Как компилировать в visual studio code
как настроить Visual Studio Code на работу с С++ после установки нужных плагинов? Visual Studio не подходит, ест много ресурсов, да и функционал немного другой.
Компилятор установлен? VSCode просто навороченный блокнот. Visual Studio ест меньше ресурсов, VS Code - это же браузерное решение. "после установки нужных плагинов" Вопрос интересно поставлен. Половина настройки как раз в выборе хороших плагинов. Что вы уже поставили?примерно год назад я точно так же не мог с первого раза настроить VS Code.
Как справедливо указали в комментариях - есть прекрасная официальная документация по настройке. Тем не менее, я оставлю свой ответ, так как он более детальный в некоторых моментах. А в других моментах - менее детальный :-)
Чтобы настроить VSC, хорошо бы научиться компилировать и запускать Вашу программу из командной строки. А потом настройки, котрые для этого понадобились, добавить в правильные места в файлах конфигурации VS code.
Труднность этого процесса именно в "зоопарке" разных возможностей. На этого не стоит пугаться.
Кроме того, настройка немного отличатся для разных систем (Linux, windows, macos), а Вы не указали, какая система у вас.
Я приведу пример настройки для компилятора gcc под Win64. Можно повторить мои шаги, а когда получится - сделать самостотельную настройку, например, на другой компилятор.
Устанавливаем msys2. Я установил его в C:\Programs\msys64 . При этом сам msys2 позаботился о том, чтобы путь к его директории C:\Programs\msys64\mingw64\bin оказался в path. Проверить это можно, выполнив в консоли команду path
Устанавливаем компилятор и дебаггер. Я делаю это с помощью пакета msys2, выполнив в окне, котрое открывает msys2, следующие команды:
Эта команда обновляет msys2. Она может закрыть консоль - это нормально, нужно перезапустить ее и ввести ту же команду, чтобы завершить обновление. Хорошей идеей будет время от времени обновляться, чтобы всегда иметь последнюю версию компилятора.
Теперь в Вашей системе есть компилятор и дебаггер. Проверить это просто: открываем новое окно консоли, пишем g++ --version
Если ответом не является версия - надо поискать, что пошло не так. Проверить path, возможно, отредактировать его вручную.
Такую же проверку хорошо бы сделат для дебаггера: gdb --version
Пишем hello world. Это позволит нам окончательно убедиться, что компилятор работает. в любой директории созадем файл hello.cpp с текстом
потом в этой папке в командной строке компилируем командой g++ hello.cpp -o hello.exe Если появился файл hello.exe, и он запускается и вывоит строчку - ок, этот шаг завершен.
А вот теперь можно поставить VSC. Обратите внимание, что редакций есть несколько, во первых для 32 и 64 битных систем, а во вторых - то, что назывется "User Installer" и "System Installer". Выбираем 64 битный System Installer на странице загрузки
В VSC ставим расширение для работы с C++, оно называется C/C++ for Visual Studio Code и написано Microsoft
Теперь запустим VSC в папке Вашего проекта. Пусть это будет папка C:\Projects\ . Делается это так: запускам консоль. Переходим в консоли в папку ( cd C:\Projects\ ). Запускаем VSC командой code . .
Важно то, что при этом создаётся папка настроек VSC, котрые находятся по пути C:\Projects\.vscode . В этой папке нужно создать 4 файла, я приведу их в минимальном варианте. Пути - для моей системы, где msys2 установлен в C:\Programs\msys64\ .
Файл tasks.json - отвечает за то, чтобы работала комбинация клавиш Ctrl+shift+B для сборки программы:
Файл launch.json - отвечает за работу дебаггера:
Файл settings.json - как то отвечает за файловые ассоциации, возможно даже, что он не особо нужен. Но лишним не будет:
Файл c_cpp_properties.json - отвечает за расположение include - файлов:
Если Вы создадите эти файлы, а потом заново запустите в этой директории VSC - то всё уже должно работать. То есть, программы на C++ будут компилироваться, запускаться в отладке (по F5) и показывать значения переменных в окне отладчика.
Теперь - самое важное. Как только заработает - Вам нужно эту папку .vscode копировать к корень каждой папки с проектом на C++. Это позволит VSC запускаться с Вашими настройками.
Даже если мой способ Вам не подходит напрямую - у Вас теперь есть все необходимые ключевые слова, чтобы использовать их для гуглежа.
PS. Время от времени попадаются полезные дополнительные возможности для настройки.
Давайте начистоту, мало кто использует отладчик GDB на Linux в консольном варианте. Но что, если добавить в него красивый интерфейс? Под катом вы найдёте пошаговую инструкцию отладки кода С/С++ на Linux в Visual Studio Code.

Передаю слово автору.
Относительно недавно я переехал на Linux. Разрабатывать на Windows, конечно, удобнее и приятнее, но и здесь я нашел эффективный способ легко и быстро отлаживать код на С/С++, не прибегая к таким методам как «printf-стайл отладки» и так далее.
Итак приступим. Писать в sublime (или gedit/kate/emacs ), а запускать в терминале — так себе решение, ошибку при работе с динамическим распределением памяти вряд ли найдёшь с первого раза. А если проект трудоёмкий? У меня есть более удобное решение. Да и ещё поддержка Git в редакторе, одни плюсы.
Сегодня мы поговорим про Visual Studio Code.
Установка
Ubuntu/Debian
- Качаем версию пакета VS Code с расширением .deb
- Переходим в папку, куда скачался пакет (cd
/Загрузки или cd
Расширения для С/С++
Чтобы VS Code полностью сопровождал нас при работе с файлами С/С++, нужно установить расширение «cpptools». Также полезным будет поставить один из наборов сниппетов.

Настоятельно рекомендую включить автосохранение редактируемых файлов, это поможет нам в дальнейшем.

Идём дальше. Открываем любую папку (новую или нет, неважно).

У меня в этой папке уже есть пара файлов для работы с C/C++. Вы можете скопировать одну из своих наработок сюда или создать новый файл.

Осталось всего ничего. Настроить компиляцию в одну клавишу и научиться отлаживать без printf .
Шаг 1. Открываем файл .c/.cpp, который (обязательно) лежит в вашей папке.
Шаг 2. Нажимаем Ctrl+Shift+B. VS Code вам мягко намекнет, что он не знает как собирать ваш проект.

Шаг 3. Поэтому дальше настраиваем задачу сборки: выбираем «Настроить задачу сборки» -> «Others».
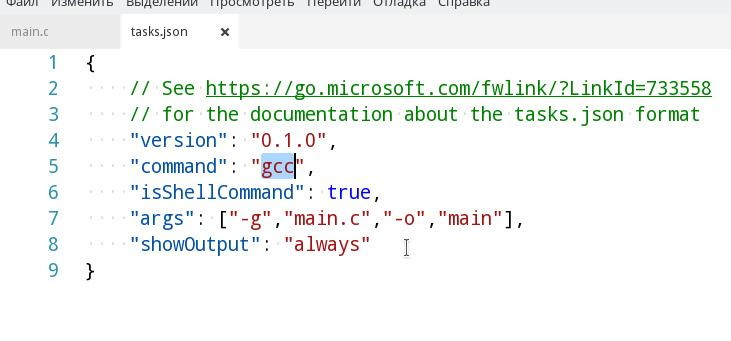
Шаг 4. Прописываем конфигурацию в соответствии с образцом. По сути мы пишем скрипт для консоли, так что всем кто имел дело с ней будет понятно дальнейшее. Прошу заметить, что для сборки исходников в системе должен стоять сам компилятор (gcc или другой, отличаться будет только значение поля command ). Поэтому для компиляции .cpp, понадобится в поле command указать g++ или c++ , а для .c gcc .
Шаг 5. В args прописываем аргументы, которые будут переданы на вход вашему компилятору. Напоминаю, что порядок должен быть примерно таким: -g, <имя файла> .
Внимание: Если в вашей программе используется несколько файлов с исходным кодом, то укажите их в разных аргументах через запятую. Также обязательным является ключ -g (а лучше даже -g3 ). Иначе вы не сможете отладить программу.
Если в проекте для сборки вы используете makefile , то в поле command введите make , а в качестве аргумента передайте директиву для сборки.

Шаг 6. Далее возвращаемся обратно к нашему исходнику. И нажимаем F5 и выбираем C++.

Шаг 7. Осталось только написать путь к файлу программы. По умолчанию это $/a.out , но я в своем файле сборки указал флаг -o и переименовал файл скомпилированной программы, поэтому у меня путь до программы: $/main .

Шаг 8. Всё, больше нам не нужно ничего для начала использования всех благ VS Code. Переходим к основному проекту.
Отладка
Для начала скомпилируем программу (нет, нет, убери терминал, теперь это делается по нажатию Ctrl+Shift+B).

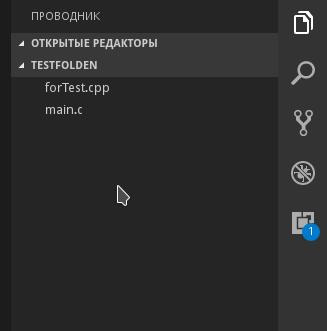
Как вы видите в проводнике появился main , значит все в порядке и сборка прошла без ошибок. У меня не слишком большая программа, но выполняется она моментально. Одним словом, провал чистой воды, потому что отладка идет в отдельном терминале, который закрывается после того, как программа дошла в main() до "return 0;" .

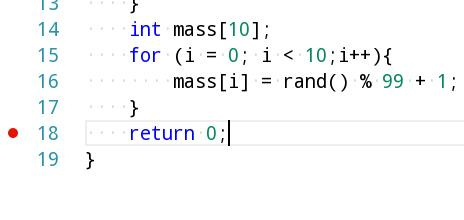
Пришло время для брейкпоинтов. Выберем строчку с "return 0;" и нажимаем F9.

Строчка, помеченная красной точкой слева — место, где остановится программа, при выполнении.
Далее нажимаем F5.

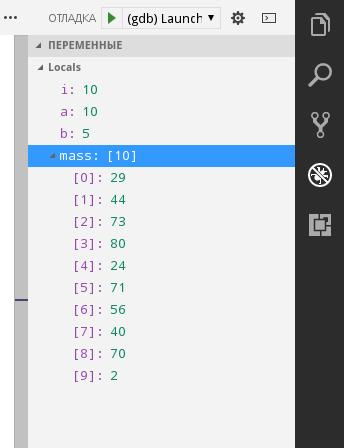
Как я и сказал, программа остановила выполнение. Обратите внимание на окно с локальными переменными.

Удобненько. Также при остановке можно наводить мышкой на переменные и структуры в коде и смотреть их значения.

Также, если на каком-то этапе выполнения вам нужно посмотреть пошаговое выполнение той или иной операции, например в цикле, то поставьте брейкпоинт перед ней и нажмите F10 для выполнения текущей строчки без захода в подпрограмму и F11 с заходом.
Также есть случаи, когда считать выражение очень муторно вручную, но для отладки вам нужно знать, например, значение суммы трех элементов массива, или значение большого логического выражения. Для этого существуют контрольные значения. Все это и многое другое могут показать вам Контрольные значения (или «watch»).

- Для каждой папки вам нужно отдельно настроить файлы сборки и путь к программе.
- VS Code не решит ваших проблем, но поможет быстрее с ними разобраться. Причем в разы.
- После каждого изменения программы, ее нужно компилировать заново, нажимая Ctrl+Shift+B.
Об авторе
Компиляция программ C / C ++ в Visual Studio Code [1] -MinGW-W64
Каталог статей
Visual Studio Code (далее VS Code) - один из самых популярных редакторов кода на данный момент. Он имеет открытый исходный код, кроссплатформенный, поддерживает несколько языков, богатые расширения и удобный пользовательский интерфейс. В то же время он учитывает функции некоторых IDE, таких как IntelliSense, компиляция, Отладка и т. Д. Сделали его популярным среди программистов. Но поскольку это, по сути, просто текстовый редактор, когда он был впервые установлен, в нем не было ничего, кроме основных функций редактирования, что заставляло некоторых пользователей, только начинающих работать, путаться. Поэтому, основываясь на моем собственном опыте, я кратко расскажу об установке VS Code и MinGW-W64, а также о том, как использовать MinGW-W64 для компиляции программ C / C ++ во вновь установленном VS Code.
1. Установите VS Code
Сначала мы начнем сОфициальный сайт VS CodeСкачайте последнюю версию, откройте установщик и согласитесь с соглашением.
Для других задач подбирайте их по мере необходимости. Рекомендуется проверить их все. Так будет намного удобнее для дальнейшей работы
Подтвердите правильность и начните установку.
Запустите VS Code, чтобы проверить, может ли он работать нормально
2. Установите расширение C / C ++ для VS Code.
3. Установите MinGW-W64.
4. Добавьте MinGW-W64 в путь
Теперь нам нужно поместить двоичный файл в каталог MinGW-W64. C:\mingw-w64\x86_64-8.1.0-win32-seh-rt_v6-rev0\mingw64\bin (Измените этот путь на свой собственный) Добавьте в системную переменную окружения Путь, метод работы следующий
Откройте панель управления и выберитеСистема и безопасность> Система , А затем щелкните порядок, как показано ниже, чтобы добавить переменные среды
Или обратитесь к другому моему руководству:Как добавить Python в системную переменную окружения Path в Win10, Метод аналогичен
5. Создайте новый проект.
Сначала создадим новый проект. Создайте новую папку в своем любимом каталоге, я создам здесь новую hello_world папка. Войдите в папку, щелкните правой кнопкой мыши пустое пространство и выберите «Открыть с помощью кода». (Вы также можете открыть папку в программе VS Code)
После открытия нажмите кнопку ниже, чтобы создать новый файл с именем hello_world.cpp
Примечание. Необходимо вручную ввести расширение файла. .cpp , Чтобы правильно определить тип файла и включить IntelliSense
Затем вводим следующие
Ctrl + S сохранить
6. Создайте и отредактируйте файл конфигурации в VS Code.
Затем нам нужно сгенерировать файлы конфигурации, необходимые для компиляции (Compile) и отладки (Debug). Сначала мы генерируем файл конфигурации, используемый для компиляции tasks.json
task.json
Нажмите Ctrl+Shift+P Сочетание клавиш, во всплывающем окне найдите Задачи, выберите Настроить задачу сборки по умолчанию.
и выберите g++ Это третий на картинке ниже
Теперь у нас есть файл конфигурации по умолчанию. tasks.json следующим образом
Примечание: мы можем получить больше информации об этом файле по ссылке в комментарии
Теперь вернемся к hello_world.cpp , Вы можете использовать его напрямую Ctrl+Shift+B Ярлык для компиляции файла
Вы можете видеть, что скомпилированный hello_world.exe файл. Нажмите Ctrl + Сочетание клавиш, чтобы открыть Терминал с VS Code, введите . \ hello_world.exe`, вы можете запустить напрямую
launch.json
Когда мы включаем GDB для отладки, нам понадобится еще один launch.json
выберите в верхней строке менюDebug > Add Configuration…
и выберите C++ (GDB/LLDB)
, затем выберите g++ Вон тот
VS Code автоматически запустит отладку и сгенерирует launch.json Файл, как показано ниже
Теперь отладка по умолчанию запускается в терминале ниже. Если нам нужно отдельное окно командной строки, мы можем добавить "externalConsole": false средний false Чтобы true , А затем отлаживайте эффект следующим образом
Примечание. Подробнее об этом файле можно узнать по ссылке в комментарии к файлу launch.json.
c_cpp_properties.json
Если мы хотим дополнительно настроить соответствующую конфигурацию расширения C / C ++, мы можем создать c_cpp_properties.json , Есть два способа использования UI и json
Ctrl+Shift+P , Найдите c / c ++, выберите любое из следующих изображений (пользовательский интерфейс - графическая операция, JSON - метод редактирования текста)
Ниже приводится обзор параметров (без усечения).
Здесь нет необходимости в дополнительных операциях, просто установите его на мое изображение выше.
О папке .vscode
Мы видим еще один в папке .vscode В папке находится только что сгенерированный файл конфигурации. Поскольку то, что мы создали раньше, является общими файлами шаблонов, каждый раз, когда мы создаем новый проект в будущем, нам нужно только .vscode Скопируйте в соответствующую папку, отредактируйте и настройте по мере необходимости, вы можете напрямую использовать сочетания клавиш для компиляции и отладки, без необходимости повторять процесс снова
На данный момент руководство по использованию MinGW-W64 для компиляции программ C / C ++ в Visual Studio Code закончено.

Visual Studio Code — популярный редактор кода, бесплатный и с открытым исходным кодом. Но я уверен: каждый из нас, кто пытался настроить Visual Studio Code для разработки приложений на C++, Java или Python, прошел через стадию: “О Боже! Почему нельзя как-нибудь попроще?” Я сам пробовал настроить VS Code пару раз и в итоге закончил тем, что использовал CodeBlocks. 🙁
Прочитав много документации, посмотрев ряд роликов на YouTube и потратив несколько дней на саму настройку VS Code, я пишу эту статью, чтобы все это не пришлось проделывать уже вам!
Сегодня я покажу, как настроить среду разработки для спортивного программирования на C++, Java и Python в VS Code с нуля. Мы также посмотрим, какие расширения больше всего пригодятся, чтобы начать работу с VS Code. В конечном счете, ваша среда разработки будет выглядеть примерно так:

1. Устанавливаем Visual Studio Code
Скачайте последнюю версию Visual Studio Code с официального сайта. Рекомендуется загрузить системный установщик (System Installer), но если у вас нет прав администратора, то пользовательский установщик (User Installer) тоже подойдет. Выполните все обычные шаги по установке и обязательно проставьте все следующие чекбоксы:

Если у вас уже установлен VS Code, но вы все равно хотите начать с чистого листа, следуйте этим инструкциям, чтобы полностью удалить VS Code.
2. Настраиваем расширения
Ниже приведен список расширений, которые нам понадобятся для правильной настройки VS Code. Откройте VS Code и перейдите на панель расширений (Ctrl + Shift + X), которая находится на левой панели инструментов, и начните загружать друг за другом следующие расширения:
-
от Microsoft — [Важно] Для корректной работы этого расширения нам понадобится установленный и добавленный в PATH компилятор MinGW. Если у вас его нет, следуйте этому руководству. от austin. от Microsoft — вам нужно будет настроить Python для работы этого расширения. Загрузите и установите последнюю версию отсюда. от Microsoft — [Важно] Перед установкой убедитесь, что в вашей системе настроены Java 8 JDK и JRE и указаны все необходимые переменные среды для Java. Если нет, посмотрите это видео о том, как настроить Java на вашем компьютере. от Jun Han — мы будем использовать это расширение для запуска всех наших программ. Для этого необходимо выполнить некоторые шаги по настройке. Мы увидим эти шаги в следующих разделах.
Расширения, перечисленные ниже, необязательны для дальнейшей настройки, но я рекомендую вам обратить на них внимание, посмотреть, заинтересуют ли они вас, и если нет, то перейти к следующему разделу.
- (Необязательно)Material Theme от Mattia Astronio — это расширение содержит множество приятных глазу тем. Вы можете выбрать любую, какая понравится. Лично я предпочитаю Monokai, которая доступна в VS Code по умолчанию, без каких-либо расширений.
Чтобы выбрать тему, нажмите Ctrl + Shift + P. Откроется палитра команд. Осуществите поиск по слову “theme” и выберите опцию Color Theme. Чтобы настроить иконки, можете выбрать опцию File Icon Theme.

Расширения для тех, кто интересуется FrontEnd-фреймворками для веб-разработки, такими как Angular и React:
- (Необязательно) Angular Language Service от Angular.
- (Необязательно) Angular Snippets от John Papa.
- (Необязательно) ES7 React / Redux / GraphQL / React-Native snippets от dsznajder.
- (Необязательно) React Native Tools от Microsoft.
- (Необязательно) Live Server от Ritwick Dey.
3. Настраиваем внешний вид редактора
Итак, мы уже установили VS Code и несколько расширений. Теперь мы готовы настраивать среду разработки. Я создал шаблон для спортивного программирования в VS Code и загрузил его в свой профиль на Github.
Перейдите по этой ссылке и загрузите шаблон себе на компьютер. Распакуйте его в любое место по вашему выбору. После этого откройте получившуюся папку в VS Code. Вы должны увидеть что-то вроде этого:

Пройдитесь по файлам main.cpp, Main.java и main.py и посмотрите на записанный в них образец кода. По сути, шаблонный код, предоставленный в образцах для каждого из этих трех языков, принимает входящие данные из файла input.txt и обеспечивает вывод в файл output.txt. Для каждой программистской задачи, которую вы хотите решить, просто создайте копию этого шаблона и напишите свой код в функции solve().
Теперь создадим ту разбивку экрана, которую вы могли видеть на самом первом изображении в этой статье. Эта разбивка позволяет сразу видеть как ввод, так и вывод вашего кода, что делает ее очень удобной в использовании.
- Откройте файлы в следующем порядке: main.cpp, input.txt, output.txt. Порядок, в каком были открыты файлы, можно видеть сверху на панели инструментов. Убедитесь, что порядок именно такой, как указано выше.
- Откройте input.txt. Выберите в меню View -> Editor Layout -> Split Right. Вы должны увидеть что-то подобное:

- У вас получится две группы. Перетащите output.txt из левой группы в правую. Закройте тот input.txt, что остался слева. Должно выйти примерно так:

- Далее откройте output.txt в правой группе. Выберите View -> Editor Layout -> Split Down. Уберите output.txt из верхней группы. После этого вы увидите:

Готово! Мы настроили внешний вид редактора. А теперь давайте запускать код.
4. Запускаем код!
Для запуска нашего кода мы будем использовать расширение Code Runner, потому что ручная настройка VS Code для каждого языка — весьма сложная задача и потребует много затрат времени и сил.
Прежде чем использовать это расширение, нам нужно настроить его так, чтобы оно работало через терминал, иначе мы не сможем обеспечить консольный ввод нашего кода. Эти шаги очень важно проделать в точности:
- Выберите File -> Preferences -> Settings.
- Введите “code runner run in terminal” в поле поиска и установите галку в чекбоксе:

По умолчанию Code Runner не добавляет флаг -std=c++14 при компиляции кода. Это ограничивает ваши возможности как программиста. Например, если вы попытаетесь сделать так:
То это вызовет предупреждение: “Расширенные списки инициализаторов доступны только с -std=c++11 или -std=gnu++11”.
Выполните следующие действия, чтобы добавить флаг:
- Выберите File -> Preferences -> Settings.
- Введите в поиске “Run Code Configuration”.
- Определите местонахождение “Code-runner: Executor Map” и выберите “Edit in settings.json”. Это откроет файл settings.json. Добавьте туда следующий код:

Наконец-то всё настроено для запуска ваших программ на C++, Java и Python.
Откройте файл main.cpp. Нажмите правую кнопку мыши и выберите опцию Run Code. Попробуйте напечатать что-нибудь в функции solve(), чтобы проверить, происходит ли у вас вывод в файл output.txt или нет.

Следуйте той же процедуре с файлами Main.java и main.py. Расширение Code Runner возьмет на себя выполнение каждого из них.
Я надеюсь, что эта статья помогла вам настроить Visual Studio Code. Счастливого программирования!
Читайте также:



