Как нарисовать монстра в фотошопе
Особенно актуальной тема хоррора становится к концу осени, когда многие люди хотят отметить Хеллоуин просмотром кино, атмосферной игрой или книгой данного жанра. Школа CG LAB сегодня расскажет о том, как рисовать жуткие иллюстрации, и что нужно знать для того, чтобы подчеркнуть эту атмосферу.
Приготовьтесь погрузиться в атмосферу ужасов! Бу!
Анатомия реальных животных и людей — это ваши помощники
Как правило, когда есть желание нарисовать несуществующий объект в виде какого-либо монстра, вам всё равно придётся опираться на реальность. Если не знать, как грамотно построить человеческую/животную анатомию, вам будет попросту трудно совмещать эти виды таким образом, чтобы рисунок выглядел гармонично. В хорроре антропоморфные чудища выглядят цельными, а не так, как будто к человеку случайно сбоку прилепили часть, скажем, крысы. Чтобы уметь грамотно совмещать объекты и получать из них нечто новое — нужно хорошо знать, как каждый из них выглядит по отдельности.
Работы Кита Томпсона, канадского художника-фрилансера.
Игры и фильмы — пополнение визуальной библиотеки
Страх может казаться довольно простой эмоцией, но чтобы создать нечто по-настоящему жуткое, одного желания недостаточно. Для начала неплохо бы иметь базу, которая поможет вам определиться, какие вещи могут считаться страшными, а какие нет. Обратитесь к классике ужасов, вроде фильмов «Оно», «Кошмар на улице Вязов», «Семь дней» или «Пила». Попытайтесь анализировать саму психологию страха: какие моменты кажутся вам наиболее пугающими, и что именно вызывает тревогу. Обычно это цвет и свет кадра, тоновой ключ, жуткий вид главного антагониста, переживания и эмоции тех, кто попал к нему в руки, динамика происходящего и музыка. Последнее нельзя передать в рисунке, но остальное вполне можно «взять на карандаш» и подумать над вопросом страшных составляющих как следует.
В прикреплённых ниже скриншотах вы отыщете не только самостоятельные по композиции и передаче эмоций кадры, но и советы, что можно посмотреть на Хеллоуин :)
кадры из фильмов: «Бабадук», «Техасская резня бензопилой», «Тишина», «Нечто», «Полтергейст», «Проклятие Аннабель», «Синистер», «Реинкарнация», «Заклятие-2», «Тихое место», «28 дней спустя», «Изгоняющий дьявола»
Изучайте работы других художников
Художники, выбравшие жанр хоррор, достаточно хорошо знают базу, и даже отдельно взятая картинка может являться огромным источником вдохновения и понимания, как устроена жуткая иллюстрация. Присмотритесь к рендеру отдельных объектов, композиции, общей атмосфере и передаче эмоций художником.
Аудитория
Это важный критерий, от которого будет зависеть очень многое в работе. Для детской иллюстрации, когда надо создать, например, очевидного злодея с коварными и беспощадными планами, будут использоваться более «мягкие» методы, чем если бы вы создавали такого же персонажа для взрослого зрителя. Например, в первом случае вряд ли будет уместно использовать много крови или отрубленные конечности в дизайне костюма, но со взрослыми можно не ограничивать свою фантазию касательно устрашающих элементов дизайна.
Приведённый ниже пример —это визуализация детских кошмаров (кажется, не только детских…) от датчанина Джона Кенни Мортенсена, сценариста и режиссёра передач для юных зрителей на телевидении. Некоторые из рисунков можно отнести к уместным примерам страшилок для детей, а вот другие заставят содрогнуться и зрителя старшего возраста.
Не перегружайте работу деталями
На самом деле данное правило касается практически каждой иллюстрации, не обязательно хоррора, если вы не преследуете цель создать нечто, которое можно разглядывать часами, и на это направлена общая задумка. Простота — это не всегда плохо: есть масса примеров, где это плюс. К примеру, страшное северное создание из книги Симмонса «Террор» описано, как нечто среднее между акулой и медведем, с длинной шеей. Представили? Это должно выглядеть по-настоящему устрашающе! И пусть в сериале не удалось передать всю жуть, но некоторые художники изобразили свой вариант чудовища весьма удачно, опираясь на это простое описание.
Тон, свет и цвет
И вот мы добрались до пункта, вызывающего настоящую боль у многих рисующих, ведь от передачи перечисленных элементов будет зависеть очень многое, а в хорроре без подобающей атмосферы никак нельзя. Вы могли заметить, что многие жуткие иллюстрации нарисованы в тёмных тонах, и всё происходящее буквально кричит о том, что люди до сих пор не разучились бояться того, что обитает в темноте. Но это не повод отказаться экспериментировать с подачей, менять вариации цветов и их сочетания. Ниже несколько примеров:
Прекрасные хоррор-иллюстрации отFlavio Greco Paglia.
Окружение и его влияние
Вполне естественно, что изображенный персонаж, помещённый в определённую среду, будет смотреться куда интереснее и естественнее, чем если толком не делать ему фон. Окружение может не только задавать нужную атмосферу, но и внести дополнительные элементы в вашу историю: валяющиеся на заднем фоне человеческие кости, жуткие и кривые деревья, луна или тусклое солнце — всё это хорошо сказывается на общей подаче. Да и в портфолио такая работа часто смотрится интереснее и богаче, чем отдельный концепт.
Важная оговорка: нужно помнить о конечном результате работы и идее. Какая задача стоит сейчас: передать общий дизайн существа, или развить с его участием целую историю, где так важны дополняющие элементы? Этот вопрос надо решить до того, как вы приступите к работе.
Психологические приёмы для работы с хоррором
Это актуально не только для рисования, но и для индустрии кино, мультипликации, книг и игр. Задача, которая всегда стояла перед ужастиками всех мастей, сводилась к одному — заставить зрителя пережить яркие эмоции, которые он не испытает в повседневной жизни. Когда мы наблюдаем волнующую воображение вещь, наш мозг отвлекается от проблем, перезагружается, отдыхает от рутины, и именно поэтому такой жанр, как кошмары, всегда будет находить своего зрителя. Мы перечислим общие моменты, которые используют при создании фильмов, но и к рисованию подобные вещи более чем применимы.
Приём первый. Мы всё ещё боимся темноты
Этот пункт упоминался ранее, но это весьма рабочая штука — там, в темноте, может скрываться нечто неописуемое, страшное и опасное, подобная тревога навсегда останется частью человеческой натуры. Именно поэтому большинство страшных вещей происходят в ужастиках ночью, и художник тоже может взять это на вооружение. Рисуйте ночь — и вы, скорее всего, добавите к своей иллюстрации той самой естественной тревоги, которую сможет считать зритель.
Приём второй. Динамика заставляет почувствовать напряжение
Для некоторых ощущение надвигающейся опасности куда неприятнее самого момента столкновения, так как здесь идут в ход самые страшные догадки на тему «А что же будет дальше?». Тревожные работы, на которых пока не происходит ничего страшного, но зато зрителю даётся достаточно намёков, занимают особое место в хорроре. Такие вещи всегда будут выглядеть интересно, потому что вы буквально играете с фантазией зрителя и даёте ему самому додумать дальнейшее развитие сюжета.
Например, объединяют два пункта выше работы Драгана Бибина. Вот кто действительно умеет играть с темнотой!
Приём третий. Обыденность + сюрприз
Стивен Кинг говорил, что самый лучший способ напугать читателя — это добавить в обычную жизнь нечто, с чем никто не предполагает встретиться. Неожиданный персонаж в привычном месте (вроде клоуна, который может появиться на прогулке в парке) — это одна из хитростей, которую вы можете использовать в своих работах.
Помимо озвученных выше приёмов существуют отобранные психиатрами страхи, присущие большинству. Эти данные создатели кино получают у специалистов, чтобы их картина выглядела как можно более устрашающей. Вы тоже можете воспользоваться списком и создать собственный сюжет на основе одного из пунктов.
- Безумие или искажение реальности.
Какой человек не боится сойти с ума? Увидеть в отражении зеркала нечто пугающее и зловещее? Идти по привычной улице и понять, что она какая-то не такая? Безумие — одна из самых волнительных и тревожных тем, хорошо прижившаяся в жанре ужасов.
- Иррациональные страхи.
Тот самый приоткрытый шкаф, где темнота кажется намного гуще (и в ней точно кто-то есть!), или заброшенное здание, в котором может происходить всё, что угодно. Многие опасались в детстве подкроватных монстров. :) Люди боятся необъяснимого, а уж наше воображение и культура не поскупится на краски в объяснении, взять ту же мифологию и легенды. Сюда же можно отнести разнообразные мистические мотивы вроде призраков, НЛО, вампиров и им подобных существ.
Иллюстрации Insist, прекрасные представители жанра как по атмосфере, так и по динамике.
- Принудительные деформации тела.
Местами это может вызывать даже отвращение, идущее рука об руку с любопытством. В конце концов, мы все хотим остаться в том состоянии, которое есть сейчас, а мысль о том, что кто-то (или что-то) может специально извратить наше существо не может не вызывать мурашки по телу.
- Боязнь потери контроля над ситуацией.
Именно поэтому в жанре ужасов так хорошо прижилась медицинская тема — условие, которое нельзя контролировать, всегда выбивает из колеи и заставляет нас бояться. К этому же сценарию можно отнести психиатрические клиники, бесчеловечные эксперименты и любую ситуацию, где жизнь жертвы оказывается в руках незнакомого человека.
- Тема детей, которую вы могли многократно наблюдать в хоррор-картинах. Это и маленькие призраки, и чей-то ребёнок, рисующий или видящий странные вещи, девичий шепот и прочие приёмы, связанные с запугиванием через детей.
- Страх конца всего, начиная с быта и заканчивая полным апокалипсисом. Когда привычный уклад мира рушится за короткий срок, тот, кто не смог приспособиться к новым условиям, недолго ходит по земле. Добавим сюда немного (или много) зомби или полнейшее одиночество — атмосфера готова. Что тут ещё сказать, для многих людей кажется трагедией потеря работы, а здесь целый апокалипсис…
Художник Sandeep Karunakaran
Чтобы напугать искушенного зрителя, вам придётся как следует постараться! Ведь работа должна вызывать ровно те эмоции, которые вы хотите передать, а это в свою очередь потребует много сил и развитый навык рисования. Если не знаете, с чего начать, начните, например, с изучения анатомии человека в нашей школе. Она пригодится везде, где есть антропоморфные существа.
Желаем вам счастливого Хеллоуина! Проведите его за просмотром хорошего и, непременно, пугающего фильма :)
В этом уроке, используя планшет, мы создадим забавного мультяшного монстрика.

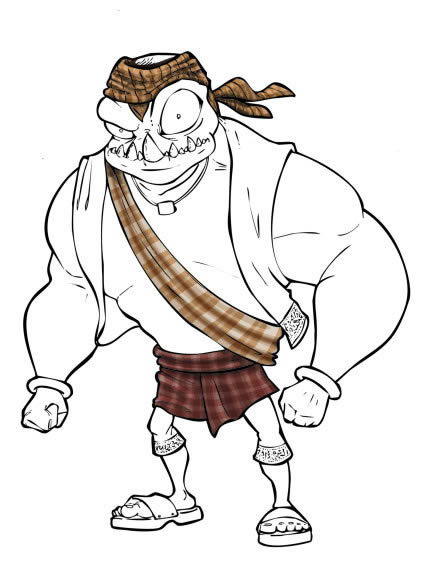
Его зовут Si Cepot. Он является частью суданской культуры и будет выполнен в соответствующем стиле. На его груди повязан саронг, а суданские саронги обычно украшаются квадратными узорами.


Шаг 1: Набросок
Нашим первым шагом будет создание легкого наброска. Приготовьте бумагу и карандаши, так как традиционный способ всегда быстрее и удобнее. Даже несмотря на то, что графические планшеты потрясающее изобретение, они никогда не заменят простого карандаша и бумаги, я так считаю. Начинаем с грубого наброска контура. Для тонких линий используем карандаш НВ (твердо-мягкий).

Шаг 2
Добавляем больше деталей, используя карандаш 2В (двойной мягкий).

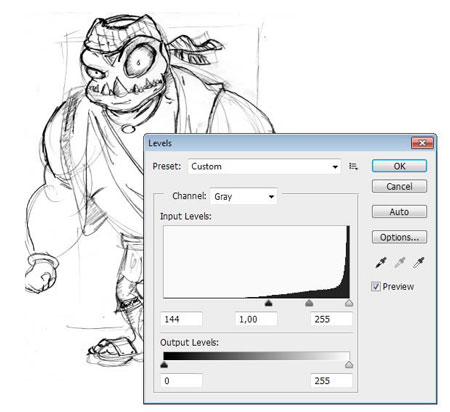
Шаг 3
Сканируем наш набросок в очень высоком разрешении и открываем в Фотошоп. Жмем Command/Ctrl+L, чтобы открыть диалоговое окно Levels (Уровни) и увеличить контрастность рисунка.


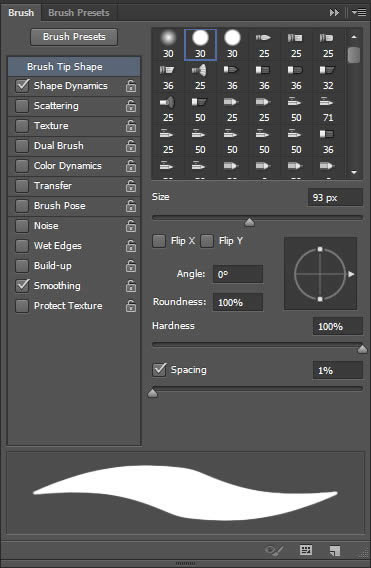
Шаг 4

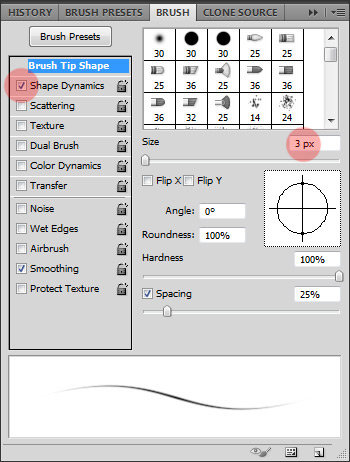
Активируем Brush tool (Кисть) (В) и открываем панель кистей (F5). Уменьшаем Spacing (Интервал) и активируем Shape Dynamic (Динамика формы). Control (Контроль) устанавливаем на Pen Pressure (Нажим пера), чтобы давление кисти зависело от давления пера, которым мы будем рисовать на планшете.


Шаг 5
Создаем новый слой. Приводим набросок в порядок и обводим контур кистью.

Ниже вы можете увидеть эффект изменения толщины линии, который мы получили благодаря активации Shape Dynamic (Динамика формы).

Шаг 6: Саронг
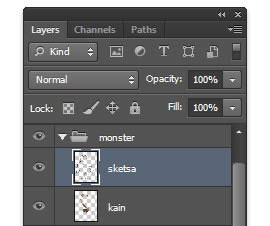
Чтобы все слои находились в порядке, их желательно группировать. На панели слоев создаем новую группу и называем ее "саронг". Начиная с этого шага, каждый элемент рисуйте на новом слое и помещайте в соответствующую группу. Например, отдельно для головы, одежды, кожи и т.д.

Берем Magic Wand tool (Волшебная палочка) (W) и кликаем по белой области внутри саронга. Если выделились лишние области, значит в контуре саронга есть зазоры, от которых сперва нужно избавиться. Если за раз вы не можете выделить весь элемент, зажмите Shift и кликайте по невыделенным областям.

Шаг 7
Создаем новый слой и размещаем его под контуром. Активируем Paint Bucket tool (Заливка) (G) и кликаем внутри выделения, чтобы залить его цветом.

Шаг 8

Активируем Brush tool (Кисть) (В). На панели кистей уменьшаем Hardness (Жесткость) и Size Jitter (Колебание размера) до 0%.


Шаг 9
Более темным цветом рисуем тень. Не беспокойтесь, если результат получился слишком грубым.

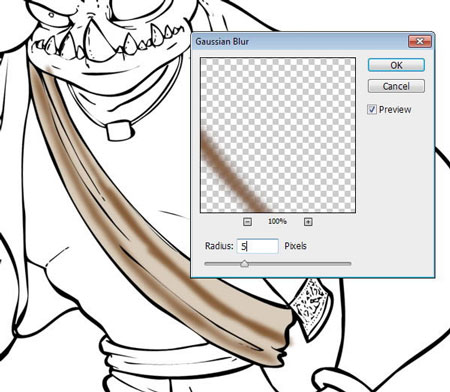
Шаг 10
Применяем Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу), чтобы размыть тень.

Шаг 11
Удаляем лишнюю тень.

Шаг 12
Повторяем процесс, чтобы добавить больше теней.

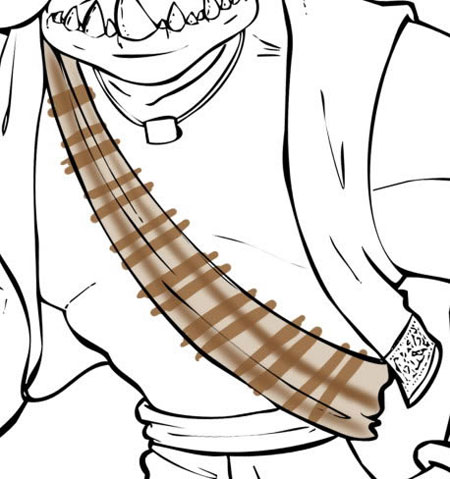
Шаг 13
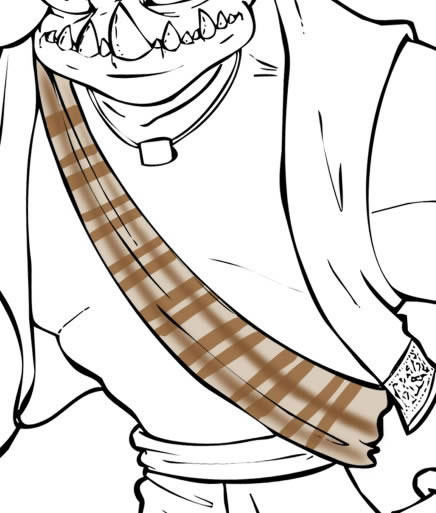
Теперь, чтобы создать узор на саронге, рисуем поперечные полосы.


Шаг 14

Шаг 15
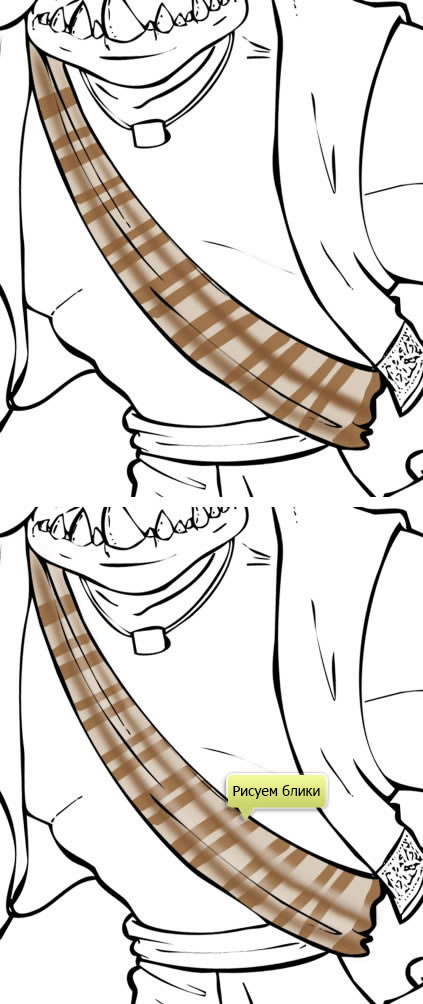
Теперь рисуем мягкие блики.

Шаг 16

Используя кисть (В) черного цвета с максимальной жесткостью (100%), закрашиваем саронг, чтобы создать более насыщенную тень. Уменьшаем Opacity (Непрозрачность) слоя до 10%.

Шаг 17
Рисуем тень под головой.

Шаг 18
Продолжаем добавлять детали, особенно тени и блики. Для теней идеально подойдет инструмент Burn tool (Затемнитель) (О), а для бликов - Dodge tool (Осветлитель) (О).

Шаг 19
Закончив, мы можем объединить все слои вместе. Для этого кликаем правой кнопкой мыши по группе и выбираем Merge Group (Объединить группу). С меньшим количеством слоев Фотошоп работает быстрее.


Шаг 20: Бандана

Шаг 21
Более светлым цветом рисуем узор.

Шаг 22
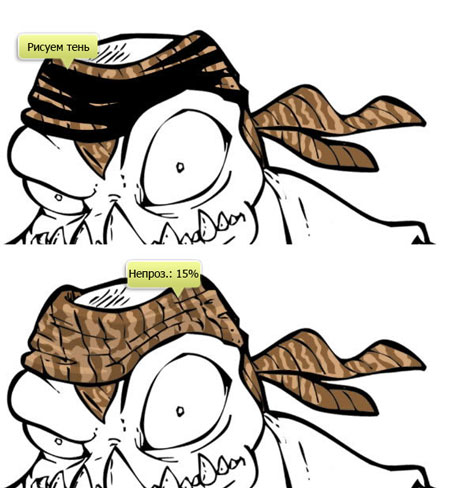
Добавляем тень и уменьшаем ее непрозрачность.

Шаг 23
Добавляем более мягкую тень, используя кисть (В) с жесткостью 0%.

Шаг 24: Саронг
В этом шаге мы начнем работать над саронгом, который повязан у монстра на бедрах. Создаем новый слой под контуром. Используем ту же технику, что и с первым саронгом. Создаем выделение и заливаем его цветом.

Шаг 25

Шаг 26

Создаем выделение с помощью Magic Wand tool (Волшебная палочка) (W). Инвертируем его (Command/Ctrl+Shift+I) и удаляем лишние детали узора.

Шаг 27
Рисуем блики и тени.

Вот так выглядит текущий результат.

Шаг 28: Кожа

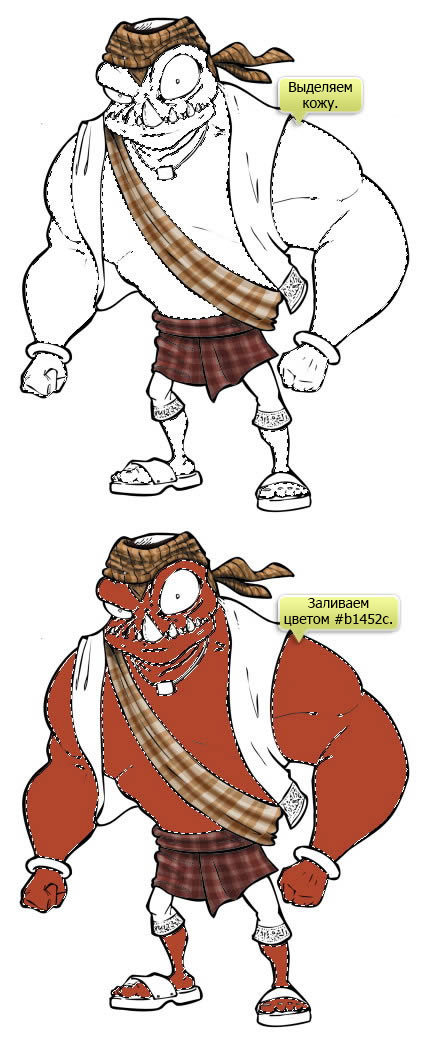
Используем Magic Wand tool (Волшебная палочка) (W), чтобы выделить тело. Заливаем выделение базовым цветом кожи.

Шаг 29
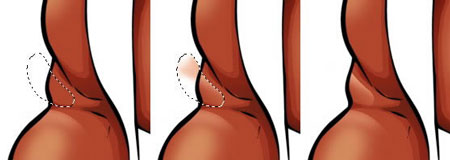
Более темным цветом рисуем тени. Чтобы получить реалистичный результат, добавляем больше цветов.

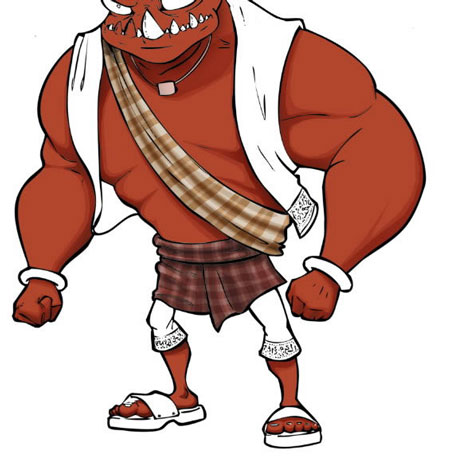
Ниже вы можете детально рассмотреть тени на предплечье монстра.

Шаг 30
Продолжаем рисовать тени на других частях тела.

Шаг 31

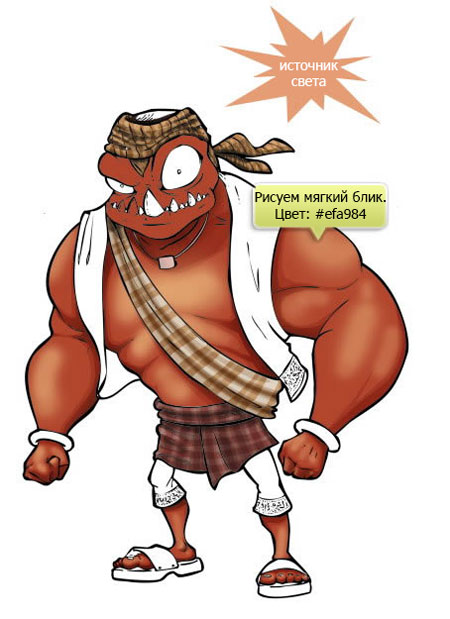
Если есть тени, то должны блики. На данном рисунке источник света находится вверху справа от персонажа. Рисуем мягкие блики на коже, используя кисть (В) с жесткостью 0%.

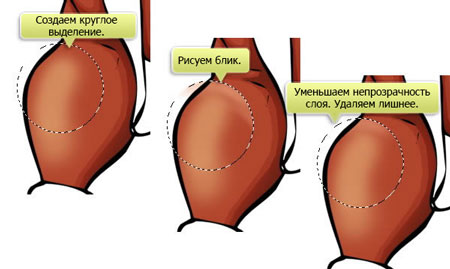
Шаг 32
Нарисуем более четкие блики, чтобы придать реализма. Создаем круглое выделение и рисуем внутри мягкой кистью (В). Уменьшаем непрозрачность слоя и удаляем часть блика, которая вышла за пределы руки.

Шаг 33
Используя эту технику, продолжаем добавлять больше бликов.


Шаг 34: Текстура на коже
Теперь нам необходимо добавить на коже монстра текстуру. Активируем Brush tool (Кисть) (В) и открываем панель кистей (F5). Увеличиваем Spacing (Интервал) и убеждаемся, что Shape Dynamic (Динамика формы) активна.

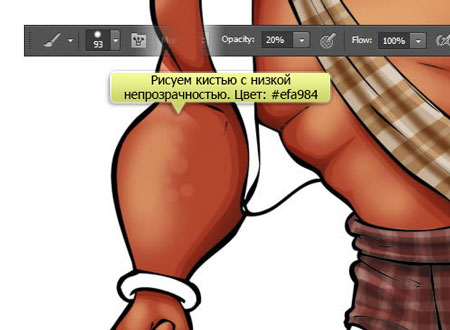
Шаг 35
Рисуем хаотичные точки на коже. Уменьшаем Opacity (Непрозрачность) кисти, чтобы получить полупрозрачную текстуру.

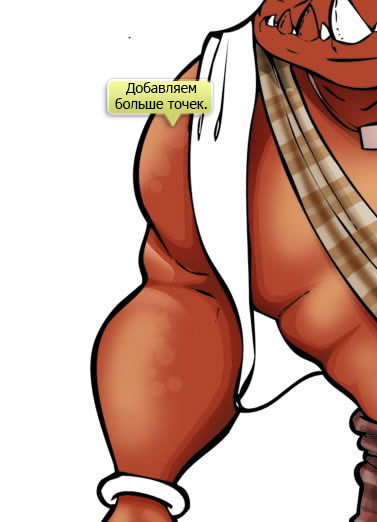
Шаг 36
Добавляем больше точек на других частях тела.


Вот так выглядит текущий результат.

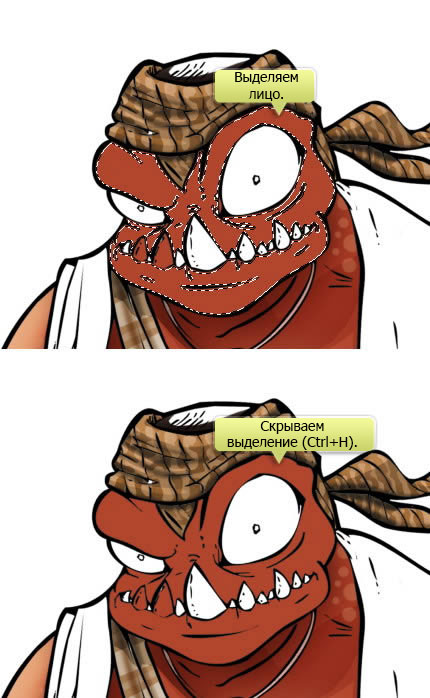
Шаг 37: Лицо

Выделяем лицо с помощью Magic Wand tool (Волшебная палочка) (W). Жмем Command/Ctrl+H, чтобы скрыть контур выделения. Оно все еще здесь, просто мы его не видим. Так будет удобнее рисовать.

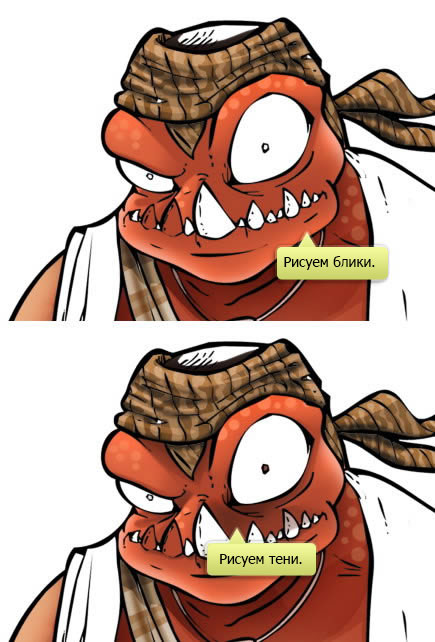
Шаг 38
По внешнему краю головы рисуем блики, а в центре - тень.

Шаг 39
Выделяем жилет и штаны. Заливаем их коричневым цветом.

Шаг 40
На отдельных слоях рисуем тени и блики. Не забудьте уменьшить непрозрачность слоя с тенями.

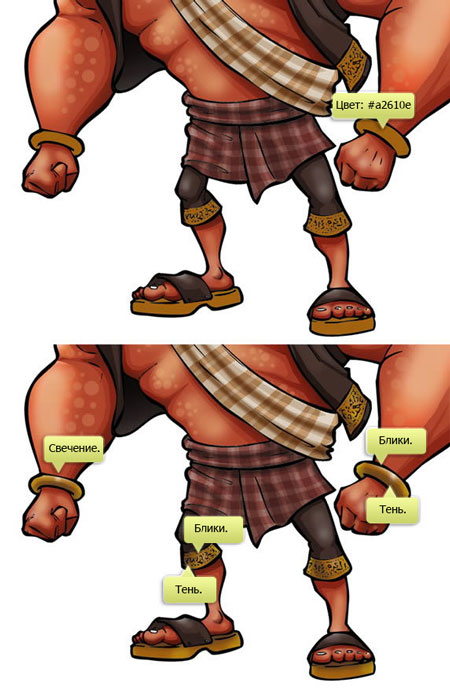
Шаг 41

Раскрашиваем браслеты, сандалии и орнаменты на одежде. Создаем новый слой, на котором рисуем тени и блики. Мягкой кисть (В) добавляем легкое свечение на браслетах.

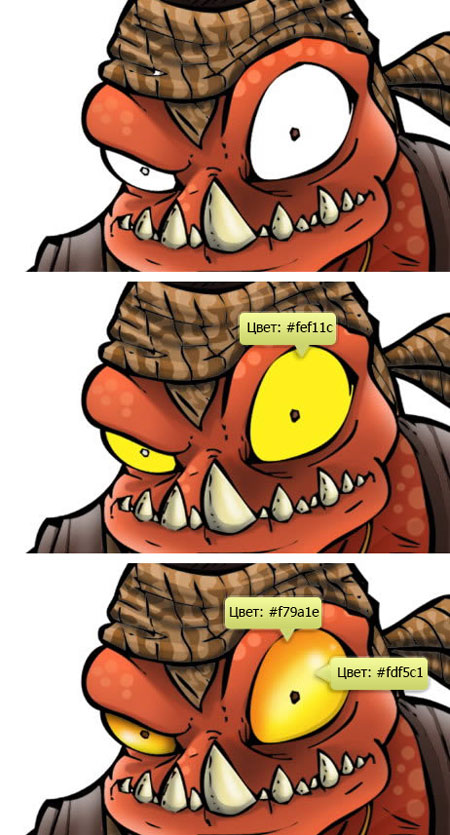
Шаг 42: Зубы
Создаем новый слой и раскрашиваем зубы.

Шаг 43: Глаза
Заполняем глаза цветом, затем добавляем тени и блики.

Шаг 44

Маленькой кистью (В) рисуем блеск в углу глаза.

Мы закончили рисовать монстра.

Шаг 45
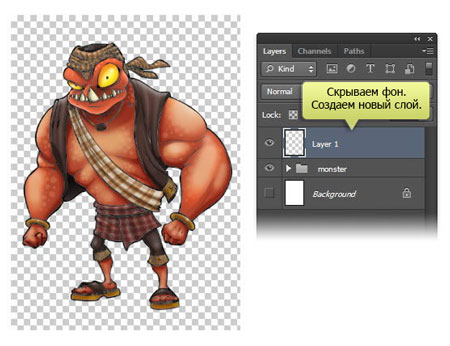
Скрываем фон, кликнув по иконке глаза рядом с его названием. Создаем новый слой и размещаем его в самом верху панели слоев.

Шаг 46
Жмем Command/Ctrl+Shift+Alt+E, чтобы объединить все видимые пиксели на отдельном слое. После этого делаем фон снова видимым.
В этом уроке мы покажем, как использовать Illustrator и Photoshop для создания персонажей «Boomrock Saints». Я надеюсь, это руководство вдохновит Вас на то, чтобы использовать эту технику для разработки своего собственного стиля иллюстрации. Попробуйте создать качественный эскиз с самого начала, и Вы испытаете гораздо больше удовольствия, превращая её из чёрно-белого в цветной персонаж. Итак, начнём!

Шаг 1
Создайте новый документ размером 1600px x 1600px и выберите для фона light gradient. Добавьте новый слой к своему документу и начните рисовать наброски своих персонажей.

Используя планшет, я обычно выбираю стандартную 3px кисть цвета немного темнее, чем фон. Чтобы в дальнейшем контролировать нажим ручки, я проверяю “Shape Dynamics”.

Шаг 2
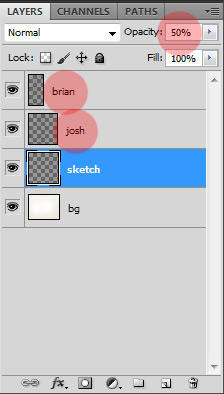
Уменьшите «opacity» (непроницаемость) до 50% и добавьте два новых слоя – по одному для каждого персонажа.

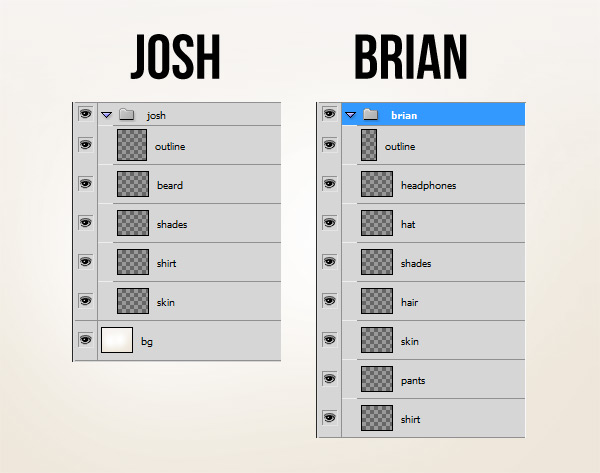
Используйте эти новые слои, чтобы перейти к небрежным эскизным линиям и их немного очистить, а также добавить деталей. Будьте аккуратны и постарайтесь не перепутать слои, так позже Вы сможете изменить положение персонажей при необходимости. Неплохо было бы назвать их, как это сделано на изображениях выше. С этого момента персонажи начинают принимать форму. Совершенно нормально, если всё на рисунке останется на данном этапе в небрежном виде.

Шаг 3
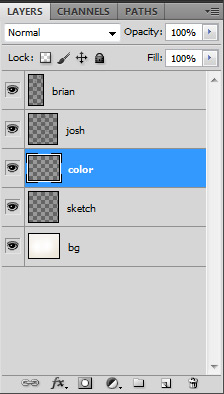
Добавьте новый слой между первым «эскизным» и слоями персонажей и назовите его “color”.

Используйте этот слой, чтобы экспериментировать и примерно набросать черновой эскиз персонажей, используя выбранную цветовую палитру. В данном случае, группа хотела что-то в партизанском стиле, естественно я подобрал цвета «хаки».

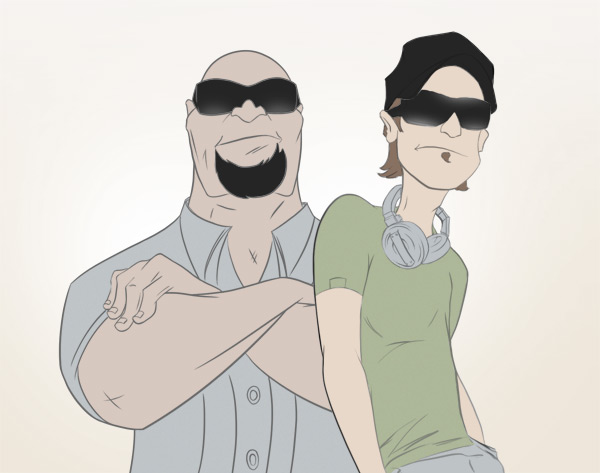
Затем, на глаз, добавьте освещение и затемнение. Я сделал так, что основной источник света находится слева от персонажей, чтобы добиться максимального освещения открытых участков кожи/одежды. Те части, которые закрыты, будут оставлены «как есть», или затенены, если они находятся за другим элементом, как, например, правая сторона туловища Брайана, прикрытая его правой рукой. Аналогично, большая часть туловища Джоша затенена с левой стороны, поскольку она закрыта Брайаном, который находится непосредственно перед ним.

Шаг 4
Как только будете довольны результатом, можете приступать к иллюстрации в Adobe Illustrator, чтобы очистить контуры. Скройте все слои, кроме контура, сохраните его в формате jpeg и откройте его в Illustrator. С тех пор, как я использую планшет, я могу работать над контурами с помощью планшетной ручки даже лучше, чем мышкой. Те же, которые не работают с планшетом, смогут выполнить эту часть также с помощью pen tool. В Интернете можно найти много обучающих материалов, посвященных использованию pen tool в Illustrator, как и многих других различных методов. Этот метод тот, который предпочитаю я.
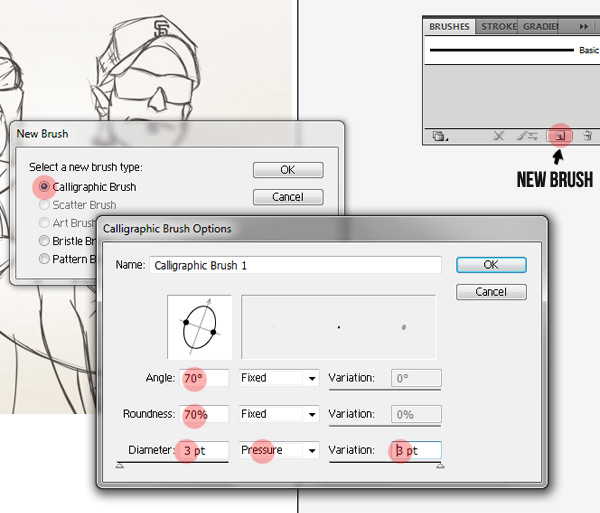
Создайте новую кисть, открыв палитру кистей и нажав на иконку «new brush» в нижней части. В открывшемся диалоговом окне выберите «Calligraphic Brush», нажмите ОК, и установите angle (угол), roundness (округлость), diameter, and variation (изменение) этой новой кисти как на параметрах, указанных ниже.

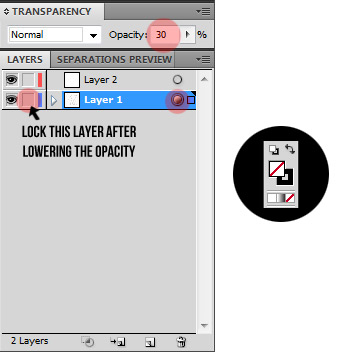
Выберите содержимое Вашего слоя, нажав круг с правой стороны слоя в палитре слоёв. Уменьшите «opacity» (непроницаемость) до 30% и заблокируйте слой. Используйте чёрный цвет для границы и никакой для заливки.

Шаг 5
Теперь мы готовы приступать к тому, чтобы очистить контур. Рисуя контур, постарайтесь изменить толщину линий, чтобы добиться более динамичного эффекта.
Несколько быстрых подсказок, о которых надо помнить, работая с толщиной линий:
1. Создайте иллюзию глубину. Если объект или человек находится ближе к Вам, линии, как правило, будут толще. Поэтому, если данный рисунок был на фоне городского пейзажа, линии, которые составляют городской пейзаж, будут тоньше, чем линии персонажа.
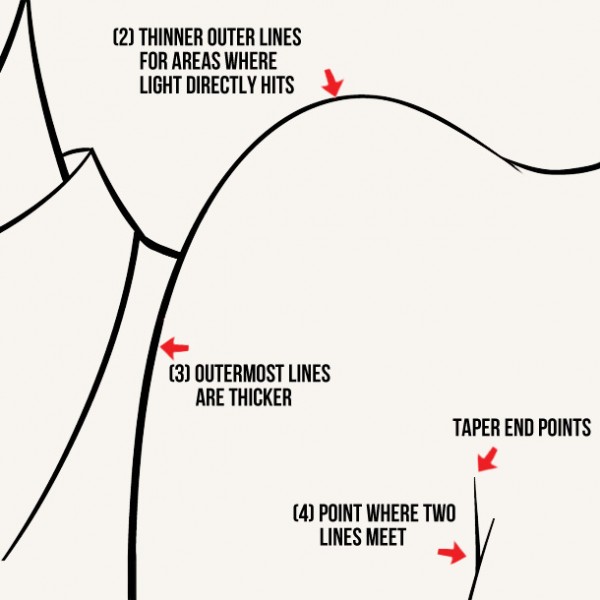
2. Обратите внимание на источник света. Там, где свет ярче, линии, как правило, будут тоньше. Там, где свет неяркий, линии, как правило, будут толще.
3. Внешние линии объекта или человека, как правило, будут толще, чем внутренние линии. Это поможет выделить этот предмет или человека из других.
4. Расширьте окончания линий, которые пересекаются другой линией. Взгляните на картинку ниже, чтобы увидеть, что я имею в виду.

После завершения у Вас должно получиться что-то, похожее на это:

Шаг 6
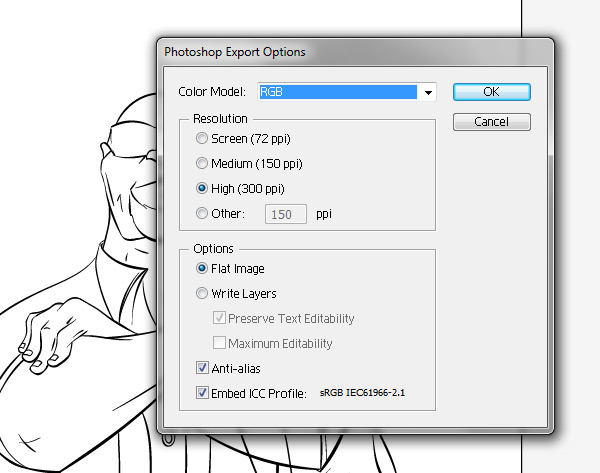
Теперь мы можем снова открыть файл в Photoshop и начать раскрашивание и обработку. Экспортируйте файл из Illustrator (File> Export) и выберите пункт «Photoshop» из выпадающего списка. В открывающемся диалоговом окне установите разрешение на resolution (разрешение) на high (высокое) (300dpi) и нажмите кнопку ОК.

Шаг 7
Для этой части, которую я обычно выполняю, я создаю отдельный слой для каждого цвета или элемента на каждом персонаже под слоем контура. Итак, это будет выглядеть примерно таким образом:

Затем, я просто раскрашиваю каждый элемент на соответствующих им слоях. Вы также могли заметить, что я немного осветлил контуры каждого персонажа. По моему мнению, это придаёт иллюстрации более естественный вид, в отличие от тёмных контурных линий.

Шаг 8
Теперь, когда мы разукрасили персонажей, всё, что осталось – это обработка. Я обычно начинаю с затенения и двигаюсь к распределению света. Создайте отдельный слой для «Shading» над основным цветным слоем для каждого элемента. Теперь, используя раскрашенного изображение из шага 3 в качестве образца, затемните персонажей, используя brush set, установленный примерно на 60% hardness.
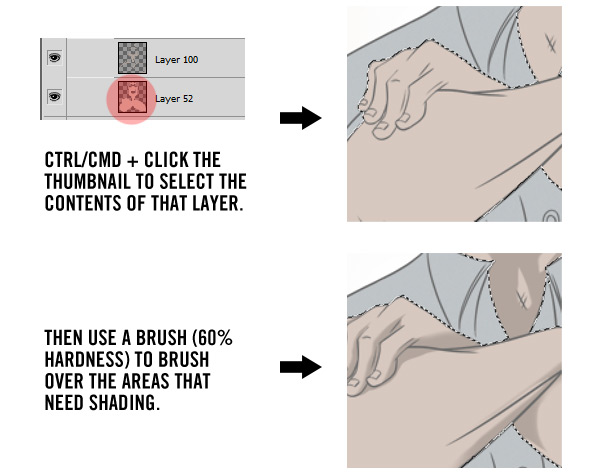
Моя техника заключается в том, чтобы выделять любой элемент, который я затемняю, нажимая с помощью Command/Ctrl на пиктограмму слоя и едва касаясь областей, которые требуют затемнения.

Сделайте это со всеми элементами и персонажами и Вас должно получиться что-то, похожее на это:
После того, как Вы увидели результат и решили, что некоторые затемнённые области должны быть ещё темнее, Вы можете создать новый слой только для тёмных областей и использовать ту же технику, что и выше, чтобы его раскрасить. Наличие тёмных областей в Вашей иллюстрации помогает создавать более динамичный результат.
Шаг 9
Далее мы занимаемся распределением света. Добавьте новый слой над слоем «Shading» для каждого элемента. Выбрав слой «Lighting», используйте ту же самую технику с Command/Ctrl и нажиманием пиктограммы слоя, чтобы выделить их содержимое и добавлять немного света, где нужно.

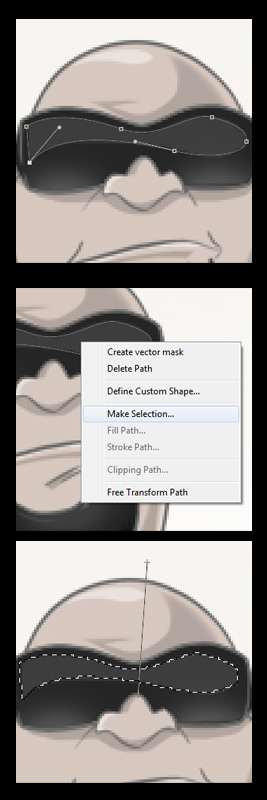
Для создания отражений для теней используйте pen tool, чтобы создать форму вокруг внутреннего периметра. Затем щелкните правой кнопкой мыши по этой форме, нажмите на кнопку «Make Selection», и нажмите кнопку ОК в открывающемся диалоговом окне. Как только форма будет выделена, выберите белый в качестве цвета и используйте gradient tool для создания тонких отражений, перетаскивая сверху вниз под небольшим углом. Как только Вы закончите, уменьшите opacity (непрозрачность) данного нового слоя до примерно 30% или любого процента, при котором изображение выглядит, как Вам надо.

Шаг 10
Наконец, мы добавляем последние штрихи, такие как татуировка на руке Брайана, логотип на рубашке Брайана, логотип SF по шляпе Брайана, и некоторое дополнительное освещение на обоих персонажах, чтобы по-настоящему сфокусировать внимание на источнике света.
Вот метод, который я использовал для татуировки Брайана.
Увидев все иллюстрации завершёнными, группа спросила, можно ли сделать Брайана «покрепче», чтобы отразить больше его природных качеств. Итак, я сделал несколько быстрых корректировок, расширив немного туловище и добавив немного чёткости правой руке, что Вы можете увидеть в окончательном изображении ниже.

Рекомендуем также посмотреть:
Шаг 1
Мы начнем с рисования глаз при помощи инструмента Elliptical Marquee (Овальная область) (M). Выделите круглую область, зажав клавишу Shift для сохранения пропорциональности. При помощи инструмента Paint Bucket (Заливка) (G) заполните область белым цветом, а затем примените к данному слою стили со следующими настройками:

Шаг 2

Шаг 3

Шаг 4

Для создание узора на радужке мы создадим собственную кисть. При помощи инструмента Brush (Кисть) (B) на новом слое нарисуйте нечто похожее на то, что я нарисовал ниже. Затем зажмите Ctrl и кликните левой кнопкой мыши на этом слое, чтобы выделить содержимое и нажмите Edit > Create Brush (Редактирование > Определить кисть).

Далее, возьмите инструмент Ellipse (Эллипс) (U), на панели сверху выберите Path (Контур) и нарисуйте круг размером меньше, чем радужка. Перейдите ко вкладке Paths (Контуры), кликните правой кнопкой мыши по рабочему контуру и выберите Stroke Path (Выполнить обводку контура). В качестве инструмента для выполнения обводки выберите кисть.

Настройки кисти – Динамика формы:
- Колебание угла 5%;
- Управление: Направление
Шаг 5

На новом слое “Retina” (“Сетчатка”) давайте создадим зрачок. При помощи инструмента Elliptical Marquee (Овальная область) (M) выделите круглую область и заполните черным цветом. Создайте новый слой под названием “Retina Bright” («Сетчатка Яркая») с режимом наложения Normal (Обычные) и непрозрачностьюью 100%, а затем также, как мы делали ранее, выполните обводку зрачка. Чтобы ослабить эффект в правой верхней части обводки, добавьте слою слой-маску, а на ней создайте градиент, как показано ниже.

Шаг 6
Чтобы завершить работу над глазом, создайте еще один слой “Eye Bright” («Глаз Яркий»), и при помощи круглой мягкой кисти сделайте мазок белого цвета в правой верхней части глаза. Затем, выберите инструмент Smudge (Палец) и «размжьте» края. Когда закончите работу над слоями глаза, объедините их все в один.

Шаг 7

А теперь перейдем к созданию тела. При помощи инструмента Pen (Перо) (Р) создайте контур, определяющий форму тела, и, когда будете им довольны, создайте новый слой “Body” («Тело») и заполните контур розовым цветом. Далее, продублируйте слой с глазом трижды и расположите на свое усмотрение, изменяя размер каждого для получения наилучшего результата. Вы также можете распределить слои по папкам для поддержания порядка.

Шаг 8

- Размер кисти: 200;
- Плотность кисти: 66;
- Нажим кисти: 100.
Шаг 9
Чтобы добавить объем фигуре, слою “Body” («Тело») добавьте стиль Bevel and Emboss (Тиснение) со следующими настройками:

Настройки стиля слоя:
- Стиль: Внутренний скос;
- Метод: Плавное;
- Глубина: 100%;
- Направление: Вверх;
- Размер: 188 пикселей;
- Смягчение: 0 пикселей;
- Угол: 120 градусов;
- Высота: 30 градусов;
- Глобальное освещение;
- Непрозрачность подсветки: 69%;
- Непрозрачность тени: 60%.
Шаг 10

Для рта создайте новый слой “Mouth” («Рот») с режимом наложения Normal (Обычные) и непрозрачностью 75%, возьмите круглую мягкую кисть и нарисуйте рот черным цветом, а затем к этому слою примените стиль Bevel and Emboss (Тиснение) с настройками, как на скриншоте ниже. Чтобы создать задние ножки, возьмите инструмент Rectangle Marquee (Прямоугольная область) (M), выделите область с ними, а затем скопируйте их на новый слой. Далее, нажмите Edit > Transform > Flip Horizontal (Редактирование > Трансформирование > Отразить по горизонтали), и, наконец, понизьте непрозрачность слоя до 80%, чтобы казалось, что они расположены дальше.

Настройки стиля слоя:
- Стиль: Внешний скос;
- Метод: Плавное;
- Глубина: 100%;
- Направление: Вверх;
- Размер: 21 пиксель;
- Смягчение: 0 пикселей;
- Угол: 120 градусов;
- Высота: 30 градусов;
- Глобальное освещение;
- Непрозрачность подсветки: 75%;
- Непрозрачность тени: 28%.
Шаг 11

Создайте новый слой ” General Shadow” («Общая тень») с режимом наложения Overlay (Перекрытие) и непрозрачностью 100%, выделите тело (Ctrl + щелчок левой кнопкой мыши), а затем нажмите Selection > Transform Selection > Contract (Выделение > Модификация > Сжать). Сожмите область на 6 пикселей. При помощи инструмента Gradient (Градиент) (G) создайте градиент от черного к прозрачному снизу вверх вправо, как показано ниже. Создайте слой-маску и скройте лишние части градиента.

Шаг 12

Создайте новый слой “Main Light” («Основной Свет») с режимом наложения Normal (Обычные) и непрозрачностью 100%, затем, выделите тело как в предыдущем шаге, но на этот раз из выделенной области нужно вычесть глаза, и сделать это можно так: когда выделенная область будет активна, зажмите Ctrl + Alt и левой кнопкой мыши кликните по каждому слою с глазом. Нажмите Selection > Transform Selection > Contract (Выделение > Модификация > Сжать) и сожмите область на 12 пикселей. На слое “Main Light” («Основной Свет») воспользуйтесь инструментом Gradient (Градиент) (G), чтобы создать градиент от белого к прозрачному из области сверху справа вниз. Как и ранее, создайте слой-маску и скройте лишние части градиента.

Шаг 13
Создайте новый слой “Eyes Shadows” («Тени от Глаз») под папкой с глазами, измените его режим наложения на Soft Light (Мягкий свет), а непрозрачность на 75%. Выделите все глаза, и при помощи инструмент выделения области (М) переместите выделенные области немного влево и вниз, а затем залейте их черным цветом. Наконец, при помощи инструмента Blur (Размытие) немного размойте края.

Шаг 14

Теперь давайте сделаем отражения глаз, для этого создадим новый слой ” Eyes Reflections” («Отражения глаз»), измените его режим наложения на Soft Light (Мягкий свет), а непрозрачность на 100%. При помощи инструмента Elliptical Marquee (Овальная область) (M) выделите следующие участки, а затем при помощи инструмента Paint Bucket (Заливка) (G) заполните их черным цветом.

Шаг 15

Шаг 16
Создайте новый слой “Brights” («Яркие области») с режимом наложения Normal (Обычные) и непрозрачностью 100%, и, при помощи мягкой круглой кисти, нарисуйте блики вокруг глаз. Размойте блики при помощи инструментов Blur (Размытие) и Smudge («Палец»), чтобы они слились с поверхностью тела.

Шаг 17

Шаг 18
Чтобы закончить с бликами, создайте новый слой “Highlights” («Блики») и, при помощи мягкой круглой кисти сделайте насколько мазков и точек, чтобы выделить те области, где свет более уместен. При помощи инструментов Blur (Размытие) и Smudge («Палец») размойте блики, смешивая их с поверхностью.

Шаг 19
А теперь давайте создадим текстуру из точек на нашем персонаже. Выберите жесткую круглую кисть на палитре кистей, а потом перейдите к настройкам кисти (F5), измените их, как показано на скриншоте ниже. Так мы получим кисть с мазком, состоящих из разных точек, которая и даст нам желаемый результат. Создайте новый слой “Spotted” («С точками») с режимом наложения Soft Light (Мягкий свет) и непрозрачностью 49%, выберите белый цвет и нарисуйте точки, как показано ниже.

Настройки кисти – Рассеивание:
- Рассеивание: 910;
- Счетчик: 1;
- Колебание счетчика: 39%;
- Сглаживание.
Шаг 20
Персонаж готов, время поработать с фоном. Создайте группу из всех слоев с частями монстрика, продублируйте ее и объедините слои, чтобы наш персонаж теперь был на отдельном слое.

Откройте фоновое фото и поместите его под слоем с персонажем. Перейдите к вкладке Channels (Каналы) и создайте новый (Alpha 1 (Альфа 1) по умолчанию), возьмите инструмент Gradient (Градиент) (G), создайте градиент белого цвета сверху вниз, покрывающий 3/4 канала и еще один маленький снизу вверх, в нижней части канала. Выберите канал RGB и вернитесь к вкладке со слоями.
Выберите фоновый слой и нажмите Filters > Blur > Lens Blur (Фильтр > Размытие > Размытие при малой глубине резкости), выберите канал Alpha 1 (Альфа 1) в секции Depth Map Source (Карта глубины) и примените настройки, как на скриншоте ниже. Теперь на нашем фоновом фото появилось размытие, добавляющее глубину.

Настройки фильтра:
- Фокусное расстояние размытия: 54;
- Радиус диафрагмы: 30;
- Изогелия зеркальной подсветки: 255
Шаг 21

Чтобы создать отражение персонажа, продублируйте слой с ним, измените режим наложения копии на Normal (Обычные), а непрозрачность на 39%. Далее нажмите Edit > Transform > Flip Vertical (Редактирование > Трансформирование > Отразить по вертикали) и поместите ее под персонажем, как показано ниже. Далее, нажмите Filters > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу), измените радиус на 2 пикселя. Наконец, создайте слой-маску и при помощи инструмента Gradient (Градиент) (G) скройте голову и среднюю часть тела персонажа.
Читайте также:


