Как нарисовать дракона в фотошопе
Вот так все начинается. Вы представляете могучего дракона, его устрашающую голову, блестящую чешую, его необыкновенные крылья, длинный хвост с шипами…он такой реальный, что вы почти можете дотронуться до него!
Вы берете карандаш, или ручку графического планшета, вы чувствуете, как творческая энергия наполняет вас до кончиков пальцев и…все выглядит неправильно. Просто не выходит. И вы бы все поняли, будь вы просто плохим художником, но нет, у вас здорово выходит рисовать реалистичные вещи, пока у вас есть образец, верно? Ваши линии аккуратны, вы можете контролировать карандаш, пропорции тоже выходят верно - но только когда у вас есть на что смотреть в реальности.
Рисование по воображению выглядит более сложной способностью, чем простое воссоздание реальности. В конце концов, вы действительно создаете что-то - вы оживляете то, чего никто и никогда не видел прежде! Все эти удивительные существа и фантастические истории в вашей голове только и ждут, когда вы их освободите. Вы хотите наблюдать, как они рождаются на листке бумаги, увидеть, как они становятся настоящими, чтобы все восхищались ими, как восхищаетесь вы сами. Почему же это так сложно? Как получить правильное соединение между картинкой в вашей голове и линиями, создаваемыми вашей рукой?
Как вы Рисуете?
Это вопрос, на который вам необходимо ответить в первую очередь. Рисование не так просто, как вам кажется - оно состоит из множества различных аспектов (таким образом, создаются разные стили, несмотря на то, что реальность существует только одна). Отсюда следует, что метод, который вы используете для рисования с картинки может быть (и даже, пожалуй, так и есть) совершенно отличным от того, что вы используете для рисования по воображению. Если так, то неудивительно, что один из них дается вам легко, а второй кажется невозможным, даже несмотря на то, что они оба есть «рисование».
Аналогичный эффект может быть достигнут различными методами. Например, вы можете получить реалистичное изображение лошади следующими способами:
- сфотографировать настоящую лошадь
- сделать реалистичную скульптуру лошади и сфотографировать ее в подходящем освещении
- использовать капли пигментов, чтобы создать рисунок лошади
- использовать точки света, чтобы создать электронный рисунок лошади
Все эти методы при корректном использовании дадут вам идентичное реалистичное изображение лошади. То же самое касается ваших рисунков - даже если рисунок с картинки и рисунок по воображению оба нарисованы одинаковыми линиями, одной и той же рукой и с теми же мыслями - они созданы разными способами. Иначе говоря, в вашем сознании происходят два разных процесса при создании и воссоздании.
Рисование с картинки: Копирование
Возьмите источник, попытайтесь рисовать, и проследите за тем, как вы это делаете. Как это происходит? Что вы делаете на самом деле , не считая «рисования»? Наблюдайте за процессом в вашей голове, анализируйте его. Какие вопросы вы задаете себе о картинке-источнике, и как вы на них отвечаете?
Самый популярный способ использования картинки-источника - это скопировать линии. Чтобы сделать это верно, художнику нужно освоить копирование пропорций - нужно видеть расстояния и копировать их в другом масштабе. В этом относительно легко практиковаться, и это дает быстрые результаты вместе с впечатлением, что вы хороши в рисовании.
Однако это делает вас мастером только в копировании линий и пропорций. Если вы обладаете хорошей памятью, вы можете запомнить линии и нарисовать тот же самый объект и без источника позднее, но это все еще не имеет ничего общего с навыками, необходимыми для рисования по воображению. Не буду и говорить о том, сколько существует линий и как легко они забываются!
В этом уроке мы рассмотрим несколько техник, используемых шведским дизайнером и художником Пьером Густафссоном (Per Gustafsson). Он пользуется такими малоизвестными возможностями программы, как фильтр Полярные координаты, режим наложения Исключение и коррекция Микширование каналов.

Шаг 1

Создайте новый документ в Фотошопе (Ctrl + N) и создайте новый слой (Ctrl + Shift + N). Выберите инструмент Градиент (Gradient Tool) (G) и сделайте несколько заливок, чтобы показать тёмные и светлые участки холста.

Шаг 2
Создайте новый слой и создайте на нём круг при помощи радиальной градиентной заливки. Создайте несколько копий этого круга (Ctrl + J) и расположите их в разных местах на холсте.
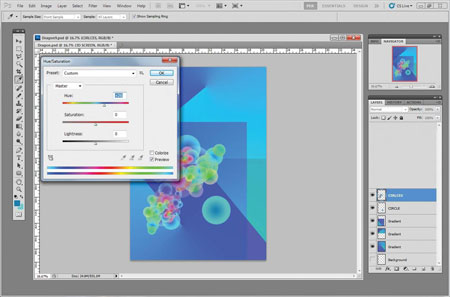
Хочу подчеркнуть, что мы создаём абстрактного дракона, поэтому круги должны представлять его тело, шею и голову. Чтобы создать разнообразие цвета, используйте коррекцию Цветовой тон/Насыщенность (Ctrl + U). Как закончите, объедините все слои с кругами в один (Ctrl + E).

Шаг 3
К слою с кругами примените фильтр Полярные координаты (Фильтр > Искажение > Полярные координаты) (Filter > Distort > Polar Coordinates).

Шаг 4

Создайте новый слой и залейте его зелёным цветом при помощи инструмента Заливка (Paint Bucket Tool) (G). Установите Режим наложения слоя на Жёсткий свет (Hard Light). Чтобы изменить тон заливки, создайте копию и поработайте с коррекцией Цветовой тон/Насыщенность (Ctrl + U), а также поэкспериментируйте с Непрозрачностью (Opacity) слоя.

Шаг 5
Создайте копию слоя с градиентными кругами (Ctrl + J) и расположите её поверх остальных слоёв. Инструментом Свободное трансформирование (Ctrl + T) можете изменить форму или повращать круги.

Шаг 6
Выделите весь холст (Ctrl + A) и нажмите Ctrl + Shift + C, чтобы скопировать содержимое со всех слоёв. После этого нажмите Ctrl + V, чтобы вставить всё на отдельный слой. Установите Режим наложения нового слоя на Исключение (Exclusion).

Шаг 7
Далее поэкспериментируйте с коррекциями Микширование каналов (Изображение > Коррекции > Микширование каналов) (Image > Adjustments > Channel Mixer) или Выборочная коррекция цвета (Изображение > Коррекции > Выборочная коррекция цвета) (Image > Adjustments > Selective Color).

Шаг 8

Шаг 9
Если Вы хотите понизить контрастность всей иллюстрации, добавьте новый слой, залитый серым, чёрным или белым цветом, поверх остальных слоёв. Установите его Режим наложения на Цветность (Color) и понизьте Непрозрачность (Opacity).
Данный метод прост и эффективен для настройки контрастности. Он также подойдёт и при обработке фотографий.

Шаг 10

Шаг 11

Шаг 12
Сейчас мы добавим несколько деталей и установить фокусную точку. Включите привязку к линиями сетки Просмотр > Привязка к > Линиям сетки/ View > Snap To > Grid. Создайте новый слой и инструментом Овальная область (Elliptical Marquee Tool) (M) создайте круглое выделение в центре холста. Лучше сначала отвести направляющие, чтобы определить центр. Тогда Вы сможете установить курсор в точке пересечения направляющих и, удерживая клавиши Shift + Alt, создать круг.
Полученное выделение можно заполнить или обвести. Попробуйте разные варианты и стили слоя.

Шаг 13

Сейчас создадим крыло для дракона. Оно будет состоять из множества тёмных и светлых линий (смотрите узор на скриншоте). Переходы между тонами помогут нам создать объёмность. Инструментом Прямоугольная область (Rectangular Marquee Tool) (M) я выделил весь диапазон тонов высотой 20 пикселей. Затем сохранил узор через меню Редактирование > Сохранить узор (Edit > Define Pattern). В нашем основном документе этим узором нужно залить новый слой.

Шаг 14
К созданному узору дважды примените фильтр Полярные координаты (Polar Coordinates). Инструментом Свободное трансформирование (Ctrl + T) измените форму и установите Режим наложения на Исключение (Exclusion).

Шаг 15
В завершении поработайте над деталями. Создайте несколько копий объёмных элементов, добавьте больше линий, поэкспериментируйте с режимами наложения.

Конечный результат:

Автор: Per Gustafsson
Перевод: Хегай Глеб.

Сложность урока: Средний
Драконы – прекрасные, мистические и легендарные существа, которые живут в книгах, фильмах и нашем воображении. В этом уроке мы протестируем ваши творческие навыки и создадим китайского огненного дракона. Начнем!
Обратите внимание, что урок рассчитан на продвинутых пользователей Photoshop, которые знают навыки работы с корректирующими слоями, масками и стилями слоя.
Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
На тот случай, если вы запутаетесь, в конце каждого шага будет скриншот со структурой слоев, которая должна быть на определенном этапе урока.

1. Создаем фон
Шаг 1
Добавляем новый слой и меняем его режим смешивания на Overlay (Перекрытие).
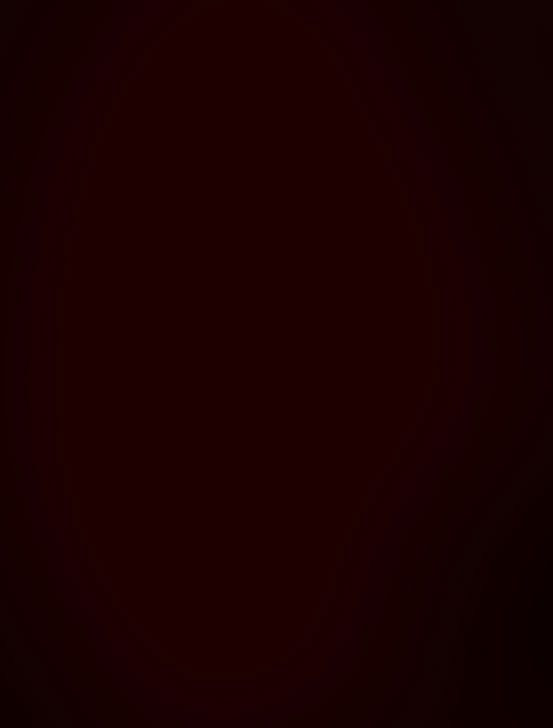
Используя большую мягкую круглую кисточку (В) черного цвета, проводим по краям документа, чтобы создать эффект виньетки. Затем уменьшаем Opacity (непрозрачность) слоя до 70%.

Шаг 2
Добавляем новый слой и меняем его режим смешивания на Overlay (Перекрытие).
Той же кисточкой, но белого цвета, проводим в центре рабочего полотна.

Шаг 3
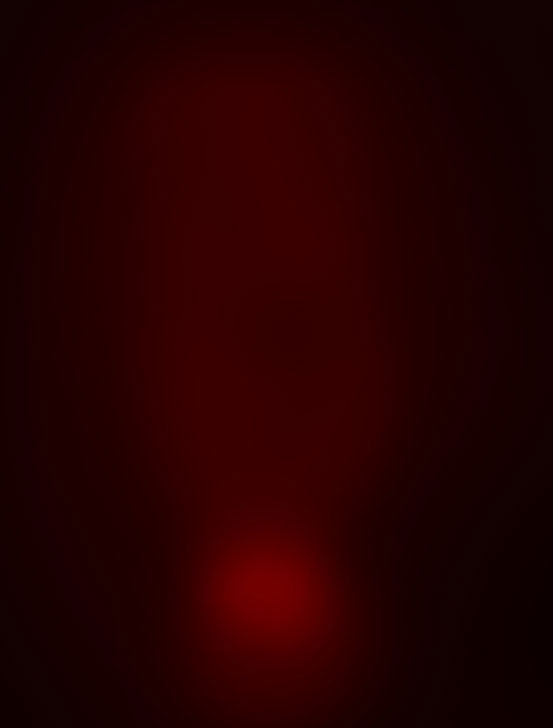
Создаем ЕЩЕ ОДИН слой в режиме смешивания Overlay (Перекрытие) и рисуем белое пятно в нижней части по центру документа.

Шаг 4
Создаем последний слой в режиме смешивания Overlay (Перекрытие) и рисуем более насыщенное пятно в нижней части документа.

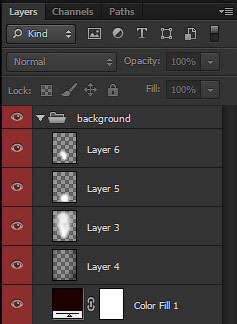
Как видите, в нижней части документа мы создали яркий источник света. Группируем (Ctrl+G) все созданные слои и называем группу «Фон».

2. Добавляем дракона
Шаг 1
Далее мы добавим дракона. Вы можете подобрать другую картинку или нарисовать свою.
Размещаем дракона в центре рабочего полотна.

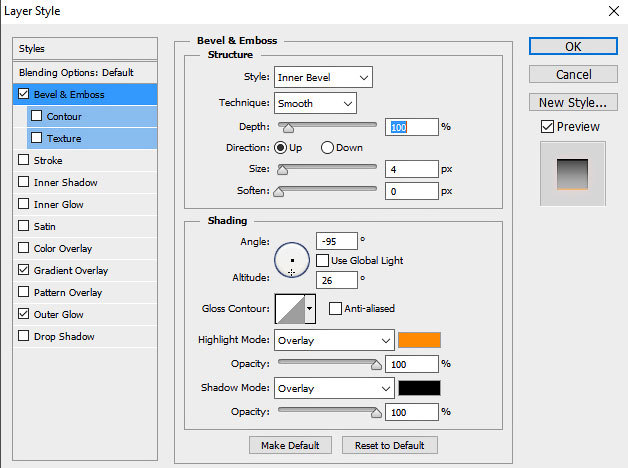
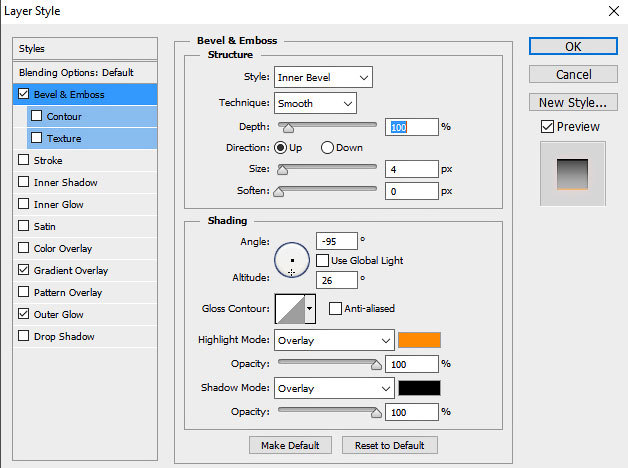
Дважды кликаем по слою с драконом и применяем стиль слоя Bevel & Emboss (Тиснение).

Добавляем стиль Gradient Overlay (Наложение градиента).

Добавляем последний стиль слоя Outer Glow (Внешнее свечение).

Шаг 2
Далее мы добавим эффекты свечения.
Активируем трансформацию (Ctrl+T) и выбираем режим Warp (Деформация). Деформируем форму дубликата, как показано ниже.


Шаг 3
Дублируем слой с деформированным драконом и применяем к копии фильтр Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Настройки зависят от размера вашей картинки. Также, при необходимости, удаляем лишнее свечение. Вот такой результат получился у меня:

Дублируем размытый слой с драконом и применяем к копии фильтр Gaussian Blur (Размытие по Гауссу) с очень большим значением радиуса.
Дублируем эту копию, чтобы усилить эффект.

Шаг 4
Дублируем оригинальный неразмытый слой с драконом и размещаем копию над всеми размытыми слоями.
Меняем цвет копии на белый с помощью Image – Adjustment – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность), устанавливаем Lightness (Яркость) на +100. Устанавливаем режим смешивания этого слоя на Overlay (Перекрытие).

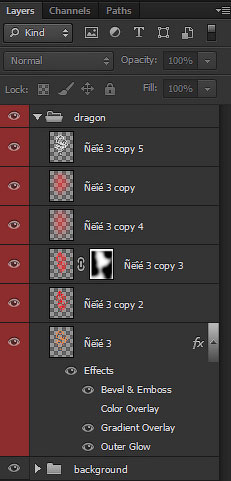
Группируем все слои с драконом и называем группу «Дракон».

3. Создаем тень
Шаг 1
Теперь мы нарисуем драматичную тень.
Дублируем слой с драконом и меняем цвет копии на черный. Размещаем копию под оригинальный слоем и устанавливаем режим смешивания на Normal (Нормальный).
Используя режим трансформации Warp (Деформация), увеличиваем верхнюю часть дракона и сужаем нижнюю.

Шаг 2
Добавляем Gaussian Blur (Размытие по Гауссу) с небольшим значением радиуса.

Дублируем слой с тенью 2-3 раза, чтобы увеличить ее насыщенность.

Шаг 3
Группируем все слои с тенью вместе и называем группу «Тень». Она должна находиться ПОД группой «Дракон».

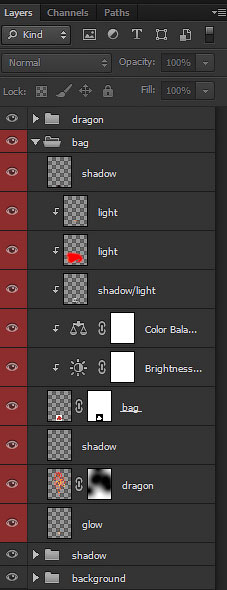
4. Создаем мешочек
Шаг 1
Далее мы добавим объект, их которого вылетает дракон. Я буду использовать традиционный китайский новогодний мешочек.
Вырезаем мешочек и вставляем его у основания дракона.
Над слоем с мешочком добавляем корректирующий слой Brightness/Contrast (Яркость/Контрастность) и трансформируем его в обтравочную маску (Ctrl+Alt+G). Используем следующие настройки: Brightness (Яркость) -75, Contrast (Контрастность) 57.

Шаг 2
Теперь добавляем корректирующий слой Color Balance (Цветовой баланс) и тоже трансформируем его в обтравочную маску. Настраиваем: Red (Красный) 17 и Blue (Синий) -19.
Выше создаем новый слой и трансформируем его в обтравочную маску для мешка. Меняем режим смешивания слоя на Overlay (Перекрытие).
Используя среднюю/маленькую круглую мягкую кисточку (В) с низким уровнем нажима (10-15%), белым цветом рисуем блики, а черным – тени.

Шаг 3
Создаем новый слой в режиме обтравочной маски и меняем режим смешивания на Screen (Осветление).

Шаг 4
Теперь нарисуем тень от мешочка.
Выше слоя с мешочком добавляем новый и устанавливаем его режим смешивания на Multiply (Умножение).
Мягкой круглой кистью среднего диаметра черным цвет закрашиваем центральную и нижнюю области мешочка, включая область под мешочком.

Шаг 5
Создаем новый слой и размещаем его под слоем с мешочком и всеми обтравочными масками. Устанавливаем режим смешивания на Overlay (Перекрытие).
Маленькой/средней кисточкой черного цвета проводим под мешочком, чтобы создать эффект размытой горизонтальной линии.

Шаг 6
Теперь мы должны соединить дракона и мешочек.
Дублируем оригинальный слой с драконом и размещаем его под слоями с мешочком. Кликаем правой кнопкой по копии и выбираем Rasterize Layer Style (Растрировать стиль слоя).
Устанавливаем режим смешивания на Screen (Осветление) и смещаем вниз, чтобы хвост немного перекрывался мешочком.

Добавляем на копию маску и большой мягкой кистью (В) черного цвета скрываем верхнюю и центральную часть копии дракона. Оставляем, в основном, только хвост.

Создаем новый слой в режиме смешивания Screen (Осветление). Добавляем оранжевое свечение, исходящее из мешочка.

5. Глаза и свечение
Шаг 1
Далее мы добавим эффекты свечения, в основном, в области глаз.
Создаем новый слой над группой «Дракон».
Берем жесткую кисть белого цвета и закрашиваем глазные отверстия.

Шаг 2
Создаем новый слой, устанавливаем режим смешивания на Screen (Осветление) и выбираем любую кисть в виде дыма. Или можете воспользоваться обычной мягкой кисточкой.
Рисуем дым, вылетающий из глаз дракона.
Дублируем слой, чтобы увеличить насыщенность эффекта и его непрозрачность.

Шаг 3
Под группой «Мешочек» создаем новый слой в режиме смешивания Screen (Осветление).
Любой кисточкой с бликами или лучами рисуем свечение под мешочком и глазами дракона. Также можете сделать это вручную с помощью обычной круглой кисточки.


6. Дым и искры
Шаг 1
В этом шаге мы добавим больше эффектов.
Берем картинку с дымом. Размещаем ее в верхней левой части рабочего полотна под слоями с бликами и мешочком и устанавливаем режим смешивания на Screen (Осветление).

Шаг 2
Создаем и трансформируем в обтравочные маски два корректирующих слоя:
Color Balance (Цветовой баланс): Red (Красный) +100 и Blue (Синий) -74.
Brightness/Contrast (Яркость/Контрастность): Brightness (Яркость) -25 и Contrast (Контрастность) 100.
Находим подходящую текстуру дыма или тумана и устанавливаем ее режим смешивания на Screen (Осветление).

Шаг 3
Над текстурой создаем три корректирующих слоя и трансформируем их в обтравочные маски:
Curves (Кривые):

Color Balance (Цветовой баланс): Red (Красный) 100, Blue (Синий) -74.
Brightness/Contrast (Яркость/Контрастность): Contrast (Контрастность) 100
Добавляем маску и удаляем резкие края, используя мягкую черную кисть (В).

В правом нижнем углу рабочего полотна добавляем больше дыма. При необходимости, редактируем его и растягиваем.

Под группами с драконом и мешочком создаем новый слой.
Шаг 4
Используя любую кисть с частицами, рисуем искры у головы и хвоста дракона.


7. Цветокоррекция
Чтобы завершить создание атмосферы, мы добавим шесть корректирующих слоев.
Начинаем сверху вниз:
Color Lookup (Поиск цвета): Horror Blue, непрозрачность 50%
Brightness/Contrast (Яркость/Контрастность): Brightness (Яркость) -16, Contrast (Контрастность) 25
Color Lookup (Поиск цвета): Crisp Warm, непрозрачность 21%

Color Lookup (Поиск цвета): (Device Link) Smokey, 50%
Color Lookup (Поиск цвета): (Abstract) Gold-Crimson, 35%
Color Lookup (Поиск цвета): Horror Blue, 62%

Мы закончили. Урок достаточно сложный для обычного пользователя, но вы молодец, если справились!


Создайте новый слой в режиме Overlay. Той же самой кистью, только белого цвета, закрасьте центральную часть холста.

Создайте ещё один слой в режиме Overlay. Нарисуйте белое пятно в нижней части холста.

Создайте ещё один слой в режиме Overlay и нарисуйте белое пятно в нижней части холста.

Объедините все слои, которые мы создали, в группу и назовите её «Background».

Шаг 2. Дракон
Вставьте рисунок дракона в наш документ.

К слою дракона добавьте следующие стили:






Создайте копию красного дракона и примените к ней фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur). Степень размытия зависит от вашего изображения. При помощи маски сотрите лишнее размытие.

Создайте копию размытого дракона и примените очень сильное размытие к ней. Создайте копию слоя, к которому вы только что применили размытие, чтобы усилить эффект.

Создайте копию оригинального слоя дракона (без размытия) и поднимите его над всеми размытыми слоями. Сделайте дракона белым через коррекцию Hue/Saturation: увеличьте Lightness до +100. Установите режим наложения Overlay.

Все слои дракона объедините в группу «Dragon».

Шаг 3. Тень
Создайте копию слоя дракона и сделайте её чёрной. Опустите её под оригинальный слой дракона. Режим наложения должен быть Normal. В режиме Warp измените форму дракона. Сверху тень должна быть крупной.

Примените к тени фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur).

Создайте 2-3 копии слоя тени, чтобы усилить её.

Объедините слои тени в группу (Ctrl + G) и назовите её «Shadow». Эта группа должна быть под группой «Dragon».

Теперь нужно создать сосуд, из которого появляется дракон. Вставьте китайский мешок в наш документ. Создайте для него корректирующий слой Brightness/Contrast: -75 / 57.

Создайте для мешка корректирующий слой Color Balance: Красный 17, Синий -19. Создайте новый слой для мешка и установите режим наложения Overlay. Мягкой кистью среднего размера с нажимом 10-15% нарисуйте свет и тени на мешке.


Создайте новый слой над слоем мешка и установите режим наложения Multiply. Мягкой кистью нарисуйте тень на середине мешка.

Создайте новый слой под слоями мешка. Установите режим наложения Overlay. Маленькой кистью закрасьте область под мешком, чтобы размыть нижнюю границу.

Теперь мы соединим дракона и мешок. Создайте копию оригинального слоя дракона и опустите её под слой мешка. Растрируйте стили слоя (Layer ? Rasterize Layer Style). Установите режим наложения Screen и опустите немного вниз.

Добавьте маску и большой мягкой кистью закрасьте верхнюю и среднюю часть дракона.

Создайте новый слой в режиме Screen и добавьте оранжевое пятно в верхней части мешка.

Шаг 5. Глаза и свечение
Создайте новый слой над группой драконов. Жёсткой кистью нарисуйте глаза дракона белым цветом.

Создайте новый слой в режиме Screen и возьмите любую кисть дыма, которая у вас есть. Если её нет, используйте обычную мягкую кисть. Нарисуйте дым, исходящий из глаз. Продублируйте слой, чтобы усилить непрозрачность.

Создайте новый слой под слоем мешка в режиме Screen. Нарисуйте световые лучи любой кистью и расположите их позади мешка. Сделайте то же самое для головы дракона.


Шаг 6. Дым и искры
Вставьте изображение дыма в наш документ. Установите режим наложения Screen. Расположите его под слоями световых лучей и мешка.

Для дыма создайте следующие корректирующие слои:
- Color Balance: Красный +100, Синий -74
- Brightness/Contrast: -25 / 100
Вставьте ещё одно изображение дыма и установите режим наложения Screen.

Для слоя дыма создайте следующие корректирующие слои:

- Color Balance: Красный 100, Синий -74
- Brightness/Contrast: контрастность 100
Добавьте маску и скройте края дыма.

Добавьте больше дыма в правый нижний угол.

Создайте новый слой под слоями дракона и мешка. Нарисуйте частицы, искры позади дракона.


Шаг 7. Цветовая коррекция
В завершение мы создадим несколько корректирующих слоёв (порядок сверху вниз):
- Color Lookup layer: Horror Blue, непрозрачность 50%
- Brightness/Contrast layer: -16 / 25
- Color Lookup layer: Crisp Warm, непрозрачность 21%

- Color Lookup layer: (Device Link) Smokey, 50%
- Color Lookup layer: (Abstract) Gold-Crimson, 35%
- Color Lookup layer: Horror Blue, непрозрачность 62%

Конечный результат:







В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
Читайте также:


