Как добавить цветы на фото в фотошопе
Сфоткайся в нужной позе, и я тебе этот букет худа хочешь вставлю.
Фотошоп тебе в помощь.



Не нашла подходящего. Мне нужно реалистично, позлить мужчину)))
Добро_Из_Космоса Профи (509) А, ну тогда в цветочные иди, а там попроси на милость одолжить букетик для фотографии


Что-то нынче фотки здесь не грузятся.. Наверное из=за холодов. Давай почту - скину с букетом.
Может и не проблема. Но я не увлекаюсь сама, спрашиваю программу)))) Не хочется качать все подряд
Александр Федоров Искусственный Интеллект (159963) Фотошоп как максимум (или ГИМП и Паинт как минимум)
Сожалеем не поможем.
Приделывать как то ну просто не умеем.
Извините.
Пайнт. Picosmos Shows. Picosmos Tools. PhotoPad Image Editor.
Классное приложение для изменения фото в котором можно приделать к себе букет или еще что-то реалистично - Домашняя Фотостудия
Просто открой свою фотографию в редакторе. Выбери функцию Фотомонтаж. Добавь новый слой - букет. Если не найдешь в интернете уже готовый PNG без фона, можешь прямо вовремя редактирования его аккуратненько обрезать по контуру. Добавь букет на основное фото, красиво расположи и сохрани.
Вам когда-нибудь хотелось заснуть на простыне с вашим дизайном рисунка, который был бы создан по вашему эскизу? Или сшить платье из материи с абсолютно уникальным рисунком? Тогда, возьмите ручку и давайте создадим красивый волшебный цветочный узор в программе Photoshop.
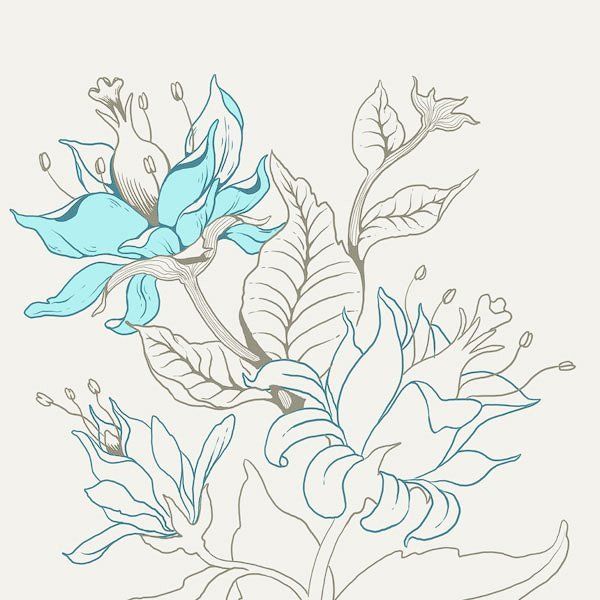
Итоговый результат

1. Придаём форму цветам
Вначале нам нужно выработать стиль, в котором будет выполнен данный узор. Я решил использовать рельефный графический рисунок, включая мягкую пастельную палитру, чтобы придать узору чувство лета.
Шаг 1
Поиграйте с несколькими вариантами дизайна узора цветов. Примерно набросайте узор с одной цветущей ветвью или с двумя ветвями цветов. Для
разнообразия, будет отлично, если вы нарисуете композицию из почек, полураскрывшихся бутонов и уже раскрывшихся цветов. Ваш набросок может быть несложным и нечётким, т.к. далее вы всё равно будете обводить его кистью.
Вы можете начать с ваших любимых цветов, которые вы можете использовать в качестве исходного изображения, хотя, ваш узор может получиться более интересным и удивительным, если вы забудете о ботанике и нарисуете необыкновенное, пышное цветение.

Шаг 2
Отсканируйте свой набросок при разрешении 300 (точек на дюйм / dpi), а затем откройте отсканированное изображение в программе Adobe Photoshop. Установите размеры вашего документа минимум 5000 x 5000 px, чтобы быть уверенным, что у вас есть изображение высокого качества, с которым вы будете работать.
Выберите простую обычную жёсткую кисть и далее, начните прокрашивать контуры поверх вашего наброска, выделяя изгибы и фрагменты ваших цветов. Пусть лепестки остаются скрученными и изогнутыми. Убедитесь, чтобы ваши цветы сохранили некий объём, чтобы они не выглядели плоскими на рисунке.

Шаг 3
Как только вы обвели свой набросок, вы можете удалить слой со своим наброском и оценить, насколько сбалансированы линии на вашем узоре. Хорошо, если некоторые веточки не дорисованы до конца, позже вы с лёгкостью можете добавить новые элементы к своему узору.
На данном этапе лучше всего убедиться, что ваши цветы выглядят как трехмерные, как вы и хотели. Вы можете увидеть мою обводку на скриншоте ниже, хотя я использовал линии одного цвета на данном этапе, тем не менее, можно сразу сказать, какие цветы обращены к нам, а какие обращены в сторону за счёт изогнутых и скрученных лепестков.

Шаг 4
Если ваши линии выглядят хорошо, то приступайте к нанесению более мелких деталей. Начните добавлять глубокие тени под изогнутыми лепестками, или в глубоких местах, где соприкасаются лепестки или где они перекрывают друг друга. Добавьте несколько канавок на листья, а также прожилки на лепестки и стебли.
Добавление глубоких теней поможет вашим цветам ожить, потому что они создадут ощущение объёма.

Шаг 5
Когда вас устроят нарисованные линии, создайте активное выделение вокруг них: удерживая клавишу (Ctrl)+щёлкните по миниатюре слоя с контурными линиями в палитре слоёв. Теперь создайте новый слой поверх всех слоёв, а затем прокрасьте отдельные участки выделения с помощью круглой жёсткой кисти. Я решил окрасить линии лепестков другим цветом, чтобы сделать цветущую часть растений более выразительной.
Вам нет необходимости использовать более одного цветового оттенка при прокрашивании контурных линий и отдельных фрагментов. Единственное - убедитесь, чтобы цвет линий соответствовал цвету заливки определённых сегментов вашего дизайна, это сделает рисунок более гармоничным, а также цветки будут выделяться на фоне друг друга.
Примечание переводчика: при прокрашивании группы фрагментов узора или цветка, не забывайте создать новые слои.

2. Подберите свой цветовой оттенок
Мы будем использовать отдельные элементы цветов, которые мы создали на данный момент, по несколько раз, поэтому, перед тем, как мы начнём дублировать их, нам нужно будет выбрать цветовые оттенки, которые мы применим к различным фрагментам цветов, таким образом, у нас будет меньше работы с раскраской позднее.
Шаг 1
Создайте новый слой ниже слоёв с контурными линиями. Начните прокрашивать основу, добавляя цвет на внешнюю сторону лепестка. Я рекомендую вам выставлять цвет через стиль слоя Наложение цвета (Color Overlay), (щёлкните по значку ‘Fx’ в нижней части панели слоёв, выберите стиль слоя Наложения цвета (Color Overlay), а затем выберите свой цветовой оттенок). Это поможет вам всегда знать, на каком слое вы находитесь в данный момент, потому что цвет, который вы выберите, будет закреплён за этим слоем. Больше не будет случайной раскраски на неверном слое!

Шаг 2
На новом слое установите цвет кисти немного потемнее в сравнении с базовым оттенком, когда вы прокрашивали внешнюю часть цветов, чтобы нарисовать тени с помощью круглой жёсткой кисти. Вы также можете использовать кисть помягче или текстурированную кисть, если вы предпочитаете более художественный вид.

Шаг 3
Теперь прокрасьте внутренние стороны цветков, используя мягко-контрастирующий оттенок. При выборе цветовой палитры необходимо учитывать, чтобы общее количество цветовых оттенков не было слишком большим, но при этом очень важно, чтобы присутствовали также холодные, тёплые и нейтральные тона.
Я решил, что стебли и листья цветов будут выполнены в нейтральных бежевых тонах, которые не слишком выделяются на заднем фоне, в то время как внешняя сторона лепестков будет выполнена в прохладных голубых оттенках, а внутренняя сторона лепестков будет в тёплых розовых оттенках для более сильного воздействия.

Шаг 4
Далее, мы добавим ещё одну группу цвета для пестика цветка – я выбрал фисташковый, зеленовато-жёлтый оттенок, чтобы сохранить баланс между тёплыми и холодными тонами. Коричневые, зелёные и фиолетовые оттенки могут часто находиться на границе между тёплыми и холодными тонами.
Так как мы уже выполнили затенение пестика во время создания контурных линий, то сейчас мы можем добавить жёлтые световые блики к пестику, чтобы придать ему больше объёма.

Шаг 5
Чтобы сделать эти цветы более интересными, давайте добавим узор в горошек на внешнюю часть лепестков. С помощью круглой жёсткой кисти, аккуратно нарисуйте узор в горошек на внешней стороне лепестков.
Если вы нарисовали горошек на краях поверх других лепестков, то вначале создайте выделение слоя с базовой заливкой лепестка, удерживая клавишу (Ctrl)+щёлкните по миниатюре слоя в палитре слоёв, а затем нажмите клавиши (Ctrl+I) для инверсии выделенной области, и далее удалите лишние участки горошка.

Шаг 6
Теперь нам нужно получше совместить узор с горошком, путём добавления к нему теней в тех же местах, где внешняя основа лепестков создаёт тени.
Удерживая клавишу (Ctrl)+щёлкните по миниатюре слоя с тенью на внешней части лепестков, чтобы создать активное выделение. Далее, не снимая активного выделения, продублируйте слой с узором горошка, нажав клавиши (Ctrl+J).
Теперь у вас есть новый слой, который включает только те участки горошка, которые перекрываются тенью лепестков. Поменяйте их цвет на более тёмный оттенок для соответствия с тенями.

Шаг 7
Дорисуйте любые оставшиеся детали, например, световые блики на листьях или добавьте тени. Для этих теней, создайте отдельный слой ниже всех слоёв, это поможет вам отделить цветы и листья от заднего фона.
Я советую вам всегда рисовать тени вместо применения стиля слоя Тень (Drop Shadow) программы Photoshop. На это уйдёт немного больше времени, но при этом, тени будут выглядеть более естественными.

3. Создаём вертикальный повтор
Итак, мы создали красивый букет цветов, теперь давайте посмотрим, как мы сможем повторить рисунок, чтобы создать цельный узор.
Шаг 1
Вначале давайте объединим все слои нашего узора за исключением слоя с задним фоном, используя функцию Объединить слои (Merge Layers). Далее, мы применим инструмент Свободная трансформация (Free Transform Tool), чтобы повернуть наш цветущий букет под произвольным углом наклона. Нажмите клавиши (Ctrl+J), чтобы продублировать букет с цветами, а затее, находясь на слое с дубликатом слоя, идём Редактирование – Трансформация – Свободная трансформация – Отразить по Горизонтали (Edit > Transform > Flip Horizontal), чтобы создать версию с отражением узора.
Примечание переводчика: после наклона букета цветов, не забудьте выйти из режима Свободная трансформация (Free Transform)

Шаг 2
Сместите дубликат слоя с отражением узора вниз, расположив ниже оригинального слоя. Поиграйте с расположением рисунка, подобрав наиболее подходящее положение. Вы можете попробовать наложить отдельные фрагменты рисунка друг на друга или ещё сильнее повернуть, пока вы не подберёте подходящее положение.

Шаг 3
Когда две ветви с цветами расположены уже на своих местах, заполните пустоты, а также добавьте детали между этими ветвями, чтобы вся композиция выглядела цельной.

Шаг 4
Итак, мы создали композицию из двух ветвей цветов, которые выглядят гармонично и мы готовы приступить к работе над нашим вертикальным узором. Ещё раз объедините все слои, а затем нажмите клавиши (Ctrl+J), чтобы создать новый дубликат слоя.
Примечание переводчика: объединим все слои нашего узора за исключением слоя с задним фоном.
Сместите дубликат слоя вниз, при этом удерживайте клавишу (Shift), чтобы смещение было идеально ровным. Подберите положение узора так, чтобы дубликат узора хорошо перекрывался с нижней частью дубликата оригинального слоя с узором.
Примечание переводчика: дубликат оригинального слоя с узором – это верхний узор цветка, состоящий из двух небольших ветвей.

Шаг 5
Если точек для соприкосновения, где перекрываются узоры, будет недостаточно, то нарисуйте дополнительные бутоны и листья, чтобы сделать эту часть более выразительной. В идеале, ваш узор должен быть расположен таким образом, чтобы не возникало больших пустот сбоку при отражении узора. Если что-то выглядывает на правой стороне, то вам нужно создать изгиб того же размера слева, чтобы эти две детали узора могли сочетаться друг с другом.
Примечание переводчика: при дублировании, изгибы стеблей цветов должны повторять контур изгибов друг друга.

Шаг 6
Проведите коррекцию кончиков стеблей, чтобы каждая ветвь с цветами была плавно соединена и создавался цельный узор. Если всё подходит идеально, то удалите нижний дубликат слоя, который вы использовали в качестве ориентира.
Примечание переводчика: автор удаляет самый нижний дубликат слоя с узором цветка, который он использовал в качестве ориентира для выявления пустых пространств и их заполнения путём удлинения и соединения стеблей, а далее, автор просто создаёт вертикальную копию узора, замещая удалённый узор, при этом сохраняя воссозданное продолжение ветви.

Теперь мы готовы создать вертикальное повторение. Для этого, потяните Направляющую линию (Guide) с горизонтальной линейки, расположив её произвольно где-то в верхней третей части вашего узора. Далее, с помощью инструмента Прямоугольное выделение (Rectangular Marquee Tool), выделите верхнюю часть узора, которая расположена над Направляющей линией (Guide).
Когда вы увидели, что выделение чётко соприкасается с направляющей линией, удерживая клавишу (Shift)+потяните выделенную область вниз до тех пор, пока верхняя кромка не выровняется идеально с нижней кромкой узора. Ваш вертикальный повтор готов!
Примечание переводчика: 1. Расположите направляющую таким образом, чтобы при добавлении повтора узора, создавался сплошной изгиб ветви, при этом цветки и бутоны гармонировали друг с другом. 2. Вы можете сместить сам узор вверх или расположить его как вам будет удобно, чтобы создать свой дизайн рисунка 3. на скриншоте ниже показано две направляющие горизонтальные линии, вы то же можете добавить вторую линию, таким образом, вам будет легче определить, рисунок узора, который будет использован в качестве основы для вашего дизайна. 3. Также, не забудьте установить степень Растушёвки (Feather) 1рх в настройках инструмента Прямоугольное выделение (Rectangular Marquee Tool). 4. создав прямоугольное выделение, не забудьте переключиться на инструмент Перемещение (Move).

4. Создаём полный рисунок узора
Сейчас наш дизайн имеет повторяющийся вертикальный узор, похожий на красочную ленту. Но нам хотелось бы создать цельный узор, гармонично сочетающийся дизайн рисунка, поэтому, давайте продолжим.
Шаг 1
Если вы создали какие-либо новые слои, то ещё раз объедините их все в один слой за исключением слоя с задним фоном. Теперь создайте дубликат вашей иллюстрации (Ctrl+J) и, удерживая клавишу (Shift), чтобы создать ровное перемещение, переместите дубликат узора вправо до тех пор, пока левая кромка узора не соединится с правой кромкой оригинального узора.
Примечание переводчика: автор создаёт дубликат слоя в качестве ориентира, который он потом удалит.
Поиграйте с расположение дубликата узора, пока вы не подберёте наилучшее положение. Если вам удалось сбалансировать дизайн своего узора (т.е. детали, выделяющиеся на одной стороне, сбалансированы равными размерами свободного пространства на противоположной стороне), тогда вам не придётся слишком много заполнять пустоты. Добавьте небольшой листик или бутон к узору, чтобы создать непрерывный поток цветения.
Примечание переводчика: дизайн узора хорошо сбалансирован, если хорошо сбалансирован изгиб ветви, и цветки дубликата легко заполняют пустоту изгиба оригинальной ветви, в этом случае, вам не придётся слишком много заполнять пустоты, в противном случае, вам придётся дорисовывать бутоны или листочки.
Не забывайте, что, если вы решили добавить новые элементы, то вам необходимо объединить их вместе с оригинальным рисунком узора, но, не включая дубликат слоя, который вы использовали в качестве ориентира.

Шаг 2
Когда вы будете довольны тем, что оригинальный дизайн узора соответствует дубликату, то удалите дубликат.
Примечание переводчика: автор повторяет действие Шаг 6 из предыдущего раздела.

Теперь ещё раз объедините все оставшиеся слои, при этом, не объёдиняя слой с задним фоном. Потяните Вертикальную направляющую линию (Vertical Guide) с вертикальной линейки, расположив произвольно в правой части вашего дизайна узора. Далее, с помощью инструмента Прямоугольное выделение (Rectangular Marquee Tool), выделите часть узора, расположенного справа от вертикальной направляющей линии.
Когда вы увидели, что выделение чётко соприкасается с вертикальной направляющей линией, удерживая клавишу (Shift)+потяните выделенную область влево до тех пор, пока правая кромка не выровняется идеально с левой кромкой узора. Вы удачно соединили фрагменты своего узора в цельный рисунок!

Шаг 3

С помощью инструмента Масштаб (Zoom Tool), увеличьте масштаб, чтобы внимательно проинспектировать узор, а также убедиться в том, чтобы детали рисунка не перекрывались там, где они не должны перекрываться. Проверьте узор на предмет мелких дефектов, которые вы могли упустить ранее, прежде чем выделить узор с помощью инструмента Прямоугольное выделение (Rectangular Marquee Tool). Далее, идём Редактирование – Определить узор (Edit > Define Pattern), дайте название новому узору и сохраните его.

И цветочный узор готов!
Разве он не прекрасен?

Вы создали волшебный цветочный узор. Вы можете нарисовать его, используя инструмент Заливка (Paint Bucket Tool). В настройках данного инструмента поменяйте опцию Основной цвет (Foreground) на Узор (Pattern) и в палитре узоров выберите свой дизайн узора.
Вы можете использовать свой дизайн узора в качестве цифровой аппликации в своих проектах для скрапбукинга или вы можете протестировать свой узор, чтобы посмотреть, как он будет выглядеть на различных предметах, а также выставить эти предметы с принтом узора на продажу на сайтах, таких как Society6 или RedBubble.
Вы также можете нанести печать с рисунком узора на ткань, как на сайте Spoonflower, и использовать ткань с узором в своих проектах по декору для дома и дизайну швейных изделий! Вы можете получить удовольствие от данного проекта, если придумаете проекты, где бы вы могли применить свой дизайн узора. Не забудьте поделиться своим узором!

С помощью Фотошопа можно перекрасить что угодно: хотите взглянуть, как бы вы выглядели с малиновыми волосами, увидеть ярко-рыжего Тома Круза или покрасить свою собаку в зеленый? Не проблема. Сегодня я расскажу вам, как можно без труда заменить цвет любого объекта на фотографии так, чтобы это выглядело максимально натурально. Если вы совсем новичок в этом деле, но желание добавить цвета сильнее страха перед Фотошопом – вы по адресу. Приготовьтесь к путешествию в мир ярких цветов!
Меняем цвет объекта в Фотошопе: 7 способов
Adobe Photoshop предлагает несколько способов изменения цвета и тонирования объекта. Каждый из них дает разный результат: все зависит от того, чего вы хотите добиться. Можно слегка поменять тон предмета или кардинально изменить цвет, перекрасить всю картинку или только ее часть. Давайте подробно разберем все инструменты и способы изменения цвета на фотографии.
Цветовой тон/Насыщенность
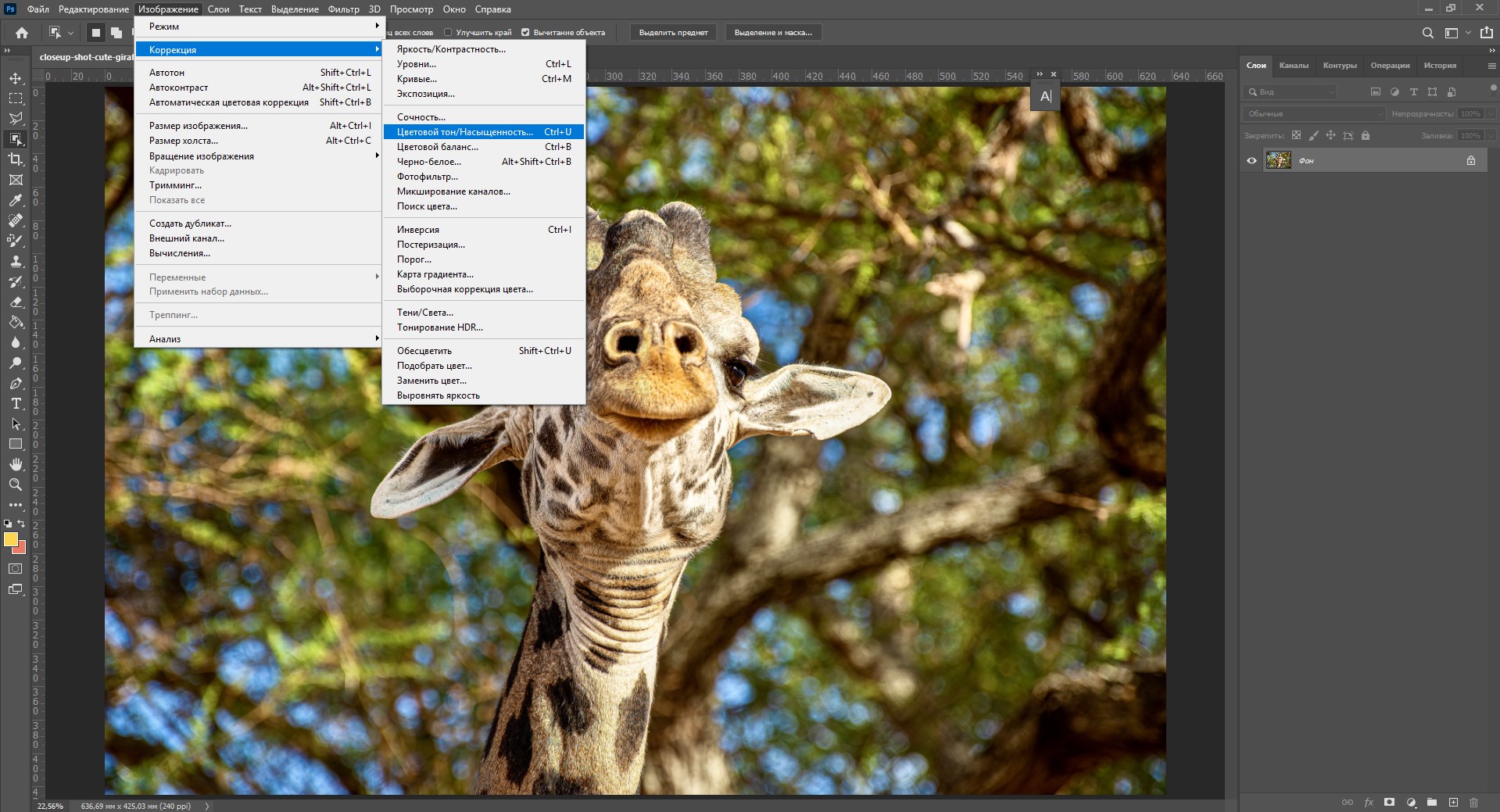
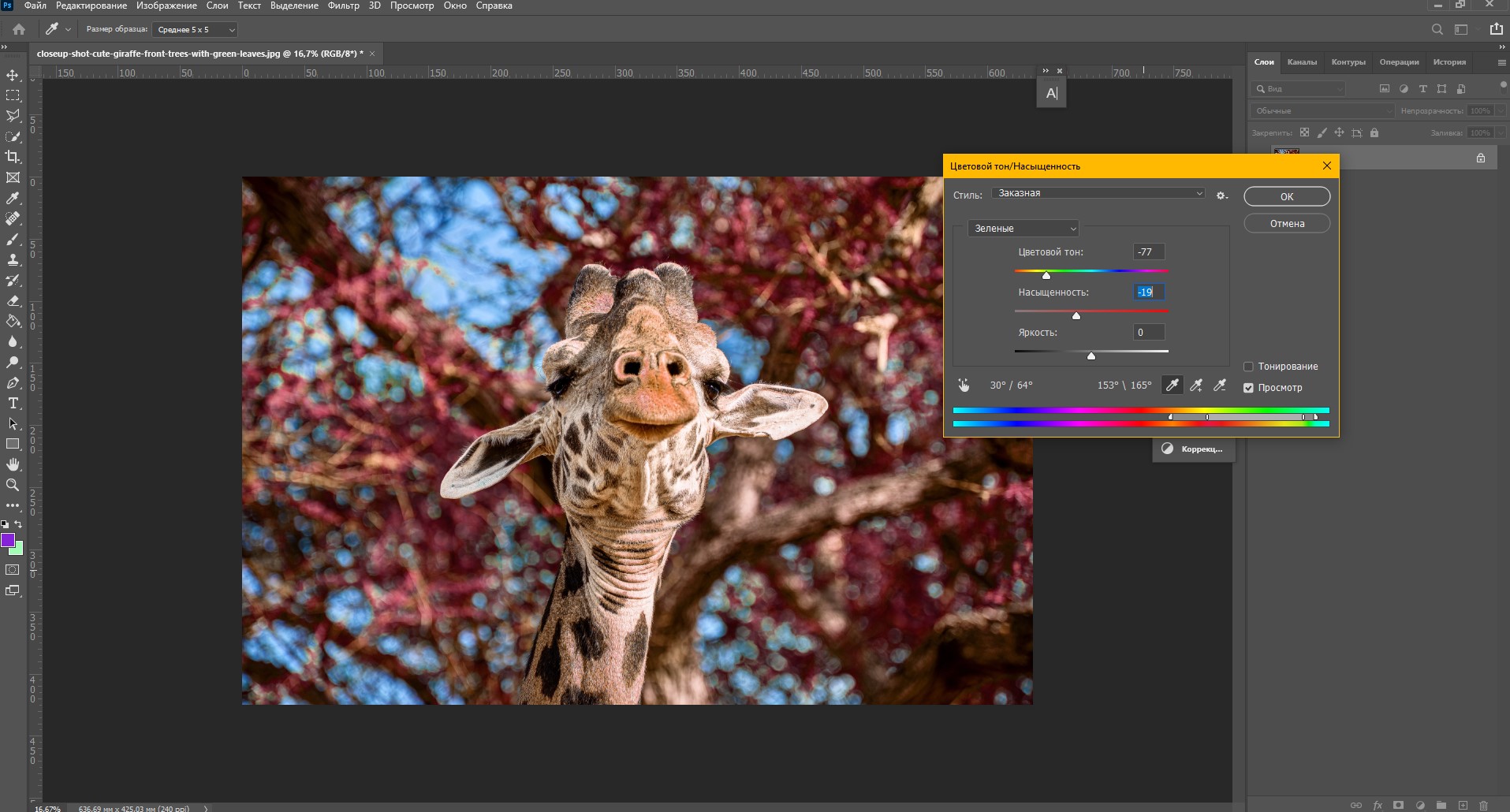
С помощью корректировки «Цветовой тон/Насыщенность» (Hue/Saturation) можно поменять цвета всей картинки или только выделенной части. Чтобы вызвать это окно, перейдите во вкладку «Изображение – Коррекция – Цветовой тон/Насыщенность» или просто нажмите сочетание клавиш Ctrl+U.

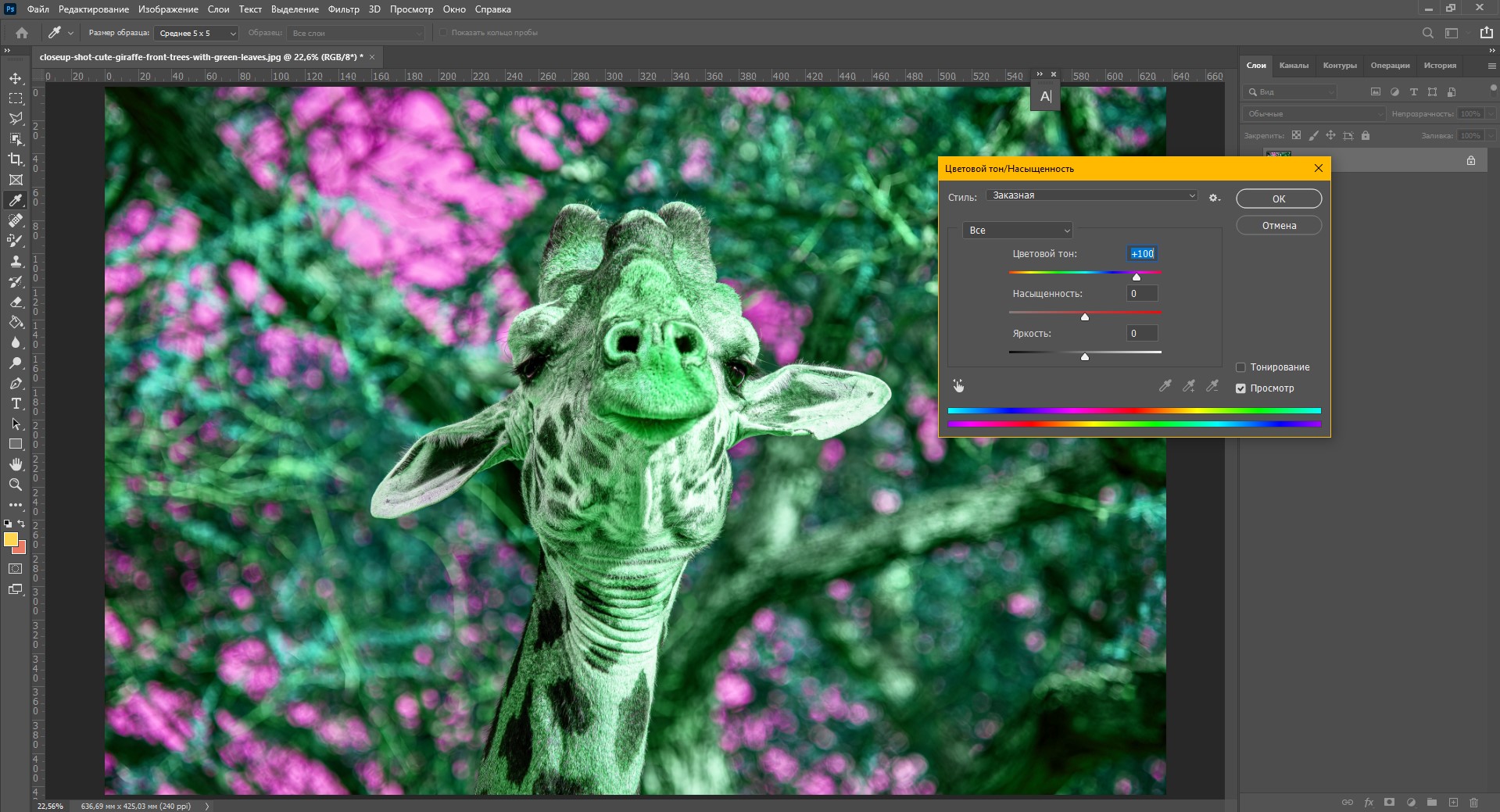
Смещая ползунки, вы можете менять цвет всего изображения.

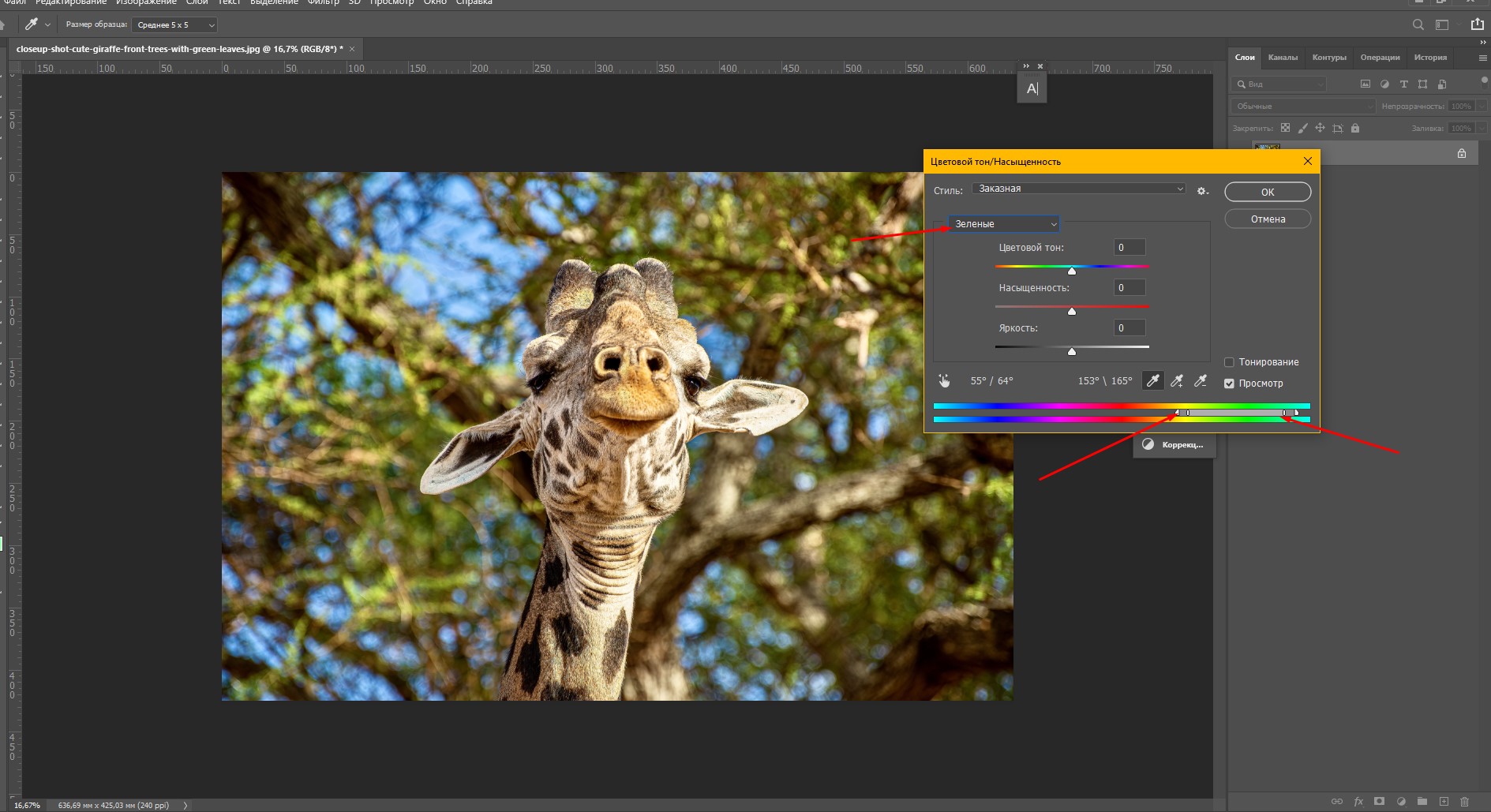
С помощью ползунков вы можете изменять цвет объектов, находящихся в одном цветовом диапазоне. К примеру, чтобы поменять цвет листвы, нужно выбрать зеленый диапазон. Так как цвет листьев не чисто зеленый, а имеет желтые оттенки, нужно сдвинуть точки диапазона захвата цвета.

Я немного расширила его так, чтобы он охватывал желтый и голубой цвет. Теперь просто двигайте параметры «Цветовой тон» и «Насыщенность», чтобы поменять оттенки. Так можно сделать листву красной.

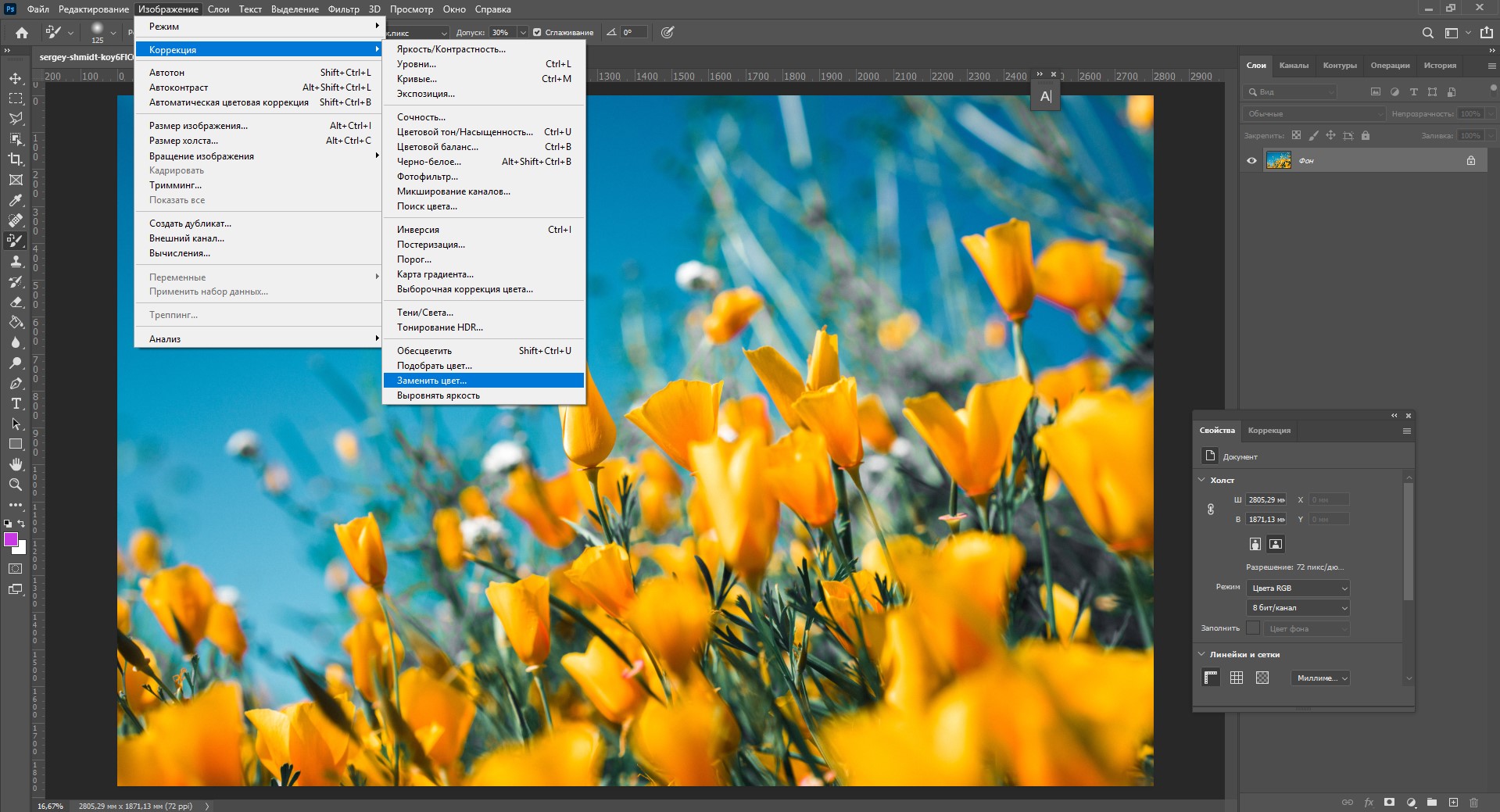
Окно «Замена цвета»
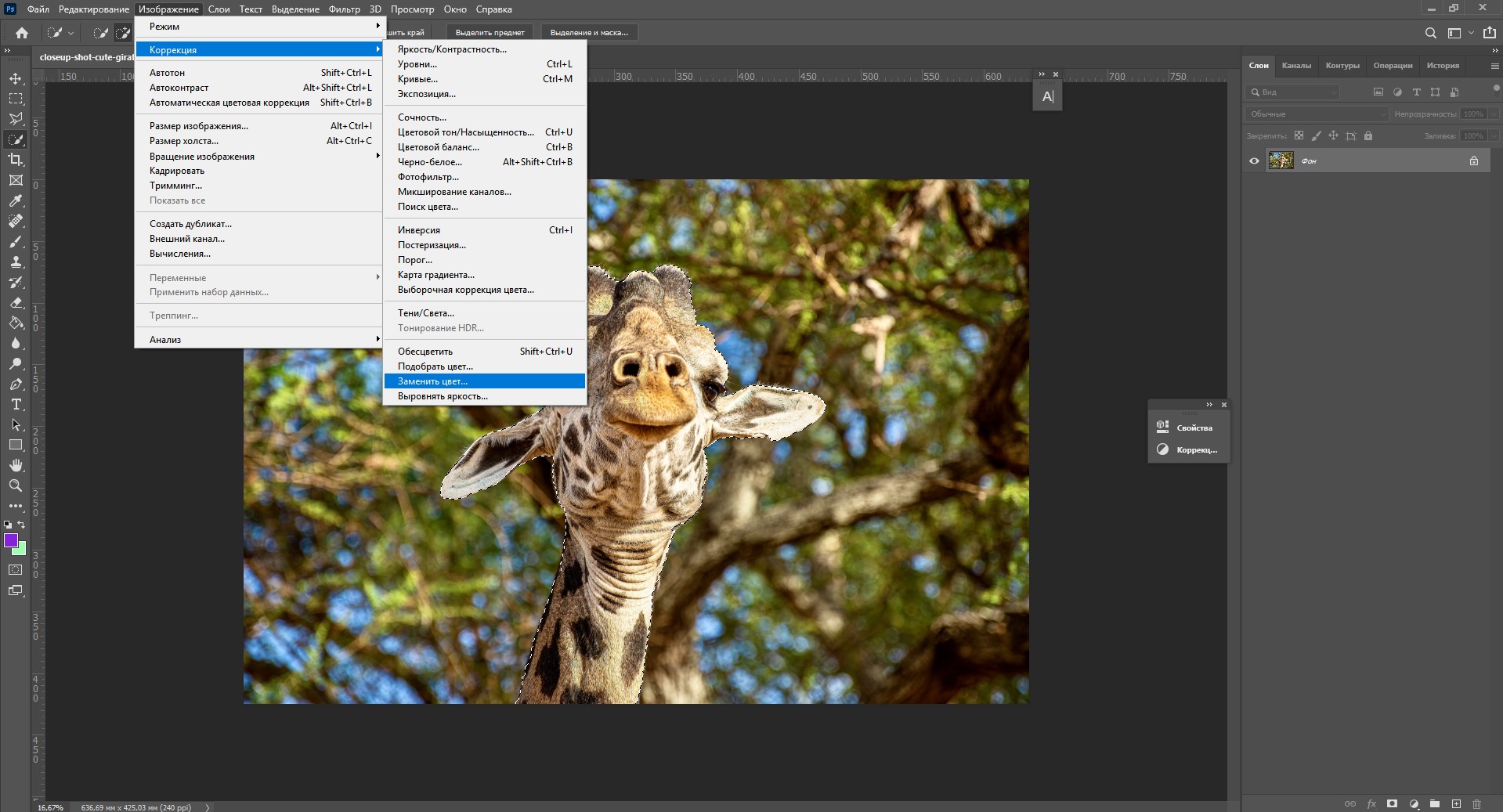
Чтобы открыть окно «Замена цвета», перейдите по вкладкам «Изображение – Коррекция – Заменить цвет».

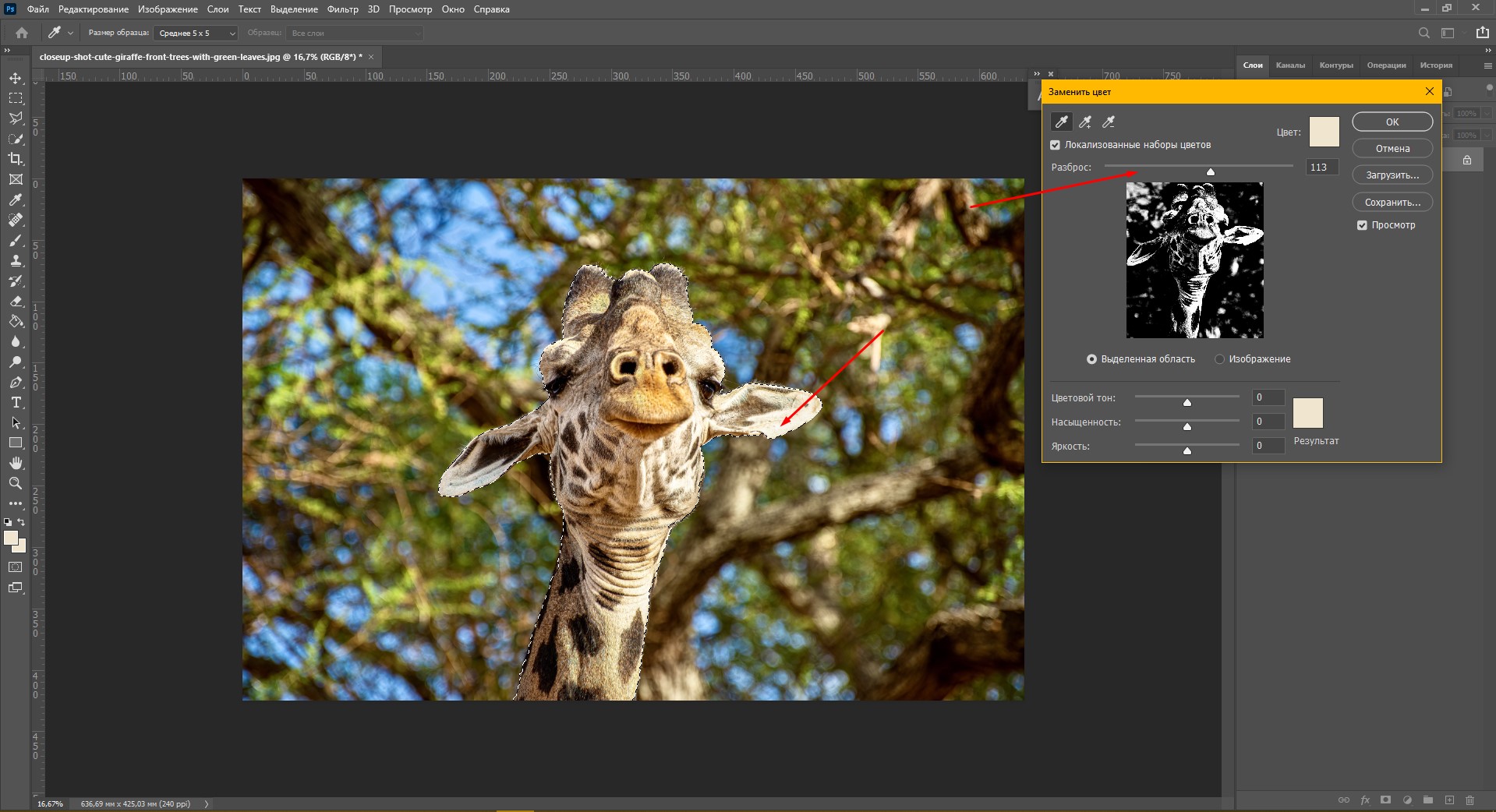
Здесь с помощью пипетки выберите цвет, который вы хотите поменять. У меня это желтые цветы, которые я хочу перекрасить в красный. Чтобы заменить цвет объектов, я провожу следующие манипуляции:
- Щелкаю по желтому цветку пипеткой. В окне «Цвет» сразу отображается выбранный оттенок.
- Ставлю галочку «Локализованные наборы цветов» и с зажатым Shift щелкаю по цветочкам на фотографии, чтобы добавить все оттенки желтого.
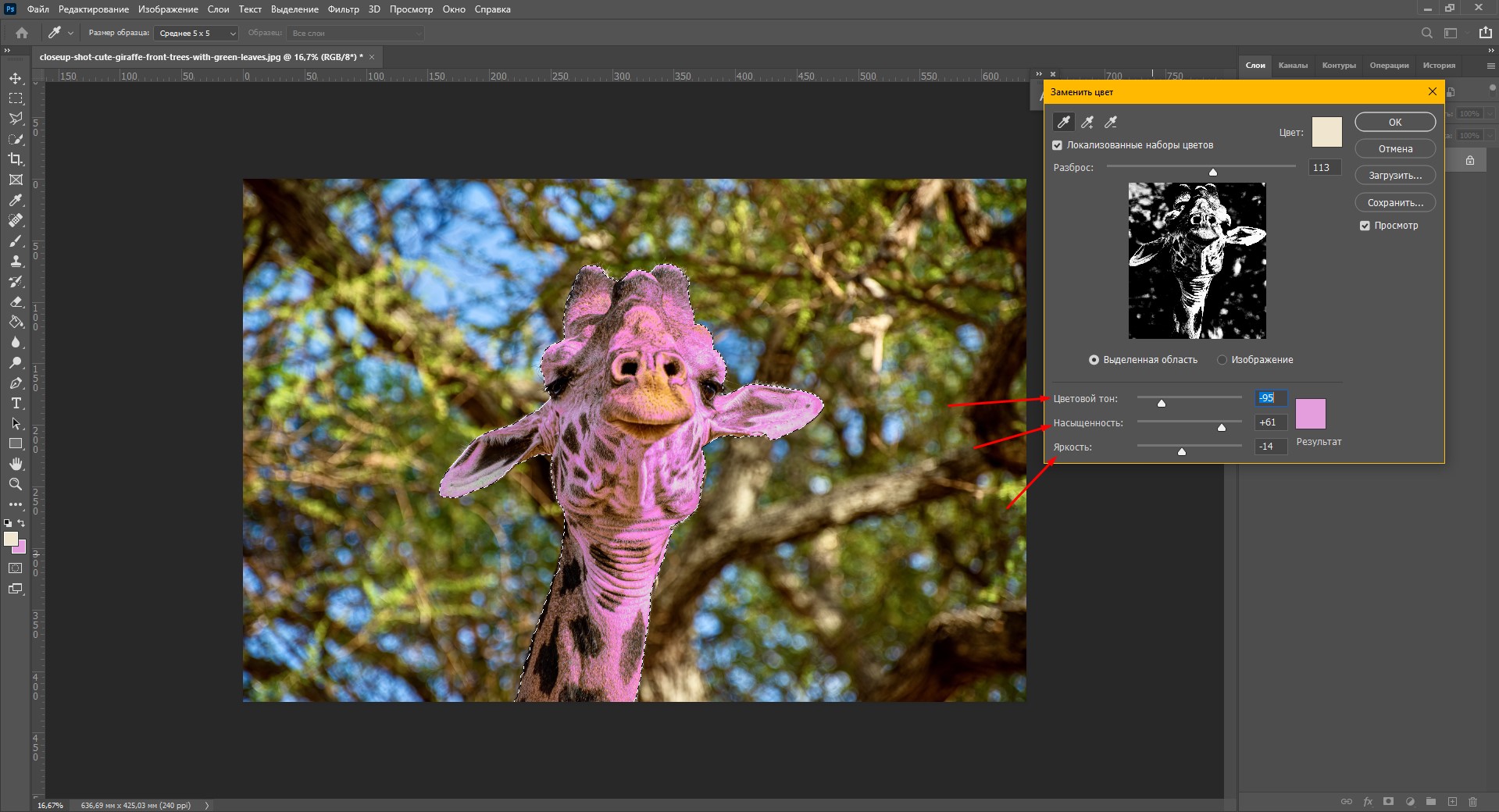
- Регулирую разброс, тон, насыщенность и яркость.
- Нажимаю ОК. Неплохо!
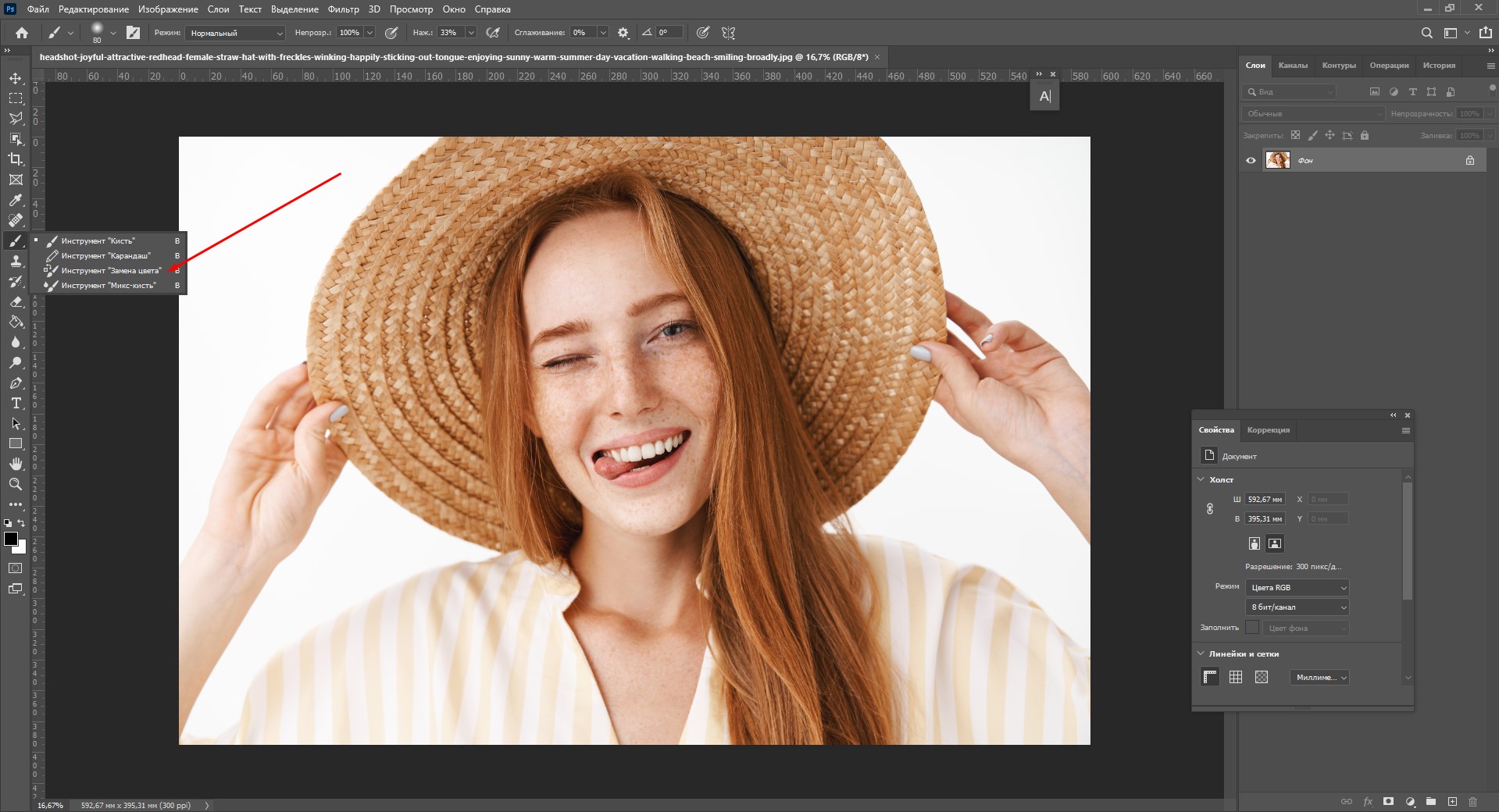
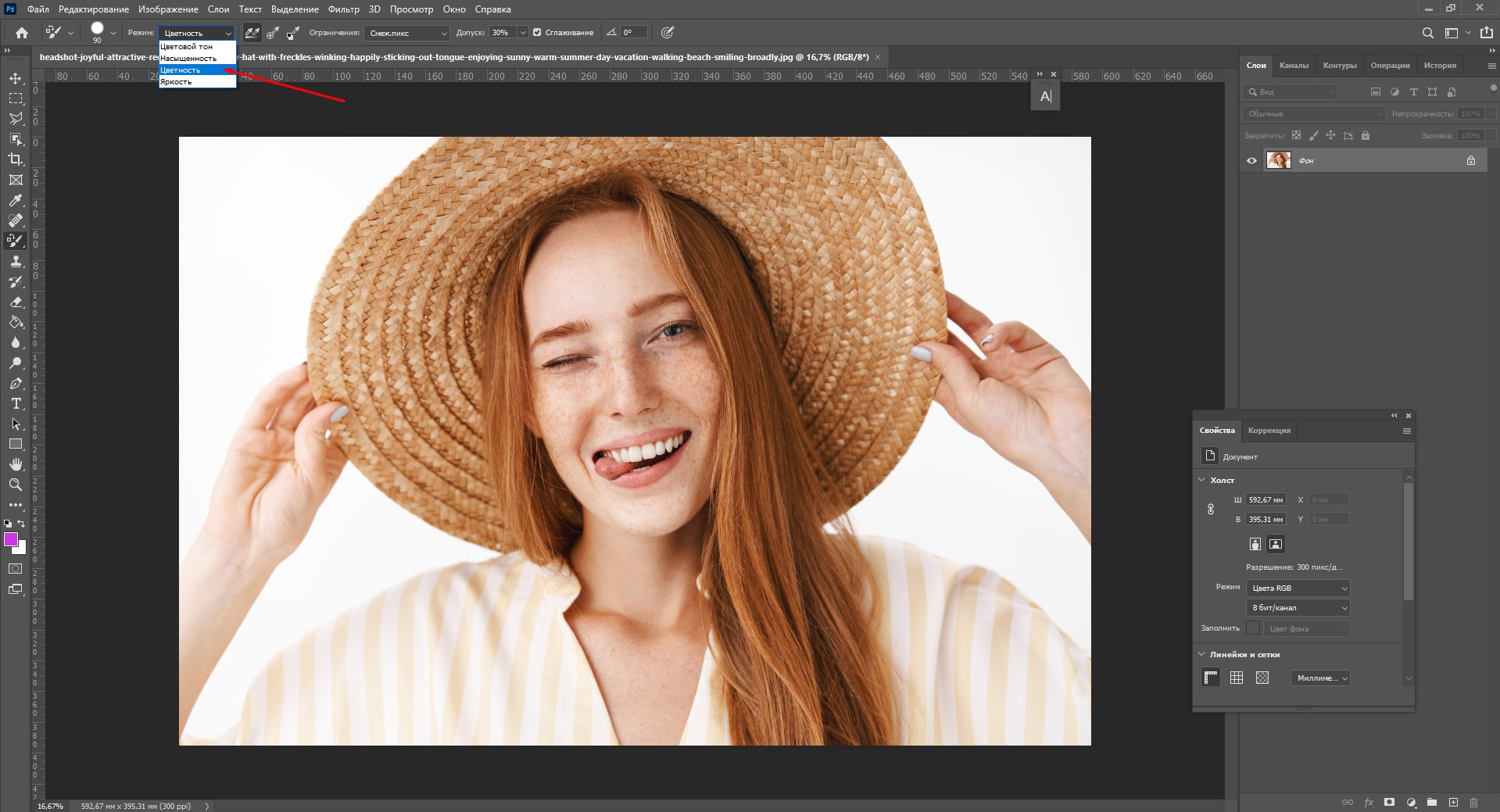
Инструмент «Замена цвета»
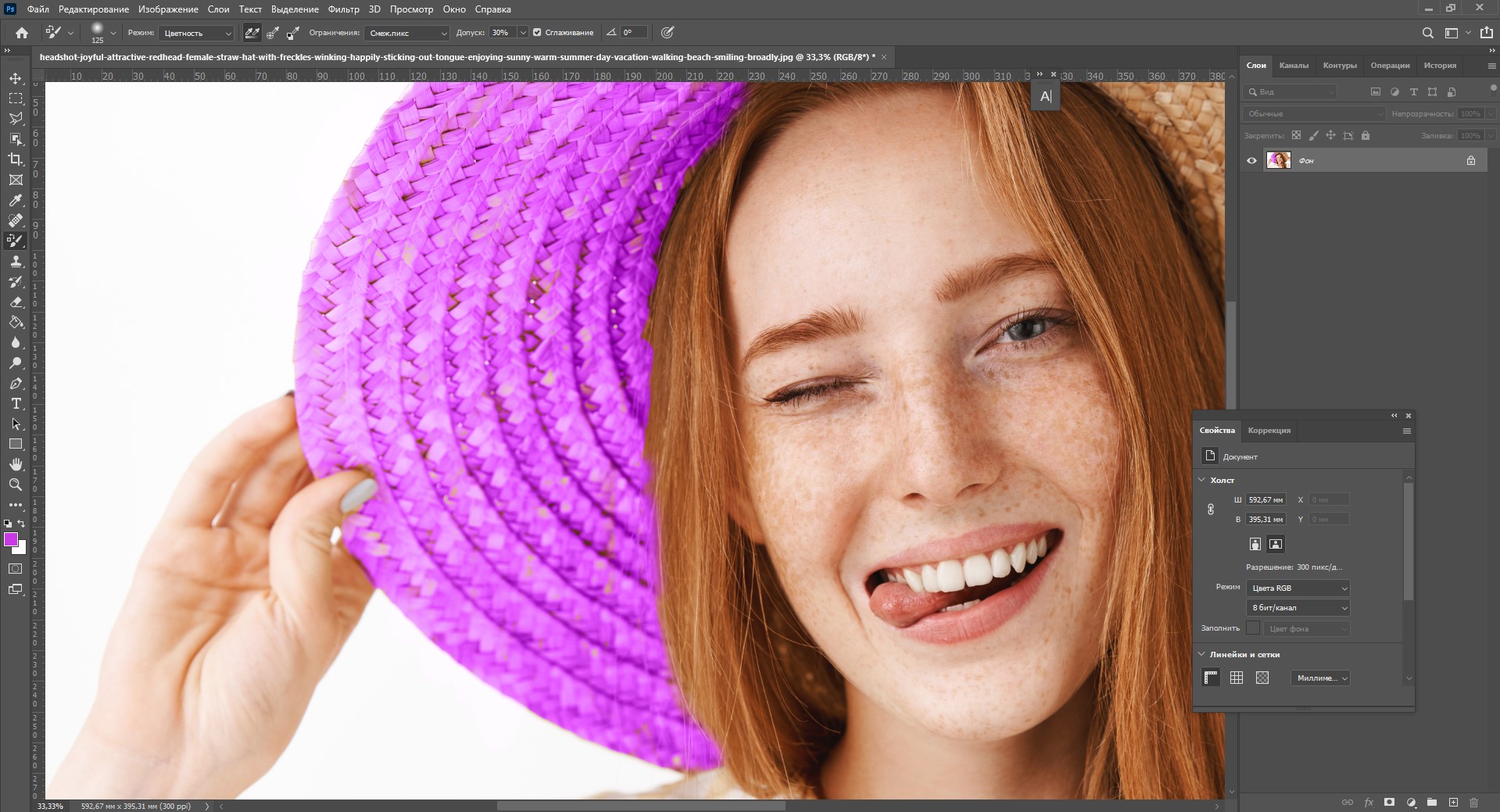
Менять цвет объекта в Фотошопе можно специальным инструментом «Замена цвета». Найдите на панели инструментов «Кисть», кликните правой кнопкой мыши, чтобы вызвать меню. Здесь возьмите инструмент «Замена цвета».

Он работает очень просто – выбирайте цвет с помощью палитры и закрашивайте нужный объект. Я выберу малиновый цвет, чтобы перекрасить шляпу. Обратите внимание на режим наложения, здесь должен стоять параметр «Цветность» (Color).

Думаю, шляпа теперь выглядит веселее :)

Изменение цвета выделенного объекта
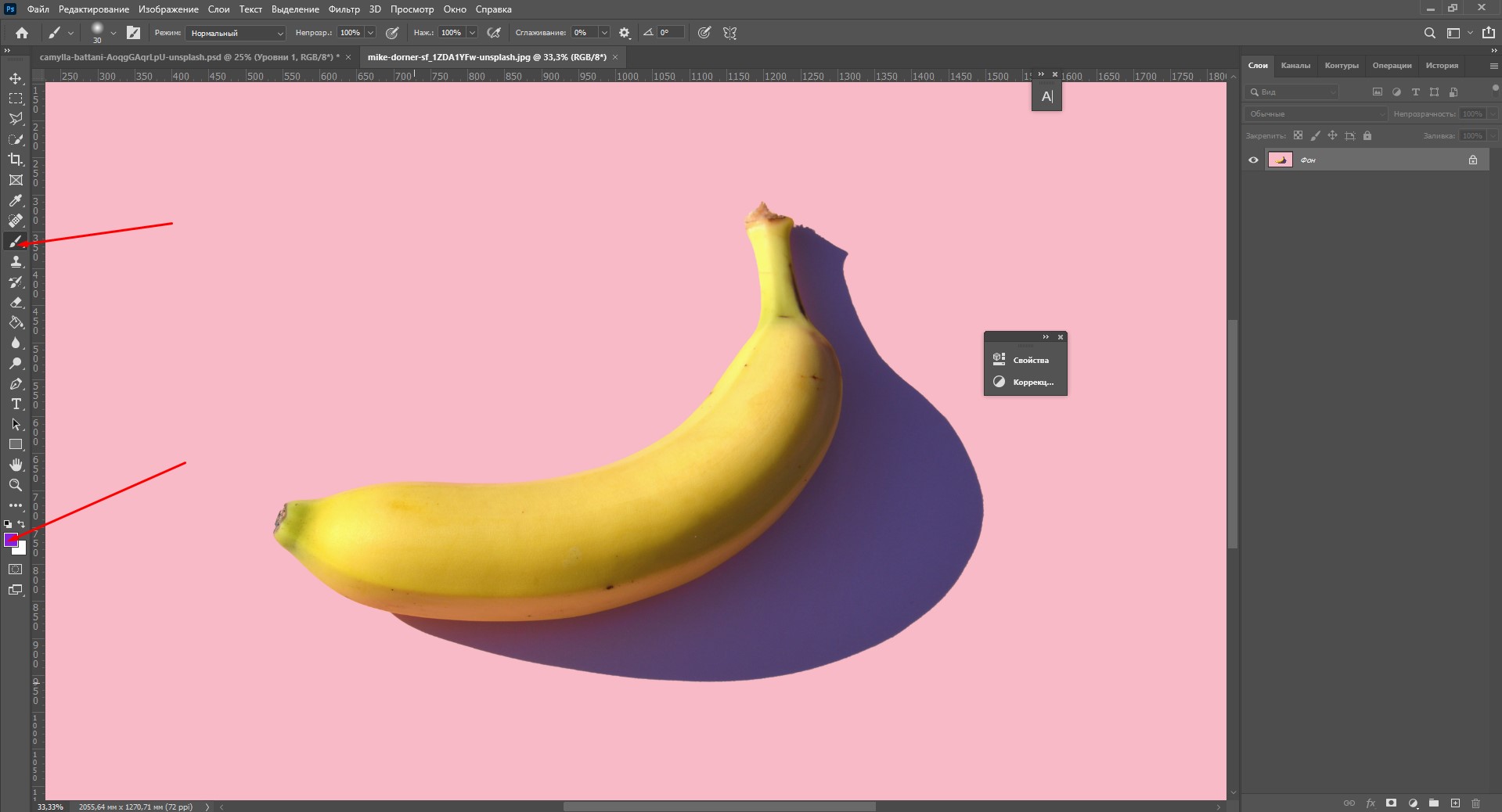
Если аккуратно выделить объект, можно изменить его цвет несколькими способами. Давайте попробуем это сделать на примере фотографии с бананом.
В данном случае корректирующий слой с этими настройками накладывается поверх изображения: это значит, что пиксели исходной картинки не изменяются. Чтобы поменять цвет на другой, снова вызовите окно, дважды щелкнув по миниатюре слоя. Чтобы вернуться к исходному изображению, удалите корректирующий слой.
Таким же образом вы можете менять цвет выделенного предмета с помощью окна «Замена цвета». Выделите объект инструментом «Быстрое выделение», затем перейдите во вкладку «Заменить цвет».

Щелкните пипеткой по изображению, чтобы выбрать цвет, который вы планируете поменять. Настройте разброс оттенков.

Двигайте параметры тона, насыщенности и яркости, чтобы получить желаемый оттенок.

Меняем цвет предмета кистью
Поменять цвет какого-либо объекта можно с помощью кисти. Для примера я возьму тот же банан. Выбираю кисточку, пусть это будет фиолетовый цвет.

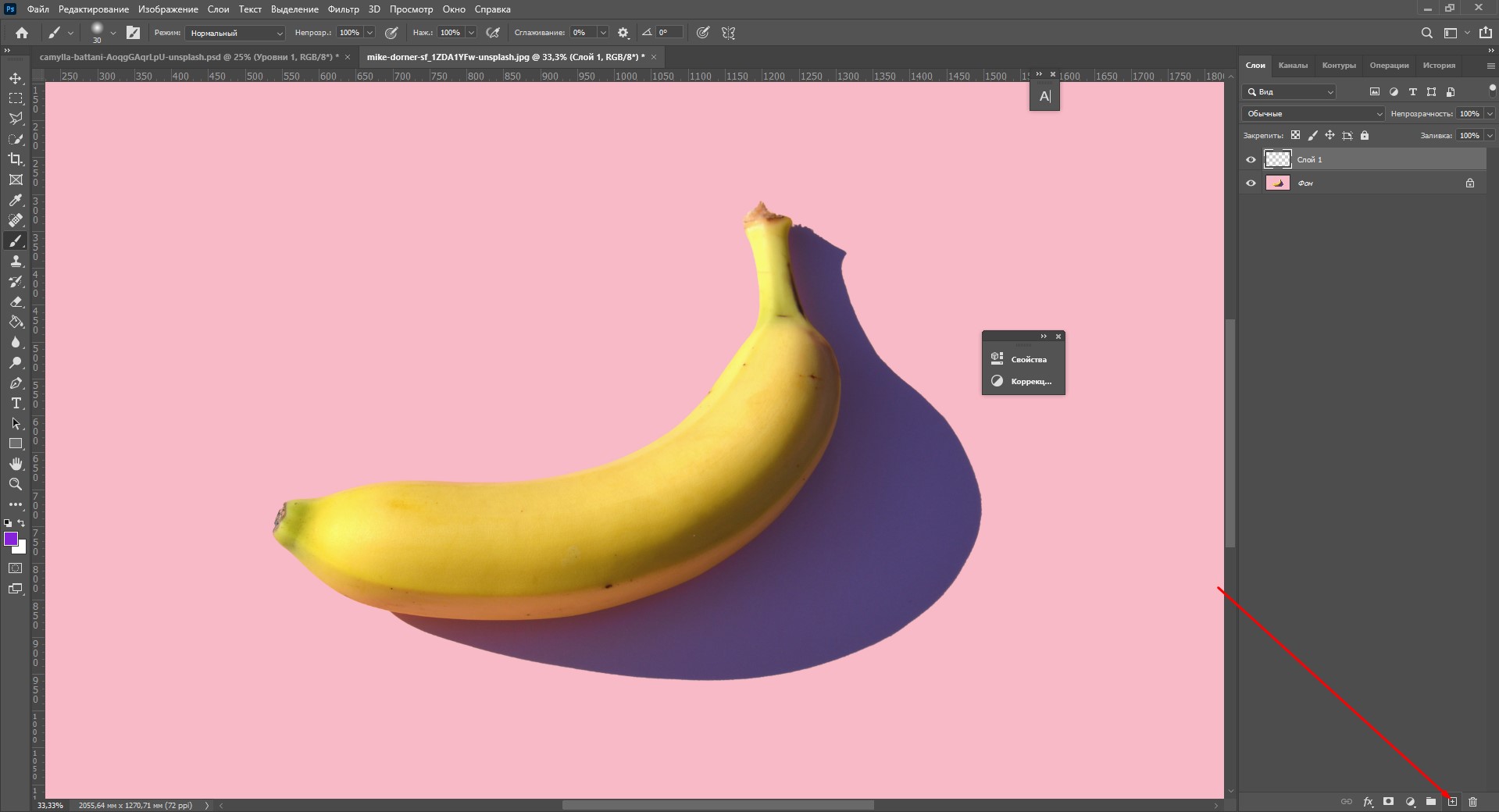
Я создам новый слой, чтобы краска располагалась не прямо на фотографии, а поверх. Теперь нужно осторожно закрасить объект.

Менять размер кисти можно с помощью клавиш «]» и «[» на клавиатуре прямо во время окрашивания. Вы можете просто закрашивать мышкой вручную, но так будет достаточно сложно сделать ровную линию. Обычно я делаю так: щелкаю мышкой в одной точке, а с зажатой клавишей Shift – в другой. Так получается ровная линия – этим способом удобнее закрашивать края предмета.

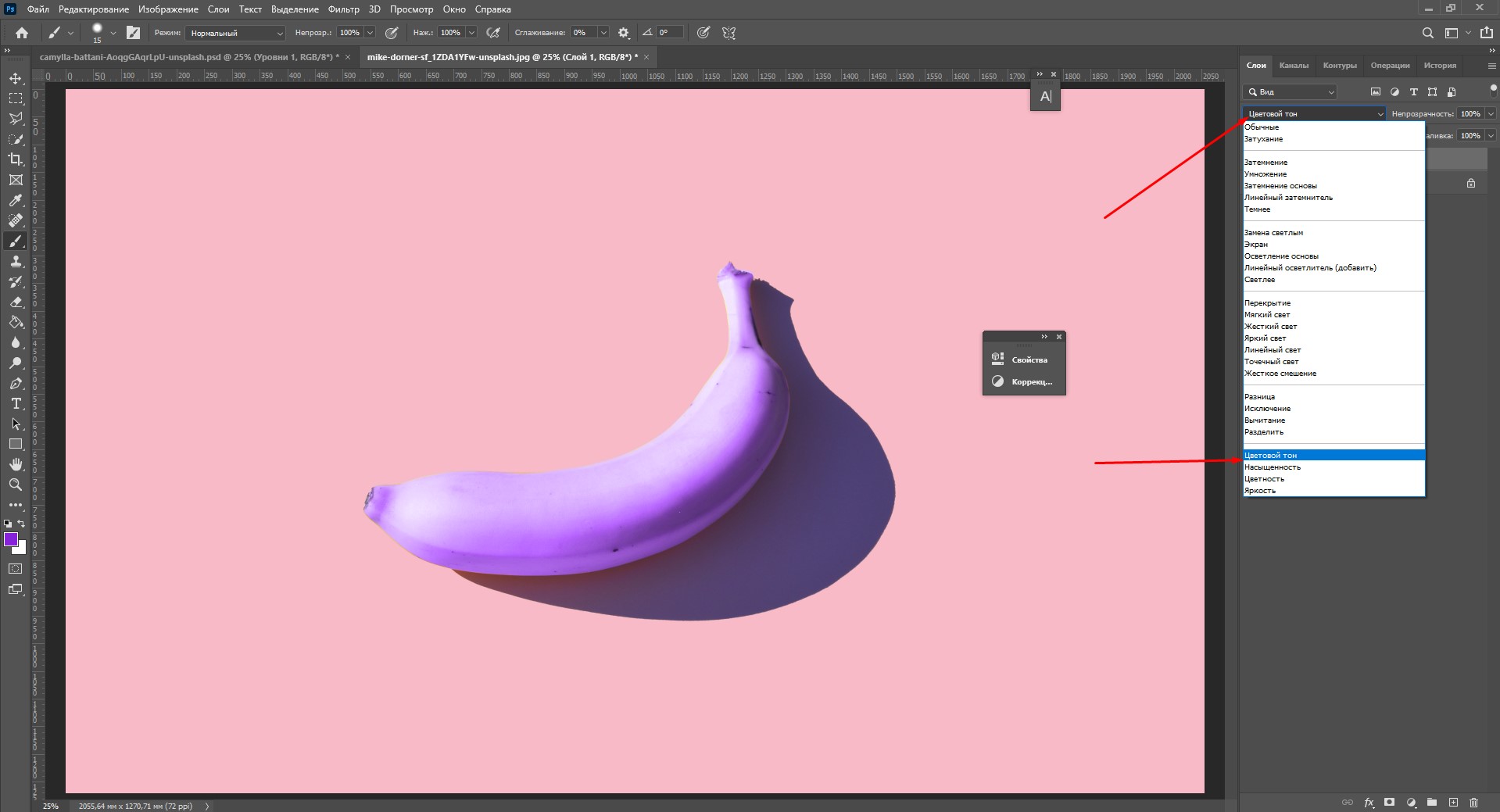
Как только вы закончите с закрашиванием кистью, выберите режим наложения «Цветовой тон».
Использование масок
Изменение цвета с помощью кисти
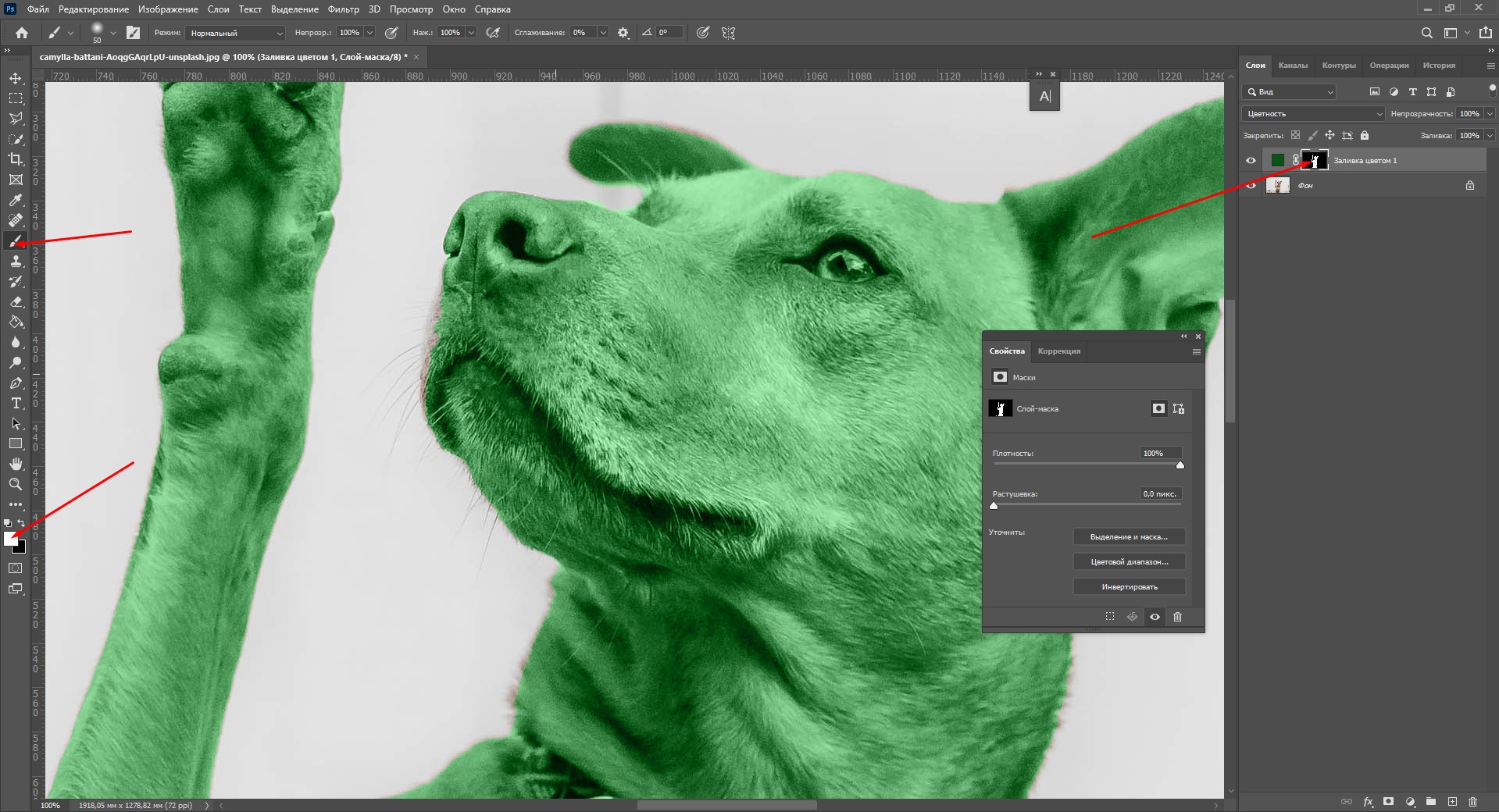
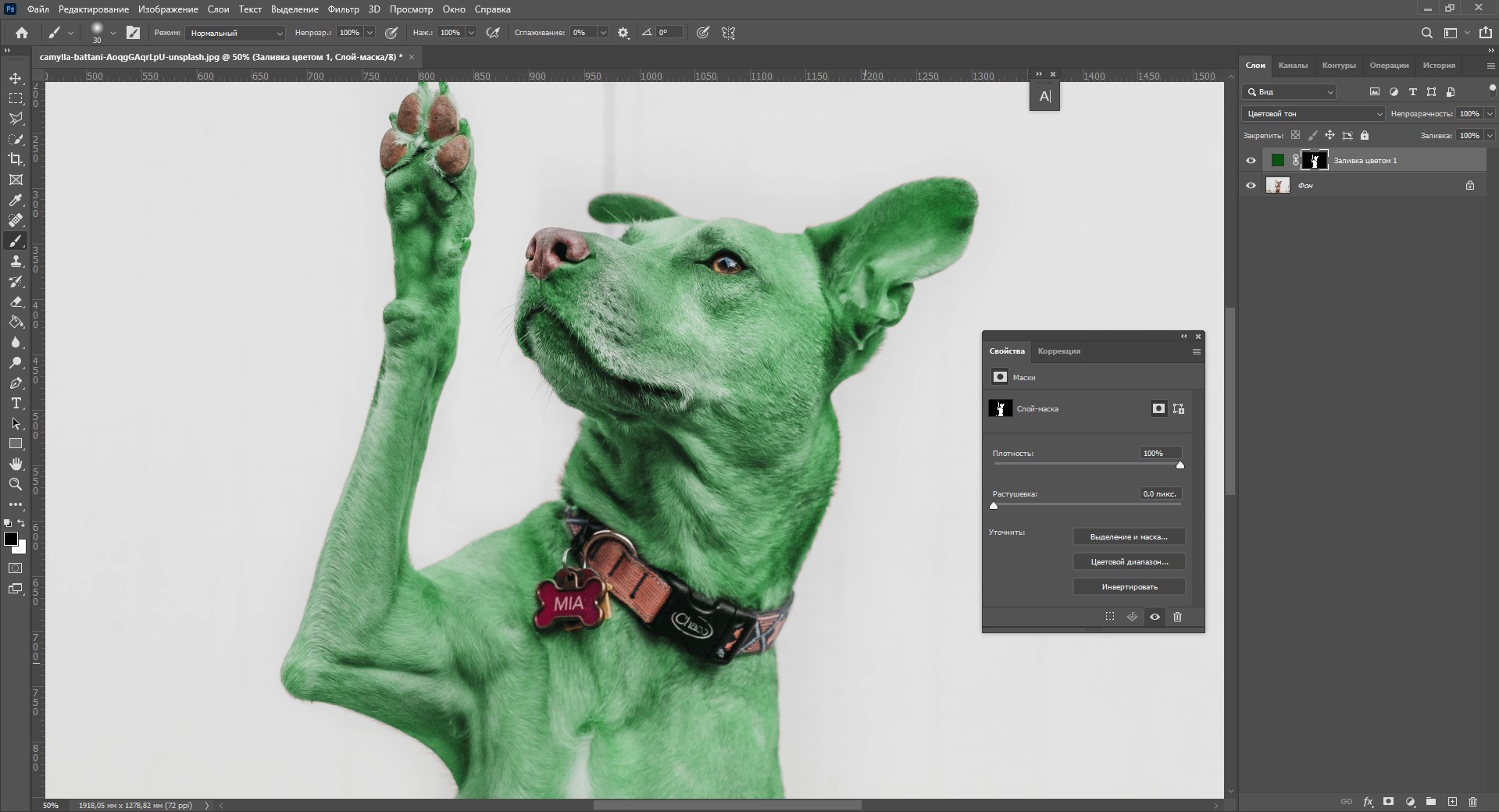
Пожалуй, с помощью слоя-маски в Фотошопе можно добиться наилучшего результата. В начале этой статьи я что-то говорила о зеленых собаках. Давайте попробуем перекрасить одного хорошего мальчика в зеленый цвет, используя слой-маску.
Изменение цвета заливкой
Этот способ очень похож на предыдущий, только здесь мы не будем закрашивать объект кистью вручную, а воспользуемся автоматическим выделением. Для разнообразия возьму другую фотографию с собакой. Поехали!
Если какая-то часть изображения была выделена неаккуратно и не поменяла цвет, просто кликните по слою-маске, возьмите белую кисть и закрасьте ее. Чтобы убрать цветовую заливку с объекта, возьмите черную кисть и пройдитесь по этим областям.

Черной кистью я убрала зеленый цвет с некоторых деталей изображения: если все сплошь закрашено в зеленый, это не выглядит натурально. Я убрала зеленый тон с глаз, лап, носа и ошейника собаки.

Теперь фотография выглядит так, будто безумный хозяин действительно покрасил своего пса в зеленый.

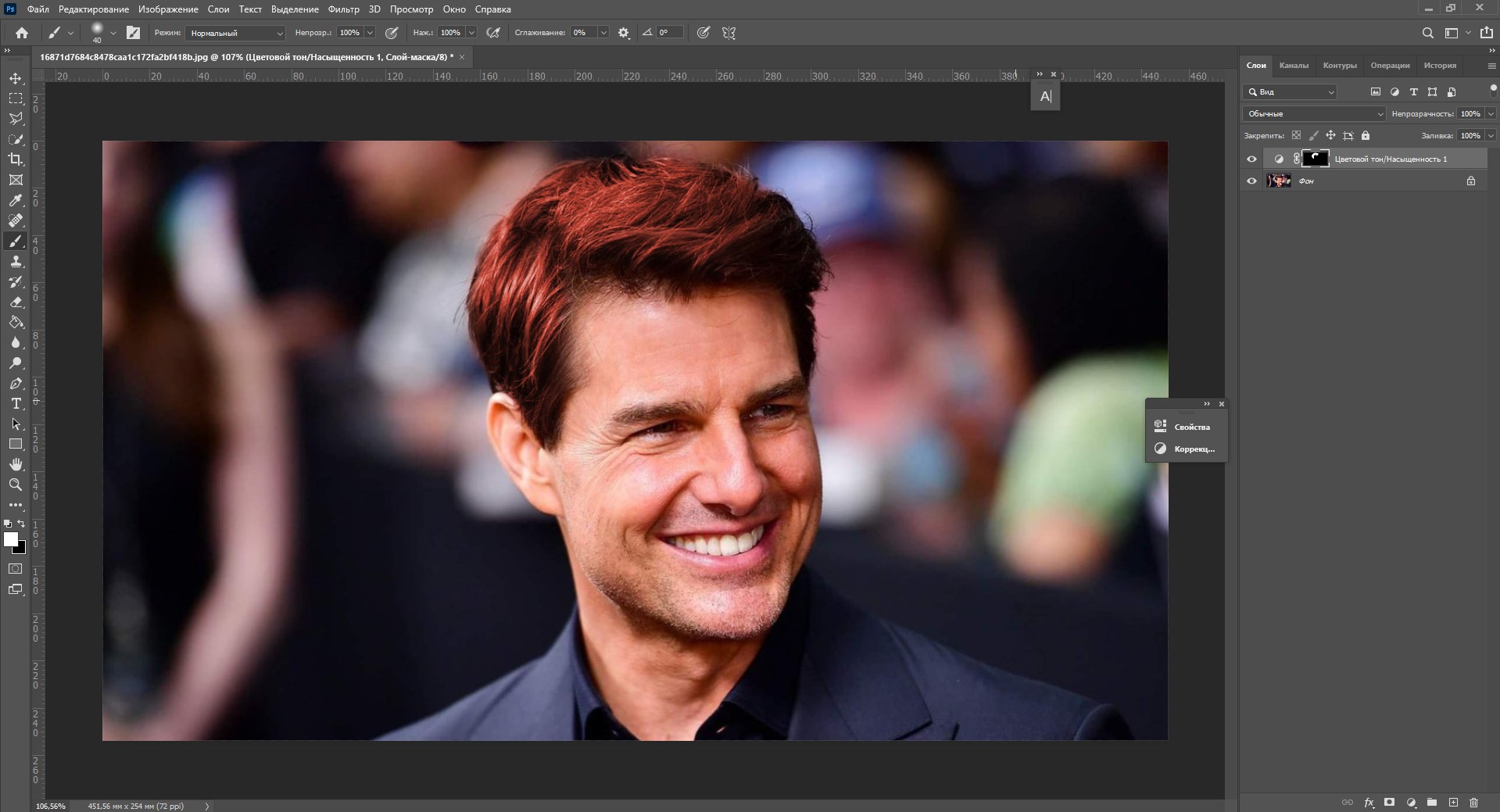
Как изменить цвет волос в Фотошопе
Перекрасить волосы можно любым из представленных способов, все зависит от того, какой из них вам кажется наиболее удобным. Я думаю, что лучше всего изменить цвет волос можно с помощью слоя-маски. Способ замены цвета волос будет очень похож на тот, что мы использовали при перекрашивании ретривера. Я помню, что обещала показать рыжего Тома Круза, и именно на его примере мы будем тонировать волосы.
Вуаля! Кажется, фотография выглядит как настоящая.

Заключение
Adobe Photoshop предоставляет массу способов замены цветов объекта на фотографии. Можно просто пользоваться инструментом «Замена цвета» или наложить специальные корректирующие слои. Способы, основанные на использовании слоев-масок, создают более натуральный эффект, но на них придется потратить чуть больше времени.
Надеюсь, что с помощью этой инструкции вы научились легко менять цвет предметов, а если что-то не получилось – напишите в комментариях, я обязательно помогу. Удачи!
Большинство из нас имели опыт фотографирования удивительного рассвета или заката, а вернувшись домой понимали, что цвета в изображениях не так хороши, как вы видели собственными глазами. На это может быть много причин, такие как ограничения камеры или допущенные вами ошибки. Однако, это не то, о чем мы поговорим в этой статье. На коррекцию или добавление цвета вам не понадобятся часы работы. На самом деле, это можно сделать за несколько минут с помощью Adobe Photoshop, и вам совсем не обязательно быть экспертом Photoshop, чтобы сделать это.

Троллтунга, Норвегия – Мы будем добавлять цвет этому небу
Как мы знаем, в Рим можно добраться разными путями, так и в Photoshop есть несколько способов добавить цвет. Как говорилось выше, сделать это очень просто, но чем детальнее настройки вы хотите сделать, тем труднее это становится. В этой статье мы рассмотрим два простых способа добавления цвета в Photoshop.
№1 Добавление цвета с помощью фотофильтра
Первый способ, который мы рассмотрим, включает в себя инструмент программы Photoshop под названием Фотофильтр. Это корректирующий инструмент, который вы можете найти, кликнув на иконке Корректирующий слой (полузаполненный круг внизу палитры слоев, смотрите скриншот ниже). Таким образом будет создан корректирующий слой Фотофильтр 1, над которым мы будем работать.

Как вы видите, теплый фильтр установлен по умолчанию, поэтому изображение получило оранжевый оттенок. Лично я предпочитаю использовать Теплый фильтр (LBA), так как нахожу этот цвет наиболее естественным, и он наиболее подходит моим изображениям (смотрите скриншот справа).

Выберите этот фильтр, нажав на выпадающее меню фильтров. В качестве альтернативы вы можете выбрать вручную тот цвет, который соответствует вашим конкретным целям. Если вы считаете, что коррекция недостаточно интенсивная, вы можете усилить ее, увеличив Плотность. Я редко пересекаю черту плотности 40%, так как цвета становятся выгоревшими, а это не тот вид, который я хочу получить.

Применен Фотофильтр ко всему изображению с плотностью 40%

Применен Фотофильтр ко всему изображению с плотностью по умолчанию 25%
С помощью этого фильтра мы вернули немного цвета в области неба. Разница не большая, но мы смогли сохранить естественный вид изображения, в то время как небо выглядит хорошо. Однако, есть одна проблема. Нам не обязательно добавлять дополнительной цвет всему пейзажу, мы хотели затронуть только небо.
Слева от текста Фотофильтр 1 есть белый прямоугольник. Это слой-маска, в основном она указывает на какой именно участок должен воздействовать конкретный слой. Белый означает, что он видимый, а черный – что скрыт. По умолчанию вся маска белого цвета. Чтобы удалить корректировку с пейзажа, следуйте этим шагам:

- Выберите слой-маску, кликнув на ней (вокруг маски появятся квадратные скобки, когда она выбрана, смотрите на скриншот справа).
- Выберите черную кисть и установите Жесткость 0%.
- Уменьшите непрозрачность кисти до 80%.
- Выделив слой-маску, аккуратно рисуйте на тех участках, на которые вы не хотите воздействовать фильтром. Вы увидите, что эффект исчезает там, где вы рисуете.

Корректирующий слой Фотофильтр с маской, чтобы воздействовать только на небо.
Это самый простой способ ручного выбора тех областей, где эффект будет виден. К сожалению, он также наименее точный. Вы можете увидеть некоторый ореол по краям или возможно цвет в некоторых местах цвет на горизонте будет искажен. При увеличении и использовании маленькой кисти вы сможете уменьшить количество этих дефектов. Другие способы, такие как Маска светимости, более точные, но и требуют более глубокого понимания Adobe Photoshop.
№2 Добавление контраста с помощью корректирующего слоя Кривые
Еще один простой способ добавить цвет – это использование корректирующего слоя Кривые. В отличие от Фотофильтра мы будем использовать Кривые для того, чтобы добавить контраст в области неба. Следуйте этим шагам, чтобы применить Кривые.
Откройте корректирующий слой Кривые, снова кликнув на иконку Корректирующий слой, и в этот раз выбрав Кривые.

Нам нужно добавить немного контраста и усилить цвета, затемнив небо. Чтобы сделать это, кликните на пересечении линий и слегка потяните вниз. Старайтесь не переусердствовать, так как это приведет к появлению нежелательной зернистости или искажению цвета.
Вот и все. Чтобы удалить настройки с пейзажа, создайте слой-маску и следуйте тем же шагам, что и в предыдущем методе.

Как вы должно быть заметили, эти два способа являются тонкими настройками. С их помощью вы не получите сюрреалистическое небо. Напротив, вы сохраните естественный вид изображения, но все же усилите некоторые цвета, которые вы хотели выделить.
Очень часто хочется сделать красивое поздравление в виде открытки с цветами. Главное в этом случае - иметь файл с букетом цветов, все остальное оформление по цвету будет определяться исходником.
В скрап-наборах можно найти цветочные композиции на любой вкус. Для урока возьмем цветы на прозрачном фоне.

Командой "Файл - Создать" открываем новый документ.Выбираем размер документа для печати 21х15см и разрешение 300 рх/дюйм.
Переносим букет на шаблон для печати.

Трансформируем размер и помещаем в левый нижний угол.
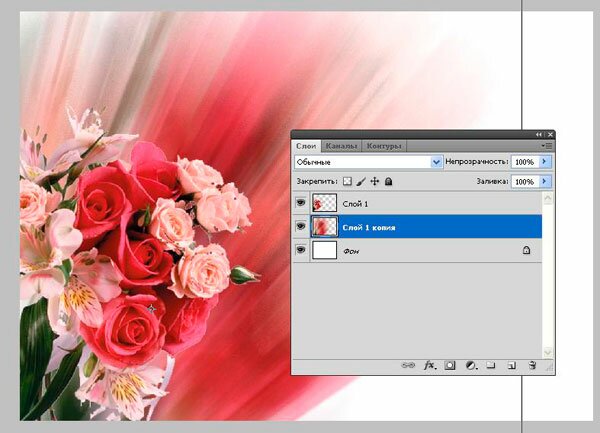
Делаем копию слоя с букетом.
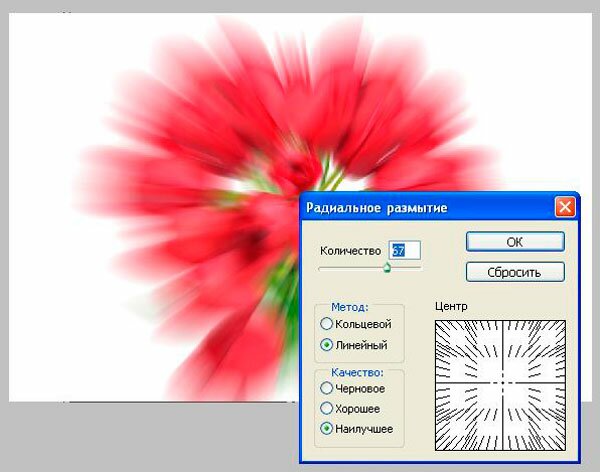
Применяем команду "Фильтр > Размытие > Радиальное размытие".
В исходном состоянии радиальное размытие идет строго из центра.
Если бы букет располагался по центру, радиальное размытие получилось бы тоже из центра.

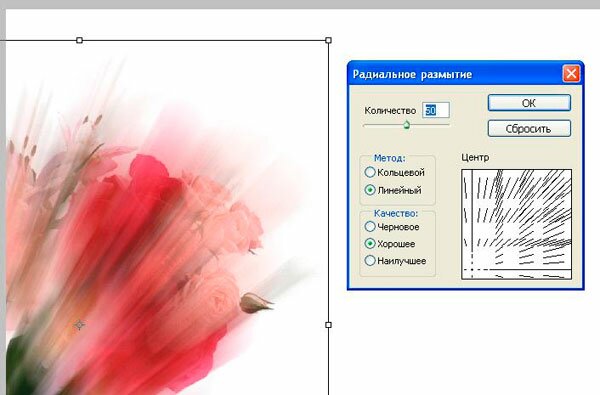
Ставим курсор на центральную точку радиального размытия и смещаем её в левый нижний угол. Выставляем величину радиального размытия ползунком "Количество" и нажимаем "ОК".

Изображение становится размытым.Радиальное размытие идет из левого нижнего угла.
Трансформируем размер размытого изображения таким образом, чтобы он занимал как можно большую часть фона.
Меняем слои местами. Верхним делаем слой с букетом.

Продолжаем работу над фоном.
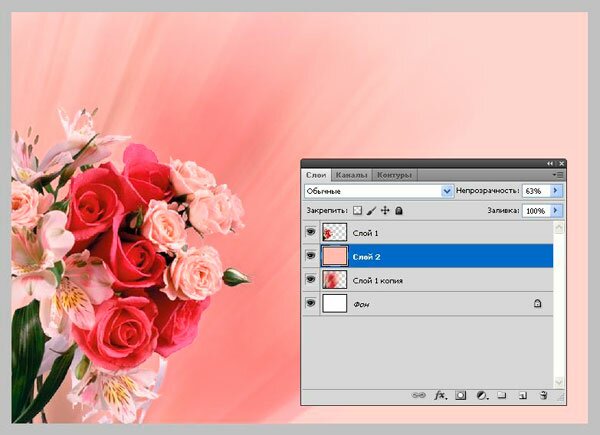
Добавляем новый слой2 над размытым изображением и заливаем его цветом, образец которого возьмем пипеткой с букета.
Уменьшаем прозрачность слоя2, чтобы через него проступали размытые контуры нижнего слоя.

Цвет заливки дополнительного слоя2 и прозрачность можно менять. Получатся разные варианты фона.
Добавляем надпись или фото и поздравительная открытка на цветочном фоне готова.
Читайте также:


