Как нарезать спрайты в фотошопе
Привет! Предлагаю сегодня поработать с программой Фотошоп. Разберем тему, как разрезать картинку в фотошопе на несколько частей.
22 мая на моем сайте была опубликована статья как оформить пост через вики-страницу Вконтакте . Если вы обладаете знаниями в продвижении групп ВК, вам известно, что меню в группах можно оформлять именно через вики-страницу. Я периодически встречаю такой запрос в Интернете, как разрезать картинку на части в фотошопе для вики разметки. Думаю, что моя статья в какой-то мере поможет вам решить данную проблему. На простом примере вы поймете, как происходит весь процесс!
Кстати, я никогда не устану рекомендовать вам курс Елены Минаковой по работе в программе Photoshop «Фотошоп с нуля в видеоформате». Там есть все уроки, после изучения которых, вы будете владеть этой программой на профессиональном уровне.
Как включить линейку в Фотошопе
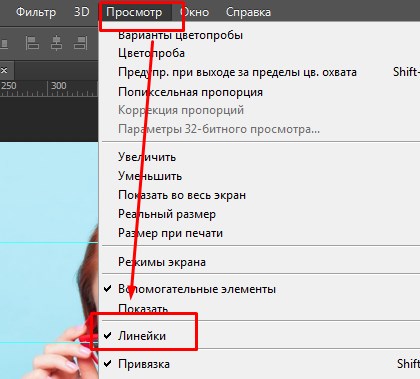
Для того, чтобы разрезать картинку в фотошопе на несколько частей, вам понадобится инструмент Линейки. Активировать этот инструмент можно тогда, когда у вас уже загружена картинка в программу. Кликните в меню по разделу Просмотр – далее Линейки. Так же эту функцию можно включить через горячие клавиши на клавиатуре Ctrl+R.

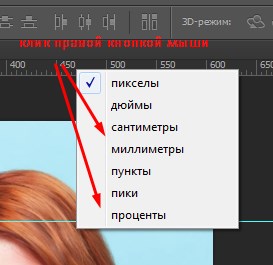
После этого по периметру рабочего окна вашей программы отобразится шкала линейки. Обратите внимание, что единицы измерения у линейки можно изменять кликом правой кнопкой мыши по ней.

Доступные единицы измерения:
- Пиксели
- Дюймы
- Сантиметры
- Миллиметры
- Пункты
- Пики
- Проценты.
Я обычно работаю в пикселях.
Как разметить картинку в Фотошопе с помощью линейки
Уверена, что перед тем, как разрезать картинку в Фотошопе, вы уже определились, на какие части вы ее будете делить. В этой статье я разрежу картинку на пять горизонтальных полос одинаковой высоты. Моя картинка высотой 500 px. Соответственно, каждая часть высотой будет составлять 100 px. Это не трудно посчитать.
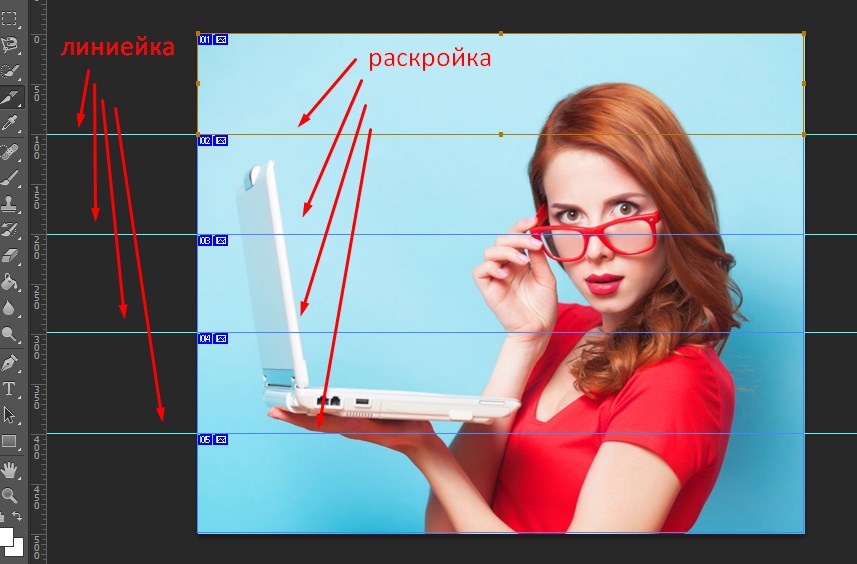
Чтобы воспользоваться линейкой и сделать предварительную разметку для раскройки, кликните левой кнопкой мыши по шкале линейки и не отпуская ее, тяните линию до нужного вам размера.
Не понятно? Смотрите видеоурок – все подробности здесь:
Как разрезать картинку в фотошопе с помощью инструмента Раскройка
После того, как вы сделаете разметку на картинке, нам понадобится инструмент Раскройка.
Теперь мы просто обведем по линиям, которые сделали с помощью линейки. Инструментом проходите именно по тем частям картинки или фото, которые вам необходимо разделить. При этом выделяемые части изображения по периметру заключаются в рамку бежевого цвета.

Как сохранить части картинки в одну папку
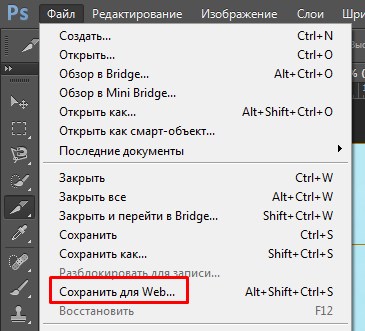
Согласитесь, что разрезанную картинку в фотошопе легче сохранить в одну папку, чем по частям. Это можно сделать через функцию программы Файл – Сохранить для web.

В новом окне оставьте настройки по умолчанию. Кнопка Сохранить.
Далее на компьютере выберите место, куда вы хотите сохранить разрезанную картинку. Обратите внимание, что ее части автоматически сохранятся в отдельную папку.
И на моем примере выглядеть это будет вот так:

Все ровненько и красиво.
Сегодня мы вместе с вами разобрали тему как разрезать картинку на части в фотошопе, используя два инструмента: линейки и раскройка. Обязательно посмотрите видеоурок, там больше информации.
Для тех, кто изучает Photoshop, напомню, что на моем сайте есть статья, 8 способов как вырезать объект в Фотошопе . Возможно, вам понадобится эта информация. Спасибо!

Это продолжение серии переводов туториалов от Twinklebear, в оригинале доступных тут. Перевод отчасти вольный и может содержать незначительные поправки или дополнения от переводчика. Перевод первых двух уроков — за авторством InvalidPointer, а третьего и четвертого — за k1-801.
Список уроков:
Нарезка листа спрайтов
Зачастую в 2D играх используют одно большое изображение для хранения нескольких меньших изображений, например, тайлы в тайлсетах вместо множества маленьких картинок для каждого тайла. Такое изображение называется лист спрайтов и оно очень удобно для работы, так как нам не нужно менять текстуру, которую хотим отрисовать, а лишь указать, какую часть текстуры нужно использовать.
В этом уроке мы увидим, как выбирать части текстуры, используя SDL_RenderCopy, а также немного о том, как обнаружить определенные события нажатия клавиш, которые будем использовать, чтобы выбрать, какой участок текстуры рисовать. На листе спрайтов будут четыре разноцветных круга:

В данном уроке лист спрайтов состоит из множества спрайтов одинакового размера, в таком случае нарезка не представляет трудностей. В противном же случае для спрайтов разного размера, нам бы понадобился файл с метаданными, в котором была бы информация о расположении частей. Для этого урока мы будем использовать 4 спрайта размера 100x100. Код этого урока основан на уроке 4, если у вас еще нет кода, на основании которого вы будете писать, можно взять его с Github.
Выбор части изображения
С помощью SDL очень легко выбрать часть текстуры, которую хотим нарисовать. В уроке 4 оставшиеся параметры SDL_RenderCopy со значением NULL означают координаты прямоугольника, который определяет, какую часть текстуры мы хотим отрисовать. При передаче значения NULL указываем, что нам нужна вся текстура, но мы можем легко добавить параметры прямоугольника и рисовать только часть текстуры. Чтобы это сделать, внесем изменения в функцию renderTexture так, чтобы она могла брать прямоугольную область, но все еще сохраним короткую версию синтаксиса из старой версии для удобства.
Изменяем renderTexture
Чтобы не привязывать все больше и больше параметров к нашей функции renderTexture и при этом сохранять удобство значений по умолчанию, мы разделим ее на две функции. Первая практически идентична вызову SDL_RenderCopy, но предоставляет параметр вырезаемой области со значением nullptr. Эта версия renderTexture будет получать место расположения в виде прямоугольной области, которую можем настроить сами или с помощью одной из наших других специализированных функций renderTexture. Новая базовая функция рендера становится очень простой.
Для удобства напишем другую функцию, где нам не нужно было бы создавать SDL_Rect для расположения, а лишь предоставлять x и y и позволить нашей функции отображения заполнить ширину и высоту текстуры. Мы создадим перегруженную версию renderTexture, которая это сделает с некоторыми настройками для обработки отсечения. Добавим прямоугольник вырезания, как параметр со значением по умолчанию nullptr и в случае, если вырез был передан, будем использовать ширину и высоту выреза вместо ширины и высоты текстуры. Таким образом, мы не будем растягивать маленький спрайт до размера его потенциально очень большого листа спрайтов, когда он отрисовывается. Эта функция является модификацией оригинальной функции renderTexture и выглядит весьма похоже.
Определение прямоугольников отсечения
В нашем случае очень легко посчитать прямоугольники отсечения, используя метод во многом похожий на метод тайлинга из урока 3, однако вместо того, чтобы идти строка за строкой, мы пойдем столбец за столбцом. Таким образом, первый кусок будет зеленым, второй — красным, третий — синим и четвертый — желтым. Идея вычислений такая же, как в уроке 3, но только вместо строк пробегаем столбцы. Так наши координаты по y вычисляются получением остатка при делении индекса тайла на количество тайлов (2), а координата по x делением индекса на количество тайлов. Эти координаты x и y являются индексами x и y, так что мы переводим их в реальные координаты пикселей умножением на ширину и высоту выреза, который для всех тайлов одинаковый (100x100). Наконец, выбираем кусок, чтобы рисовать, в данном случае первый.
Мы также хотели бы нарисовать наши куски в центре экрана, поэтому вычисляем эти координаты x и y, используя ширину и высоту тайла вместо ширины и высоты текстуры.
Если бы вместо этого мы использовали более сложный лист спрайтов с упакованными вместе повернутыми спрайтами разного размера, нам нужно было бы хранить информацию об их расположении и повороте в некотором файле метаданных, чтобы мы могли легко находить части.
Изменение изображений на основе ввода
Чтобы проверить все созданные нами части изображения, добавим обработку ввода с клавиатуры в цикл обработки событий и сделаем выбор отображаемой части с помощью клавиш 1-4. Чтобы определить, произошло ли нажатие клавиши, можно проверить имеет ли событие тип SDL_KEYDOWN и если это так, то мы можем узнать, какая клавиша была нажата, проверяя код клавиши внутри события, используя e.key.keysym.sym. Полный список типов событий, кодов клавиш и остальной информации по SDL_Event доступен на вики.
Когда клавиша нажата, нам нужно поменять значение useClip на номер части изображения, которую мы хотим рисовать. С этими изменениями цикл обработки событий выглядит следующим образом:
Рисуем вырезанное изображение
Последнее, что нужно сделать, это получить нужную часть изображения на экране! Сделаем это, вызвав нашу более удобную версию renderTexture для рисования части изображения без дополнительного масштабирования и передачи части, которую мы хотим использовать (та, что используется в useClip).
Наверно каждый сталкивался с тем, что бы в Photoshop нарезать много картинок.
Сейчас я покажу как это сделать быстро и без всякого труда.
Для примера я скачал Free psd Template. Загуглил и перешел по первой ссылке.
Скачал какой то Surfing Free Theme.
Открываем и видим огромное наличие картинок, а значит нам нужно дать им название, вырезать. И сделать это быстро.
С такой проблемой чаше всего сталкиваются верстальшики, и обычно на этапе обучения не знают как делать это правильно. Поэтому даже если вы уже давным давно делаете каким то другим способом, узнав этот вы сможете сравнить.
Есть прекрасный инструмент Slice Tool (горячая клавиша 'C')

Как с этим работать ? Зажимаете левой кнопкой мыши и выделаете область. Затем с выделенной областью (готовым слайсом) вы можете - работать. К примеру поменять Название. Нажав два раза на область слайса.

Но согласитесь делать так с каждой картинкой очень долго и муторно. Как их сохранять я покажу далее. Сейчас нас волнует вопрос. Как быстро Отслайсить картинки ?
Выделять каждую картинку таким образом долго. Скорее всего есть возможность Отслайсить сразу Слой. Да такая возможность есть.
Выделаем нужную нам картинку

В данном случае картинка под маской, поэтому нам надо выделать саму маску. Это base слой.

Вот он выделенный слой, я его специально выделил. Ctrl + нажать на сам слой. (Выделил чисто для наглядности)
Дальше переходим в панель управления, где Layer - > New Layer Based Slice

И вуаля готовый slice. Но есть несколько проблем.
1. У нас нет hot key, что бы делать это быстро.
2. Выделив данный slice мы не можем поменять его параметры (ширину, высоту. )

Для того что бы открыть возможность редактирование необходимо данный slice сделать User Slice-ым.
Для это в режиме slice (горячая клавиша C). Жмем правой кнопкой мыши на slice область и нажимаем Promote to User Slice и теперь можем менять размеры slice.

Но согласитесь это довольно НЕУДОБНО делать с каждой картинкой, хотя нам не надо выделять область вручную. ЧТО же делать ? Есть выход. Назначить горячую клавишу ! Но, она будет делать только Based Slice, размеры которого мы не сможем отредактировать и вообще с ним будет не удобно работать в таком варианте. Плюс где то нам надо выделать саму картинку, а где то маску под которой находиться картинка.
Ведь все что нам надо, это выделил картинку - > нажал горячую клавишу и получил slice.
Это также можно реализовать.
Для этого нам понадобится окно Actions (Alt + F9)

Вот уже готовые actions

Далее я покажу как их сделать. Но как они работают ? Как я и писал ранее. Вы через выделение
Выберете картинку и затем просто жмете F2 и получаете готовый User Slice. К примеру я выделил 5 картинок ну за секунд 15, а то и меньше.

F3 - использую для того что бы выделить картинку и если я вижу что она под маской, значит мне надо опуститься на слой ниже и выбрать слой маску, но что бы не делать этого ручками - я записал это действие в action. Поэтому за считанные минуты я нарезаю все картинки. И в свою очередь могу заменить эту картинку и просто пересохранить ее.
Как сделать эти actions. Скажу сразу я выбрал F2 и F3 потому что они рядом и ими удобно быстро пользоваться, для F4, F5, F6 и так далее. Забил другие action которыми тоже часто пользуюсь.
Итак мы решили создать новый action.
1. Для начала я создал папку, что бы группировать свои action по разным папкам.
Создадим папку Example и подготовимся к записи action

Action по факту просто повторит все то что вы сделаете от исходной точки.
Поэтому выбираем нужную картинку через Move Tool

Теперь начинаем записывать action

Называем свой action и выберем hot key, у меня F2 выбрать не получилось, потому что я его уже занял, но нам предложили и другой вариант Shift + F2

Нажимаем Record и начинается запись, активная красная кнопка говорит, что запись идет

Теперь делаем то что я описывал ранее

Сделав это увидим что уже записалось одно действие
Далее выберем режим Slice в левой панели или нажимаем горячую клавишу C
Жмем правой кнопкой мыши и делаем Promote to User Slice
И нажимаем стоп

Теперь экшен готов и мы можем его использовать.
Теперь выделаем нужные нам картинки с зажатым Shift и жмем F2 и создаются сразу Slice для всех выделенных картинок или по одной картинки. Далее можем назвать их так как нам нужно.
Потом сохраняем через Ctrl + Alt + Shift + S.
Переходим во вкладку Original и выделаем нужные слайсы через зажатый Shift, выбераем нужный формат и качество и нажимаем Save.
Выберем куда сохранить и обязательно указываем Selected Slices, а то накидает вам все слайсы которые есть

В то место которые мы выбрали, автоматически создать или сохраниться в папку images

Могу сделать описание и других популярный экшенов. Возможны ошибки и опечатки. Сразу извиняюсь. Просто хочу поделиться опытам и знанием. Если есть вопрос и поправки - пишите, буду рад ответить.
P.S на практике сделать это намного проще, чем я описал. Но научившись делать экшены, можете сильно упростить работу с Photoshop.

Дизайн контактных форм: поля ввода










С нуля до Frontend-разработчика. Начало

Всем привет,
произошел небольшой казус в прошлом посте (не знал всех правил редактирования постов, извиняйте), поэтому решил написать новый пост.
Как говорил ранее, все кто начинают обучение в веб-разработке сталкиваются с огромным количеством информации в сети и отсутствием практических навыков. Я не стал исключением.
Даже имея RoadMap и обучающие курсы, происходит так, что мы учим сухую теорию и когда дело доходит до собственного проекта, руки и голова забывает как писать код.
Пересмотрев уйму информации в интернете, а также повторяя код за лектором, решил остановиться и начать свой путь заново, почти с нуля.
Сейчас хотел бы посоветовать небольшой план для людей, которые только начинают свой путь в веб-разработку:
1) Думаю, самый народный способ изучить основы HTML и CSS это воспользоваться бесплатными курсами от HTML Academy.
Затем эти знания можно закрепить пройдя бесплатные задания на FreeCodeCamp. (Basic)
2) Советую скачать бесплатно курс, который писал здесь (п. 2)
!Либо можете найти ссылку на скачивание zip-файла в комментариях в этом посте!
Посмотрев первый модуль, вы уже отточите свои базовые знания + будет настроено пространство.
3) После этого сразу советую изучить препроцессор CSS (хотя его и ставят в середину обучения, считаю его надо учить сразу после основ). Про них можно узнать в модуле 2 - 025 из того курса, либо из любого другого видео на YouTube.
4) Изучаем основы Git/Github. Из курса Модуль 3 - 041, либо на YouTube. В начале необходимо уметь только пушать проекты в репозиторий. имхо)
+ также многие советуют выделять время на прочтение книг и изучения англа. Но я считаю, что лучше получать информацию с помощью интерактивных ресурсов (видео), а также стараться не распыляться на другие темы.
Сложно описать сколько времени у вас займет на обучение данного материала, но в среднем можно предположить 2/3 недели.
После этого можно уже с головой углубляться в верстку.
Мой план обучения на ближайшее время:
1) Практикуем верстку с помощью Bootstrap Grid (ее многие недолюбливают, но я хотел бы закрепить эти знания);
2) Продвинутая верстка с Flexbox без интерактива;
3) Стараемся настолько набить руку, чтобы могли сверстать почти любой проект без интерактива;
4) Основы JS;
5) Поверхностное изучения JQuery и добавления интерактива на сайты.
6) Продвинутый JS;
7) React.js
8) Создаем портфолио;
8) Стараемся устроиться на работу джуном.
План на следующую неделю:
1) Доделать проект из курса (модуль 2);
2) Найти и сверстать самостоятельно пару лендингов с помощью сетки + делать их "резиновыми".
Повторюсь, что постараюсь вести этот блог и создавать новые посты пока что каждую неделю, для структурирования знаний, получения фидбека, и возможно кому-то этот путь пригодиться)
Все получилось сумбурно, я еще дилетант в этом деле, так что рад любой критике и пожеланиям :)
В заключительной части руководства по пиксельной графике я объединю ранее созданные спрайты в единый холст, который содержит несколько фрагментов спрайтов:
![]()
1. Нужно определить размер каждого спрайта. Каждое из изображений зелий имеет размер 10 на 16 пикселей:

2. Вычислить размер всего спрайт-листа, исходя из размера отдельного изображения и их количества. У меня есть пять различных спрайтов зелий, 10 на 16 пикселей каждый, так что мой холст будет иметь 16 пикселей в высоту и 50 пикселей в ширину. Таким образом, все спрайты будут выстраиваться в ряд по горизонтали:
![]()
3. Перейдите в Файл> Поместить встроенные , чтобы вставить все спрайты игры с пиксельной графикой на холст:

4. Расположите все спрайты рядом. Убедитесь, что включены « Привязка » и « Быстрые направляющие », это поможет выровнять изображения:


5. Теперь спрайт-лист готов к сохранению в формате PNG :
![]()
Но этот метод имеет ряд ограничений и отнимает много времени, особенно если вы работаете с большим количеством игровых элементов. Наилучшим решением было бы использовать другую программу для пиксельной графики. В интернете доступно несколько бесплатных генераторов спрайт-листов, которые могут сделать этот процесс намного проще.
Например, Stitches позволяет загрузить отдельные изображения, а затем скачать спрайт-лист, включающий их все, а также CSS и HTML- код . Этот инструмент немного ограничен, когда нужно разместить каждый спрайт отдельно. Но если вы размещаете изображения просто в ряд, его возможностей вполне должно хватить.


Вот скачанный со Stitches PNG-файл :
![]()
Теперь вы можете сослаться в коде игры на один спрайт-лист и получить доступ ко всем изображениям этого листа. Спрайт-листы могут содержать любую часть игровой графики, которая вам нужна, в том числе анимированные циклы ( кадры, которые проигрываются последовательно, создавая анимацию, которая через цикл плавно переходит от последнего кадра к первому ).
Читайте также:


