К файлам какого графического формата данных применимо понятие вырождение
При работе с графикой важно понимать различия между файловыми форматами. Редактируете ли вы фото или создаете иллюстрацию – если сохранить работу не в том расширении, качество картинки может упасть, либо пропадет прозрачность фона. Существуют десятки различных медиаформатов, однако обычно используются всего 4. В этой статье мы рассмотрим популярные форматы графических файлов и их особенности.
Что такое графический формат
Вспомним, что такое графический файл. Это своего рода контейнер, в котором хранится информация и данные, необходимые для визуализации. Графический формат – это способ организации и записи этих данных.
Некоторые путают этот термин с понятием данных. Это не совсем одно и то же. Чтобы узнать, что такое графические данные, можно открыть снимок в фоторедакторе. Большинство камер закладывают информацию о снимке. Эта информация известна как данные EXIF. Они включают в себя настройки камеры, время, дату, выдержку, экспозицию, степень сжатия, название фотоаппарата и другую информацию, важную для редактирования.
Популярные виды графики и их применение
Изображения делятся на два типа: растровые и векторные. Вектор рассчитывается на основе математических формул. Такой вид применяется при создании компьютерной графики, например, в Adobe Illustrator.
Вектор часто используется для отрисовки иллюстраций Вектор часто используется для отрисовки иллюстрацийРастровые изображения – более распространенный тип. Они состоят из пикселей, при этом их качество зависит от степени сжатия. Фотоснимок является самым используемым типом растра.
Кадры, сделанные фотоаппаратом — типичный образец растра Кадры, сделанные фотоаппаратом — типичный образец растраРассмотрим, какие бывают форматы фотографий и когда их следует применять.
RAW — необработанное изображение, которое содержит данные, захваченные цифровой камерой. Такие снимки хранят наибольшее количество информации об условиях съемки, поэтому создают фото наилучшего качества. Обычно они обрабатываются, а затем сохраняются в другом расширении (например, .jpg или .tiff).
Следует заметить, что RAW появился сравнительно недавно, поэтому его поддерживают не все редакторы. Начинающим фотографам будет сложно найти удобную программу для редактирования фото этого типа. ФотоМАСТЕР – один из немногих фоторедакторов, которым удобно пользоваться даже без особых технических знаний.
Эти файлы могут иметь разные расширения. Самые распространённые:
- CR2. Расшифровывается как Canon RAW 2. Используется в камерах Canon.
- RW2. Фото, сделанное цифровой фотокамерой Panasonic.
- NEF. Сокращение от Nikon Electronic Format. Используется в технике Nikon.
- ARW. Это расширение означает Alpha Raw и принадлежит Sony.
- SR2. Еще один вид для Sony.
- ORF. Расширение файла, в котором хранятся данные с цифровых камер Olympus.
- PEF. Аббревиатура от Pentax Electronic File. Медиафайлы, сделанные фотокамерой Pentax.
- RAF. Создаются фотоаппаратами Fuji.
В профессиональной съемке и обработке. Кадры RAW сохраняют наибольшее количество данных. Поэтому его можно детально отредактировать, убрав практически любой недочет съёмок, и получить снимок высочайшего качества.
JPEG — растровый формат с высокой степенью сжатия с потерями. Название происходит от имени создавшей его группы разработчиков Joint Photographic Experts Group. Это самый популярный формат передачи данных по интернету, также он применяется для рекламной графики и веб-изображений крупного размера. Сильная степень сжатия делает его лучшим выбором для загрузки в сеть и хранения, но часто фото JPG отличаются невысоким качеством.
Слева — пример сильного сжатия JPG, справа — оригинал Слева — пример сильного сжатия JPG, справа — оригиналДля загрузки и скачивания в интернете. Картинки JPG обладают идеальным размером для добавления на сайт или отправки по электронной почте.Здесь играет роль небольшой размер — он быстрее загружается и скачивается.
PNG — растровый формат, использующий сжатие без потерь. Название расшифровывается как Portable Network Graphics. PNG имеет встроенную прозрачность и умеет отображать высокую глубину цвета, поддерживая миллионы оттенков. Из-за этого картинки PNG имеют значительный вес. Благодаря развитию скоростного интернета в последнее время формат PNG стал не менее популярен, чем JPG.
PNG используется одинаково часто для вектора (слева) и растра (справа) PNG используется одинаково часто для вектора (слева) и растра (справа)Для сохранения в высоком качестве, для прозрачного фона. PNG поддерживает большое количество цветовых оттенков, поэтому картинка получается яркой и насыщенной.Он обладает встроенным переменным «альфа-каналом», что позволяет иметь любую степень прозрачности.
TIFF — растровый медиаформат с сжатием без потерь. Расшифровывается как Tagged Image File Format. Благодаря исключительно высокому качеству он в основном используется в печати и издательской деятельности. Вы также можете столкнуться с ним при сканировании документа или использовании профессиональной цифровой аппаратуры. Так как TIFF сохраняет большое количество данных, такие файлы отличаются крупным размером.
Для сканирования и печати. Формат сохраняет высочайшее качество. Если печать больших размеров, он позволит создать детализированную картинку. Это пригодиться при сканировании важных документов с мелким шрифтом.
TIFF чаще всего используется при печати и сканировании TIFF чаще всего используется при печати и сканировании
В математике , вырожденный случай является предельным случаем класса объектов , которые , как представляется, качественно отличаются от (и , как правило , проще , чем) остальной части класса, а термин вырождение является условием является вырожденным случаем.
Определения многих классов составных или структурированных объектов часто неявно включают неравенства. Например, углы и длины сторон треугольника должны быть положительными. Предельные случаи, когда одно или несколько из этих неравенств становятся равенствами, являются вырождениями. В случае треугольников получается вырожденный треугольник, если хотя бы одна сторона или угол равны нулю (эквивалентно, он становится «отрезком линии»).
Часто вырожденные случаи являются исключительными случаями, когда происходят изменения обычной размерности или мощности объекта (или какой-либо его части). Например, треугольник - это объект размерности два, а вырожденный треугольник содержится в линии , что делает его размерность равной единице. Это похоже на случай круга, размер которого уменьшается с двух до нуля, когда он превращается в точку. В качестве другого примера, набор решений из системы уравнений , которая зависит от параметров , как правило , имеет фиксированную мощность и размер, но количество элементов и / или размер могут быть различными для некоторых исключительных значений, называется вырожденные случаи. В таком вырожденном случае множество решений называется вырожденным.
Для некоторых классов составных объектов вырожденные случаи зависят от конкретно исследуемых свойств. В частности, класс объектов часто может быть определен или охарактеризован системами уравнений. В большинстве сценариев данный класс объектов может определяться несколькими различными системами уравнений, и эти разные системы уравнений могут приводить к различным вырожденным случаям, характеризуя одни и те же невырожденные случаи. Это может быть причиной отсутствия общего определения вырождения, несмотря на то, что это понятие широко используется и определяется (при необходимости) в каждой конкретной ситуации.
Таким образом, у вырожденного случая есть особые особенности, которые делают его нетипичным . Однако не все необщие случаи вырождены. Например, прямоугольные , равнобедренные и равносторонние треугольники не являются общими и невырожденными. Фактически, вырожденные случаи часто соответствуют особенностям объекта или некоторого конфигурационного пространства . Например, коническое сечение является вырожденным тогда и только тогда, когда оно имеет особые точки (например, точка, прямая, пересекающиеся прямые).
СОДЕРЖАНИЕ
В геометрии
Коническое сечение
Вырожденная коника - это коническое сечение ( плоская кривая второй степени , определяемая полиномиальным уравнением второй степени), которое не может быть неприводимой кривой .
Формат графического файла определяет способ хранения графической информации в файле (растровый или векторный), а также форму хранения информации (используемый алгоритм сжатия для уменьшения объёма файла).
Растровые форматы используются для хранения растровых данных. Файлы этого типа особенно хорошо подходят для хранения реальных изображений, например фотографий и видеоизображений.
Растровые файлы, по сути дела, содержат точную попиксельную карту изображения. Программа визуализации реконструирует это изображение на отображающей поверхности устройства вывода.
Наиболее распространенные растровые форматы — это BMP, GIF, TIFF, JPEG и PSD.
— формат хранения растровых изображений, разработанный компанией Microsoft.
С форматом BMP работает огромное количество программ, так как его поддержка интегрирована в операционные системы Windows и OS/2.
Формат BMP поддерживается всеми графическими редакторами, работающими под ее управлением, способен хранить как индексированный (до 256 цветов), так и RGB-цвет ( 16,7 млн. оттенков).
Имена файлов BMP используют расширения *.bmp, *.dib и *.rle
— стандартный растровый формат представления изображений в WWW.
Формат GIF позволяет хорошо сжимать файлы, в которых много однородных заливок (логотипы, надписи, схемы), записывать изображение "через строчку" (Interlaced mode), благодаря чему, имея только часть файла, можно увидеть изображение целиком, но с меньшим разрешением.
Применяется для хранения рисунков и анимации в Интернете.
Имена файлов GIF используют расширение *.jpg .
TIFF используется в полиграфии, при печати изображений.
TIFF может сохранять векторную графику программы Photoshop, Alpha-каналы для создания масок в видеоклипах Adobe Premiere и др.
Имена файлов TIFF используют расширение *.tiff и *.tif.
— один из популярных графических форматов, применяемый для хранения фотоизображений.
Алгоритм JPEG в наибольшей степени пригоден для сжатия фотографий и картин, содержащих реалистичные сцены с плавными переходами яркости и цвета. Наибольшее распространение JPEG получил в цифровой фотографии и для хранения и передачи изображений с использованием сети Интернет.
JPEG не подходит для сжатия изображений при многоступенчатой обработке, так как искажения в изображения будут вноситься каждый раз при сохранении промежуточных результатов обработки.
Имена файлов JPEG используют расширения: .jpg, .jfif, .jpg, .JPG, или .JPE.
— формат фирмы Adobe Photoshop с неразрушаемым сжатием.
Формат PSD обеспечивает хранение полноцветных изображений со всеми их особенностями, каналами, масками, различными слоями, векторными фигурами, контурами, эффектами и т.п., известными и понятными только этой программе. Особо рекомендуется использовать при работе с Photoshop.
Имена файлов PSD используют расширение *.psd.
Векторные изображения состоят из математических формул, описывающих простые графические объекты, из которых и состоит векторный файл. Такой файл содержит информацию о том, где и какой объект находится.
Векторные изображения различных форматов различает способ их создания и принципы кодирования графических объектов.
Наиболее распространенных векторных форматов — WMF и CDR.
В этом разделе:
- что такое формат графического файла;
- хранение информации в файлах векторных форматов;
- особенности стандартных векторных форматов;
- представление информации в файлах растровых форматов;
- особенности стандартных растровых форматов;
- сохранение изображений в собственных и «чужих» форматах графических программ;
- преобразование форматов файлов.
Проблема сохранения изображений для последующей их обработки чрезвычайно важна. С ней сталкиваются пользователи любых графических систем. Изображение может быть обработано несколькими графическими программами прежде, чем примет свой окончательный вид. Например, исходная фотография сначала сканируется, затем улучшается её чёткость и производится коррекция цветов в программе Adobe PhotoShop . После этого изображение может быть экспортировано в программу рисования, такую как CorelDRAW или Adobe Illustrator, для добавления рисованных картинок. Если изображение создаётся для статьи в журнале или книги, то оно должно быть импортировано в издательскую систему QuarkXPress или Adobe PageMaker. Если же изображение должно появиться в мультимедиа-презентации, то оно, вероятнее всего, будет использовано в Microsoft PowerPoint, Macromedia Director или размещено на Web-странице.
Формат графического файла — способ представления и расположения графических данных на внешнем носителе.
В условиях отсутствия стандартов каждый разработчик изобретал новый формат для собственных приложений. Поэтому возникали большие проблемы обмена данными между различными программами (текстовыми процессорами, издательскими системами, пакетами иллюстративной графики, программами САПР и др.). Но с начала 80-х гг. официальные группы по стандартам начали создавать общие форматы для различных приложений. Единого формата, пригодного для всех приложений, нет и быть не может, но всё же некоторые форматы стали стандартными для целого ряда предметных областей.
Пользователю графической программы не требуется знать, как именно в том или ином формате хранится информация о графических данных. Однако умение разбираться в особенностях форматов имеет большое значение для эффективного хранения изображений и организации обмена данными между различными приложениями.
Важно различать векторные и растровые форматы.
Векторные форматы
Файлы векторного формата содержат описания рисунков в виде набора команд для построения простейших графических объектов (линий, окружностей, прямоугольников, дуг и т. д.). Кроме того, в этих файлах хранится некоторая дополнительная информация. Различные векторные форматы отличаются набором команд и способом их кодирования.
В качестве примера рассмотрим описание простого рисунка в виде последовательности векторных команд. Пусть в вашем распоряжении имеются следующие векторные команды:
Установить X, Y — установить в качестве текущей позицию ( X, Y ).
Линия к X I, Y 1 — нарисовать линию от текущей позиции до позиции ( X I, Y 1), при этом позиция ( X I, Y 1) становится текущей.
Линия X I, Y l, X 2, Y 2 — нарисовать линию с координатами её начала ( X I, Y 1) и координатами конца (Х 2 , Y 2), при этом текущая позиция не устанавливается.
Окружность X, Y, <радиус> — нарисовать окружность, где ( X, Y ) — координаты центра, <радиус> — радиус в пикселях.
Эллипс X 1, Y 1, X 2, Y 2 — нарисовать эллипс, ограниченный прямоугольником, где (X I, Y 1) — координаты левого верхнего угла этого прямоугольника, a (X 2, Y 2) — правого нижнего.
Прямоугольник X 1, Y 1, X 2, Y 2 — нарисовать прямоугольник, где ( X I , Y 1) — координаты левого верхнего угла этого прямоугольника, а (Х 2, Y 2) — правого нижнего.
Цвет рисования <цвет> — установить текущий цвет рисования <цвет>.
Цвет закраски <цвет> — установить текущий цвет закраски <цвет>.
Закрасить X, Y, <цвет границы> — закрасить произвольную замкнутую фигуру, где (X, Y) — координаты любой точки внутри замкнутой фигуры, <цвет границы> — цвет граничной линии.
Требуется описать с помощью векторных команд изображение кораблика.
Координаты рисунка задаются в прямоугольной декартовой системе координат, начало которой находится в верхнем левом углу.
Решение:
Цвет рисования Голубой
Установить 270 ,1 00
Линия к 440, 100
Линия к 400, 140
Линия к 310, 140
Линия к 270, 100
Цвет закраски Голубой
Закрасить 320, 130, Голубой
Цвет рисования Белый
Цвет закраски Белый
Окружность 310, 120, 5
Закрасить 310,120, Белый
Окружность 350, 120, 5
Закрасить 350,120, Белый
Окружность 400,120, 5
Закрасить 400,120, Белый
Цвет рисования Синий
Цвет закраски Красный
Установить 300,100
Линия к 340, 20
Линия к 340,100
Линия к 300,100
Закрасить 320,90, Синий
Цвет рисования Коричневый
Установить 340, 20
Линия к 340,100
Линия к 400, 100
Линия к 340,20
Цвет закраски Белый
Закрасить 390, 90, Коричневый

Формат графического файла - способ представления и расположения графических данных на внешнем носителе.
Форматы компьютерной графики можно разделить на три типа: растровые, векторные и трехмерные (используются для 3D-графики). Наибольшее распространение получили растровые форматы, именно с их использованием сохраняются различные фотографии, а также другие графические изображения, которые можно увидеть, например, на web-сайтах.
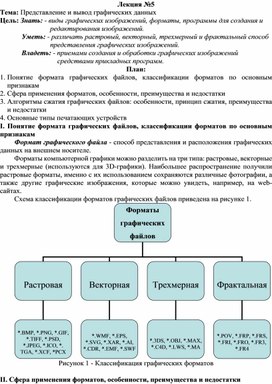
Схема классификации форматов графических файлов приведена на рисунке 1.

Рисунок 1 - Классификация графических форматов
II. Сфера применения форматов, особенности, преимущества и недостатки
Сфера применения форматов растровой графики, особенности, преимущества и недостатки.
Форматы графических файлов:
1. BMP (Bit Map Image) – универсальный формат растровых графических файлов, используется в операционной системе Windows.
2. GIF (CompuServe Graphics Interchange Format) — независящий от аппаратного обеспечения формат GIF был разработан в 1987 году (GIF 87a) фирмой CompuServe для передачи растровых изображений по сетям. В 1989-м формат был модифицирован (GIF89a), были добавлены поддержка прозрачности и анимации.
3. JPEG (Joint Photographic Experts Group) . Строго говоря, JPEG – это не формат, а алгоритм сжатия, основанный на разнице между пикселями. Кодирование данных проходит несколько этапов.
4. PNG (Portable Network Graphics) – формат разработан для Сети с целью заменить формат GIF. Использует сжатие без потерь. Сжатые индексированные файлы PNG, как правило, меньше аналогичных GIF’ов.
5. TIFF (Tagged Image File Format) . Аппаратно независимый формат TIFF, является одним из самых распространенных и надежных, его поддерживают практически все программы на ПК и Macintosh так или иначе связанные с графикой.
6. PCX. Открывать или импортировать файлы PCX могут почти все графические приложения для персональных компьютеров. Цветовые возможности: 1, 2, 4, 8 или 24- битовый цвет, никаких оттенков серого.
Применятся для ретуширования, реставрирования фотографий, фотомонтаж, сканирование изображений.
Достоинства: Простота алгоритма оцифровки. Возможность оцифровывать изображения любой сложности (картины, фотографии и т.д.). Большое количество графических редакторов.
Недостатки: Чувствительность к масштабироанию: при увеличении – эффект пикселизации, при уменьшении – могут исчезнуть детали. Большой объем конечного файла, поэтому необходимы алгоритмы сжатия графических файлов.
Сфера применения векторной графики, особенности, преимущества и недостатки.
Изображение представляет собой набор геометрических примитивов (точек, прямых линий, окружностей, прямоугольников и т.д.)
Способ формирования изображения Компьютер хранит элементы изображения (линии, кривые, фигуры) в виде математических формул. При открытии файла программа прорисовывает элементы изображения по их математическим формулам (уравнениям).
В памяти ПК сохраняется 1. Математические формулы для геометрических примитивов. 2. Цвет, толщина и тип линий, с помощью которых прорисованы примитивы. 3. Способ заливки замкнутых контуров. 4. Порядок отображения объектов.
Достоинство: Векторное изображение масштабируется без потери качества: масштабирование изображения происходит при помощи математических операций: параметры примитивов просто умножаются на коэффициент масштабирования.
Достоинства векторной графики: минимальный объем файла, полная свобода трансформаций; аппаратная независимость; oбъектно-ориентированный характер векторной графики.
Недостатки векторной графики: отсутствие аппаратной реализуемости; программная зависимость; жесткость векторной графики.
Применение векторной графики: создание вывесок, этикеток, логотипов, эмблем и пр. символьных изображений, построения чертежей, диаграмм, графиков, схем, создание изображений с четкими контурами.
Форматы графических файлов:
1. CDR (CorelDRAW Document) - формат файлов, созданных при помощи графического редактора CorelDraw. Многие программы на ПК могут импортировать файлы CDR.
2. SWF - анимированные и способные выполнять сложные программы векторные изображения.
3. WMF. Формат Windows. Служит для передачи векторов через буфер обмена. Понимается практически всеми программами Windows, так или иначе связанными с векторной графикой. WMF искажает цвет, не может сохранять ряд параметров, которые могут быть присвоены объектам в различных векторных редакторах.
4. AI (Adobe Illustrator Document). Может содержать в одном файле только одну страницу, имеет маленькое рабочее поле. AI отличается наибольшей стабильностью. AI поддерживают почти все программы так или иначе связанные с векторной графикой. Этот формат является наилучшим посредником при передаче векторов из одной программы в другую.
5. FH8 (FreeHand Document , последняя цифра в расширении указывает на версию программы). Формат понимает только сама программа FreeHand. Поддерживает многостраничность.
Сфера применения трехмерной графики, особенности, преимущества и недостатки.
3D-графика предназначена для имитации фотографирования или видеосъемки трехмерных образов объектов, которые должны быть предварительно подготовлены в памяти компьютера.
Области применения трехмерной графики
1. Компьютерное проектирование . К области автоматизированного проектирования относятся применения SD-графики в целях синтеза внешнего вида сложных отливок, деталей, изготовляемых методами штамповки, токарных и фрезерных операций, визуального облика проектируемых автомобилей, катеров, самолетов и т. п.
2. Компьютерные игры. Это одна из наиболее широких областей применения 3D-графики. По мере совершенствования программных средств моделирования трехмерной графики, роста производительности и увеличения ресурсов памяти компьютеров виртуальные трехмерные миры, в которых действуют персонажи компьютерных игр, становятся все более сложными и похожими на реальную действительность.
3. Комбинированная съемка . Трехмерная графика помогает там, где выполнение реальной фотосъемки невозможно, затруднительно или требует значительных материальных затрат, а также позволяет синтезировать изображения событий, которые не встречаются в обыденной жизни.
4. Компьютерная мультипликация . Областями использования 3D-графики для создания компьютерной мультипликации являются телевизионная реклама, киносъемка с включением анимационных эффектов, подготовка видеороликов на научно-популярные или фантастические сюжеты, создание видеотренажеров для обучения пилотов или автоводителей и т. п.
Достоинства трехмерной графики
- Широкая сфера применения
- Свобода трансформации объектов
Недостатки трехмерной графики
- повышенные требования к аппаратной части компьютера, в частности к объему оперативной памяти, наличию свободного места на жестком диске и быстродействию процессора;
- необходимость большой подготовительной работы по созданию моделей всех объектов сцены, которые могут попасть в поле зрения камеры, и по присвоению им материалов;
- необходимость контролировать взаимные положения объектов в составе сцены, особенно при выполнении анимации;
- необходимость принятия дополнительных мер, обычно применяемых на этапе вторичной обработки синтезированных изображений, чтобы «испортить» картинку, придав ей более правдоподобный вид. В связи с этим в состав программ трехмерной графики входит целый ряд фильтров, позволяющих имитировать такие эффекты как конечная глубина резкости изображений или смазывание, вызванное движением объектов в момент съемки.
Сфера применения фрактальной графики, особенности, преимущества и недостатки.
Фрактальная графика является на сегодняшний день одним из самых быстро развивающихся перспективных видов компьютерной графики.
Фракталом называется структура, состоящая из частей, которые в каком-то смысле подобны целому. Одним из основных свойств фракталов является самоподобие. Объект называют самоподобным, когда увеличенные части объекта походят на сам объект и друг на друга. Перефразируя это определение, можно сказать, что в простейшем случае небольшая часть фрактала содержит информацию обо всем фрактале.
Создатель фракталов — это художник, скульптор, фотограф, изобретатель и ученый в одном лице. Вы сами задаете форму рисунка математической формулой, исследуете сходимость процесса, варьируя его параметры, выбираете вид изображения и палитру цветов, то есть творите рисунок «с нуля». В этом одно из отличий фрактальных графических редакторов (и в частности — Painter) от прочих графических программ.
Применение фрактальной графики можно назвать фактически повсеместным. Более того, эта область постоянно расширяется. На данный момент можно отметить следующие области: Компьютерная графика. Реалистично изображаются рельефы и природные объекты. Это применяется в создании компьютерных игр. Анализ фондовых рынков. Фракталы здесь используются для того, чтобы отметить повторения, которые впоследствии сыграют трейдерам на руку. Естественные науки. В физике с помощью фрактальной графики моделируются нелинейные процессы. В биологии она описывает строение кровеносной системы. Сжатие изображений, чтобы уменьшить объем информации. Создание децентрализованной сети. Посредством фракталов удается обеспечить прямое подключение, а не через центральное регулирование. Поэтому сеть становится более устойчивой. На данный момент практикуется применение фракталов в производстве различного оборудования. Например, уже запущен конвейер по созданию антенн, отлично принимающих сигналы.
Достоинства фрактальной графики заключаются в нескольких факторах: Небольшой размер при масштабном рисунке. Нет конца масштабированию, сложность картинки можно увеличивать бесконечно. Нет другого такого же инструмента, который позволит создавать сложные фигуры. Реалистичность. Простота в создании работ.
III. Алгоритмы сжатия графических файлов: особенности, принцип сжатия, преимущества и недостатки
Как правило, все методы сжатия графических изображений разделяют на две категории: архивацию и компрессию.
Под архивацией понимают сжатие информации с возможностью ее дальнейшего восстановления.
Компрессия же означает потерю некоторого количества информации об изображении, что естественно приводит к ухудшению качества, но уменьшает объем сохраненных данных.
Архивировать можно как растровую, так и векторную графику. Принцип архивации состоит в том, что программа анализирует наличие в сжимаемых данных одинаковых последовательностей и исключает их, записывая вместо повторяющегося фрагмента ссылку на предыдущий и аналогичный ему для того, чтобы была возможность восстановления. Хорошим примером графического объекта с большим количеством одинаковых последовательностей может стать фотография или рисунок с голубым небом в изображении или со сплошной однотонной заливкой. При таком подходе можно восстанавливать нужную информацию без потерь.
Компрессия же не гарантирует полного восстановления исходных данных, поэтому ее основная задача - не «убить» что-нибудь очень ценное в погоне за уменьшением объема. Обычно информация, подвергнутая компрессии, занимает значительно меньше объема, чем сохраненная методами архивации. Регулирование степени сжатия дает право на выбор: размер выходного файла или сохранение его качества.
Алгоритмы сжатия данных, которые не вносят изменений в исходные файлы и гарантируют полное восстановление данных.
1. RLE . При этом методе кодирования изображение вытягивается в цепочку байт по строкам растра. Сжатие происходит за счёт того, что в исходном изображении встречаются цепочки одинаковых байт, они заменяются на пары: счетчик повторений и значение, что позволяет уменьшить изображение. RLE — используется в форматах PCX — в качестве основного метода и в форматах BMP, TGA, TIFF в качестве одного из доступных.
2. LZW (Lempel, Ziv, Welch). Сжатие по этому алгоритму осуществляется за счет одинаковых цепочек байт. В изображении ищутся повторяющиеся цепочки, делаются ссылки на ранее встречавшиеся. Метод LZW используется, например, при создании файлов формата GIF.
3. Deflate — это алгоритм сжатия без потерь, который использует комбинацию алгоритма LZ77 и алгоритма Хаффмана. LZ-Huffman — использует в формате PNG.
Наиболее популярным примером формата изображения, где используется сжатие с потерями является JPEG.
Принцип работы основан на особенностях восприятия человеческим глазом различных цветов и достаточно сложен с вычислительной точки зрения, так как занимает много процессорного времени. Кодирует файлы в несколько этапов. Во-первых, изображение условно разбивается на несколько цветовых каналов для дальнейшего анализа. Затем картинка разбивается на группы по 64 пиксела в каждой группе (она же - квадратный участок изображения размером 8х8 пикселей) для последующей обработки. Затем цвет пикселей специальным образом кодируется, исключаются дублирующая и избыточная информация, причем при описании цвета больше внимания уделяется скорее яркостной, чем цветовой составляющей, так как человеческий глаз воспринимает изменения яркости лучше, чем изменения конкретного цветового тона. Полученные данные сжимаются по RLE или LZW-алгоритму для достижения еще большей компрессии. В результате на выходе получаем файл иногда в десятки раз меньший, чем его неконвертированный аналог.
IV . Основные типы печатающих устройств
Печатающие устройства – это все виды оборудования, разработанные для нанесения текста и графических изображений (как чёрно-белых, так и цветных) на бумаге любого размера и толщины, а также рулонах, этикетках, плакатах и т.д.
К печатающим устройствам относятся:
- все виды принтеров
- факсимильные аппараты (на основе лазерной и струйной печати)
- копировальные аппараты (или ксероксы, копиры)
- многофункциональные устройства (МФУ)
Принтеры по технологии печати разделяют на матричные, струйные, лазерные, светодиодные, сублимационные и твердочернильные, а по цвету печати – монохромные и полноцветные.
У каждого типа принтеров есть свои недостатки и преимущества. Они разделяются по цене самих аппаратов, по тому, какие для них требуют расходные материалы, по качеству и скорости печати, сложности обслуживания и ремонта принтеров.
Плоттеры (графопостроители) предназначены для автоматического вычерчивания сложных рисунков, схем, карт и т.д. на бумаге формата А0.
В последнее время все большую популярность набирают так называемые МФУ – устройства, совмещающие в себе сканер, копир и принтер. Они применяются как в домашних условиях и тогда имеют размеры, не отличающиеся от размеров обычного принтера, так и в офисах.
Контрольные вопросы:
1. Перечислите основные графические форматы, используемые в Интернет.
2. Назовите достоинства и недостатки этих форматов.
3. Где лучше использовать каждый из форматов и почему?
4. Какой из форматов, GIF или JPEG, обеспечивает наименьшие потери качества изображения?
5. Какими бывают изображения?
6. Что такое пространственное разрешение?
7. От чего зависит качество изображения?
8. С помощью чего хранятся растровые изображения?
9. Что такое графический редактор?
10. Какие растровые графические редакторы вы знаете?
11. Какие векторные графические редакторы вы знаете?
12. Какие форматы графических изображений вы знаете?
13. В чем состоит принцип растровой графики?
14. Почему растровая графика эффективно представляет изображения фотографического качества?
15. Почему для хранения растровых изображений требуется большой объем памяти? Почему растровое изображение искажается при масштабировании?
16. Почему векторные изображения могут быть легко масштабированы без потери качества?
17. Почему векторная графика не позволяет получать изображения фотографического качества?
Читайте также:


