([) для уменьшения ширины магнитного пера на 1 пиксел или клавишу закрывающей квадратной скобки (]) для увеличения ширины пера на 1 пиксел.
Завершите контур, выполнив одно из следующих действий.Нажмите «Ввод» (Windows) или «Return» (Mac OS) для завершения открытого контура.
Дважды щелкните мышью, чтобы замкнуть контур магнитным сегментом.
Удерживая клавишу «Alt» (Windows) или «Option» (Mac OS), дважды щелкните мышью, чтобы завершить контур прямым сегментом.

Сложность урока: Средний
В этом уроке, Sandra Dieckmann показывает, как отдельные элементы, созданные с помощью карандаша, пера и кисти, объединить в прекрасную работу-иллюстрацию в Photoshop.

Вступление
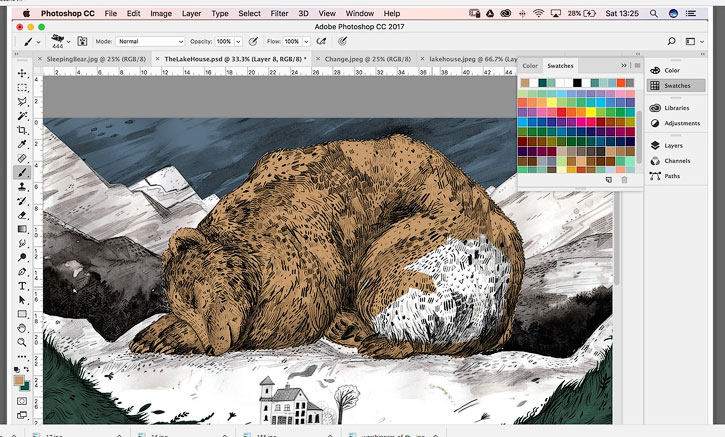
Этот урок является пошаговой записью творческого процесса Сандры Дикманн, раскрывающей шаг за шагом секреты ее творчества. Мы увидим, как она рисует различные компоненты для волшебной иллюстрации «Дом у озера», в том числе и этого сказочного медведя, а затем, компонует все элементы в программе Photoshop. Мы узнаем, как совместить использование карандаша и чернил, и работу с цифровыми медиа для создания волшебного мира сказки, полного необычных текстур и жизни.

Начиная от создания композиции, эскизов и рисунков на бумаге и заканчивая проработкой деталей в Photoshop, Сандра показывает нам, как она создала эту невероятную, прекрасную иллюстрацию.
Шаг 1
На первом этапе работы я набросаю свою идею карандашом и чернилами. Я выбрала здесь очень простую, но эффективную композицию, на которой взгляд без помех следует по изображению в центр рисунка.
В этом уроке я постараюсь придерживаться исходного изображения, хотя иногда в процессе работы я отхожу от первоначального варианта, работая в программе Photoshop на разных слоях.

Шаг 2
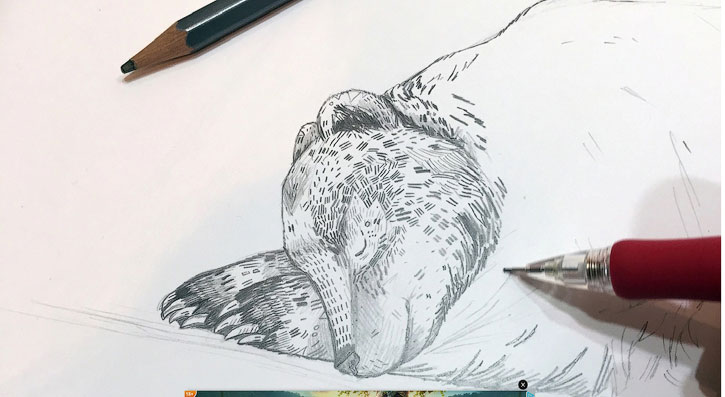
Первым и основным элементом, над которым я буду работать, является центр моей иллюстрации - большой спящий медведь. Вот распечатанная и расширенная версия моего эскиза, мне понравились пропорции этого рисунка, и я начинаю прорисовку деталей.

Шаг 3
Я рисую карандашами с разной толщиной грифеля, наношу тонкие и толстые равномерные линии и штрихи, следуя по контуру спящего медведя.

Шаг 4
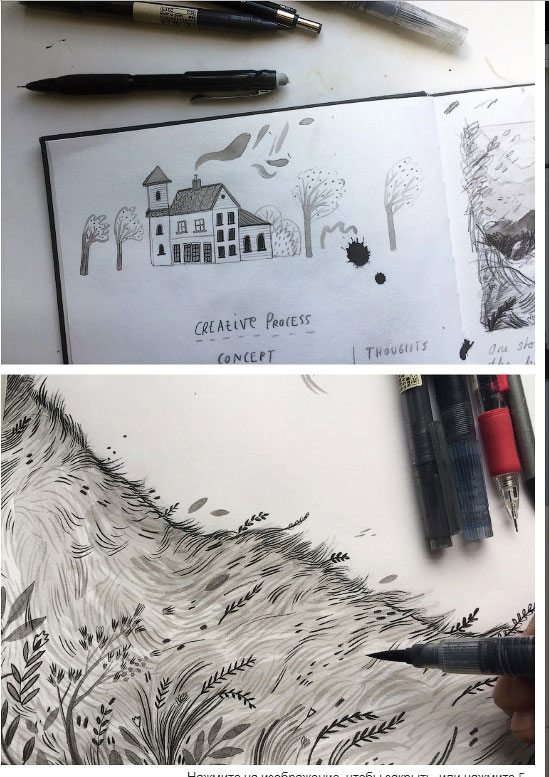
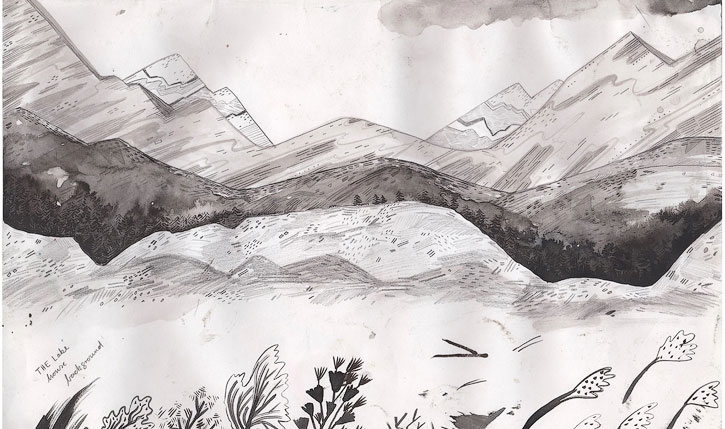
Затем я прорабатываю детали на всех других элементах, которые будут отображаться в моей работе – на доме, на деревьях, на холме на переднем плане, на всех листьях и ветках. Для прорисовки, кроме карандашей, я использую черные чернила, или тушь.
Каждый элемент находится на отдельном листе бумаги и будет сканироваться и импортироваться в программу Photoshop.
Мне нравится рисовать вручную, при этом на изображении текстуры и шум выглядят более естественно.

Шаг 5
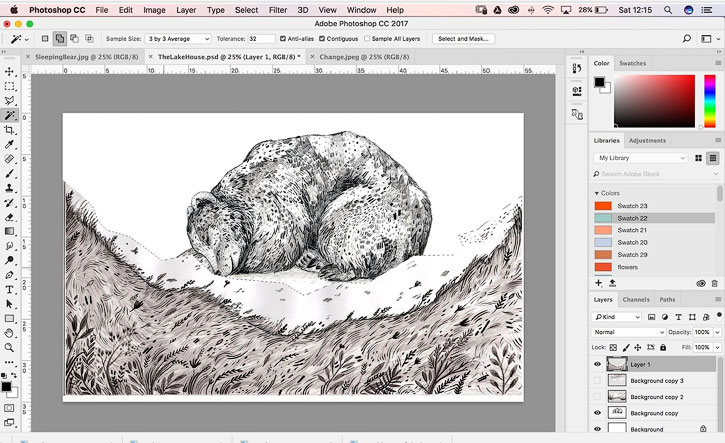
В программу Photoshop я добавляю каждый рисунок-элемент на отдельный слой.

Шаг 6

Я выбираю белое пространство вокруг моих нарисованных элементов, используя инструмент Волшебная палочка (Magic Wand), и удаляю его. Располагайте слои с элементами в правильном порядке: передний план, средний и задний план.


Примечание переводчика: используя инструмент Волшебная палочка (Magic Wand), выделите белый фон. Внизу на панели слоев нажмите знак Добавить слой-маску. Щелкните на маске слоя и нажмите Ctrl + I, чтобы инвертировать маску слоя. Теперь белый фон на изображении исчез.
Шаг 7
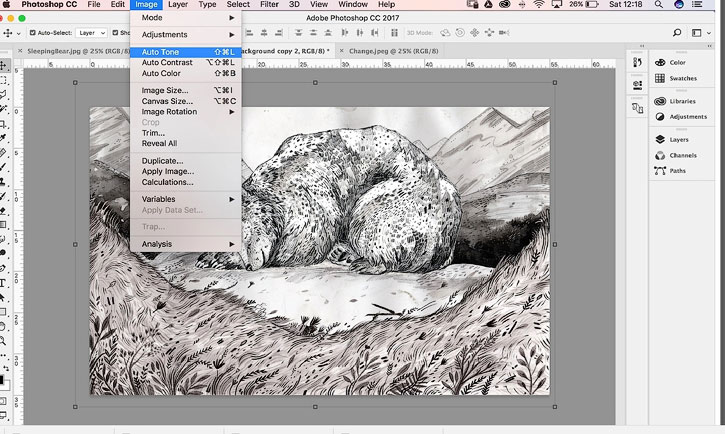
Наконец, я меняю тон и контраст рисунков.

Примечание переводчика: автор применяет к изображению команды Photoshop Автотон (Auto Tone) и Автоконтраст (Auto Contrast), чтобы затемнить темные пиксели до чисто черного и осветлить светлые пиксели в чистый белый: меню Изображение (Image) - Автотон (Auto Tone); Изображение (Image) - Автоконтраст (Auto Contrast).
Шаг 8
Мне нравится использовать загружаемые кисти для Photoshop от Kyle T Webster. Они имитируют мел, гуашь и текстуры карандаша.
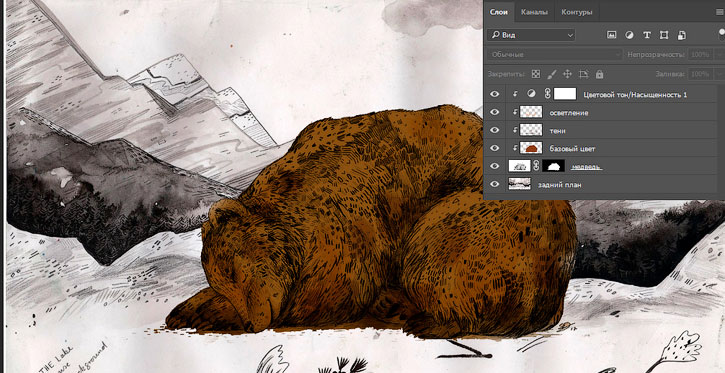
Добавьте отдельный слой, чтобы прокрасить рисунок. Примените режим смешивания Умножение (Multiply) к слою, чтобы увидеть, что находится под ним. Вы можете изменить выбранный цвет в любое время, в меню Изображение (Image) > Коррекция (Adjustment) > Цветовой тон/насыщенность (Hue/ Saturation).

Примечание переводчика: Для прокрашивания элементов иллюстрации, лучше создавать новый слой над каждым слоем с элементами работы: Слой (Layer) - Новый слой (New Layer) (Ctrl+Shift+N), и не забывайте поставить галочку "Использовать предыдущий слой для создания обтравочной маски". Режим наложения для этого слоя поставьте Умножение (Multiply).
Также, для изменения цвета используйте корректирующие слои к каждому слою с элементами работы: меню Слой (Layer) - Новый корректирующий слой (New Adjustment Layer) - Цветовой тон/насыщенность (Hue / Saturation), расположите эти корректирующие слои выше слоя с прокраской.
Шаг 9
Как только я устанавливаю основной цвет, я копирую этот слой и работаю на этих копиях, чтобы создать текстуру и объем на теле медведя, используя для взятия цвета панель «Образцы» (Swatches) и кисти различного размера и жесткости.
Я добавляю лёгкие тени к медвежьей шерсти, выбирая более темные коричневые оттенки, для бликов я использую светлые тона. То же самое я буду делать и с другими элементами работы.


Примечание переводчика: для раскрашивания слоя с очередным элементом работы (например, с медведем), лучше создавать несколько новых корректирующих слоев друг над другом: слой с базовым цветом, слой на котором будут более темные цвета - для тени, и слой со светлыми оттенками для светлых участков. Выбирайте инструментом Пипетка различные оттенки коричневого для создания тени и света, регулируйте размер и прозрачность кисти, режим наложения для базового слоя с цветом, и слоя для тени - Умножение (Multiply), для слоя с светлыми участками - Мягкий свет (Soft Light)

Шаг 10
Я часто инвертирую элементы работы, когда в моей иллюстрации показаны ночные сцены. Вы видите, что темные стебельки травы на белой бумаге теперь стали светлыми. Этот прием, заставит мелкие детали сильнее выделяться на темном фоне и светиться в темноте волшебным светом.

Шаг 11
Я выбрала синий цвет как основной во всем моем изображении.
От переднего плана до фона, оттенки синего расположены в шахматном порядке, становясь все темнее, чтобы создать максимальную глубину резкости на иллюстрации. Цвета переднего плана более теплые. Термин для этого эффекта - «Verblauung» (примечание переводчика: Синева (нем.)), поскольку все происходящее на расстоянии воспринимается все более и более синим.

Шаг 12
Как только изображение составлено, все компоненты размещены на своих местах, я перехожу к добавлению небольших дополнений, которые я нарисовала ранее. Я вырезала их, отделила их от фона и вставила на отдельные слои.
Я располагаю кусты, деревья и травы в разные места в моей работе, ищу подходящие места для них, и они добавляют интерес и глубину к иллюстрации.

Примечание переводчика: Автор вставляет в работу изображения растений и деревьев, нарисованных черной тушью на белом фоне, для этих слоев используется режим слоя Умножение (Multiply), если растение должно быть белым, то сначала изображение с растением следует инвертировать: Изображение (Image) – Коррекция (Adjustments) – Инверсия (Invert), тогда фон будет черным, а рисунок белым, и режим наложения для такого слоя – Осветление (Screen).
Шаг 13
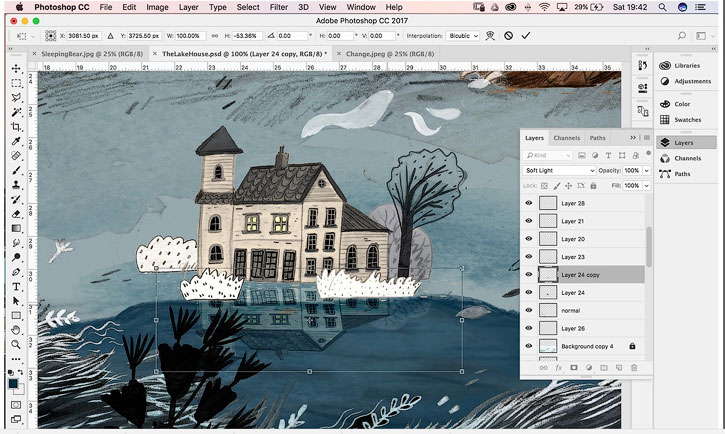
Мой следующий шаг - сосредоточиться на мини-сцене в середине иллюстрации – на домике у озера. Как и прежде, я добавляю цвет, работая над новыми слоями и раскрашивая дом, и создаю озеро на новом слое несколькими мазками кисти. В комнатах наверху окна освещены, чтобы сделать домик более оживленным.

Шаг 14
Чтобы отразить дом в озерной воде, я продублирую тот же слой и отражу его по вертикали: Слои (Layer) – Создать дубликат слоя (Duplicate Layer), Редактирование(Edit ) - Трансформирование(Transform ) - Отразить по вертикали (Flip Vertical). Затем установите режим наложения Мягкий свет (Soft Light), чтобы создать зеркальный эффект в воде, и при необходимости сотрите ластиком часть дома, которая не должна отражаться в воде.
Примечание переводчика: при необходимости, установите прозрачность слоя с отражением около 50%, а если отражение попадает на сушу, сотрите лишнее ластиком.

Шаг 15

Следуя моему раннему эскизу всей композиции, я хочу, чтобы маленький дом был окружен небольшими холмами, для которых у меня нет готового рисунка. Поэтому я использую инструмент Пипетка (Eyedropper), чтобы выбрать голубой оттенок на моем изображении и усилить его до более яркого голубого, и, используя жесткую кисть шириной 25 пикселей, нарисую на новом слое голубые холмы.
Примечание переводчика: для создания холмов, создайте новый слой, и расположите его под слоем с домиком. Для прорисовки верхушек холмов используйте тонкие кисти и более светлые оттенки.

Шаг 16
Идея моего рисунка - создать ветреную ночь с большим сильным медведем в качестве защитника, лежащего рядом с домиком. Мой передний план был создан ветреным еще на этапе рисования, но моему небу требуется больше света и движения.
Я добавляю бриллианты в качестве графического элемента света, преобразуя белые квадраты и выбирая режим смешивания Перекрытие (Overlay) в свойствах слоя. Я также свободно рисую линии ветра с помощью кистей.

Примечание переводчика: создайте новый слой: Слой (Layer) - Новый слой (New Layer), используя инструмент Прямоугольное выделение (Rectangular Marquee), создайте форму квадрата, и залейте белым цветом, создайте несколько подобных квадратов разного размера, затем, используя инструмент Трансформирование, измените их форму: Редактирование (Edit ) - Трансформирование (Transform)- Поворот (Rotate) - поверните квадраты углами вниз; опять: Редактирование (Edit) - Трансформирование(Transform) - Масштабирование (Scale) - слегка растяните получившиеся ромбы.
Шаг 17
Последняя часть процесса рисования заключается в том, чтобы сделать все детали более живыми и объемными. Я прошлась по траве на переднем плане, добавляя светлые и темные растения в травяной покров. В центре изображения я добавила последние штрихи, поместив инвертированные деревья и кусты вокруг дома.

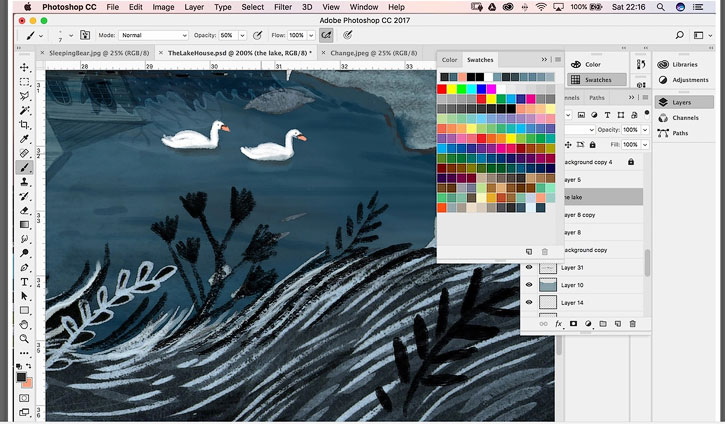
Шаг 18
Ранее, работая на бумаге, я сделала пометку о том, что неплохо было бы добавить на озеро лебедей. Я думаю, что это придаст дому и озеру дополнительную жизнь. Я нарисую лебедей с помощью мягкой кисти на новом слое белым цветом. Оранжевые клювы добавят яркие мазки в темноте, Я также не забуду добавить небольшую тень от птиц на воду.

Шаг 19
И вот, последний штрих - я окрашиваю красным цветы на созданном новом верхнем слое. Я еще раз проверяю фигуру медведя и остальные элементы изображения, чтобы убедиться, что все детали проработаны, и я ничего не пропустила, что все в порядке с оттенками и контрастом, и работа смотрится гармонично.

Шаг 20
Убедитесь, что элементы, которые вы рисуете на бумаге на ранней стадии, имеют четкие контуры. Это облегчает работу по выделению белого цвета вокруг рисунков с помощью волшебной палочки.
Будьте готовы немного осветить изображение для печати. Изображение распечатанное, будет отличаться от изображения, которое мы видим на мониторе.

Шаг 21
У меня часто возникают идеи, которые я рисую в своем альбоме, чтобы потом использовать их в своих работах. В этот раз я вспомнила дом, который увидела во время одной из своих прогулок, стоящий у озера и окруженный холмами. И мое воображение нарисовало медведя, спящего среди гор, чтобы наблюдать за маленьким домом и охранять его.

РАЗМЫТЫЙ ФОН В ФОТОШОПЕ
Уроки фотошопа. Как сделать размытый фон в фотошопе
РИСУЕМ ВОДУ В ФОТОШОПЕ
Для начала создаем в Photoshop новое изображение с тем разрешением, которое вам нужно. Затем выберите инструмент «Градиент». В качестве основного цвета поставьте белый, а в качестве заднего — голубой. От данной настройки зависит цвет будущей водной поверхности. Если вам необходимо придать ощущение глубины, то лучше поэкспериментировать с голубым и темно-синим цветами (Фото 2).
Теперь мы будем постепенно накладывать на эту поверхность крохотные волны. Начинается всё с фильтра, располагающегося по пути «Фильтр»Текстура»Витраж». Точные параметры данного фильтра зависят от разрешения вашего изображения. Необходимо на выходе получить картинку, которая состоит из множества неправильных многоугольников. Интенсивность света уменьшите до «единицы» (Фото 3).
Данные многоугольники нужно превратить в фигуры случайной формы. Волны на водной поверхности ведь не бывают совершенно одинаковыми. Для совершения следующей операции проследуйте по пути «Фильтр»Искажение»Стекло». В качестве текстуры задайте параметр «Блоки». Остальные настройки вы видите ниже на скриншоте (Фото 4).
На выходе вы получите уже что-то вроде водной поверхности. Но данный результат требует дальнейшей доработки (Фото 5).
У нас уже получилось нарисовать воду в Фотошопе. Остались лишь несколько мелких штрихов. Перейдите в панель «Слои». Продублируйте в ней текущий слой сочетанием клавиш «Ctrl+J». В качестве эффекта наложения выберите пункт «Умножение». Картинка сразу станет более четкой и яркой. Но мы применяем данный эффект не только для этого (Фото 7).
Вновь перейдите к нижнему слою. Его перспективу теперь необходимо чуточку изменить. В какую сторону — не важно. Это просто позволит добавить на нарисованную нами воду ещё больше бликов и волн.
Теперь оба слоя необходимо размыть. Для этого перейдите по пути «Фильтр»Размытие»Размытие по рамке». Радиус размытия нижнего слоя — 5 пикселей. У верхнего слоя радиус размытия доведите только до двух пикселей. На выходе получится эффект, будто бы съемка водной поверхности производилась при достаточно длительной выдержке. Если вам это не нравится, то радиус размытия можно сделать ещё меньше (Фото 8).
Эффект воды в Фотошопе практически готов. Но получившейся картинке ещё чего-то недостает… Нужно сделать воду в Фотошопе неоднородной. В бассейнах вы не раз замечали, что в одних местах вода чуть более светлая, чем в других. Такой эффект можно получить при помощи инструмента «Осветлитель». Сделайте им в нескольких областях изображения светлые пятна.
Читайте также:


