Как нарисовать карту в фотошопе
Теперь у вас есть прекрасная возможность рисовать, редактировать любые изображения из любой точки мира не имея под рукой графического редактора.
"Фотошоп онлайн" - Полностью бесплатен! Доступен откуда угодно, не требует установки, легок, удобен и практичен!
Для использования "фотошоп онлайн" нажмите на кнопку.
Уроки Рисования » Рисуем Разное »
Уважаемый посетитель, позвольте для начала предложить Вам Зарегистрироваться или войти на сайт под своим именем.Это займет всего минуту, и вы сможете воспользоваться множеством дополнительных возможностей нашего сайта.
Если вы воспользовались этим уроком, рассказывайте, показывайте, мне очень хотелось бы увидеть, что у вас получилось! И не стесняйтесь, задавайте вопросы тоже!
Для этого урока вам будет нужен шрифт Booter Zero Five (ссылку см. В конце урока).
Этот урок по созданию карт подразумевает (придуманные) карты, которые больше походят на фэнтезийные или пиратские. На них нет элементов окружающей среды. Если вы хотите создать карту для своего мира/просто так/ или для чего-то еще, вы ее получите, всего за один час работы!
Прежде чем начать. вам понадобится Photoshop, файл карты и шрифт (ссылку см. В конце урока). Также было бы неплохо иметь на компьютере отсканированное фото какого-нибудь ландшафта, который вы бы хотели изобразить. Для создания своей карты я использовал программу Photoshop CS3 Extended. Я также использовал кисти для некоторых этапов работы.
ШАГ 1

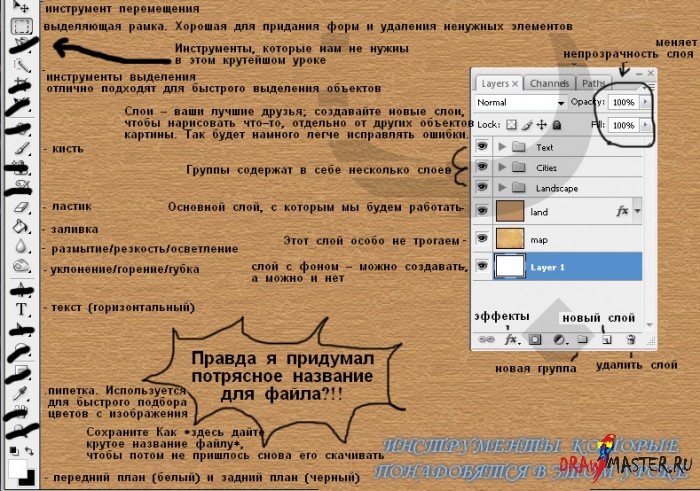
Внимательно посмотрите на этот скриншот. Не забудьте Сохранить его Как (Save as. ) и создать слой для фона.
ШАГ 2

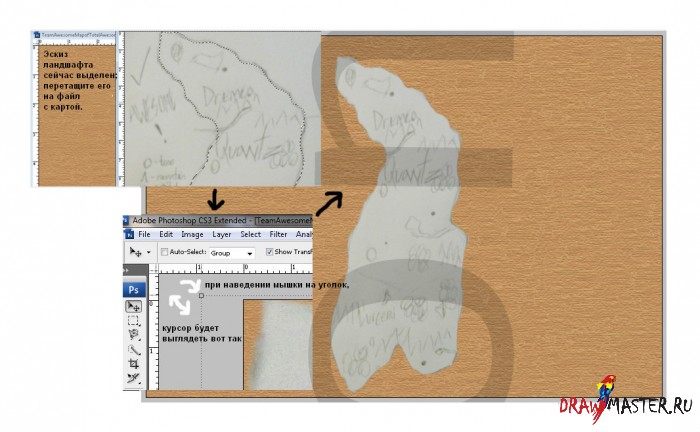
Если у вас есть эскиз, отсканируйте его или откройте фото. Откройте его в отдельном файле PS, увеличьте его яркость, если надо (Изображение – Коррекция – Яркость/Контраст) (Image – Adjustments – Brighten/Contrast). Вставьте изображение, перетащив его мышкой на файл с картой. Вы можете изменить размер изображения двумя способами: либо нажав Редактировать – Трансформировать – Изменить размер (Edit – Transform – Scale), либо, удерживая клавишу SHIFT, подергать за диагональные стрелочки, которые появятся на уголках изображения.
ШАГ 3

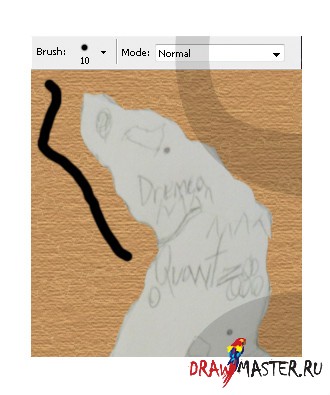
Независимо от того, импортировали вы изображение или нет, создайте новый слой поверх слоя с Картой, возьмите кисть и начните рисовать свой ландшафт. Лучше сделать его чуть больше, чем само изображение.
ШАГ 4

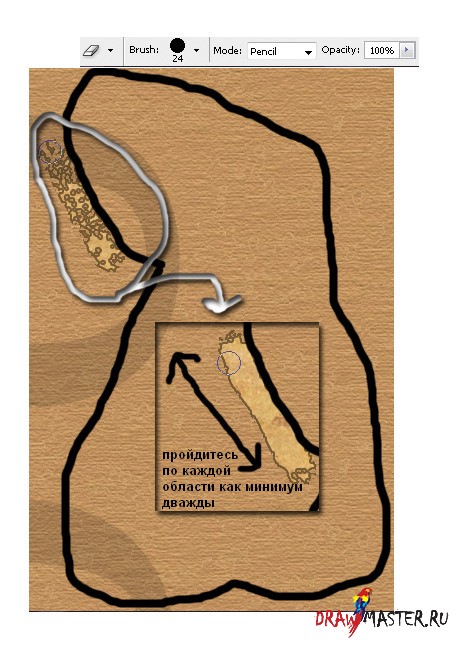
После завершения эскиза, возьмите Ластик (eraser) и пройдитесь по внешним краям эскиза. Они будут кривыми и выходить за рамки, поэтому вам надо будет несколько раз пройтись по этим линиям, чтобы все вычистить. Если вы хотите сделать острова, делайте их сейчас.
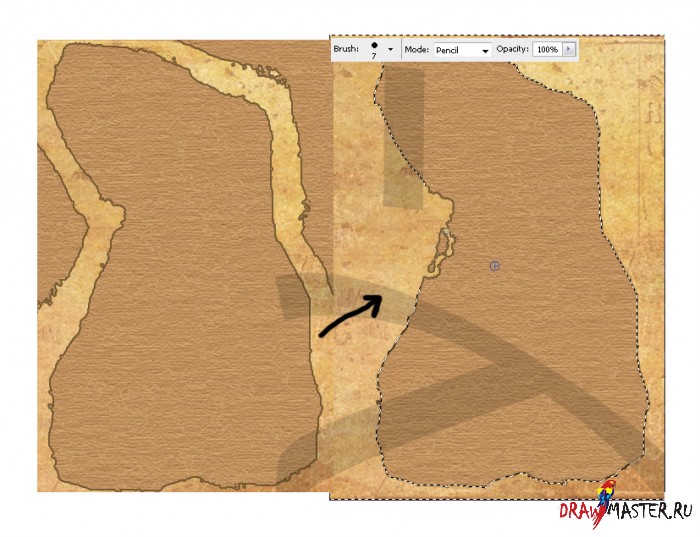
ШАГ 5

Теперь можно взять инструмент Быстрое выделение (quick selection tool) и выделить все, что находится за пределами вашей суши. После этого, мы начинаем еще больше стирать; никакой континент или страна не бывает идеально прямым, круглым или угловатым. Давайте добавим обломки, впадины и трещины по всей нашей карте! =Р Также, добавьте несколько рек и озер не-идеальной-формы. Вашему народу наверняка понадобится вода, чтобы выжить!
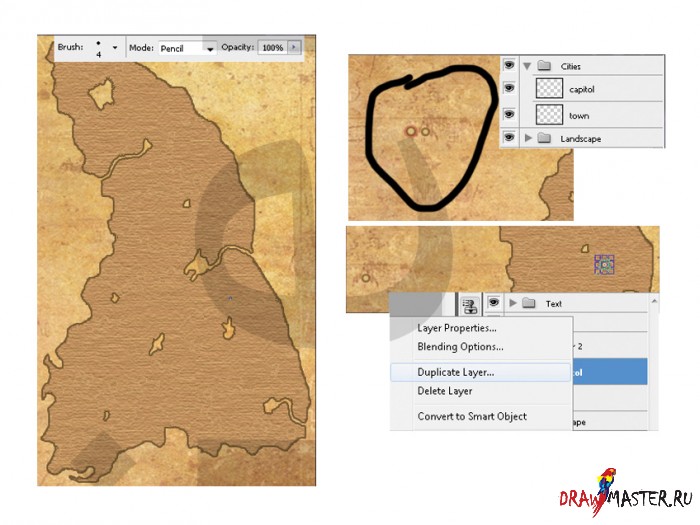
ШАГ 6

Население! Откройте группу Города (Cities), и сделайте Капитолий. точнее Столицу (capital по ошибке превратился в capitol) и Город (town) видимыми. Столица обведена красным. У вас, вероятно, будет не один населенный пункт/город/деревня/т.д., и вот как их размножить: кликните второй кнопкой мыши на слое с Городом (town) и выберите Дублировать слой/Сделать дубликат (duplicate layer) в списке, который появится. Новый город появится поверх вашего первоначального города. Запомните это для следующего этапа!
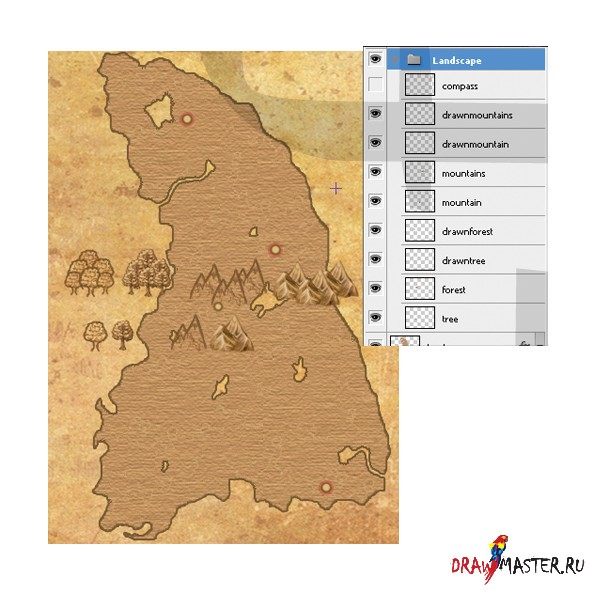
ШАГ 7

Откройте группу Ландшафт (landscape). У вас есть на выбор более реалистичные объекты и похожие на рисунок-от-руки. Чтобы картинка не выглядела нелепо, используйте только один из этих стилей. Вы можете разместить эти объекты где хотите, также вы можете их дублировать (размножать). Когда «понасажаете» на свой участок деревьев, разместите горы, скалы и леса, обдумайте окружающую среду, если вы еще этого не сделали. Цивилизация и растительность, например, обычно появляются там, где есть источники воды. Если вам нужно изменить размер чего-либо, используйте прием, описанный в ШАГЕ 2.
ШАГ 8
Откройте группу Текст (text). В ней содержатся следующие слои: название Реки/Лесаriver/forest name), название Города (town name), и название Континента (continent name). Вы можете использовать большее разнообразие шрифтов (например шрифт Calibri для названий лесов, Juice – для названий стран, и т.д.). Самый простой способ сделать так, чтобы шрифт вписался: создаем дубликат оригинального текста, и меняем его шрифт. Далее, играем с эффектами. В данном случае внешнее сияние (outer glow) и тень (drop shadow) очень хорошо здесь смотрятся. Не забудьте дать имена всем мирам, континентам, странам, регионам, штатам, деревням, населенным пунктам, городам, столицам, океанам, рекам, озерам, горам и равнинам. Вам не обязательно называть каждую деталь на карте, но это будет резать глаза.
И готово! ВАУ! Ну, по крайней мере, если вы действительно не хотите сделать из своей карты нечто единственное в своем роде. Если все же хотите.
ДОСТУП НА НОВЫЙ УРОВЕНЬ ОТКРЫТ!!
Прокрутите страницу вниз, чтобы увидеть самые интересные, но абсолютно не обязательные эффекты, которые можно применить к карте.
СУПЕР-ДРЮПЕР ЭФФЕКТЫ
Нижеописанное – опционально, однако здесь содержится некоторая информация, которая поможет улучить вашу карту.
Карточная Бумага

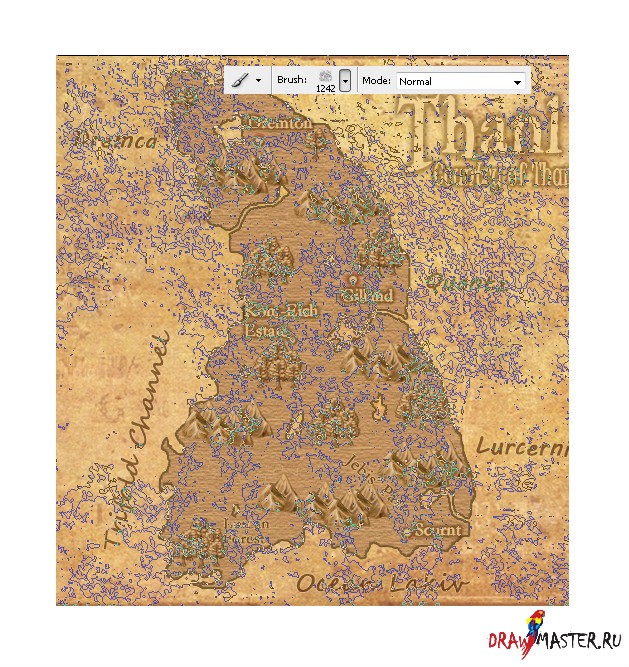
Если вы хотите больше внимания и текстуры на своей карте, можете изменить фон! Для начала, создайте новый слой поверх слоя с Картой (map). Возьмите кисть, выберите белый цвет, и за дело. Лично мне для данного дела нравятся рассеивающиеся (scatter) кисти, но вы можете использовать любые другие, например, с монетами, кораблями, животными, растениями, и т.д.
Обратите внимание на скриншот ниже, где видны изменения после обработки кистью. Если вы используете рассеивающуюся кисть (или любые другие кисти с необычными узорами), проработайте ей всю поверхность карты, чтобы не осталось пустых мест.
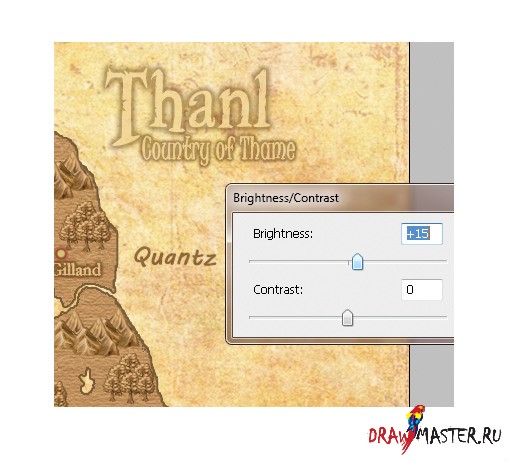
Добавьте Яркости

Направляющие Стрелки

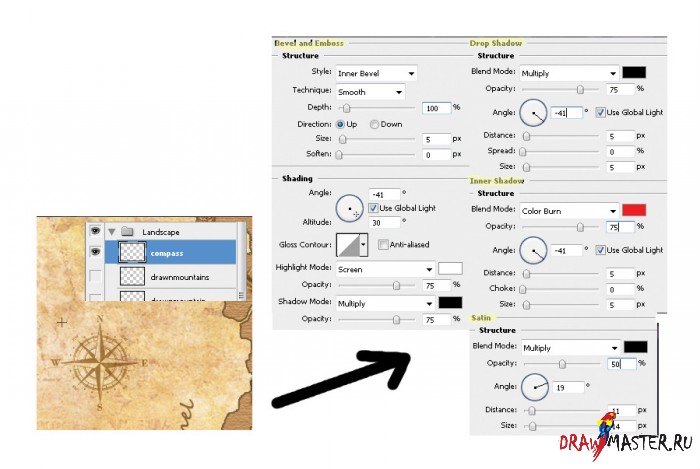
Ни одна приличная карта не может обойтись без компаса!
Слой с Компасом (compass) располагаем под группой слоев Ландшафт (landscape). Разместите его в области, где нет суши, подогнав по размеру, если необходимо. Мне также нравится добавлять всякие эффекты к компасу. Экспериментируйте! На скриншоте вы видите мои любимые настройки (выделенные «маркером» слова – это названия различных эффектов).
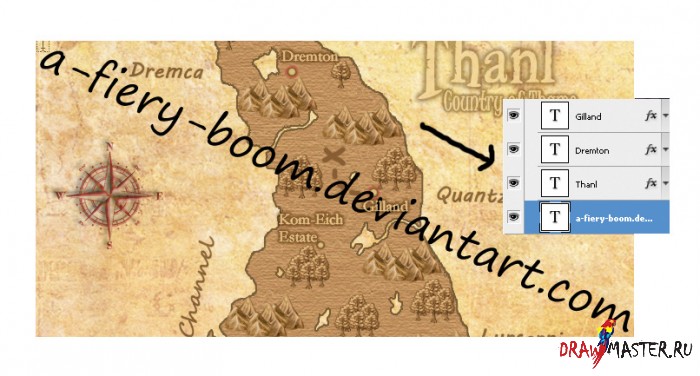
Авторские права и Прокладка Дорог

Водяной знак – защита от параноиков (меня, включительно). Водяные знаки могут защитить вашу работу от кражи. Если у вас есть своя подпись – или, даже, если вы хотите использовать свое имя, e-mail, адрес странички на dA – вы может добавить ее. Создайте новый слой (обычный или текстовый). Все что надо сделать, это добавить «водяной знак» на новый слой, подогнать его по размеру и уменьшить непрозрачность (Opacity) или оставить, как вам нравится. Говоря о водяных знаках и о том, что нравится. весь этот урок промаркирован водяными знаками. даже не думайте украть его!
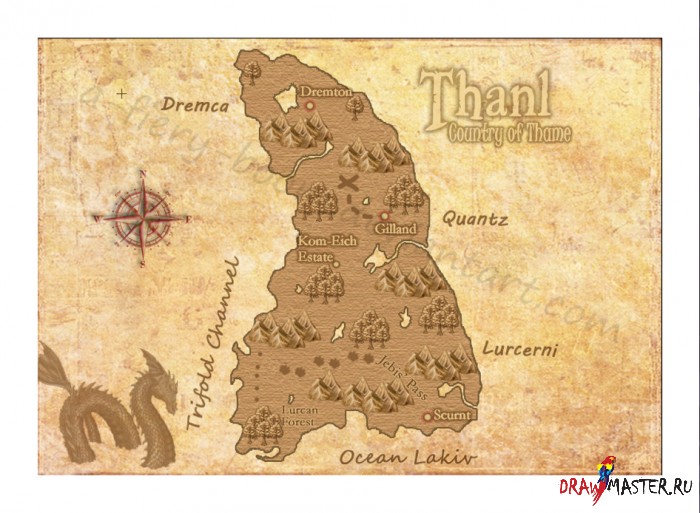
Также, если вы хотите создать пути и знаки на карте, чтобы придать ей вкус ПРИКЛЮЧЕНИЙ, просто добавьте новый слой поверх слоя с ландшафтом (land), возьмите кисть, выберите цвет, близкий к цвету карты, и рисуйте! Вы также можете использовать кисти с юмором, как, например, морской дракон на моей карте.

КАРТА ГОТОВА!
В этом уроке я покажу Вам, как создать 3D-карту в Photoshop, используя различные 2D и 3D модели, такие как автомобили, деревья, дорога, облака. Вы можете проявить фантазию и сделать свой собственный остров 3D в Photoshop. Я использовал для этого урока текстуры травы и воды, но вы можете выбрать другой тип текстуры. Также вы можете изменить форму карты. Использование 3D-экшена (3D Action) сделать весь процесс более легким.

Исходники:
Шаг 1
Прежде всего, мы создадим 2D - основу для карты. Активируйте инструмент Лассо (Lasso Tool), нарисуйте поверхность карты и залейте ее серым цветом. Так же, для создания формы карты, вы можете воспользоваться инструментом Перо (Pen Tool). Или, как третий вариант, вы можете использовать силуэт реальной карты (векторную фигуру). Назовем этот слой "Карта".

Шаг 2
Теперь добавим нашей поверхности текстуру травы. Скопируйте текстуру из исходных материалов и откройте ее в новом PSD файле. Далее перейдите к Редактирование > Определить узор (Edit> Define Pattern).
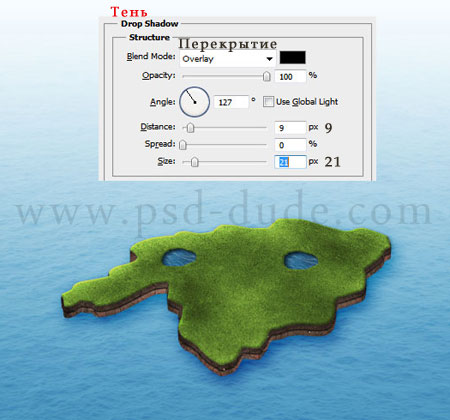
Вернитесь к рабочему документу с картой. Дважды щелкните левой кнопкой мыши на слое "Карта". Таким образом вы перейдете в меню "Стиль слоя" (Layer style). Выберите вкладку "Тиснение" (Bevel and Emboss) и установите значения как показано на рисунке ниже. После, перейдите к "Наложение узора" (Pattern Overlay) и в меню наборов выберите узор с текстурой травы, который мы создали ранее.


Теперь ваша заготовка выглядит подобным образом:

Создайте новый слой над слоем "Карта". Создайте выделение по контуру вашей заготовки острова (нажмите Ctrl + клик на иконке слоя "Карта"). Установите цвет переднего плана (foreground) на белый, а фонового (background) - на черный. Далее перейдите к Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Измените режим наложения нового слоя на Перекрытие (Overlay), а непрозрачность (opacity) установите - 65%.

Шаг 3
В этом шаге мы добавим на карту озера. Откройте текстуру воды. Сделайте, любым удобным вам способом, одно либо несколько выделений в форме озера. Перенесите "озера" в рабочий документ и масштабируйте их под размер карты. Назовите новый слой "Водная поверхность".

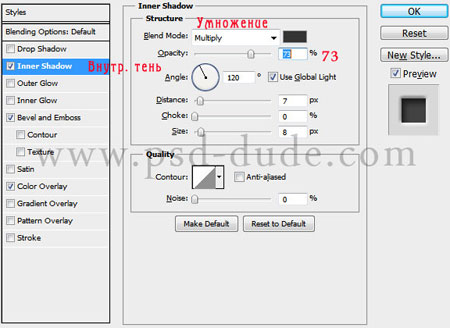
Откройте окно стилей слоя "Водная поверхность" и добавьте Внутренняя тень (Inner Shadow) и Тиснение (Bevel and Emboss).


Вы можете добавить любой другой простой элемент поверхности этой карте (например дорогу). Когда вы закончите с проектированием плоскости, выберите все слои (кроме фонового слоя) и объедините их. Назовите новый слой "Поверхность 1".

Шаг 4
Теперь я буду использовать один из моих 3D-экшенов для Photoshop, что бы создать объемную картинку. Итак, скачайте бесплатный 3D-экшн, загрузите его в Photoshop и примените к слою "Поверхность 1".
Примечание переводчика:
Воспользуйтесь этой полезной статьей, которая расскажет как загрузить экшн в Photoshop . Если у Вас возникли проблемы с использованием экшена, то можете создать объем самостоятельно. Для этого встаньте на слой "Поверхность 1" и перейдите к "Редактирование - Трансформирование - Перспектива".
Трансформируйте поверхность так, что бы она "лежала" на плоскости. Далее дублируйте 7-10 раз слой с измененной поверхностью. Используя инструмент "Перемещение" сместите каждую копию ( кроме верхней) на 2-4 пункта вниз. Когда будете довольны объемом - слейте все копии (кроме верхней). Дальнейшие действия урока не изменятся ( но "Очистить стиль слоя" использовать не нужно).

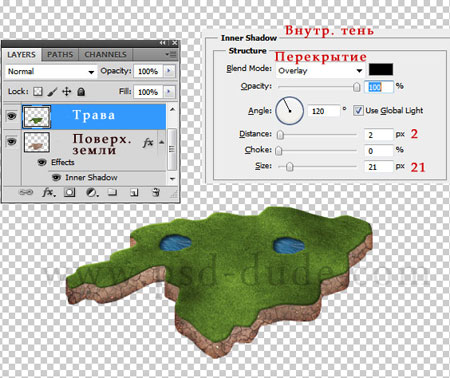
У вас получится схема слоев как на рисунке выше. Далее, нужно очистить стили слоя обоих последних слоев (перейдите на слой, щелкните правой кнопкой мыши и в подменю выберите "Очистить стиль слоя" (Clear Layer Style)). Назовите первый слой "Трава", а второй - "Поверхность земли".
Перейдите на слой "Поверхность земли" и наложите на него текстуру "Грязь" (можно использовать и другие текстуры - земля, камень, скала, и т.д.) . После наложения текстуры измените ее расположение и размер по собственному желанию. Добавьте эффект Внутренней тени (Inner Shadow), чтобы остров стал более объемным.

Шаг 5

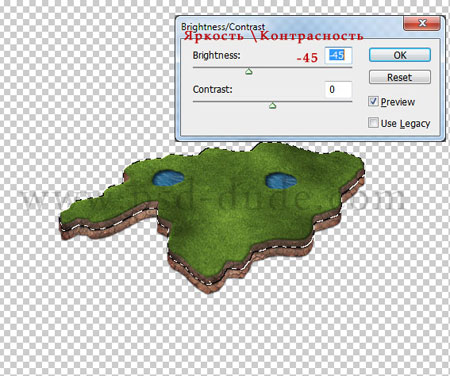
Добавьте, также, эффект Тень (Drop Shadow) для обоих слоев с земной поверхностью, как показано на рисунке ниже:

Шаг 6

Над слоем "Градиент" создайте еще один слой и назовите его "Океан". На этом слое разместите изображение, из исходных материалов, с аналогичным названием. Масштабируйте изображение океана так, чтобы оно гармонично смотрелось (исходя из размера вашего документа). Когда будете довольны результатом измените режим наложения слоя "Океан" на Перекрытие (Overlay), а непрозрачность (opacity) понизьте до 50%.

Шаг 7
Теперь наша задача соединить фон и остров.
Перейдите на слой "Трава" и добавьте стиль слоя Внутренняя тень (Inner Shadow):

Перейдите на слой "Поверхность земли" и откорректируйте значения стиля Тень (Drop Shadow):


Над слоем "Поверхность земли копия" создайте новый слой и назовите его "Волны". Активируйте инструмент Кисть (Brush Tool). Выберите из списка стандартную круглую мягкую кисть белого цвета, и прорисуйте пену волн у краев острова.

Шаг 8
Добавим детали. Создайте новый слой над всеми остальными. Откройте изображение дерева и разместите на новом слое. Масштабируйте дерево и разместите на карте. Дублируйте несколько раз слой с деревом. Измените размеры копий и их положение - создайте свой парк на острове. Руководствуйтесь изображением ниже:

Каждое дерево (или группа деревьев) должно отбрасывать тень. Используйте мягкую кисть черного цвета и нарисуйте на новом слое тени растений (руководствуясь основным освещением). Измените режим смешивания (blend mode) слоя с тенями на Перекрытие (Overlay), поэкспериментируйте с уровнем непрозрачности (opacity) данного слоя.
Примечание переводчика: слой с тенями должен находится под группой слоев с деревьями.

Создайте новый слой, поверх остальных, и нарисуйте тучи над картой, используя кисти "Облака". Не забудьте добавить тень от облаков (нарисуйте их тем же методом, который вы использовали для добавления теней деревьев).

Шаг 9
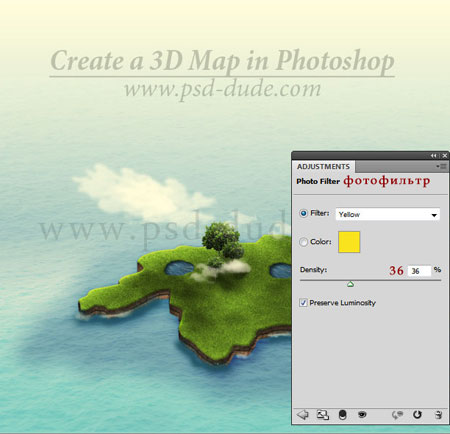
Для того, чтобы все части связать воедино я добавил красивый желтый оттенок, использовав корректирующий слой Фотофильтр (Photo Filter).

Шаг 10
Добавьте в вашу работу больше элементов таких как: автомобиль, дорога, самолет, корабль, дом и т.д.. Будьте осторожны при выборе дополнительных объектов - старайтесь не использовать изображения с правильной перспективой (руководствуйтесь нашим углом обозрения на карту).
Вторая идея заключается в использовании 3D-иконок и значков для данной работы. В комплект также входят некоторые интересные флаги, таблички и обозначения карт, возможно вы решите добавить именно их.
Примечание переводчика: Новые элементы добавляйте под корректирующим слоем Фотофильтр.

Вы можете найти другие интересные иконки или даже 3D-модели в интернете.
Мой конечный результат выглядит так:
Поделюсь ещё одним способом рисования карт. Технически он не отличается от предыдущего но на этот раз мы создадим простую карту острова. Для работы нам опять понадобится photoshop, ну или любой другой редактор с похожим функционалом. Строго говоря, мы не будем рисовать карту, мы будем склеивать её из кусочков. В идеале, эти кусочки нужно сперва отрисовать, но если вы как и я, с рисованием на «вы», то можно воспользоваться любым уже готовым приглянувшимся рисунком.
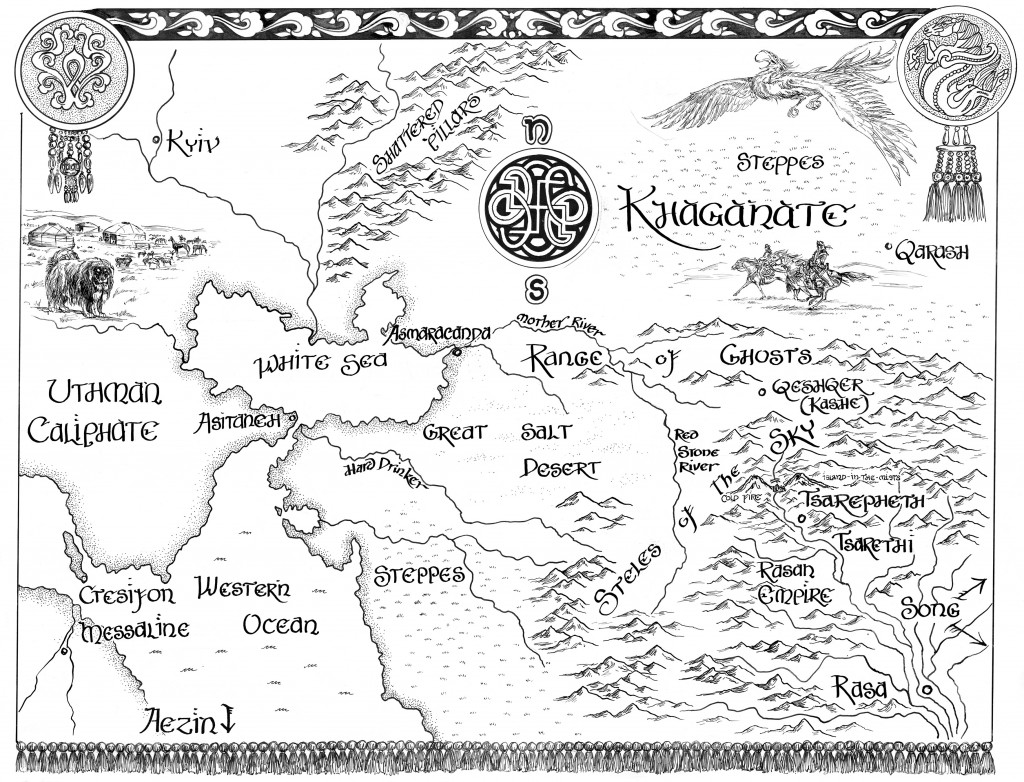
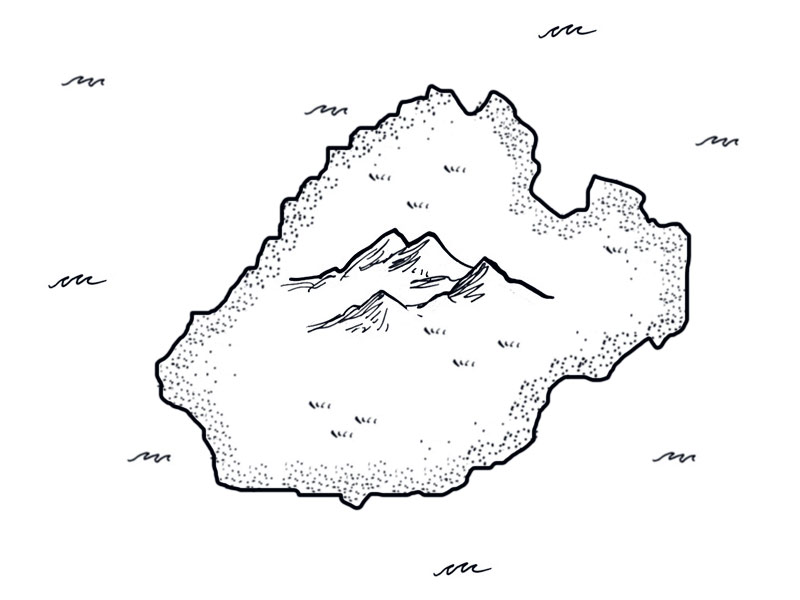
Я взял в качестве «донора» вот эту замечательную карту:

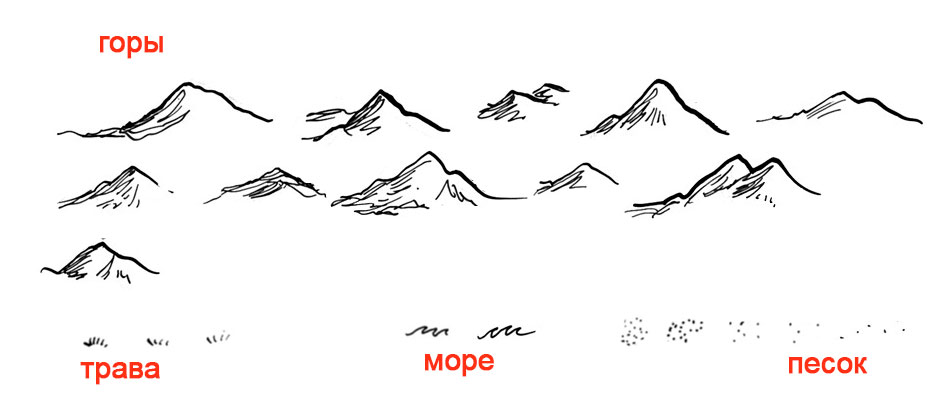
- Горы.
- Море.
- Побережье.
- Реки.
- Трава на полях.
- Песчаные дюны.
Ещё сюда относятся шрифты, рамки, декоративные элементы и прочие пояснения и красивости, но мы пока попробуем можно обойтись и без них.
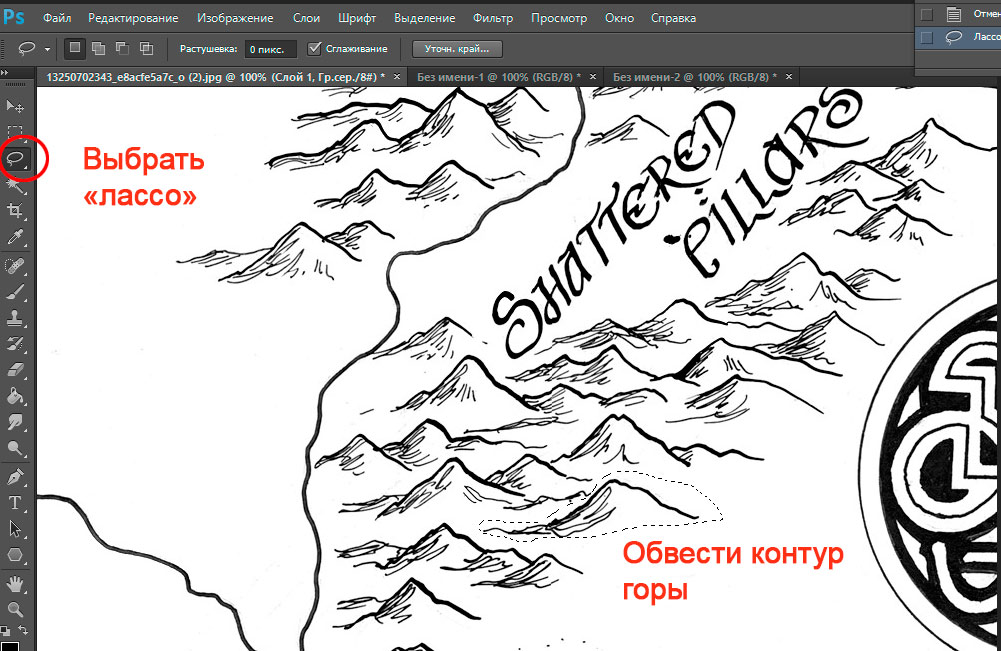
Итак, начинаем собирать камни, вернее элементы, которые могут нам пригодиться. Начнем с гор — они большие и ошибиться с ними почти невозможно. Сперва увеличим изображение (CTRL и «+» на клавиатуре) так, чтоб горы были хорошо видны, а затем, с помощью выбранного нами инструмента «Лассо» выделим любую понравившуюся (нажимаем левую кнопку мыши и удерживая её, аккуратно обводим гору, и когда круг будет завершен, отпускаем кнопку. Выделенный фрагмент будет подсвечен мерцающим контуром).

Отлично, выполняем команду «Редактирование»->»Определить кисть» («Edit» -> «Define Brush Preset») и переходим к следующему элементу, то есть горе. Вообще, наша задача собрать в коллекцию как можно больше фрагментов — штук 10-15 вполне хватит для того, чтобы создать не повторяющийся пейзаж. Когда с этим будет покончено, аналогичным образом «соберите» другие фрагменты карты: траву, дюны, морские завитушки.
Вот такой список (для демонстрации я поместил все элементы на пустой лист) получился у меня:

Обратите внимание: «песок» должен представлять собой три разных вида элементов: ряд компактных «кучек» для берега, «редкие точки» для берега и декора, «длинные» группы точек для песчаных дюн.
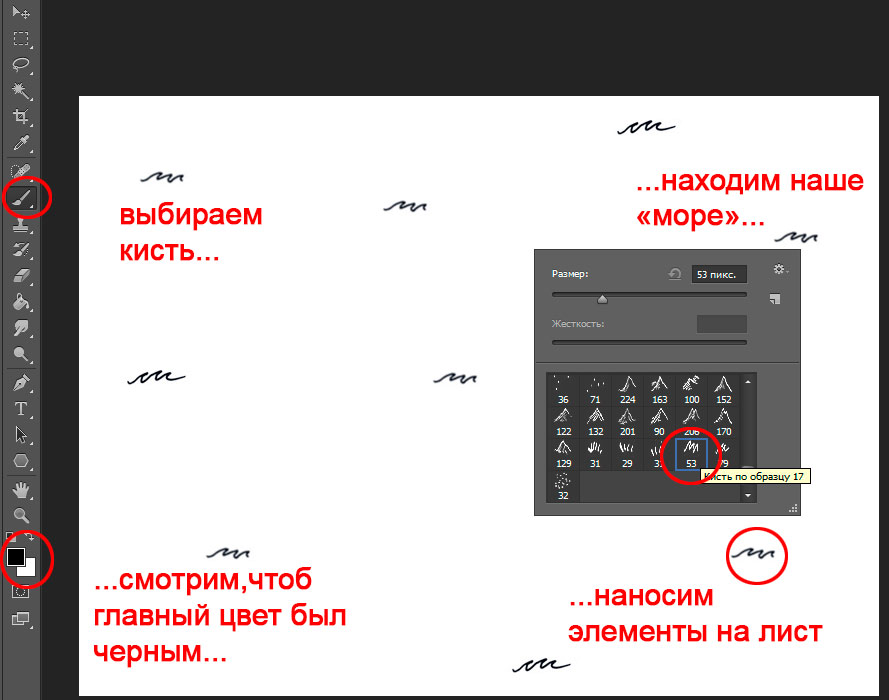
Теперь начнем творить. Создаем новый документ («Файл»->»Создать»), размер лучше указывать в пикселах (pixels), не меньше 800х600, но и не больше, если будет нужно расширить со временем карту, проще увеличить её размер уже в процессе работы. Выбираем на панели инструментов «Кисть» (не «карандаш») и нажав правую кнопку, прокручиваем в самый низ список наборов кистей, где нас ждут (о чудо!) недавно созданные нами элементы. Первые делом, создадим море, тем более, в мировой истории так уж повелось. Для этого выберем в качестве кисти наши морские «завитки» и щелкая левой кнопкой мыши по карте «наштампуем» их в количестве 7-10 штук.

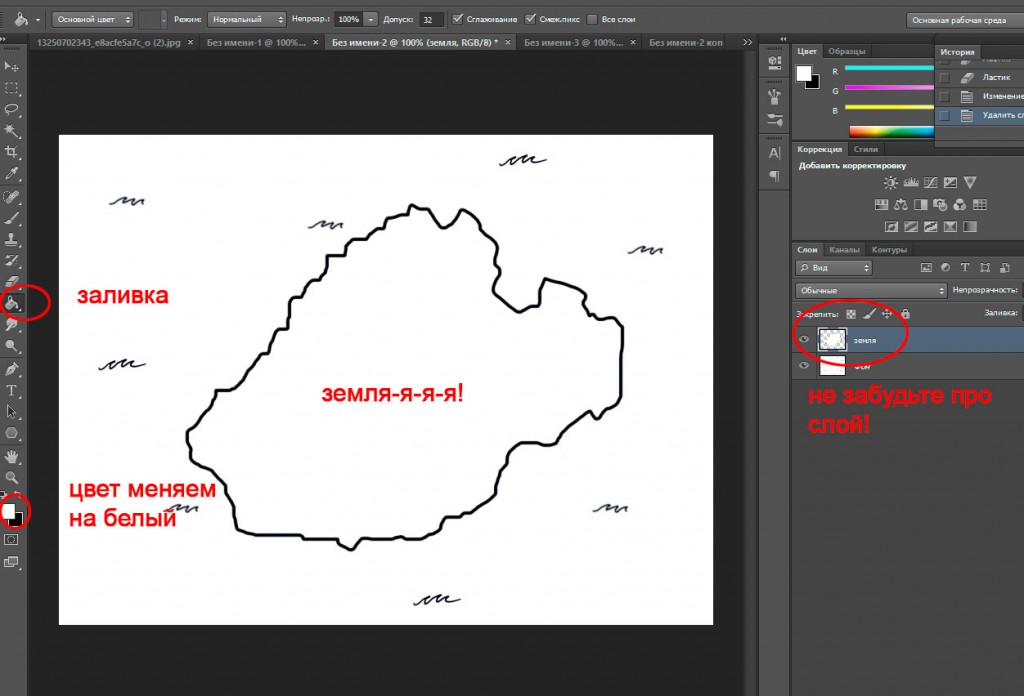
Теперь первый ответственный момент: сотворение суши. Почему ответственный, потому что придется (внимание!) ри-со-ва-ть, хотя и на уровне начальной школы. Сперва добавьте к изображению новый слой («Слои»->»Новый»->»Слой») и назовите его «остров». Возьмите простую жесткую кисть (вторая слева в самом верхнем ряду кистей, вызываемых по нажатию правой кнопки), выставьте ей размер в 5 пикселей и… изобразите в центре листа «кляксу» которая и будет нашим островом.
Пара слов об островах: побережье острова никогда не бывает гладким (впрочем зазубренным как пила тоже), поэтому просто плавно ведите мышью слегка покачивая рукой, чтобы добиться чего-то хотя бы отдаленно напоминающего очертания того, что можно увидеть на реальных географических картах. С первого раза может не получится, не отчаивайтесь, это дело тренировки.
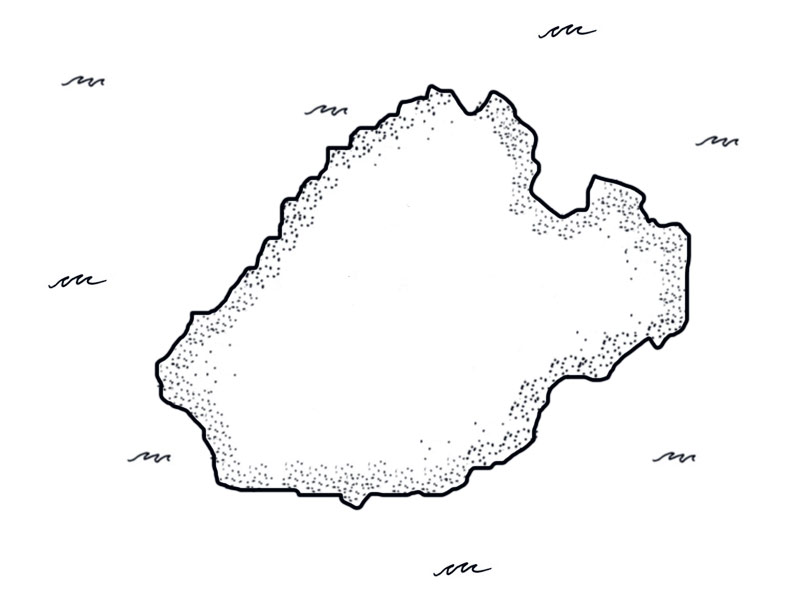
Когда с островом будет покончено, выберите инструмент «заливка», переключите цвет заливки на белый, и щелкните в центр «острова» один раз, чтобы его поверхность стала однородно-белой. Снова меняем цвет заливки на черный, берем в руки кисть (вернее переключаемся на инструмент «Кисть») и приступаем к работе над побережьем. Просто равномерно «затыкиваем» всё побережье равномерным слоем точек, сперва используя кисть с высокой плотностью, а затем, в некоторых местах «дощелкивая» его кистью с низкой плотностью, чтоб получилось похоже на мой рисунок ниже.


Возьмите за правило: каждую группу элементов выносить на отдельный слой. так будет много проще редактировать их, не задевая остальные элементы карты.
Теперь чисто механическая работа: выбирая разные кисти из созданных нами, создайте на острове ландшафт. Вот что получилось у меня на этом этапе:

Все вроде бы хорошо, но чего-то не хватает… Река, я думаю, отлично скрасит это недоразумение. И тут нам второй раз за этот урок (а может и в жизни) придется рисовать. Надо сказать, что изобразить правдоподобную реку ещё сложнее, чем побережье, но зная несколько правил и одну хитрость, мы справимся с этим без особых проблем.
Правила:
1. Реки никогда не бывают прямыми линиями, не изгибаются под прямыми и ломаными углами.
2. Реки текут строго с суши в море, а не наоборот. В большинстве своем они берут начало в гористой местности.
3. Верховья реки — место где река начинается (исток), низовье — место где заканчивается (устье).
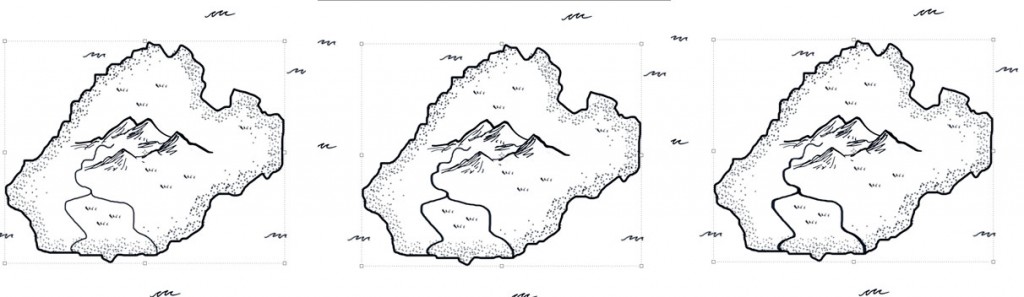
Хитрость:
1. Нарисуйте некую извилистую линию символизирующую реку. Той же кистью, что и побережье, но на 1-2 пикселя тоньше. Обязательно на новом слое.
2. На панели слоев, нажав правой кнопкой мыши на слой с рекой, выберите команду «дублировать слой». Нажмите на клавиатуре стрелку влево или вправо, вновь созданный слой также сдвинется. Нажать надо один раз.
3. Вновь дублируйте этот слой, и снова сдвиньте его в сторону.
4. Возьмите на панели инструментов «Ластик» (домашнее задание: найдите его сами :)), по аналогии с инструментом «Кисть» выставьте ему параметры: мягкая кисть (первая слева в верхнем ряду кистей) 20-30 пикселей радиусом. Реки как мы знаем более узкие в верховьях и широкие в низовьях: визуально разделите «реку» на три части, а затем полностью сотрите ластиком все «низовье» второго и третьего слоев, а также «среднее течение» третьего слоя. Получится результат как на моем рисунке: река узкая вначале, в конце разливается и становится широкой. Для красоты с помощью кисти можно даже ещё немного расширить устье.

Вот и все. Конечно карта не была бы картой без условных обозначений, оформления и географической сетки, но тут вам не поможет никакой урок, достаточно просто включить фантазию!
Автор: Александр «Мэлфис К.» Фролов. Источник: Штормовая башня
Подписывайтесь на нашу группу Вконтакте и будьте в курсе всех изменений.



1. Проработка деталей, подготовка фона.
Для начала я бы рекомендовал в общих чертах проработать собственный мир. И конкретно детали того региона, карту которого вы хотите нарисовать. Возьмите карандашик, и зарисуйте всё конструкции на листе бумаги. Пометьте где какие достопримечательности хотите расположить. Помните, готовую карту рихтовать - дело крайне неприятное. Лучше заранее с этим разобраться. Передо мной такой задачи, к сожалению или счастью, не стояло. Я всего лишь выполнял заказ одного вредного ГМ-а, поэтому всего лишь скопировал границы корейского полуострова.
После того, как вы в общих чертах разметите, как должен выглядеть ваш материк, сколько должно быть островов, и какой формы будет то или иное королевство, запускайте фотошоп. Создавайте новую рабочую область через "Файл" -> "Создать", выставляйте в полях размер вашей будущей карты в пикселах. Для моей карты потребовался размер 750 пикселей в ширину на 900 пикселей в высоту. В целом не очень большая. Целый мир во всех подробностях вряд ли поместиться. Но я не видел авторов, которые были способны продумать все подробности разом. Опыт многих картографистов сводиться к тому, что стоит начинать с малого. Карты небольшого региона. В дальнейшем фотошоп всегда даст возможность вам расширить рамки изначального проекта. Если, конечно, вы сами не угробите дело.
- С левой стороны в панели инструментов нажмите на значок "Заливка" (изображён в виде кружки с каплей, горячая клавиша "G").
- Затем обратите ваше ниже, на два квадратика, наложенных друг на друга. По умолчанию один будет чёрным, другой белым. Тот, что выше - цвет, с которым вы работаете на текущий момент.
- Если щёлкнуть по этому квадратику дважды левой кнопкой мыши, откроется панель "Палитра цветов", где вы сможете задать цвет кисти или фона заливки как вручную выбрав в самой палитре, так и вставив код в поле со значком решётки в самом низу окна.
- После выбора нужного цвета, нажмите "Ок", наведите мышь на рабочую область, и один раз щёлкните левой кнопкой мышки.
- Нажатие на клавиатуре кнопки "D" сбросит выбранный вами цвет на цвет по умолчанию.
2. Рисуем береговую линию.
Теперь, когда вода у нас с вами готова, мы начнём рисовать береговую линию. На что стоит обратить внимание при работе с этим пунктом? Для начала запомните, в природе нет идеально ровных линий. Взгляните на онлайн-сервисы с различными картами. Или на свои школьные контурные карты. Ни прямых углов, ни ровных округлостей - всё ломаное, истерзанное. Вот и мы не будем рисовать её по линейке. Тем, у кого мир проработан, предстоит перед началом создания береговой линии нарисовать простой контур, по которому в дальнейшем придётся ориентироваться. Создаём новый слой, ставим ему прозрачность в 50%, берём обычную круглую кисть, и проводим на рабочей области очертания будущего материка/острова/любого другого участка суши. Сразу рекомендую пометить область расположения крупных водоёмов, типа озёр. На данном этапе размер кисти не имеет значения.
- Создать новый слой можно выбрав на панели меню "Слои" -> "Новый" -> "Слой" -> "Ок". Или сочетанием горячих клавиш Shift+Ctrl+N.
- Кисть находиться на панели инструментов слева. Значок выглядит как кисть. Если вместо кисти там карандаш - не расстраивайтесь. Нажмите на значке правой кнопкой мышки, и выберите кисть. Горячая клавиша "B".
- При выборе любого инструмента в Фотошоп, под панелью меню сверху появляется панель настройки функций инструмента. При выборе кисти она так же появляется. В одном из выпадающих списков вы найдёте ползунки, регулирующие размер и жёсткость кисти.
Прорисовав набросок, создаём ещё один слой. Переключаем кисть на карандаш с размером в 1 пиксель. И начинаем на новом слое обводить нашу сушу. В одном из уроков других картографистов я увидел один полезный совет, который облегчит вам жизнь. Рисуйте треугольниками! Зажав на клавиатуре Shift, вы можете щёлкать левой клавишей мыши от точки к точке, прорисовывая небольшие прямые линии.
Почему карандаш, а не кисть, спросите вы? Потому что с карандашом береговая линия выглядит более естественно. Гораздо проще прорисовать изломы, не прилагая к этому больших усилий. При рисовании карандашом что в штатном пэйнте, что в профессиональном фотошопе, мало кто может без матершины провести прямую линию, не прибегая к маленьким хитростям. Главное на этом этапе не допускать дыр в рисуемой вами береговой линии.
3. Материки, острова, реки и озёра.
Как только закончите с любовью вычерчивать границы ваших земель, пора переходить к следующей стадии. Теперь вы можете удалить слой с наброском ваших береговых линий, т.к. теперь у вас есть полноценная картина того, как оно должно выглядеть на самом деле. Удаление производиться одинарным нажатием правой кнопкой мышки на нужный слой, и выбором функции "Удалить слой". Сейчас я отвечу на вопрос, почему нельзя прерывать береговую линию из предыдущего этапа. А потому что мы переходим с вами к инструменту с названием "Волшебная палочка" (клавиша "W"). Значок выглядит соответственно. Это универсальный выделитель всего, что находиться в пределах чётко очерченных границ. Соответственно если вы допустите пробел в береговой линии, этот инструмент выделит не только то, что нам нужно, но и всё что не стоит выделять.
Вуаля! Ваша суша готова! Выделение можно снять выбрав "Волшебную палочку" и щёлкнув за пределами рабочей области. Осталось только стереть лишнее в областях ранее отмеченных водоёмов. Можно сделать это при помощи ластика (клавиша "E", размер выставляется аналогично кисти). Либо при помощи всё той же волшебной палочки (выделяем площадь озера на слое с береговой линией, возвращаемся на слой с сушей, нажимаем Delete на клавиатуре).
Осталось прорисовать реки. Первое что хочу отметить, реки, как и берега у континентов, не бывают идеально ровными. Впрочем и сильно возиться, делая кучу искривлений, вам не потребуется. Возьмите инструмент ластик, выставьте размер в 1 пиксель, и начинайте проводить вены ваших рек на теле ранее созданной суши. Вы можете поиграться с размерами ластика, создать заводи или что-то похожее. Но есть несколько советов, которые дают опытные картографы новичкам.
- Для начала вспомним урок географии. Посмотрите на настоящие реки на карте мира. Что их объединяет? Правильно. Отсутствие прямых линий. Это первое, что стоит отметить.
- Второе - реки текут с вершин к низинам. Соответственно старайтесь делать истоки рек там, где по вашей задумке будут находиться горы, холмы, или что-то похожее.
- Русла рек не начинают множиться к их низовьям. В каждую реку может быть несколько притоков. Но выход к морю/озеру/любому другому крупному водоёму будет только один. Обычно он гораздо шире истоков реки.
4. Немного графических эффектов.
Мы почти в самом конце. Осталось всего ничего. Чуть облагородить карту, лишить её некоторых режущих глаз деталей, а так же добавить обозначения. Начнём мы со следующих вещей.
Для начала мы выберем слой с береговой линией и уменьшим его прозрачность до 50%. Для этого нам нужно зайти в меню "Слои" -> "Стиль слоя" -> "Параметры наложения". В открывшемся окне перемещаем ползунок "Непрозрачность" влево, пока не дойдём до середины. Теперь применяем изменения нажатием клавиши "Ок".
- Режим наложения: Умножение
- Непрозрачность: 75%
- Угол: 30 градусов
- Смещение: 0 пикс.
- Размах: 0%
- Размер: 1 пикс.
- Во-первых, для отрисовки топографических элементов существует огромное количество кистей в интернете. Инструкции по их загрузке находятся там же. Неважно какими вы будете пользоваться.
- Во-вторых, отрисовку элементов нужно производить в следующем порядке: сначала вы рисуете горы, затем холмы. Потом болота, деревья, кусты. И только потом расставляете города.
- В третьих, рисуя все эти элементы в больших количествах на небольшом участке рабочего пространства, с наложением одного на другое, старайтесь отрисовывать всё сверху вниз, что бы наложение этих элементов выглядело более грамотно.
- Размер: 3 пикс.
- Положение: Снаружи
- Режим наложения: Нормальный
- Непрозрачность: 100%
- Тип обводки: Цвет
Надписи делаются довольно просто. Выберите на панели инструментов значок в виде буквы "Т" (нажатие оной на клавиатуре так же активирует этот инструмент). Щёлкните на любом месте на вашей карте, или, зажав клавишу, выделите область расположения текста. В свойствах инструмента выставьте нужный шрифт, размер текста, его цвет и выравнивание текста относительно расположения на рабочей области (я выбираю по центру, так удобнее). Теперь пишите. Что в голову придёт. Относительно названий не могу дать никаких советов. При взгляде на мою карту поймёте, почему. Закончили писать? Тогда обратите внимание на панель свойств инструмента. Там появится два значка. Один в виде запрещающего знака, второй в виде галки. Нажмите на галку, что бы подтвердить внесённые изменения.
Теперь пройдите чуть левее, к значку в виде буквы "Т" на дуге (инструмент называется "Деформировать текст"). Этот значок помогает деформировать текст относительно заданных фигур и направлений. Для названий на своей карте я применял искажение по дуге, играясь с ползунком "Изгиб" до тех пор, пока вид надписи не начинал меня устраивать. Теперь остаётся лишь выделить слои с названиями, вызвать на них контекстное меню и выбрать пункт "Растрировать слои". А так же применить к ним обводку с теми же параметрами, что мы применяли к обозначениям населённых пунктов.
На этом почти всё. Вы так же можете добавить на карту пару отличительных вещей. Например, отметить границы ваших государств. Сделать это можно двумя способами. Первый: очертить границы при помощи кисточки. Второй: выделить территории государств цветом. Для этого создайте копию слоя с сушей. Выделите территорию при помощи волшебной палочки, и произведите заливку выделенного пространства тем цветом, которым хотите обозначить ваше государство. Лишнее сотрите. Повторяйте фокус с копиями слоёв с сушей, пока не произведёте подобным образом раздел территории под каждое из придуманных вами королевств. Теперь зажмите на клавиатуре кнопку Ctrl, и щёлкните по одному разу на каждый из слоёв-копий суши. Когда выделите все, нажмите на любом из них правой кнопкой мышки и выберите в контекстном меню пункт "Объединить слои". Объединённому слою вы можете уменьшить прозрачность на ваше усмотрение, что бы всё выглядело более культурно.
Так же вы можете нарисовать компас, добавить морских чудовищ или силуэты кораблей. Самый простой способ это сделать - найти соответствующие кисти в интернете. Он же самый быстрый. Поверьте, вашу карту менее уникальной готовые решения не сделают. На этом всё. Напоследок пара картинок рабочего процесса.
Читайте также:


