Как нарисовать лабиринт для детей в фотошопе
Всем привет! В этом уроке я покажу, как делать лабиринты в иллюстраторе. Мы рассмотрим самые разные варианты: рисование вручную, использование генераторов, а также хитроумные конструкторы лабиринтов. В итоге вы сможете выбрать наиболее приемлемый способ рисования лабиринта, который лучше всего подходит к вашей работе.

Этот урок предназначен для пользователей, у которых уже есть тот или иной опыт работы в Adobe Illustrator. Поэтому, если вы совсем начинающий в этом деле, то обратите внимание на курс Adobe Illustrator шаг за шагом.
Итак, начнём создание лабиринта с самого обычного способа, где используются стандартные инструменты Adobe Illustrator.
Как нарисовать лабиринт в Adobe Illustrator через сетку
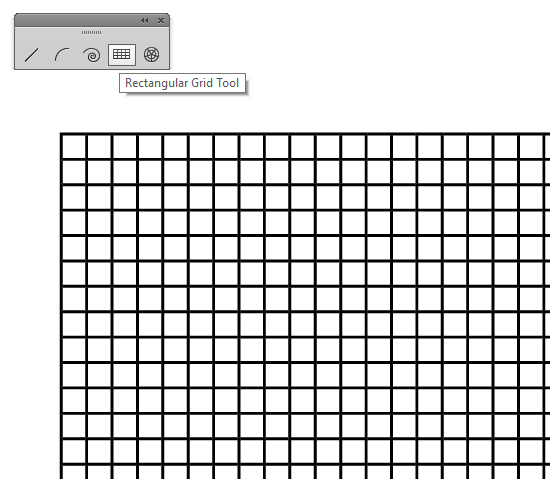
Берём инструмент Rectangular Grid Tool и рисуем сетку. Для этого сделайте левый клик инструментом по рабочей области и в появившемся окне установите параметры сетки. В первую очередь ориентируйтесь на количество строк Horizonlat Dividers и столбцов Vertical Dividers. Вы уже поняли, что сетка будет основой лабиринта, и её линии будут играть роль стенок. Чем больше вы их сделаете, тем более запутанный и объёмный будет ваш лабиринт. В своём примере я поставил в оба параметра по 20. Остальное можно оставить по умолчанию и нажать OK.

Когда иллюстратор нарисует сетку, её можно растянуть до нужных вам размеров, сделать толщину обводки побольше, чтобы стенки будущего лабиринта выглядели посерьёзнее. Проследите, чтобы заливка у сетки была выключена, она тут совсем не нужна. И обязательно включите у обводки настройку Projecting Cap, чтобы кончики линий выступали немного дальше обычного. Это поможет нам в следующих шагах.
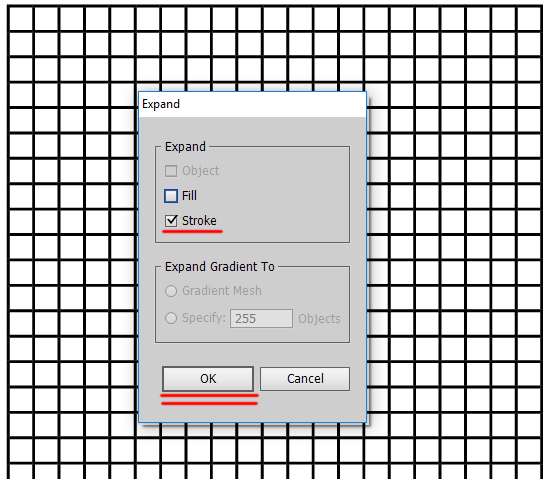
Когда сетка готова, разбираем её в простые формы через Object > Expand. Установите галочку Stroke в окошке экспанда, так мы разберём все обводки в вытянутые прямоугольники.

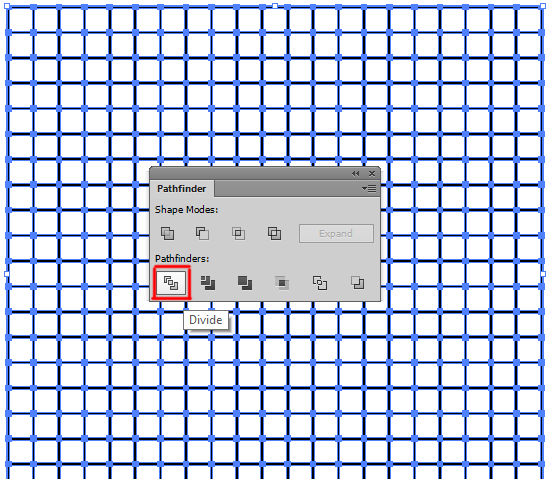
Затем эти прямоугольники нужно нарезать в местах пересечения. Для этого выделите сетку и выполните команду Divide в панели Pathfinder.

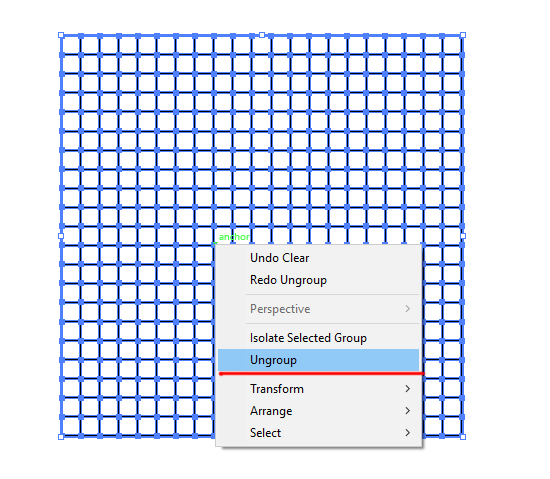
После такой нарезки нужно обязательно почистить всё от мусора. Выделяем все объекты Ctrl+A и выполняем Object > Path > Clean Up (все галочки стоят). Иллюстратор автоматически удалит всё лишнее. Останется только разгруппировать сетку, это можно сделать через правый клик. И дальше уже можно с ней спокойно работать.

После нарезки наша сетка превратилась в своеобразный массив из прямоугольных сегментов. Их можно легко удалять. Выделяем с помощью чёрной стрелочки Selection Tool (V) и нажимаем Delete на клавиатуре. И для начала я удалил довольно большие части сетки по углам, чтобы было место для картинок на старте и на финише лабиринта.

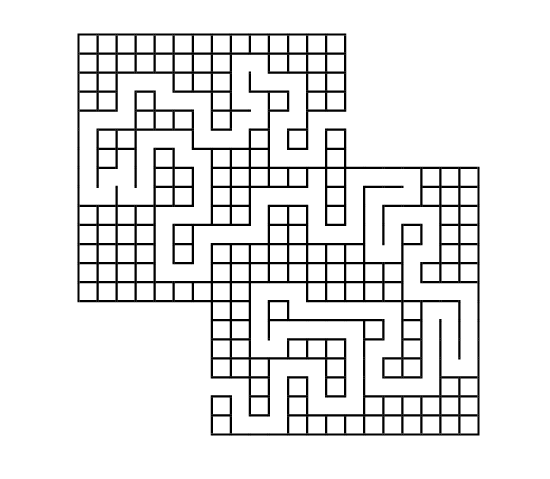
А дальше можно удалять кусочки стенок друг за другом, делая проход от старта к финишу.

Таким образом, мы получили главный путь лабиринта, по которому нужно идти, чтобы в итоге выиграть. Как видите, осталось ещё много места в сетке, там можно сделать ответвления от главного пути, которые будут вести в тупик.

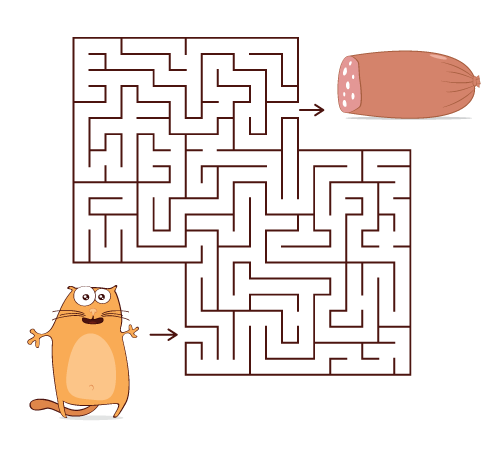
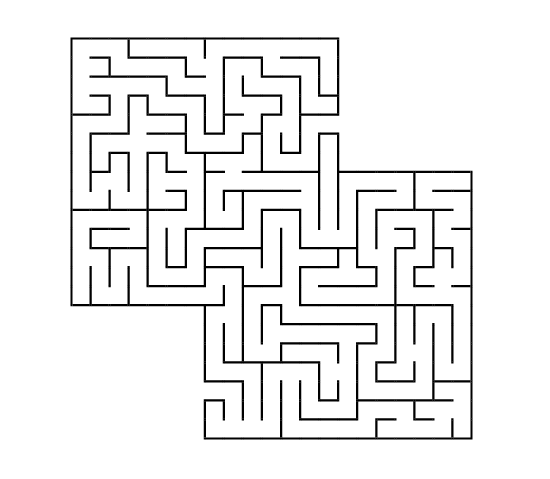
И лабиринт готов. Осталось только добавить к нему картинки, стрелочки и прочее оформление на свой вкус.

Как автоматически сгенерировать векторный лабиринт

Как видно на скрине, вы просто вводите настройки для будущего лабиринта, и нажимаете Generate new. Лабиринт появляется на картинке ниже. Если результат устраивает, то через кнопочку Download лабиринт можно скачать. Доступны самые разные форматы. Я потестировал SVG. В итоге получился 100% вектор, который без проблем открылся в Adobe Illustrator.
Настройки у mazegenerator очень гибкие. Можно делать не только классические квадратные лабиринты, но и что-то эдакое.

Обратите внимание, что для коммерческого использования у этого сервиса есть платная лицензия: Commercial Use.
Как нарисовать круговой лабиринт в Adobe Illustrator
И на закуску посмотрите видео урок, в котором показан способ создания кругового лабиринта с помощью хитрого приёма в Adobe Illustrator. Используя эту технику можно делать лабиринты как из конструктора.
На этом наши способы строительства лабиринтов закончились. Если у вас есть собственные рецепты, то делитесь в комментариях.

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Если вы любите создавать абстрактные, причудливые работы в Фотошоп, то этот урок для вас. Изучите, как создать огромный лабиринт, выстроенный из геометрических объемных блоков.
Вы познакомитесь с разными видами техник, такими как работа с перспективой, перенос текстуры и света и другими.
Что вы будете создавать:
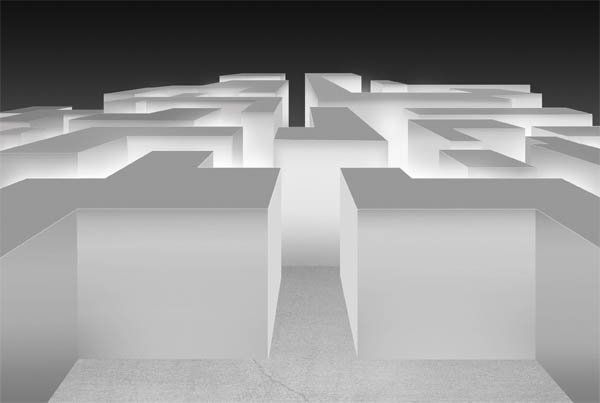
Вот наглядный пример того, что у вас должно получиться в конце урока:

Материалы, необходимые для урока:
Шаг 1
Начнем с создания нового документа (Ctrl+N), в котором мы будем рисовать лабиринт. Размер документа – 2500 пикселей в ширину и 1681 пикселей в высоту. Сначала заполните поле файла черным цветом (Shift+F5).

Затем перейдите в пункт строки меню «Просмотр» (View) в верхней части экрана и убедитесь, что раздел «Вспомогательные элементы» (Extra) отмечен галочкой. Далее, выберите раздел «Показать» (Show), чтобы перейти к его всплывающему окну, и удостоверьтесь, что пункт «Направляющие» (Guide) отмечен галочкой.

Теперь создайте две перекрещивающиеся направляющие линии, как показано на рисунке ниже:

Шаг 2

Приступим к рисованию других линий, которыми вы будете пользоваться как направляющими при создании лабиринта из блоков. Чтобы это сделать, выберете инструмент «Линия» (Line tool) на панели инструментов и установите размер ее толщины - 3 пикселя.

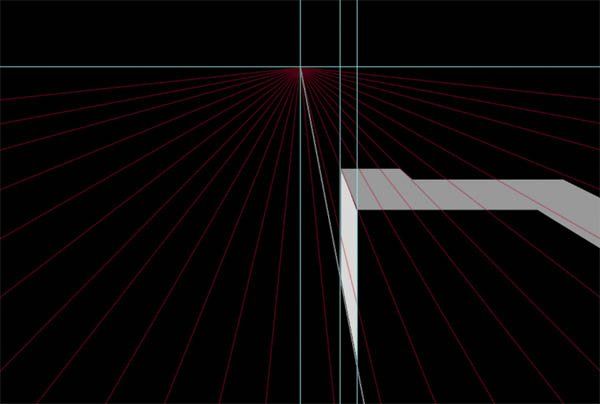
Начните рисовать направляющие, как показано на рисунке ниже. Для черчения линий я использовал красный цвет

После создания линий в левой части рисунка объедините их в один слой. Сделайте копию слоя (Ctrl+J) и отразите его по горизонтали. Передвиньте линии в правую часть рисунка, чтобы получить недостающие направляющие, как показано на рисунке ниже. Объедините два слоя с линиями в один. Я назвал получившийся слой «Линии».

Уменьшите непрозрачность (Opacity) слоя с линиями приблизительно до 40%

Шаг 3

Теперь мы готовы создавать фигуры. Создайте новый слой (Shift+Ctrl+N). Я назвал этот слой «Форма 1». Возьмите инструмент «Перо» (pen tool) и с его помощью нарисуйте прямоугольный контур на вновь созданном слое. Убедитесь, что вы не сходите с направляющих линий для создания фигуры правильной формы. Нажмите правой кнопкой мыши на нарисованном контуре, чтобы открыть окно параметров. Выберите команду «Выполнить заливку контура» (fill path).


Вот, что у нас получилось:

Шаг 4
Далее мы создадим еще одну прямоугольную форму с левой стороны. Для этого добавьте две направляющие линии, пересекающие крайние левые углы фигуры (линия 1 и 2), и еще одну направляющую линию (линия 3), пересекающую две созданных линии.


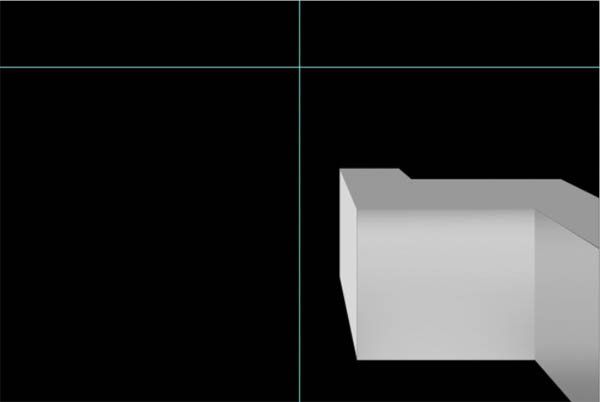
Создайте новый слой под слоем «Форма 1». Я назвал его «Форма 2». Следуя по ранее созданным направляющим, с помощью инструмента «Перо» , нарисуйте прямоугольную форму, как мы делали в предыдущем шаге (шаг 3). Я залил форму более светлым цветом, как показано на рисунке ниже:

Шаг 5
Закончите фигуру, создав еще две прямоугольных формы. Не забывайте о направляющих линиях, чтобы сохранить правильные пропорции фигуры. Я создал формы на двух разных слоях, которые назвал соответственно «Форма 3» и «Форма 4».


Вот, что у меня получилось в итоге:

Шаг 6
Приступим к приданию форме некоторого объема. Для этого создайте новый слой над слоем «Форма 3». Убедитесь, что выбран параметр «Использовать предыдущий слой для создания обтравочной маски» (use previous layer to create a clipping mask).


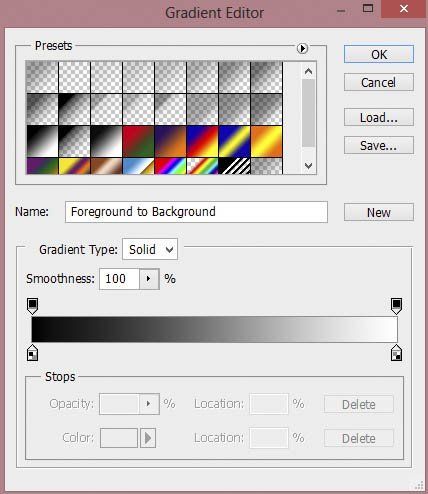
Выберите инструмент «Градиент» (gradient) на панели инструментов с типом «Линейный» (linier) и установите его непрозрачность около 15%. Удостоверьтесь, что в качестве цвета переднего плана выступает черный. Откройте палитру градиентов и выберите градиент с названием «От основного к прозрачному» (foreground to transparent).

Начните накладывать тень на слой «Форма 3», удерживая нажатой клавишу мыши и протягивая градиент от вершины изображения немного вниз.

При необходимости затемните также и изображение слоя «Форма 4».

Шаг 7
Теперь нам надо добавить немного линий на форму 1. Выберите снова слой «Форма 1». Когда слой станет активным, перейдите в пункт меню «Слои», далее – «Стиль слоя» и «Обводка» (layer > layer style > stroke).

Вот, что получилось в итоге. Выделите все слои с формами и объедините их в единый слой (Ctrl+E). Я назвал этот слой «Передний правый блок».

Шаг 8
Создайте еще один передний блок слева, используя ту же последовательность действий, как и при создании правого блока.


Шаг 9
Затем создайте передний блок в центре. Выделите все слои с блоками и нажмите сочетание клавиш Ctrl+G для группировки слоев в папку. Я дал ей название «Передний блок».

Шаг 10
Используя ту же последовательность действий, как и в предыдущих шагах, создайте несколько задних блоков с левой стороны. Вот первые три блока, которые я создал и назвал соответственно блоки 1,2 и 3.

Я закончил создавать левую часть лабиринта, добавив еще несколько блоков:

Шаг 11
Приступите к созданию задних блоков с правой стороны. Для этой стороны я добавил 7 блоков

Шаг 12
Далее мы добавим немного белого цвета в проходы между блоками. Давайте начнем с проходов за правым передним блоком. Чтобы добавить цвет, создайте новый слой за правым передним блоком. Возьмите очень мягкую круглую кисть с непрозрачностью 20-30% и на новом слое закрасьте белым цветом пространство, отмеченное синими стрелками.

Также добавьте белого цвета в проходы за левым передним блоком.

Вот, что получилось, когда я добавил немного света в проходы между задними левыми блоками.

Шаг 13
Таким же образом добавьте немного света в проходы между задними правыми блоками. После окончания работы выделите все слои с блоками и объедините их в один слой. Я назвал этот слой «Лабиринт».

Шаг 14
Теперь мы готовы создать задний фон для нашего лабиринта. Снова выберите линейный градиент. Убедитесь, что в качестве цвета переднего плана выступает черный, а в качестве цвета фона – белый. В палитре градиентов выберите градиент перехода от цвета переднего плана к цвету фона (foreground to background):

Далее, замените исходный черный фон изображения на градиентную заливку с переходом от черного к белому. Вот, что получилось у меня:


Шаг 15
Откройте изображение с текстурой в окне документа. Разместите слой с текстурой над слоем заднего фона. Выберите инструмент «Свободное трансформирование» (free transform tool) и измените размер текстуры так, чтобы она закрывала задний фон.

Переместите текстуру вниз так, чтобы она казалась основанием лабиринта.

Уменьшите непрозрачность слоя с текстурой до 65%.

Шаг 16
Добавьте на текстуру слой-маску, нажав мышкой на иконку слоя-маски (Layer Mask) в нижней части панели слоев.

Возьмите очень мягкую круглую кисть с непрозрачностью около 15-20%. Черным цветом закрасьте области около текстуры тем самым, выполнив маскирование. Вот маска, которую я создал на текстуре.

А вот как выглядит текстура с выполненным маскированием:

Сделайте копию слоя с текстурой и измените его режим наложения на «Мягкий свет» (Soft light) с непрозрачностью около 50%.

Шаг 17
Откройте в окне документа изображение неба. Поместите его над слоем с текстурой, приведя в соответствие размер и положение.

Добавьте на слой с небом слой-маску и выполните маскирование отдельных частей неба.

Шаг 18
При выбранном слое с небом перейдите в раздел строки меню «Слои», далее – «Новый корректирующий слой» и «Цветовой тон/Насыщенность» (layer > new adjustment layers > hue/saturation). Убедитесь, что выбран параметр «Использовать предыдущий слой для создания обтравочной маски»


Вот, что у меня получилось:

Шаг 19
Создайте новый слой и поместите его над слоем с небом. Опять возьмите очень мягкую круглую кисть размером около 800-900 пикселей и с ее помощью добавьте немного белого света позади лабиринта. Я назвал этот слой «Свет» Мы можем сделать копию этого слоя и изменить его режим наложения на «Мягкий свет», чтобы усилить яркость света.

Шаг 20
Продолжите работать над лабиринтом. Выберите слой «Лабиринт» и выполните маскирование его отдельных частей, как показано в местах обводки на рисунке ниже.

Вот как выглядит лабиринт после выполнения выборочного маскирования.

Шаг 21
Сделайте копию слоя «Лабиринт» и поместите ее над исходным слоем с добавлением обтравочной маски. Выполните маскирование отдельных частей копии слоя и измените режим наложения на «Умножение» (multiply) с непрозрачностью 75%.

Затем, снова сделайте копию слоя с текстурой, использованной для заднего фона. Поместите копию слоя над копией слоя «Лабиринт» с добавлением обтравочной маски и отрегулируйте его размер.

При выбранном слое с текстурой перейдите в раздел строки меню «Фильтр» - «Другое» - «Цветовой контраст» (filter > other > high pass). Затем измените режим наложения слоя на «Мягкий свет» с непрозрачностью 70%.

Вот, что получилось. Выделите все слои «Лабиринт» и сгруппируйте их в папку. Я назвал папку «Лабиринт»


Шаг 22
Создайте новый слой над папкой «Лабиринт». На этом слое нарисуйте мягкий белый свет впереди центрального блока, как показано в месте обводки на рисунке ниже.

Вот, что получилось:

Шаг 23
В завершение работы, мы изменим цветовой тон всей картины. Для этого мы просто создадим новые корректирующие слои – «цветовой баланс» и «фото-фильтр» и разместим их в самом верху на панели слоев.

Изменим режим наложения слоя «цветовой баланс» на «Нормальный» (Normal) с непрозрачностью 100%, а слоя «фото-фильтр» - на режим «Нормальный» с непрозрачностью 50%.

Примите поздравления! Мы закончили.
Потрясающая получилась работа! Вы должны гордиться тем, что сделали. Покажите этот лабиринт друзьям и коллегам и дождитесь их комментариев
Вы также можете показать свою версию получившейся картины нам или задать вопрос по поводу использованных техник. Мы с удовольствием посмотрим вашу работу, ответим на вопрос или дадим совет, который поможет вам улучшить вашу технику.
Для того чтобы построить лабиринт в программе Photoshop необходимо настроить вспомогательные элементы и расположить прямые линии так, чтобы создать геометрические фигуры. Каждый элемент лабиринта будет строиться отдельно. Приступим к рисованию.

Создаем ещё одну направляющую и делаем её горизонтальной.

Перемещать направляющие по рабочему полю можно при помощи инструмента «Перемещение».
Создаем прямые от внешнего угла к внутреннему применяя инструмент «Фигура».



Выделяем в окне слоев слои с прямыми и создаем их дубликат. Не снимая выделения с дубликата отражаем их по горизонтали.

Чтобы не мешали в окне слоев слои с прямыми выделяем их и объединяем в группу: Ctrl + G.
Под всеми слоями создаем фон и заливаем черным цветом.
Поверх всех слоев создаем новый слой и инструментом «Перо» ориентируясь на точки пересечения направляющих и прямых рисуем геометрическую фигуру.

Нажимаем правой кнопкой по рабочему полю и в контекстном меню выбираем «Выполнить заливку». Удаляем контур в контекстном меню.
Для того чтобы провести отвесную сторону полученной фигуры необходимо настроить новую прямую линию параллельно боковой грани фигуры.

Создаем новый слой и «Пером» создаем отвесную сторону и заливаем контур.

Создаем новый слой и в нем «Пером» создаем ещё одну боковую сторону.

Создаем более сложную фигуру «Пером», которая будет верхом объемной фигуры.

Также создаем параллельную боковой грани прямую.

Создаем боковые стороны.


Верхушка фигуры к примеру может иметь такой градиент, как показано на рисунке.

Для одной из боковых граней задаем в той же тональности градиент, но вносим в него изменения в распределении цвета.

Соответственно для других боковых граней градиент видоизменяется в распределении цвета.
Чтобы применить к одинаковым боковым граням и верхушке других блоков лабиринта те же настройки градиента, то можно зайти в настройки слоя каждой из сторон и в диалоговом окне «Параметры наложения» в «Наложении градиента» нажать на «Использовать по умолчании» и применить эти настройки к той же стороне в другом блоке.
Дополняем изображение корректирующими слоями, текстурой и получаем лабиринт.
В этом мастер-классе, хочу подробно показать как начертить семиповоротный лабиринт.
Сначала - о лабиринте. Это очень-очень древняя геометрическая фигура. Встречается во многих культурах и давно используется в декоративных узорах для одежды, мебели, сада и т.д.
В семиповоротном лабиринте взаимопересекаются две спирали. Он не имеет тупиков и служит для гармонизации внутреннего пространства человека и места, где он живет. Поэтому, предмет с рисунком лабиринта не только красив, но и полезен. Также, у кого есть сад или место рядом с домом, можно создать лабиринт на земле. Здесь можно спокойно прогуливаться и наблюдать за изменением своего внутреннего состояния.
Итак, как начертить лабиринт?
Бумага, циркуль, линейка, ластик.

Чертим прямую линию, с центральной точкой (середина линии)

Далее, с помощью линейки и карандаша разбиваем линию (справа от центральной точки)
на отрезки. Смотрите как:

Затем, с помощью циркуля чертим круги. (ножка циркуля всегда в центральной точке на линии)



Теперь, в полученной структуре обозначаем лабиринт. Внимательно смотрите как:

Затем, с помощью цветных карандашей рисуем лабиринт. Первая спираль - красного цвета.


Вторая - зеленая.

Всё, лабиринт - готов. Теперь Вы знаете как это сделать! Мои поздравления! Если есть вопросы, обязательно пишите, не стесняйтесь. С удовольствием отвечу.
В следующем мастер-классе я покажу как сделать арт-объект с лабиринтом в технике "point-to-point"
Читайте также:


