Как нарисовать ноты в фотошопе
Автор: Елена Король. Дата публикации: 17 февраля 2020 . Категория: Обработка фотографий в фотошопе.
Всем доброго времени суток!
С вами снова Елена Король и мы продолжаем разбираться с нововведениями в программе Adobe Photoshop 2020.
На примере этого веселого плаката в уроке "Ноты для фотошопа" повторим работу с фигурами, с инструментом перо, заливками, градиентами и стилями а также рассмотрим, как изменилась панель настроек инструмента «Текст».

Все уроки по изучению новых возможностей в Adobe Photoshop 2020:
- Как убрать лишние объекты в фотошопе
- Способы выделения объектов в фотошопе
- Как сделать фигуру в фотошопе
- Настройка инструментов в фотошопе
- Двойная экспозиция в фотошопе
- Микс-кисть в фотошопе
- Деформация в фотошопе
Создаем новый документ с названием «Весёлые нотки». Для этого нажимаем «CONTROL + N». Ширина документа 1600 пикселей, высота – 800 пикселей. Разрешение 150 пикселей на дюйм. Цветовой режим RGB.

Предварительно настроим инструмент «Кисть»: Жесткая круглая, Размер 6, Жесткость 100 %. Основной цвет – черный.

Далее создаем новый слой нажав SHIFT + CONTROL + N, либо кликнув на ярлычок, как на картинке.

Назовем этот слой «Линия 1». Далее в панели инструментов выбираем «Перо кривизны». О том, как пользоваться этим инструментом, можно почитать здесь.

Создаём волнистую линию и применяем к ней обводку контура.



Нажимаем ОК. Затем нажимаем ENTER, чтобы прекратить работу с «Пером кривизны».

В результате получаем волнистую линию – верхнюю линию нотного стана.
Далее 4 раза дублируем слой «Линия 1». Для этого правой кнопкой мыши кликаем на слое «Линия 1». В появившемся окне выбираем строку создать дубликат слоя.

Но я больше люблю пользоваться другим способом дублирования слоя: зажимая кнопку ALT, наводим мышку на слой «Линия 1» и чуть сдвигаем вверх этот слой. По является дубликат.

Вот что у меня получилось после четырех повторений этой манипуляции.

Теперь переименуем новые слои, поменяв порядковые номера, дважды кликнув мышкой по названию слоя. Фиксируем изменения, нажав «ENTER». В дальнейшем нам будет легче ориентироваться.

Теперь, стоя на слое «Линия 5», инструментом «Перемещение» нужно подвинуть линию вниз, туда, где будет находиться нижняя линия нотного стана.

Либо можно для этого воспользоваться кнопкой «Вниз» на клавиатуре.


Далее, находясь на слое «Линия 1», зажимаем кнопку SHIFT и кликаем на слое «Линия 5». В результате выделяются все 5 слоёв. Нам нужно разместить все линии на одинаковом расстоянии друг от друга.
Обратим внимание на то, что в новой версии Photoshop появилась усовершенствованная панель «Свойства». На этой панели собраны вместе все настройки активного инструмента. В данный момент на этой панели мы видим настройки для всех 5 слоёв, которые у нас выделены.

Если по какой-то причине вы не находите эту панель, открыть ее можно в выпадающем меню «Окно».

Давайте разберемся, из чего состоит эта панель.
Первый блок называется «Перспектива», в нём мы можем изменить ширину и высоту объекта, который расположен на выделенном в данную минуту слое. Также мы можем сдвинуть объект по вертикали либо по горизонтали. Еще можно наклонить объект под определённым углом, либо отразить его по горизонтали / вертикали.

Следующий блок – «Выделить и распределить». Здесь мы можем настроить местоположение выделенных слоев между собой, либо по отношению к холсту.

Последний блок – «Быстрые действия». Когда выделен лишь один слой, мы можем нажатием всего одной кнопки удалить фон либо выделить предмет, находящийся на этом слое.

В данный момент нас интересует панель «Выделить и распределить». Нам нужно расставить все слои на одинаковом расстоянии друг от друга между «Линия 1» и «Линия 5».

Все линии равномерно распределились по вертикали.

И пока они все еще выделены, давайте поместим их в папку «Нотный стан».

И, чтобы нечаянно не сдвинуть какую-либо линию, закроем папку на замок.

Переходим к оформлению текста. Выбираем инструмент «Текст» как на картинке. Шрифт «Appetite», размер букв 60 пт.

Вписываем текст приблизительно там, где хотим его видеть. Не страшно, если промахнетесь, в любой момент его можно подвинуть инструментом «Перемещение». Текст сразу пишется на новом слое, с которым мы и будем дальше работать.


Теперь обращаем внимание на панель свойств инструмента «Текст». В ней блоками собраны настройки практически всего, что можно сделать с текстом.

Разберем их чуть подробнее. Блок «Перспектива» позволяет измерить ширину и высоту текстового слоя, развернуть его под нужным углом, сместить вверх/вниз или вправо/влево, а также отразить по горизонтали или вертикали.

В блоке «Символ» можно выбрать наименование шрифта, его начертание (полужирное, курсив), размер букв, расстояние между буквами, расстояние между строками, высоту и ширину букв (соотношение в % от обычного начертания), сдвиг букв вверх/вниз по отношению к базовой линии, цвет текста.

Настройки блока «Абзац» позволяют выровнять строки по левому и правому краю, по центру либо по ширине. Также позволяет делать отступы и красные строки, расставлять переносы.

Блок «Параметры инструмента «Текст» используется редко. В этом блоке мы можем задать написание всего текста заглавными буквами, уменьшение заглавных букв до размера строчных, выставить верхний или нижний регистр знаков, сделать подчёркнутый и зачеркнутый текст и др.

Блок «Быстрые действия» позволяет преобразовать текст в кадр или в кривые.

Для нашей работы мы воспользуемся «Смещением по отношению к базовой линии» в панели настроек «Символ».

Выделяем первую букву, наводим мышку на ярлычок, нажимаем левую кнопку мыши и тянем её вправо-влево. Таким образом мы можем сдвинуть букву вверх либо вниз. В нашем случае мы двигаем мышкой с зажатой левой кнопкой мыши в левую сторону, пока буква не остановится на линии.

Так последовательно прорабатываем каждую букву, сдвигая её вверх или вниз, и добиваемся того, что наш текст повторяет волнистую линию.

Мне бросилось в глаза, что в слове НОТКИ расстояние между буквами Н и О чуть ближе, чем между остальными буквами. Сейчас поправим.
Ставим курсор между буквами Н и О, переходим к настройке интервала между буквами (смотрите на рисунке), и, двигая мышку с зажатой левой кнопкой вправо и влево, подбираем нужное расстояние.

После всех изменений нажимаем ENTER. Готово!

Текст написан, сейчас давайте его украсим. Вспомним урок, где мы разбирались со «Стилями».
Открываем панель «Стили». Находим папку «Стили прежней версии и др.», -> «Все стили по умолчанию», -> «Стили по умолчанию». Находим стиль, напоминающий радугу. Кликаем 1 раз - буквы окрашиваются.


Добавим объем. Для этого дважды кликаем левой мышкой на сером фоне и вызываем окно настроек «Стили».

Ставим настройки «Тиснения» как на картинке.

Вот что у нас получилось.

Сейчас давайте добавим еще несколько музыкальных знаков – фигур. Разместим их хаотично, создав иллюзию веселого беспорядка.
Для этого заходим в панель «Фигуры», находим папку «Фигуры прежней версии и др.», -> «Все фигуры по умолчанию прежней версии», -> «Музыка». Выбираем здесь понравившиеся музыкальные знаки и хаотично размещаем их на картинке.


Чтобы не путаться, давайте все новые слои, на которых расположены музыкальные знаки, поместим в папку. Для этого выделяем верхний слой с фигурами, зажимаем SHIFT, выделяем нижний слой. Нажимаем на значок с папкой, как на картинке, и пишем название «Нотки».


Но черные нотки смотрятся скучно. Давайте поэкспериментируем со стилями, заливками и градиентами и раскрасим каждую фигуру. Для изменения цвета фигуры нужно выделить ее инструментом «Перемещение» и кликнуть на миниатюре стиля, заливки или градиента.

В принципе, можно оставить и так, но я хочу добавить еще цвета. Для этого разблокирую слой «Фон», кликнув на замочек, и применю к этому слою заливку в виде градиента.


Урок "Ноты для фотошопа" завершен. Вот такой интересный плакат у нас получился.

А самое главное - мы с вами познакомились с новой панелью свойств инструментов, разобрались с настройками в панели свойств текста, повторили работу с фигурами, заливками, градиентами и стилями.
Автор: Елена Король. Дата публикации: 20 сентября 2021 . Категория: Уроки рисования в фотошопе.
Как сделать паттерн в фотошопе
С Вами Елена Король, и мы снова будем говорить о прекрасных возможностях, которые предоставляет Adobe Photoshop 2021.
Сегодня в уроке "Как сделать паттерн в фотошопе" у нас многоуровневая задача. Я покажу следующие возможности:
- Выделение объекта по цветовому диапазону.
- Создание векторного объекта из растрового рисунка.
- Создание паттерна из векторных рисунков.
Я заранее подготовила свой орнамент, вы же можете подобрать другой.
Главное – пусть он будет монохромный и хорошего качества.

Все уроки по изучению новых возможностей в Adobe Photoshop 2021:
- Как убрать лишние объекты в фотошопе
- Способы выделения объектов в фотошопе
- Как сделать фигуру в фотошопе
- Настройка инструментов в фотошопе
- Ноты для фотошопа
- Двойная экспозиция в фотошопе
- Микс-кисть в фотошопе
Открываем файл Орнамент.jpg, который будет основой рисунка (смотрите приложение к уроку), для этого нажимаем «Файл» - «Открыть» или нажимаем «CTRL+O».

Вот так выглядит орнамент.

Теперь нужно выделить то, что на рисунке прорисовано черным цветом. Для этого идем в выпадающее меню «Выделение», выбираем строку «Цветовой диапазон».

В появившемся окне следим за тем, чтобы настройки в обозначенных ячейках были следующими:
Выбрать: По образцам.
Пипеткой выделяем черный цвет на рисунке, при этом в окошке предварительного просмотра выделенная область будет белой.

Нажимаем ОК, смотрим на результат.

Все, что нарисовано черным, стало выделенным. Первый пункт выполнен.
Приступаем ко второму. Активируем панель «Контуры». Дня этого в выпадающем меню «Окно» выбираем соответствующую строку.

В панели «Контуры» кликните на значок «Сделать из выделенной области рабочий контур», как на картинке.

Теперь нужно преобразовать в векторный объект (форму). Итак, при выделенном контуре активируем инструмент «Перо».

И сверху в панели настроек инструмента «Перо» кликаем на кнопку «Фигура».
![]()
А теперь в выпадающем меню «Редактирование» следует выбрать строку «Определить произвольную фигуру».

В появившемся окошке предоставляется возможность дать фигуре уникальное название. Я обычно оставляю имя по умолчанию.

Теперь эта фигура появится в панели «Фигуры». Если эта панель неактивна, то в выпадающем меню «Окно» выберите строку «Фигуры».

Вот, что появилось у меня.

Более подробно работа с фигурами описана здесь.
Итак, вторая часть задания выполнена: нам удалось из растрового рисунка сделать сложную векторную фигуру.
А сейчас я покажу вам, как легко новом Фотошопе 2021 можно сделать бесшовный рисунок, иначе говоря, паттерн.
Создаем новый документ.
Все настройки устанавливаем, как на картинке снизу.

Оговорюсь, что вовсе необязательно делать такой большой файл, обычно для создания паттерна достаточно от 200/200 до 800/800. Такой большой размер я сделала, чтобы наглядно показать, что при увеличении размера фигуры, качество не будет теряться.
Итак, вы создали новый файл с заданными параметрами. Теперь в выпадающем меню «Просмотр» нам нужно выбрать строку «Предварительный просмотр узоров».

Обычно выскакивает предупреждение, как на картинке снизу. Можно нажать ОК. Если вы не хотите видеть снова это окошко, поставьте галочку «Не показывать снова».

Всё рабочее пространство фотошопа станет фонового цвета, а в центре вы увидите квадратик, который будет соответствовать созданному файлу. Именно на этом квадратике нам и нужно составлять паттерн.

Теперь нужно зайти в «Фигуры» и перетащить орнамент в центр квадратика.

Как видите, всё полотно стало отображать орнамент. Причем, можно менять форму и размер фигуры, все изменения будут тут же отображаться по всему холсту.

Я немного увеличила созданную нами фигуру и сейчас еще добавлю маленький орнамент из стандартного набора Adobe Photoshop. Как найти эти наборы вы узнаете, прочитав статью, о которой я говорила раньше.

Вот как будет выглядеть наш паттерн.

Теперь нам нужно объединить все слои. Для этого переходим в панель «Слои»…

аааа спс конечно но мне не нравится что надо зарегится прежде чем скацать!
То что нужно:))) Благодарю за кисти:)))
Спасибо за кисть и все остальное!
то что надо)))))) спасибо за кисти))) и за сам сайт))))
давно искала, спасибо)
не могу добавить кисти, при открытии окна, где они лежат, фотошоп их не видит..((
Спасибо, давно такие искала)
Нотки супер! То, что искала. Спасибо.
Здорово, что на поиск и загрузку затратила всего пару минут! Спасибо вам.
Я сама на гитаре играю и очень музыкой интересуюсь, поэтому суперски)))
Спасибо Большое!
Самый Кульные сайт по ФотоШопу!
на этом сайте все кисти супер! спасибо!
Спасиб, Кисти класс.
Спасибо, интересные кисти.
о, то что надо! спасибо)
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Хотите взять максимум?
Активируй Premium и получи 9 преимуществ
96 видеоуроков только для PREMIUM-пользователей. Коллекция пополняется несколько раз в месяц! При добавлении работы на портал вы сможете получить обратную связь от нашего эксперта — Елены Минаковой. Для участников PREMIUM регулярно проводятся закрытые трансляции с профессионалами. Остальным они доступны только за деньги. PREMIUM-пользователи не видят рекламных объявлений и баннеров. Все работы, которые вы добавляете в портфолио, рассматриваются в приоритетном порядке. Вы будете видеть, сколько человек перешли по ссылкам соцсетей из вашего профиля. На вашей аватарке будет отображаться значок, обозначающий Premium-статус. Вы сами решаете, в какое время пост появится в ленте. Возможность устраивать голосование с прогрессивным рейтингом. Возможность создавать викторины (скоро).
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Получи скидку 15%
на планшет HUION

Более 50 моделей для самого требовательного пользователя
© Creativo, 2021 г.
Все права защищены
Разделы
Информация
Статистика
Переход по внешней ссылке
Creativo не несёт ответственности за безопасность за пределами нашего сообщества.
Будьте осторожны и внимательны.
Вы можете выбрать до > вариантов. Голос будет распределён равномерно между всеми выбранными.
Создать опрос
Название опроса
Ответ <<(index + 1)>> Удалить ответ
Сортировка:
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Комментарии
Не удалось загрузить работу. Возможно она была удалена.Комментарии >
Видео к работе
Популярные работы автора:
Работа получила награды:
Курсы автора:
Уроки автора:
Спасибо! Ваше обращение ушло на рассмотрение.
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Находим пропавшие фигуры, градиенты и узоры в Photoshop

Сложность урока: Легкий

Потеряли стандартные фигуры, градиенты и узоры более ранних версий программы Photoshop? Я расскажу Вам, где найти их и как загрузить в Photoshop CC 2020!
Несмотря на то, что в версии программы Photoshop CC 2020 добавлено много новых характеристик, пользователям может показаться, что некоторые специфические элементы предыдущих версий программы утеряны. Особенно это касается фигур, градиентов и узоров, которые применялись в программе многие годы. К счастью, полностью от них не отказались. Они просто стали скрытыми из вида, чтобы мы смогли сфокусировать свое внимание на новых элементах версии CC 2020.
В этом небольшом уроке я покажу вам, где можно найти недостающие фигуры, узоры и градиенты более ранних версий программы и как их можно загрузить в последнюю версию Photoshop. Вы также узнаете, где расположены дополнительные новые фигуры и узоры версии программы CC 2020, которые по умолчанию, скрыты.
Для дальнейшей работы вам потребуется версия программы Photoshop CC 2020 или более поздняя.
Как загрузить отсутствующие фигуры в Photoshop CC 2020
Давайте начнем с изучения того, где найти и как загрузить отсутствующие в программе фигуры. Как мы с вами позже увидим, это касается не только фигур из предыдущих версий программы. В СС 2020 есть множество новых фигур, которые по умолчанию тоже скрыты и становятся доступны, только когда их загрузят. Почему так сделано, кто его знает, но я покажу вам, где найти эти фигуры.
Шаг 1. Открываем панель Фигуры
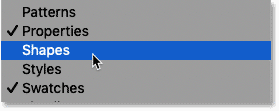
Открываем панель Shapes (Фигуры) (новая панель в CC 2020). Для этого мы перейдем в раздел строки меню Window (Окно) в верхней части экрана и выберем Shapes (Фигуры):

Выбираем Окно — Фигуры
На панели Shapes (Фигуры) все фигуры разделены по группам, и каждая группа расположена в отдельной папке. Кликните по стрелке слева от папки, чтобы раскрыть ее и посмотреть, какие фигуры находятся внутри группы.
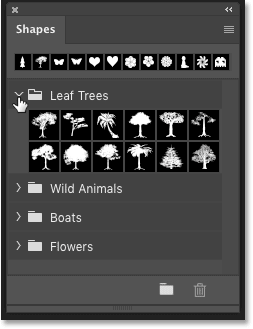
Поначалу, нам доступны только четыре группы фигур (Leaf Trees (Лиственные деревья), Wild Animals (Дикие животные), Boats (Лодки) и Flowers (Цветы)):

Фигуры на панели фигур, представленные по умолчанию
Шаг 2. Щелкаем по иконке меню на панели фигур
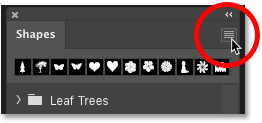
Для того, чтобы загрузить еще больше фигур, кликните по иконке меню в правом верхнем углу панели Shapes (Фигуры):

Кликаем по иконке меню
Шаг 3. Выбираем пункт Фигуры прежней версии и др.
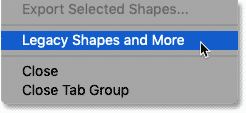
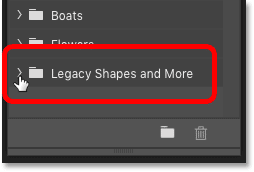
И далее из перечня пунктов меню выбираем Legacy Shapes and More (Фигуры прежней версии и др.):

Выбираем пункт Фигуры прежней версии и др.
Шаг 4. Открываем папку Фигуры прежней версии и др.
В результате под исходными папками появилась новая папка Legacy Shapes and More (Фигуры прежней версии и др.):

Новая группа фигур Фигуры прежней версии и др.
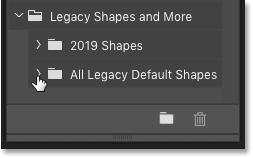
Разверните новую папку, и вы увидите, что внутри находятся еще две папки. Первая папка — 2019 Shapes (Фигуры 2019) — содержит сотни новых фигур, которые появились в версии программы Photoshop CC 2020. А вторая папка All Legacy Default Shapes (Все фигуры по умолчанию прежней версии) включает все отсутствующие фигуры из более ранних версий программы.

Теперь на панели стало больше доступных фигур, включая фигуры из более ранних версий программы
Более подробно о том, как рисовать фигуры с помощью панели фигур я рассказываю в отдельном уроке.
Как загрузить отсутствующие градиенты в Photoshop CC 2020
Далее мы изучим, как загрузить отсутствующие градиенты из прежних версий программы.
Шаг 1. Открываем панель Градиенты
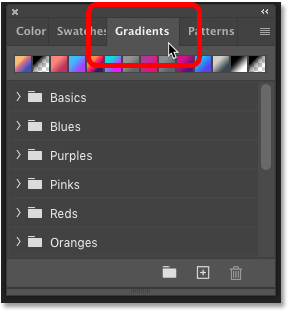
Начнем с открытия панели Gradients (Градиенты). Вы сможете найти ее в одной вкладке с панелями Color (Цвет), Swatches (Образцы) и Patterns (Узоры).
Так же, как и фигуры, градиенты разделены на группы в отдельных папках, каждая из которых может быть развернута или свернута с помощью нажатия на стрелку рядом с иконкой папки. Все новые градиенты версии CC 2020 доступны по умолчанию, и мы можем из большого количества выбрать нужный градиент:

Открываем панель градиентов
Шаг 2. Кликаем по иконке меню на панели градиентов
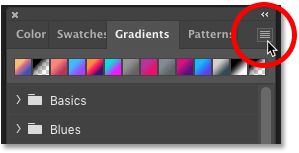
На панели Градиенты не хватает только градиентов из более ранних версий программы. Для того чтобы их загрузить, кликните по значку меню в верхнем правом углу панели:

Кликаем по иконке меню на панели градиентов
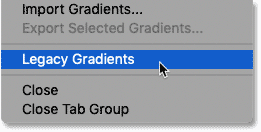
Шаг 3. Выбираем пункт Градиенты прежней версии
И далее из меню выбираем пункт Legacy Gradients (Градиенты прежней версии):

Выбираем пункт Градиенты прежней версии
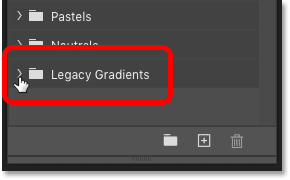
Шаг 4. Открываем папку Градиенты прежней версии
Новая папка Legacy Gradients (Градиенты прежней версии) появилась ниже исходных градиентов:

Папка Градиенты прежней версии
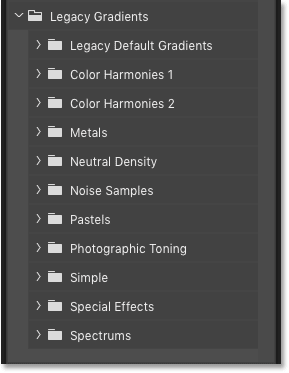
Раскройте папку и внутри вы увидите еще больше папок, содержащих все отсутствующие градиенты из более ранних версий программы Photoshop:

Отсутствующие градиенты теперь стали доступными
Более подробно о том, как рисовать градиенты с помощью панели градиентов я рассказываю в отдельном уроке.
Как загрузить отсутствующие узоры в Photoshop CC 2020
И наконец, мы рассмотрим, как загрузить отсутствующие узоры в версию программы Photoshop CC 2020. Так же, как и в случае с фигурами, из вида скрыты не только узоры предыдущих версий, но и некоторые новые узоры CC 2020, которые станут доступны только после того, как мы их загрузим.
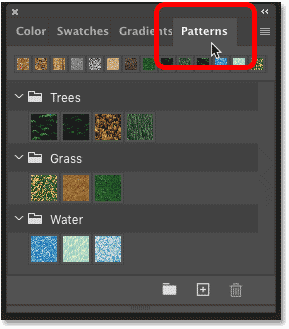
Шаг 1. Открываем панель Узоры
Открываем панель Patterns (Узоры), которая находится в одном месте с панелью градиентов.
Так же, как и в случае с фигурами и градиентами, узоры разделены на группы в отдельных папках, которые можно разворачивать и сворачивать. Узоры по умолчанию являются новыми в версии CC 2020, и поначалу нам доступны только три группы (Trees (Деревья), Grass (Трава) и Water (Вода)):

Открываем панель Узоры
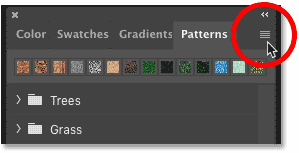
Шаг 2. Кликаем по иконке меню на панели узоров
Для того чтобы загрузить еще больше узоров, кликните по значку меню в правом верхнем углу панели Patterns (Узоры):

Кликаем по иконке меню на панели Узоры
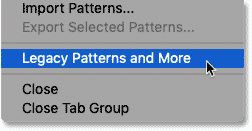
Шаг 3. Выбираем пункт Узоры прежней версии и др.
И далее из списка пунктов меню выбираем Legacy Patterns and More (Узоры прежней версии и др.):

Выбираем пункт Узоры прежней версии и др.
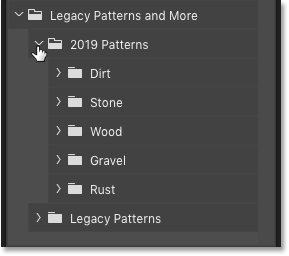
Шаг 4. Открываем папку Узоры прежней версии и др
Разворачиваем папку выбираем Legacy Patterns and More (Узоры прежней версии и др.), которая появилась ниже папок с исходными узорами:

Открываем папку Узоры прежней версии и др.
Внутри расположены еще две папки. Первая из них, 2019 Patterns (Узоры 2019), содержит дополнительные новые узоры версии CC 2020, а вторая, Legacy Patterns (Узоры прежней версии) включает в себя все отсутствующие узоры из более ранних версий программы:

Отсутствующие узоры теперь доступны для работы
И вот мы закончили! Мы вкратце рассмотрели, как загружать недостающие фигуры, градиенты и узоры в последнюю версию программы Photoshop!
Если вы пользуетесь в работе инструментом Brush (Кисть), то наверняка захотите изучить урок Как загружать кисти прежних версий. И не забывайте про другие уроки по работе с программой Photoshop!
Читайте также:


