Фотошоп надписи на фото

Научиться работать с текстом и шрифтами в Фотошопе будет полезно не только начинающему дизайнеру, чтобы в будущем делать красивые макеты. Этот навык пригодится и тем, кто хочет сделать красивый пост с картинкой и заголовком, создать открытку с поздравлением или просто сделать надпись на изображении.
В этой статье я расскажу о том, как сделать текст в Photoshop, покажу различные эффекты и приемы оформления текстов. Каждый пример я буду подробно иллюстрировать. Обещаю, будет несложно даже новичку.
Добавляем текст в Фотошопе
Пришло время сделать первые шаги: попробуем добавить текст на белый фон. Создаем новый документ – по умолчанию у нас уже есть слой с фоном. Нажимаем на инструмент «Текст» на панели инструментов в левой части экрана (можно просто нажать клавишу Т). Теперь можно кликнуть в любом месте на холсте – там появится поле для ввода горизонтального текста.

Если вы хотите, чтобы текст шел вертикально, нужно нажать на инструмент «Текст» правой кнопкой мыши – тогда выпадет меню, в котором можно выбрать инструмент «Вертикальный текст».

Эти способы отлично подходят для создания заголовков. Однако если вам нужно сделать абзац, можно поступить немного иначе. Щелкните левой кнопкой мыши по холсту и потяните – вы увидите, что теперь появилась рамка для ввода абзаца.

Когда вы создаете новый текст в документе, он отображается в виде текстового слоя. Если вы не видите эту панель, просто нажмите F7 или откройте вкладку «Окно» – «Слои». Обязательно откройте эту панель – далее мы будем часто к ней обращаться.
Редактирование текста в Photoshop
Начало положено – у нас есть заголовок и абзац под ним. Давайте посмотрим, как мы можем изменить внешний вид текстов с помощью базовых инструментов Adobe Photoshop. Я создам новую надпись и маленький абзац, а на фон поставлю какую-нибудь картинку. Давайте теперь откроем вкладки «Окно» – «Символ» и «Окно» – «Абзац».

Это два главных окошка для форматирования текста, где есть все параметры. В окне «Символ» вы можете выбирать и менять шрифты, настраивать расстояние между буквами и многое другое. В окошке «Абзац» – настраивать выравнивание текстов и отступы. А теперь я расскажу обо всем подробнее.
Как поменять шрифт и размер текста
Для того чтобы изменить размер текста, для начала нужно найти инструмент «Перемещение» на панели инструментов (значок со стрелками). Выбираем текст, размер которого нужно изменить, и просто тянем за уголок рамки. Если так сделать не получилось – убедитесь, что в верхней панели стоит галочка возле пункта «Автовыбор».

Если ваш Photoshop был выпущен до июня 2019 года, то для пропорционального изменения размера необходимо зажимать Shift.
Поменять размер текста можно другим способом – просто выберите необходимый размер шрифта. Выберите слой с текстом, а затем нажмите на инструмент «Текст» (Т). В верхней панели или в окне «Символ» появятся все необходимые параметры: чтобы изменить размер шрифта, впишите значение или выберите что-то из предложенного в меню. Здесь же вы можете выбрать шрифт – чтобы увидеть все установленные шрифты, нажмите на стрелочку.

Как сделать выравнивание текста

Чтобы настроить выключку, пользуйтесь окном «Абзац». На иконках изображены миниатюры способов выравнивания.
Как изменить текст в Photoshop
Существует два способа поменять текст:
- Нажмите на инструмент «Перемещение» (V), а затем дважды щелкните на текст.
- Выберите инструмент «Текст» (Т) и щелкните на текст на холсте.
Как поменять цвет текста
Давайте теперь попробуем добавить красок – поменяем цвет заголовка. Чтобы это сделать, нажмите на инструмент «Текст», затем выберите нужный слой в панели слоев, а наверху нажмите на квадратик с цветом.

Открылась целая палитра – меняйте ползунки, и цвет текста будет изменяться в режиме реального времени. Здесь же можно вписать значения цветов, если вам необходимо задать точный оттенок.

Также можно менять цвет текста в окне «Символ», о котором я писала выше. Выберите слой с текстом, а потом щелкните по полю «Цвет». Вы прекрасны!
Если вы хотите поменять цвет только одной буквы, просто выделите ее инструментом «Текст». Я сделала новую картинку с кукурузкой и теперь хочу покрасить первую букву в желтый цвет. Выделяю ее, а затем нажимаю на окошечко «Цвет» в любой области – у меня целых три варианта.

Появляется палитра, и вот он – желтый! Кстати, цвет можно взять пипеткой с картинки или другой надписи: просто нажмите мышкой на нужный цвет на холсте, а курсор сам превратится в пипетку.

Как скопировать текст
Чтобы скопировать текст в Фотошопе, необходимо выбрать нужный слой на холсте (снова убедитесь, что включен «Автовыбор»), зажмите Alt и потяните мышкой в сторону. Так вы можете сразу проконтролировать, куда разместить копию. Другой способ – бессмертные сочетания клавиш Ctrl + C и Ctrl + V, но в этом случае текст поместится на холст рандомно.

Если вы хотите скопировать текст так, чтобы он оказался ровно на том же месте, то потяните этот слой на панели «Слои» вверх или вниз с зажатым Alt.
Метод с копированием и вставкой также работает, если вы копируете текст, например из Word.
Создаем эффекты для текста

Photoshop – мощный графический редактор. С его помощью можно создавать красивые эффекты для текста: неоновое свечение, объемный текст или модный градиент. Давайте начнем с основ и рассмотрим несколько популярных эффектов и способов искажения текста.
Как сделать обводку текста
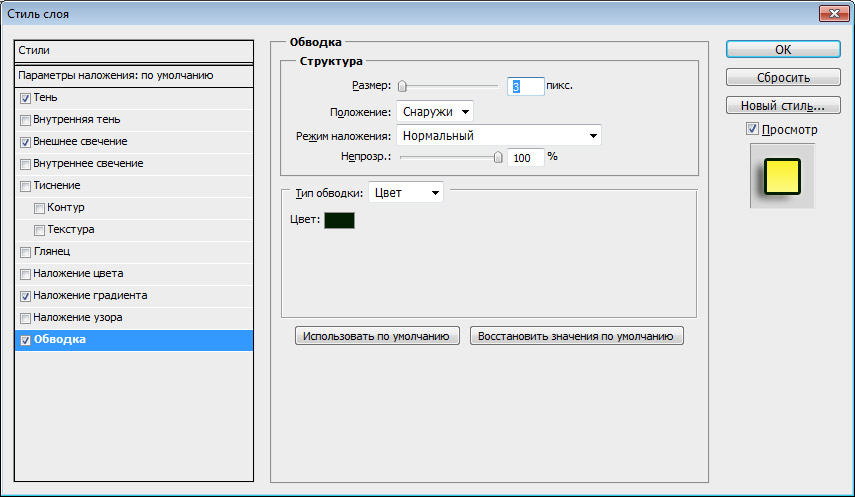
Чтобы сделать простую обводку текста в Фотошопе, необходимо попасть в окно «Стили слоя». Находим нужный слой на панели слоев и дважды щелкаем по нему мышью. Ставим галочку возле пункта «Выполнить обводку»: в этом окошке можно выбрать ее цвет, положение и размер.

Как сделать контур текста
Еще одна задачка, которую можно решить за пару минут. Итак, у меня уже подготовлена картинка с горами. Я хочу написать на ней контуром слово «nature». Выбираю инструмент «Текст», нажимаю куда-нибудь на холсте и пишу заветное слово.

Далее действуем примерно так же, как с обводкой: заходим в «Стили слоя» и выставляем цвет и толщину обводки. А теперь магия! В панели слоев выкручиваем пункт «Заливка» на 0%. Теперь у надписи виден лишь контур.

Как сделать прозрачный текст
Прозрачный (вырубленный) текст я буду делать на белой плашке. Сперва нужно создать новый документ и поместить в него какую-нибудь картинку. Сегодня мне особенно нравятся черно-белые пейзажи, ничего не могу поделать. Давайте создадим новый текстовый слой и напишем любое слово. У меня это будет «mystery» – думаю, отлично подходит.

Дальше следите за руками:
Как изменить прозрачность текста
Чтобы изменить прозрачность букв, откройте панель «Слои». Найдите нужный вам слой и введите значение непрозрачности. Если нажать на стрелочку, появится ползунок.

Больше всего мне нравится, как выглядят цветные буквы с прозрачностью. Я выбрала желтый заголовок в цвет кукурузы, а прозрачность текста опустила до 52%.

Как сделать неоновые буквы
Давайте попробуем сделать модный неоновый текст. Способов существует масса, но чаще всего я использую этот:
- Создаем текстовый слой какого-нибудь кислотного цвета, например ярко-малинового.
- Дважды кликаем по нему на панели, чтобы вызвать окно стилей слоя.
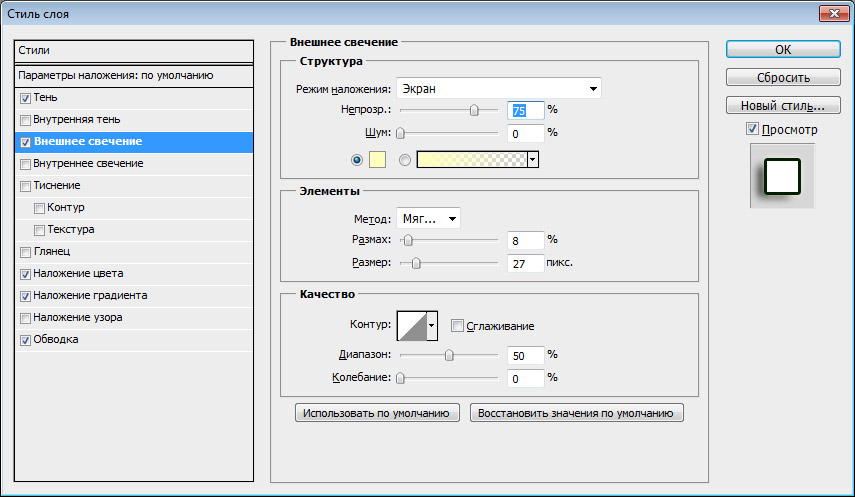
- Открываем «Внешнее свечение» и выбираем цвет этого свечения – у меня малиновые буквы, и свечение от них я тоже сделаю малиновым, только чуть светлее.
- Настраиваем непрозрачность и переходим ко вкладке «Внутреннее свечение».
- Во вкладке «Внутреннее свечение» я выбрала светло-розовый цвет, полностью непрозрачный, а возле пункта «Источник» – «Из центра».
После всех настроек текст можно изменить. А если вы скопируете слой, то все настройки неона тоже сохранятся. Покрутите ползунки, поиграйте с прозрачностью, оттенками и мягкостью свечения. Экспериментируйте, у вас все получится!

Как сделать градиент текста
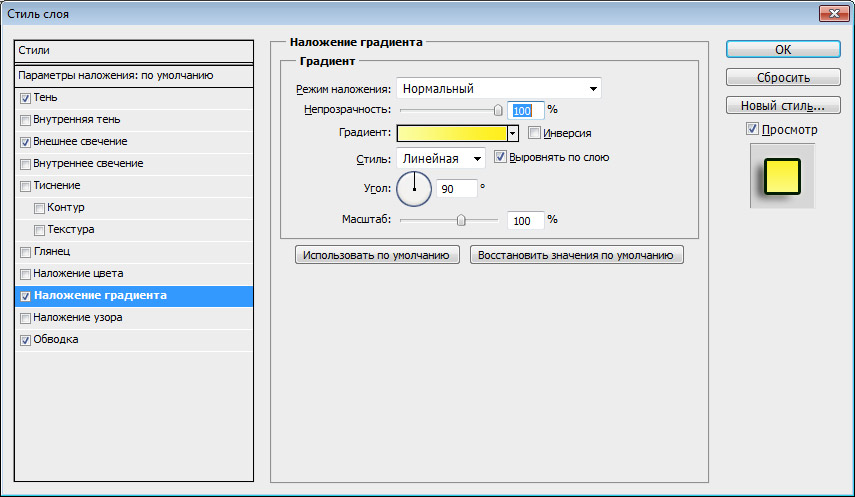
Еще один моднейший эффект, который я буду делать через окошко «Стили слоя». Я сделаю цветной градиент на слово «mystery» – может быть, это сделает лес чуть веселее. Итак, заходим в «Стили слоя» через двойной клик по текстовому слою, а дальше – «Наложение градиента».

Если кликнуть по самому градиенту, вы увидите окно редактора, где можно выбрать цвета и выставить все настройки. Редактируйте цвет, кликнув по маленькому ползунку-квадратику, расположенному под градиентом. Если двигать ползунки по горизонтали, градиент будет меняться. Созданный градиент можно сохранить: так вы можете собрать целую коллекцию собственных градиентов. Попробуйте!

Меняем форму
Наклон
Для того чтобы сделать наклон текста, выберите его инструментом «Перемещение» или нажмите на него на панели слоев. Затем выберите вкладку «Редактирование» – «Трансформирование» – «Наклон».

Потяните мышкой за любой край рамки, чтобы наклонить текст или просто впишите значение угла наклона в верхней части экрана.

Деформация
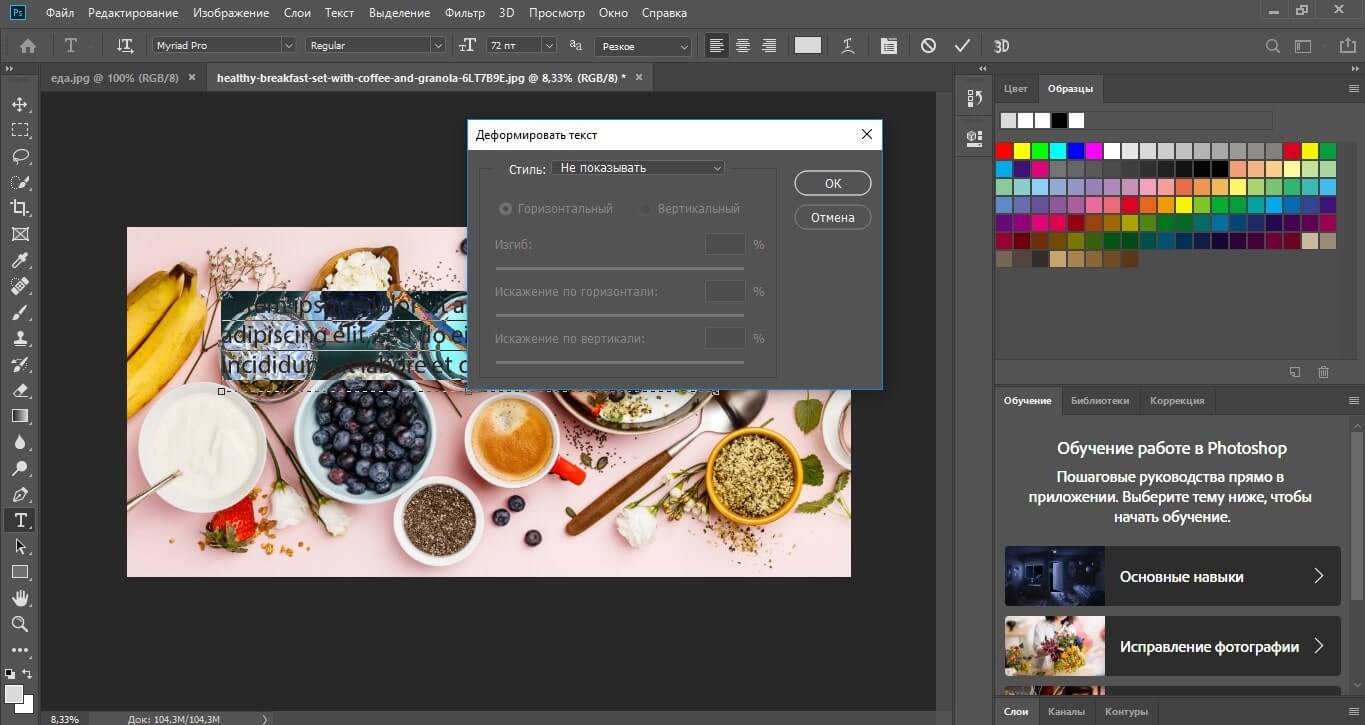
В Фотошопе есть специальное окно, посвященное деформации текста. Чтобы его открыть, нажмите на инструмент «Текст». Наверху появится кнопка, открывающая окно деформации. Здесь вы можете выбрать стиль и настроить уровень искажения текста. После этого текст все еще будет доступен для редактирования.

Есть еще один способ деформировать надпись. Если нажать правой кнопкой мышки по текстовому слою и затем на «Растрировать текст», то откроется новое поле возможностей.

Помните, что после растрирования текст нельзя будет редактировать. Растрировав его, зайдите во вкладку «Редактирование» – «Трансформирование», а там выберите, к примеру, «Искажение».

Можно тянуть слово в любую сторону, попробуйте!

Во вкладке «Трансформирование» есть и другие штучки. Обратите внимание на пункт «Деформация» – с его помощью можно делать забавные вещи. Вот что получится, если выбрать деформацию с сеткой 5х5:

Как сделать текст по кругу
Текст по кругу в Adobe Photoshop делается буквально в пару кликов. Итак, для начала нам необходимо нарисовать круг. Найдите инструмент «Эллипс». Он может прятаться за «Прямоугольником» – щелкните по нему правой кнопкой мышки, и вы сразу его увидите.

Наверху выберите пункт «Контур». Зажмите Shift, чтобы создать ровный круг, и отпустите, когда размер вас устроит. Чтобы начать писать текст по кругу, выберите инструмент «Текст» и щелкните прямо на контур нашего круга. Чтобы редактировать текст, кликните по нему дважды.

Заключение
Фотошоп предлагает массу инструментов, которые позволяют делать с текстом что угодно – все зависит только от вашей фантазии. В этом материале я показала вам самые простые вещи, но если вы будете учиться работать в программе дальше, то сможете создавать более сложные эффекты. Множество эффектов можно сделать через «Стили слоя»: попробуйте поиграть с разными значениями – иногда сочетания дают неожиданный и интересный результат.
Надеюсь, что эта статья помогла вам немного прокачать свой уровень владения Фотошопом :)
В этом уроке по работе в Photoshop рассказывается о том, как на картинку добавить текст , чтобы он выглядел частью фотографии.
Прочитав эту статью, вы узнаете:
- Как добавить текст к фото;
- Как деформировать текст;
- Как использовать режимы наложения, чтобы придать эффект реалистичности;
- Как добавить глубину тексту при помощи стилей слоев.
Я собираюсь показать вам как разместить текст на бочке так, чтобы это выглядело настолько реалистично.
Откройте фото ( или картинку ), которую будете использовать:

Давайте выберем цвет. При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте « Палитру цветов », используя « Пипетку » выберите темное дерево на бочке:

Выберите инструмент « Текст ». Я использую сжатый шрифт « Bernard MT Condensed ».
Я собираюсь напечатать « PHOTOSHOP CAFE » и перетащить надпись на бочку:

Самый быстрый способ изменить размер текста – нажать Ctrl-T ( или Command T на Mac ), зажать клавишу Shift , а затем растянуть текст в соответствии с пропорциями бочки:

Нажмите « Enter », чтобы сохранить изменения.
Делаем обтекание текстом
Перед тем как добавить текст в фотошопе на картинку, нажмите правой кнопкой мыши на текстовом слое в панели « Слои » и выберите пункт « Растрировать текст ». Это действие преобразует текст в пиксели, чтобы мы могли искажать их:

Нажмите Ctrl/Cmd -T чтобы вызвать команду « Свободное трансформирование ». Щелкните правой кнопкой мыши и выберите инструмент « Деформация ». Он отлично работает на закругленных поверхностях:

Возьмитесь за среднюю часть выделенной области и потяните немного вниз, чтобы посередине получилась небольшая выпуклость.
Потяните за края, чтобы выглядело так, как будто буквы повторяют контур бочки. Совет: используя инструмент « Деформация », можно щелкать по точкам или растягивать объект внутри сетки:

Нажмите « Enter », чтобы сохранить изменения:
Наложение текстуры на текст
Последнее, что нужно сделать, чтобы наложить текст на картинку – это наложить на текст текстуру. Для этого мы изменим « Режим наложения ».
Наверху панели « Слои » вы увидите слово « нормальный », это – режим наложения слоя. Измените режим на « Перекрытие ». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:

Это были базовые шаги. Для придания картинке большего реализма читайте дальше!
Повышение реалистичности текста
Сейчас мы придадим тексту немного шероховатости.
Перед тем, как добавить текст в фотошопе на картинку, создайте слой-маску на текстовом слое, выбрав « Текстовый слой » и нажав на кнопку « Слой-маска » на панели « Слои » ( прямоугольная иконка с кружочком внутри ):

Мы будем использовать грубую кисть. Если вы посмотрите на верхнюю панель параметров, то найдете кисть в левом верхнем углу. Кликнете по ней. Вы увидите панель с шестерней. Нажмите на иконку.
Теперь можно загружать различные виды кистей из появившегося списка. Здесь вы найдёте сухие средние кисти, выбираем их:


Выберете кисть с грубыми краями. Когда рисуете черным цветом на маске, вы слегка поглаживаете эти края, чтобы создать более потертый вид:

Также следует поступить, если вы хотите создать основной потертый текст. Совет: Вы можете загрузить кисти с сайтов типа Brusheezy или DeviantArt .
Придание тексту эффекта 3D
Есть еще одна вещь при добавлении текста на картинку, которую можно сделать, чтобы надпись выглядела выжженной и приобрела небольшую глубину, как будто использовали горячее клеймо или что-то вроде этого.
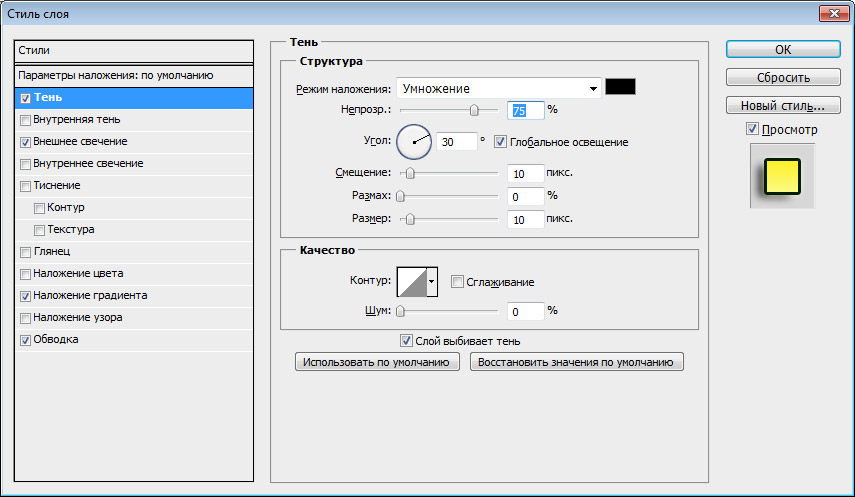
При выбранном текстовом слое нажмите на маленькие « fx » внизу панели « Слои », чтобы добавить стиль слоя. Выберите стиль слоя « Внутренняя тень ». Установите параметр «Непрозрачность» на 100 и немного увеличьте « Смещение », и вы увидите, что надпись станет немного объемной.
Меняйте значение « Угла », и вы увидите, как надпись начнет вдавливаться в дерево:


Это был простой урок о том, как добавить текст на изображение и заставить его выглядеть более реалистично:


Спасибо за то, что прочитали эту статью о том, как добавить текст надписи к графическому изображению с помощью Adobe Photoshop, и не забывайте оставлять свои комментарии.
Пожалуйста, оставляйте ваши комментарии по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, подписки, лайки, дизлайки, отклики!
Пожалуйста, опубликуйте свои мнения по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, дизлайки, лайки, отклики, подписки!
5.0 Оценок: 2 (Ваша: )Скачайте ФотоМАСТЕР для комплексной обработки изображений:
Подборка инструментов для создания изображений
с текстом. Для личных целей и бизнес-задач
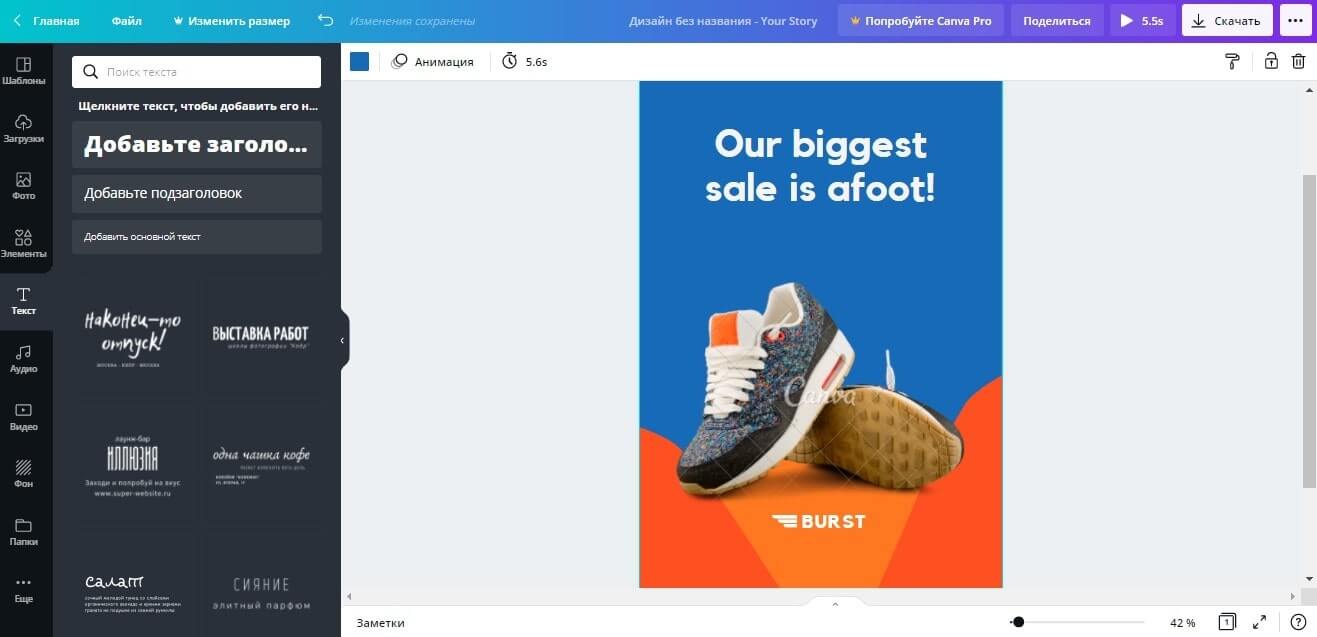
1. Canva
Одно из самых популярных и простых приложений для создания картинок с текстом. Отлично работает на Android и IOS. Чтобы пользоваться Canva на ПК, скачивать ничего не придется. Канва для компьютера работает онлайн и доступна после регистрации.
С ее помощью дизайнеры и маркетологи, SMM-щики и обычные пользователи социальных сетей создают:
- презентации;
- логотипы;
- плакаты; ;
- календари;
- публикации для Instagram.

Выбирайте готовые шаблоны в Canva и редактируйте на свой вкус
Платформа предлагает готовые шаблоны, которые делятся по темам (праздничные, по времени года, социальные и т.д). Внутри шаблона профессиональными дизайнерами заранее подобраны шрифты, фоновое изображение, слои и графическое оформление. Пользователю остается только взять нужный вариант и отредактировать его «под себя».
Чтобы изменить шрифт текста, нужно выбрать новый в поле слева и перетащить мышью на слайд. Canva сама разместит ваш текст так, чтобы он смотрелся гармонично.
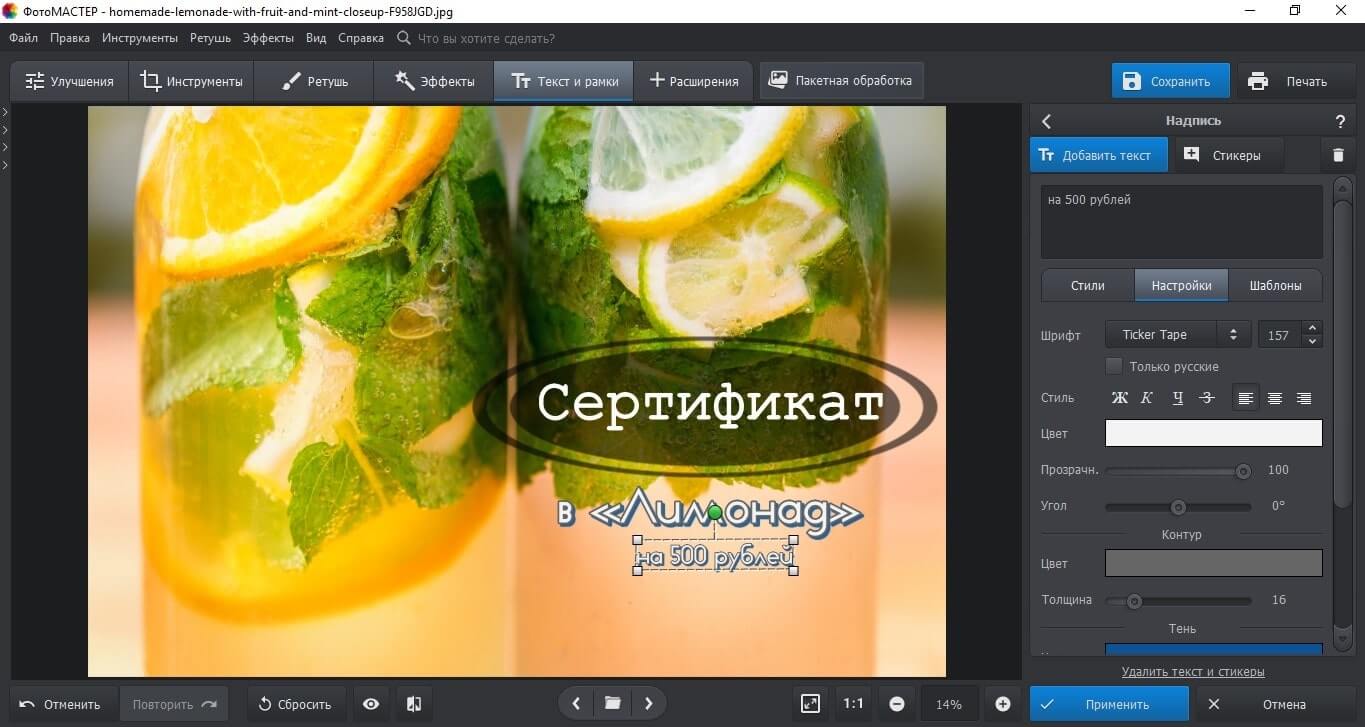
2. ФотоМАСТЕР
Простая и удобная программа для создания картинок с текстом. Подходит для новичков.
В ФотоМАСТЕРЕ можно создавать визитки, сертификаты, пригласительные на торжественные мероприятия и т.д. Используйте линии, фигуры, рамки, чтобы выделить надпись и задать документу вид профессиональной полиграфии.

Создавайте материалы для типографии в ФотоМАСТЕРЕ
Удобно, что программа может перевести целый комплект фотографий в нужный вид всего в один клик. Так работает «Пакетная обработка». Это помогает наносить водяные знаки на все фотографии разом или рассылать разные версии одного документа разным людям.
ФотоМАСТЕР устанавливается на ПК, работает полностью на русском языке. Кроме наслаивания текста в редакторе можно:
- скрывать изъяны кожи;
- усиливать яркость пейзажа;
- применять фильтры;
- убирать из кадра посторонние объекты.
3. Adobe Photoshop
Самая популярная программа для создания красивых надписей среди профессиональных дизайнеров и фотографов, с миллионами шрифтов и группировкой по гарнитурам.
В Фотошопе надписи можно менять таким образом, что они будут повторять форму предмета. Это позволяет «примерить» надпись на упаковку продукта или «приложить» к телу текстовую татуировку. Визуально все будет выглядеть очень правдоподобно.

Редактируйте шрифты в Adobe Photoshop на профессиональном уровне
Тексты можно сделать реалистичнее за счет эффекта 3D, кожи, металла, битого стекла, неонового свечения, золотой печати и т.д.
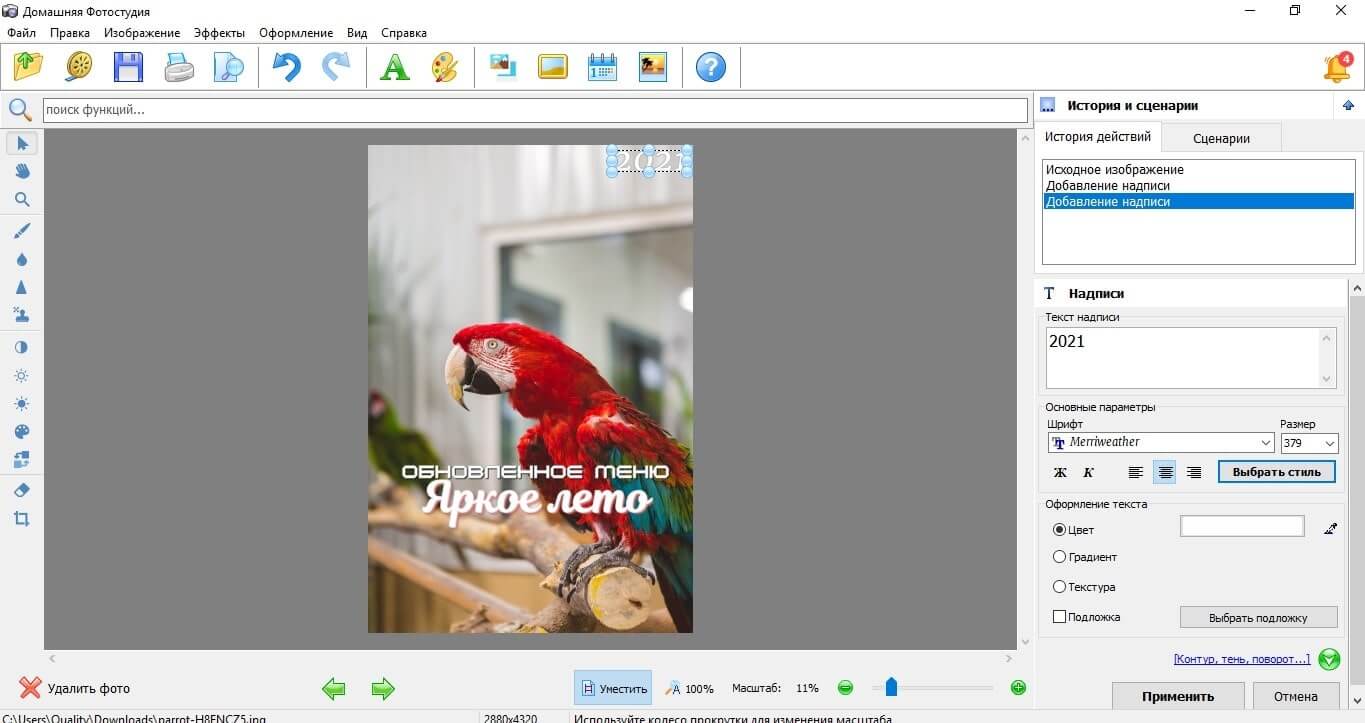
4. Домашняя Фотостудия
Очередной пример простой программы для создания картинок для новичков. С помощью Домашней Фотостудии можно быстро и легко:
- обрабатывать фотографии;
- создавать постеры;
- разрабатывать обложки;
- оформлять календари;
- готовить открытки и другую полиграфию
В Домашней Фотостудии 35 шрифтов: с засечками и без, рукописные и машинные, современные и винтажные, простые и акцидентные. Их можно дополнительно настраивать вручную — менять цвет, текстуру, размер, градиент и подложку.

Создавайте яркие постеры в Домашней Фотостудии — это легко
Для дальнейшей обработки воспользуйтесь любым из 120 фотоэффектов, добавьте рамки и дополнительные слои. А если какие-то детали заднего плана кажутся непривлекательными или мешают восприятию надписи, их с легкостью можно удалить.
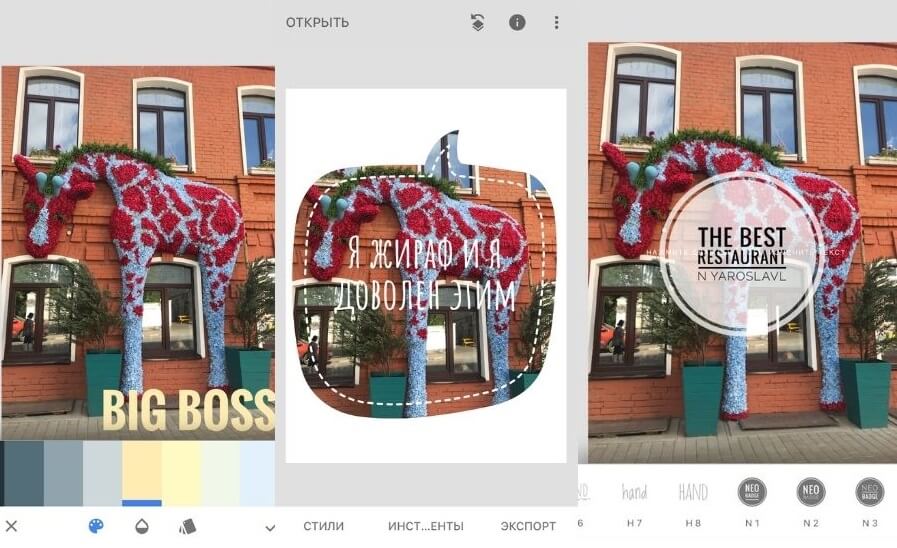
5. Snapseed
Пользователи любят его за универсальность установки — Снапсид одинаково хорошо работает на ОС Windows, Mac, Android. Приложение предлагает инструменты для обработки фотографий, помогает создавать оригинальные публикации с надписями.
Благодаря функции «Точечная коррекция» можно удалить любой предмет с фона, дефект или родинку с лица. В приложении подобраны фильтры в стилях винтаж, гранж, нуар.

Используйте Snapseed на компьютере, планшете или смартфоне
В Snapseed 36 шрифтов, которые сгруппированы по категориям. Есть 6 «облачков для цитат», чтобы делать изображения а-ля комикс. Надписи в фигурах подходят для публикаций прайсов и объявлений в соц. сетях.
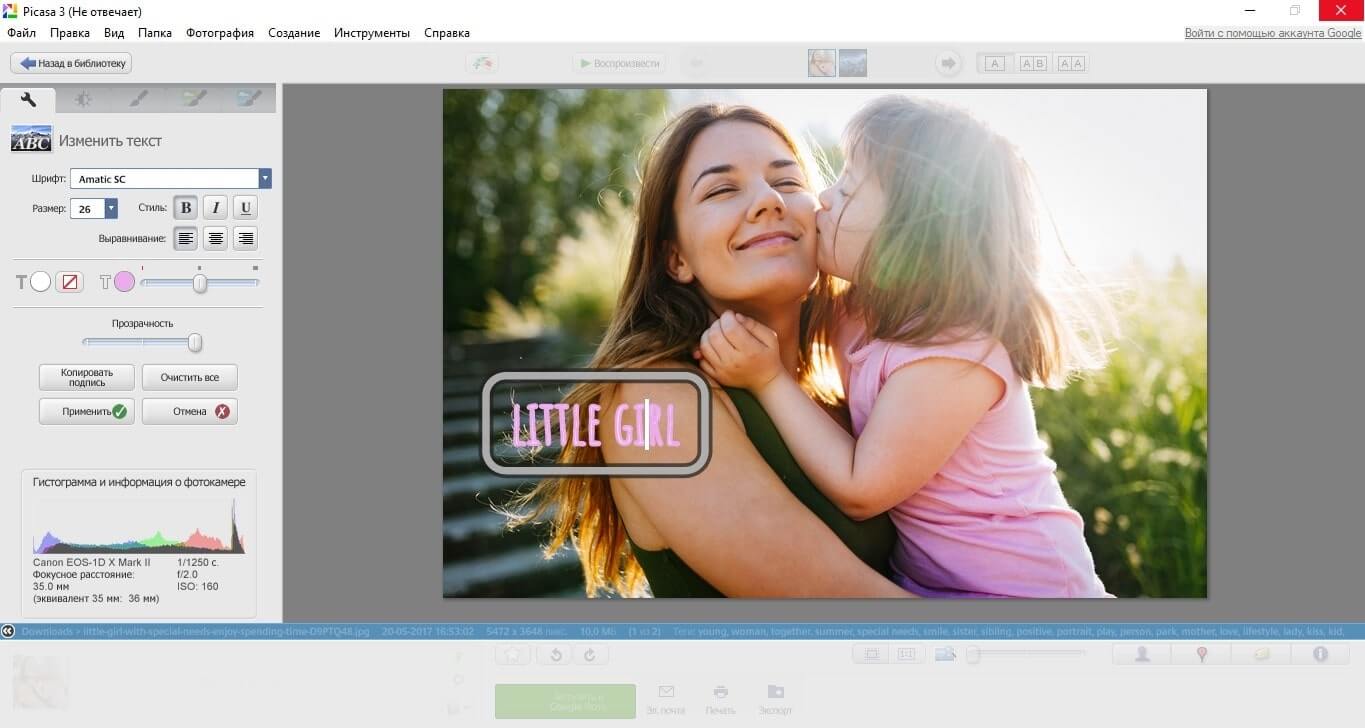
6. Picasa
Хотя Google и перестал работать над Пикасой, ее популярность остается на уровне. Программу все еще можно скачать на сторонних сайтах и установить на компьютер.
В ее редакторе есть набор функций для обработки фото и создания коллажей. Как и в ФотоМАСТЕРЕ, здесь фотографии можно изменять пакетно, наносить на них водяные знаки. Это значительно сокращает время, когда нужно обработать сразу несколько сотен фото.

Найдите фото по ключевому слову в Picasa и добавьте к нему надпись
Умение распознавать лица — визитная карточка Пикасы. Функция группирует фотографии по этому параметру и сама присваивает изображениям ключевые слова.
Добавлять надписи на картинки, менять шрифт, его цвет, размер и прозрачность здесь тоже можно. В приложении получаются красивые открытки, визитные карточки и логотипы.
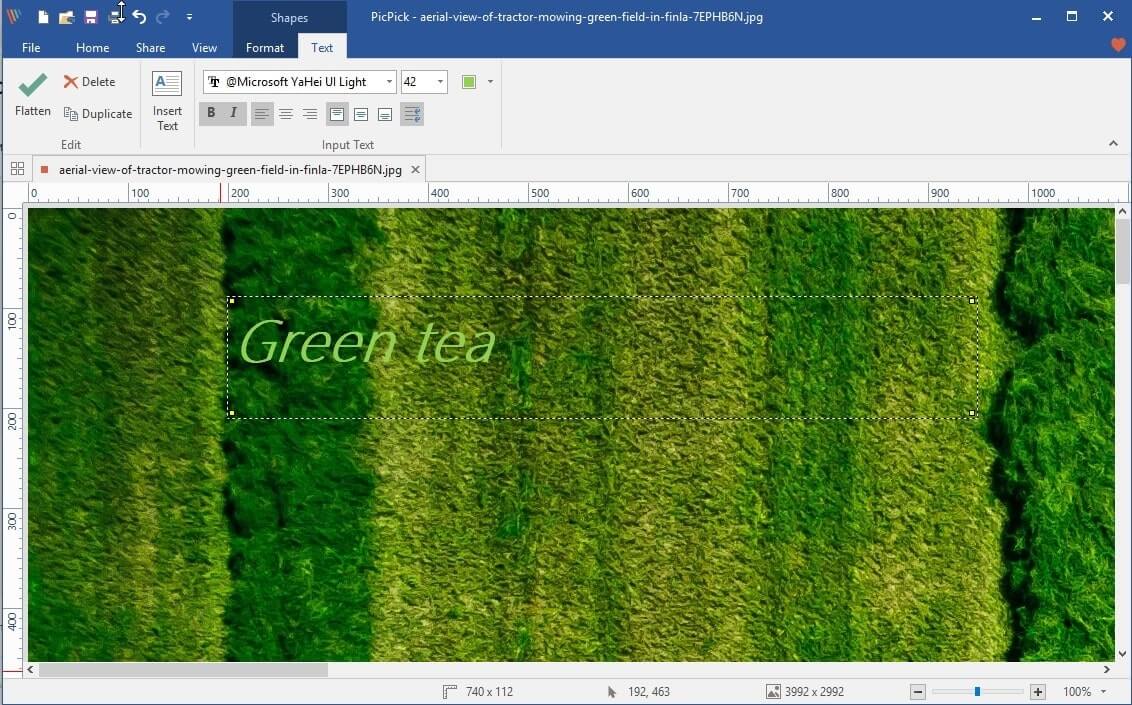
7. PicPick
Это соединение скриншотера и графического редактора. В ПикПик можно накладывать на фотографии фигуры, стрелки, рисовать, применять эффекты и подписывать изображения.
Внутренняя «кухня» программы очень походит на Paint, отчего в ней привычно и легко работать. Пользователи выделяют, что в PicPick особенно удобно работать с графиками и диаграммами, создавать слайды для учебных презентаций.

Попробуйте PicPick. Это почти как Paint, только функциональнее
Текстовое поле здесь можно перемещать на любом этапе редактирования, менять шрифт и размер букв. С помощью пипетки пользователь может определить любой оттенок внутри изображения и использовать его как цвет текста.
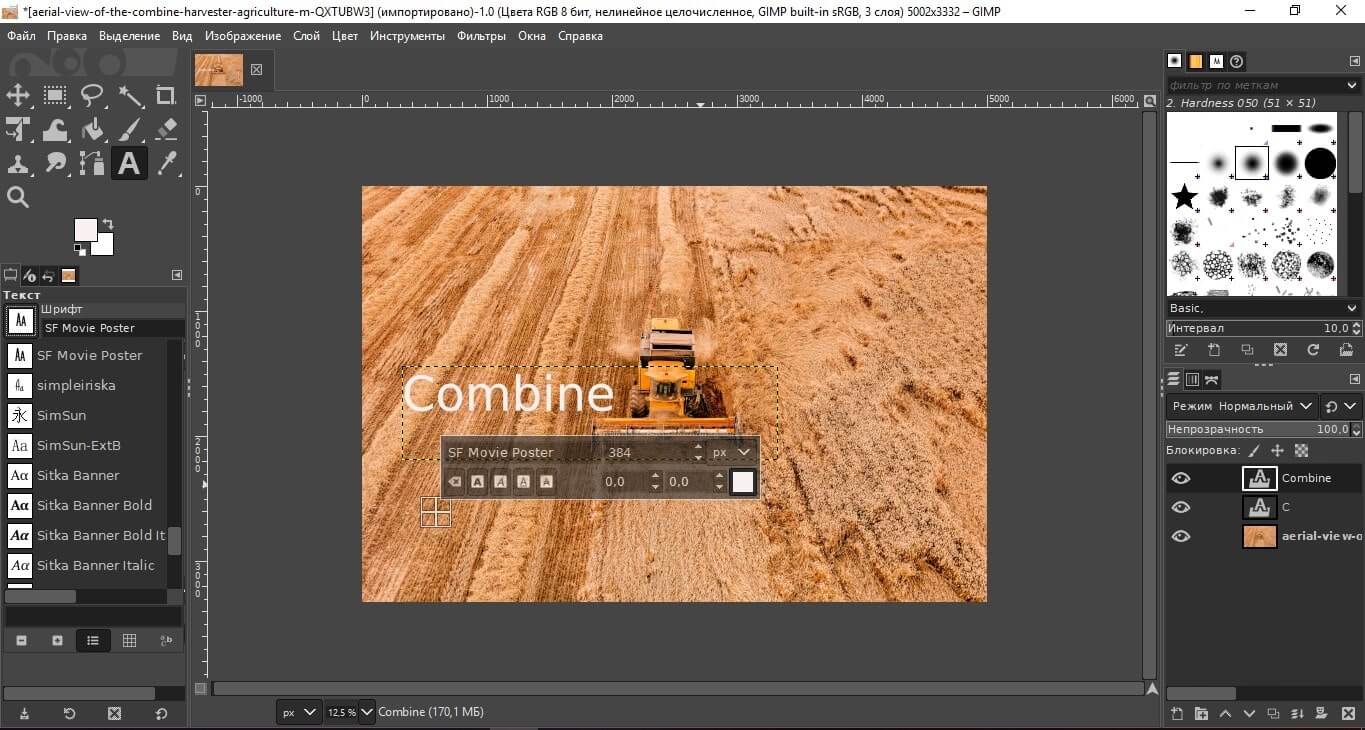
8. GIMP
Функциональный и мощный графический редактор для создания картинок с текстом.

Исправьте ошибки оптики в GIMP и добавьте подходящий текст
Чтобы подписывать картинки, не нужно добавлять дополнительный слой, программа создаст текстовое поле автоматически. В самом шрифте можно смягчить края, выбрать другой цвет заливки, усилить четкость. Если выбрать «Текст по контуру», надписи можно задать любое направление, например, по кругу. Эта функция полезна при создании штампов, печатей, фирменных логотипов.
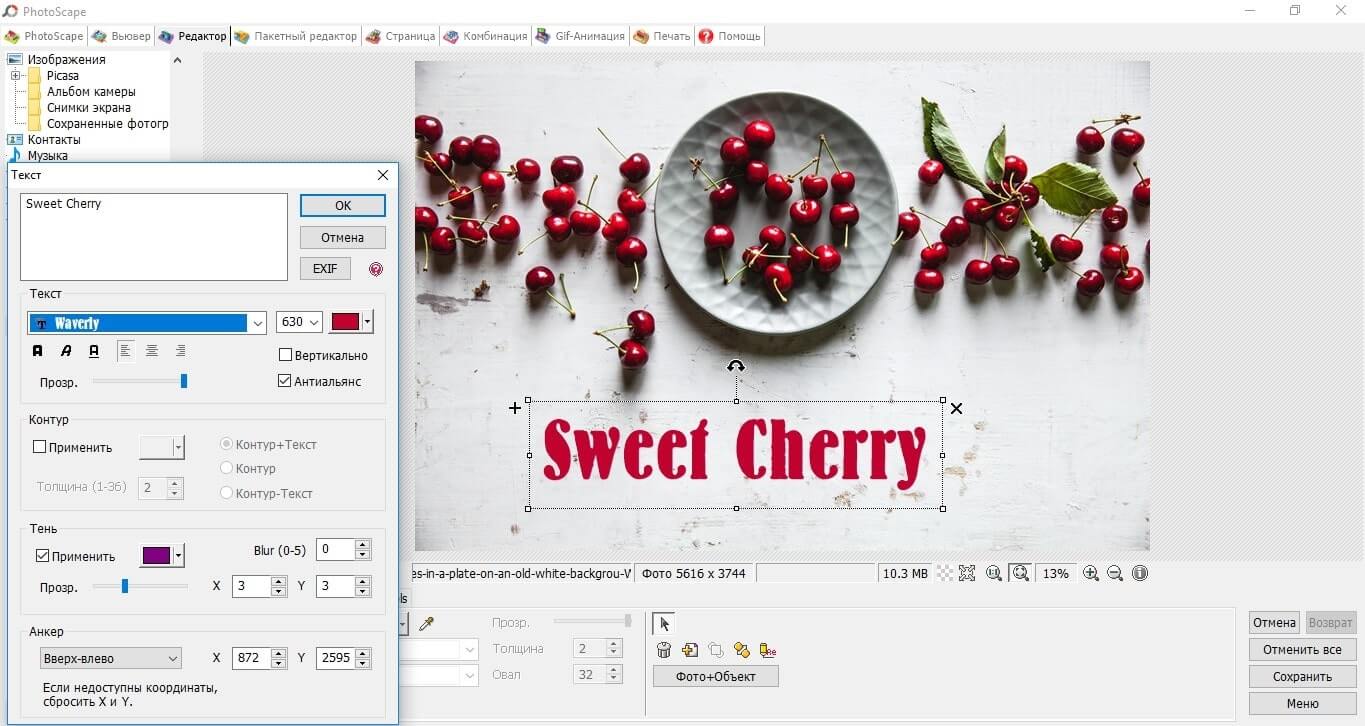
9. Photoscape
Еще одна программа для работы с текстом и изображением. Совместима с ПК и мобильными устройствами. Встроенный графический редактор умеет обрабатывать фотографии комплектом, а значит упрощает работу фотографам, дизайнерам и просто людям, которые не хотят подолгу возиться с кучей снимков.
В Фотоскейп можно собирать коллажи, конвертировать тяжелый RAW в стандартный JPG, создавать GIF-анимацию, скриншоты и накладывать текст.

Подберите оттенок текста в тон изображения в Photoscape
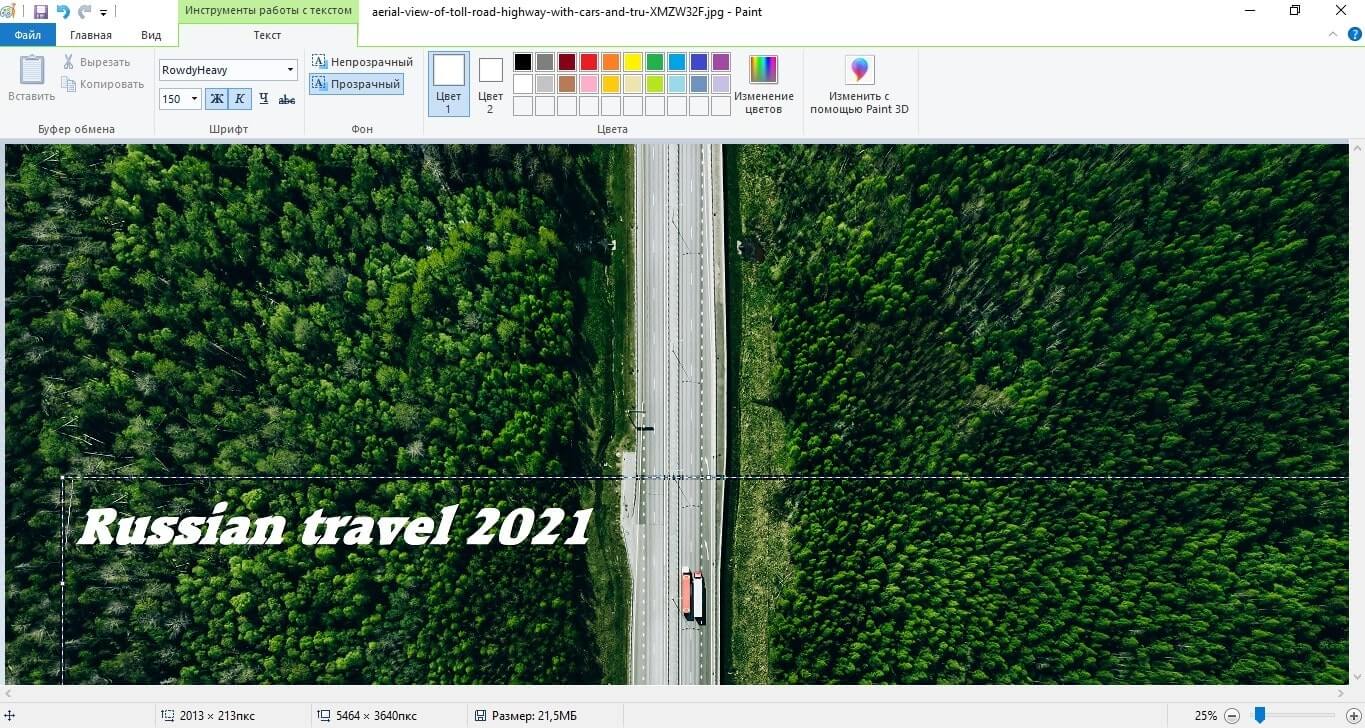
10. Paint
Бесплатная стандартная программа Windows, в которой можно рисовать, строить графики и диаграммы, добавлять надписи к фото. В Пайнт можно изменить цвет текста, добавить тень или градиентность, чтобы цвет каждой буквы мягко сменялся от верха к низу.

Попробуйте добавить надпись к фото в привычном Paint
Выводы
Чтобы добавить текст к фото, определитесь, какого уровня сложности вы хотите от надписи. Если садитесь за обработку впервые и вообще не представляете, как работать в редакторах, пользуйтесь Canva, ФотоМАСТЕРом или Домашней Фотостудией. Для тех, кто хочет пойти дальше и научиться создавать надписи профессионально, подойдет Photoshop.

Дорогие друзья, из этого урока вы узнаете как сделать красивую надпись на фотографии в фотошопе.
p, blockquote 1,0,0,0,0 -->
Специально для вас, я сделал пошаговую инструкцию по добавлению красивого текста на вашу фотографию или изображение, и если вы хотите научиться делать это самостоятельно, тогда данный урок для вас.
p, blockquote 2,0,0,0,0 -->
В этом уроке мы с вами так же попутно обучимся поиску новых шрифтов для фотошопа, научимся устанавливать их программу, научимся изменять размер и разрешение изображения, познакомимся с инструментами кадрирование и свободная трансформация.
p, blockquote 3,0,0,0,0 -->
Надеюсь данный урок будет вам полезен и после изучения урока вы без проблем сможете сделать красивую надпись в фотошопе.
p, blockquote 4,0,0,0,0 -->
p, blockquote 5,0,0,0,0 -->
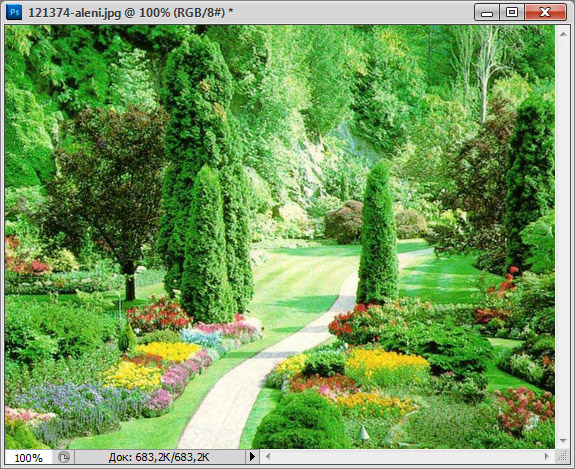
Перед началом работы, давайте выберем фотографию на которую будем добавлять текст.
p, blockquote 6,0,0,0,0 -->
p, blockquote 7,0,0,0,0 -->
1. Распечатывать в фотосалоне.
p, blockquote 8,0,0,0,0 -->
2. Публиковать в интернете (если планируется публикация изображения в интернете, то разрешение можно смело ставить: 72 пикселя на дюйм, сейчас покажу как это сделать).
p, blockquote 9,0,0,0,0 -->
p, blockquote 10,0,0,0,0 -->
Я выбрал второе.
p, blockquote 11,0,0,0,0 -->
p, blockquote 12,0,0,0,0 -->
Приступим к самому уроку.
p, blockquote 13,0,0,0,0 -->
p, blockquote 14,0,0,0,0 -->
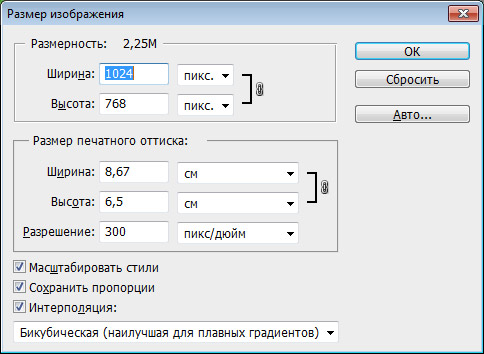
Изменение размера и разрешения фотографии в фотошопе
1.Открываем картинку в фотошопе.
p, blockquote 15,0,1,0,0 -->

p, blockquote 16,0,0,0,0 -->
p, blockquote 17,0,0,0,0 -->

p, blockquote 18,0,0,0,0 -->
p, blockquote 19,0,0,0,0 -->
а) можно просто в окне Размер изобржения, поставить сначала разрешение 72 пикселя на дюйм, ширину поставить 550 пикселей и нажать ОК.
p, blockquote 20,0,0,0,0 -->
б) можно в одно действие сразу обезать на фотографии все не нужное, сделать ее по ширине 550 пикселей и с разрешением в 72 пикселя. Интересно как это сделать?
p, blockquote 21,0,0,0,0 -->
p, blockquote 22,0,0,0,0 -->
Кадрирование фотографий в фотошопе
Берем инструмент Кадрирование (Crop, C) и сверху в панели настроек инструмента ставим такие параметры.
p, blockquote 23,0,0,0,0 -->
![]()
p, blockquote 24,0,0,0,0 -->
После просто рисуем область на нашей фотографии. Выбираем нужную (можно изменять область хватая мышью за узелки по углам изображения) нам область и нажимаем Enter (обрезая все не нужное).
p, blockquote 25,0,0,0,0 -->

p, blockquote 26,0,0,0,0 -->
p, blockquote 27,0,0,0,0 -->

p, blockquote 28,0,0,0,0 -->
Все картинку мы подготовили. Теперь нам нужно добавить красивую надпись на изображение.
p, blockquote 29,0,0,0,0 -->
p, blockquote 30,0,0,0,0 -->
Добавляем новые шрифты в фотошоп
p, blockquote 31,1,0,0,0 -->
p, blockquote 32,0,0,0,0 -->
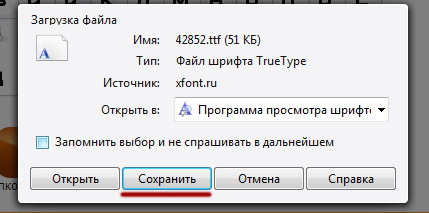
Переходим по ссылке, на странице внизу есть кнопка скачать, щелкаем по ней и скачиваем шрифт на компьютер.
p, blockquote 33,0,0,0,0 -->

p, blockquote 34,0,0,0,0 -->
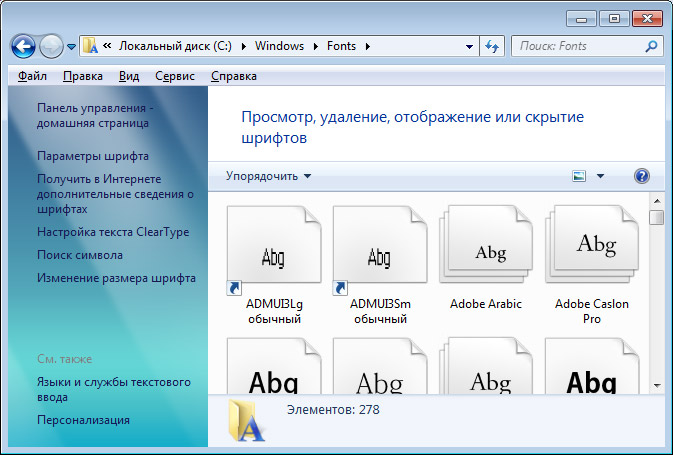
Для того что бы загрузить шрифт в фотошоп, его нужно скопировать в папку со шрифтами, название папки Font на вашем компьютере, эта папка находится на диске C в папке Windows, а там папка Font
p, blockquote 35,0,0,0,0 -->
Вот полный путь – C:\Windows\Fonts.
p, blockquote 36,0,0,0,0 -->
p, blockquote 37,0,0,0,0 -->

p, blockquote 38,0,0,0,0 -->
После нужно обязательно перезагрузить фотошоп – что бы изменения вступили в силу.
p, blockquote 39,0,0,0,0 -->
Перезапустили, открываем нашу фотографию и начинаем работать с текстом в фотошопе.
p, blockquote 40,0,0,0,0 -->
p, blockquote 41,0,0,0,0 -->
Добавляем красивую надпись на фотографию в фотошопе
p, blockquote 42,0,0,0,0 -->
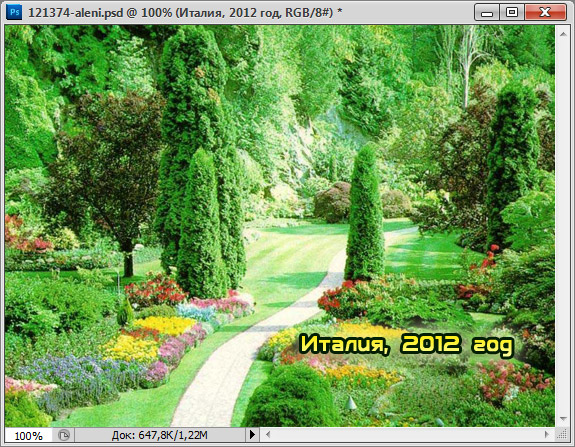
![]()
p, blockquote 43,0,0,0,0 -->
И пишем нужный нам текст, в моем примере Италия, 2012.
p, blockquote 44,0,0,0,0 -->

p, blockquote 45,0,0,0,0 -->
p, blockquote 46,0,0,1,0 -->

p, blockquote 47,0,0,0,0 -->
p, blockquote 48,0,0,0,0 -->

p, blockquote 49,0,0,0,0 -->
p, blockquote 50,0,0,0,0 -->

p, blockquote 51,0,0,0,0 -->
p, blockquote 52,0,0,0,0 -->

p, blockquote 53,0,0,0,0 -->
p, blockquote 54,0,0,0,0 -->

p, blockquote 55,0,0,0,0 -->
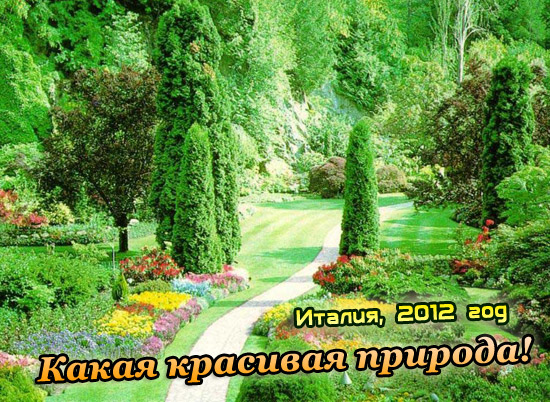
В итоге у нас получилось отличнная надпись с эффектами.
p, blockquote 56,0,0,0,0 -->

p, blockquote 57,0,0,0,0 -->
p, blockquote 58,0,0,0,0 -->

p, blockquote 59,0,0,0,0 -->
На этом все, спасибо вам за внимание, надеюсь мой урок вам пригодился и у вас теперь больше не будет вопросов как в фотошопе сделать и написать красивый текст на фотографии!
p, blockquote 60,0,0,0,0 -->
Если у вас есть вопросы, смело задавайте их в комментариях, не стесняйтесь, я не кусаюсь)
Читайте также:


