Как кристаллизовать надпись в фотошопе
Стеклянные эффекты входят в число популярных эффектов и никогда не выйдут из моды. В этом уроке вы узнаете, как создать стильный и элегантный стеклянный текст, используя только Стили слоя (Layer Styles) программы Photoshop.
В данном уроке вы найдёте пару подсказок, которые помогут улучшить эффект при использовании других типов и размеров шрифтов.
Итоговый результат
Исходные материалы:
Шаг 1
Подбор изображения с задним фоном при создании эффекта стеклянного текста очень важный процесс, необходимо, чтобы задний фон делал эффект великолепным. Нужно убедиться, чтобы задний фон дополнял эффект стеклянного текста, но в то же время, он не должен перекрывать текст или делать его менее заметным или прозрачным.
В данном уроке используется задний фон с текстурой Боке, но вы можете использовать любое другое изображение на своё усмотрение, принимая во внимание, что некоторые настройки, возможно, необходимо будет изменить в зависимости от изображения, которое вы выбрали.
Итак, начнём с создания нового документа 850 x 550 px. Переместите текстуру Боке на наш рабочий документ, расположив поверх слоя с задним фоном. Примените масштабирование к текстуре Боке при необходимости, а затем вы можете объединить слой с текстурой Боке и слой с задним фоном.
Выбор шрифта – ещё одна важная часть процесса, если вы хотите получить потрясающий результат. Полужирный изящный шрифт определённо наилучшим образом продемонстрирует данный эффект.
Итак, напишите текст заглавными буквами, используя шрифт Rialto, размер шрифта 220 pt.
Уменьшите Заливку (Fill) слоя с текстом до 0 %, а затем трижды продублируйте слой с текстом, таким образом, у вас получится всего 4 слоя с текстом.
Шаг 2
Дважды щёлкните по оригинальному слою с текстом, чтобы применить следующие Стили слоя (Layer Style):
Тиснение (Bevel and Emboss)
Размер (Size): 27
Уберите галочку в окошке Глобальное освещение (Use Global Light)
Угол (Angle): 149
Высота (Altitude): 58
Контур глянца (Gloss Contour): Cone – Inverted
Поставьте галочку в окошке Сглаживание (Anti-aliased)
Режим подсветки (Highlight Mode) – Непрозрачность (Opacity): 100%
Режим тени (Shadow Mode) – Непрозрачность (Opacity): 3%
Вы можете уменьшить значение непрозрачности режима подсветки, если вы захотите создать более нежный эффект.
Контур (Contour)
Поставьте галочку в окошке Сглаживание (Anti-aliased).
Обводка (Stroke)
Размер (Size): 1
Тип обводки (Fill Type): Градиент (Gradient)
Угол (Angle): 90
Градиент (Gradient): stainless steel 10x – но вы также можете попробовать другие градиенты, выбрав из набора градиентов CHROMES.grd.
Внутренняя тень (Inner Shadow)
Непрозрачность (Opacity): 25%
Увеличивая значение Непрозрачности (Opacity) сделает эффект более характерным.
Тень (Drop Shadow)
Непрозрачность (Opacity): 19%
Уберите галочку в окошке Глобальное освещение (Use Global Light)
Угол (Angle): -143
Смещение (Distance): 18
Поиграйте с параметром Угол (Angle), чтобы изменить угол положения тени. Вы также можете щёлкнуть мышкой по тени + удерживая кнопкой мыши тень + потянуть тень в нужное направление, до того, как нажать кнопку OK.
Теперь вы можете увидеть, как начинает формироваться эффект, тем не менее, он всё ещё выглядит слишком простым.
Шаг 3
Дважды щёлкните по первому дубликату слоя с текстом, чтобы применить следующие Стили слоя (Layer Style):
Тиснение (Bevel and Emboss)
Размер (Size): 10
Уберите галочку в окошке Глобальное освещение (Use Global Light)
Угол (Angle): 63
Высота (Altitude): 69
Поставьте галочку в окошке Сглаживание (Anti-aliased)
Режим подсветки (Highlight Mode) – Непрозрачность (Opacity): 100%
Режим тени (Shadow Mode) – Непрозрачность (Opacity): 0%
Вы можете потянуть за маленький крестик или кружок внутри маленького кружка, чтобы изменить значения опции Угол (Angle) и Высота (Altitude) и вы можете сразу увидеть, какие изменения появляются. Выберите значения, которые вам понравятся, а затем нажмите OK.
Это простой шаг, он добавляет больше блеска на верхние края текста.
Шаг 4
Дважды щёлкните по второму дубликату слоя с текстом, чтобы применить следующие Стили слоя (Layer Style):
Тиснение (Bevel and Emboss)
Глубина (Depth): 150%
Размер (Size): 15
Уберите галочку в окошке Глобальное освещение (Use Global Light)
Угол (Angle): -129
Высота (Altitude): 58
Контур глянца (Gloss Contour): Log
Поставьте галочку в окошке Сглаживание (Anti-aliased)
Режим подсветки (Highlight Mode) – Непрозрачность (Opacity): 100%
Режим тени (Shadow Mode) – Непрозрачность (Opacity): 0%
Примечание переводчика: если у вас нет в наборе соответствующего контура глянца, то вы можете самостоятельно отредактировать контур.
Контур (Contour)
Контур (Contour): Half Round
Поставьте галочку в окошке Сглаживание (Anti-aliased).
Данный шаг добавляет блеск и глянец на нижние края, а также добавляет к тексту ощущение 3D.
Шаг 5
Дважды щёлкните по третьему дубликату слоя с текстом, чтобы применить следующие Стили слоя (Layer Style):
Тиснение (Bevel and Emboss)
Размер (Size): 21
Уберите галочку в окошке Глобальное освещение (Use Global Light)
Угол (Angle): -135
Высота (Altitude): 69
Поставьте галочку в окошке Сглаживание (Anti-aliased)
Режим подсветки (Highlight Mode) – Непрозрачность (Opacity): 100%
Режим тени (Shadow Mode) – Непрозрачность (Opacity): 0%
Контур (Contour)
Контур (Contour): Cone – Asymmetrical
Поставьте галочку в окошке Сглаживание (Anti-aliased).
Данный шаг добавляет блеск в центр текста. Поиграйте с различными значениями настроек Угол (Angle) и Высота (Altitude) параметра Тиснение (Bevel and Emboss), чтобы получить отличительный результат.
Шаг 6
Данный шаг выборочный, но он завершает эффект. Создайте новый корректирующий слой Градиент (Gradient) через нижнюю панель инструментов.
Поменяйте режим наложения для корректирующего слоя Градиент (Gradient) на Линейный затемнитель (Linear Burn), непрозрачность слоя 30%.
Подсказка: Данный эффект 100% масштабируется. Поэтому, вы можете зайти в меню Изображение – Размер изображения (Image > Image Size), не забудьте поставить галочку в окошке Масштабировать стили (Scale Styles), а затем изменить размеры изображения, сделав его либо большим, либо маленьким на своё усмотрение.
Для более больших размеров, вы можете скачать полный размер текстуры Боке, а затем поменять задний фон, чтобы избежать пикселизации.

Сложность урока: Легкий
В этом уроке, я покажу вам, как создать яркий кристальный текст в программе Photoshop, с помощью пары стилей слоя и простой кисти Блики. Итак, давайте приступим!
Итоговый результат:

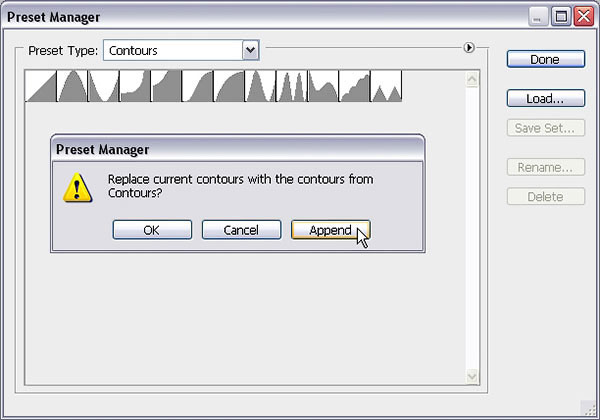
Вам также понадобится загрузить Контуры (Contours), которые будут использоваться в стилях слоя. Чтобы загрузить контуры, идём Редактирование – Наборы - Управление наборами (Edit > Presets > Preset Manager) и в появившемся окне, в настройках Тип набора (Preset Type) выберите опцию Контуры (Contours).

Щёлкните по маленькому треугольнику справа и в выпадающем меню выберите опцию Контуры (Contours).


Вам также необходимо загрузить набор Градиентов (Gradient). Чтобы загрузить градиенты, идём Редактирование – Наборы - Управление наборами (Edit > Presets > Preset Manager) и в появившемся окне, в настройках Тип набора (Preset Type), выберите опцию Градиенты (Gradient). Далее, щёлкните по маленькому треугольнику справа и в самой нижней строке выпадающего меню выберите опцию Спектры (Spectrums). Когда появится диалоговое окно, нажмите кнопку Загрузить (Append).
Шаг 1

Установите цвет переднего плана и заднего плана на чёрный и белый цвет.
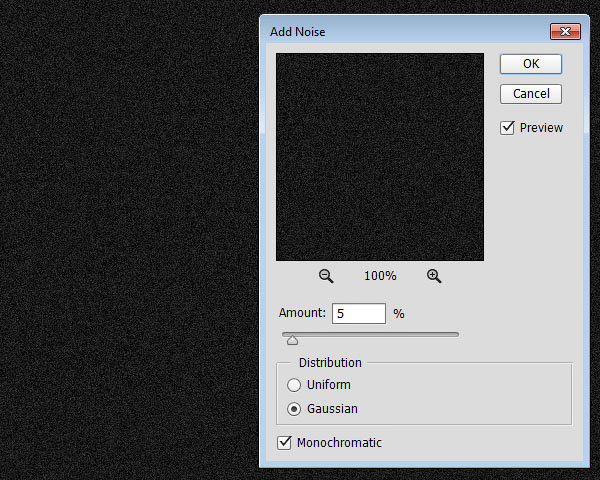
Идём Фильтр – Шум – Добавить шум (Filter > Noise > Add Noise). Установите Эффект (Amount) на 5, Распределение (Distribution) по Гауссу (Gaussian), а также поставьте галочку в окошке Монохромный (Monochromatic).

Дважды щёлкните по слою с задним фоном, чтобы применить стиль слоя Наложение градиента (Gradient Overlay).
- Режим наложения ( Blend Mode): Перекрытие (Overlay)
- Поставьте галочку в окошке Дизеринг ( Dither)
- Стиль ( Style): Радиальный (Radial)
- Масштаб ( Scale): 150%

Итак, мы создали задний фон.

Шаг 2

Дважды продублируйте слой с текстом. Уменьшите значение Заливки (Fill) для второго дубликат слоя с текстом до 0.

Шаг 3
Дважды щёлкните по оригинальному слою с текстом, чтобы применить следующие стили слоя:
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:

Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Контур ( Contour): Half Round
- Поставьте галочку в окошке Сглаживание ( Anti-aliased)

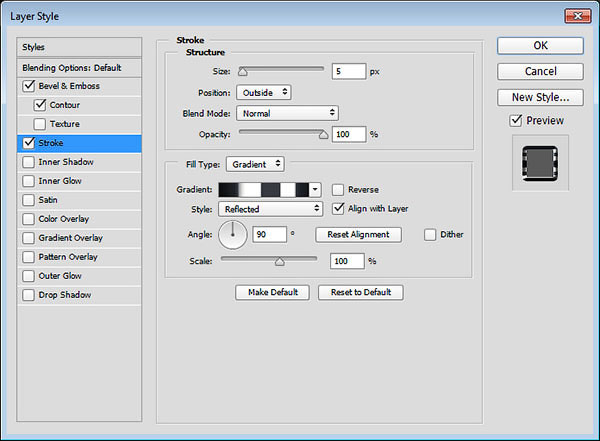
Добавьте стиль слоя Обводка (Stroke) со следующими настройками:
- Размер ( Size): 5
- Типобводки (Fill Type): Градиент (Gradient)
- Стиль ( Style): Зеркальный (Reflected)
- Угол (Angle): 90
- Выберите градиент ‘stainless steel xx gradient fill’
Примечание переводчика: из набора градиентов, выберите с градиент ‘stainless steel xx gradient fill’.

Таким образом, мы добавили яркую блестящую внешнюю обводку.

Шаг 4
Дважды щёлкните по первому дубликату слоя с текстом, чтобы применить следующие стили слоя:
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:

Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Контур ( Contour): Half Round
- Поставьте галочку в окошке Сглаживание ( Anti-aliased)

Добавьте стиль слоя Обводка (Stroke) со следующими настройками:
- Размер ( Size): 1
- Типобводки (Fill Type): Градиент (Gradient)
- Стиль ( Style): Линейный (Linear)
- Угол ( Angle): 90
- Выберите градиент ‘ faucet 120 gradient fill’
Примечание переводчика: из набора градиентов, выберите с градиент ‘faucet 120 gradient fill’.

Добавьте стиль слоя Внутреннее свечение (Inner Glow) со следующими настройками:
- Режим наложения ( Blend Mode): Яркий свет (Vivid Light)
- Шум ( Noise): 30
- Цвет (Color): выберите текстуру ‘stainless steel x101 gradient fill’
- Источник ( Source): Из центра (Center)
- Размер (Size): 29
- Контур (Contour): Cove – Deep

Добавьте стиль слоя Тень (Drop Shadow) со следующими настройками:
Примените настройки по умолчанию.

Итак, мы применили стилизацию к первому дубликату слоя с текстом.

Шаг 5
Дважды щёлкните по второму дубликату слоя с текстом, чтобы применить следующие стили слоя:
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:

Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Контур ( Contour): Gaussian
- Поставьте галочку в окошке Сглаживание ( Anti-aliased)

Добавьте стиль слоя Внутреннее свечение (Inner Glow) со следующими настройками:
- Режим наложения ( Blend Mode): Затемнение основы (Color Burn)
- Цвет (Color) выберите градиент ‘Yellow, Violet, Red, Teal gradient fill’
- Источник ( Source): Из центра (Center)
- Размер ( Size): 40

Добавьте стиль слоя Глянец (Satin) со следующими настройками:

Итак, мы применили стилизацию ко второму дубликату слоя с текстом.

Шаг 6
Продублируйте оригинальный слой с текстом, расположите дубликат слоя ниже оригинального слоя, назовите дубликат слоя Тень (Shadow). Щёлкните правой кнопкой мыши по дубликату слоя и в появившемся меню выберите опцию Растрировать стили слоя (Rasterize Layer Style), а затем уменьшите значение Заливки (Fill) до 0.

Дважды щёлкните по слою Тень (Shadow), чтобы применить стиль слоя Тень (Drop Shadow). Установите значения Смещения (Distance) и Размера (Size) на 10.

Таким образом, мы добавили небольшую тень, чтобы немного усилить эффект.

Шаг 7

Далее, выберите инструмент Кисть (Brush Tool), установите одну из скаченных кистей Звёздочки / Блики.
Вы можете настроить настройки кисти для параметра Динамика формы (Shape Dynamics) в панели настроек кисти Кисть (Brush), (можете поиграть с настройками Колебание размера (Size Jitter) и Колебание угла (Angle Jitter), далее, добавьте пару бликов на края текста.


Итоговый результат вы можете увидеть на скриншоте ниже. Самый интересный приём- это использовать заливку градиентом вместо заливки цветом для стиля слоя Внутреннее свечение (Inner Glow). Данный приём использует больше цветовых оттенков в стиле слоя, чтобы делает эффект слегка более выразительным.
Надеюсь, что вам понравился этот урок, и он был для вас полезным.
В этом уроке Фотошопа мы создадим стильный выдавленный текст.
Версия Photoshop: Photoshop CS4 (2008)
Сложность: Средняя
Дата: 14.07.2011
Обновлено: 24.08.2017
Финальный результат1. Создайте новый документ с размерами 600 на 400 рх.

2. Теперь нужно выбрать красивый широкий шрифт, мне припал к душе шрифт Bello (коммерческий), вы можете воспользоваться другим.
Напечатайте свое слово используя инструмент Type Tool (Инструмент «Горизонтальный текст» / Клавиша «T») (размер шрифта 188 pt):

3. Теперь добавим тексту стили слоя, зайдите в меню Layer - Layer Style (Слои - Стиль слоя) и настройте следующие стили:


Теперь настройте внутреннюю текстуру, которую можно сделать самостоятельно:

Также настройте градиентную обводку в 1 px, для большего ощущения объема:

После всех вышеописанных манипуляций, ваш результат будет следующим:

4. Наличие плоского холста может ухудшить восприятие нашего текста, независимо от его привлекательности, поэтому лучше добавить ощущение легкой глубины. Перейдите на фоновый слой, разблокируйте его, и примените стили слоя Layer - Layer Style (Слои - Стиль слоя), что показаны на скринах:



5. Добавим на наш текст отражение света.
Зажмите клавишу Ctrl и кликните по слою с текстом (на миниатюру в панели слоев), чтобы получить выделение по его форме:

Создайте новый слой выше остальных. Выберите инструмент Gradient Tool (Инструмент «Градиент» / Клавиша «G»), настройте градиент от белого цвета к прозрачному и проведите им сверху вниз. После сделайте новое овально выделение, как это показано ниже:

Инвертируйте данное выделение Select - Inverse (Выделение - Инверсия / Сочетание клавиш «Shift+Ctrl+I») и нажмите кнопку Delete, чтобы удалить часть выделенного градиента — это оставит отражение только в верхней части текста:

Для большей натуральности измените режим наложения для этого слоя на Overlay (Перекрытие):

6. Последним шагом мы сделаем часть контура у текста немного сияющим, что сделает его более изящным, мечтательным и привлекательным. Создайте новый слой выше остальных. Выберите белую мягкую кисть с диаметром около 27 px и поставьте ею по контуру текста несколько пятен в случайных местах. Понизьте этому слою непрозрачность (Opacity) к 70%, режим смешивания Overlay (Перекрытие). Чтобы усилить сияние, достаточно просто провести по тому же месту еще раз или сделать это на новом слое:

Дальше, с помощью разных кистей, можно добавить или повысить еще немного свечения, но лучше не переусердствовать.

Финальный результат
В этом уроке по работе с фотошопом будет показан метод получения красивого текстового эффекта - стеклянной надписи в фотошопе, причём этот эффект получается буквально за два действия работы в фотошопе.

Создадим новый документ произвольного размера - Ctrl+N .

Второй шаг делать совсем необязательно. Я его сделал только для того, чтобы создаваемая надпись не была на белом фоне. Я залил новый документ светло-серым цветом - Alt+Delete .

Выберем инструмент " Горизонтальный текст " ( Т ) и напишем произвольное слово. Параметры текста, которые я использовал, Вы видите ниже на скриншоте ниже.

Цвет текста, который я использовал для написания текста:

Два раза левой клавишей мыши щёлкаем по текстовому слою.

Открывается окно " Стиль слоя ". Делаем активной вкладку " Тиснение ", на которой изменяем параметры в соответствии со скриншотом, который Вы видите ниже (выделены жёлтым цветом).

У нас получается вот такая симпатичная стеклянная надпись в фотошопе.


Если Вам понравился совет, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед комментариями. Спасибо !
Читайте также:


