Как наложить пнг на фото в фотошопе
Работа в Photoshop в конкретных случаях требует от дизайнера навыков наложения картинки на картинку. Портрет помещается на конкретный фон с добавлением пейзажа или элемента декора. Для реализации таких задумок придуманы способы работы в программах для обработки изображений. В статье будет рассмотрена программа Photoshop, в которой дизайнеры накладывают две картинки друг на друга. Задача реализуется в четыре ключевых этапа, которые рассмотрим далее.
Ключевые тезисы по Фотошоп
Перед работой с наложением картинки на картинку рассмотрим следующие ключевые аспекты:
- Фотографии с одинаковым разрешением, чтобы не потребовалась конвертация конкретного материала.
- Фотографии с одинаковым источником света, что требуется для получения естественной натуральной фотографии по итогам работы. Ищем схожую специфику света.
- Упрощение процесса наложения фотографии на фотографию без изогнутых элементов и подобных сложностей. Иначе – итоговая фотография выглядит не реалистично.
Чтобы наложить одно изображение на другое, воспользуемся следующей инструкцией.
1. Загружаем фотографию в программу
Открываем фотошоп, нажимаем на кнопку «Файл» на панели инструментов и последовательно загружаем две картинки, главная – первая. Далее, вторая фотография, которая подлежит наложению.

2. Обводим конкретную область
Поскольку вторую картинку вставляем в конкретное место на первой картинки, выделяем область для размещения второго фото. Для выделения области в программе Photoshop предусмотрены полезные инструменты, которыми пользуются даже начинающие дизайнеры: «Лассо», «Быстрое выделение», «Прямолинейное лассо», «Магнитное лассо». Выбираем первую функцию и выделяем область (отображается пунктирными линиями после выделения).

3. Выделяется второй элемент в Photoshop
Далее, переходим к картинке, с которой необходимо взять элемент для переноса на базовую фотографию. Для выбора целого изображения зажимаем сочетание клавиш «Ctrl+A». При необходимости выделить конкретную зону изображения, воспользуемся полезным инструментом «Лассо».

После выделения конкретной области на втором изображении зажимаем сочетание клавиш на клавиатуре «Ctrl+С», переходим на окно с первым базовым изображением и вставляем. Так дизайнер копирует изображение в буфер обмена, чтобы после вставить в первую картинку. Как сделать вставку – далее, подробно.
4. Вставляем изображение в Photoshop
Для вставки скопированного изображения переходим на главное фото и открываем «Вставить в» на панели инструментов из меню «Специальная вставка».

Скопированное в буфер обмена изображение отобразится на первой картинки в выделенной области при помощи инструмента «Лассо». При несоответствии размеров выделенной области со скопированным изображением воспользуемся вкладкой «Редактирование». Выбираем регулирующие маркеры левой кнопкой мыши, растягиваем до сопоставляемого с базовым изображением размера.

Также существует альтернативный способ слияния картинок в Фотошоп. Добавляем в программу две картинки. Переходим на ту, которую требуется перенести, выбираем инструмент «Перемещение» (первый из списка в левом столбце) и накладываем картинку на картинку.


Чтобы сделать первую картинку фоном фотографии, которую переместили, трансформируем ее в слой. В рабочей среде меняем местами два слоя с помощью левой кнопкой мыши.

Остается только выбрать слой с фоном, ластик с «Размытием» и стереть место, где отмечается вторая фотография. Результат выглядит следующим образом.
В этом уроке вы научитесь накладывать одно изображение на другой и устанавливать нужную прозрачность.
Как известно для такой операции вам нужны два изображения.
Для примера я выбрал эту фотографию, на неё мы будем накладывать изображение.
![]()
![]()
Откройте оба изображения в Фотошопе.
Перейдите в изображение в НЛО, выделите его, нажмите CTRL+C чтобы скопировать.
![]()
Перейдите в окно с фотографией города. Нажмите CTRL+V чтобы вставить. Тарелка наложится на это изображение сверху.
![]()
Причем изображение НЛО будет на отдельном слое, а значит мы с ним можем делать что угодно.
![]()
Нажмите CTRL+T чтобы вызвать функцию трансформирования.
![]()
Теперь вы можете уменьшить размер изображения НЛО и переместить куда нужно. В данном случае наверх. Нажмите ENTER, когда закончите редактирование.
![]()
Теперь уменьшим прозрачность для изображения с НЛО. Это делается на панели со слоями.
![]()
![]()
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Не знаете как наложить изображение на изображение в фотошопе? Вам поможет это руководство по размещению фото в фигурном узоре, созданном с помощью Photoshop CC. Обратите внимание на то, что порядок описанных в нем действий верен и для других версий этого графического редактора.
Если вы работаете с узором со сплошным фоном, этот метод самый быстрый. Вот фигура, которую я нарисовал.

Шаг 1
Поместите фотографию выше узора в новый слой.
Шаг 2
При выбранном слое изображения (1) нажмите иконку fx (2) в палитре « Слои» и выберите в раскрывающемся меню пункт «Параметры наложения» . Перетащите ползунок параметра « Подлежащий слой » (4) влево.
Края будут выглядеть неровными. Удерживая нажатой клавишу Alt, перетащите правый ползунок слайдера вправо. Теперь края будут четкими. Нажмите « ОК» .

Как добавить узор в фотошоп? Способ 2: Вставить в. Техника маски слоя
Хорошо подходит для плоской фигуры.
Шаг 1
Выделите содержимое слоя фигуры (размещенного выше узора), нажав Ctrl + A. Нажмите Ctrl + C, чтобы скопировать фотографию в буфер обмена.

Шаг 2
Скройте слой изображения и выберите слой фигуры. Перейдите в меню Выделение> Цветовой диапазон. В выпадающем списке « Выбрать » установите значение « Тени» .

Шаг 3

После этого вы увидите изображение в узоре. На самом деле узор расположен в маске слоя. Если вы перетащите изображение, оно сместится относительно фигуры.

Как добавить узор в фотошоп? Способ 3: Обтравочная группа в Photoshop
Шаг 1
Убедитесь, что узор расположен на прозрачном фоне. Поместите фотографию на слой, размещенный над узором. В данном случае он скрыт, поэтому вы видите узор.

Шаг 2
Сделайте слой с фотографией видимым. Затем поместите курсор мыши между слоем фото и слоем фигуры в панели слоев. Удерживайте нажатой клавишу Alt. После этого курсор мыши превратится в квадратную стрелку. Кликните, чтобы применить операцию.

Теперь вы можете перетащить верхний слой, чтобы изменить его размер или переместить его внутри фигуры. Это называется обтравочной группой.

С ее помощью я добавил текстурированный фон и небольшую внутреннюю тень.

Надеюсь, вам понравилось это руководство.
Пожалуйста, оставьте ваши комментарии по текущей теме материала. За комментарии, подписки, дизлайки, лайки, отклики огромное вам спасибо!
Дайте знать, что вы думаете по данной теме статьи в комментариях. Мы очень благодарим вас за ваши комментарии, дизлайки, лайки, подписки, отклики!
В этом уроке вы узнаете, как совместить текстуры с изображением для получения различных эффектов.
Итоговый результат

Исходные материалы:
Шаг 1
Чтобы добавить текстуру к изображению, необходимо вначале расположить слой с текстурой поверх слоя с изображением. Давайте откроем стоковое изображение Пейзаж. Это исходное изображение, к которому мы применим текстуры.

Шаг 2
Итак, давайте откроем гранжевую текстуру. Создайте выделение, нажав клавиши (Ctrl + A), а затем (Ctrl + C), чтобы скопировать выделенную текстуру. Возвращаемся на наш рабочий документ и нажимаем клавиши (Ctrl + V), чтобы вклеить скопированную текстуру. Назовите этот слой с текстурой “текстура 1”.

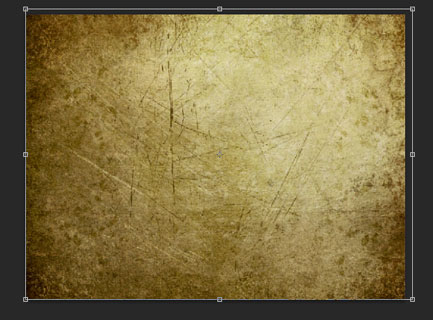
Примените масштабирование к текстуре в соответствии с размерами нашего документа. Для этого, нажмите клавиши (Ctrl + T) для активации инструмента Свободная Трансформация (Free Transform) и с помощью данного инструмента примените масштабирование к текстуре.

Шаг 3
Поменяйте режим наложения для слоя с текстурой на Умножение (Multiply) и вы получите первое текстурное изображение!

Изображение выглядит немного темноватым, поэтому, уменьшите непрозрачность слоя с текстурой до 41%.


Шаг 4
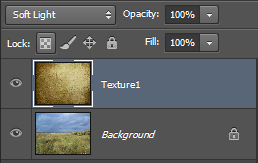
Изображение выглядит интересно, но оно немного затенённое. Давайте попробуем применить какой-нибудь другой интересный режим наложения. Поменяйте режим наложения для слоя с текстурой на Мягкий свет (Soft Light).
Режим наложения Мягкий свет (Soft Light) – это более мягкий вариант режима Перекрытие (Overlay), а также увеличьте непрозрачность слоя до 100%. Вы видите, что контраст усилился, а цветовые оттенки стали более насыщенными.


Шаг 5
Давайте попробуем добавить другие текстуры. Отключите пока видимость слоя “текстура 1”, нажав по глазку слева от миниатюры слоя.

Откройте Абстрактную текстуру, переместите данную текстуру на наш рабочий документ. Повторите все действия, которые описаны в Шаге 2. Назовите этот слой с текстурой “текстура 2”. Обратите внимание, что это более насыщенная текстура с более тёмными оттенками.

Давайте, применим другой интересный режим наложения- Осветление (Screen). Итак, поменяйте режим наложения для слоя “текстура 2” на Осветление (Screen), а также уменьшите непрозрачность данного слоя до 38%. Теперь, изображение выглядит потёртым и старым.


Шаг 6
Ещё одна интересная деталь – проведите инверсию текстуры. Нажмите клавиши (Ctrl + I). Обратите внимание, как изменилась текстура.

Шаг 7
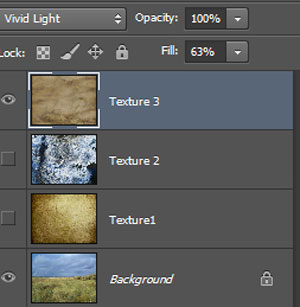
Давайте попробуем добавить ещё одну текстуру. Отключите видимость слоя “текстура 2”. Откройте Текстуру Старой Бумаги, переместите данную текстуру на наш рабочий документ. Повторите все действия, которые описаны в Шаге 2. Назовите этот слой с текстурой “текстура 3”.

Поменяйте режим наложения для данного слоя с текстурой старой бумаги на Яркий свет (Vivid Light), а также уменьшите значение Заливки (Fill) до 63%. Изображение выглядит довольно-таки красиво!


Шаг 8
Но что делать, если мы хотим сохранить оригинальные цветовые оттенки нашего исходного изображения? В этом случае, обесцветьте слой с текстурой (“текстура 3”), нажав клавиши (Ctrl + Shift + U). Итак, мы получили чёрно-белую версию текстуры, совмещенную с изображением, и при этом сохранили оригинальные цвета нашего изображения.

Шаг 9
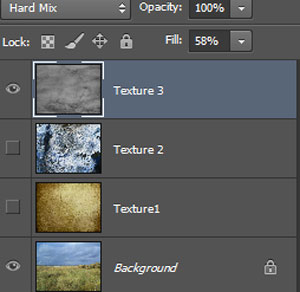
Давайте попробуем поменять режим наложения. Поменяйте режим наложения для слоя “текстура 3” на Жёсткий микс (Hard Mix). Это слишком интенсивный режим, он усиливает цветовые оттенки до предела. Уменьшите значение Заливки (Fill) до 58%. Вы также можете поэкспериментировать с другими режимами наложения и посмотреть, как будет выглядеть ваше изображение. Если вас ничего не пугает, то вы можете включить видимость всех слоёв и поиграть со значениями непрозрачности каждого слоя, а также с режимами наложения.


Шаг 10
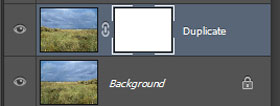
В качестве небольшого бонуса, я покажу вам, как добавить текстуру к изображению, используя само изображение. Отключите видимость всех слоёв с текстурами, перейдите на слой с оригинальным изображением, чтобы он был активным. Нажмите клавиши (Ctrl + J), чтобы продублировать слой.

Находясь на дубликате слоя, активируйте инструмент Свободная Трансформация (Free Transform (Ctrl + T). Щёлкните правой кнопкой по документу и в появившемся меню, выберите опцию Отразить по горизонтали (Flip Horizontally). Нажмите Enter, чтобы применить изменения.


Шаг 11
Теперь, поменяйте режим наложения для дубликата слоя на Перекрытие (Overlay). Ммммм, мы получили интересный эффект с симметрией, однако очевидно, что изображение было отражено по горизонтали. И это правда, но мы решим этот вопрос в следующем шаге.

Шаг 12
К дубликату слоя, добавьте слой-маску, для этого идём Слой- Слой-маска – Показать всё (Layer > Layer Mask > Reveal All).

Щёлкните по слой-маске, чтобы она была активной, а затем идём Фильтр- Рендеринг – Облака (Filter > Render > Clouds). Эй, посмотрите на это! Изображение уже не выглядит симметрично! Вы можете дополнительно скрыть часть изображения дубликата слоя с помощью чёрной кисти, применяя её на слой-маске слоя.

Давайте подведём итоги. Ниже представлены шаги, которые помогут вам при совмещении текстур с изображениями:
- Расположите слой с текстурой поверх слоя с изображением (Шаг 2)
- Поэкспериментируйте с режимами наложения, пока вы не подберёте тот, который вам нравится (самые лучшие, приблизительно, будут Умножение (Multiply), Перекрытие (Overlay), Мягкий свет (Soft Light), Осветление (Screen) и Жёсткий микс (Hard Mix) (Шаг 3)
- Уменьшите непрозрачность слоя с текстурой, если эффект выглядит слишком насыщенным (Шаг 3)
- Если вы хотите сохранить цвета оригинального изображения, то уменьшите насыщенность текстуры (Шаг 8)
- Проведите инверсию текстуры, что придаст вашему изображению отличительный вид (Шаг 6).
Читайте также:


