Как нарисовать магический шар в фотошопе
Главная » Photoshop: Рисуем магический шарик
Photoshop: Рисуем магический шарик
Теперь создаем три слоя. Выбираем из списка слоев слой Layer1 и, используя инструмент Elliptical Marquee Tool , создадим на нем выделенную область.
Закрашиваем выделенную область любым цветом, используя инструмент Paint Bucket Tool. Выделение можно снять Ctrl + D.
Два раза нажимаем на слой Layer1, для того чтобы открылось окно параметров слоя. Применяем следующие установки для данного слоя.
Теперь возьмемся за слой Layer2. Берем инструмент Pen Tool и рисуем жирную белую точку. Должно получиться следующее:
Направляемся в filter \ blur \ Gaussian Blur и ставим значение на 5.
Таким же образом рисуем точку меньшего размера на третьем слое Layer3. Используя тот же фильтр со значением 2,4 , получаем следующее изображение:
Для создания узора нам понадобиться еще один слой. Создадим его и поместим между слоями Layer1 и Layer2.
Теперь нужно создать выделенную область на основе слоя Layer1. Зажмите клавишу Ctrl и кликните мышью на слое Layer1, который расположен в списке слоев (область, на которую следует нажать показана стрелкой).
Выделение создано. Теперь нужно выбрать слой Layer4 из списка слоев и, убедившись, что выделенная нами перед этим область активна, залить ее любым цветом. Устанавливаем параметр Fill слоя на нулевое значение.
Применяем к новому слою Layer4 следующие параметры:
Если все вышеописанные указания были сделаны правильно, то должен получится магический шарик:
Можете поиграться с настройками фильтров, с цветом и параметром satin, чтобы внести разнообразие и создать шары отличные от первого.
Главная » Photoshop: Как нарисовать колбу
Photoshop: Как нарисовать колбу
В данном уроке я постараюсь раскрыть аспекты, касающиеся рисования стеклянных предметов, в частности сосудов и колб. Конечно, не претендую на то, что эти «предметы» идеальны и воспроизводят все визуальные характеристики объектов подобного рода. Тем не менее, позволю себе продолжить…При должном старании и большом желании в итоге должна получиться замечательная колба на подобии этой:
Для работы понадобится программа Adobe Photoshop CS 8 и хотя бы небольшое умение и желание рисовать.
Создаем новый документ (128X128px). Для наглядности процесса желательно создать дублирующее окно (window \ arrange \ new window for untitled). Приведем общее расположение к следующему виду.
В увеличенной области будет производиться вся дальнейшая работа, малая область предназначена для просмотра результата. При помощи инструмента Custom Shape tool
создаем треугольник в центре и растеризуем его (нажав на слое формы ПКМ выбираем из списка rasterize layer) .
Обрезаем правую сторону, используя квадратное выделение . Затем обрезаем верхнюю часть таким же способом.
Направляемся в filter \ liquify… Находясь в фильтре, увеличиваем изображение до 400 % (Ctrl + +) и приступаем к главному действию. Установив все опции для фильтра как показано на рисунке, начинаем изменять изображение.
Сначала нужно сгладить острый угол в левой нижней части изображения, затем легкими короткими движениями понемногу «вдавить» черные области, однако верхнюю часть оставить немного прямой. После долгих «мучений» нажимаем ОК.
Теперь копируем слой с изображением. Направляемся в Edit \ Transform \ Flip Horizontal. Второй слой отразиться и все изображение приобретет следующий вид.
Выбираем инструмент Move Tool . Зажимаем Shift и двигаем отраженный слой в правую сторону. Объединяем оба слоя в один и даем ему название «Flask». Имея более-менее наглядное очертание будущей колбы можно изменить ее размер. Используя move tool растягиваем или сжимаем изображение, с тем, чтобы придать ему желаемый вид (примечание: Show Bounding Box должна быть отмечена).
Создаем под слоем Flask новый слой и называем его «Liquid». Зажав Ctrl выбираем слой Flask из списка Layers, таким образом, происходит выделение изображения. Имея выделенную область, направляемся в Select \ Modify \ Contract и ставим значение 3.
Не снимая выделения, берем . Rectangular marquee tool. Зажав Alt, обрезаем верхнюю часть выделения.
Теперь, убедившись, что в списке слоев выбран слой под именем «Liquid» заливаем выделение при помощи инструмента Paint Bucket Tool любым цветом (желательно CAE3FF).
После выделение можно снять – Ctrl + d. Для каждого слоя применяем следующие настройки стиля:
После должно получиться следующее изображение:
При желании можно немного понизить параметр Opacity для слоя Flask. Теперь нужно создать пробку. Используя тот же способ, что и при создании колбы (Liqufy) рисуем следующую фигуру на новом слое.
Именуем его Cork и помещаем между слоями Liquid и Flask.
Применяем к новому слою следующие параметры стиля:
После всего вышеперечисленного следует объединить слои, кроме заднего фона. Делаем слой background невидимым и направляемся в Layer \ Merge visible .
Можно добавить на изображение тень и слой заднего фона, чтобы получить желаемый результат. Думаю, здесь уже ваша фантазия справится без моей помощи.

| Световой шар в фотошопе | |
| 1. Создайте новый документ. Заполните задний план черным. Далее идем в Filter > Render > Lense Flare. Используйте 50-300мм увеличения изображения. Повторите это четыре раза в местах, обозначенных ниже |

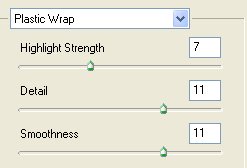
2. Идем в Filter > Artistic > Plastic Wrap. Используйте настройки изображенные ниже

3. В результате получим изображение ниже

4. Далее идем в Filter > Distort > Polar Coordinates. С прямоугольного изображения получится круглое

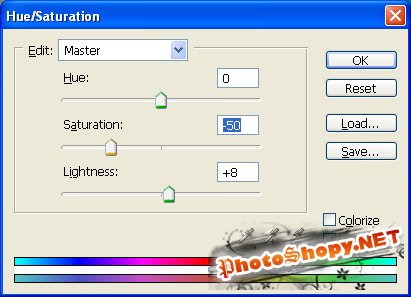
5. Теперь измените оттенок/насыщенность, идя в Images > Adjustments > Hue / Saturation. Используйте настройки изображенные ниже

Убедитесь что вы НЕ СТАВИЛИ галочку для Colorize.
6. Далее идем в Image > Adjustments > Brightness / Contrast. Измените настройки, пока вы не получите такое привлекательное изображение

7. Но мы знаем, что серебро - крутой цвет, но также есть другие хорошо выглядящие шары. Ниже другие версии урока, которые используют различные цвета и яркие / контрастные параметры. Просмотр ниже

8. Ниже пламенная версия

Вы можете создавать еще много версий этих прекрасных шаров. Все они будут выглядеть удивительно и загадочными.

| Эффект магического шара | |
| В этом уроке мы научимся создавать эффект магического шара, очень легко и просто сделать это. Мы создадим магический шар на руках. |



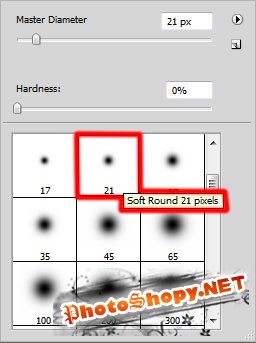
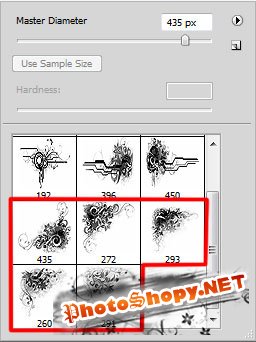
Повторите несколько раз тот же орнамент:

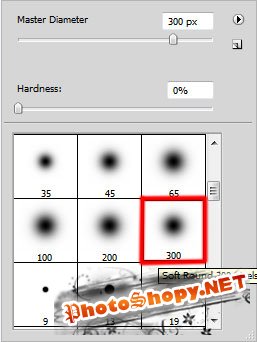
Затем выберите Brush Tool (B) (Opacity 50%) до темно границах рисунка, применяя черный цвет.


Найти в Интернете фотографии с представлял на ней человеческих рук.

Вырежите ее и вставить элемент на нашей картине:

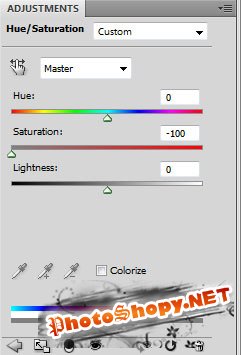
В нижней части панели слоев по отбору Создание новой заливки или корректирующий слой> Hue / Saturation


Нажмите Alt кнопку и сделать между слоями эффекта's Hue / Saturation и слой руки ".




Параметры слоя: Blending Mode-Color Dodge

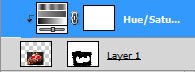
Нажмите Alt при нажатии кнопки между слоями и свечение предыдущего слоя на панели слоев:


Далее мы выберем Ellipse Tool (U), чтобы представлять собой круг, который должен быть размещен под слоем руки ':

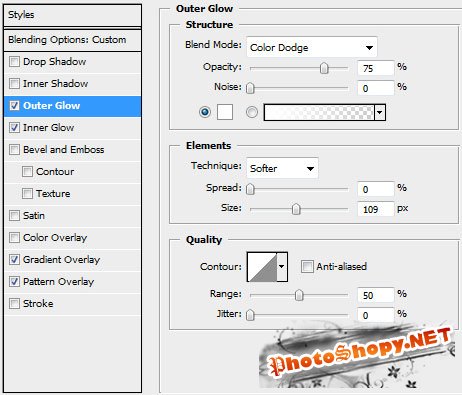
Установить следующий показаны параметры путем щелчка мыши на слой с которой работаем, на панели слоев: Fill 0%, Blending Options> Outer Glow

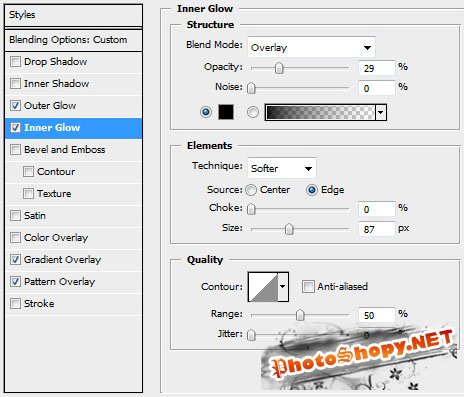
Blending Options> Inner Glow

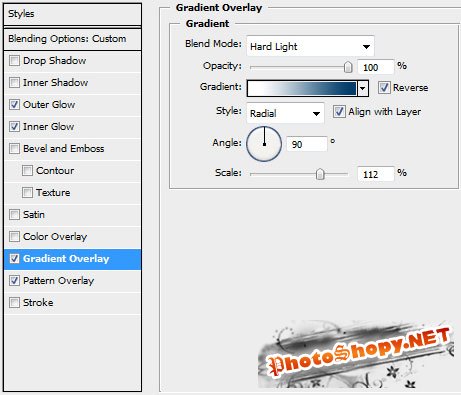
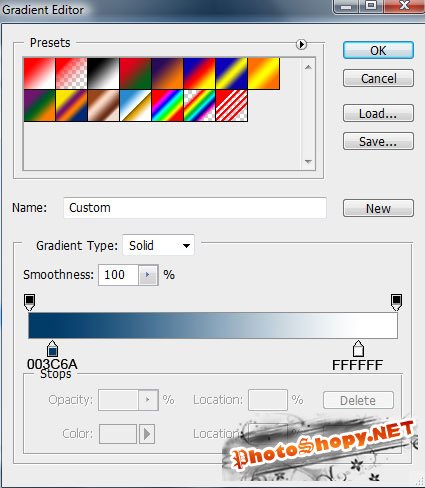
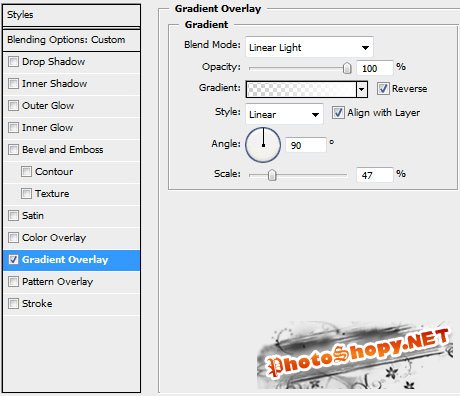
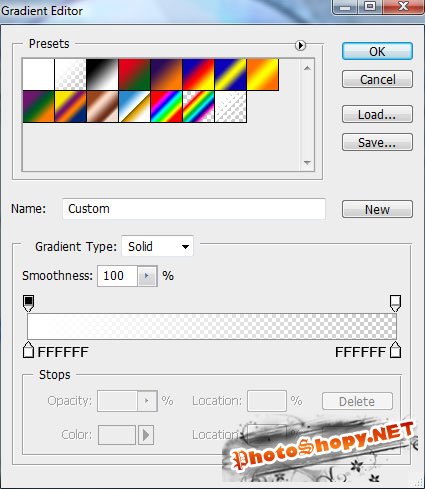
Blending Options> Gradient Overlay


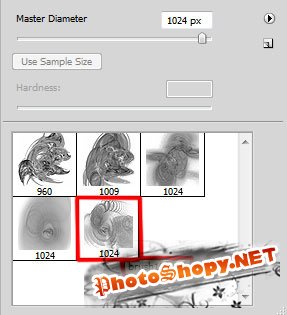
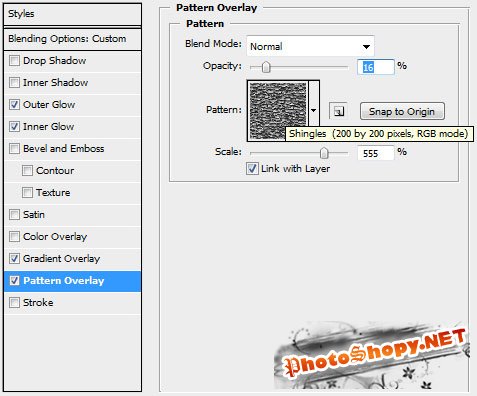
Blending Options> Pattern Overlay (выбрать шаблон из набора)




Параметры слоя: режим смешивания-кратно

Создайте новый слой и использовать там Rectangular Marquee Tool (M), чтобы представлять собой крест элементом белого цвета. Во-первых мы будем представлять собой строку, затем нажмите кнопки SHIFT во время создания второй с тем же документом. Отмеченные зона будет заполнена с белым цветом, применяя Paint Bucket Tool (G) для этой операции. Этот слой должен быть размещен ниже, чем слой руки ", но выше слоя шара:

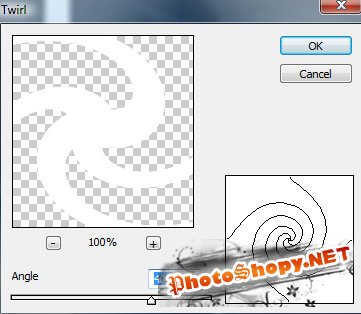
Выбрать для слоя с белым крестом опцию Filter> Distort> Twirl

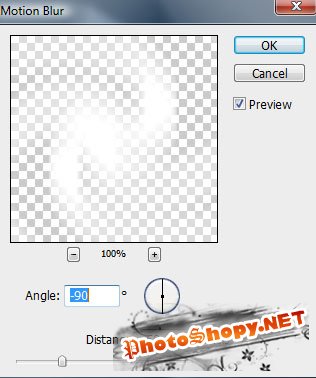
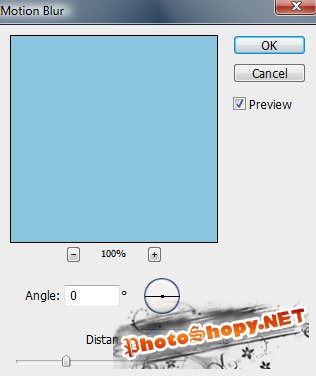
. И Filter> Blur> Motion Blur


Сделать мыши на том же слое в нижней части панели слоев на Добавить маску выделения и выберите там Brush Tool (B) черного цвета, чтобы стереть шара выходили части орнамента.

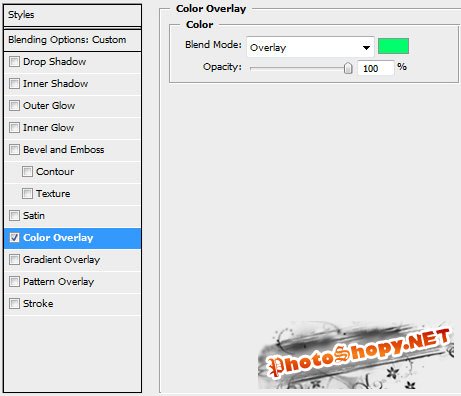
Выбор следующего указаны параметры для одного слоя: Blending Mode-Наложение
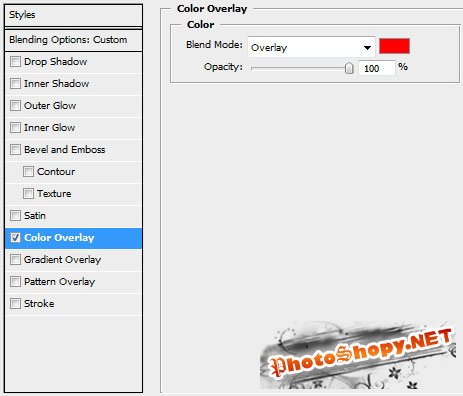
Blending Options> Color Overlay


Сделайте копию недавно сделал слой и выберите опцию Free Transform вытеснять маленькие копии с правой стороны и поверните его вокруг его топором. Выберите различным параметрам это время те, кто продемонстрировал ниже: Blending Options> Color Overlay


Далее мы постараемся представить несколько бликов на мяч, используя это время Ellipse Tool (U). Этот слой будет расположен выше предыдущего слоя, но ниже, чем слоя, содержащего человеческие руки:

Параметры слоя: Fill 0%, Blending Options> Gradient Overlay




Выберите для этого слоя Выбор здесь: Filter> Blur> Motion Blur


Сделать мыши на одном слое на нижней части панели слоев на Добавить маску выделения, а затем выберите Brush Tool (B) черного цвета, чтобы удалить несколько зон, принадлежащих к рукам и мяч.
Параметры слоя: Blending Mode-экран

На последнем этапе мы будем представлять новый слой (Создать новый слой), чтобы применить там стандартная кисть черного цвета, с прозрачностью 20% до темно руки на левую и правую стороны.
Читайте также:







































