Как наложить текстуру на текст в after effects
Автор: Галина Соколова. Дата публикации: 03 июня 2017 . Категория: Уроки фотошопа текст.
В этом уроке мы будем делать объёмный тест и наложим на него текстуру травы.
В результате работы у меня получился текст из травы, который вы видите ниже.
Так как травинки очень мелкие, то результат на полном рисунке будет плохо заметен, всвязи с тем, что публиковать можно картинку только маленького размера, поэтому я показываю результат на части картинки:
Итак, приступим к работе и создадим Новый документ CTRL + N с параметрами Ширина 1920 пикселей и Высота 1080 пикселей.
В палитре Слои у нас образовался слой с замочком, который нужно убрать и для этого дважды щёлкнем по замочку левой кнопкой мышки, после чего появится окно, в котом нужно нажать ОК и в результате мы получим разблокированный слой.
Теперь создадим Новый прозрачный слой , нажав на иконку, помеченную красным квадратиком:
Теперь активируем инструмент Текст , нажав клавишу T и любым жирным шрифтом, удерживая клавишу SHIFT напишем текст: ТРАВА - заглавными буквами, чтобы текст был более жирным:
Теперь перейдём на слой ниже и выполним команду Файл-Поместить , после чего откроется проводник компьютера, где нужно найти папку Исходники, в которой будет находиться текстура травы. Выделим текстуру нажатием на неё левой кнопкой мышки, а затем нажмём на кнопку Поместить. В результате, под текстом у нас появиться текстура травы с рамкой Трансформирования. Теперь нужно дважды щёлкнуть левой кнопкой мышки внутри рамки, чтобы Трансформация применилась :
Теперь нужно взять инструмент Перемещение и передвинуть текстуру влево так, чтобы она охватывала три буквы и слева был запас текстуры:
Теперь удерживая клавишу ALT переместим текстуру вправо, при этом у нас создастся дубликат слоя и этот дубликат совместим с левой текстурой так, чтобы весь текст был охвачен текстурой:
Объединим два слоя с текстурой в один и для этого выделим оба слоя, используя для выделения второго слоя клавишу SHIFT , а затем нажмём CTRL + E :
Теперь создадим выделение для слова ТРАВА и для этого, удерживая клавишу CTRL , щёлкнем по миниатюре слоя ТРАВА, в результате, мы получим выделение текста. Затем, нужно закрыть глазик слоя ТРАВА, при этом сам текст исчезнет, а выделение останется:
На скриншоте опечатка - удерживать нужно клавишу CTRL
Теперь создадим слой-маску для слоя с текстурой, нажав на иконку, помеченную красным квадратиком:
Мы получили текст с текстурой травы, но, чтобы буквы выглядели реально и объёмно, нам нужно создать кисть для травы и прорисовать ею края букв.
Для создания кисти будем использовать стандартную кисть травы:
Создадим поверх всех слоёв Новый прозрачный слой и поставим на нём отпечаток кисти:
Теперь, удерживая клавишу ALT , c помощью инструмента Перемещение передвинем отпечаток вправо и получим дубликат слоя, то есть второе изображение отпечатка кисти:
Теперь вызовем рамку Трансформации CTRL + T и отобразим второй отпечаток по вертикали, затем присоединим его к первому отпечатку, чтобы получилась картинка в виде буквы Х:
Теперь выделим и объединим оба слоя с отпечатками в один слой CTRL + E , затем вызовем опять рамку Трансформации и немного уменьшим размер отпечатка по вертикали:
Теперь опять перетащим отпечаток, удерживая клавишу ALT , чтобы получить дубль и затем полученный дубль с помощью рамки Трансформации расположим поперёк первого отпечатка:
Объединим два слоя с отпечатками в один CTRL + E :
Отпечаток для нашей кисти готов и теперь мы создадим саму кисть. Для этого нам нужно выделить кисть, удерживая клавишу CTRL , щелкнуть по миниатюре слоя и мы получим выделение:
Затем нужно выполнить команду Редактирование-Определить кисть и в открывшемся окне написать имя кисти, например, ТРАВА4. Нажать ОК и кисть появится последней в списке кистей:
Теперь закроем глазик у верхнего слоя и уберём выделение CTRL + D , а затем перейдём на слой-маску и сделаем настройки кисти как показано на скриншотах:
Затем, находясь на слой-маске, прорисуем края букв белой кистью.
На этом урок Как наложить текстуру на текст окончен.
Автор: Галина Соколова
Чтобы получить интересные уроки на свой адрес,
введите свои данные в форму подписки ниже:

After Effect - эффективное программное обеспечение, используемое в индустрии видео и VFX. Программное обеспечение также имеет функцию создания 3D-текста для нескольких целей, которые будут обсуждаться ниже в этой статье. Это улучшает визуальное отображение названий фильмов, сериалов, каналов YouTube, рекламы и всех других областей, связанных со СМИ, для рекламных акций и т. Д. Мы будем обсуждать различные атрибуты создания 3D-текста с использованием постэффектов. Это добавляет информацию в проект, и мы даже можем настроить прокрутку заголовка с темой, такой как путешествия, криминал и т. Д. В качестве тем в фонах заголовков. И есть много других преимуществ 3D-текста в последствии. Мы увидим более подробно об этом дальше.
Как создать 3D-текст в After Effects?
Сегодня мы увидим различные атрибуты и параметры, используемые для создания 3D-текстов, и эффекты, применяемые с помощью After Effects.
Шаг 1 -
Откройте After Effects и нажмите, чтобы создать новую композицию для нового проекта.

Сконфигурируйте новые композиции с параметрами, такими как Ширина, Высота, Имя, Предустановка и другими деталями, как требуется, и нажмите ОК.

Шаг 2 -
Мы видим, что новое компостирование создается в левом верхнем углу приложения вместе с ним, поскольку мы хотим создать трехмерный текст, поэтому щелкните правой кнопкой мыши в нижнем левом углу, где есть опция «Имя источника» и щелкните правой кнопкой мыши на панели слоев. > выберите Создать> Текст.

Мы видим, что текстовая опция будет доступна на экране, и вся атрибуция файла слова, такого как болт, лицевая сторона, размер, подчеркивание, абзац, цвет текста и некоторые другие персонализированные тексты, может быть сделана для текста, который мы создаем.

Шаг 3 -
После добавления текста нам нужно добавить глубину (толщину) к нему. Нам нужно сделать 2D-текст в 3D, сделав его сплошным. Это приносит трехмерный вид и ощущения к тексту.
Щелкните правой кнопкой мыши по слоям> Новый> Сплошной.

При необходимости добавьте свойства для Solid и нажмите «ОК». Эта атрибуция добавляет глубину к содержанию. Мы даже можем использовать масштабирование по оси Z, чтобы добавить глубину.

Шаг 4 -
Выберите 3D из слоев, добавьте глубину оси z к содержимому, выберите «Эффекты» в строке меню и наведите курсор на «Video Co-pilot» и щелкните элементы. Строка меню содержит эффекты добавления значений к данным, которые мы создаем.
Строка меню> Эффекты> Video Co-Pilot> Элементы.

Теперь мы видим, что свойства 3D-элементов добавляются в левую панель. Рядом с нижней частью слоя у нас также есть панель таймера, где мы можем кадрировать каждый угол и делать небольшой анимационный видеоролик или отснятый материал для рекламы.

Шаг 5 -
Выберите «Пользовательские слои»> «Пользовательский текст и маски»> «Слой пути1», рядом с ним нет выпадающего списка, выберите слой «Educba», чтобы применить текстуры к трехмерному тексту.

Как показано ниже, откроется окно настройки сцены, выберите опцию выдавливания. Как мы видим, несколько вариантов также доступны в одном окне. Опция выдавливания сплошных текстовых трехмерных объектов позволяет задать свойства предустановки, визуального вида, материала, сцены, предварительного просмотра и редактирования свойства выдавливания.

Шаг 6 -
Поверните и проверьте текст визуально глубину, высоту и ширину в зависимости от требований. Есть предустановки фиксированных цветов текстурных ламбертов или текстурных файлов. Есть много других вариантов размеров, поворота, перемещения, наклона камеры и проекции и многое другое.

Перетаскивая цветовые текстуры, доступные в библиотеке цветов, свойства материала и текста можно изменить в одном и том же окне. Мы можем выполнить несколько атрибутов, таких как размер скоса, выдавливание, выдавливание по краю, кривая скоса и многое другое, чтобы улучшить визуальные стандарты текста.

Шаг 7 -
Учащиеся могут изучить эти варианты. Существует несколько предустановок и плагинов для изменения текста для различных визуальных проявлений огня, воды, пламени и т. Д., Которые можно использовать ниже, несколько примеров того же. Изучение источника, доступного с приложением, важно с практикой. Многие диапазоны различий материалов и пресетов будут доступны при базовой установке приложения по умолчанию.
Сглаживание краев текста, штрихов, предустановок, заливки можно применять для улучшения визуальных стандартов текста при анимации с помощью выходного файла или в MP4, GIF и многих других форматах файлов.

Шаг 8 -
Ниже приведен пример трехмерного текста с золотым цветом на нем. Мы можем даже добавить камеры, источники света и одинаковое видео с настройкой длительности, необходимой для вывода.

3D текст с серебристым цветом добавлен ниже. Мы можем добавить материал, рефлексию и другие атрибуты по мере необходимости.

Приложение очень гибкое и применимо к контенту. Отражение текста, зеркальный текст могут быть использованы различные шрифты для создания заголовка текста.
Мы можем изменить слои и свойства слоев. Использование соответствующих настроек анимации. Анимируйте исходный текстовый слой, используя символы и пропорции, исходя из необходимости размера экрана, на который он будет проецироваться. Заголовки, графические заголовки и сканы, которые появляются перед фильмом или короткометражным фильмом, используют этот трюк.
Вывод
Используя это, мы можем создавать трехмерный текст для тем заголовков и эффектов для канала YouTube, телевизионных разделов, заголовков фильмов и т. Д. Наряду с этим мы также видим эффекты и звуковые дорожки для контента, чтобы сделать его более интересным и визуально для зрителей., Этот полный курс должен практиковаться вместе с теорией для лучшего понимания и приобретения практического опыта, чтобы применять его, когда это необходимо, разумным способом и меньшим количеством времени. Системная совместимость также должна быть проверена как конец дня, который мы должны сделать. Коммерческие частные колледжи, MNC реклама и другие используют ту же технику для создания своих рекламных роликов. На национальном и международном уровнях рынка существуют огромные возможности для профессионалов после выхода на работу получить работу в нескольких студиях игр, телевидения, VFX, пост-продакшн фильмов и различных других развлекательных студиях.
Рекомендуемые статьи
Это руководство по 3D-тексту в After Effects. Здесь мы обсуждаем, как создать трехмерный текст в After Effects, шаг за шагом с приведенными скриншотами. Вы также можете взглянуть на следующие статьи, чтобы узнать больше -
В программе After Effects вы можете добавить текст различными путями, и делается это при помощи добавления нового слоя. О том, как работать со слоями, вы можете узнать из урока про слои в After Effects.
Вставка текста в After Effects
Самый простой способ, это зайти в меню Layer, выбрать пункт New, и затем Text, или, еще проще, нажмите Ctrl+T.

Далее, в окне предпросмотра, выберите, куда именно вы хотите вставить текст. После этого вы сможете набрать нужный вам текст. Вот собственно и все.

Но я сомневаюсь, что это всё, что вы хотели знать, а потому, давайте пройдемся дальше.
Смотрите также: Работа со слоями в программе After EffectsКак изменить свойства текста в After Effects
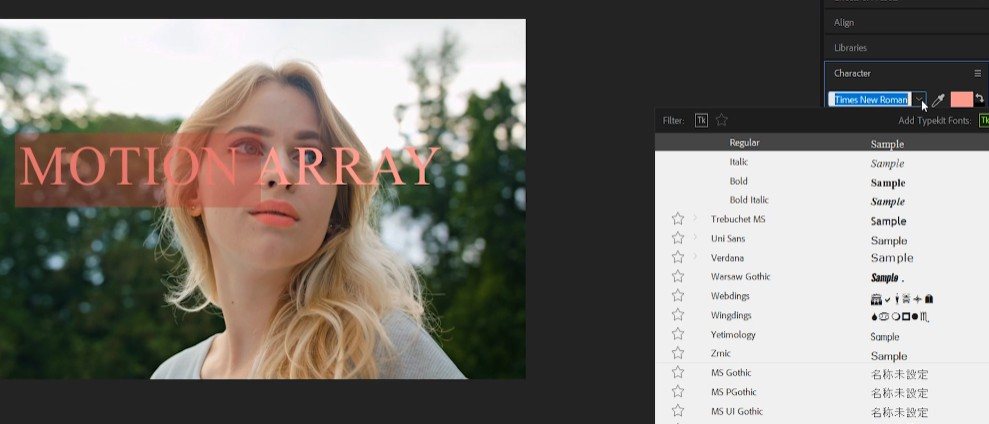
Для начала давайте изменим шрифт. Чтобы выбрать новый шрифт, выделим наш текст (только наполовину), а затем снова перейдем к нашей вкладке Character и выберите новый шрифт. Здесь же вы сразу можете увидеть, как будет выглядеть выбранный вами шрифт. Я собираюсь выбрать шрифт под названием Bebes Neue, но вы можете выбрать любой другой.

Теперь вы можете заметить, что только выделенная часть текста изменила шрифт. Дело в том, что для любых операций с текстом, вы должны его выделить.
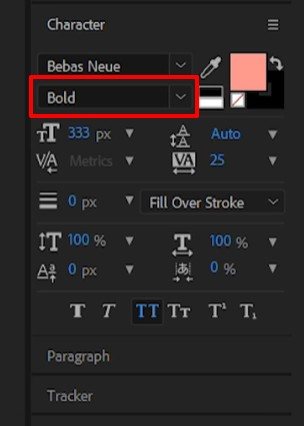
Прямо под выбором шрифта, вы можете выбрать его стиль: жирный, тонкий, курсив. Это очень похоже на то, что вы делаете в программе Word или в почти любом другом текстовом редакторе.

Справа от выбора шрифта и стиля, вы можете выбрать цвет шрифта.
Смотрите также: Что такое маска в After Effects и как её создать.
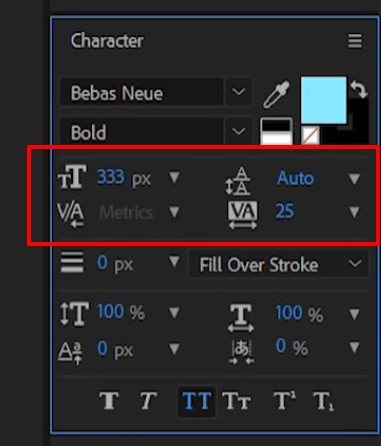
В следующем блоке вы можете изменить размер шрифта, межстрочный интервал, интервал между двумя соседними символами, и межсимвольный интервал.

Ниже мы имеем ширину окантовки. Этот параметр, определяет, какая будет ширина ее, также вы можете задать ее цвет. Для выбора цвета вам нужно «развернуть цвет», щелкнув на двойную стрелочку и выбрав другой цвет.
Далее идет блок со свойствами параграфа, в котором вы можете задать выравнивание абзаца, отступ и другие параметры.
Добавление анимации к тексту в After Effects
Поскольку мы все таки имеем дело с программой для создания эффектов в видео, то мы можем добавить и некоторые эффекты. Для этого выберите кнопку Animate в свойствах текста, и выберите соответствующий эффект


Тут довольно много различных эффектов, попробуйте различные из них, в том числе, используя ключевые кадры для создания анимации. Есть много действительно простых и мощных эффектов, которые вы можете придать своему тексту только из этого меню.
Смотрите также: Основы After Effects и его интерфейсДобавление фона к тексту.
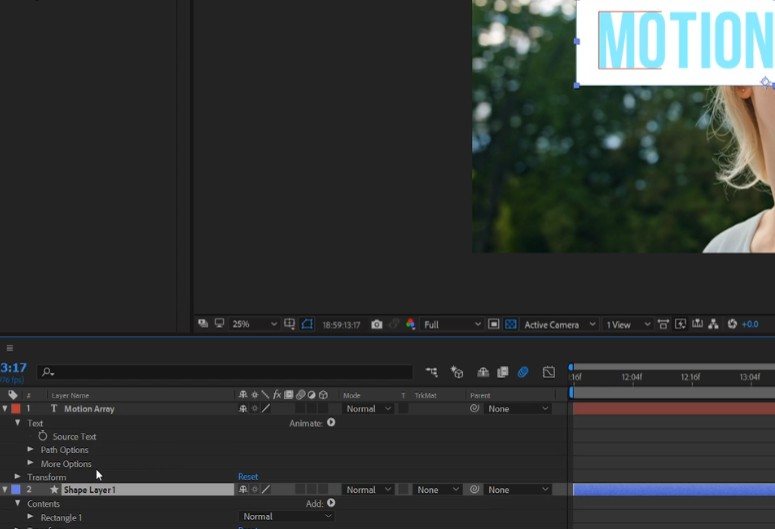
Теперь давайте попробуем добавить свой фон к тексту. Для этого, нажмите клавишу Q, и мышкой проведите за текстом. Вы должны получить что-то вроде этого. Это так называемый Shape Layer.

Переместите его на слой ниже слоя с текстом.

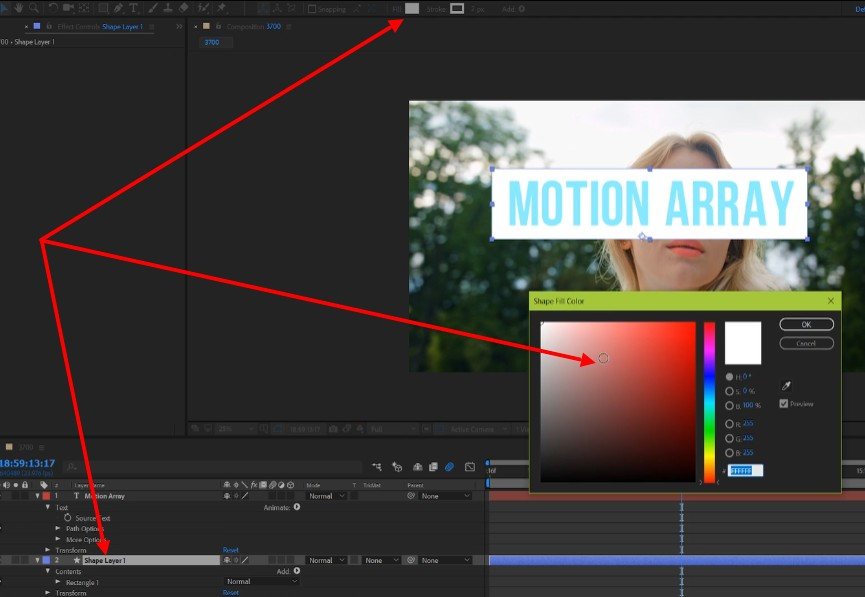
Измените цвет фона.

И теперь, объедините текстовый слой и его фон в один слой. Для этого выделите оба слоя, вызовите контекстное меню, и выберите пункт – Pre-compose.

Великолепно! Вот вы и смогли добавить свой текст в ваш проект в программе After Effects. А также вы теперь знаете, как придать ему некоторые свойства, и как сделать анимацию.
Итак, прежде всего вам понадобится хороший плагин. Называется он Saber, а найти его можно бесплатно, в свободном доступе. Скачиваем, устанавливаем. После этого заходим в программу, загружаем туда наш ролик (ну или картинку), после чего, на верхней панели меню находите значок текста (буква Т). Кликаете по ней и выделяете область, на рабочем экране, где вы хотите этот текст поместить.

После этого, на панели справа, в эффектах, вы ищите только что скачанный плагин. Как вы помните, называется он Saber.

После этого нужно создать новый слой. Для этого кликаем по нашему видео правой кнопкой мышки, выбираем «New», а после «Solid». Слой этот нужен полностью черным. Для этого мы выбираем его цвет, в открывшейся табличке.

Теперь нам нужно наложить эффект Saber на этот слой. Получается примерно вор такая картина. Теперь нужно превратить ее в текст. Для этого выбираем в настройках эффекта пункт «Customize Core». Там находим пункт Core Type, и возле него выбираем Text Layer, а ниже – выбираем наш текст, который мы вписали ранее.

Изначально яркость неона будет слишком высокой и текст не будет читаться. Для этого, в левой части экрана, в верхней части настроек эффекта, немного манипулируем с цифрами, чтобы слегка погасить яркость текста. Получается примерно вот так:

Там же вы можете выбрать тип освещения, его текст и т.д.

Остается только перенести наш текст на видеоролик или картинку. Для этого объединяем все наши слои, кликаем по ним правой кнопкой мышки и выбираем Pre-compose. У вас откроется маленькая табличка. Поставьте точку и галочку так, как показано на скрине ниже, после чего у вас получится крутая неоновая анимационная надпись, на изначальной картинке или видео.
Читайте также:


