Как написать текст кистью в фотошопе
В этом учебном пособии по текстовым эффектам мы узнаем, как создавать интересные рисунки из текста, используя кисти Photoshop для добавления контуров обводки вокруг букв! Сначала мы узнаем, как создать путь из текста, затем, как только у нас будет наш путь, мы узнаем, как Photoshop может добавить штрих к пути, используя любую кисть, которую мы выберем!
Вот только один пример эффекта, который мы будем создавать:
Один из возможных результатов применения мазка вокруг текста.
Шаг 1: создайте путь из вашего текста
Для начала я создал новый документ Photoshop с разрешением 1000x400 пикселей, заполненный белым, и, поскольку этот урок посвящен тому, как наносить мазок кистью вокруг текста, я добавил один текстовый слой, содержащий слово «BRUSH» (я выбрал Arial Black в качестве шрифта, потому что этот эффект лучше всего работает с более толстыми буквами):
Оригинальный документ.
Прежде чем мы сможем добавить мазок кисти вокруг букв, нам сначала нужно преобразовать наш текст в путь. Щелкните правой кнопкой мыши (Win) или удерживайте нажатой клавишу « Control» (Mac) на текстовом слое на панели «Слои»:
Щелкните правой кнопкой мыши (Win) / удерживайте нажатой клавишу «Control» (Mac) на текстовом слое.
Выберите Create Work Path из появившегося меню параметров. Это создаст контур пути букв, хотя вы, возможно, еще не сможете увидеть путь (мы увидим его легче через мгновение):
Выберите «Создать рабочий путь» из меню.
Шаг 2: Добавить новый слой
Далее мы добавим новый слой для нашего мазка кисти, не только потому, что всегда полезно поместить все на собственный слой, но и потому, что в этом случае у нас нет выбора. Фотошоп не позволит нам использовать кисть для текстового слоя. Чтобы добавить новый слой, щелкните значок « Новый слой» в нижней части панели «Слои»:
Нажав на иконку Новый слой.
Photoshop добавляет новый пустой слой с именем «Слой 1» над текстовым слоем:
Новый слой появляется над слоем «ЩЕТКА».
Шаг 3: Скрыть текстовый слой
Давайте отключим текстовый слой в документе, так как нам больше не нужно его видеть. Со скрытым текстом мы сможем увидеть контур пути, который мы создали. Чтобы скрыть текст, щелкните его значок видимости слоя (глазное яблоко) в левой части слоя на панели «Слои»:
Нажмите на значок видимости текстового слоя, чтобы отключить его в документе.
С выключенным текстом теперь мы можем легко увидеть путь вокруг букв:
Контур пути теперь виден вокруг букв.
Шаг 4: выбери кисть
Далее нам нужно выбрать кисть. Выберите Brush Tool на панели инструментов:
Возьмите кисть.
Выбрав Brush Tool, чтобы быстро выбрать кисть, щелкните правой кнопкой мыши (Win) / Control-click (Mac) в любом месте внутри документа, чтобы открыть Brush Picker . Используйте полосу прокрутки справа, чтобы прокрутить список доступных кистей, затем дважды щелкните миниатюру той, которую вы хотите использовать, которая выберет кисть и закроет инструмент выбора кистей. Вы можете попробовать любую кисть, которая вам нравится. В этом уроке я выберу 36-пиксельную кисть Chalk (если в настройках Photoshop включены подсказки для инструментов, вы увидите, что имя каждой кисти отображается при наведении на них курсора мыши):
Выберите кисть из Brush Picker, дважды щелкнув по ее миниатюре.
Шаг 5: Переключитесь на панель путей
У нас есть путь вокруг букв, мы выбрали кисть и добавили новый слой на панели «Слои» для нашего мазка кисти. Чтобы применить кисть к контуру, нам нужно переключиться с панели «Слои» на панель « Контуры», которая является частью той же группы панелей, что и панель «Слои (и каналы)». Чтобы переключиться на панель «Пути», нажмите на ее вкладку с именем :
Используйте вкладки имени в верхней части группы панелей для переключения между панелями.
Контуры на панели «Контуры» очень похожи на слои на панели «Слои». Вы увидите путь, который мы только что создали, в списке «Рабочий путь», что означает, что путь является временным. Если бы мы создали другой путь, наш текущий путь был бы заменен новым. Мы могли бы сохранить путь, если бы захотели, просто переименовав его в нечто иное, чем «Рабочий путь», но для наших целей в этом нет особой необходимости делать это.
Шаг 6: обведи путь кистью
Чтобы добавить мазок кисти вокруг контура, щелкните значок « Обводка контура с помощью кисти» в нижней части панели «Контуры» (второй значок слева):
Нажмите на иконку «Путь обводки кистью».
Вот результат, который я получаю с помощью кисти Chalk, которую я выбрал в Brush Picker:
Результат после поглаживания дорожки мелкой кистью.
Может потребоваться некоторое количество проб и ошибок с разными кистями и / или размерами кисти, прежде чем вы получите все, что вам нужно Если выбранная вами кисть не дала результатов, которые вы искали, нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить шаг, затем щелкните правой кнопкой мыши (Win) или удерживая клавишу Control. (Mac) внутри документа, выберите другую кисть из подборщика кистей, затем повторите попытку.
Если проблема была не в выбранной вами кисти, а в размере кисти, из-за чего обводка кажется слишком толстой или слишком тонкой, снова нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы отменить шаг, затем используйте левая и правая клавиши-скобки на клавиатуре для быстрой настройки размера кисти. Каждый раз, когда вы нажимаете левую клавишу скобки ( ( ), вы уменьшаете размер кисти. Нажатие правой клавиши скобки ( ) увеличивает ее. Вы увидите изменение размера курсора кисти при нажатии клавиш, чтобы вы могли просмотреть результат. Отрегулировав размер, нажмите на иконку Stroke Path With Brush, чтобы повторить попытку.
Я отменю свой мазок кисти и попробую еще раз с другой кистью, чтобы увидеть, какие результаты я получаю. Вот эффект с помощью кисти Rough Round Bristle:
Та же самая техника, на этот раз с кистью Rough Round Bristle вместо кисти Chalk.
А вот и эффект с помощью кисти Spatter. Каждая новая кисть, которую я выбираю, придает тексту новый вид:
Та же самая техника, на этот раз с одной из кистей Spatter.
По умолчанию нам доступны только несколько кистей в Фотошопе, но есть и другие наборы кистей, в которые мы можем загрузить. Нажмите на маленькую иконку со стрелкой в верхнем левом углу инструмента выбора кистей:
Нажав на значок меню в верхнем левом углу палитры.
Это открывает меню с различными параметрами, и в нижней части меню находится список дополнительных наборов кистей, которые были установлены с помощью Photoshop, но ожидают загрузки, прежде чем мы сможем их использовать. Чтобы загрузить один из наборов, нажмите на его имя в списке. Я выберу набор Ассорти кистей :
Выберите один из наборов кистей из списка.
Нажмите «Добавить», чтобы сохранить текущие кисти и добавить новые.
И теперь, если вы прокрутите вниз до оригинальных кистей в Brush Picker, вы найдете новые добавленные кисти. Как и прежде, дважды щелкните мышью на том, который хотите выбрать, и закройте инструмент выбора кисти. Я попробую Starburst - Большая кисть, которая является частью набора, который я только что загрузил:
Выбор Starburst - Большая кисть, которая была установлена с набором Assorted Brushes.
Я нажму на иконку «Путь обводки с кистью» на панели «Контуры», и вот мой результат с кистью Starburst - Large:
Эффект с использованием кисти Starburst.
Если вам нравится дизайн, созданный кистью, но он кажется слишком светлым, просто нажмите на значок Stroke Path With Brush снова, чтобы применить кисть во второй раз, что затемнит эффект:
Тот же дизайн теперь выглядит темнее после второго прохода кисти.
Наконец, когда вы довольны результатами, вы можете скрыть путь в документе, чтобы он не отвлекал, щелкнув где-нибудь в пустой области под Рабочим путем на панели «Пути»:
Щелкните в любом месте под рабочим путем на панели «Пути», чтобы скрыть путь в документе.
Когда вы закончите, вернитесь к панели «Слои», щелкнув вкладку «Имя слоя» в верхней части группы панелей, и вы увидите, что эффект мазка кисти был добавлен в слой 1, что мы можем увидеть, посмотрев на миниатюре предварительного просмотра слоя:
Миниатюра предварительного просмотра показывает мазок кисти на слое 1.
Куда пойти дальше .
И там у нас это есть! Вот так поглаживать текст кистью в фотошопе! Ознакомьтесь с нашими разделами «Текстовые эффекты» или «Фотоэффекты» для получения дополнительных уроков по Photoshop!
В этом уроке по текстовым эффектам мы узнаем, как создавать интересные рисунки из текста, используя кисти Photoshop для добавления контуров обводки вокруг букв! Сначала мы узнаем, как создать путь из текста, а затем, как только у нас будет наш путь, мы узнаем, как Photoshop может добавить штрих к пути, используя любую кисть, которую мы выберем!
Вот только один пример эффекта, который мы будем создавать:
Один из возможных результатов применения мазка вокруг текста.Шаг 1: создайте путь из вашего текста
Прежде чем мы сможем добавить мазок кисти вокруг букв, нам сначала нужно преобразовать наш текст в путь. Щелкните правой кнопкой мыши (Win) или удерживайте нажатой клавишу « Control» (Mac) на текстовом слое на панели «Слои»:
Щелкните правой кнопкой мыши (Win) / удерживайте нажатой клавишу «Control» (Mac) на текстовом слое.Выберите Create Work Path из появившегося меню параметров. Это создаст контур пути букв, хотя вы, возможно, еще не сможете увидеть путь (мы увидим его легче через мгновение):
Шаг 2: Добавить новый слой
Далее мы добавим новый слой для нашего мазка кисти, не только потому, что всегда полезно поместить все на собственный слой, но и потому, что в этом случае у нас нет выбора. Фотошоп не позволит нам использовать кисть для текстового слоя. Чтобы добавить новый слой, щелкните значок « Новый слой» в нижней части панели «Слои»:
Photoshop добавляет новый пустой слой с именем «Слой 1» над текстовым слоем:
Шаг 3: Скрыть текстовый слой
Давайте отключим текстовый слой в документе, так как нам больше не нужно его видеть. Со скрытым текстом мы сможем увидеть контур пути, который мы создали. Чтобы скрыть текст, щелкните его значок видимости слоя (глазное яблоко) в левой части слоя на панели «Слои»:
Нажмите на значок видимости текстового слоя, чтобы отключить его в документе.С выключенным текстом теперь мы можем легко увидеть путь вокруг букв:
Шаг 4: выбери кисть
Далее нам нужно выбрать кисть. Выберите Brush Tool на панели инструментов:
Выбрав Brush Tool, чтобы быстро выбрать кисть, щелкните правой кнопкой мыши (Win) / Control-click (Mac) в любом месте внутри документа, чтобы открыть Brush Picker . Используйте полосу прокрутки справа, чтобы прокрутить список доступных кистей, затем дважды щелкните миниатюру той, которую вы хотите использовать, которая выберет кисть и закроет инструмент выбора кистей. Вы можете попробовать любую кисть, которая вам нравится. В этом уроке я выберу 36-пиксельную кисть Chalk (если в настройках Photoshop включены подсказки для инструментов, вы увидите, что имя каждой кисти отображается при наведении на них курсора мыши)
Выберите кисть из Brush Picker, дважды щелкнув по ее миниатюре.Шаг 5: переключитесь на панель путей
У нас есть путь вокруг букв, мы выбрали кисть и добавили новый слой на панель «Слои» для нашего мазка кистью. Чтобы применить кисть к контуру, нам нужно переключиться с панели «Слои» на панель « Контуры» , которая является частью той же группы панелей, что и панель «Слои (и каналы)». Чтобы переключиться на панель «Пути», нажмите на ее вкладку с именем :
Используйте вкладки имени в верхней части группы панелей для переключения между панелями.Контуры на панели «Контуры» очень похожи на слои на панели «Слои». Вы увидите путь, который мы только что создали, в списке «Рабочий путь», что означает, что путь является временным. Если бы мы создали другой путь, наш текущий путь был бы заменен новым. Мы могли бы сохранить путь, если бы захотели, просто переименовав его в нечто иное, чем «Рабочий путь», но для наших целей в этом нет реальной необходимости делать это.
Шаг 6: обведи путь кистью
Чтобы добавить мазок кисти вокруг контура, щелкните значок « Обводка контура с помощью кисти» в нижней части панели «Контуры» (второй значок слева):
Вот результат, который я получаю с помощью кисти Chalk, которую я выбрал в Brush Picker:
Результат после поглаживания дорожки мелкой кистью.Может потребоваться некоторое количество проб и ошибок с различными кистями и / или размерами кисти, прежде чем все будет выглядеть так, как вы хотели. Если выбранная вами кисть не дала результатов, которые вы искали, нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить шаг, затем щелкните правой кнопкой мыши (Win) или удерживая клавишу Control. (Mac) внутри документа, выберите другую кисть из подборщика кистей, затем повторите попытку.
Если проблема была не в выбранной вами кисти, а в размере кисти, из-за чего обводка кажется слишком толстой или слишком тонкой, снова нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы отменить шаг, а затем используйте что левые и правые клавиши скобка на клавиатуре , чтобы быстро настроить размер кисти. Каждый раз, когда вы нажимаете левую клавишу скобки ( [ ), вы уменьшаете размер кисти. Нажатие правой клавиши скобки ( ] ) увеличит ее. Вы увидите, как изменяется размер курсора при нажатии клавиш, чтобы вы могли просмотреть результат. Отрегулировав размер, нажмите на иконку Stroke Path With Brush, чтобы повторить попытку.
Я отменю свой мазок кисти и попробую еще раз с другой кистью, чтобы увидеть, какие результаты я получаю. Вот эффект с помощью кисти Rough Round Bristle:
Та же самая техника, на этот раз с кистью Rough Round Bristle вместо кисти Chalk.А вот и эффект с помощью кисти Spatter. Каждая новая кисть, которую я выбираю, придает тексту новый вид:
Та же самая техника, на этот раз с одной из кистей Spatter.По умолчанию нам доступны только несколько кистей в Фотошопе, но есть и другие наборы кистей, в которые мы можем загрузить. Нажмите на маленькую иконку со стрелкой в верхнем левом углу инструмента выбора кистей:
Это открывает меню с различными параметрами, и в нижней части меню находится список дополнительных наборов кистей, которые были установлены с помощью Photoshop, но ожидают загрузки, прежде чем мы сможем их использовать. Чтобы загрузить один из наборов, нажмите на его имя в списке. Я выберу набор Ассорти кистей :
Нажмите «Добавить», чтобы сохранить текущие кисти и добавить новые.Если вам нравится дизайн, созданный кистью, но он кажется слишком светлым, просто нажмите на значок Stroke Path With Brush снова, чтобы применить кисть во второй раз, что затемнит эффект:
Тот же дизайн теперь выглядит темнее после второго прохода кисти.Наконец, когда вы довольны результатами, вы можете скрыть путь в документе, чтобы он не отвлекал, щелкнув где-нибудь в пустой области под Рабочим путем на панели «Пути»:
Щелкните в любом месте под рабочим путем на панели «Пути», чтобы скрыть путь в документе.Когда вы закончите, вернитесь на панель «Слои», щелкнув вкладку «Имя слоя» в верхней части группы панелей, и вы увидите, что эффект мазка кисти был добавлен в слой 1, что можно увидеть, посмотрев на миниатюре предварительного просмотра слоя :
Миниатюра предварительного просмотра показывает мазок кисти на слое 1.И там у нас это есть! Вот так поглаживать текст кистью в фотошопе! Ознакомьтесь с нашими разделами « Текстовые эффекты» или « Фотоэффекты» для получения дополнительных уроков по Photoshop!
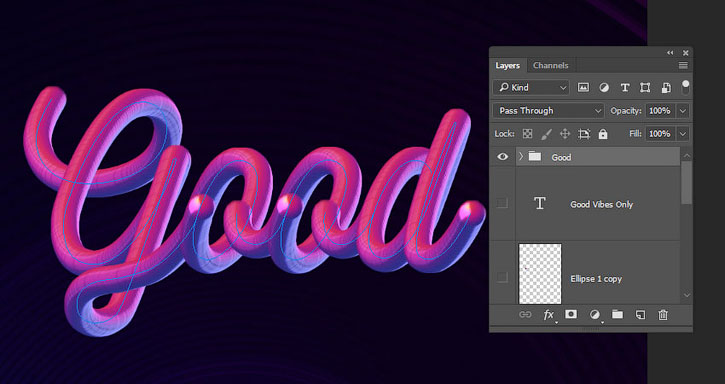
Создаём объёмный текст с помощью Микс-кисти в Фотошоп

Сложность урока: Средний

В этом уроке вы увидите, как создать и настроить параметры микс-кисти, чтобы при прорисовке получить текст с 3D эффектом. Давайте начнем!
1. Как создать фоновый и текстовый слои
Шаг 1

Шаг 2
Добавьте фоновое изображение из архива поверх слоя Solid Color (Цвет), переименуйте его слой в «BG Texture», снизьте Opacity (непрозрачность) до 35% и измените размер по мере необходимости.

Шаг 3
Создайте надпись, используя любой шрифт, который вам нравится. Здесь я использовала шрифт – «Nickainley», размер - 350 пт.
Если у вас получается несколько строк, то обязательно измените значение «пт» на нужное вам. Здесь он установлен на 550 пт.

2. Как создать и настроить стиль микс-кисти
Шаг 1

Выберите инструмент Ellipse Tool (Эллипс), убедитесь, что параметр Shape (Фигура) активен на панели параметров и потом кликните в любом месте документа, чтобы открылось окно Create Ellipse (Создать эллипс).
Задайте значения ширины и высоты 50 пикселей и нажмите OK.

Дважды кликните по слою Ellipse (Эллипс), чтобы применить следующий стиль слоя:
Шаг 2
Добавьте Gradient Overlay (Наложение градиента) с данными настройками:
Вы можете использовать любые цвета, которые вам нравятся для создания градиента, чтобы получить разные результаты.

Шаг 3
Нам нужно переместить градиент в верхнюю часть эллипса. Для этого перетащите градиентную заливку внутри эллипса, не закрывая панель «стиль слоя».

Шаг 4
Добавьте стиль Bevel and Emboss (Тиснение) с этими настройками:

Шаг 5
Добавьте стиль Contour (Контур) с этими настройками:

Так мы создали нужный стиль, который позже будем использовать для инструмента Mixer Brush Tool (Микс-кисть).

Теперь нужно растрировать слой с нашим стилем, чтобы использовать его с помощью инструмента Mixer Brush Tool (Микс-кисть). Вы можете сначала дублировать слой, чтобы сохранить копию, скрыть его, а затем, кликнув правой кнопкой мыши по копии, выберите Rasterize Layer Style (Растрировать стиль слоя).

3. Создаем контур текста
Шаг 1

Выберите инструмент Pen Tool (Перо), потом выберите Path (Контур) на панели Options (Параметры).
Кликните по тексту, чтобы добавить опорные точки, и потом перетащите их мышью, чтобы создать кривые. Нужно сделать обводку контура, только не по краю, а внутри формы буквы.

Шаг 2
При создании контура вы в любой момент можете зажать клавишу Command/Alt, чтобы отрегулировать опорные точки и их направления.

Другой способ сделать это – использовать инструмент Direct Selection Tool (Выделение узла) (A).

Шаг 3
На панели Path (Контур) дважды кликните на вкладку Work Path (Рабочий контур), введите имя и сохраните свой контур.

Шаг 4
Лучше сделать отдельный контур для каждой буквы, чтобы потом было легче добавить обводку.
Убедитесь, что вы выровняли контур таким образом, чтобы он плавно совпадал друг с другом на разных буквах.

4. Настраиваем Микс-Кисть
Шаг 1
Выберите инструмент Mixer Brush Tool (Микс-кисть) (кликните и удерживайте стандартный инструмент Brush Tool (Кисть), чтобы открыть мини-панель выбора инструментов). Установите данные настройки на панели параметров:
- Нажмите на значок Loadthebrushaftereachstroke (Заполнять кисть после каждого мазка).
- Нажмите на значок Clean the brush after each stroke (Чистить кисть после каждого штриха).
- Выберите Dry, Heavy Load (Сухой, много краски) из списка Useful mixer brush combinations (Полезные комбинации микс-кисти).
- Wet (Влажность): 0%
- Load (Заполнение): 100%
- Flow (Нажим): 100%
- Stroke Smoothing (Сглаживание штрихов): 100%
- Уберите галочку Sample All Layers (Образцы всех слоев).
После того как вы настроите микс-кисть, увеличьте размер кисти на 10 пикселей больше, чем размер эллипса. Здесь размер кисти задается равным 60 пикселей.

Шаг 2
Выберите слой с эллипсом, поместите курсор в его центр, нажмите и удерживайте клавишу Option/Alt и потом кликните левой кнопкой мыши, чтобы загрузить эллипс.

5. Как обвести контур с помощью инструмента микс-кисть
Шаг 1
Скройте текстовый слой и создайте новый слой поверх него.

Шаг 2

Выберите инструмент Path Selection Tool (Выделение контура), выберите нужный контур, после кликните правой кнопкой мыши и в контекстном меню выберите обводку контура. В настройках выберите микс-кисть.

Шаг 3
Нажмите клавишу Return/Enter, чтобы обвести контур, потом создайте новый слой, выберите следующий контур буквы и также создайте обводку контура.

Шаг 4
Продолжайте выбирать контур и обводить его на отдельных слоях, пока не обведете первое слово.
Для удобства поместите все слои в группу.

Шаг 5
Далее создайте обводку контура на других словах.

6. Как избавиться от нежелательных концов в обводки
Шаг 1
На некоторых буквах виден конец обводки там, где он не нужен, например, на букве «O».

Чтобы перевернуть контур, используйте инструмент Path Selection Tool (Выделение контура). Выберите контур и нажмите комбинацию клавиш Command+T/Ctrl+T, чтобы перейти в режим свободной трансформации.
Кликните правой кнопкой мыши по рамке трансформации и выберите Flip Horizontal (Отразить по горизонтали), а потом выберите Flip Vertical (Отразить по вертикали).
Нажмите клавишу Return/Enter, чтобы зафиксировать изменения

Шаг 2
Создайте новый слой поверх исходного слоя с контуром и снова создайте обводку.

Шаг 3

Затем выберите инструмент Eraser Tool (Ластик) и сотрите кончик обводки.
Для удобства вы можете временно скрыть все слои поверх того, над которым работаете.
Если метод отражения не создает желаемого результата, вы можете воссоздать исходный контур, но с разными начальными и конечными точками.

Шаг 4

7. Как изменить направление контура
Шаг 1

Если вы хотите полностью изменить направление контура, выберите инструмент Pen Tool (Перо) и кликните по начальной точке контура.

Шаг 2
Затем кликните по конечной точке контура, чтобы объединить контур.

Шаг 3
Выберите инструмент Direct Selection Tool (Выделение узла), кликните за пределами контура, чтобы отменить его выделение, потом кликните по сегменту, который вы создали, чтобы закрыть исходный контур (между начальной и конечной точками).

Шаг 4

Теперь используйте инструмент Path Selection Tool (Выделение контура), чтобы выбрать перевернутый контур, и снова создайте обводку на новом слое.

8. Как сгладить обводку контура
Шаг 1
Выделите все группы с текстом, дублируйте их, нажмите комбинацию клавиш Command-E/Ctrl+Е, чтобы слить копии в один слой. Оригинал можно скрыть.

Шаг 2
Перейдите в Filter > Stylize > Diffuse (Фильтр > Стилизация > Диффузия) и установите режим Anisotropic (Анизотропный) для получения более плавного результата.

Шаг 3
Добавьте любые дополнительные точки контура или акценты вручную, если это необходимо, и не забудьте сделать это на новых слоях, чтобы вы могли преобразовать их, если хотите, а затем применить диффузный фильтр отдельно к каждому слою.

Поздравляю! Вот и все!
В этом уроке мы создали простой текстовый слой и фон. Затем мы создали эллипс, настроили его стиль слоя и использовали его для работы с микс-кистью. После этого мы создали контур для текста и сделали обводку. Наконец, мы использовали фильтр для сглаживания конечного результата.
Пожалуйста, не стесняйтесь оставлять свои комментарии, предложения и результаты ниже.
Доброго времени суток. Забил себе голову, не знаю как правильно сделать надпись в фотошоп, как будь-то это реальная надпись на бумаге в китайском стиле. Увидел вот этот рисунок и решил задаться вопросом как это сделано? Хотелось бы сделать так же только с буквами, а урока толком найти не могу. Ваши идеи?

Можно по разному реализовать! к примеру по создавать кисти рисунков а потом просто по вставлять ну а текст с верху уже наложить! Можно рисунки вставить потом текст сверху и потом с верху наложить обесцветить и потом наложить цвет вариантов масса, можешь написать в скайп через тимку подключися покажу!
Также можно по создавать на каждую букву свои рисунки преобразовать в кисть и вставлять!
та я вот насчет рисунков дума, нарисовать на бумаге, потом сфотографировать и перенести, но не думаю что качество останется хорошее(


от@followthemoney: нарисовать красиво, отсканировать, в иллюстраторе можно трасировать и красиво отрисовать, потом в фотошоп создать кисть и все! но хотя для кисти особо не важно, просто отсканируй, в фотошопе поправь цветность, яркость ,скопируй пару раз слой картинки серединный размой, верхний увеличь резкость и поиграйся с заливкой или прозрачностью а также с эффектами наложения, потом обесцветь и добавь в кисти

ну и конечно там же с виду как как на такой пошарпаной бумаге используй текстуру бумаги!
Читайте также:


