Как добавить квадратики в фотошопе
Одна из самых важных вещей для качественного монтажа фотографии в Фотошопе и не только – органичность всех предметов на изображении. Если вы вырезаете объект с одной фотографии и вставляете в другую, вам нужно сделать это как можно более незаметно. Нужно создать однородность всей композиции – соблюсти интенсивность освещения, реалистичность масштабов, плавность переходов.
В этой статье речь пойдет именно о последнем перечисленном аспекте – плавности перехода. Если вы просто вырежете объект, он получится грубым и угловатым, а его искусственность будет бросаться в глаза. Adobe Photoshop предоставляет средства для решения этой проблемы, и заключается она в размытии краев объекта.
Кроме того, эта функция позволяет работать с интенсивностью цвета и плавным переходом от более освещенных участков к менее освещенным. Также она может делать объект более размытым в целом, что может быть конечной целью обработки фотографии. Ниже описаны два способа работы с этим инструментом.
Содержание: “Как размыть края изображения в Фотошопе”
С помощью “Растушевки”
Первый способ – попроще. Запустите Photoshop и откройте в нем целевое изображение. Мы для урока выбрали фото всем известного рэпера – Эминема.

Первым делом нужно понять, с какой областью изображения необходимо работать.
Обратите внимание! Лучше всего производить все действия с копией исходного слоя с изображением. Либо создайте копию файла изначально и открывайте именно ее, либо создайте дубликат слоя поверх оригинала и работайте с ним.

На расположенной слева панели инструментов найдите “Выделение” (обычно второе сверху) и нажмите на него правой кнопкой мыши. Среди появившихся вариантов выберите “Овальную область”.

После этого выделите область, которую вам не нужно размывать.

Затем перейдите к верхнему меню и выберете “Выделение”. В открывшемся списке наведите курсор на “Модификацию” и выберите “Растушевку”, либо сразу нажмите на сочетание клавиш Shift+F6.

Откроется диалоговое окно, в которое вам нужно будет ввести значение радиуса растушевки. Чем он больше, тем мягче будет переход и шире захваченная область.

Теперь нужно удалить все ненужное. Инвертируйте выделение сочетанием клавиш Ctrl+Shift+I и нажмите на кнопку Delete. Если вы работали с копией изначального слоя – скройте его, нажав на кнопку с изображением глаза слева от миниатюры слоя.

Вы увидите мягкий переход от максимально насыщенного цвета к полностью прозрачному. Размытие готово.
С помощью “Размытия по Гауссу”

Есть еще один способ размытия краев – осуществляется он посредством инструмента “Быстрая маска”. Находится он на втором снизу месте в панели инструментов слева, а горячая клавиша для его включения – Q.


После выбора инструмента необходимо найти в верхнем меню программы пункт “Фильтр”, внутри которого выбрать “Размытие” и “Размытие по Гауссу”.

Откроется окно, в котором точно также можно настроить радиус, но у этого метода есть огромное преимущество – результаты его работы будут видны сразу же, благодаря чему можно быстро настроить нужный вариант и не терять время из-за необходимости перебора множества вариантов.

После применения настроек нужно отключить “Быструю маску” (Q), инвертировать выделение (Ctrl+Shift+I) и удалить выделенную область (Delete). Снять само выделение можно нажатием клавиш Ctrl+D.

Размытие сделано. Этот способ требует большего количества шагов, но позволяет сэкономить значительный объем времени и подобрать удобные настройки на ходу.

С помощью двух этих методов можно за несколько секунд сделать размытие краев или целых областей изображения в Фотошопе. Они не требуют точной настройки, и при этом все равно выдают качественные результаты. Самое главное – подобрать правильный радиус размытия и выбрать область, над которой будут происходить эти действия. После нескольких попыток это становится довольно легко.

Задумывались ли вы о том, что фотосессии девушек с обнажёнными сосками или излишне откровенными ракурсами, открывающими зрителю вид на «слишком многое» могут привести к бану аккаунта в Instagram, или как минимум урезанию показов для всех снимков?
Такое может произойти и с аккаунтами с небольшой аудиторией, и с раскрученными страницами. На самом деле, угроза преувеличена, и блокируют чаще из-за жалоб пользователей, чем из-за действий алгоритма. Но по возможности лучше не рисковать и использовать цензуру.
Вариантов цензурирования снимков перед публикацией в социальных сетях множество: использование масок и стикеров, маскировка «чувствительного контента» вручную, где всё убирается средствами фотошопа. Затереть всё штампом, убрать по маске или использовать заливку с учётом содержимого — решайте сами.
Вариант цензуры с добавлением шёлковой ленты поверх груди модели:

Модель: Ната
Но стоят ли такие ухищрения повышенных затрат времени? На мой взгляд, если цензура не преследует художественных целей (добавить изюминку снимку перед публикацией), лучше пойти по пути минимальных усилий и «сделать цензуру»своими руками.
Тем более, это не займёт у вас много времени, всё делается в буквальном смысле за два-три клика.
Как сделать цензуру квадратиками в Photoshop для Instagram. Инструкция.
Шаг 1 — открыть фотографию в Adobe Photoshop.
В моём случае использовалась версия Adobe Photoshop CC 20, но у вас получится сделать всё тоже самое и с ранними версиями ПО. Оригинал без цензуры:
Шаг 2 — дублировать слой (в Windows — сочетание клавиш CTRL+J).
Дубликат слоя делается на тот случай, если вы совершите ошибку. На самом деле, вы можете просто отменить всё, сделав шаг назад в истории, но лично мне так удобнее. Кроме того, это удобный способ коррекции «зацензуренных областей», если итоговый результат выглядит не так, как вы хотели изначально. Например, при помощи масок в фотошопе.
Шаг 3 — выделить область, которую необходимо «зацензурить».
Вы можете выбирать любой инструмент, который придётся вам по душе. Лично я использую инструмент «Лассо» (вызывается вручную с боковой панели, либо клавишей «L»).
Шаг 4 — выбрать меню «Фильтр», в выпадающем списке найти пункт «Оформление», в котором необходимо нажать (активировать) фильтр «Мозаика».

Здесь находится фильтр «Мозаика» в Adobe Photoshop CC
В фильтре «Мозаика» регулируется только один параметр — размер ячейки. Чем больше значение — тем более крупные «пиксели» закроют выделенную область, чем меньше — тем ближе форма\цвет\детали останутся ближе к оригиналу. Вопрос о том, насколько крупные детали стоит оставлять, оставляю на ваше усмотрение. Где-то хватит лёгкой пикселизации, где-то потребуются пиксели на половину экрана.
Итоговый результат:

Итоговый результат. Модель: Ксения.
Пара слов о цензуре.
Вам не обязательно строго выделять определённую область для цензуры. Вы можете полностью «превратить в мозаику» дубликат слоя и по маске выделить области для цензуры. Но как по мне, это добавляет лишней работы, а в большей части случаев цензура — совсем не то, чем хочется заниматься. Тем более — долго.
Спасибо за внимание, надеюсь, что вам пригодится моя инструкция)
В этом фотошоп уроке мы собираемся узнать, как превратить фотографию в коллаж из квадратиков. Это очень интересный,способ который к тому же легко делать, так как большая часть работы это простое повторение.
Вот фото которое я взял.

А таким оно будет после выполнения урока

Поскольку я сказал, что большая часть работы это простое повторение, то когда вы поймете суть урока, вы будете делать его не задумываясь. Создавая этот эффект вы будете весело проводить время.
Ну, давайте начнем.
Шаг 1. Дублируем второстепенный слой
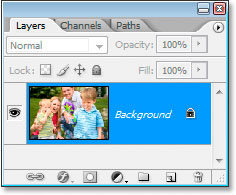
Открыв изображение в фотошоп, я к настоящему времени имею просто один слой, слой фона, который содержит мое фото.

Палитра слоев показывает оригинальное изображение в слое фона.
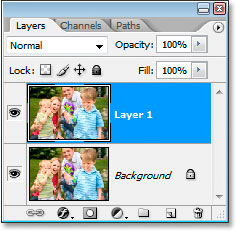
Я собираюсь продублировать этот слой, для этого можно воспользоваться клавишами клавиатуры Ctrl+J (для Win) / Command+J (для Mac), которые добавляют копию выделенного слоя в палитре слоев. Фотошоп автоматически называет слой "Layer 1" (слой 1).

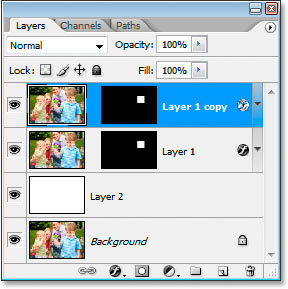
Шаг2. Добавляем новый слой между двумя имеющимися и заливаем его белым цветом.
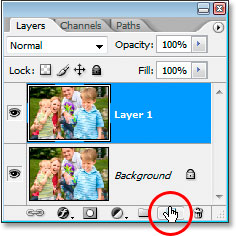
Нам нужно добавить новый чистый слой между двух уже имеющихся слоев. Для этого щелкаем по слою с названием "Layer 1" и удерживая зажатой клавишу Ctrl (для Win)/ Command (для Mac) нажимаем на New Layer (новый слой) у основания палитры слоев. Обычно фотошоп добавляет новый слой выше, но зажатая клавиша Ctrl/ Command говорит фотошопу добавить слой ниже.
Примечание переводчика. Не известно почему автор просто не выделил фоновый слой и не щелкнул по New Layer, эффект получился бы тот же.

Удерживая зажатым Ctrl (для Win)/ Command (для Mac) нажмите на New Layer, чтобы добавить новый слой между двумя существующими слоями в палитре Слоев.
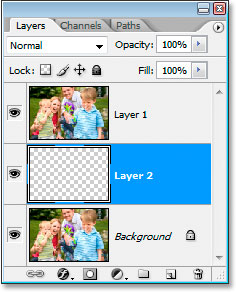
Теперь у меня есть новый слой "Layer 2" (слой 2) , между двумя другими слоями:

Новый чистый слой между Второстепенным слоем и "Слоем 1".
Небольшое примечание, прежде чем мы продолжим. К концу урока у нас будет масса слоев, и многие захотят убедиться, что все слои идут по порядку. Вероятно вы будете делать безумные попытки придумать имя для каждого слоя, но в данном случае я бы не беспокоился об именовании слоев при создании этого эффекта. Вообще-то обозначение слоев должно войти к вам в привычку.
Теперь можно и продолжить. Мы должны заполнить этот новый слой белым, так как мы собираемся использовать белый цвет как фоновый, нажмите клавишу D на вашей клавиатуре, а затем выбрав новый пустой слой нажмите Ctrl+Backspace (для Win) / Command+Delete (для Mac), чтобы залить слой белым цветом.
Вы не увидите ни каких изменений, потому что layer 1 блокирует layer 2, но если вы посмотрите в палитру слоев то увидите, что слой заполнен белым.

При просмотре слоя "Layer 2" мы видим, что он залит белым, даже если "Layer 1" блокирует его в окне документа.
Шаг 3: выделите квадрат на изображении
Я собираюсь щелкнуть на копию фонового изображения "Layer 1" в палитре слоев, чтобы выбрать его. Теперь нужно выбрать инструмент Rectangular Marquee (прямоугольное выделение) на панели инструментов.
Выберите инструмент Rectangular Marquee на панели инструментов.
Также я могу нажать M на клавиатуре, чтобы быстро выбрать этот инструмент. Затем при помощи этого инструмента я собираюсь выделить часть изображения. Я выделил область вокруг лица мальчика справа

Используйте инструмент Rectangular Marquee, чтобы выделить часть изображения.
Чтобы выделение было квадратным нужно зажать клавишу Shift.
Шаг 4. Добавьте маску слоя
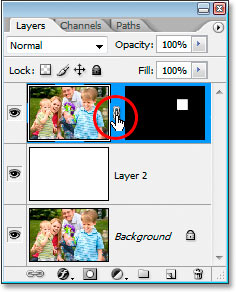
Выделив часть изображения, снова удостоверьтесь, что в палитре слоев выбран "Layer 1", нажмите Add A Layer Mask (добавить маску слоя) у основания палитры слоев

Щелкните Add A Layer Mask у основания палитры слоев.
Это позволит добавить маску слоя к "Layer 1" и поскольку у меня была выделена часть изображения, то после выбора Add A Layer Mask фотошоп оставит видимым только выделенный участок с лицом мальчика. Остальная часть изображения будет скрыта, в окне документа мы будем видеть белый слой ниже.

Квадратная область вокруг лица мальчика – все, что осталось от изображения. Теперь нам виден белый фон позади.
Шаг 5. Расцепите маску слоя от слоя
Если взглянем на палитру слоев снова, то увидим маску слоя, что была добавлена к "Layer 1". Вся маска заполнена черным, кроме маленького квадратика. Этот белый квадрат является областью вокруг лица мальчика, которое видно в окне документа. Если вы внимательно посмотрите, то увидите маленькое изображение связи между слоем и маской слоя.

Иконка между слоем и маской показывает, что они связаны.
Если видно изображение связи, значит содержание слоя (изображение) и маска ну как бы связаны. Если вы двигаете один из них, то перемещаете другой. Нам это не нужно. Мы хотим переместить маску, не перемещая изображения. Чтобы сделать это, нужно нажать на изображение связи, и оно исчезнет. Теперь маска слоя может быть перемещена независимо от изображения. Я собираюсь нажать на изображение связи, чтобы удалить его.

Изображение связи между слоем и маской исчезло. Теперь мы можем переместить маску слоя не перемещая изображения.
Шаг 6. Добавьте внешнее свечение
Чтобы мы могли видеть края квадратов, нужно создать эффект, я собираюсь добавить "Outer Glow" (внешнее свечение) к слой маске. Во-первых, я собираюсь щелкнуть по маске слоя, чтобы выбрать её. По черной рамке вокруг маски я могу понять выбрана она или нет. С выбранной маской я собираюсь нажать New Adjustment Layer (новая регулировка слоя) у основания палитры слоев

С выбранной маской слоя нажмите на иконку New Adjustment Layer
Теперь я выберу Outer Glow (внешнее свечение) в выпадающем списке.
Выберите Outer Glow
Это вызовет диалоговое окно слоя с параметрами свечения. По умолчанию используется желтый цвет. Я хочу изменить его на белый, для этого я щелкну по образцу цвета.
Щелкните по образцу цвета, чтобы изменить его.
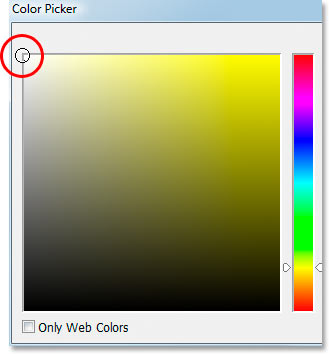
Когда я нажимаю на образец цвета, появляется Color Picker (выбор цвета). Я собираюсь выбрать белый в верхнем углу окна.

Щелкните в левом верхнем углу Color Picker.
Я нажимаю ОК, чтобы выйти из Color Picker. Теперь моё внешнее свечение белого цвета.
Я больше ничего не буду менять, поэтому нажимаю ОК, чтобы выйти из диалогового окна. Теперь белое внешнее свечение добавлено к маске. Мы не сможем увидеть это свечение, но только пока, потому что белый свет не виден на белом фоне. Но когда мы начнем добавлять дополнительные квадратные секции, свечение сразу станет видно.
Шаг 7. Дублируем слой.
Помните, в начале урока я сказал, что большая часть урока это простое повторение? Так вот этот момент настал. Все последующие шаги будут простым повторением снова и снова, но не волнуйтесь они легкие. Во-первых, я собираюсь продублировать "Layer 1", а сделаю я это с помощью клавиш Ctrl + J (для Win) / Command + J (для Mac). Теперь у меня есть точная копия слоя в верхней части палитры слоев.

Теперь в палитре слоев есть копия слоя Layer 1".
Когда я сказал «точная копия», я подразумевал точную копию. Мало того, что копия содержит изображение, она так же содержит маску слоя и стиль маски, так что нам не придется добавлять еще одну маску и стиль к ней. Кроме того, поскольку на оригинале слой и маска не связаны между собой, то они и не связаны на копии, это то, что нам нужно.
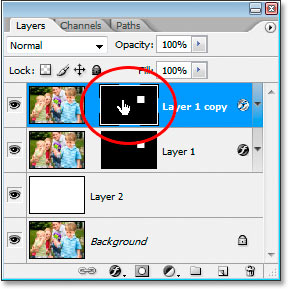
Шаг 8. Переместите маску слоя, чтобы создать новый квадрат.
Я собираюсь выбрать инструмент Move tool (перемещение) на панели инструментов.
Выберите инструмент Move tool.
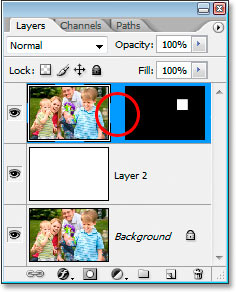
Так же я мог нажать V на моей клавиатуре, чтобы быстро выбрать его. Затем, я нажму на миниатюру копии маски слоя в палитре слоев, чтобы выделить её, убедитесь, что выбрали маску, а не слой. Вокруг миниатюры маски появится рамочка, показывающая, что мы выбрали маску.

Нажмите на миниатюру маски слоя, чтобы выбрать её. Появится рамочка вокруг маски.
С выбранной маской, я собираюсь перетянуть её на новое место, где будет второй квадрат. Я перетяну вниз и влево, так правый верхний угол совместится с левым нижним углом оригинального квадрата.

Перетяните маску слоя на новое место, чтобы создать новый квадрат.
Теперь у меня есть два квадрата, и если вы посмотрите в верхний правый угол квадрата, что я только что создал, то увидите белое свечение, показывая край квадрата.
Шаг 9. Продолжаем копировать слой и перемещать маску, чтобы создать больше квадратов.
Сейчас нам нужно просто повторять последние два действия, пока в квадратах не появятся основные детали изображения. Итак, нажмите Ctrl + J (для Win) / Command + J (для Mac), чтобы скопировать слой. Эта часть очень важна, выберите маску только что созданного слоя, убедитесь, что выбрали маску, а не содержимое слоя. Если при попытке перетащить маску слоя вы видите, как в квадрате перемещается изображение вы, то вы по ошибке выбрали содержимое слоя. В этом случае нажмите Ctrl + Z (для Win) / Command + Z (для Mac), чтобы отменить последнее действие, а затем повторите попытку, нажав на маску слоя.
Продолжайте дублирования слоя и перемещения маски, пока все важные части изображения не покажутся. Не бойтесь оставить пустое пространство между квадратами, это только добавит эффекта.
Я собираюсь дублировать слои, пока на фотографии не покажутся все 4 человека. Вот что у меня получилось, когда я проявил мальчика.

Изображение после добавления достаточного количества квадратов, чтобы показался мальчик с права.
После дублирования слоёв я сделал видимыми маму мальчика и младшего мальчика брата.

После добавления достаточного количества квадратов стили видимы мама мальчик и его младший брат.
Наконец, я добавил достаточно квадратов, чтобы главные области стали видимы. Так же я убедился, что лица всех 4 людей не перекрывают края квадратов. Иначе было бы не красиво.

Теперь я добавил достаточно квадратов чтобы было видно главные области на фото.
Шаг 10. Дублируйте слой и уменьшите размер квадратов на 50%.
Большая часть работы сделана, всего у меня получилось 36 квадратов, но у вас их может быть больше, а может и меньше. Это зависит от того какое изображение вы используете и от того сколько квадратов вам понадобится для достижения нужного эффекта. На последок я собираюсь добавить несколько квадратов поменьше по углам и вокруг внешних краев.
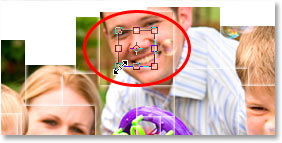
Чтобы сделать это, я собираюсь продублировать слой, а затем выбрать маску слоя, так же как я делал это до этого 36 раз. На этот раз вместо того чтобы переместить маску я нажму Ctrl+T (для Win) / Command+T (для Mac), чтобы вызвать Free Transform (свободная трансформация), потом я перетащу внутрь один из маркеров, чтобы уменьшить размер площади примерно на 50%. При перетаскивания я удерживал Shift + Alt (для Win) / Shift + Option (для Mac), чтобы маска была идеальным квадратом и размер изменялся от центра квадрата.

Используйте Free Transform, чтобы изменить размер квадрата.
Как только я изменил размер квадрата, я нажимаю Enter (для Win) / Return (для Mac), чтобы принять изменения. А затем я поступлю так же как поступал с другими квадратами, инструментом Move tool (перемещение) я перенесу квадрат на новое место, на этот раз за пределами коллажа.

Используя инструмент Move tool, чтобы перетянуть маленький квадрат, куда нибуть с краю коллажа.
Шаг 11. Добавляем маленькие квадраты по краям коллажа.
Продолжайте дублировать маленькие квадраты и перетаскивать их на края. Добавьте столько сколько нужно на ваш взгляд. Вот мои последние штрихи для этого коллажа. Так же я добавил несколько маленьких квадратов внутри изображения.

Изображение после добавления достаточного количества квадратов.
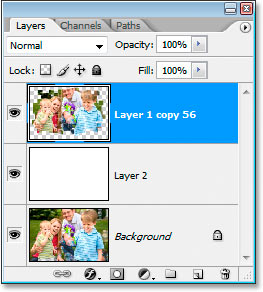
Шаг 12. Слейте все слои в один.
После добавления всех квадратов их у меня получилось 56, то есть у меня 56 слоев которые содержат квадраты. Для завершения эффекта я хочу добавить тень, но это трудно сделать, когда мой коллаж состоит из 56 слоев. Мне нужно объединить их в один слой. Чтобы сделать это, я выберу самый верхний слой и с зажатой клавишей Shift выберу Layer 1, который является самым первым слоем коллажа. Это позволит мне выбрать все слои сразу.
Теперь мне нужно объединить их, для этого я нажму Ctrl + E (для Win) / Command + E (для Mac), это объединит их всех в один слой поверх слоя белого слоя. Теперь в палитре слоёв у нас будет только 3 слоя: фоновый слой, слой заполненный белым и слитый слой.

В палитре слоев осталось только три слоя.
Шаг 13. Добавляем тень.
Выберите слитый слой и снова нажмите на New Adjustment Layer (новая регулировка слоя), внизу палитры слоев и на этот раз выберите Drop Shadow (тень).
Выбрав слитый слой нажмите New Adjustment Layer и выберите Drop Shadow.
Откроется диалоговое окно Drop Shadow. Единственное, что я собираюсь изменить это Opacity (непрозрачность). Я хочу прозрачные тени, не отвлекающие внимание от коллажа, поэтому я понижаю Opacity до 25%

Сложность урока: Легкий
Перед вами обновлённая версия урока, который выполнен в Photoshop CC2018.
Эффект Тиснение (Bevel and Emboss) позволяет имитировать объём, помогает создать чувство глубины, добавляя света и тени, можно сказать, что это самый совершенный инструмент реализации объёма в Фотошоп.
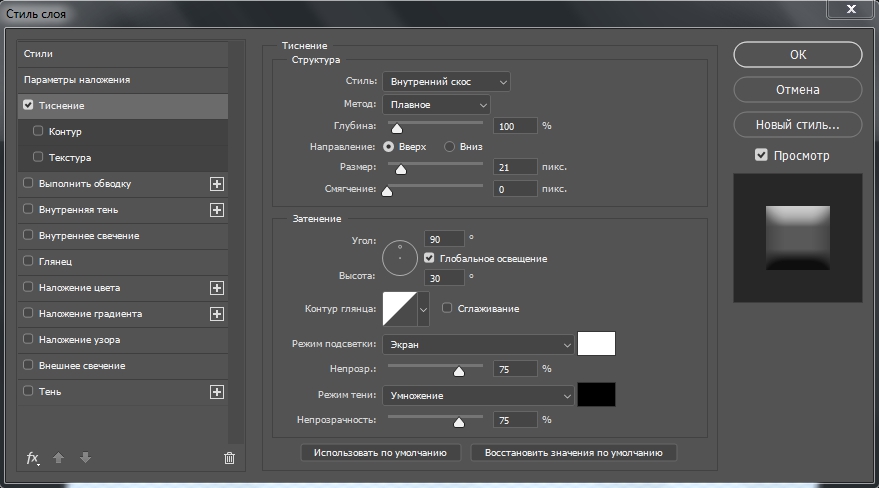
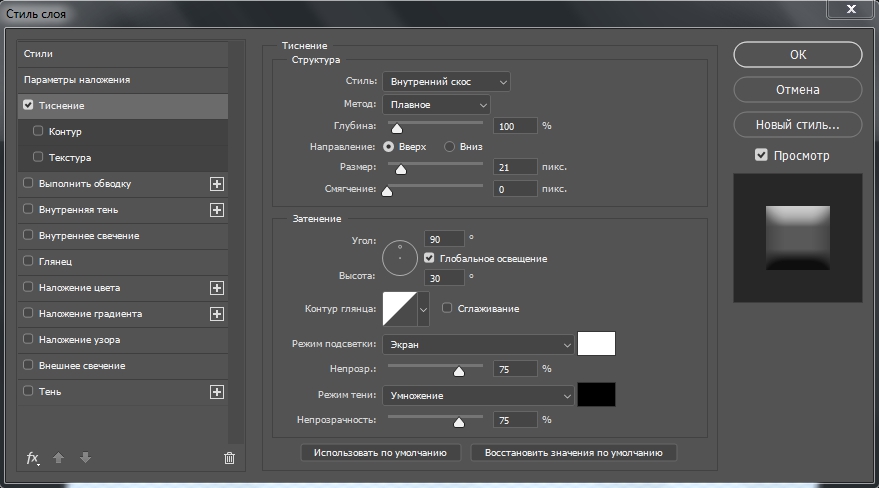
1. Содержание диалогового окна Стиль слоя
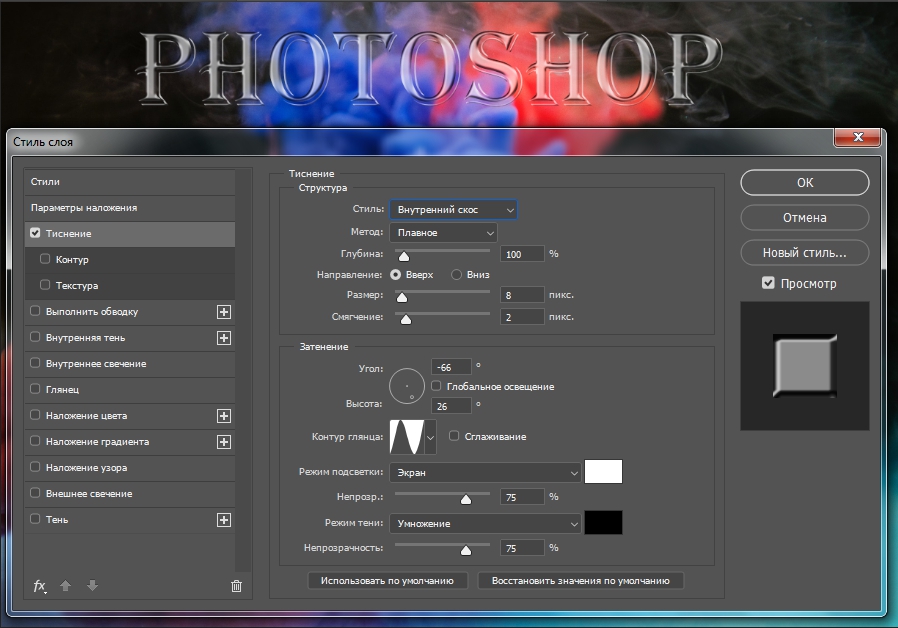
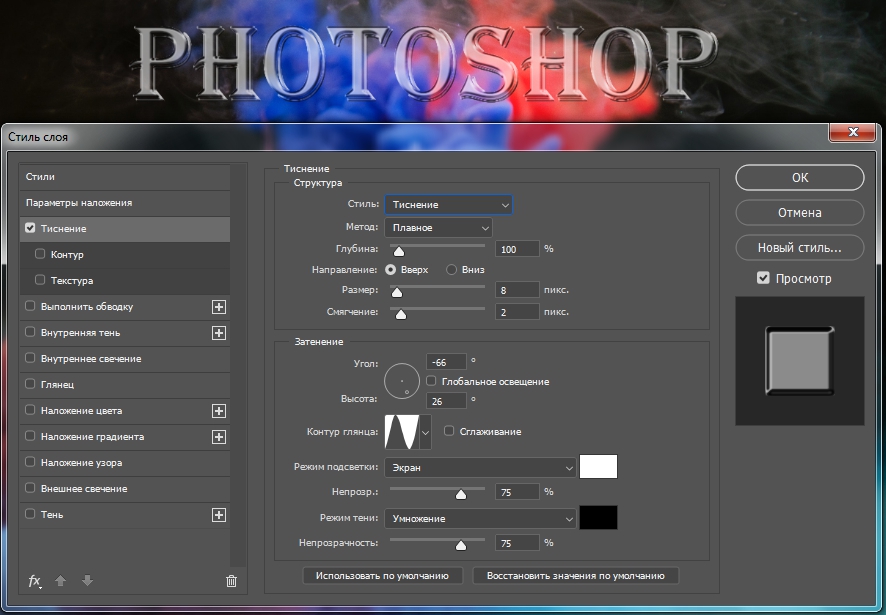
Откройте диалоговое окно Слой стиля (Layer Style) в меню Слой – Стиль слоя и выберите Тиснение (Bevel and Emboss).

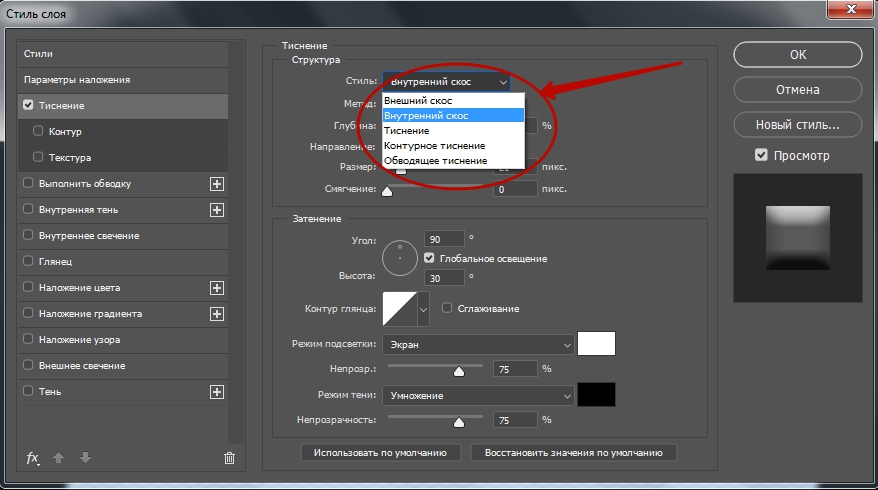
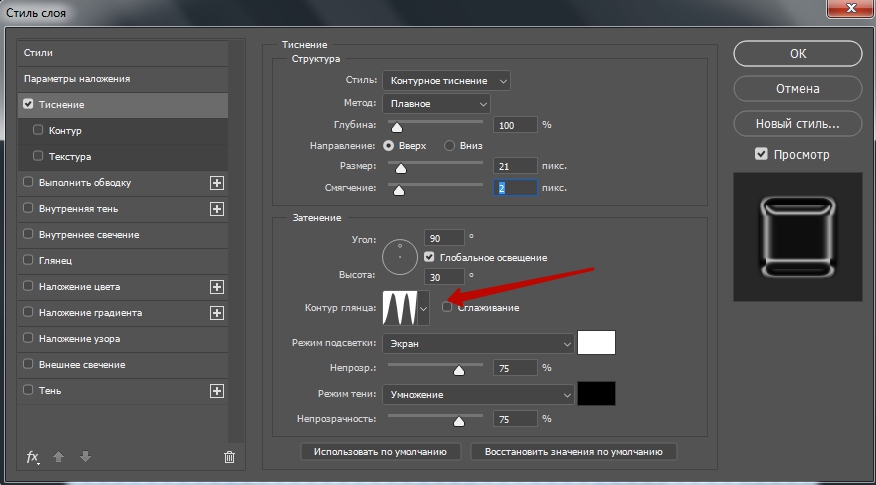
Необходимо определить с помощью параметра Стиль (Style), что мы будем делать – скос или рельеф и какой именно.
Стиль (Style) – с помощью этого параметра определяется тип объёма.
Внешний скос (Outer Bevel) – получится как бы приподнятая плоская фигура, скос будет наружу по границе объектов.
Внутренний скос (Inner Bevel) – эффект будет создавать выпуклую объёмную фигуру.
Тиснение (Emboss) – делает изображение выпуклым, совмещая в себе два предыдущих.
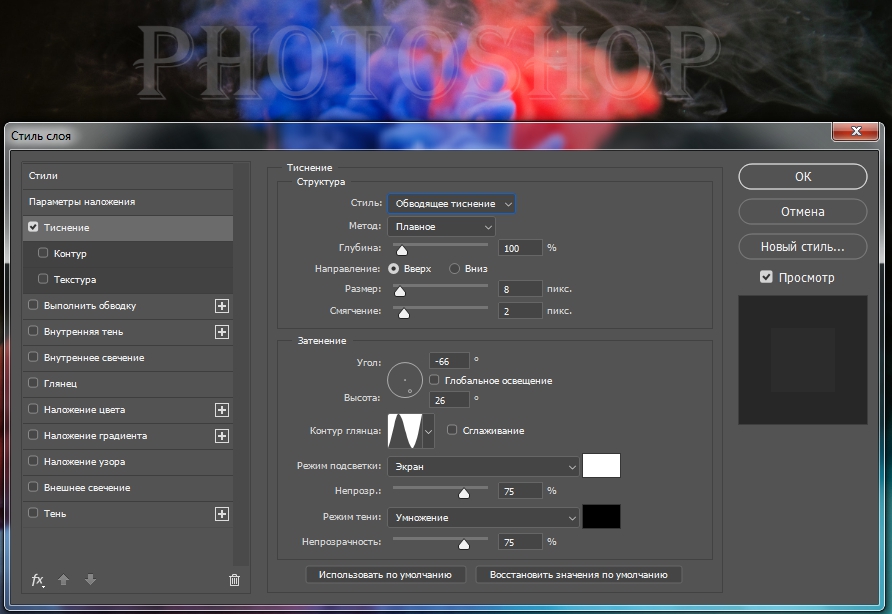
Обводящее тиснение (Pillow Emboss) – вдавливает обрабатываемый объект в фон.
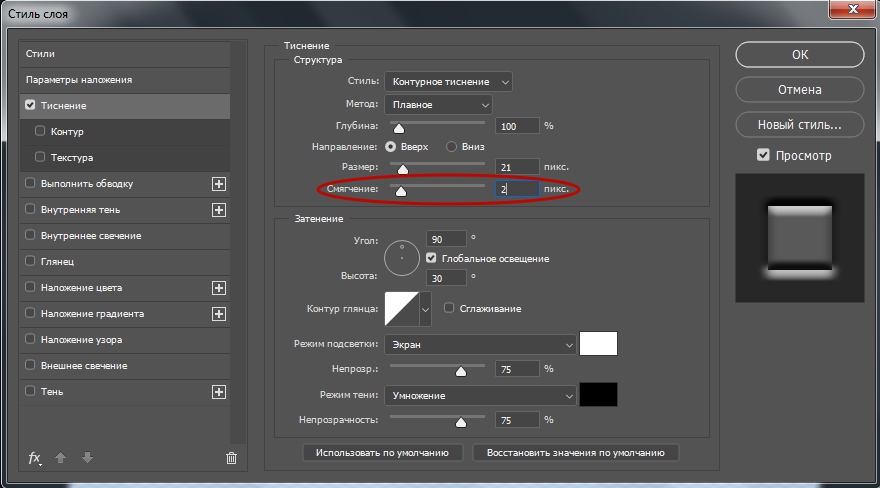
Контурное тиснение (Stroke Emboss) – рельефным становится не сам объект, а его обводка.

Метод (Technique) – оказывает влияние на форму создаваемого объекта, может принимать три значения:
Плавное (Smooth) – объёмные фигуры будут иметь плавные формы, переходы от света к тени также будут плавными.
Жёсткая огранка (Chisel Hard) – объёмные фигуры с резкими формами.
Мягкая огранка (Chisel Soft) – промежуточный между двумя, описанными выше.

Глубина (Depth) – определяет рельефность создаваемых фигур (при больших значениях приводит к большому уровню контраста).

Направление (Direction) – определяет направление скоса объёма, если установлено значение Вверх (Up), то объект возвышается над поверхностью, если Вниз (Down) – углубляется в неё.

Размер (Size) – определяет геометрический размер объёма.

Смягчение (Soften) – размывает чёткие границы фигуры.

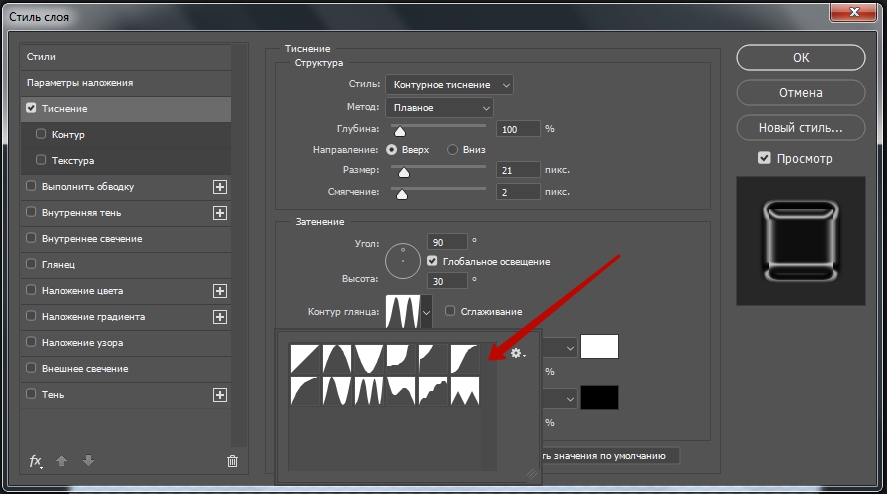
Угол и Высота (Angle and Altitude). Угол определяет угол освещения, под которым эффект применяется к слою. Перемещая крестик на схеме, символизирующий источник света, наблюдайте за изменениями. Перетащите перекрестие к центру, чтобы переместить источник освещения непосредственно наверх – значение 90. Перетащите перекрестие к краю, чтобы переместить источник к горизонту – значение 0. Заметьте, что угол освещения задается по двум измерениям — по отношению к фронту объекта и по отношению к поверхности, на которой он находится.

Глобальное освещение (Use Global Light) – если изменять значения Угол (Angle) и Высота (Altitude) для отдельного стиля, в то время как стоит флажок Глобальное освещение (Use Global Light), другие стили, также использующие эту опцию, будут изменены. Поставьте флажок Глобальное освещение (Use Global Light), чтобы воспользоваться текущими значениями параметров Угол (Angle) и Высота (Altitude). Или снимите этот флажок, чтобы использовать другие значения названных параметров для конкретного стиля



Сглаживание (Anti-Aliased) – назначение этого параметра устранить неровности, сгладить переходы, особенно если ваш слой имеет маленький и детальный контур.

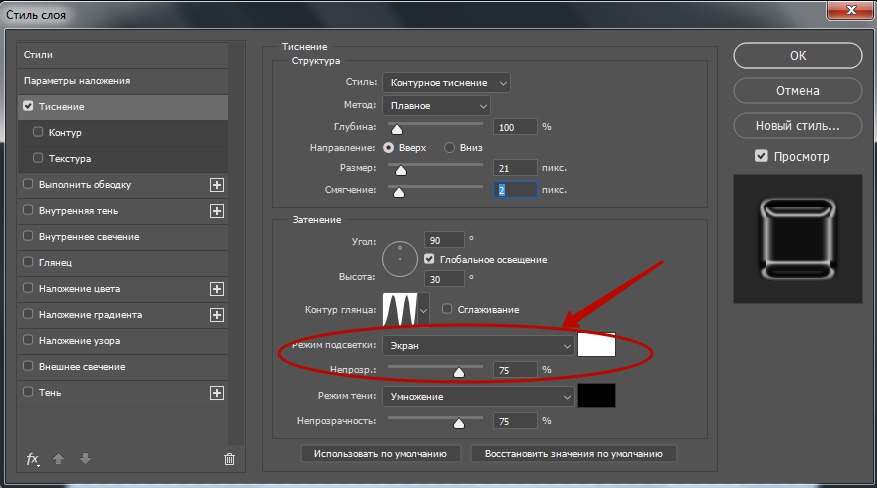
Режим подсветки, цвет и непрозрачность (HighlightMode, ColorboxandOpacity).

В области Режим подсветки (Highlight Mode) можно выбрать режим наложения, цвет и его прозрачность для «подсвеченной» части скосов, область Режим теней (Shadow Mode) используется для установки тех же параметров, но для затененной части скоса.

Цветовые окна – Colorbox, определяют цвет тени, свечения или подсветки, верхнее задаёт оттенок для света, нижнее – для тени. Вы можете щелкнуть на поле цвета, чтобы выбрать цвет, также вы можете управлять степенью непрозрачности (оpacity).
2. Примеры настроек
Теперь рассмотрим стиль слоя Тиснение (Bevel and Emboss) на конкретном примере. Применим к тексту стиль Внешний скос (Outer Bevel) ((цвет (color) текста – белый (white), заливка (Fill) – 10%):

Внутренний скос (Inner Bevel)

Тиснение (Emboss)

Обводящее тиснение (Pillow Emboss)

Контурное тиснение (Stroke Emboss)

3. Контур и текстура
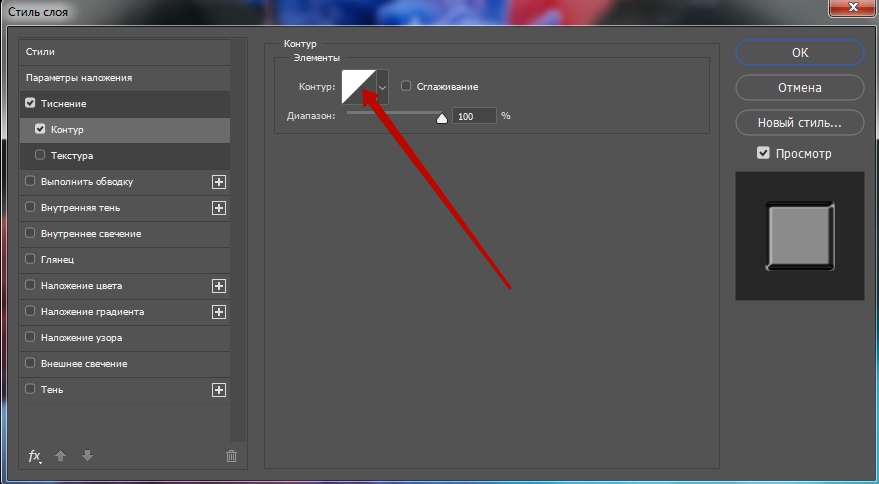
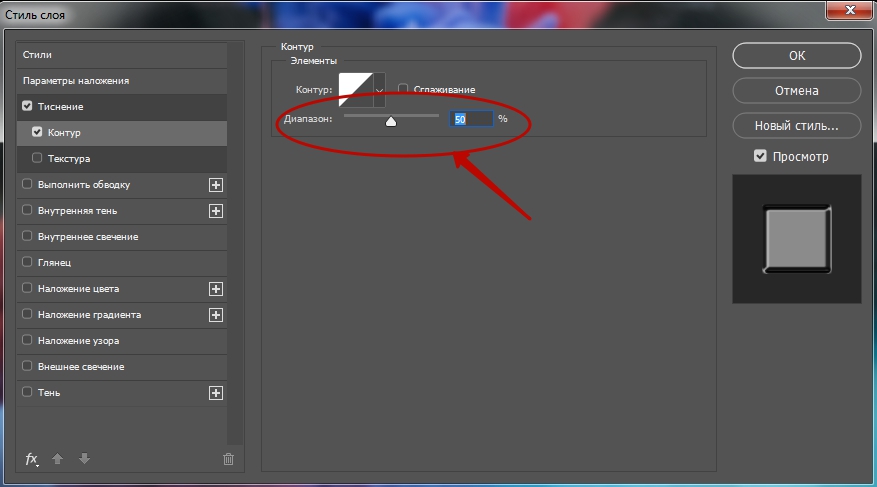
Тиснение (Bevel and Emboss) имеет две дополнительные функции: Контур (Contour) и Текстура (Texture). С помощью параметра Контур (Contour) на рельеф можно накладывать различные контуры. Контур управляет такими элементами, как постепенное исчезновение тени или уменьшение освещенности на скосах.

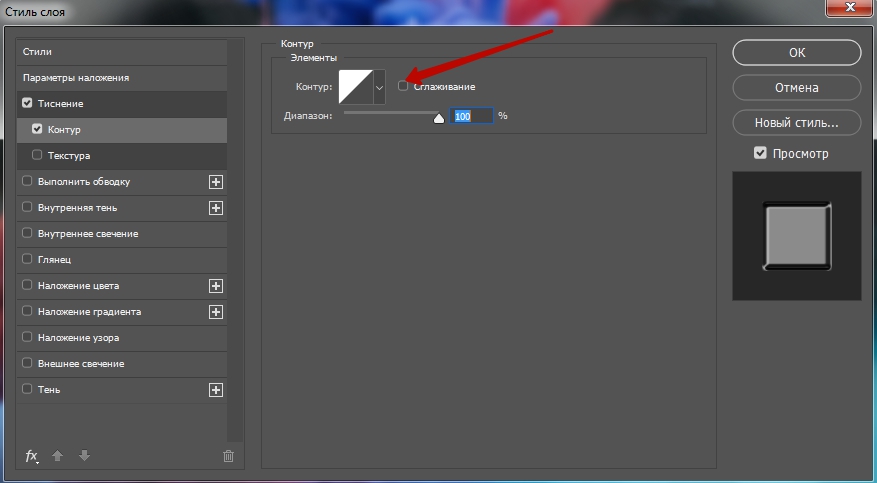
Дважды щелкните на пункте Контур (Contour) в списке стилей слева. Выберите подходящий контур из раскрывающегося списка и настройте его при помощи ползунка Диапазон (Range).

Сглаживание (Anti-Aliased) – назначение этого параметра устранить неровности, сгладить переходы

Диапазон (Range) – используйте эту опцию, чтобы корректировать позицию и размер контура в пределах поперечного сечения скоса. Меньшие значения диапазона соответствуют меньшему размеру теневого контура.

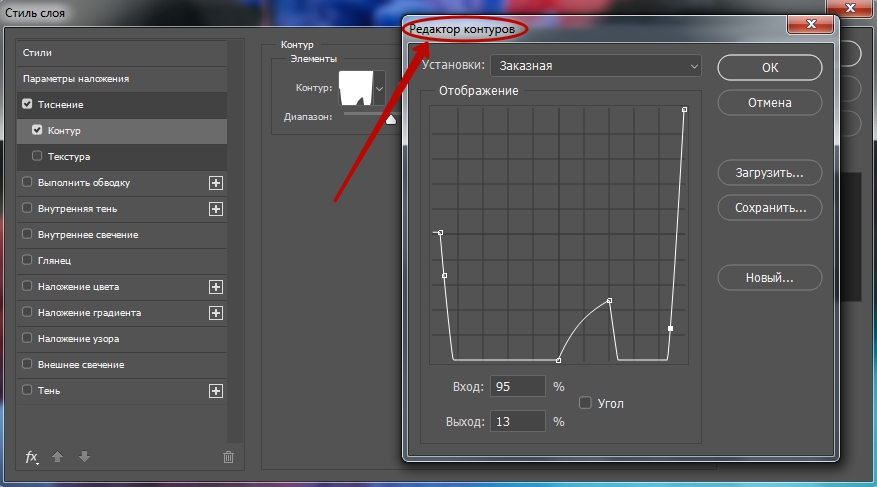
Чтобы создать новый контур, щелкните на значке с изображением текущего контура — откроется диалоговое окно Редактор контуров «Contour Editor». Щелкните на кнопке Новый (New) и задайте имя контура. Измените линию контура, устанавливая щелчками мыши и перетаскивая якоря желаемым образом. Используйте флажок Угол (Corner), если требуется «угловой» перегиб линии, или сбросьте его в случае, когда перегиб должен быть плавным. Сохраните новый контур щелчком на кнопке ОК.

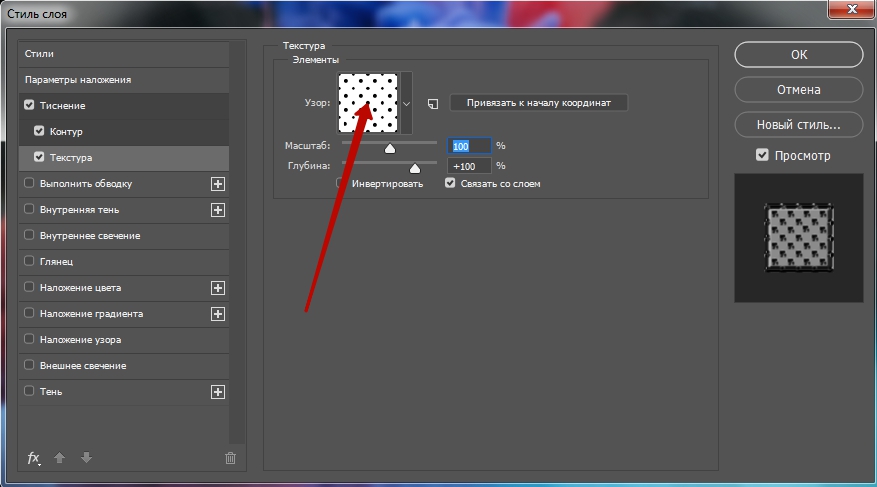
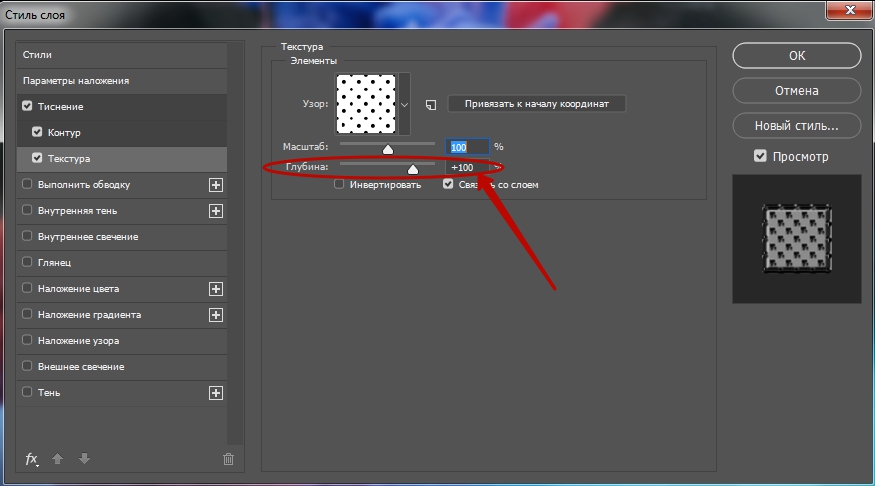
С помощью параметра Текстура (Texture) можно без труда добавить в объём любой образец текстуры и получить интересный результат.

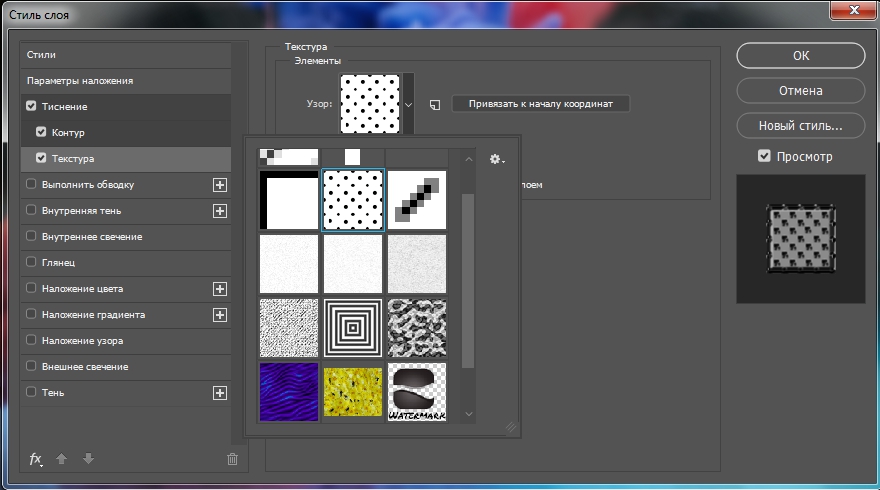
Выберите Текстура (Texture) в списке стилей, в диалоговом окне появятся элементы управления для манипуляций с текстурами. Выберите подходящую текстуру из раскрывшегося списка (в качестве источника узоров для текстур здесь используются Узор (Pattern). В результате к текущему слою будет применена текстура, основанная на выбранном узоре.

Привязать к началу координат (Snap To Origin) – если вы переместили текстуру от ее первоначального положения, перетаскивая в окне документа, вы можете вернуть обратно текстуру к ее заданной по умолчанию позиции, нажимая эту кнопку.

Масштаб (Scale) – перетаскивая этот бегунок, вы можете управлять размером текстуры. Это полезно, потому что разрешающая способность текстуры вероятно не будет соответствовать разрешающей способности вашего документа.

С помощью ползунка Глубина (Depth) можно настроить «глубину» узора, корректировать контраст светлых и темных цветов узора. При изменении с положительного на отрицательное значение меняются местами тёмные и светлые области

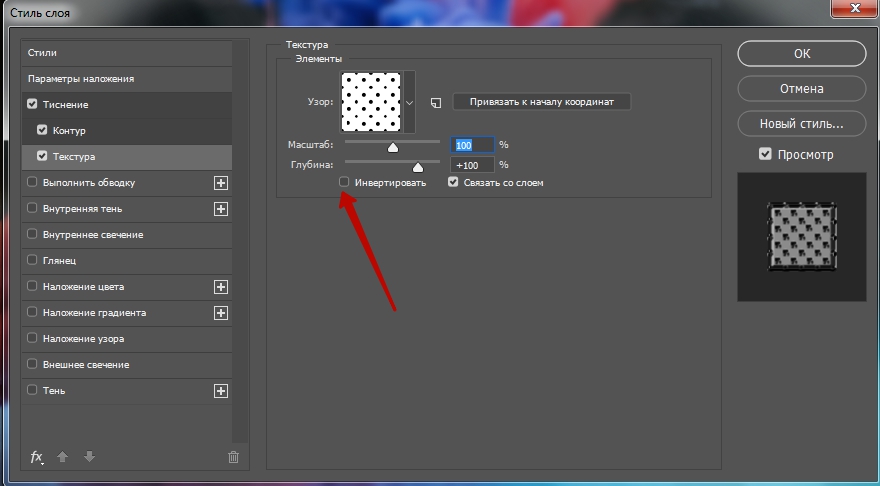
Инвертировать (Invert) – эта опция инвертирует тёмные и светлые области текстуры.

Выбранный и настроенный стиль с текстурой можно связать с текущим слоем, установив флажок Связать со слоем (Link With Layer). Тогда при перемещении слоя текстура будет также перемещаться.

В первом примере контур Скругленные ступени (Rounded Steps) применен к тексту, используя подэффект Контура, в то время как второй пример использует подэффект Текстуры Точки 1 как текстуру к тексту.
Читайте также:
- Какой физический параметр определяет количество теплоты необходимое для нагревания 1 кг на 1с
- Как вернуть линии в фотошопе
- Как заполнить значение реквизита 1с
- Любой файл цифровой графический объект можно получить с помощью нескольких устройств или программ
- Какой объект нельзя добавить на слайд презентации созданной с помощью ms powerpoint и аналогов


