Фотошоп надпись бенгальским огнем
Приветствуем вас на очередном уроке по Фотошопе, в котором мы научимся создавать огненные надписи.
У нас уже были подробные разборы на тему работы со шрифтами/текстом, например: “Как сделать золотые буквы в Фотошопе”
Даже если вам никогда не понадобится создание огненных букв в ваших работах, практика все равно доставит особое удовольствие.
Создание горящего текста в Photoshop
Для стилизации мы возьмем первую букву нашего логотипа – “M”.
Важно! Для достижения эффекта, слой с текстом (белым) должен быть черном фоне.Подготовка текста: работа со стилями слоя
- Создаем один слой с черной заливкой и поверх него располагаем слой с белым текстом – буквой “M” (наш шрифт: Fira Sans SemiBold Italic):
- После, открываем параметры наложения (стили) для слоя с текстом, двойным кликом по нему. Можно также вызвать стили слоя, кликнув правой кнопкой мыши на слой и в выпадающем меню выбрать “Параметры наложения”:
Наложение пламени на текст
Мы подошли к самой интересной части – наложению заранее подготовленного изображения огня на букву. Если у вас еще нет такого изображения, то вы можете поискать его в в Google картинках. Стоит отметить также и то, что на букву М сложнее найти изображения пламени, поэтому лучше начинать эксперименты с буквы А.
Важно! Изображение огня должно быть на черном фоне!- Когда пламя уже подобрано, необходимо разместить его на самом верхнем слое в палитре и поменять режим наложения на “Экран”, а ползунок непрозрачности сдвинуть на отметку 95%.
- Таким образом наша огненная буква уже почти готова. Но… Еще один момент. Если буква теряется на фоне пламени, то вы можете просто создать копию слоя с текстом. Можете создавать столько копий, сколько нужно, пока все не будет смотреться гармонично.
Результат
Вот и все. Теперь вы знаете как сделать огненный текст в Фотошопе. И, как оказывается, это не так сложно.

В этом уроке мы будем создавать красивые и реалистичный текстовый эффект в виде бенгальских огней. Это интересный урок для Adobe Photoshop. Он описывает несколько интересных техник, которые пригодятся вам в будущем в создании других работ. Мы будем работать со стилям слоя, эффектами, смарт-объектами, масками и режимами наложения.
Результат










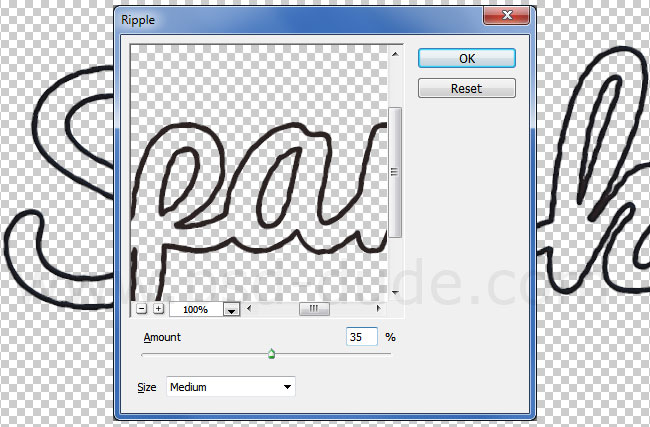
В меню выберите Filter>Distort/Фильтр>Искажение и выберите Ripple/Рябь. Укажите параметры как показано ниже. Снова конвертируйте слой в смарт-объект.

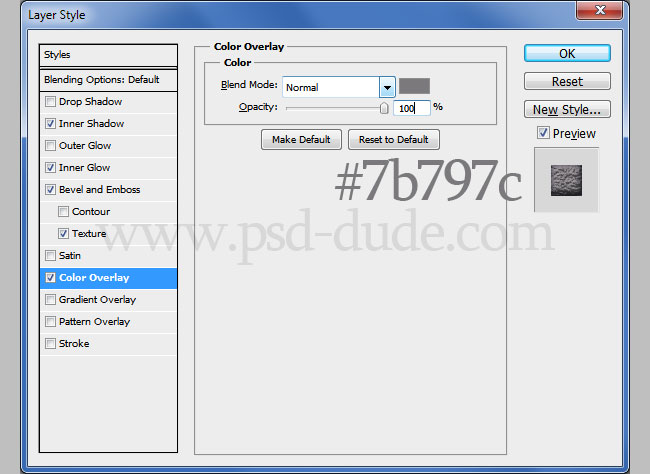
Добавьте этому же смарт-объекту следующие стили слоя:


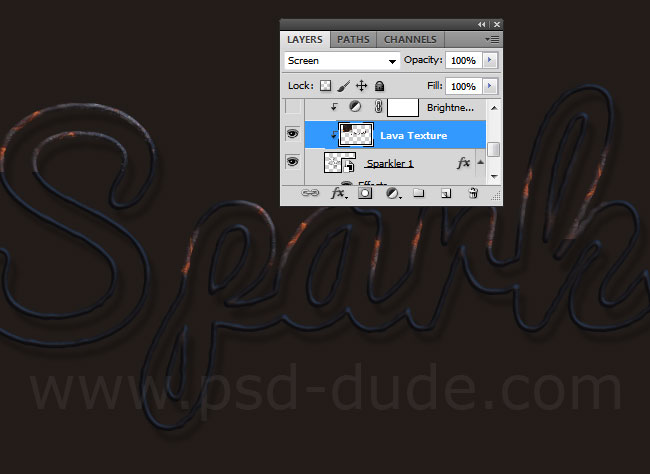
Создайте новый слой над слоем Sparkler 1, и добавьте в него текстуру лавы. Назовите слой Lava Texture, кликните по нему правой кнопкой и выберите Convert to clipping mask/Преобразовать в обтравочную маску. Укажите слою Lava Texture режим наложения Screen/Осветление.

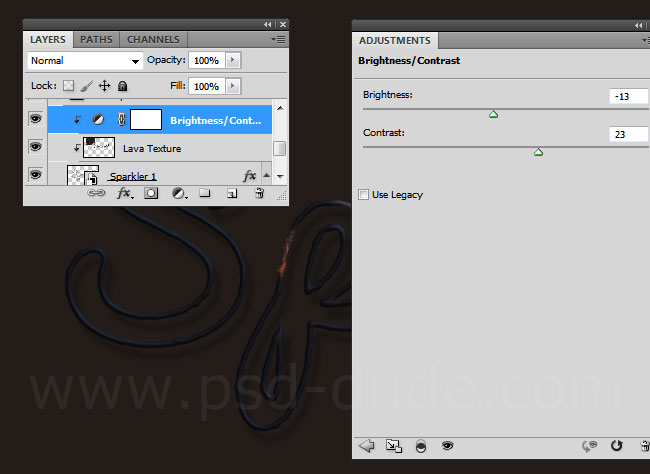
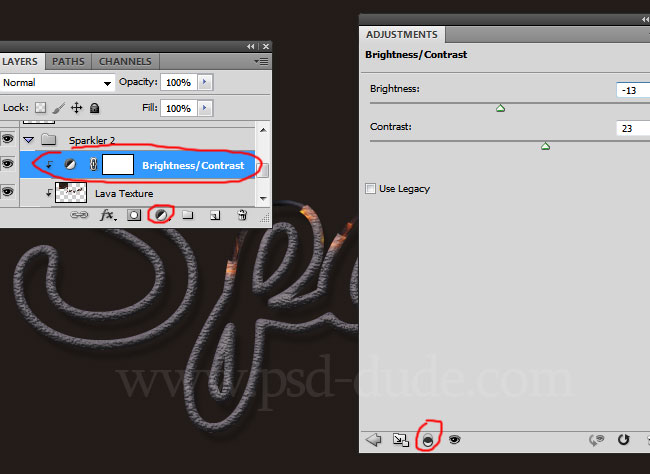
Добавьте корректирующий слой Brightness/Contrast / Яркость/Контраст и укажите ему режим обтравочной маски.

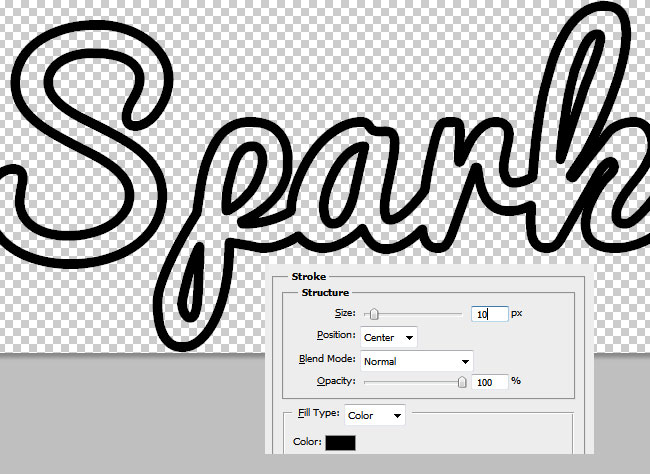
Вернемся к слою Sparkler 2. Для начала укажите ему Fill/Заливку в 0%. Добавьте Stroke/Обводку в 10px при помощи одноименного стиля слоя.

Конвертируйте слой Sparkler 2 в смарт-объект и укажите ему следующие стили слоя:





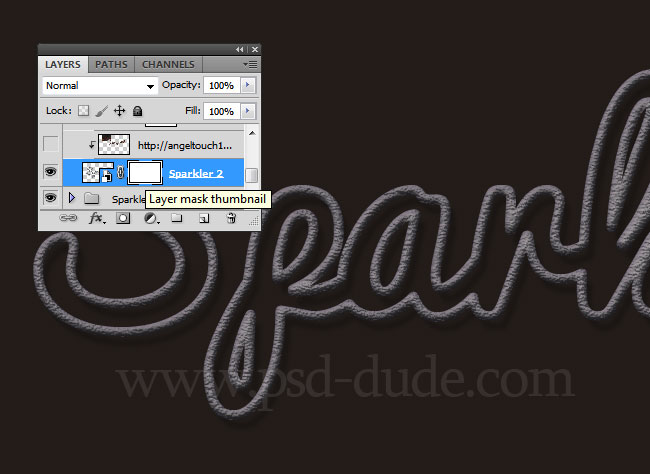
Снова конвертируйте слой в смарт-объект и укажите ему маску.

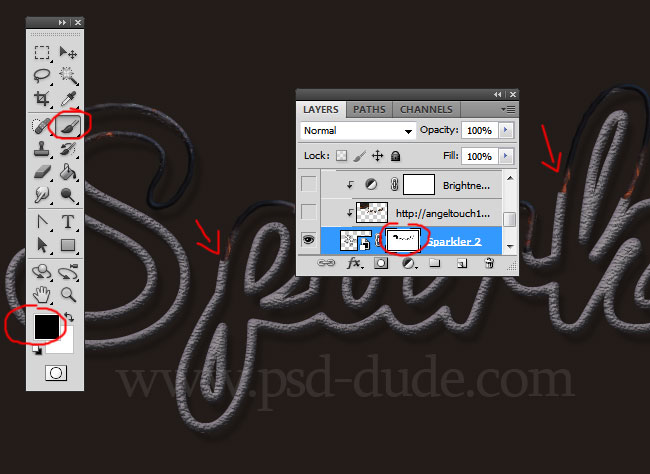
Возьмите инструмент Brush/Кисть, выберите черный цвет и в маске замаскируйте часть текста.

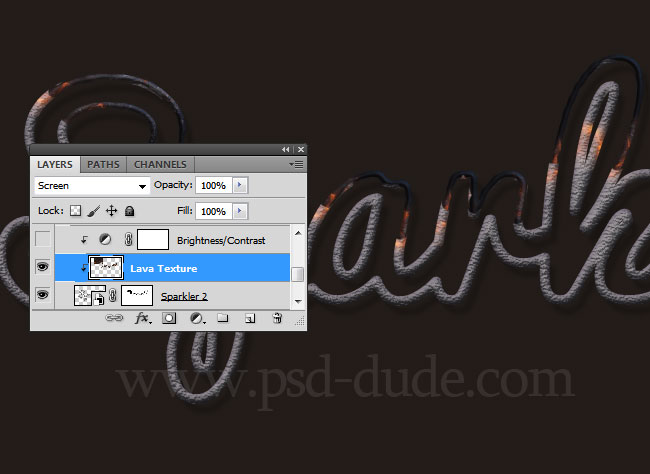
Добавьте поверх этого слоя еще раз текстуру лавы и назовите слой Lava Texture. Сделайте его обтравочной маской и укажите режим наложения Screen/Осветление.

Добавьте корректирующий слой Brightness and Contrast/Яркость/Контраст в режиме обтравочной маски.

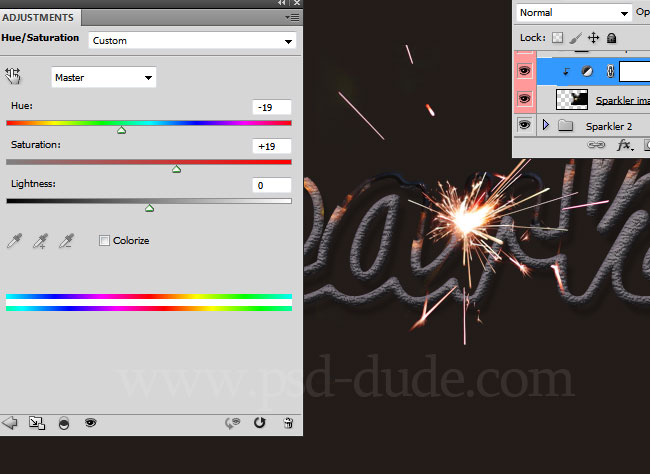
Добавим искры. Создайте новый слой и поместите в него изображение искры. Укажите слою режим наложения Lighten/Замена светлым. Инструментом Eraser/Ластик сотрите лишние детали.

В режиме обтравочной маски для слоя с искрой добавьте корректирующий слой Hue/Saturation/Цветовой тон/Насыщенность.

Дублируйте слой с искрой (вместе с корректирующим слоем) и поместите копию в другой части текста. Масштабируйте ее, поверните и сотрите лишнее.

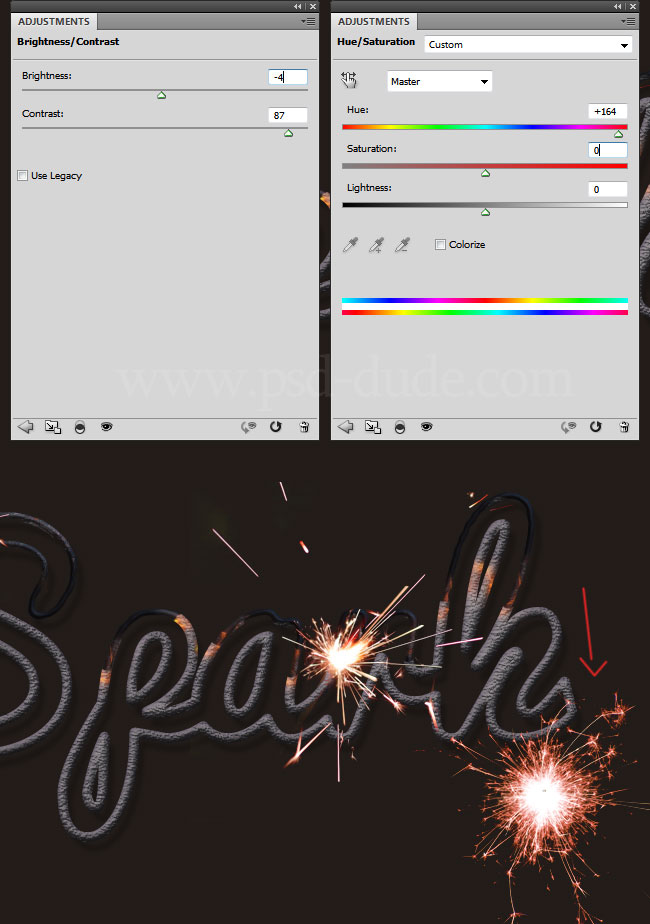
Добавьте еще одно изображение искры. Для того, чтобы подогнать его по цвету, вам потребуется два корректирующих слоя Brightness/Contrast/Яркость/Контраст и Hue/Saturation/Цветовой тон/Насыщенность.

Добавьте изображение перекрытие боке или светлая текстура боке в новый слой. Примените фильтр Gaussian Blur/Размытие по Гауссу и укажите слою режим наложения Color Dodge/Осветление основы.

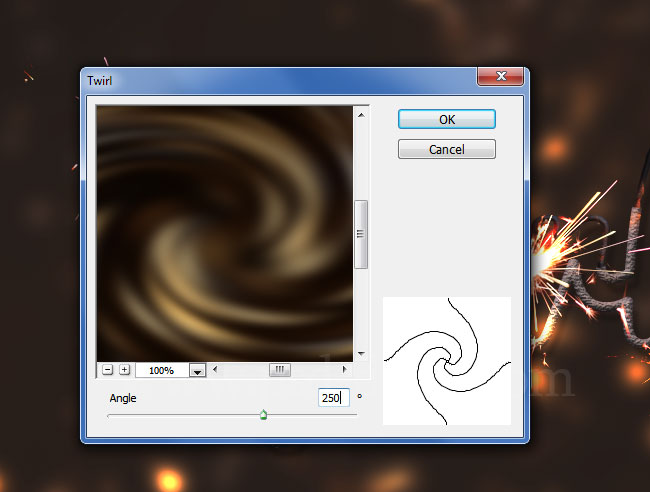
Дублируйте слой с боке и в меню выберите Filter>Distort>Twirl/Фильтр>Искажение>Скручивание.

Нажмите CTRL+T чтобы масштабировать слой на 500 % и повернуть его. Назовите этот слой light leak effect и укажите ему режим наложения Color Dodge/Осветление основы.

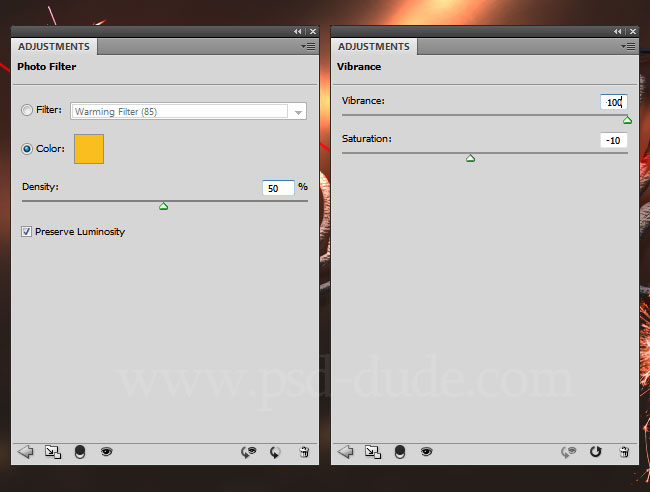
Вы также можете добавить цвета следующим образом. Возьмите инструмент Brush/Кисть большого диаметра, круглую и растушеванную. Выберите теплый цвет — оранжево-желто-красный, и в новом слое добавьте таких цветных пятен. Укажите слою режим наложения Color/Цвет, Color Dodge/Осветление основы или Overlay/Перекрытие. Попробуйте создать два таких слоя: над слоем spar text effect и под ним.

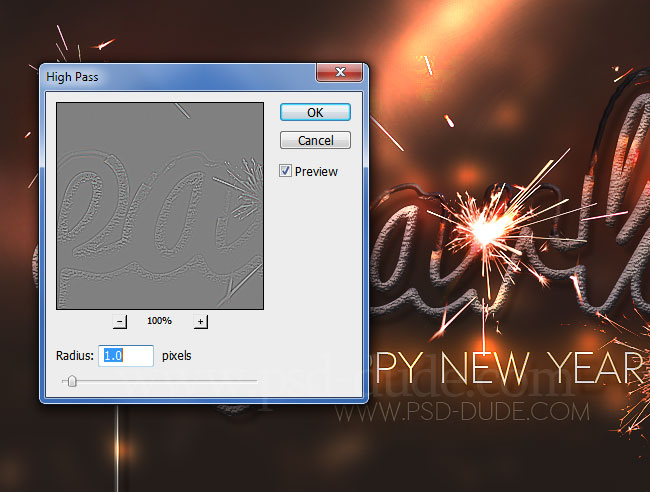
Чтобы сделать работу четче, используйте фильтр High Pass/Цветовой контраст.

При желании вы можете добавить размытых световых эффектов. Для этого возьмите текстуру боке для Photoshop, поместите ее в новый слой, укажите слою режим наложения Screen/Осветление. Инструментом Burn/Затемнение затемните крася текстуры, чтобы получить мягкий переход.


А если серьезно, то необходимость стилизовать шрифты возникает постоянно в силу различных причин.
Сегодня научимся создавать огненные буквы в нашем любимом Фотошопе.
Итак, создаем новый документ и пишем то, что необходимо. В уроке мы будем стилизовать букву «А».
Обратите внимание, что для проявления эффекта нам нужен белый текст на черном фоне.

Дважды кликаем по слою с текстом, вызывая стили.
Для начала выберем «Внешнее свечение» и сменим цвет на красный или темно-красный. Размер подбираем, исходя из результата на скриншоте.

Затем переходим в «Наложение цвета» и меняем цвет на темно-оранжевый, почти коричневый.

Далее нам понадобится «Глянец». Непрозрачность 100%, цвет темно-красный или бордовый, угол 20 град., размеры – смотрим на скриншот.

И, наконец, переходим во «Внутреннее свечение», цвет меняем на темно-желтый, режим наложения «Линейный осветлитель», непрозрачность 100%.

Нажимаем ОК и смотрим на результат:

Для комфортного дальнейшего редактирования необходимо растрировать стиль слоя с текстом. Для этого нажимаем по слою ПКМ и выбираем в соответствующий пункт в контекстном меню.

Далее идем в меню «Фильтр – Искажение – Рябь».

Фильтр настраиваем, руководствуясь скриншотом.

Осталось только наложить на букву изображения огня. Таких картинок великое множество в сети, выбирайте по своему вкусу. Желательно чтобы пламя было на черном фоне.
После того, как огонь размещен на холсте, нужно сменить режим наложения для этого слоя (с огнем) на «Экран». Слой должен находиться в самом верху палитры.

Если буква не достаточно хорошо видна, то можно продублировать слой с текстом сочетанием клавиш CTRL+J. Для усиления эффекта можно создать несколько копий.

На этом создание огненного текста завершено.

Учитесь, творите, удачи и до новых встреч!

Отблагодарите автора, поделитесь статьей в социальных сетях.

Урок несильно сложный, даже для начинающих изучать программу Photoshop, немного внимательности и терпения и получится примерно вот такой результат:

Шаг 1.
Как всегда работа такого плана в программе Photoshop начинается с создания нового документа. Горячими клавишами Ctrl+N или через Файл - Создать. ( File - New. ) создаём документ размерами 1500х1500 пикселей и разрешением 72 dpi. Открываем текстуру асфальта и перемещаем её в наш документ.Шаг 2 .
Создаём Новый слой - Градиентная заливка, для этого заходим в Слои - Новый слой-заливка - Градиент (Layer -New Fill Layer- Gradient). Настройки устанавливаем как на скриншоте ниже:

Изменяем Режим наложения слоя(Blend Mode) на Линейный затемнитель (Linear Burn. Непрозрачность слоя (Opacity) устанавливаем примерно 54%, Заливку на 35%.


Шаг 3.
Далее пишем текст. Активируем инструмент (T) Горизонтальный текст (Horizontal Type Tool ) и печатаем желаемое слово, используя шрифт Base 02.
Шаг 4 .
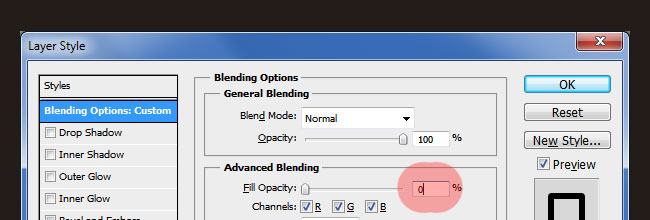
В этом шаге продолжим работу над текстом. Кликаем дважды на слое с текстом (либо кликаем на иконке Стиль слоя - Layer Style) и выбрав пункт Параметры наложения (Blending Options) , понизим Непрозрачность заливки(Fill Opacity) до нуля (скришоты сняты с Photoshop CS 6 Portable Beta - расположение инструментов в Стилях слоя немного отличается) :
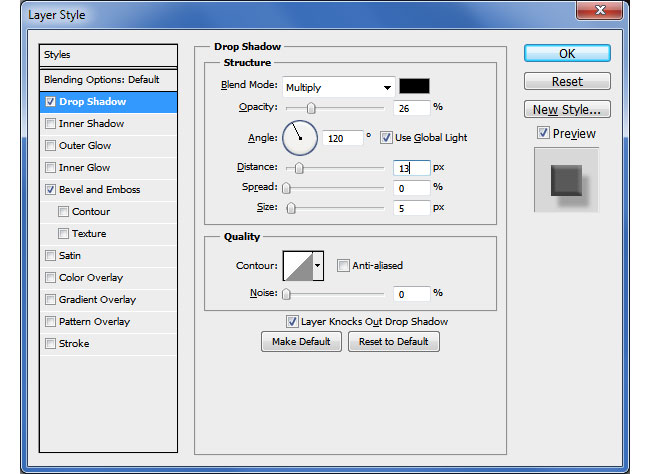
Тень (Drop Shadow) оставляем как есть, по умолчанию:

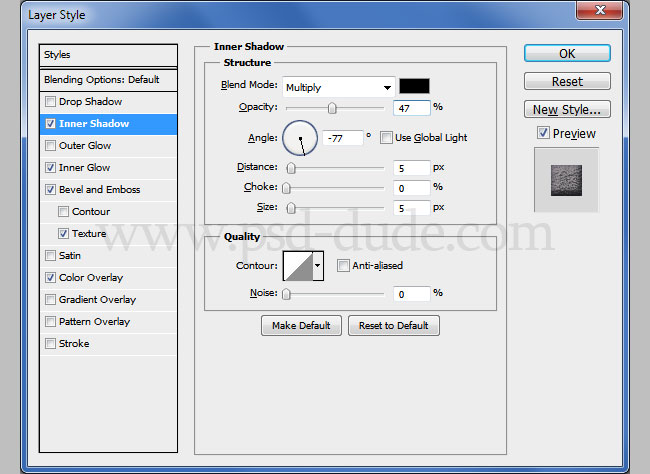
Внутренняя тень (Inner Shadow) :
Blend Mode/Режим наложения – Saturation/Насыщенность
Поставьте флажок на Use Global Light/Глобальное освещение
Size/Размер – 90 пикселей
Поставьте флажок на Anti-aliased/ Сглаживание
Noise/Шум – 15 %

Внешнее свечение (Outer Glow):
Blend Mode/Режим наложения –Hard Mix/Жесткое смешение
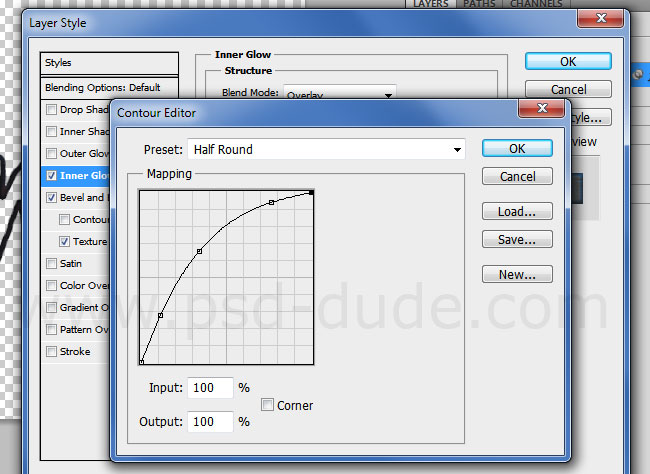
Contour/Контур: Кликните по иконке контура и измените его так, как показано ниже.


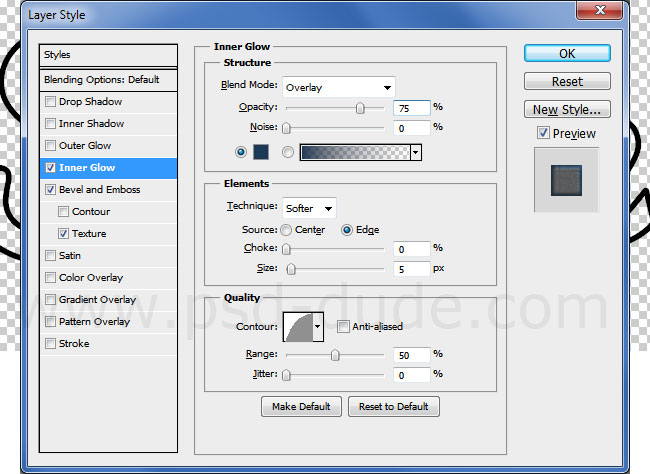
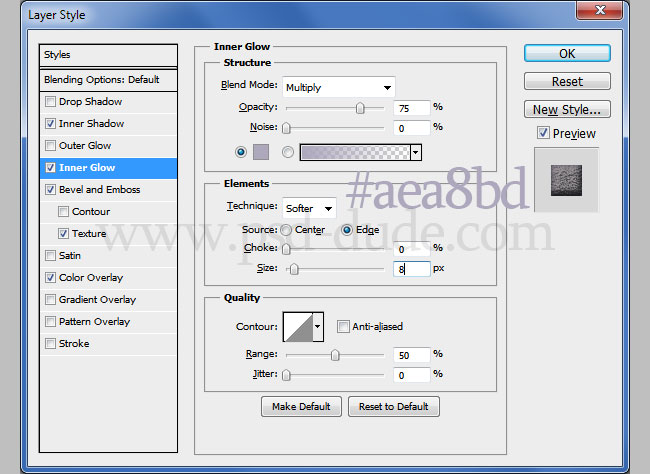
Внутреннее свечение (Inner Glow):
Blend Mode/Режим наложения – Linear dodge (add)/Линейный осветлитель (добавить)
Поставьте флажок на Anti-aliased/ Сглаживание

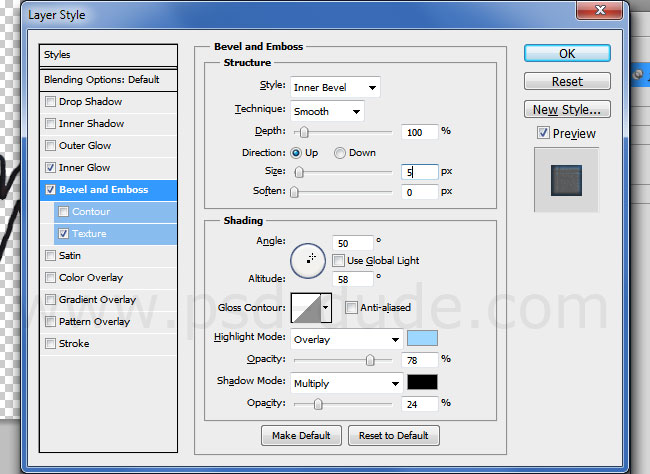
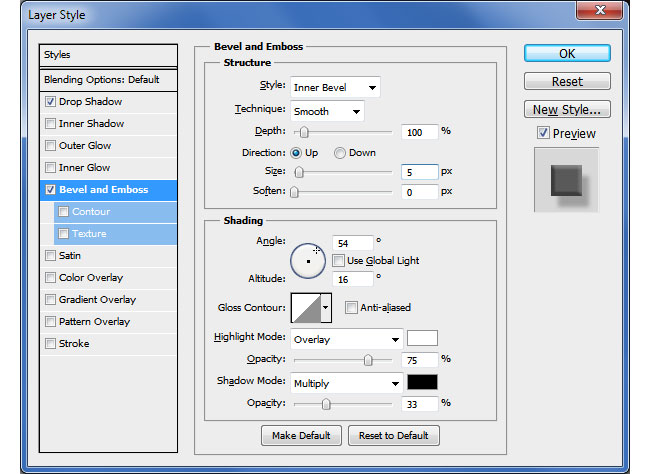
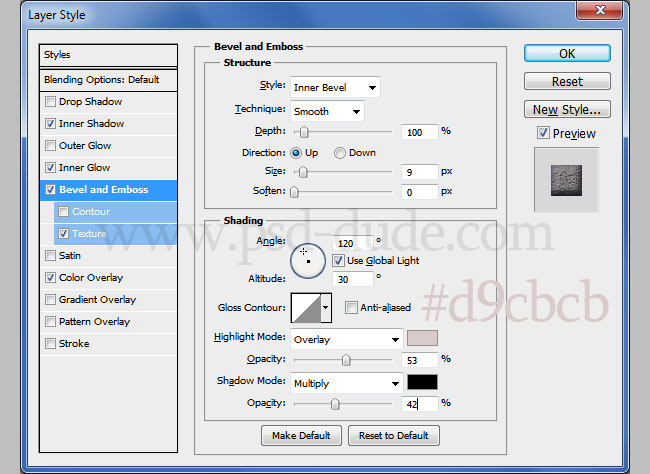
Тиснение (Bevel and Emboss):
Style/Стиль – Outer Bevel/Внешний скос
Technique/Метод - Chisel hard/Жесткая огранка
Size/Размер – 8 пикселей
Уберите флажок с Use Global Light/Глобальное освещение
Contour/Контур: Кликните по иконке контура и измените его так, как показано ниже.


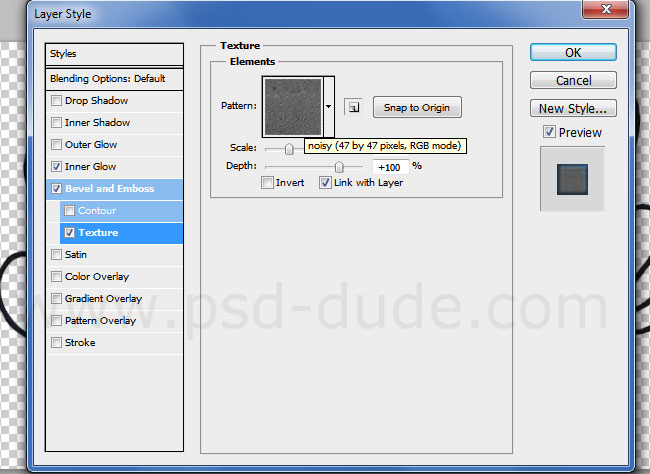
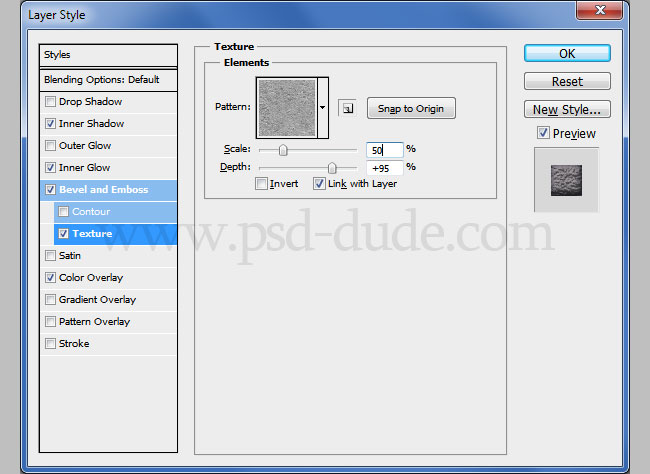
Текстура (Texture): загружаем текстуру tutsps_motif , нажав Загрузить узоры (Load Pattern)

Установаем значение Глубина (Depth) -22%


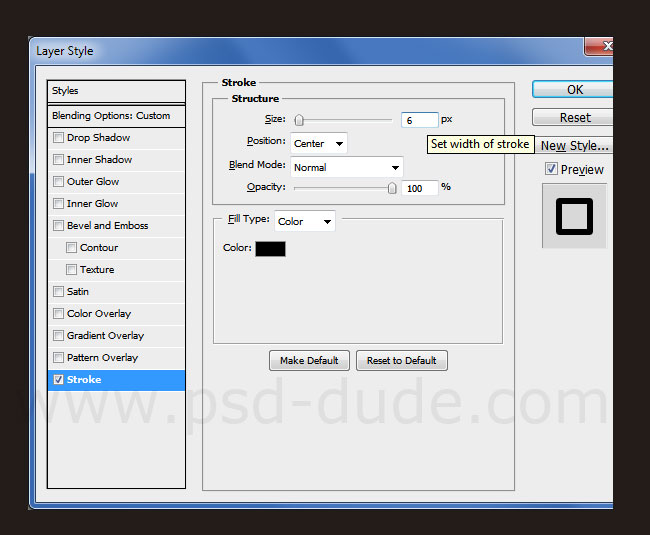
Обводка (Stroke):
Angle/Угол – 90 градусов

И вот результат работы со стилями слоя :

Шаг 5.
Копируем тестовый слой (Ctrl+J), кликаем по копии слоя правой кнопкой мышкой и выбераем Очистить стиль слоя. Затем дважды кликаем по этому же слою и применяем следующие настройки:Контур (Contour):ставим флажок на Сглаживание (Anti-aliased)
Диапазон (Range) 62%

Параметры наложения (Blending Options): уменьшаем Непрозрачность (Fill Opacity) заливки до нуля

Тень (Drop Shadow): оставляем по умолчанию

Внутренняя тень (Inner Shadow):
Непрозрачность (Opacity) – 100%
Уберите флажок с Глобальное освещение (Use Global Light)
Угол (Angle) -90 градусов
Смещение (Distance) – 35 пикселей
Size/ Размер – 55 пикселей
Поставьте флажок на Сглаживание (Anti-aliased)

Внутреннее свечение (Inner Glow):
Режим наложения (Blend Mode) – Перекрытие (Overplay)
Непрозрачность (Opacity) – 24%
Источник (Source) – Из центра (Centre)
Размер (Size) – 65 пикселей

Тиснение (Bevel and Emboss):
Depth/Глубина – 100%
Size/Размер – 63 пикселей
Уберите флажок с Use Global Light/Глобальное освещение

Наложение градиента (Gradient Overplay):
Blend Mode/Режим наложения – Hard Mix/Жесткое смешение


Наложение узора (Pattern Overplay):
Blend Mode/Режим наложения – Pin Light/Точечный свет


Шаг 6.
Загруаем выделение текстового слоя (Ctrl+клик по иконке текстового слоя). Создаём новый слой (Ctrl+Shift+N) и размещаем его под текстовыми слоями. Заливаем выделение черным цветом (новый слой должен быть активным) и снимем выделение (Ctrl+D). Далее заходим Фильтр - Размытие - Размытие в движении (Filter - Blur -Motion Blur) и установите следующие параметры:
Шаг 7.
При помощи инструмента Перемещение (Move Tool (V)) сдвигаем получившуюся тень немного вниз и вправо:
Шаг 8.
Скачиваем кисти Smoke Brushes . Выбираем инструментКисть (Brush Tool) и Загружаем кисти (Load brush) в Photoshop .
Шаг 9.

Шаг 10.

Режим наложения слоя (Blend Mode) меняем на Мягкий свет (Soft Light)

Шаг 11.
Далее открываем изображение огня и переносим его в свой документ. При помощи инструмента Трансформация (CTrl+T) подкорректируем изображение огня и поместим его на первую букву ( это уже вам решать)

Режим наложенияслоя (Blend Mode) на Замена светлым (Lighten).
Откроем другое изображение огня и разбросаем огонь по буквам.

Шаг 12 .
Далее добавим огненных брызг на изображение. Открываем фон огненные брызги и переносим её на вашу работу
Режим наложения слоя (Blend Mode) поменяем на Замена светлым (Lighten).

Добавляем новый корректирующий слой, выбрав Слои - Новый корректирующий слой - Цветовой баланс (Layer- New Adjustment Layer- Color Balance) и установите следующие настройки:


У Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум !
Читайте также:


