Где в фотошопе иконки
Эй, приятели! Вы готовы создать набор пиратских иконок в Adobe Photoshop? Поднять цвета! В этом руководстве мы используем базовые фигуры и множество удобных функций и свойств Adobe Photoshop в создании пиратских иконок в трендовом плоском стиле! Выбор за вами – сделать их чёткими и острыми или добавить текстурные штрихи при помощи гранджевых кистей.
У Adobe Photoshop есть свои преимущества и некоторые действительно крутые примочки для создания плоских иконок. К концу этого руководства вы научитесь не только создавать плоские иконки, но и применять эти техники к другим видам плоских иконок или плоских иллюстраций. Более того, добавляя текстуру к иконкам, вы сделаете их более сложными, добавив модный ретро-вид.
Если хотите сделать свои иконки уникальными и добавить художественные штрихи, вы можете захотеть заменить стандартные кисти на свои и найдёте очень крутые наборы среди этих кистей с гранджевой текстурой для Adobe Photoshop на Envato Market. Попробуйте разные опции и узнайте, что лучше подходит вам!
1. Создаём иконку с бутылкой рома
Шаг 1
Сначала создадим Новый документ 3800 х 3800 пикселей. Я буду работать с большими объёмами, чтобы иметь возможность использовать любую иконку как отдельный объект, поэтому мне нужны достаточно большие изображения.
Заполните фон тёмно-синим цветом при помощи Инструмента «Заливка» (G).
Возьмите Инструмент «Прямоугольник со скруглёнными углами» (U) и создайте фигуру 1024 х 1024 пикселей для базовой иконки. Откройте панель Свойств (Окно > Свойства), здесь вы сможете настроить размер наших фигур, цвета и Угловой радиус прямоугольников.
Хочу заметить, что когда мы создаём любую базовую фигуру (эллипс, прямоугольник, многоугольник и т.д.), у неё есть специальная отметка на слое на панели Слоёв, означающая, что фигура остаётся векторной прежде чем мы Растрируем её. Это значит, что наша фигура может быть трансформирована, перекрашена и изменена в размере без потери качества, что очень здорово. Однако, имейте в виду, что мы не можем раскрашивать такие фигуры кистями.
Шаг 2
Давайте начнём формировать нашу бутылку из скруглённого прямоугольника 390 х 550 пикселей. Мы всё время будем использовать панель Свойств, поэтому вы увидите все мои настройки для фигур на скриншотах. Для бутылки мы установим Угловой радиус верхних углов на 130 пикселей и нижних углов – на 60 пикселей; цвет Заливки фигуры – ярко-бирюзовый.
Теперь возьмём Инструмент «Прямое выделение» (А) и выделим опорные точки нижнего левого угла. Несколько раз нажмите клавишу «Стрелка вправо» на клавиатуре, чтобы сдвинуть точки вправо (вы можете удерживать Shift, нажимая клавишу, чтобы ускорить процесс).
Проделайте то же самое с противоположной стороной, сделав дно бутылки более узким.
Шаг 3
Давайте заполним нашу бутылку ромом! Скопируйте слой с бутылкой (Control-J), нажмите Control-T для Свободного трансформирования и уменьшите копию, создав стеклянные края бутылки.
Инструментом «Прямоугольник» (U) создайте узкий прямоугольник поверх верхней части бутылки. Выделите прямоугольник и фигуру рома, кликните правой кнопкой мыши и Вычтите переднюю фигуру, сделав нашу бутылку наполовину пустой.
Шаг 4
Давайте сформируем горлышко из бирюзового прямоугольника 115 х 190 пикселей. Выделите все созданные фигуры и используйте панель Выравнивания в верхней части для Выравнивания центров по горизонтали.
Используйте Инструмент «Скруглённый прямоугольник» (U), чтобы добавить кольцо горлышка. Создайте светло-бирюзовую фигуру 210 х 75 пикселей с полностью скруглёнными углами.
Шаг 5
Теперь добавим пиратский знак на бутылку. Инструментом «Прямоугольник» (U) создайте тёмно-серую полосу поперёк бутылки. Скопируйте (Control-J) бирюзовую основу бутылки, выделите копию с тёмно-серым ярлыком, нажмите правой кнопкой мыши и Объедините фигуры в наложении, чтобы сделать ненужные части ярлыка невидимыми.
Шаг 6
Давайте сформируем стилизованный череп. Инструментом «Эллипс» (U) создайте белый эллипс 37 х 37 пикселей. Добавьте два маленьких тёмно-серых круга для глаз. Сформируйте челюсть из маленького прямоугольника.
Сделайте стеклянную поверхность более блестящей, добавив круглый блик на верх бутылки. Снизьте его Непрозрачность на панели Слоёв, сделав полупрозрачным.
Шаг 7
Давайте добавим нашей бутылке пробку. Скопируйте (Control-J) горлышко бутылки и измените цвет копии на коричневый на панели Свойств. Нажмите Control-[, чтобы поместить копию под горлышко (или перетащите её вниз вручную на панель Слоёв).
Сделайте верх пробки слегка скруглённым, установив Угловой радиус на 30 пикселей.
Шаг 8
Наша иконка с бутылкой рома готова! Перейдём к следующей!
2. Формируем иконку со штурвалом
Шаг 1
Давайте сформируем основу штурвала из светло-коричневого круга 460 х 460 пикселей. Скопируйте (Control-J) круг, нажмите Control-T для Свободного трансформирования и сделайте копию намного меньше (вы можете увидеть уменьшенную копию, отмеченную тёмной обводкой, на картинке ниже). Выделите обе фигуры, нажмите правой кнопкой мыши и Вычтите переднюю фигуру, чтобы вырезать внутренний круг.
Шаг 2
Теперь сформируем внутреннюю часть штурвала. Создайте жёлтый круг 160 х 160 пикселей внутри штурвала и при помощи панели Выравнивания сверху выровняйте обе фигуры по горизонтали и по вертикали.
Скопируйте (Control-J) коричневый штурвал, поместите копию поверх (Shift-Control-]), нажмите Control-T для Свободного трансформирования и сожмите её, уменьшив фигуру.
Шаг 3
Давайте добавим перекладины или держатели штурвала. Инструментом «Прямоугольник» (U) создайте тёмно-коричневую фигуру 30 х 540 пикселей и поместите её за штурвал (Shift-Control-[). Не забудьте Выровнять перекладину по отношению к штурвалу.
Шаг 4
Давайте добавим больше элементов перекладинам. Инструментом «Прямоугольник со скруглёнными углами» (U) создайте держатель на верху перекладины. Сделайте верх фигуры слегка скруглённым, чем его низ, при помощи панели Свойств.
Инструментом «Прямое выделение» (А) сделайте низ фигуры слегка уже (так же, как мы делали это с бутылкой рома).
Скопируйте созданный элемент, переверните его в режиме Свободного трансформирования и присоедините к низу перекладины.
Теперь мы можем Сгруппировать (Control-G) перекладину и держатели. Скопируйте всю группу, выделив папку группы на панели Слоёв, нажмите Control-T и поверните её на 90 градусов.
Создайте ещё две копии и поверните их на 45 градусов в разных направлениях, как показано на картинке внизу.
Шаг 5
Давайте завершим создание иконки со штурвалом, добавив несколько шляпок гвоздей на деревянной основе штурвала. Сначала поместите маленький тёмно-серый эллипс на верх штурвала. Поместите другой эллипс в низ, сгруппируйте оба круга и скопируйте группу. Поверните группу на 90 градусов и создайте больше копий, как мы сделали это с перекладинами.
Отлично! Теперь мы можем поместить нашу иконку на её основу и двигаться дальше!
3. Создаём иконку с пиратским сундуком
Шаг 1
Начните формировать сундук из жёлтого прямоугольника 670 х 530 пикселей. Теперь добавим деревянные части сундука. Также Инструментом «Прямоугольник» (U) создайте тёмно-коричневую фигуру 585 х 260 пикселей и Выровняйте центры обеих фигур по горизонтали.
Добавьте маленький прямоугольник более светлого цвета поверх сундука и Выровняйте верхние края жёлтой и светло-коричневой фигур.
Шаг 2
Теперь сформируем деревянные планки поверхности сундука. Инструментом «Прямоугольник» (U) создайте тёмно-коричневую полоску 585 х 20 пикселей и поместите её на верх деревянной фигуры, выровняв горизонтальные центры фигур. Скопируйте (Control-J) линию несколько раз и расположите копии поверх деревянных фигур.
Добавьте ещё один золотистый металлический элемент на верху нашего сундука: создайте вертикальный прямоугольник 67х 165 пикселей, поместив его в центре крышки нашего сундука.
Шаг 3
Давайте добавим замок нашему сундуку. Создайте тёмно-жёлтый скруглённый прямоугольник 130 х 155 пикселей с Угловым радиусом 30 пикселей. Сделайте отверстие для ключа, соединив маленький кружок с треугольником. Треугольник мы можем создать при помощи Инструмента «Многоугольник» (U), установив количество Сторон на 3, перейдя на верхнюю панель управления.
Шаг 4
Наша иконка с сундуком готова! Давайте перейдём к нашей последней иконке!
4. Изображаем иконку с пиратской шляпой
Шаг 1
Начните формировать шляпу из тёмно-серого эллипса 910 х 160 пикселей. Давайте посмотрим, как мы можем трансформировать эту фигуру в слегка дугообразную. Нажмите Control-T для Свободного трансформирования и найдите кнопку «Режимы деформации» на верхней панели управления.
Выберите Деформацию дугой и установите значение Сгиба на 20%, выгнув фигуру.
Шаг 2
Инструментом «Эллипс» (U) создайте круг 400 х 400 пикселей и поместите его в центре дуги. Инструментом «Прямое выделение» (А) сдвиньте обе боковые опорные точки слегка вниз, сделав круг больше похожим на яйцо. Выделите обе фигуры, кликните правой кнопкой мыши и Объедините фигуры.
Шаг 3
Давайте добавим яркий контур нашей шляпе. Скопируйте (Control-J) объединённую фигуру шляпы, перейдите на панель управления сверху и удалите цвет Заливки. Установите Обводку жёлтой с Толщиной обводки 4. Используйте функцию «Свободное трансформирование», чтобы сжать фигуру и растянуть её слегка вниз, чтобы она пересекала нижний край шляпы.
Давайте посмотрим, как можно спрятать ненужную часть жёлтого контура. Выделите тёмно-серую фигуру шляпы, возьмите Инструмент «Прямоугольник» (U), нажмите правой кнопкой мыши и Создайте выделенную область. Установите Радиус растушёвки на 0 пикселей. Теперь вы видите выделение в виде «марширующих муравьёв» вокруг шляпы.
Шаг 4
Перейдите в Выделение > Инверсия и далее на панель Слоёв. Выделите слой с жёлтым контуром и нажмите на кнопку «Добавить слой-маску» в нижней части панели. Таким образом мы создали маску вокруг шляпы, спрятав ненужные части жёлтой полосы. Отличная работа!
Шаг 5
Скопируйте группу черепа с иконки бутылки и поместите её на шляпу. Инструментом «Прямоугольник со скруглёнными углами» (U) создайте тонкую горизонтальную полоску для стилизованной кости. Поверните кость на 45 градусов и создайте копию, развернув её в противоположном направлении, создав скрещенные кости.
Шаг 6
Давайте завершим создание иконки, добавив яркую бандану нашей шляпе. Инструментом «Прямоугольник» (U) создайте красную полоску 575 х 60 пикселей и поместите её под шляпой (Shift-Control-[).
Наконец, добавьте две маленькие вертикальные полоски на левой стороне, сформировав кончики банданы.
5. Добавляем фоновые декоративные детали
Шаг 1
Давайте сделаем всю композицию более сложной, добавив несколько финальных штрихов на фоне. Возьмите Инструмент «Свободное перо» (Р) и нарисуйте завивающуюся линию с несколькими петлями.
Перейдите на панель управления наверху и нажмите на кнопку «Фигура», чтобы Создать слой с новой фигурой.
Шаг 2
Теперь мы можем настроить параметры и изменить вид нашей линии. Сделайте Обводку тёмно-синей на панели управления сверху (убедитесь, что у вас выбран Режим инструмента «Фигура"), установите Толщину линии на 4 и откройте меню с Настройками обводки.
Выберите пунктирную линию и нажмите на «Больше параметров». Здесь мы можем изменить Углы на Круглые и изменить параметры Пунктира и Разрыва, подстроив линию под композицию.
Шаг 3
Далее добавьте ещё несколько линий. Возьмите Инструмент «Эллипс» (U) и распределите несколько маленьких кружков, заполнив пустые пространства картинки.
Почти всё! Наш набор иконок уже выглядит полным. Здесь у нас есть два варианта. Если хотите сохранить этот чистый плоский вид иконок, то сохраните свой файл – вы закончили!
Шаг 4
Либо мы можем продолжить дорабатывать наши иконки при помощи возможностей Adobe Photoshop, добавляя иконкам гранджевые текстуры, придавая им старый, изношенный вид. Если вам нравятся такие коррективы, и вы хотите применить кое-какие стандартные кисти или пользовательские гранджевые кисти с Envato Market, почитайте Часть 5, Шаг 1 и далее моего руководства «Как создать плоские иконки с погодой в Adobe Photoshop» и узнайте, как добавить текстуры быстро и просто.
Помимо этого, если вам интересно, как добавить модный эффект длинной тени вашим иконкам, вам может понравиться руководство «Как создать стильные плоские иконки на тему космоса в Adobe Photoshop» с Части 1, Шага 10 и далее.
Йо-хо-хо и бутылка рома! Наш пиратский набор иконок готов!
Ура! Мы проделали отличную работу и закончили наш набор плоских иконок с пиратскими принадлежностями! Надеюсь, вам понравилось следовать этому руководству, и вы нашли для себя новые советы и рекомендации, которые будете использовать в создании будущих наборов иконок или плоских иллюстраций.
Наслаждайтесь и не забудьте поделиться результатами! Пусть всё будет как по нотам, друзья!
Потеряли стандартные фигуры, градиенты и узоры более ранних версий программы Photoshop? Я расскажу Вам, где найти их и как загрузить в Photoshop CC 2020!
Несмотря на то, что в версии программы Photoshop CC 2020 добавлено много новых характеристик, пользователям может показаться, что некоторые специфические элементы предыдущих версий программы утеряны. Особенно это касается фигур, градиентов и узоров, которые применялись в программе многие годы. К счастью, полностью от них не отказались. Они просто стали скрытыми из вида, чтобы мы смогли сфокусировать свое внимание на новых элементах версии CC 2020.
В этом небольшом уроке я покажу вам, где можно найти недостающие фигуры, узоры и градиенты более ранних версий программы и как их можно загрузить в последнюю версию Photoshop. Вы также узнаете, где расположены дополнительные новые фигуры и узоры версии программы CC 2020, которые по умолчанию, скрыты.
Для дальнейшей работы вам потребуется версия программы Photoshop CC 2020 или более поздняя.
Как загрузить отсутствующие фигуры в Photoshop CC 2020
Давайте начнем с изучения того, где найти и как загрузить отсутствующие в программе фигуры. Как мы с вами позже увидим, это касается не только фигур из предыдущих версий программы. В СС 2020 есть множество новых фигур, которые по умолчанию тоже скрыты и становятся доступны, только когда их загрузят. Почему так сделано, кто его знает, но я покажу вам, где найти эти фигуры.
ШАГ 1. ОТКРЫВАЕМ ПАНЕЛЬ ФИГУРЫ
Открываем панель Shapes (Фигуры) (новая панель в CC 2020). Для этого мы перейдем в раздел строки меню Window (Окно) в верхней части экрана и выберем Shapes (Фигуры):
Выбираем Окно — Фигуры
На панели Shapes (Фигуры) все фигуры разделены по группам, и каждая группа расположена в отдельной папке. Кликните по стрелке слева от папки, чтобы раскрыть ее и посмотреть, какие фигуры находятся внутри группы.
Поначалу, нам доступны только четыре группы фигур ( Leaf Trees (Лиственные деревья), Wild Animals (Дикие животные), Boats (Лодки) и Flowers (Цветы)):
Фигуры на панели фигур, представленные по умолчанию
ШАГ 2. ЩЕЛКАЕМ ПО ИКОНКЕ МЕНЮ НА ПАНЕЛИ ФИГУР
Для того, чтобы загрузить еще больше фигур, кликните по иконке меню в правом верхнем углу панели Shapes (Фигуры):
Кликаем по иконке меню
ШАГ 3. ВЫБИРАЕМ ПУНКТ ФИГУРЫ ПРЕЖНЕЙ ВЕРСИИ И ДР.
И далее из перечня пунктов меню выбираем Legacy Shapes and More (Фигуры прежней версии и др.):
Выбираем пункт Фигуры прежней версии и др.
ШАГ 4. ОТКРЫВАЕМ ПАПКУ ФИГУРЫ ПРЕЖНЕЙ ВЕРСИИ И ДР.
В результате под исходными папками появилась новая папка Legacy Shapes and More (Фигуры прежней версии и др.):
Новая группа фигур Фигуры прежней версии и др.
Разверните новую папку, и вы увидите, что внутри находятся еще две папки. Первая папка — 2019 Shapes (Фигуры 2019) — содержит сотни новых фигур, которые появились в версии программы Photoshop CC 2020. А вторая папка All Legacy Default Shapes (Все фигуры по умолчанию прежней версии) включает все отсутствующие фигуры из более ранних версий программы.
Теперь на панели стало больше доступных фигур, включая фигуры из более ранних версий программы
Более подробно о том, как рисовать фигуры с помощью панели фигур я рассказываю в отдельном уроке .
Как загрузить отсутствующие градиенты в Photoshop CC 2020
Далее мы изучим, как загрузить отсутствующие градиенты из прежних версий программы.
ШАГ 1. ОТКРЫВАЕМ ПАНЕЛЬ ГРАДИЕНТЫ
Начнем с открытия панели Gradients (Градиенты). Вы сможете найти ее в одной вкладке с панелями Color (Цвет), Swatches (Образцы) и Patterns (Узоры).
Так же, как и фигуры, градиенты разделены на группы в отдельных папках, каждая из которых может быть развернута или свернута с помощью нажатия на стрелку рядом с иконкой папки. Все новые градиенты версии CC 2020 доступны по умолчанию, и мы можем из большого количества выбрать нужный градиент:
Открываем панель градиентов
ШАГ 2. КЛИКАЕМ ПО ИКОНКЕ МЕНЮ НА ПАНЕЛИ ГРАДИЕНТОВ
На панели Градиенты не хватает только градиентов из более ранних версий программы. Для того чтобы их загрузить, кликните по значку меню в верхнем правом углу панели:
Кликаем по иконке меню на панели градиентов
ШАГ 3. ВЫБИРАЕМ ПУНКТ ГРАДИЕНТЫ ПРЕЖНЕЙ ВЕРСИИ
И далее из меню выбираем пункт Legacy Gradients (Градиенты прежней версии):
В этом уроке Фотошопа рассматриваем, как устанавливать новые фигуры (shapes).
Версия Photoshop: Photoshop CC (2017)
Сложность: Низкая
Дата: 14.12.2011
Обновлено: 27.09.2017

Примечание
После того, как был скачан архив с фигурами, разархивируйте его.
Во многих операционных системах есть встроенные «средства работы с архивами», используйте их, если они у вас есть.
Если архиватора нет, рекомендую бесплатный и мощный – 7-zip.

Разархивируем загруженный файл с фигурами, используя 7-zip.
Теперь доступен файл в нужном формате - .CSH (Custom Shape)
Переходим в Фотошоп.
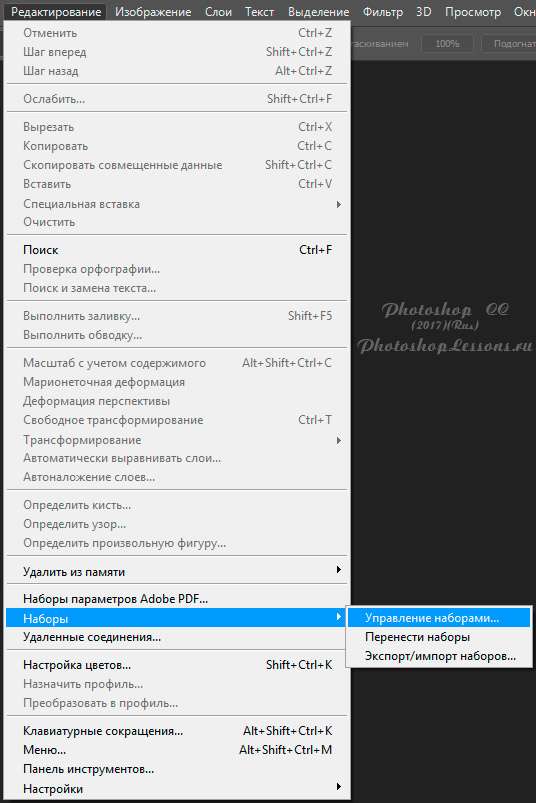
Выбираем в верхнем меню «Редактирование - Наборы - Управление наборами» (Edit - Presets - Preset Manager).

Редактирование - Наборы - Управление наборами (Edit - Presets - Preset Manager) на примере Photoshop CC (2017)(Rus)
В окне «Управление наборами» (Preset Manager) выбираем «Тип набора» (Preset Type) - «Заказные фигуры» (Custom Shapes) и нажимаем «Загрузить» (Load).

Управление наборами - Тип набора: Заказные фигуры - Загрузить, на примере Photoshop CC (2017)(Rus)
Далее указываем путь к файлу с фигурами.
В этом примере папка и файл с фигурами находятся по адресу:
«Компьютер» - «Загрузки» - «Папка с фигурами» - «Файл с фигурами»
«C:\Users\ИмяЮзера\Downloads» (Windows)
Выбираем файл с наборами фигур, нажимаем «Загрузить» (Load).

Выбираем через проводник файл с фигурами (расширение .CSH)
После загрузки Фотошоп добавляет фигуры в свой набор.

Новые фигуры в Фотошопе

Финальный результат

В Фотошопе слои – это фундамент. С помощью них можно совмещать разные изображения в одно, создавать потрясающие коллажи, накладывать текст или даже делать коррекцию изображения. В этой статье я расскажу об основном функционале слоев, покажу как ими пользоваться на примерах, а также создам забавный коллаж. Новичкам будет особенно интересно!
Все примеры я буду показывать в Adobe Photoshop 2020 для Windows.
Слои в Photoshop: первое знакомство
Представьте, что рабочая зона Фотошопа – это ваш рабочий стол. А слои – это стопки с картинками, которые лежат на этом столе. Точно как и в жизни, в Фотошопе можно менять порядок этих картинок, накладывать их друг на друга в любом порядке, вырисовывать буквы или вырезать ненужный фон.
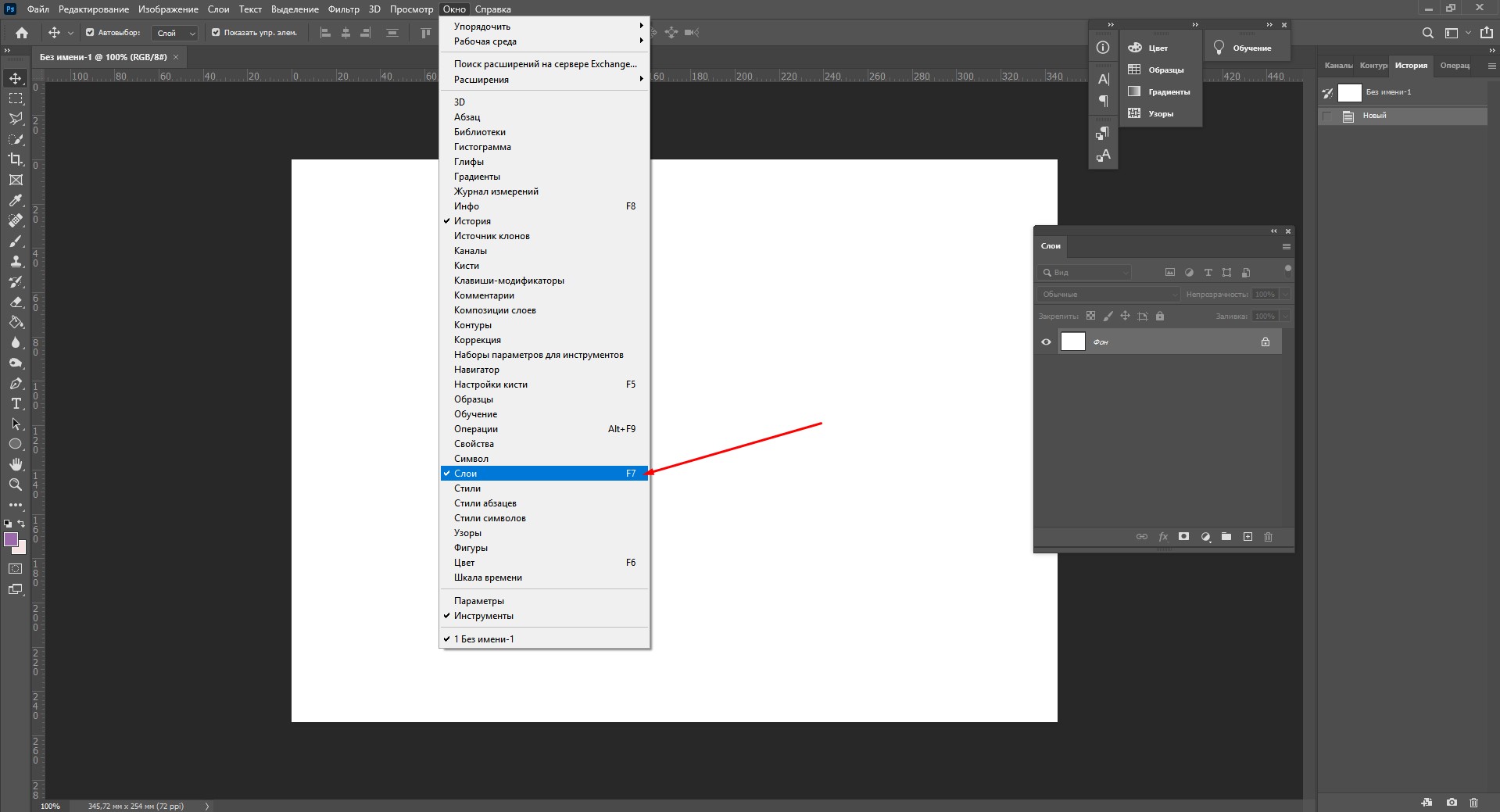
Давайте для начала откроем панель «Слои» (Layers). Чтобы их увидеть, нужно выбрать в верхней части экрана вкладку «Окно» – «Слои» или нажать F7 на клавиатуре. Если вы создали новый документ, то у вас просто отобразится пустой фон. Это наш чистый лист бумаги. Давайте теперь посмотрим, что мы можем с ним сделать.

Как создать новый слой
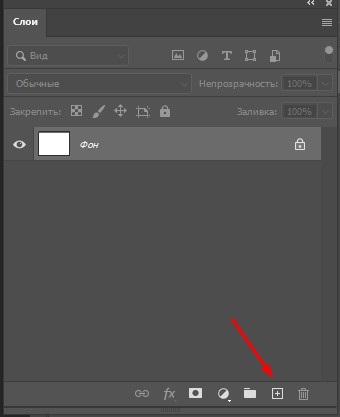
Новый слой создается двумя способами: можно нажать кнопку «Создать новый слой» прямо на панели слоев (значок с плюсом) либо использовать сочетание клавиш Shift + Ctrl + N. В первом случае слой создается с параметрами по умолчанию, а во втором – появляется окно настроек, где вы можете задать имя, выбрать цвет, прозрачность или режим наложения. Можно использовать любой из этих способов: даже если вы просто создадите новый слой с параметрами по умолчанию, все настройки можно будет выставить позже.

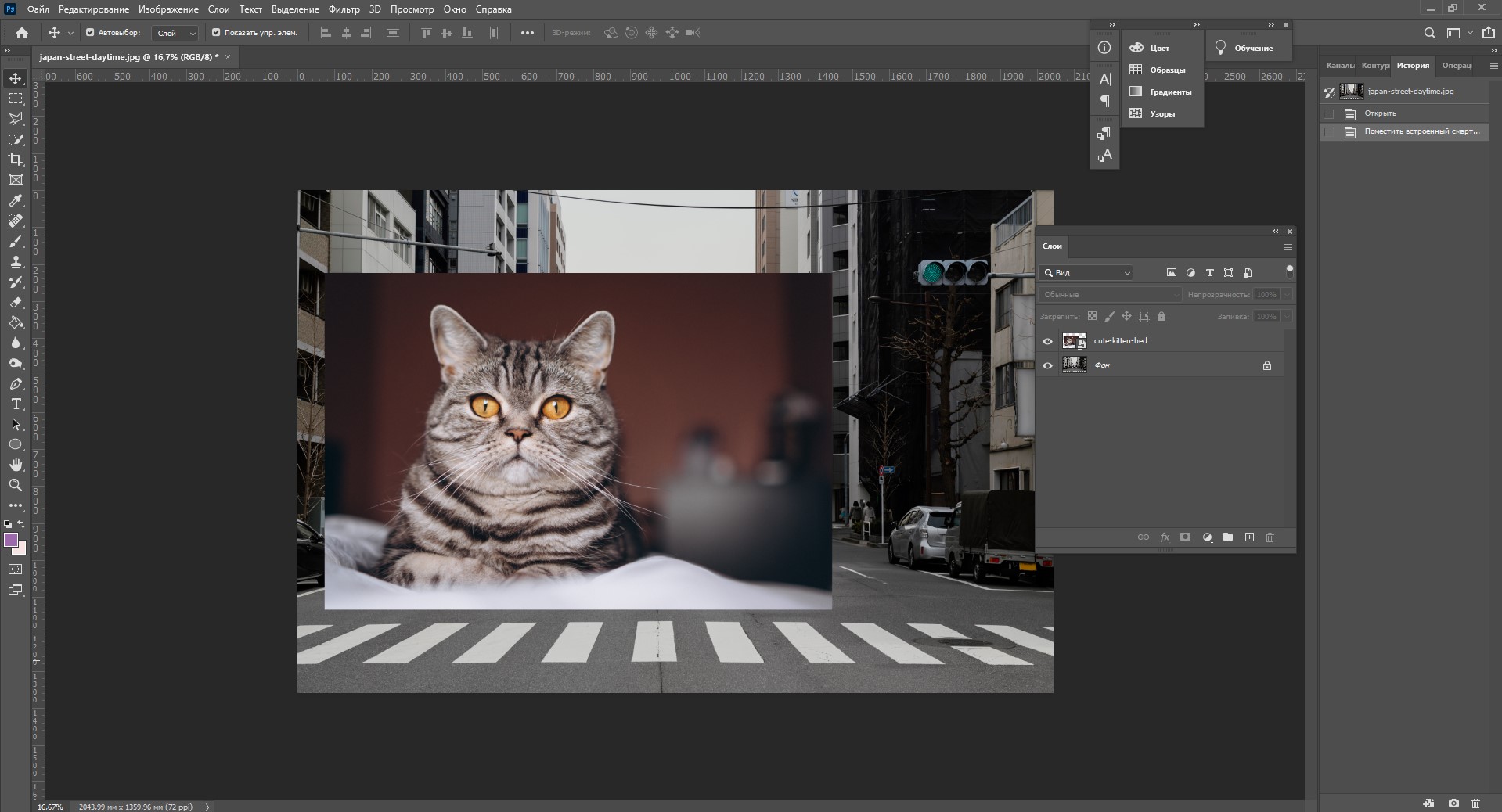
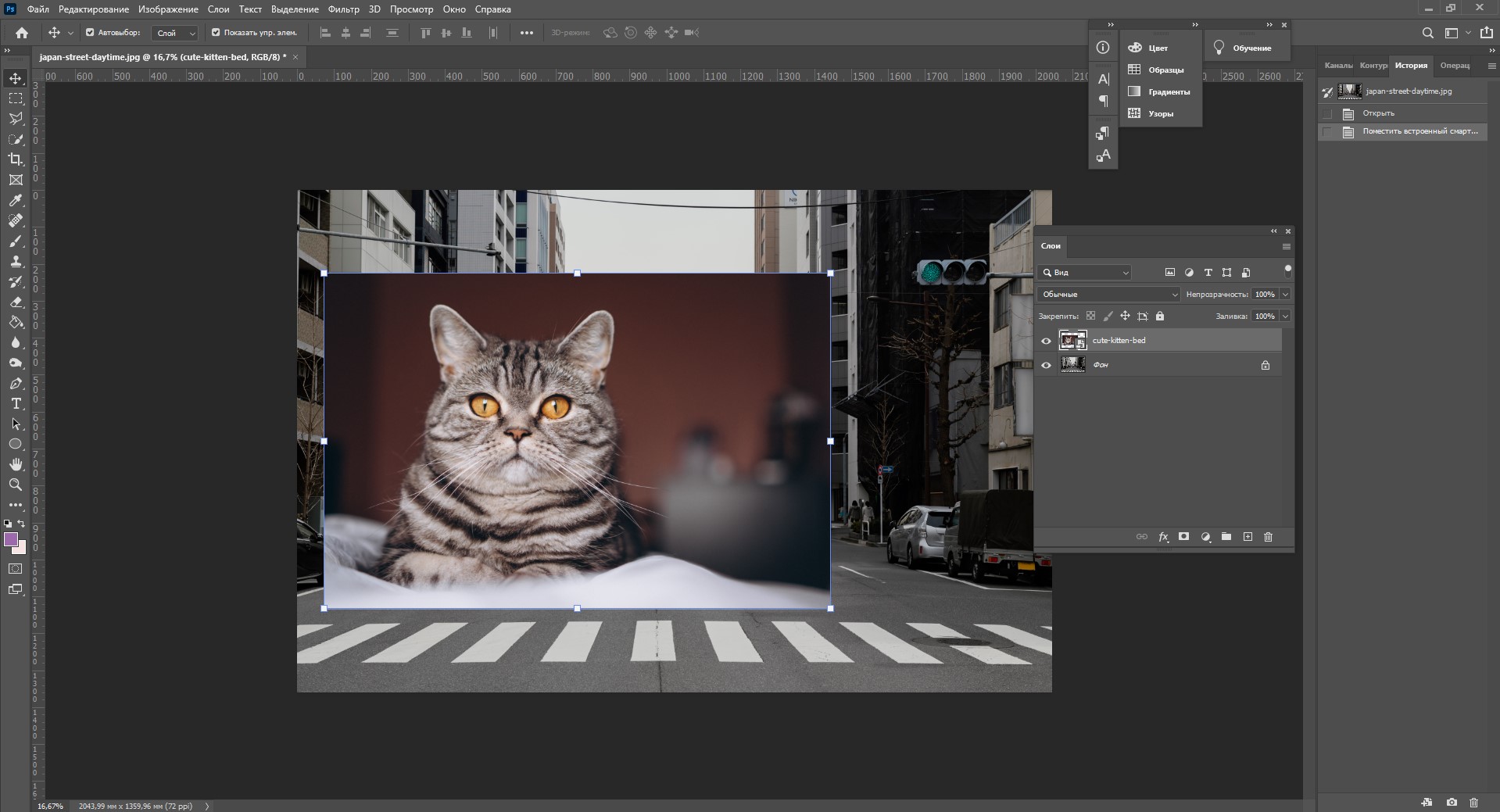
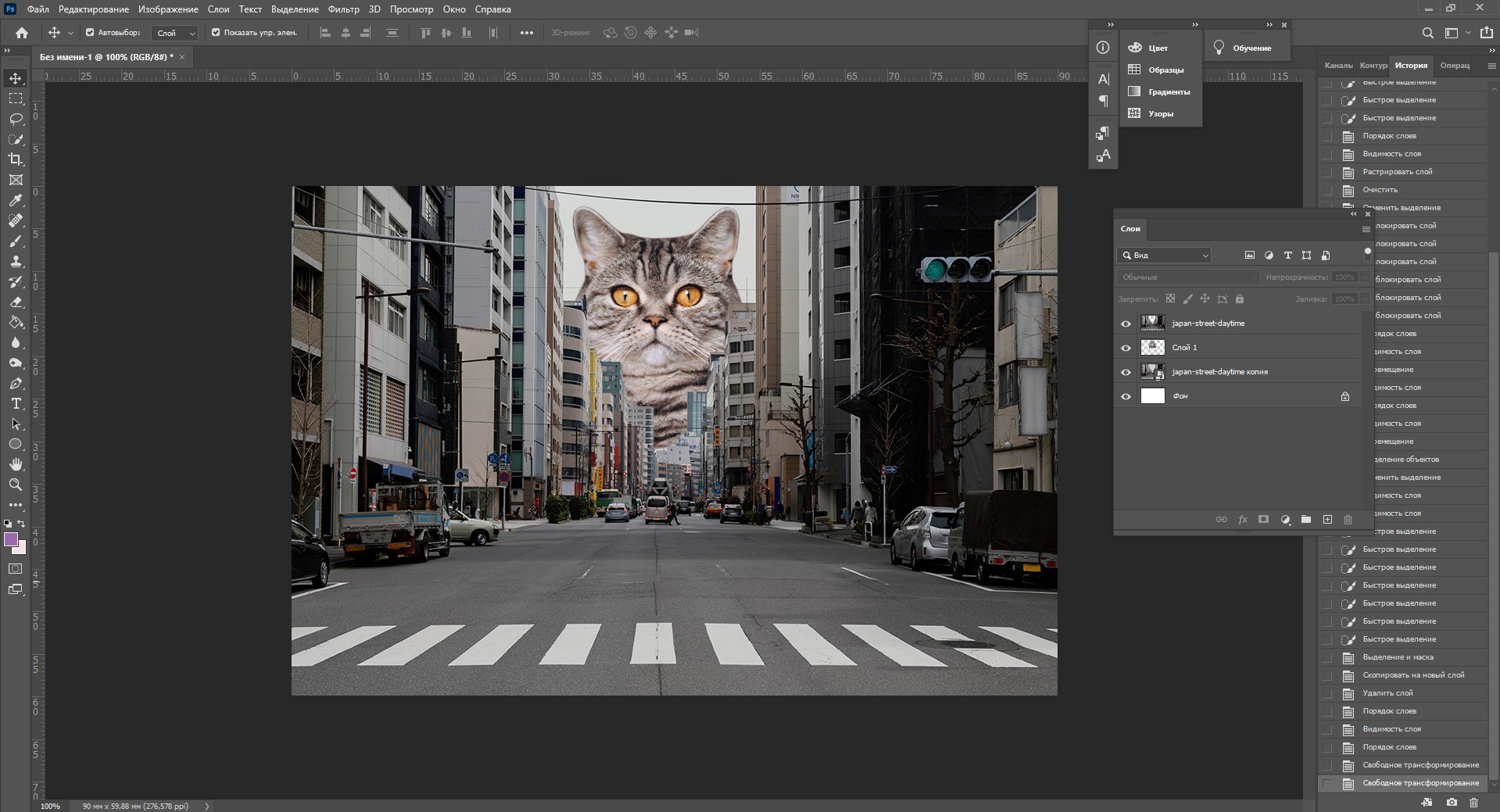
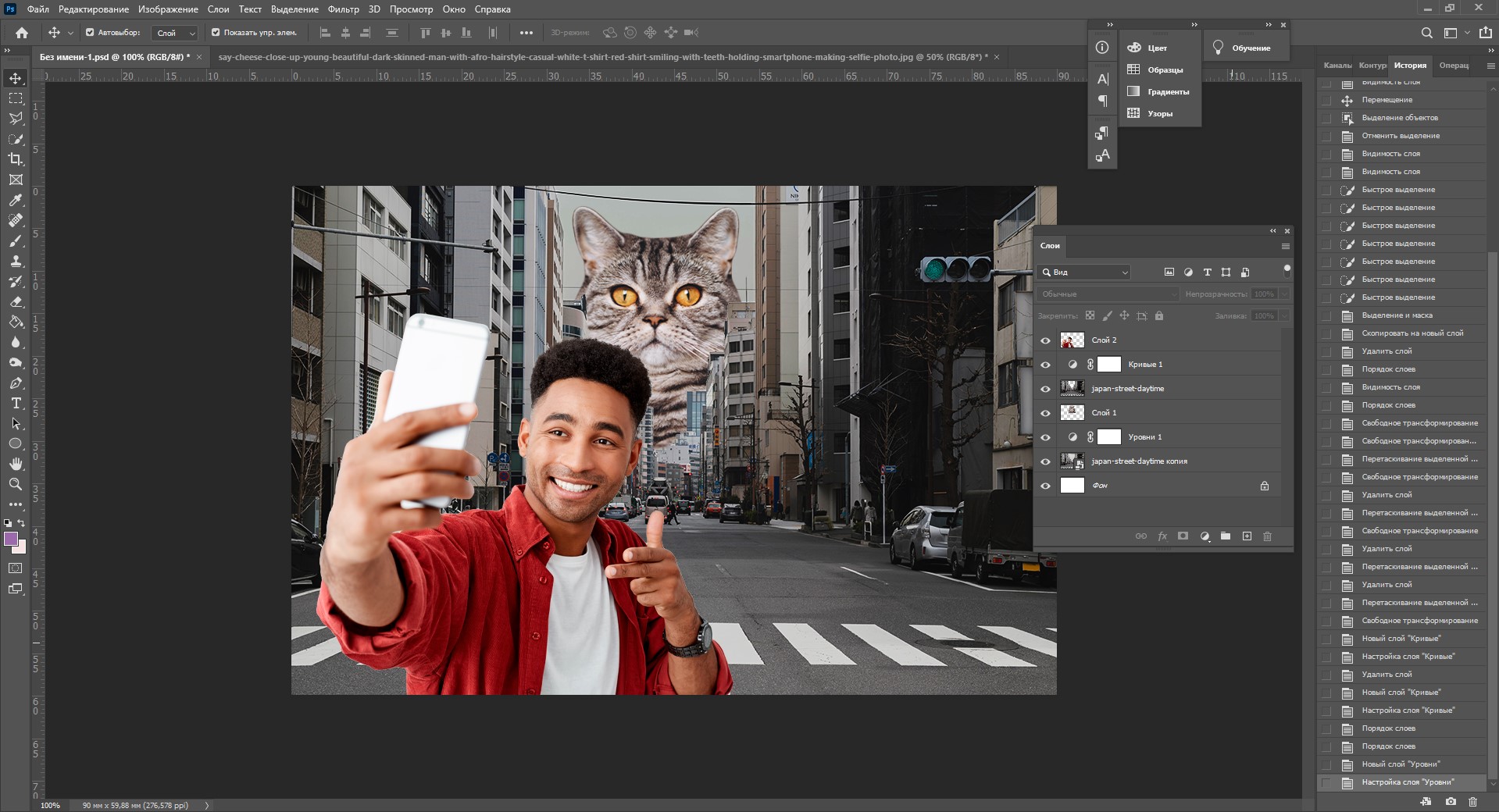
Слой также создается автоматически из файла, если просто перетянуть фото из папки прямо на фон в Фотошопе. Чтобы подготовиться к созданию коллажа, я перетащила в Photoshop две картинки – фото городской улицы и изображение с котиком. Кстати, обе фотографии я скачала на одном из бесплатных фотостоков, обзор которых я делала здесь.
Итак, мы перетащили картинки в окно, и теперь они отображаются на панели «Слои» в том порядке, в котором я их добавляла.

Как выделить слой
Чтобы выделить нужный слой, необходимо щелкнуть по нему на панели «Слои» – там отображаются списком все слои с названиями и миниатюрами. Если их очень много, то может быть непросто отыскать нужный на панели.

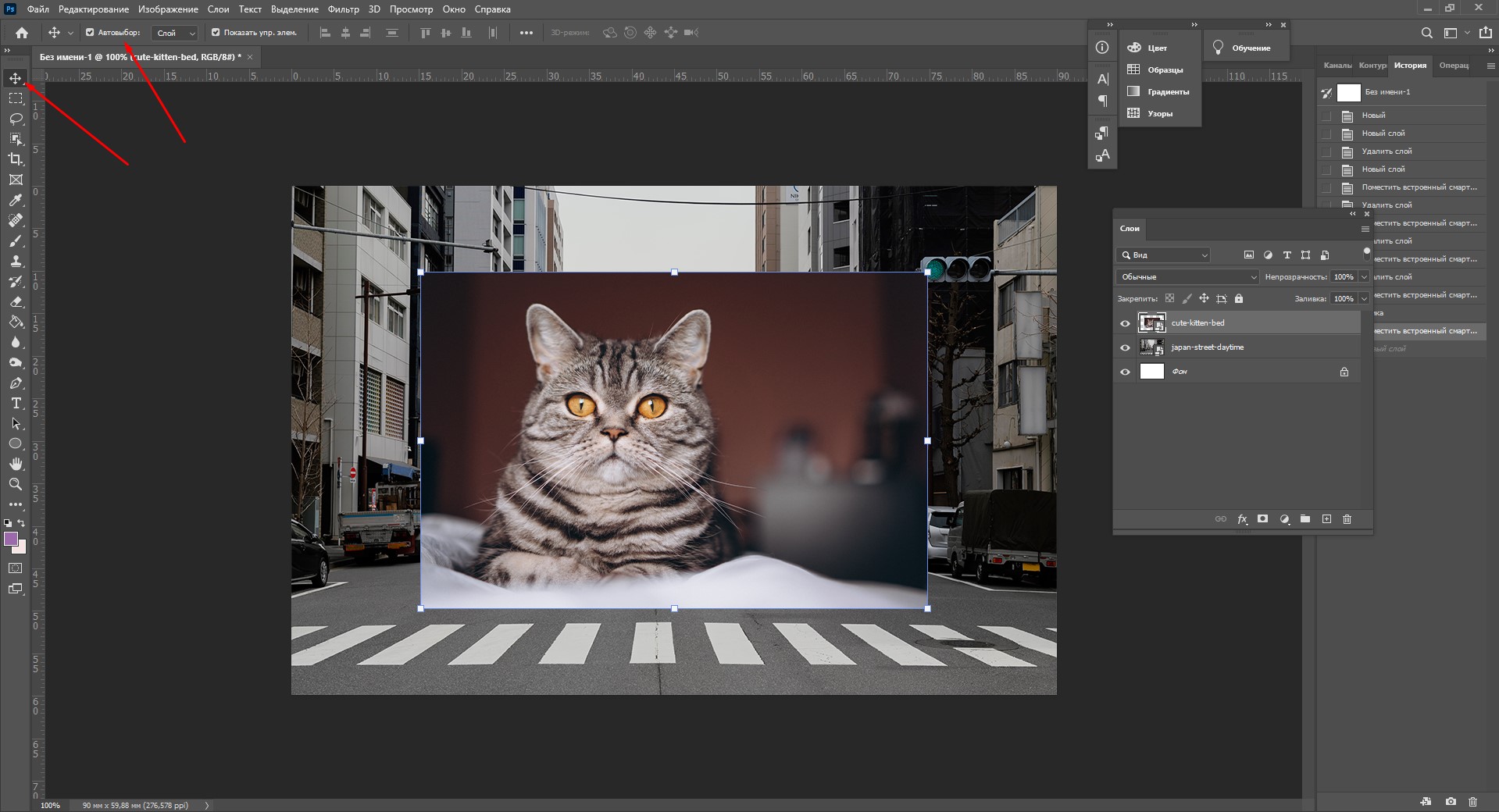
В таком случае можно просто нажать на интересующее вас изображение в самом документе: сперва убедитесь, что у вас стоит галочка возле пункта «Автовыбор», а затем с помощью инструмента «Перемещение» (V) щелкайте на нужное изображение.

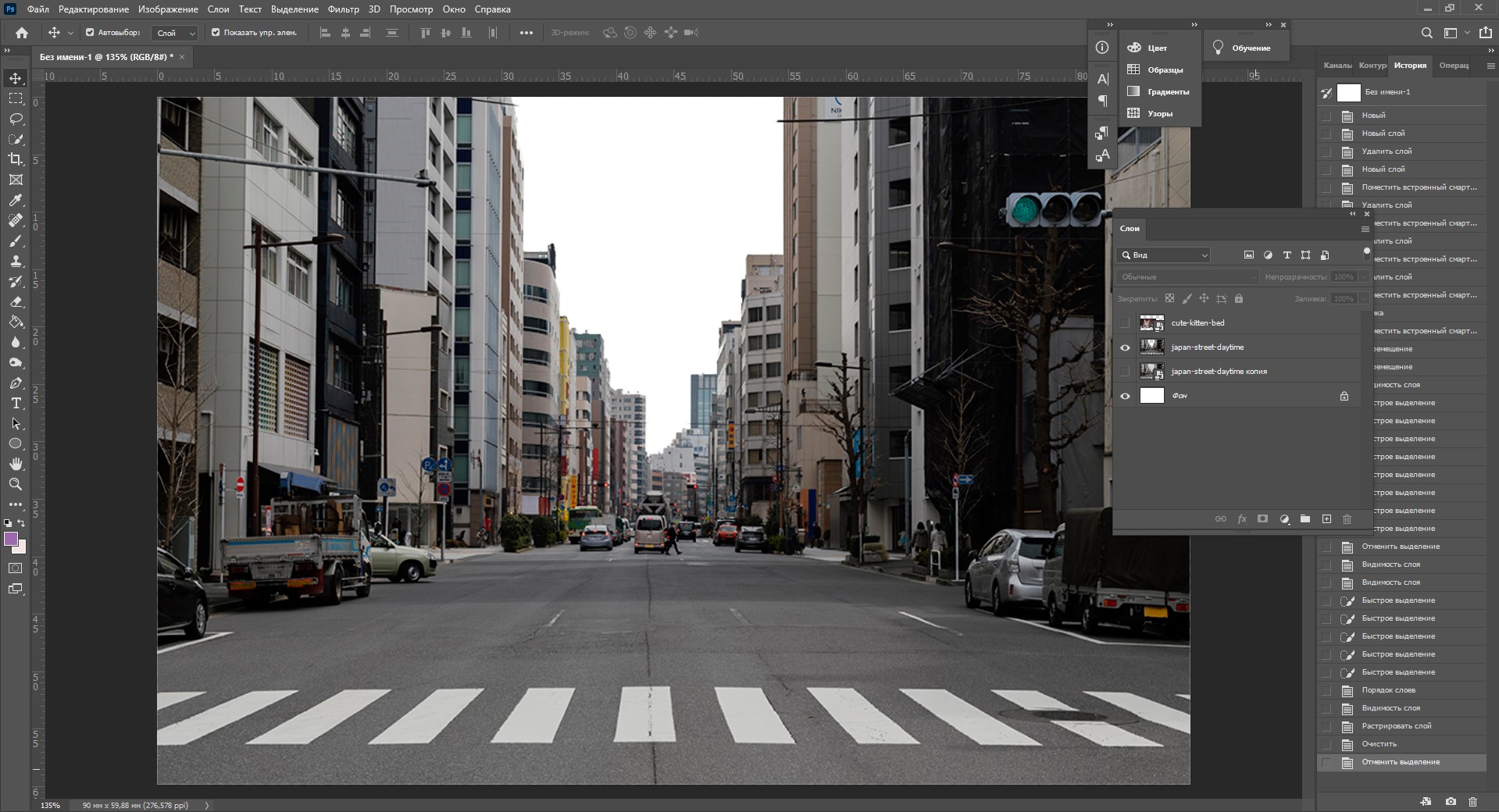
Как скрыть слой
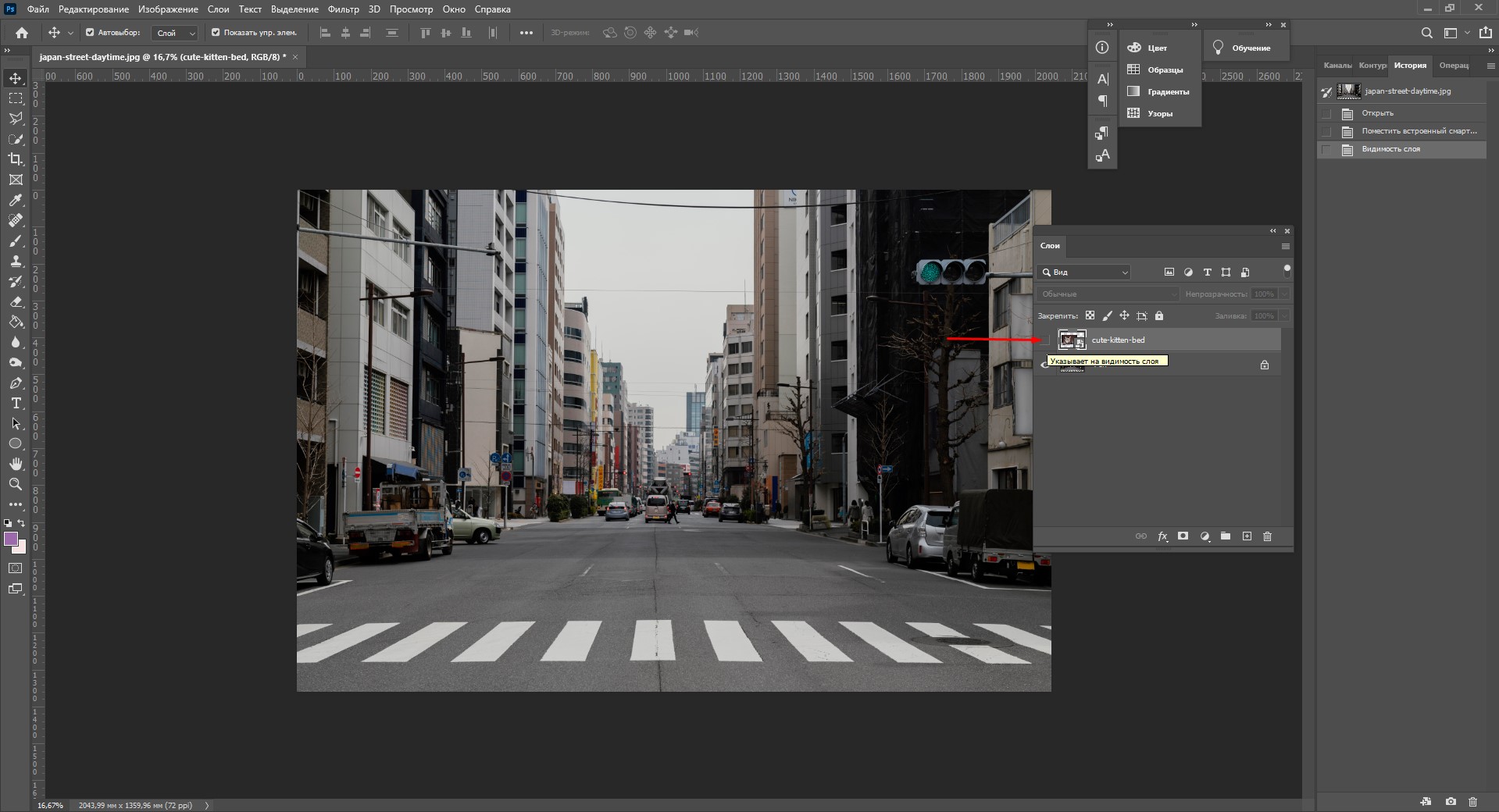
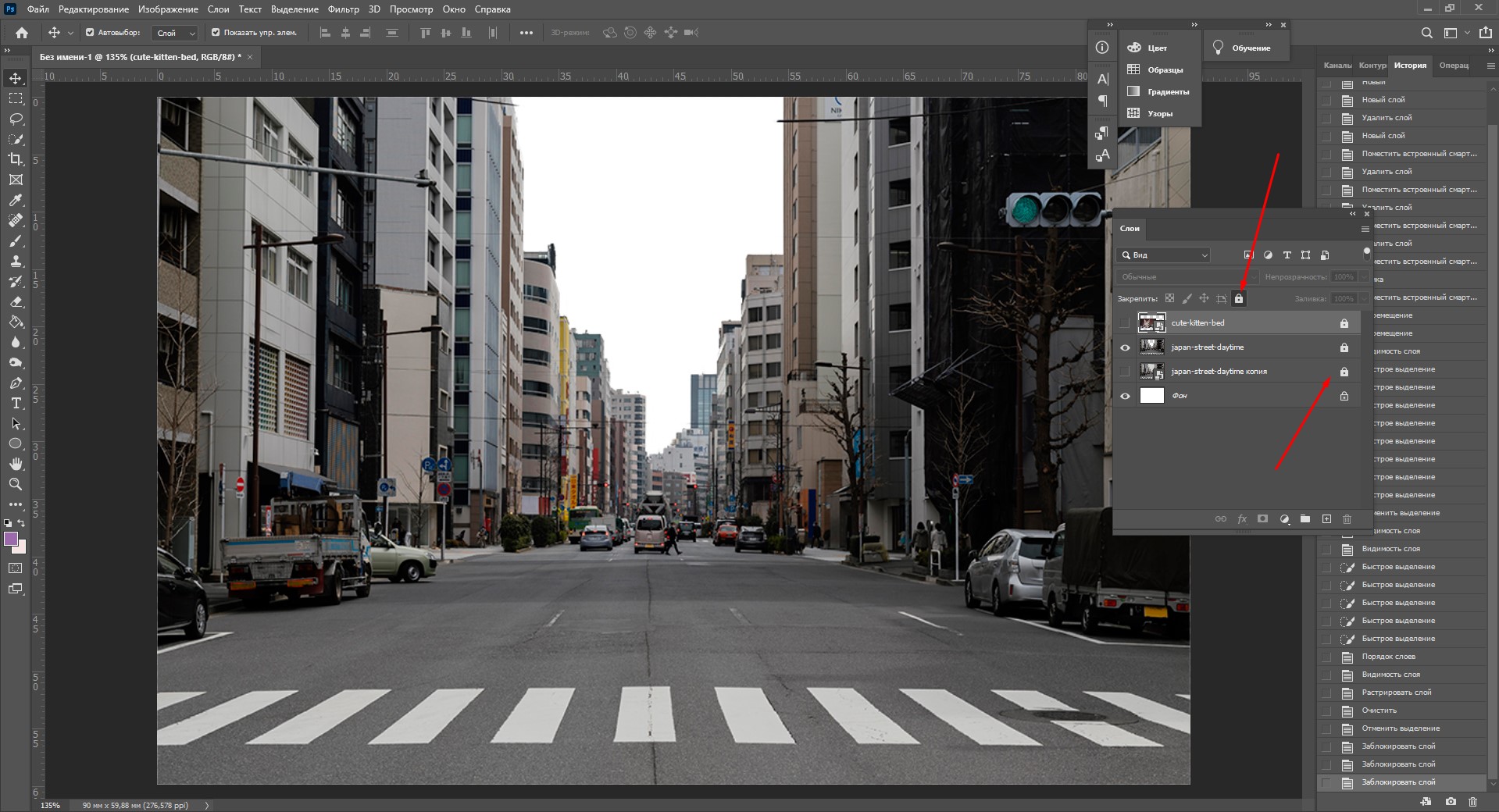
По моему замыслу гигантский кот будет возвышаться над городом, а его мордочка будет виднеться между домами. Так как я буду сначала работать над фоном, то я бы хотела пока скрыть картинку с котиком.

Чтобы спрятать ненужный слой в Фотошопе, нажмите на иконку с глазом на той же панели «Слои». Повторный щелчок возвращает фотографию на место.
Как скопировать слой

Перед началом работы полезно сделать копии слоев, чтобы в случае ошибки можно было вернуться назад. Вот три самых простых способа, как сделать копию:
- Выберите один или несколько слоев, которые вы хотите скопировать. Зажмите клавишу Alt и потяните выбранные слои вверх или вниз на панели. Таким же образом с зажатым Alt можно потянуть картинку на рабочем поле в сторону – она скопируется, а дубликат слоя отобразится на панели.
- Нажмите правой кнопкой мыши на нужный слой, затем в выпадающем меню выберите «Создать дубликат слоя».
- Выберите слой, который вы хотите скопировать, а затем нажмите Ctrl +C и Ctrl + V.
Как объединить слои
Объединить два или несколько слоев в Фотошопе очень просто: щелкните по тем слоям, которые вы хотите свести в один, и нажмите Ctrl + E.
Как заблокировать слой
Если вы не хотите редактировать какой-то из слоев в вашем документе, просто выберите его и нажмите на значок с замком. Можно заблокировать несколько слоев – щелкайте по ним с зажатым Shift, а затем – на замок. Чтобы снять блокировку, нужно нажать на значок замка повторно. С замочком он не будет выделяться или перемещаться.

Как переместить слой
Чтобы перемещать слои и менять их порядок отображения, нужно просто изменять очередность в панели «Слои». Просто щелкните мышкой на слой и тяните вверх или вниз. Вы увидите, как выбранные слои перекладываются на передний или задний план. Если у вас в процессе работы накопилось очень много слоев, то щелкать по ним мышкой может быть утомительно. Для экономии времени были придуманы специальные горячие клавиши.
Горячие клавиши для работы со слоями в Photoshop
Думаю, вы заметили, что я часто упоминаю горячие клавиши. Их используют для того, чтобы сэкономить время – зажать комбинацию намного быстрее, чем щелкать мышью по разным кнопкам в интерфейсе программы. Здесь я собрала для вас все полезные горячие клавиши, которые я постоянно использую во время работы со слоями.
Сочетания клавиш для Фотошопа на Windows:
- Показать или скрыть панель «Слои»: F7
- Создание нового слоя: Shift + Ctrl + N
- Скопировать выделение на новый слой: Ctrl + J
- Объединить все слои в один: Shift + Ctrl + E
- Объединить выделенные слои: Ctrl + E
- Сделать выбранный слой самым верхним: Shift + Ctrl + ]
- Сделать выбранный слой самым нижним: Shift + Ctrl + [
- Переместить на один уровень вверх: Ctrl + ]
- Переместить на один уровень вниз: Ctrl + [
Создаем коллаж
Теперь вы знаете, как выполнить самые элементарные манипуляции со слоями в Фотошопе. Давайте теперь немного углубимся и рассмотрим несколько новых функций детально.
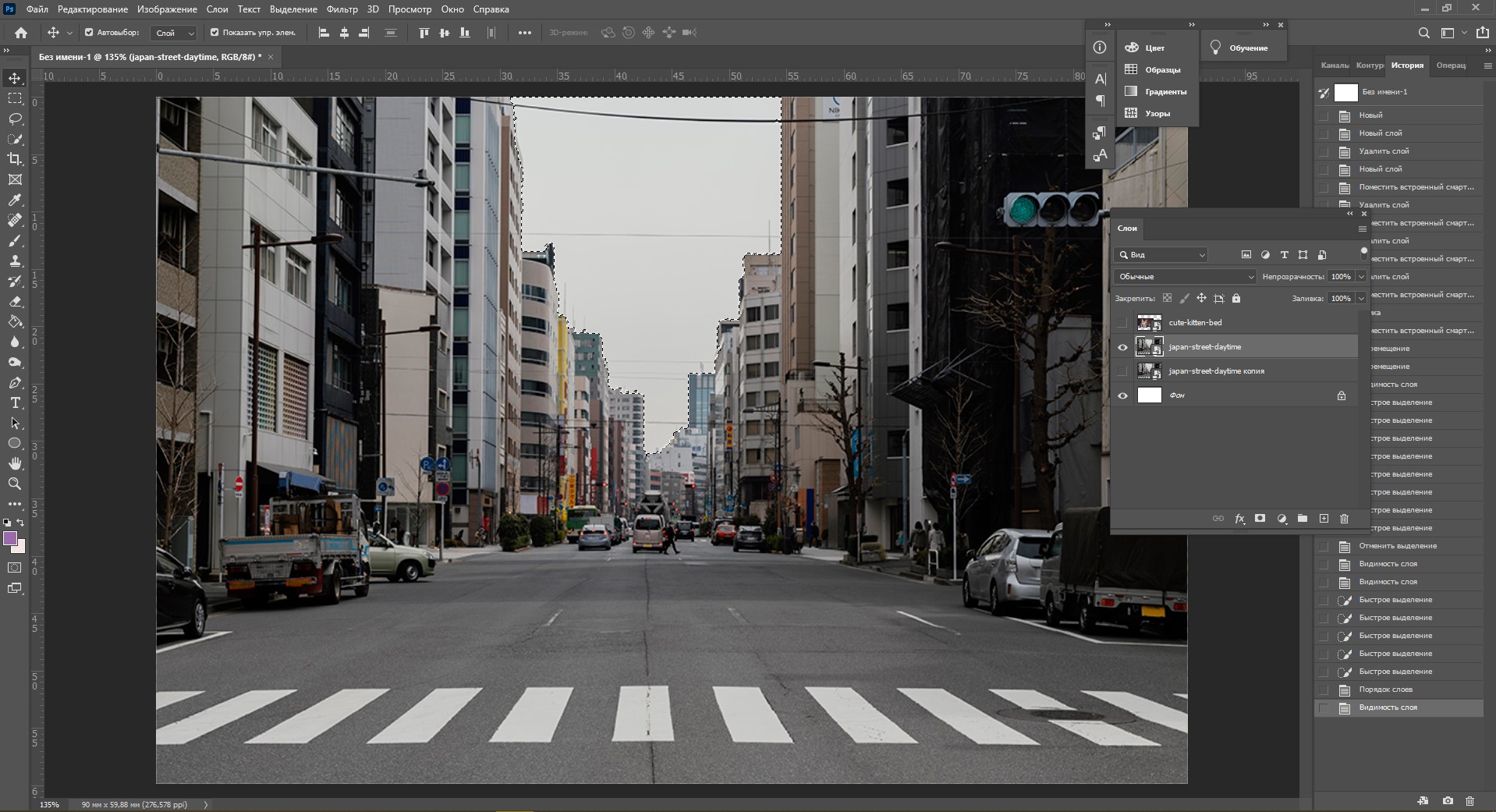
Чтобы осуществить свою грандиозную идею с гигантским котом, для начала я уберу небо с фотографии города. Подробно о том, как удалить фон с картинки, я недавно писала в этой статье, поэтому углубляться в детали процесса не буду – давайте лучше говорить о слоях.

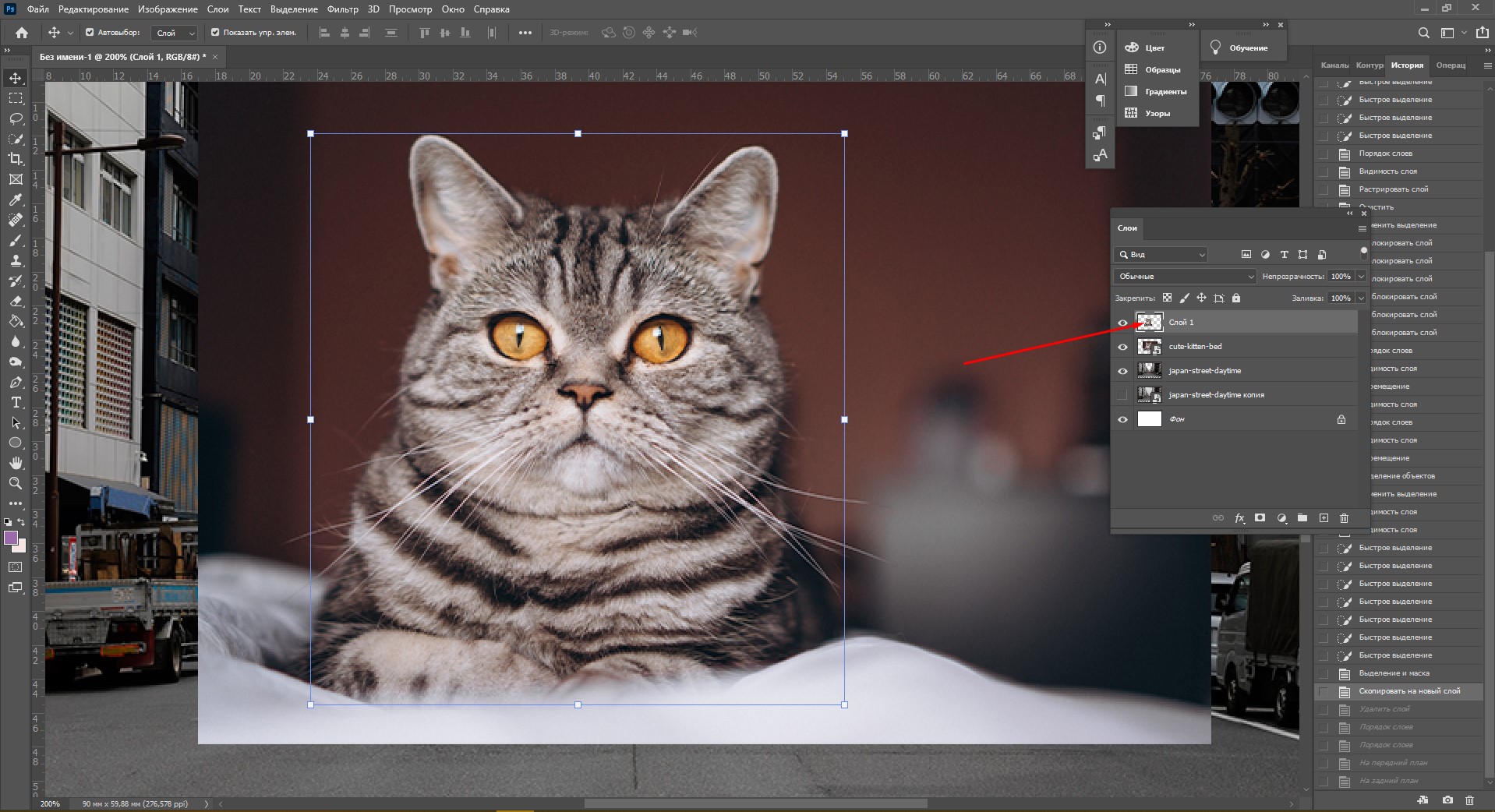
Я удалила небо, и теперь мне нужно вырезать котика с фона, чтобы поместить его за домами. Я нажимаю на значок с глазом, чтобы снова сделать картинку видимой, аккуратно выделяю кота инструментом «Быстрое выделение» и нажимаю Ctrl + J, чтобы кот оказался на новом слое. Затем я удаляю старого кота, просто щелкнув по нему, а потом на клавишу Delete.

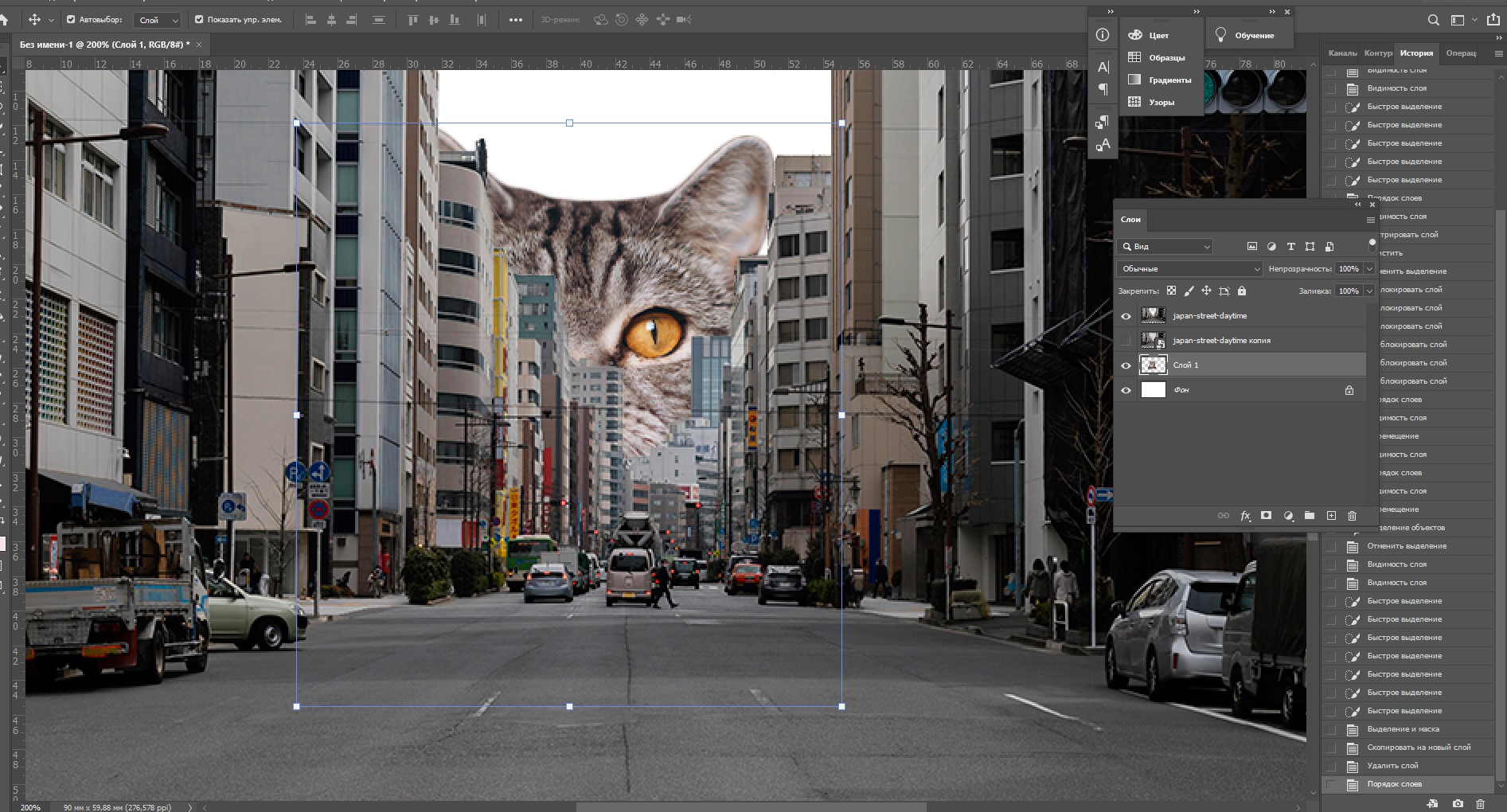
Теперь мне нужно изменить порядок слоев – кот должен быть за домами. Я выделяю слой с котом на панели «Слои» и перетаскиваю его мышкой под изображение с городом. Уже становится веселее!

Я сделаю видимой фотографию города – там есть кусочек неба, который я вырезала с его копии – нажимаю на значок с глазом. Теперь надо немного изменить масштаб и положение слоя с котиком. Щелкаю на него прямо на нашем коллаже, немного уменьшаю, потянув за уголок, и передвигаю повыше. Все эти простые действия я делаю с помощью инструмента «Перемещение».

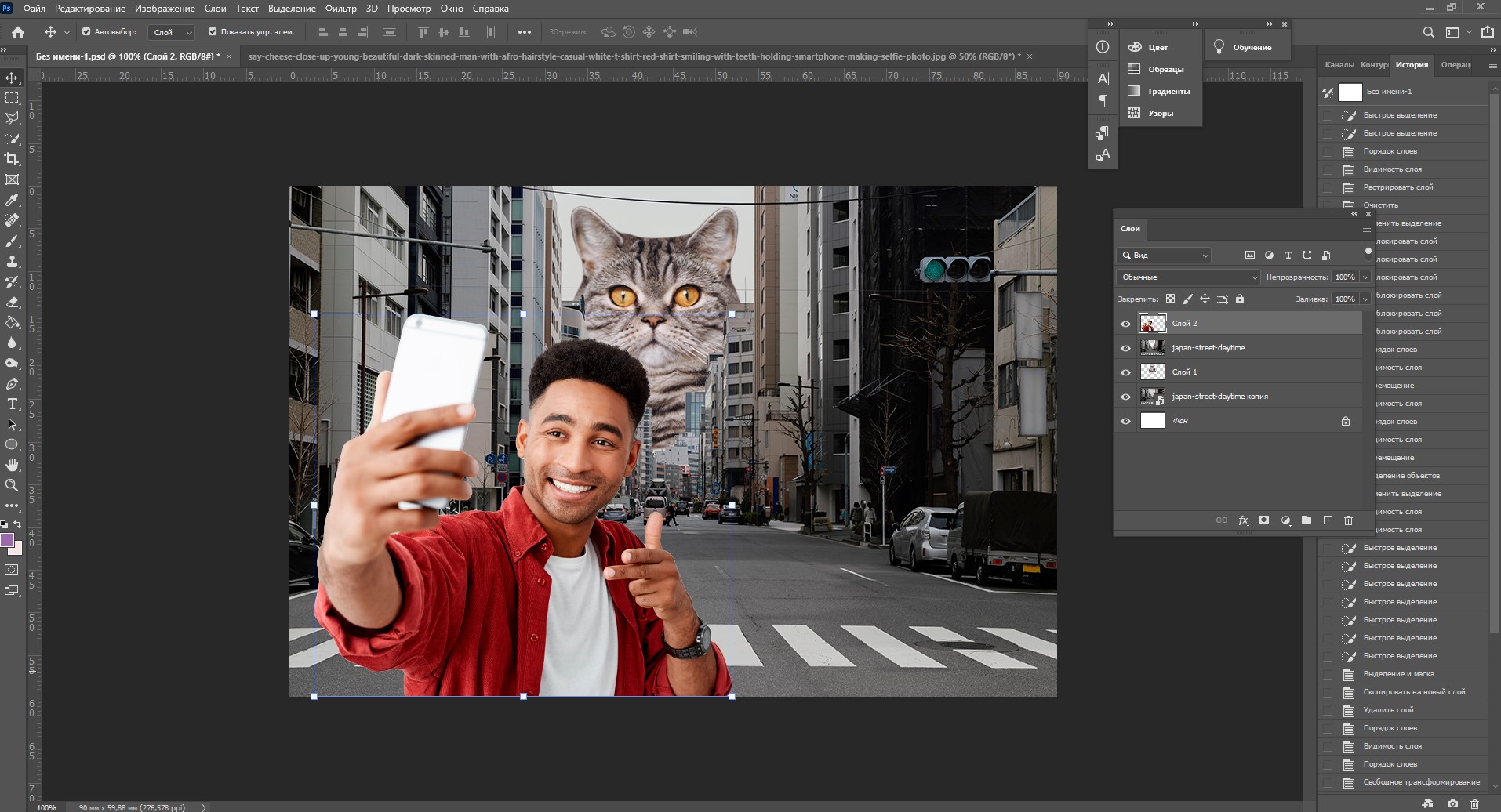
Я решила поместить на коллаж еще один слой – теперь здесь появился парень, делающий селфи на фоне нашего кота. Слой с парнем я помещала уже с прозрачным фоном. Чтобы это сделать, нужно открыть фотографию в новой вкладке (просто бросьте картинку из папки на панель вкладок, чтобы она открылась отдельно). Затем я вырезала человека с фона инструментом «Быстрое выделение», выбрала инструмент «Перемещение» и просто потянула вырезанное изображение с парнем на вкладку с нашим коллажем. Это изображение автоматически отобразилось как слой с прозрачным фоном.

Мне захотелось немного поменять цвета – город и кота сделать немного более контрастными, а небо – чуть затемнить. Для этого я создам корректирующий слой.
Как сделать корректирующий слой

Корректирующие слои в PS нужны для того, чтобы изменять цвет, тона, контрастность и многое другое, при этом не изменяя пикселей самой картинки. Все настройки хранятся на самом корректирующем слое и применяются на все слои, что находятся под ним. Это очень удобно еще и потому, что все корректировки легко отменить или изменить в любое время.
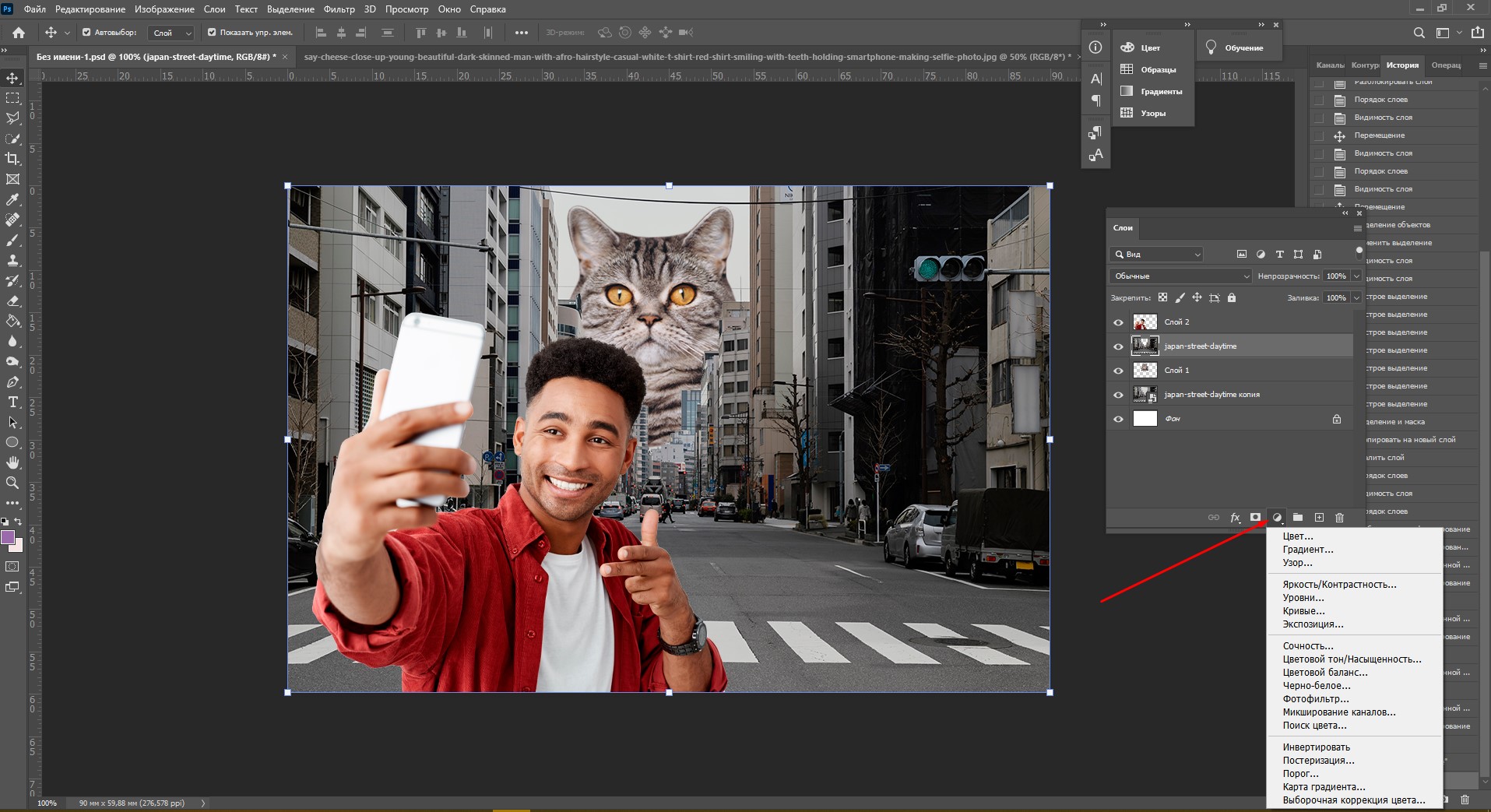
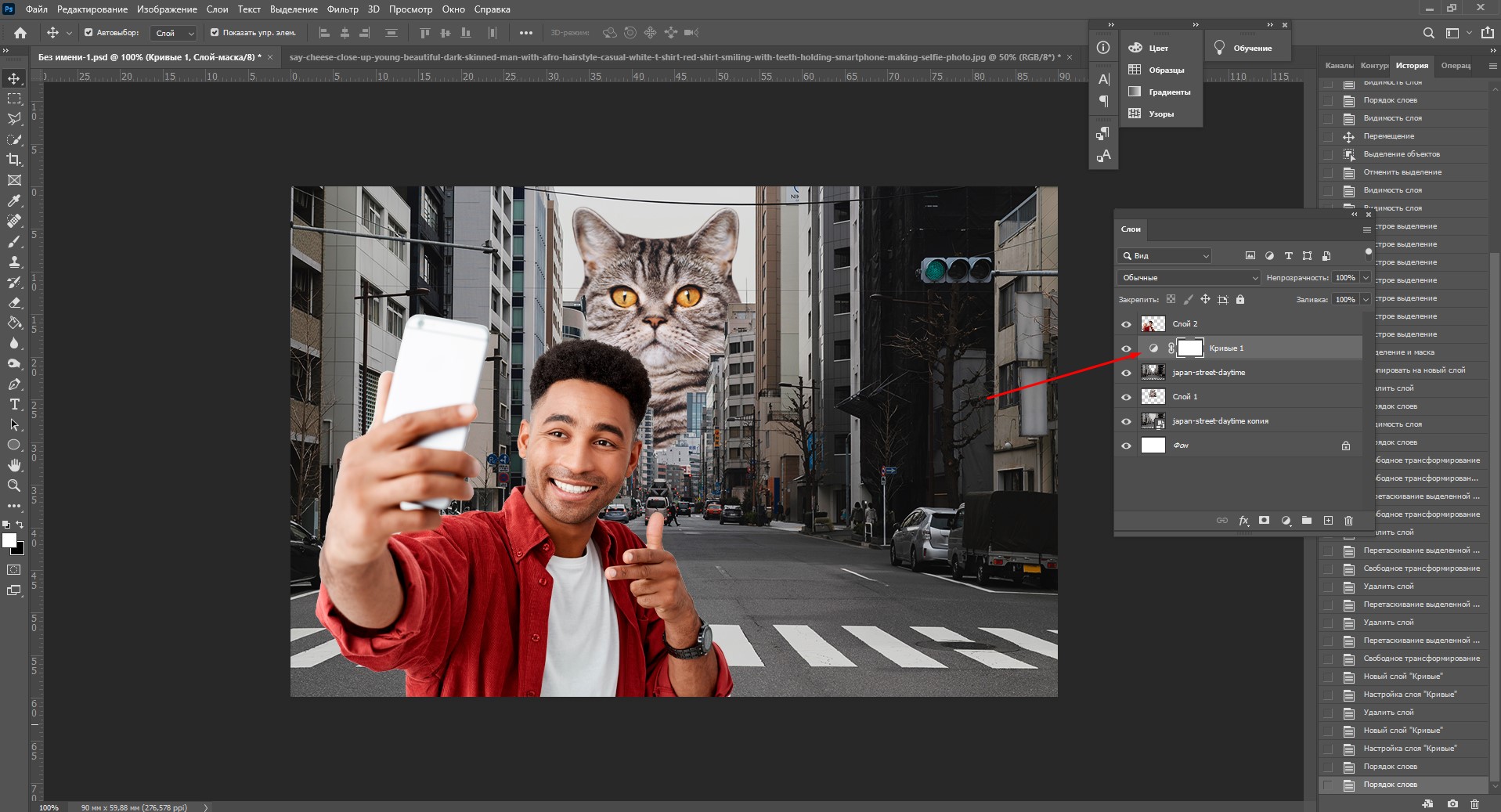
Чтобы создать корректирующий слой, я выбираю слой с городом и нажимаю на черно-белый кружок внизу панели слоев. В выпадающем меню можно выбрать, какую корректировку вы хотите сделать. Я выбираю «Кривые», чтобы немного изменить контраст. В появившемся окошке я выставляю нужные настройки и закрываю его. Если вы захотите изменить настройку позднее – щелкните два раза по черно-белому кружочку слева от корректирующего слоя, и окно коррекции снова появится.

Чтобы сделать небо чуть темнее, я нажимаю на слой нижней фотографии с городом, снова на кружок и затем на «Уровни». Теперь у нас есть целых два корректирующих слоя. Попробуйте переместить их выше или ниже – вы увидите, как меняется отображение тех слоев, которые попадают под влияние корректирующего.

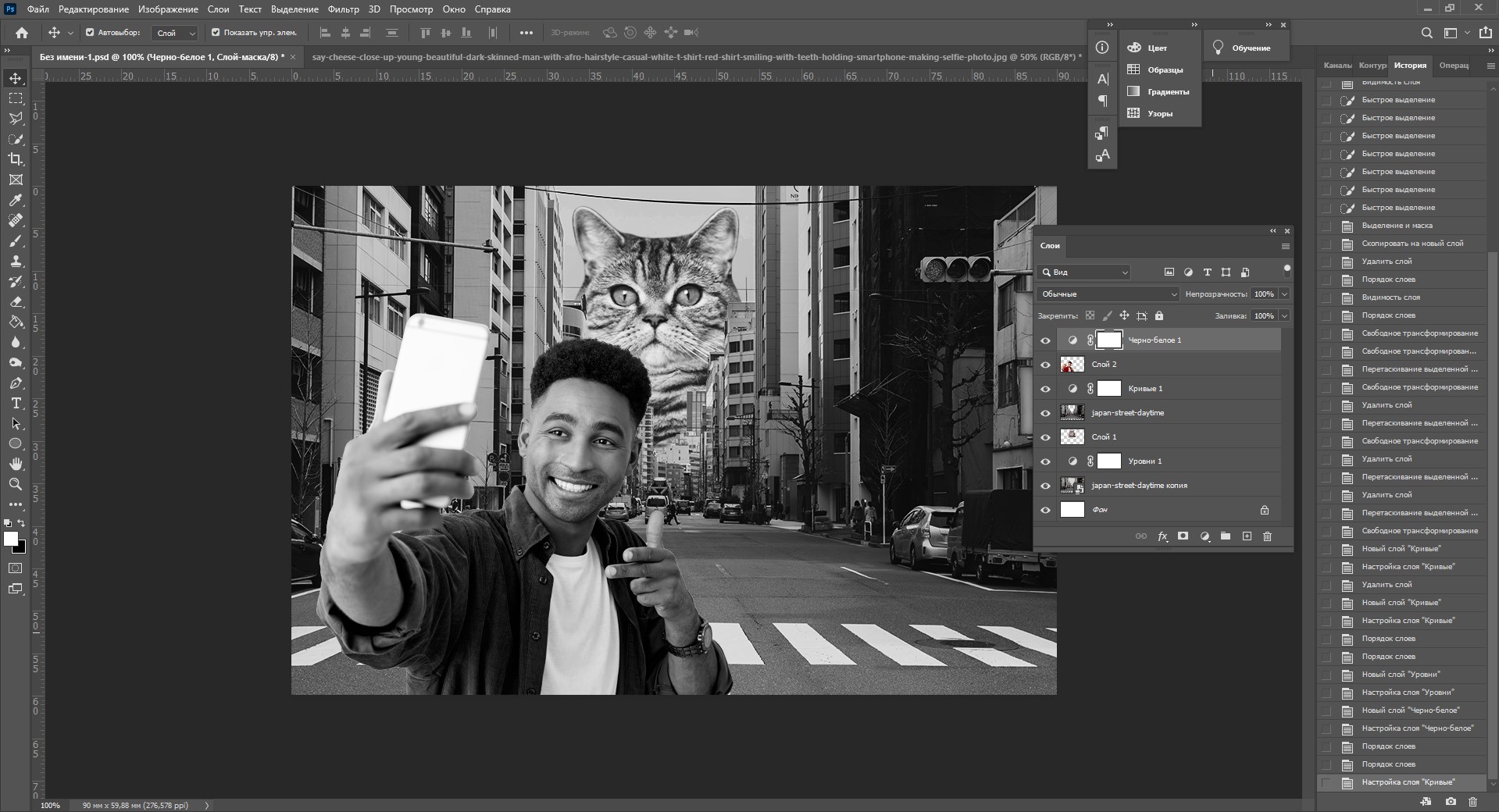
Мне захотелось посмотреть, как бы выглядел коллаж в черно-белом формате. Создаю корректирующий слой, выбираю «Черно-белое» и перетягиваю его на самый верх. Вуаля! С корректирующими слоями работают все те же правила, что и с обыкновенными – их можно закреплять, перемещать и, например, скрывать.

Чтобы добавить капельку безумия в этот отличный коллаж, а заодно и показать вам, что еще можно сделать со слоями, я применю эффект к слою с котом. Это называется стиль слоя.
Стили
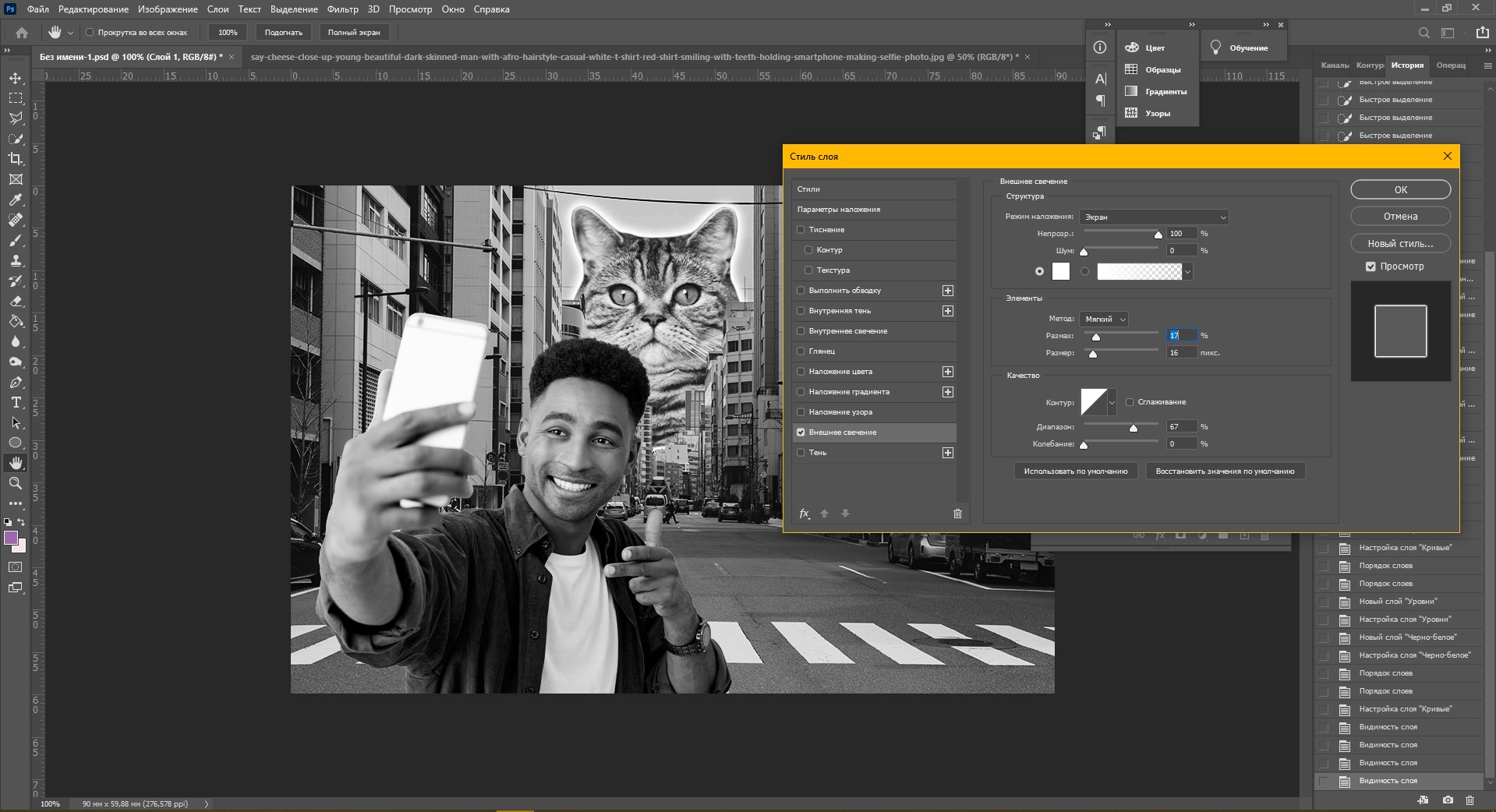
Чтобы открыть окно стилей, нужно дважды щелкнуть на панели по слою, на который вы хотите наложить эффект. Здесь дается масса возможностей – можно сделать реалистичную тень, свечение, наложить цвет или градиент. В общем, все зависит только от вашей фантазии. Эти эффекты также применимы к текстовым слоям, например, если вы хотите сделать обводку или тень от букв.

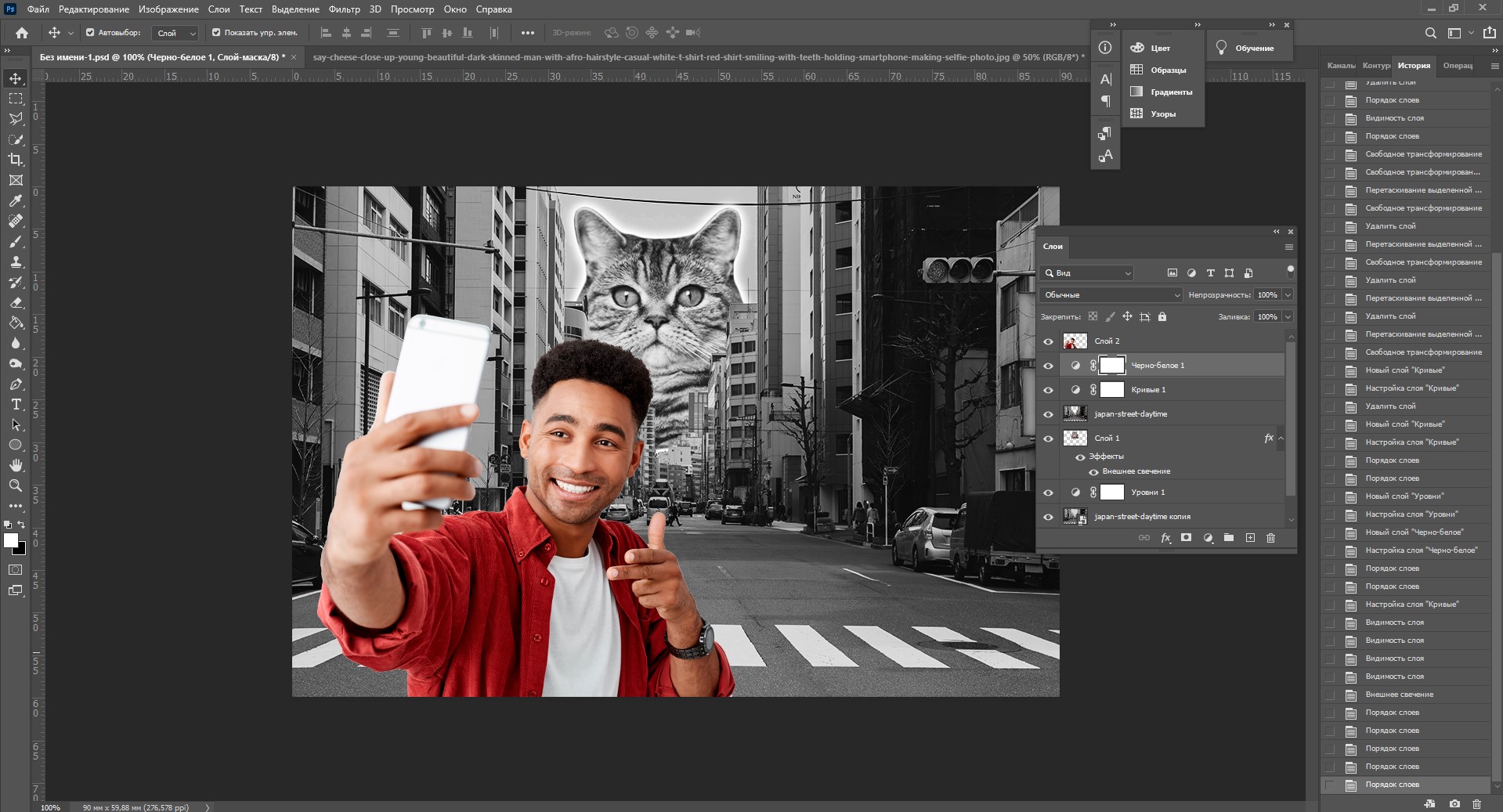
Я хочу применить к коту «Внешнее свечение». В этом окне можно изменять параметры наложения свечения, настроить прозрачность и интенсивность света. Как только вас устроит результат, нажимайте ОК.
Если вы хотите применить одинаковый стиль к нескольким слоям одновременно:
- Нажмите на этот слой правой кнопкой мыши, затем «Скопировать стиль слоя»
- Выберите те слои, к которым нужно применить этот эффект
- Нажмите правой кнопкой мыши на «Вклеить стиль слоя»
В конце я решила переместить корректирующий слой на один пункт вниз – теперь черно-белый фильтр применяется ко всем слоям, что расположены под ним, а слой с парнем остается в цвете.

Мои поздравления! С этими знаниями вы можете создать собственный коллаж, состоящий из нескольких фотографий, и даже наложить простой эффект. Все оказалось не так сложно, правда?

Заключение
Слои – это базовая вещь в Photoshop, поэтому учиться работать с ними важно с самого начала. Если вы научились элементарным действиям со слоями, то уже можете создавать уникальные коллажи и воплощать любые идеи!
Надеюсь, что моя статья помогла вам сделать первые шаги к укрощению Фотошопа, а также вдохновила на создание чего-то особенного. Спасибо за внимание :)
Читайте также:


