Illustrator и after effects отличается цвет
Моушн-дизайнер и преподаватель в Bang Bang Education Константин Новиков составил большую подборку полезных скриптов и плагинов в After Effects на все случаи жизни — и объяснил, зачем нужен каждый из них.
Zl Explode Shape Layers: разбирает и группирует шейповые слои, которые были созданы, например, в Illustrator, а также убирает артборд, который часто очень мешает работать.
Reposition Anchor Point: очень простой скрипт, который дает одну удобную функцию — перемещение энкор-пойнта в один из углов объекта или в центр. Вы просто выделяете все объекты, у которых вам нужно сместить AP, и нажимаете «переместить».
Flow: скрипт, который позволяет удобно управлять графиками скорости и значения. Кроме того, в нем много предустановок шейповой анимации.
Motion: «швейцарский нож», которым пользуются многие моушн-дизайнеры. В нем есть все перечисленное выше плюс около полусотни встроенных скриптов, которые позволяют делать анимационные ходы и приемы одним кликом. Например, сгруппировать анимацию нескольких слоев под одним слайдером или добавить какую-то элементарную физику в сцену. Есть даже функция, которая чистит проект и группирует все исходники по отдельным папочкам.
Overlord: своеобразный телепорт для данных между After Effects и Illustrator. Одной кнопкой он перекидывает все шейпы в АE, при этом вам не нужно сохранять какие-то дополнительные файлы и при необходимости можно также переслать вектор обратно.
Скрипты, нужные в первую очередь для персонажной анимацииLimber: предназначен для того, чтобы очень быстро создавать конечности — руки, ноги, пальцы, ну или, например, лапки у паука. В первую очередь используют для создания конечностей с угловатыми суставами — локтями и коленями.
Rubber Hose: этот скрипт делает классические диснеевские руки-сосиски и ноги-сосиски, у которых нет локтей и которые прекрасно тянутся.
Character Tool: по своей механике ближе к Rubber Hose. Кроме того, в скрипте есть еще куча мелких, но полезных функций.
DuIK: скрипт номер один для персонажных аниматоров. Он не очень юзер-френдли, но это связано, скорее всего, с большим количеством функций в нем. Это целая система для производства персонажей с руками, ногами, позвоночником и хвостом. В нем постоянно пополняющийся список анимационных предустановок. Чего только стоит кнопка «цикл походки», которая заставляет вашу марионетку шагать (у аниматоров это занимает минимум полдня), или «кей клинер», который оптимизирует анимацию и позволяет добавить в нее «изинги» и «овершуты». Скрипт постоянно развивается и абсолютно бесплатен. Пользуюсь им не только для персонажей.
Newton: плагин, который добавляет физику в проекты: если вам, например, не хочется разбираться с графиками и думать, как должен прыгать мячик, или нужно сделать так, чтобы сотня мячиков упала и заполнила логотип. Пару лет назад Apple сделала себе целый ролик на этом плагине. Одним словом, плагин позволяет соединять объекты невидимыми пружинками между собой, бросать их вниз и наслаждаться тем, как физика все делает за вас.
rd: comp setter: целая группа скриптов, которые упрощают работу. Например, rd: comp setter позволяет изменить параметры всех выделенных композиций: сменить им разрешение или частоту кадров. Около полусотни скриптов на все случаи жизни.
Rift: в пару кликов можно упорядочить слои и ключи в композиции на ваше усмотрение: выстроить их по CTI (бегунку) или же, наоборот, сделать их хаотичными. В проектах, где, например, надо сделать сдвижку в один кадр в сотне слоев, но чтобы при этом анимация заканчивалась в определенную секунду (выравниванием ключей), это незаменимый помощник.
Declutter: все очень просто: скрипт наводит порядок в проекте. Создает папочки и сортирует все элементы проекта. Помогает при работе с чужими проектами.
FormParticularStardust: три эффекта, которые по-разному работают с частицами. Можно сделать падающий снег, вращающиеся вихри, что-то похожее на дымку или логотип, разлетающийся на мелкие точечки. Stardust имеет нодовую систему и поэтому людям, склонным к визуальному программированию, легко найти с ним общий язык.
Element 3d: плагин номер один для тех, кто хочет работать с 3D-объектами в AE без использования сторонних программ. Может превратить любой текстовый слой в 3D-текст, работает с готовыми 3D-файлами. А еще имеет наборы объектов, благодаря которым можно, например, собрать огромный трехмерный город (Metropolitan Pack) и сделать пролет камерой по нему — причем это займет у вас не больше получаса, включая рендер.
Optical Flares: второй плагин от Эндрю Крамера и студии VideoCopilot. Это большая база настраиваемых бликов, вспышек и пересветов. Его часто используют для того, чтобы оживить параллаксы или видео, добавив в них игры света и бликов.
Deep GlowVibrance: два плагина, которые позволяют добавить эффект свечения в ваши объекты.
Более сложные визуальные эффекты для тех, кто давно работает в АESlitscan: делает эффект отставания или замораживания линии пикселей.
AE Pixel Sorter: эффект стекания пикселей по контрастной области.
Lockdown: позволяет неплохо прикрепить текстуру к неоднородному и неплоскому движущемуся объекту.
Три плагина-диспетчера рендера для опытных пользователей, которым не хватает настроек и кодеков в Media Encoder:
Привет. Сегодня на рассмотрении простая анимация в After Effects.
Ресурсы: Adobe Illustrator CC
Adobe After Effects CC
Начнем изучение с рисования в Illustrator.
Рисуем
1) Нарисуем в качестве фона Прямоугольник желтого цвета

Рисунок 1 - Rectangle
2) Нарисуем Круг и зальём градиентом
Поработаем немного над кругом:
- удалим нижнюю точку на контуре, получим дугу;
- проведем прямую линию, закрыв низ дуги, получим полукруг

Рисунок 2 - 1) draw circle; 2) gradient; 3) delete point
3) Рисуем Прямоугольник и делаем его копию
- один прямоугольник серый;
- другой прямоугольник тёмно-серый
4) Рисуем Треугольник из звездочки установив число лучей - 3

Рисунок 3 - 1) rect light; 2) rect dark; 3) triangle

5) Рисуем кота с помощью Pen и простых фигур
Рисунок 4 - 1) head; 2) neck; 3) body; 4) leg; 5) tail

А теперь самый ГЛАВНЫЙ момент
Распределим картинки по слоям (то что будет анимировано - на отдельный слой) вот так:
Рисунок 5 - all pics (red mark important layers)
Всё, теперь сохраняем.
Посмотрим настройки сохранения

Рисунок 6 - Save
А теперь следующий этап. Закрываем Adobe Illustrator и открываем After Effects.

Импорт в After Effects
File - Import - File - выбираем наш сохраненный файл Illustrator.
Выберем Composition , чтоб импортировать слои из Illustrator, если поставим footage, то получим картинку с объединенными слоями, а нам этого не нужно.
Рисунок 7 - Import As Composition
Всё, импортировали.
А теперь посмотрим, что у нас есть. Двойной щелчок по композиции , что б открылось и мы увидели слои (если все правильно сделали, то будет несколько слоев). Получим такое, см. рисунок

Рисунок 8 - Open Composition
А теперь то, для чего мы тут сегодня собрались - Анимация.

Анимация в After Effects
Установим точку вращения у стрелки вверху ее с помощью Pan Behind Tool (быстрая клавиша - Y). Просто берем точку и перемещаем туда куда требуется. В результате это будет выглядит так..
Рисунок 9 - Pan tool and Layers
Ну всё, теперь переходим к слоям для анимации.
Нам потребуется слой Arrow и Head_cat.
Начнем с arrow.
Раскроем список, найдем Rotation и нажмем на часы. Так мы поставили первую точку на нулевой секунде. Всего анимация будет длиться 2 секунды.
Итак, вот такие настройки надо сделать (всего поставим 3 точки )
| Second | 0 | 1 | 2 |
| Rotation | +66 | - 70 | +66 |

Рисунок 10 - Rotation arrow
А теперь анимируем голову кота.
Раскроем head_cat и найдем Position.
Тут будет 4 точки.
Изменять будет только последнюю координату не трогая остальные.
| Second | 0.1 | 0.17 | 1.12 | 2.0 |
| Position | 689.3 | 729.3 | 729.3 | 689.3 |

Рисунок 11 - Position head
Итак, принцип анимации был такой. Стрелка качается из стороны в сторону, как только приближается к котенку, он втягивает голову в себя, задерживается в этом положении немного, а потом возвращает ее на место.
Production
Надо создать готовый продукт из своего произведения.
Идем в меню Composition - Add to Render Queue
Откроется панель Render и в Output Module ( два щелчка) выберем формат выхода. Я взяла *.mov

Рисунок 12 - Render
Нажимаем на кнопку RENDER и получаем результат (только не забудьте указать путь).
На этом всё.
Авторизуясь в LiveJournal с помощью стороннего сервиса вы принимаете условия Пользовательского соглашения LiveJournal
проблемы с цветом в связке фотошоп-иллюстратор (CMYK)как же быть?
как же жить?
в иллюстраторе и фотошопе при одинаковых настройках цветовых профилей в CMYK'е цвета выглядят по-разному.
в чем косяк?
какая досада действительно))
может просто забить?
хм. интересный ход. я как то даже не догадался до такого 8). забей, в печати будет одинаково, против цифири не попрёт:) Насколько я знаю, при типографской печати, будет выглядеть как вариант фотошопа. А на сколько один в один, хзависит от откалиброванности монитора! Конечно знать что верить надо всегда Фотошопу это хорошо.Но в данном случае любой печатник или дизайнер с опытом скажет
что указанный зеленый цвет C-100 Y-100 выглядит правдоподобнее
в Иллюстраторе. Справа в Фотошопе это не зеленый а бирюзовый
какой-то, около С-85 Y-70.
Профиль надо хотябы Euroscale coated выставить, тогда в Фотошопе
будет правда показываться.
К предыдущим советам я присоединюсь. Этот вопрос уже тут не первый раз поднимается.
И еще один вопрос, который меня заинтересовал. Зачем у вас в кач-ве рабочего пространства для RGB выбран профиль МОНИТОРА?
Да, вопрос поднимался, и не раз, но что-то я не припомню ни одного более-менее вразумительного ответа на него, кроме как "забить и не париться" Ну у меня есть одно предположение. Дело в том, что монитор, на котором вы все это смотрите - RGB-утройство. А смотреть пытаетесь CMYK цвет. Но дело в том, что некоторые CMYK-цвета из пространства SWOP v2 вообще никак не попадают в gamut sRGB, Adobe RGB или того же профиля монитора. И тут уже как они будут выглядеть, зависит от алгоритма программы. Других идей нет. Хотя тут тоже есть сомнительные моменты. По идее алгоритмы должны были бы быть одинаковыми. Но кто его знает, чего там внутри. Но при печати это точно должно быть одинаково.а какой надо для RBG?
просто при применении этого профиля изображения в фотошопе выглядят идентично хотя бы тому, что уже поверстано из фотошопа и открыто в браузере.
или это неверный критерий?
Совершенно неверный критерий. Рабочее пространство надо выбирать исходя из задач. Для веб-графики это чаще всего sRGB, потому что так удобнее. Для обработки фотографий - Adobe RGB, потому что оно шире.
А чтобы потом в броузере выглядело так же, как и в фотошопе - для этого есть Convert to profile. Конвертируете в sRGB с black point compensation = on и intent = perceptual и сохраняете для веба.
А МОНИТОРНЫЙ профиль - вообще не для этого. То, что его там можно выставить не означает, что это правильно. Вы бы еще какой-нибудь профиль, например, для бумаги Epson Premium Photo Paper использовали в кач-ве рабочего, потом что потом печатать на ней будете. Это в корне неверно.

Как поместить файл Illustrator в After Effects
Коротко. Как импортировать файл программы Illustrator в After Effects со всеми удобствами.
1. Создаем файл в Illustrator'е нужного размера.

2. Переносим объекты, которые нужно будет анимировать, на отдельные слои.

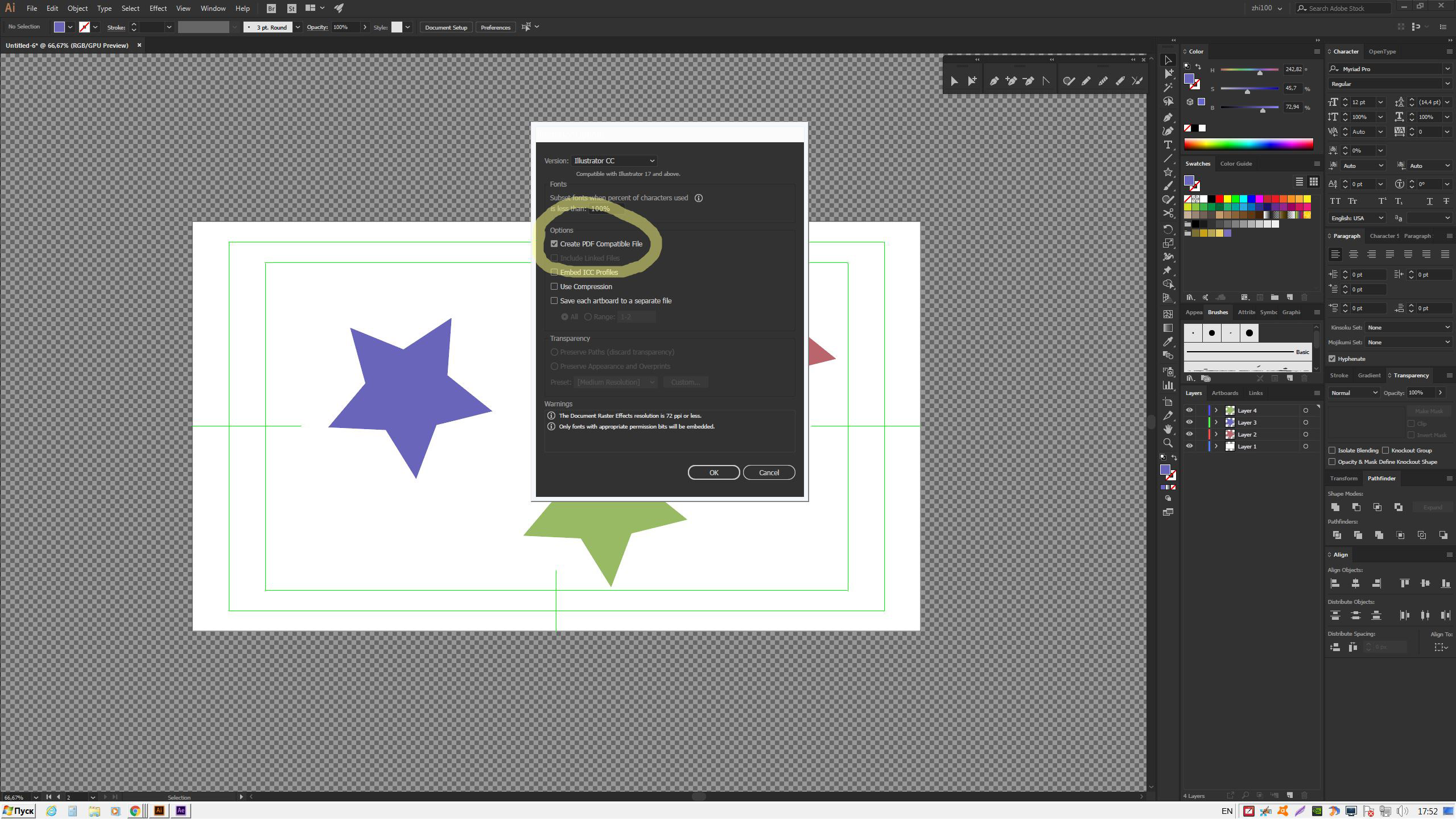
3. Сохраняем файл Illustrator, следя чтобы галочка о совместимости с PDF была активной.

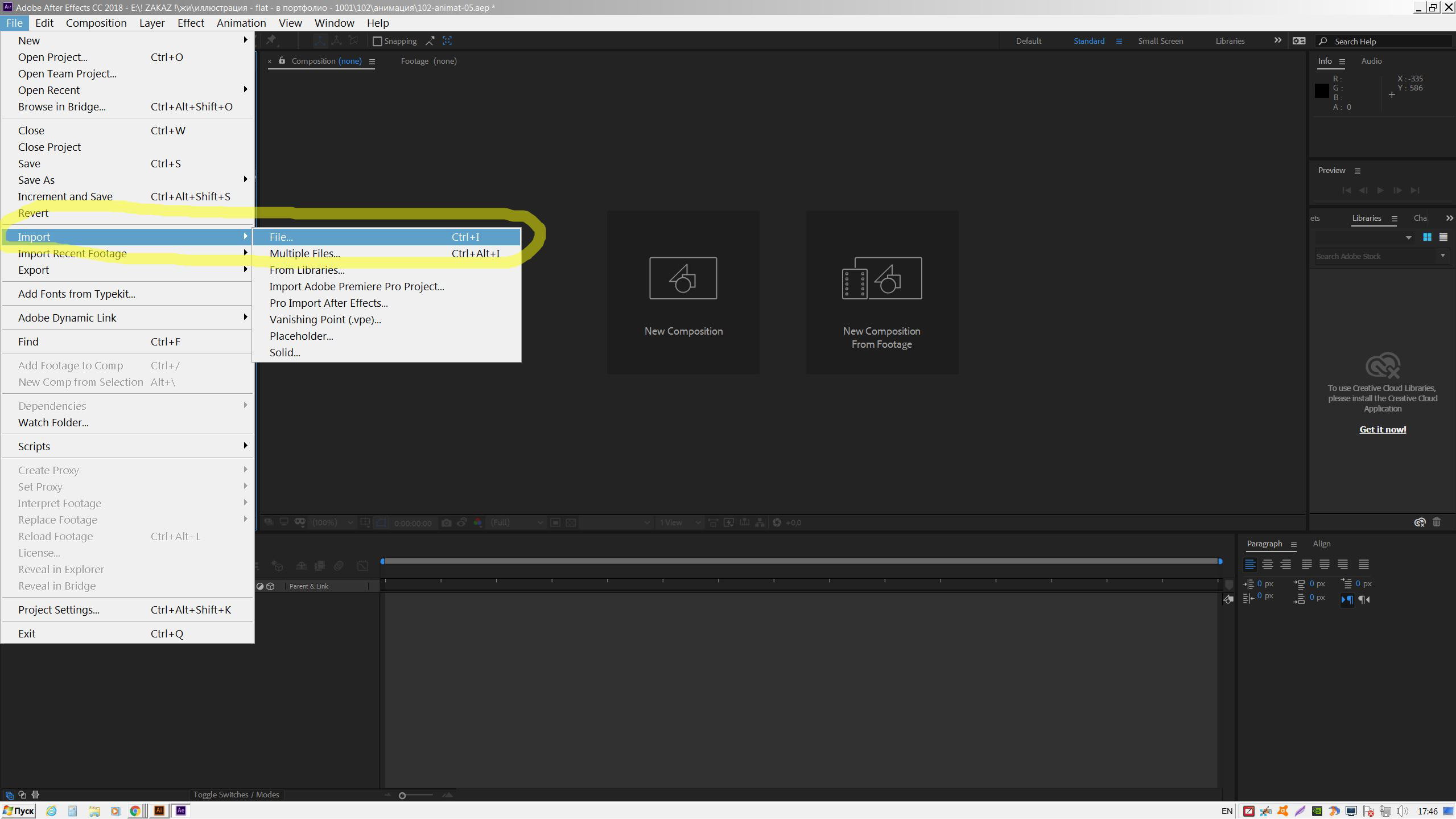
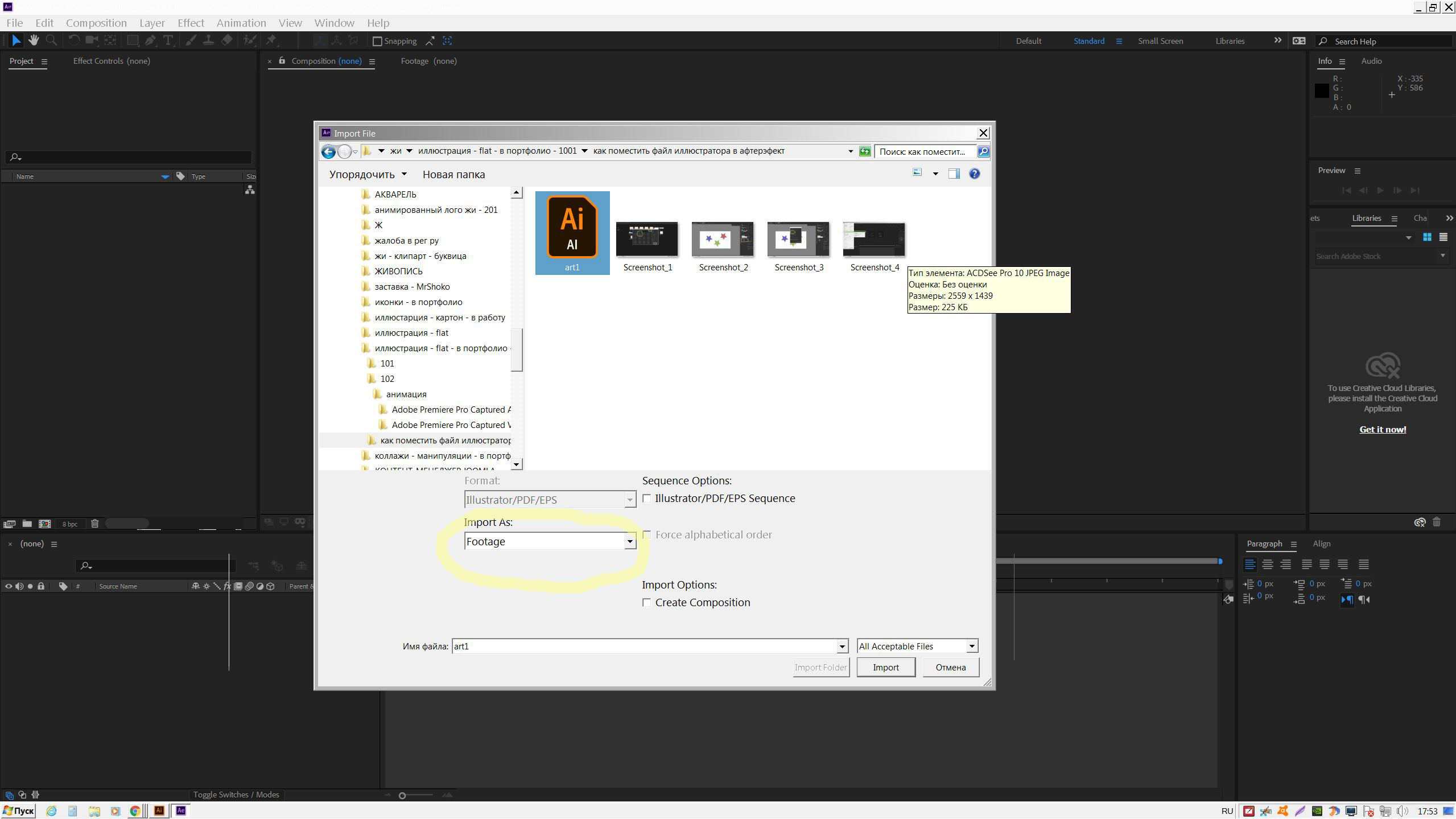
4. Импортируем в After Effects файл Illustrator.

5. Импортируя файл, следим за установкой Footage.

6. Создаем композицию из файла Illustrator'а.

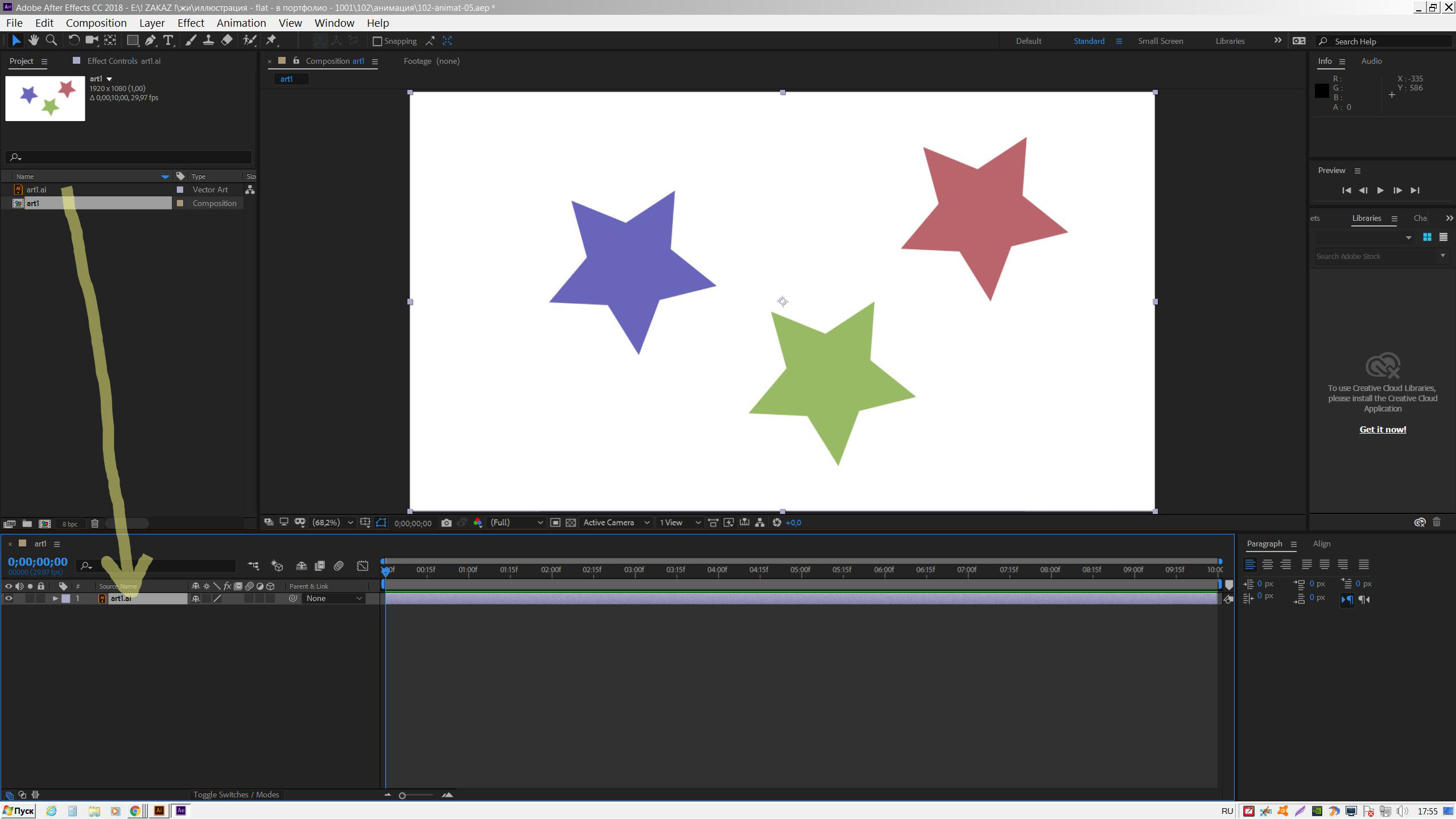
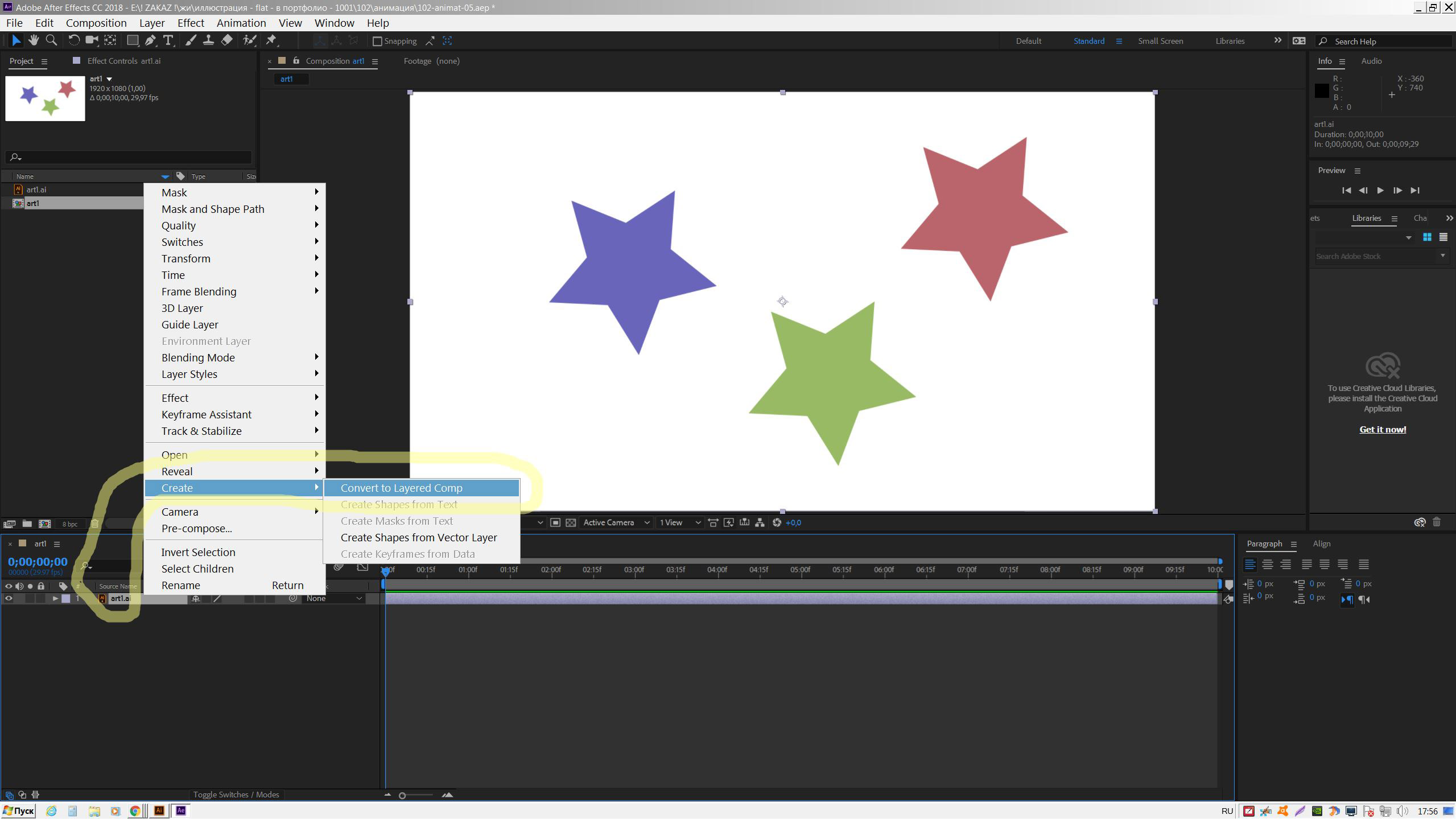
7. Через правую мышь создаем слои для работы в новой композиции через create > Convert tu Layered Comp.

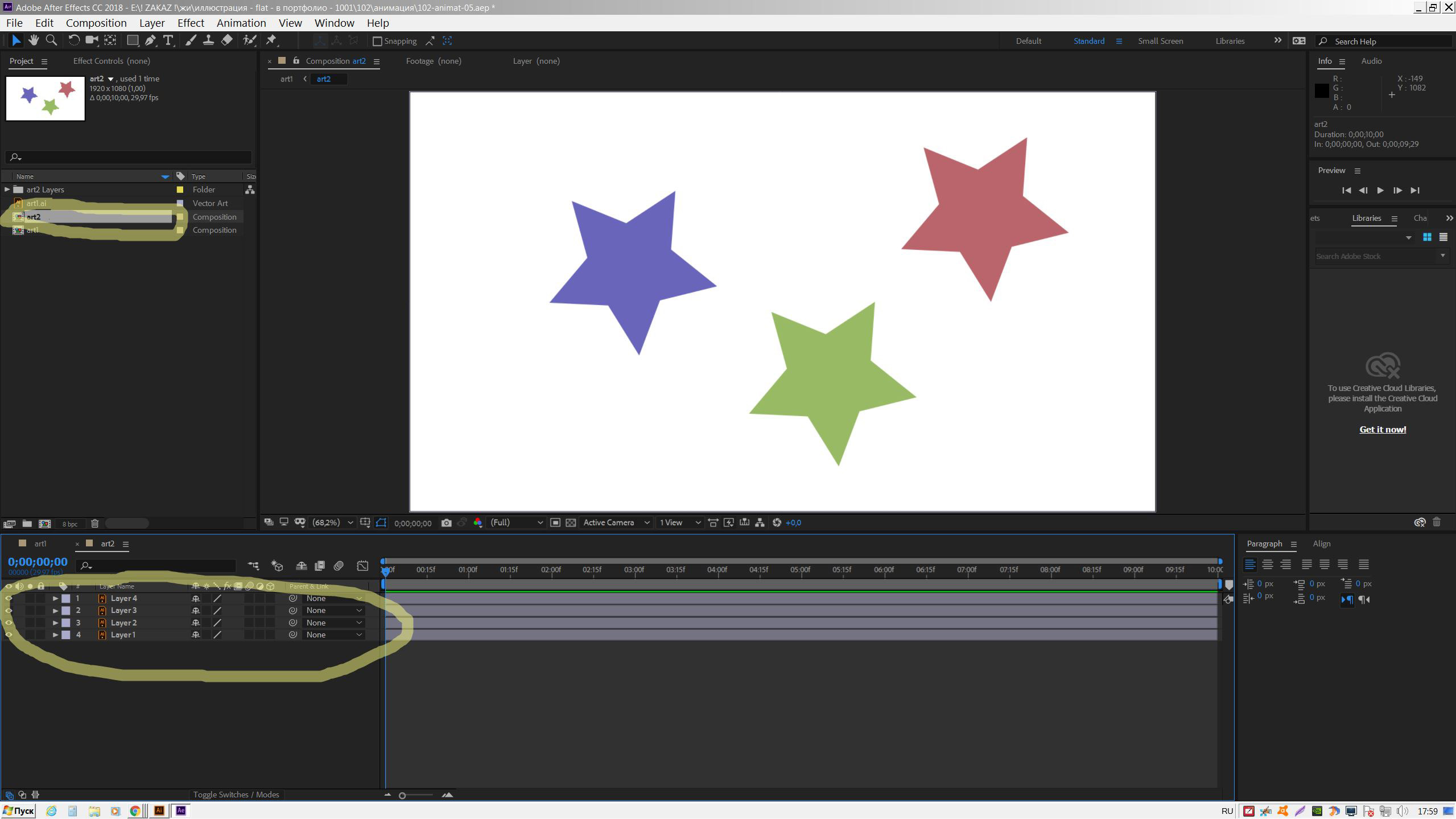
8. Открываем вторую композицю. Видим наши слои из Illustratora.

Если вам нужен хороший видео-урок на эту тему, то его можно посмотреть здесь.
Читайте также:


