Как написать на японском в фотошопе
Отображение и настройка параметров азиатского текста
По умолчанию версии Photoshop, предназначенные не для китайского, японского и корейского языков, не показывают параметры иероглифического письма в панелях «Символ» и «Абзац». Чтобы видеть параметры для работы с текстами на китайском, японском и корейском языках, в этих версиях Photoshop необходимо установить в диалоговом окне «Установки» флажок «Показывать параметры азиатского текста». Можно также управлять отображением названий шрифтов — на английском или на родном языке.
Восточноазиатский текст (CS6) или параметры отображения азиатского текста (CS5) Отображает параметры иероглифического письма в панелях «Символ» и «Абзац».
Важная информация. В версии CS6 для получения наилучших результатов при работе с текстом на азиатских языках, кроме китайского, японского и корейского, выберите параметр ближневосточного текста.Уменьшение интервала вокруг символов азиатского текста
Параметр уменьшает интервал вокруг символа на значение, заданное в процентах. В результате этого сам символ не растягивается и не сжимается, параметр влияет только на интервал между ограничительной рамкой символа и круглой шпацией. Когда к символу применяется «цумэ», интервалы по обе стороны от него уменьшаются на равное число процентов.
Указание способа измерения интерлиньяжа в текстах на азиатских языках
- Выделите абзацы, которые необходимо выровнять.
- Выберите параметр интерлиньяжа в меню палитры «Абзац». Интерлиньяж по верхнему краю Измерение интервалов между строками текста от верхнего края одной строки до верхнего края следующей. При использовании интерлиньяжа по верхнему краю первая строка текста в абзаце выравнивается по верхнему краю ограничительной рамки.
Интерлиньяж по нижнему краю Для горизонтального текста измеряется интервал между базовыми линиями строк текста. При использовании интерлиньяжа по нижнему краю интервал появляется между первой строкой текста и ограничительной рамкой. Выбранный параметр отмечается флажком.
Примечание. Выбранный параметр интерлиньяжа влияет не на величину расстояния между строками, а на способ его измерения.Применение «татэ-тю-еко»
(также называемое и ) — это блок горизонтального текста, разбитый на строки вертикального текста. Применение «татэ-тю-еко» облегчает чтение полуширинных символов (цифры, даты и короткие иностранные слова) в вертикальном тексте.

- Выделите символы для поворота.
- Выберите пункт «Татэ-тю-еко» в меню панели «Символ». Флажок показывает, что параметр выбран.
Выравнивание символов азиатских языков с Модзисороэ (Mojisoroe)
— это система выравнивания символов в тексте на азиатских языках. Если строка текста содержит символы разных размеров, можно задать порядок выравнивания текста по самым большим символам в строке: по верхнему краю, центру или нижнему краю круглой шпации (вправо, по центру и влево для вертикальных фреймов), по базовой линии латиницы или по верхнему или нижнему краю рамки импортированного составного шрифта (вправо или влево для вертикальных фреймов). (пространство идеограммы) представляет собой среднюю высоту и ширину, используемые дизайнером шрифтов для разработки дизайна идеограмм, составляющих шрифт.

Б. Малые символы выровнены по центру
В. Малые символы выровнены по верхнему краю
EM рамка верх/право, EM рамка центр, EM рамка низ/лево (Photoshop) или Верхний правый угол, центр, нижний левый угол круглой шпации (Illustrator и InDesign) Выравнивание малых символов в ряд в указанной позиции относительно символа максимального размера. В вертикальных текстовых фреймах параметр «EM рамка верх/право»/«Верхний правый угол круглой шпации» выравнивает текст по правому краю круглой шпации, а «EM рамка низ/лево»/«Нижний левый угол круглой шпации» — по ее левому краю.
ICF рамка верх/право и ICF рамка низ/лево (Photoshop) или Верхний правый угол рамки импорт.сост.шрифта и Нижний левый угол рамки импорт.сост.шрифта (Illustrator и InDesign) Выравнивание малых символов в ряд с ICF для крупных символов. В вертикальном текстовом фрейме параметр «ICF рамка верх/право»/«Верхний правый угол рамки импорт.сост.шрифта» выравнивает текст по правому краю знакоместа ICF, а параметр «ICF рамка низ/лево»/«Нижний левый угол рамки импорт.сост.шрифта» — по левому краю знакоместа ICF.

Сложность урока: Легкий
Создание своей стилизованной надписи, на первый взгляд – сложнейшая задача! Однако, все гораздо проще. А если использовать качественные исходники, то задача становится еще легче. По ходу урока мы будем редактировать исходные картинки и в конце получим уникальный шрифт, созданный вручную!
В рамках этого урока я покажу вам, как создать надпись в японском стиле.

Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Создаем кисть в виде мазков
Для начала нам нужно создать специальную кисточку в виде мазков краски.
Шаг 1
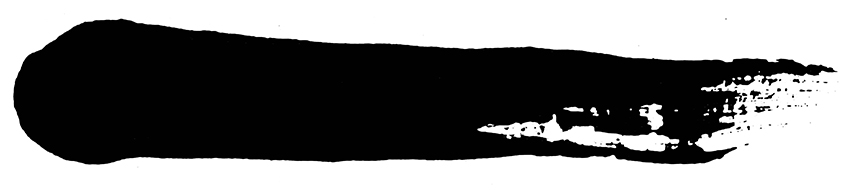
Открываем в Фотошоп картинку painted brush strokes. В идеале, мазок должен быть длинным с плавно затухающим текстурным концом с одной стороны.

Шаг 2
Переходим в меню Image – Adjustments – Desaturate (Изображение – Коррекция – Обесцветить), чтобы полностью обесцветить картинку.
Получившийся мазки слишком светлые, поэтому их нужно затемнить. Применяем к ним Image – Adjustments – Brightness/Contrast (Изображение – Коррекция – Яркость/Контрастность). Устанавливаем Contrast (Контрастность) на 100 и Brightness (Яркость) – на -150.
Повторяем этот шаг, пока все мазки не будут полностью заполнены сплошным черным цветом.

Шаг 3
Нам нужно выделить мазки. Для этого переходим Select – Color Range (Выделение – Цветовой диапазон) и кликаем мышкой по черному цвету мазка. Устанавливаем Fuzziness (Разброс) на 200 и жмем ОК.
Шаг 4
Создаем заливку Layer – New Fill Layer – Solid Color (Слой – Новый слой-заливка – Цвет). Благодаря выделению, заливка автоматически примет его форму.

Шаг 5
Далее нам нужно немного сгладить контуры мазков. Для этого кликаем правой кнопкой по маске слоя на панели слоев и выбираем Select and Mask (Выделение и маска).
Устанавливаем Smooth (Сглаживание) на 9, Contrast (Контрастность) – на 24% и Shift Edge (Сместить край) – на -30%. Ваши значения могут отличаться от моих. Главное, следите, чтобы мелкие детали мазков не исчезли.

Шаг 6

Теперь инструментом Crop Tool (C) (Кадрирование) обрезаем лишнюю часть документа, оставив только один мазок, и переходим Edit – Define Brush Preset (Редактирование – Определить кисть). В открывшемся окне вводим название кисточки и сохраняем ее.
Вы можете самостоятельно сделать любое количество кисточек с мазками. Либо загрузите набор мазков кисти на прозрачном фоне или набор кистей, которые готовы к использованию!

Шаг 7

Если вы не знаете, как установить набор кистей, сделайте следующее. Активируем инструмент Brush Tool (B) (Кисть), кликаем правой кнопкой по полотну и в правом верхнем углу панели нажимаем на значок шестеренки. В открывшемся меню выбираем Import Brushes (Импорт кистей).
Далее программа предложит вам выбрать файл кистей на компьютере. Находим их и готово!
2. Создаем шрифт с эффектом мазка кисти
Наконец мы можем приступить к созданию самого шрифта в японском стиле!
Шаг 1
Первый шаг необязательный, но предложенные ниже действия упростят вам первые попытки создания данного шрифта.
Выбираем шрифт похожий по структуре на надпись, которую вы хотите создать. В данном случае идеально подходит японский шрифт Little Samurai.
Пишем слово или словосочетание. Теперь этот текст можно использовать в качестве шаблона для создания своего шрифта.

Шаг 2
Добавляем в Фотошоп набор кисточек с мазками или открываем папку с png-мазками, чтобы они уже были у вас под рукой. Я буду использовать готовые мазки в формате PNG.

Шаг 3
Далее наша задача – комбинировать разные мазки, чтобы сформировать из них буквы. Давайте начнем с буквы «М».
Переносим в Фотошоп мазки, которые мы накладываем на три вертикальные линии буквы «М».
Для каждой линии используем разные мазки, чтобы избежать повторов.

Шаг 4
В верхней части буквы вставляем один горизонтальный мазок. Буква «М» готова!
Советую вам группировать (Ctrl+G) мазки по буквам, к которым они относятся. Каждую группу можно назвать соответствующей буквой: «М», «А» и т.д.

Шаг 5
Кисточкой (В) или ластиком (Е) можно доработать отдельные детали мазков, убрать лишнее, чтобы добавить разнообразия.
Также не забудьте, что мазки можно отражать по горизонтали и вертикали (Ctrl+T), а также менять их масштаб, высоту и ширину, чтобы избежать повторений.

Шаг 6
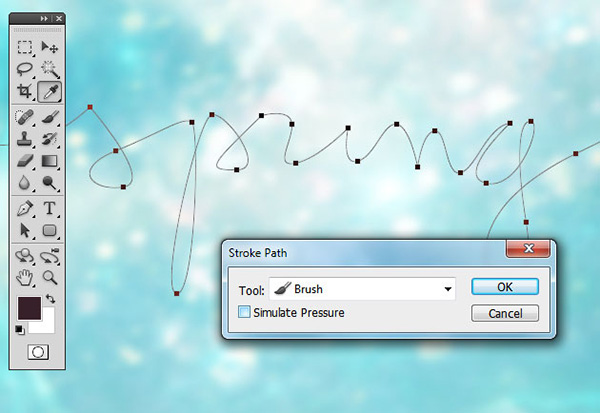
Для изогнутых букв, например, «С», можно использовать Pen Tool (P) (Перо). С его помощью создаем контур, кликаем по нему правой кнопкой мышки и выбираем Stroke Path (Выполнить обводку контура). В открывшемся окне выбираем Brush (Кисть) и жмем ОК. Только перед применением кисти она должна быть настроена.
Также используйте для изогнутых букв режим деформации Edit – Transform – Warp (Редактирование – Трансформирование – Деформация), чтобы создавать и приводить в соответствие кривые, а также подбирать формы в соответствии с текстовым шаблоном.
Продолжаем работать с мазками, пока вся надпись не будет готова.


Шаг 7
С помощью слоя-заливки Solid Color (Цвет) можно заполнить текст любым цветом. Только не забудьте превратить заливку в обтравочную маску (Ctrl+Alt+G), чтобы она не выходила за пределы надписи.
Отдельные пробелы можно заполнить цветом, если создать под текстом новый слой и закрасить нужные места обычной жесткой кистью. Это сделает надпись более монолитной, если, конечно, вам нужен именно такой результат.

Буквально за считанные минуты мы создали свой собственный шрифт! Можете не останавливаться только на этой надписи и создать целый алфавит. Сохраните его в формате PSD и у вас будет полноценный авторский шрифт!
Как обычно, продолжайте экспериментировать и не забудьте поделиться своей работой ниже в комментариях. Также оставляйте свои пожелания и предложения!
В этом уроке мы с вами будем создавать оригинальный цветочный текст, используя простые техники и приёмы, которые будут понятны и доступны даже начинающему. В нашей работе обычный рукописный текст будет сочетаться с гранжевыми текстурами, элементами из скрап-наборов, цветами и различными элементами, что в целом даст нам очень интересный результат.
Вот какая картинка у нас получится в конце нашего урока:

Материалы для урока:
Шаг 1
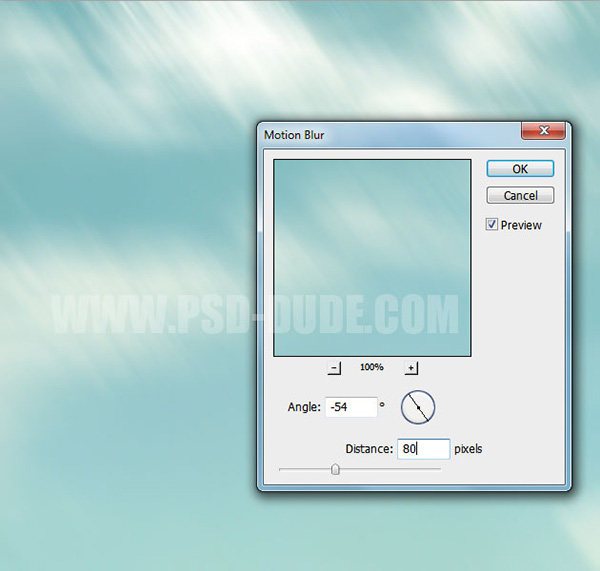
Начнем работу с создания нового файла с белым фоном. Откройте фото с облаками и переместите его в наш рабочий документ поверх фонового слоя. Находясь на слое с облаками, воспользуйтесь фильтром Размытие в движении (Motion Blur), настройки фильтра показаны на скриншоте. Вы также можете применить фильтр Размытие по Гауссу (Gaussian Blur) с небольшим радиусом, чтобы ещё немного смягчить картинку.

Шаг 2
Уменьшите слою с облаками Непрозрачность (Opacity) до 70%. Откройте картинку галактики, переместите её в наш рабочий документ поверх слоя с облаками. Примените фильтр Размытие по Гауссу (Gaussian Blur) со следующими настройками:

Шаг 3
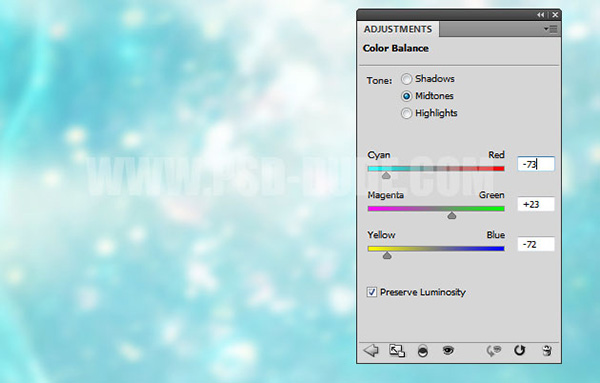
Измените слою с галактикой Режим наложения (Blend Mode) на Перекрытие (Overlay), Непрозрачность (Opacity) оставим 100%. Добавьте корректирующий слой Цветовой баланс (Color Balance), настройки смотрите на картинке. Сделайте этот корректирующий слой обтравочной маской к слою с галактикой.
Примечание переводчика: правый клик по слою Цветовой баланс (Color Balance), в выпадающем меню выбираем пункт Создать обтравочную маску (Create Clipping Mask).

Шаг 4

Пишем текст. Для этого воспользуйтесь инструментом Перо (Pen Tool) в режиме Контур (Path) и нарисуйте контур будущего текста. Приблизительно вот так:

Шаг 5

Шаг 6
Нажмите Delete, чтобы удалить контур. Ваш результат должен выглядеть примерно так:

Шаг 7
Таким же способом добавьте ещё несколько слов в вашу работу. Просто создайте контур, обведите его и удалите, передвигайте слова по холсту как вам удобно, чтобы собрать нужную вам фразу – так у вас получится эффект рукописного текста.

Шаг 8
Двойным кликом по слою с текстом в панели слоев откройте окно Стиль слоя (Layer Style) и примените следующие эффекты: Тень (Drop Shadow) и Тиснение (Bevel and Emboss), настройки смотрите на скриншоте ниже.

Шаг 9
Правый клик по слою «Текстовый слой» («Text Layer»), в выпадающем меню выберите пункт Преобразовать в смарт-объект (Convert to Smart Object). Далее примените фильтр через меню Фильтр (Filter) – Искажение (Distort) – Рябь (Ripple). Введите настройки фильтра как на картинке ниже, нажмите ОК.

Шаг 10
Воспользуйтесь стоковым изображением blossom PNG (ссылка в архиве) , вырежьте из него ветки и разместите их на новом слое так, как показано на картинке. Переименуйте этот слой в «Ветки» («Tree Branches»).
Примечание переводчика: так как автор урока использует платное стоковое изображение, бесплатные фото веток деревьев в png-формате можно поискать по ссылке в архиве.

Шаг 11
Правый клик по слою Текстовый слой (Text Layer), в выпадающем меню выберите пункт Скопировать стиль слоя (Copy Layer Style). Правым кликом по слою «Ветки» («Tree Branches») вызовите выпадающее меню, там выберите опцию Вклеить стиль слоя (Paste Layer Style).

Шаг 12
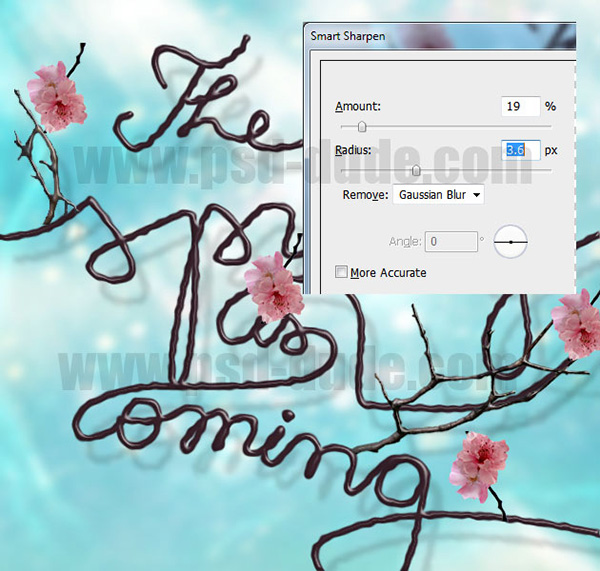
Воспользуйтесь изображением cherry blossom PNG, вырежьте фрагменты цветов сакуры и разместите их на ветках деревьев, как показано на картинке. Находясь на слое с цветками, воспользуйтесь фильтром Умная резкость (Smart Sharpen), чтобы немного улучшить изображение.
Примечание переводчика: располагайте цветки сакуры на новых слоях, потом объедините их в один слой и уже к нему применяйте фильтр: Фильтр (Filter) – Резкость (Sharpen) - Умная резкость (Smart Sharpen). Настройки фильтра смотрите на картинке ниже.

Шаг 13
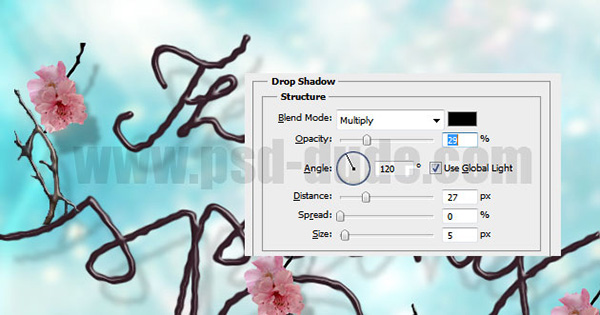
Добавьте слою «Цветы сакуры» («Cherry Blossom») стиль слоя Тень (Drop Shadow):

Шаг 14

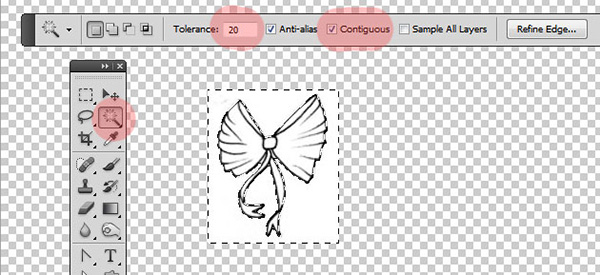
Добавим несколько декоративных элементов к нашей картинке. Воспользуйтесь ссылкой Bows Brushes. Скачивать сам набор кистей необязательно, просто скопируйте к себе на компьютер картинку предварительного просмотра кистей. Вырежьте и переместите часть картинки с нужным нам бантиком на новый слой. Воспользуйтесь инструментом Волшебная палочка (Magic Wand Tool), чтобы удалить ненужную часть фона.

Шаг 15
Скопируйте бантик несколько раз и расположите эти копии по холсту на свой вкус. Соберите все банты на один слой, дублируйте его при помощи сочетания клавиш CTRL+J. Вам необходимо добавить две тени к вашим бантам – настройки первой слоя с бантами смотрите на верхней картинке на скриншоте, настройки для дубликата слоя – на нижней картинке.
Вы можете также добавить другие декоративные элементы, вот к примеру такие банты Glamour Bows.

Шаг 16
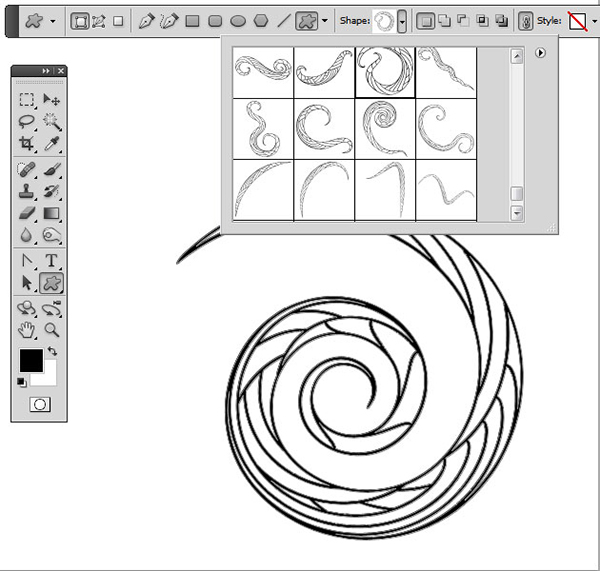
Добавьте к нашему изображению несколько спиралей чёрного цвета, я использую вот этот набор Swirl Shapes. Также вы можете воспользоваться любыми векторными фигурами, пройдя по ссылке floral decorative.

Шаг 17

Правый клик по слою с фигурой спирали, в выпадающем меню выберите пункт Растрировать слой (Rasterize Layer). При помощи инструмента Волшебная палочка (Magic Wand Tool) создайте выделение фигуры, сняв обязательно галочку в позиции Смежные пиксели (Contiguous). Настройки инструмента смотрите на картинке ниже.

Шаг 18

Настройте инструмент Волшебная палочка (Magic Wand Tool) как показано на картинке ниже, поставьте галочку на позиции Смежные пиксели (Contiguous) и щёлкните по холсту за пределами фигуры.

Шаг 19
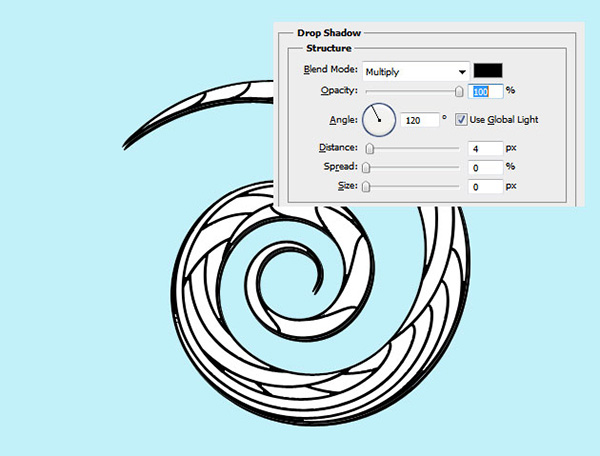
Залейте выделенные области белым цветом. Добавьте слою с фигурой стиль слоя Тень (Drop Shadow), настройки смотрите на скриншоте.

Шаг 20
Подобным образом создайте ещё несколько векторных фигур, расположите их в своей работе примерно вот так:

Шаг 21
Добавьте к вашей работе ещё декоративных элементов, можете скачать их по этой ссылке stain drips and splatter shapes. Используйте чёрный цвет для ваших векторных фигур.
Примечание переводчика: альтернативные исходники - Dripping-Ink-Brushes, Splats-N-Drips-Custom-Shapes, Splatter.

Шаг 22
В завершении нашей работы я считаю необходимым придать ей вид некой потертости при помощи наложения различных текстур. Для этого я использую old paper texture в режиме наложения Перекрытие (Overlay), Непрозрачность (Opacity) слоя с текстурой 80 %. Также можно добавить crumbled paper texture в режиме Линейный затемнитель (Linear Burn), Непрозрачность (Opacity) 60 %. Создайте новый слой и залейте его клетчатым узором notebook pattern, поменяйте этому слою режим наложения на Перекрытие (Overlay) или Линейный затемнитель (Linear Burn) по своему вкусу.
Шаг 23
Последним шагом в нашей работе будет цветокоррекция. Создайте корректирующий слой поверх всех слоёв Карта градиента (Gradient Map), выберите любую карту градиента, которая вам понравится.
Вот такой результат у нас получился.
How to access Arabic and Hebrew features in Photoshop
This video shows users how to access the Middle Eastern type engine, allowing them to use the features which support Arabic and Hebrew.

Автор: David Mohr
Включение функций для ближневосточных языков
Чтобы показать параметры текста на ближневосточных языках в интерфейсе Photoshop, выполните следующие действия.
Направление текста
Для создания содержимого на арабском языке и иврите можно сделать направление текста справа налево используемым по умолчанию. Однако в документах, содержащих текст написанный слева направо, теперь можно легко переключаться между двумя направлениями.
Выберите направление абзаца на панели «Абзац».
Типы цифр
При работе с арабским языком или ивритом можно выбрать тип используемых цифр. Можно выбрать арабские цифры, цифры хинди и фарси.
По умолчанию в арабских версиях Photoshop автоматически выбраны цифры хинди, а в версиях на иврите — арабские цифры. Однако в случае необходимости можно вручную изменить типы цифр:
- Выделите цифры в тексте.
- На панели «Символ» в меню «Цифры» выберите соответствующий шрифт.

Поддержка шрифтов предыдущей версии
Традиционно используемые шрифты (например, шрифты AXT) могут использоваться и в этой версии программного обеспечения. Однако рекомендуется использование более новых шрифтов формата Open Type для текстовых элементов.
Функция «Защита отсутствующих глифов» ( «Редактирование» > «Настройки» > «Дополнительные параметры текста» ) включена по умолчанию. Текст, в котором глифы недоступны в используемом шрифте, проходят автоматическую обработку.
Стандартные шрифты
При установке версии программы для стран Ближнего Востока и Северной Африки стандартный шрифт ввода текста устанавливается по умолчанию на системный язык. Например, если установлена версия с поддержкой английского и арабского языков, шрифтом по умолчанию является Adobe Arabic. Аналогично, если установлена версия для английского языка и иврита, шрифтом по умолчанию является Adobe Hebrew (или Myriad Hebrew в Photoshop).
Автоматическая вставка кашиды
Для арабского языка выключка текста осуществляется путем добавления кашид. Кашиды добавляются к арабским символам для их удлинения. Пробел не изменяется. Используйте автоматическую вставку кашиды для выключки абзацев текста на арабском языке.
Выделите абзац и в нижнем правом углу панели «Абзац» выберите параметр в раскрывающемся меню вставки символа кашиды: «Нет», «Короткая», «Средняя», «Длинная» или «Стилистическая».
Примечание. Символы кашиды вставляются только в абзацы с полной выключкой полей.
Чтобы применить символы кашиды к группе символов, выделите символы в документе и выберите «Текст» > «Параметры языка» > «Кашиды».
Лигатуры (шрифты OpenType)
Для некоторых шрифтов OpenType можно применять лигатуры к парам символов на арабском языке и иврите. Лигатуры – это типографские символы, замещающие определенные пары букв.
- Выделите текст.
- На панели «Символ» над меню языков и сглаживания щелкните значок стандартных или дополнительных лигатур.
Дополнительные лигатуры могут предоставлять больше параметров оформления, чем поддерживают некоторые шрифты.
Расстановка переносов
Предложения, которые не помещаются на одной строке, автоматически переносятся на следующую строку. При выравнивании текста перенос влечет за собой появление лишних пробелов на стоке, что некорректно с эстетической и лингвистической точек зрения. Расстановка переносов позволяет разделить слово в конце строки, используя перенос. С помощью такой фрагментации предложение лучше помещается на следующей строке.
Смешанный текст: возможность добавления кашид влияет на расстановку переносов в смешанном тексте. Когда функция добавления кашид включена, кашиды применяются, где это допустимо, а неарабский текст не переносится. Когда функция добавления кашид отключена, только для неарабского текста применяется расстановка переносов.
Текст на иврите: переносы разрешены. Чтобы включить функцию расстановки переносов и настроить параметры, выберите палитру «Абзац» > «Меню палитры» > «Параметры переносов» .

Диакритические знаки
В арабском письме диакритика или диакритические знаки представляют собой глиф, использующийся для обозначения длины согласных или коротких гласных. Диакритический знак добавляется к букве сверху или снизу. Для лучшего оформления текста или читабельности определенных шрифтов контролируйте вертикальное или горизонтальное положение диакритических знаков.
- Выделите текст, в котором присутствуют диакритические знаки.
- В палитре «Символ» измените позицию диакритических знаков относительно букв. Можно изменить следующие значения: «Настройка горизонтального положения диакритического знака» и «Настройка вертикального положения диакритического знака» .
Варианты выравнивания
Шрифт может предусматривать альтернативные формы определенных букв, как правило, это необходимо в стилистических и каллиграфических целей. В редких случаях варианты выравнивания используются для выключки и выравнивания абзацев, содержащих такие формы.
Варианты выравнивания можно включить на уровне символов, но только в том случае, если шрифт поддерживает эту функцию. В нижней части панели «Символ» выберите пункт «Варианты выравнивания».
Следующие арабские шрифты содержат варианты выравнивания: Adobe Arabic, Myriad Arabic и Adobe Naskh.
Следующие шрифты иврита содержат варианты выравнивания: Adobe Hebrew и Myriad Hebrew.
Читайте также:


