Фотошоп файл флага что это
Что делать, если файл с графическим проектом Adobe Photoshop Creative Cloud перестал открываться? Пользователи думают, что компания Adobe спасет проект Photoshop, на который было затрачено много дней и часов работы, потому что стоимость подписки на Adobe Creative Cloud очень высока. Но они будут очень сильно разочарованы: функция восстановления поврежденных файлов в Adobe Photoshop CC появилась совсем недавно, и качество ее работы весьма посредственно.
Как восстановить Photoshop файл
Что делать, если Adobe Photoshop Creative Cloud не смог восстановить графический проект после повреждения данных в. PSD файле? Официальный форум Adobe Photoshop дает два ответа, как восстановить проект Photoshop:
— использовать специальные программы восстановления
— использовать специальные онлайн сервисы восстановления
Утилиты для восстановления. psd файлов
Специальных программ для восстановления графики Photoshop как минимум с десяток. Эти утилиты спроектированы для пользователей Mac OS и/или Windows. Все они платные. Цена колеблется от $27 до $300 в зависимости от типа Лицензии. Поскольку все эти программы имеют лишь одну цель — восстановление поврежденного. psd файла, то и дизайн, и функционал у них очень схож. Как выбрать нужную Вам программу, которая решит появившуюся у вас проблему по спасению данных из. psd файла? Все очень просто: все эти утилиты предоставляют ДЕМО версию или имеют пробный (trial) период (что редко). Итак: скачиваем ДЕМО версию каждой программы, устанавливаем и пробуем восстановить поврежденный файл. Оцените и сравните результаты восстановления, полученные разными программами, в результате чего Вы сможете сделать окончательный выбор и приобрести Лицензию на лучшую утилиту.
Восстановление PSD файла с помощью Recovery Toolboxfor Photoshop
Recovery Toolbox for Photoshop — это простой пошаговый помощник/wizard, где пользователь делает минимум действий на каждом этапе. Количество шагов так же минимально. Было бы еще лучше, если в программе была только одна кнопка « Восстановить файл Photoshop ». Но это невозможно, поэтому требуется сделать еще пару действий. Но даже в этом случае все очень просто и понятно:
- Скачайте , установите и запустите RecoveryToolboxforPhotoshop
- Выберите поврежденный файл на 1-йстранице утилиты
- Выберите слои, которые желаете сохранить.
- Выберите имя нового файла для сохранения.
- По умолчанию для сохранения выбраны все слои.
- Вы не можете сохранить восстановленные данные в старый файл.
По завершении всех шагов процедуры восстановления откройте сохраненный восстановленный PSD файл в Photoshop прямо из Recovery Toolbox for Photoshop. Для нажмите на кнопку Show result на последней странице программы.
Кажется, что восстановление файла Photoshop чрезвычайно просто и понятно, даже если Вы не компьютерный гений. ДЕМО файл, открытый в Adobe Photoshop Creative Cloud, содержит какие-то точки. Это специальный «шум», который добавляется в ДЕМО версии программы. Сделано это для представления пользователю максимальной информации о том, может или не может утилита восстановить поврежденный файл Adobe Photoshop CC.
Если качество восстановления Вас устраивает, то можно приобретать Лицензию RecoveryToolbox for Photoshop и активировать ее. Цена Лицензии начинается от $27, это даже меньше стоимости месячной подписки Adobe Creative Cloud. «Шума» в восстановленном файле после восстановления в полной версии RecoveryToolbox for Photoshop не будет.
Преимущество Recovery Toolbox for Photoshop по сравнению с другими утилитами — это возможность сохранения восстановленных данных по слоям, т.е. Вы можете выделить в программе нужный слой или несколько слоев и сохранить только их. Это позволит:
— исключить из сохранения слои, данные в которых конфликтуют с работой Photoshop
— сохранить только важные данные и быстро продолжить работу над проектом
Восстановление PSD файла в Mac OS, Android, iOS
Многие справедливо заметят: зачем указывать свой email? Ответ прост: даже если Вы случайно закрыли браузер в процессе восстановления, или процесс восстановления затянулся, то на Ваш email все равно придёт ссылка на восстановленный файл, и Вы без труда продолжите весь процесс.
Для восстановления файла с помощью онлайн сервиса требуется минимум действий и времени. Сервис более удобен и понятен, даже в сравнении с невероятно простой программой RecoveryToolbox for Photoshop . А кроме того, и дешевле: всего $10 за файл.
Полезные советы
Для предотвращения повреждения проекта Adobe Photoshop Creative Cloud полезно настроить функцию автосохранения. Ваши проекты будет регулярно автоматически сохраняться, когда Вы работаете с ними. При возникновении какая-либо проблемы с проектом, можно просто открыть последнюю сохраненную версию. psd файла и продолжить спокойно работать, убирая проделанную работу за последние 10-15-30-60 минут, в зависимости от сделанных настроек.
Настройка функции автосохранения:
- В главном меню выберите пункт « Редактирование »
- Выберите пункт « Настройки »
- Выберите пункт « Обработка фалов . »
- В форме поставьте галочку пункту « Автоматически сохранять информацию о восстановлении каждые: »
- Выберите значение, желательно более 15 минут, так как большие проекты могут сохраняться долго.
После таких установок проект будет сохраняться целиком на диск в файл с именем, содержащим окончание «-Recovered.psd».
Если Adobe Photoshop Creative Cloud подвис, и после всех последующих действий файл. psd не открывается, откройте автосохраненный файл и продолжите работу. Потери данных будут совсем незначительны.
Проблемы повреждения данных очень часто возникают при работе с новыми типами объектов и данных в Photoshop CC, например со smart-objects. Скорее всего, реализация нового функционала была недостаточно хорошо протестирована на совместимость с различными типами объектов, слоев и преобразований.
Еще один полезный совет
Не оставляйте Ваши проекты открытыми в Adobe Photoshop CC, когда уходите с работы. После того, как компьютер переходит в спящий режим, выход из спящего режима может быть некорректным. Как следствие, очень часто файлы Photoshop потом перестают открываться совсем
Если Вам понравилось это видео, оставляйте комментарии.

Лига фотожоперов
1.3K постов 14.3K подписчиков
Правила сообщества
*В сообществе не приветствуются материалы, содержащие в себе нарушение общих правил сайта.
*Излишняя политизированность работ также не приветствуется.
*Помните, сообщество, создано для развлечения, так что получаем позитив
но ведь ты не сделал флаг в программе фотошоп, а просто перенёс текстуру на готовый флаг..

Флаг развевающийся, а не извивающийся.
старый добрый фильтр Карта смещения, а у вас неправильно

Не думаю, что все так же хорошо сработает с темным флагом или с флагами, где много цветов. Почему нет wrap. Использовать все готовое и применить режим наложения - ну так себе урок. Вот если бы по форме еще работа была- в небе, а не просто прямоугольник.
В следующий раз субтитры аккуратненько внизу располагайте, а также сделайте отображение нажатий курсора и хоткеевПринимать вид волнистой линии или спирали.
отт. Изгибаться из стороны в сторону (о теле человека или животного).
Пролегать, протекать, делая многочисленные повороты, извилины (о дороге, реке и т.п.).
отт. Двигаться по извилистому пути (о колоннах войск, демонстрантов и т.п.).
Почему некоторые до сих пор используют CS6? Вопрос не к тому что она старая, а почему именно CS6.
Тыкаю фотошоп
Учусь создавать фотоманипуляции




Спасибо что досмотрели до конца:)

Сома нарисовала сомолет

Пара часов в Фотошопе и несколько бесплатных картинок из интернета)
Так проходит мое обучение на курсе дизайнеров)
Не судите строго, это просто шутка и хотелось поделиться своим хорошим настроением)

Мой второй опыт на планшете и курсы по CG
Привет моим трем подписчикам! И вот мой очередной рисовальный пост. После самостоятельных потуг научиться рисовать на планшете решил пройти какие-нибудь курсы. По рекомендации знакомой художницы, которая успешно трудиться на поле геймдева, я выбрал курсы по основам CG рисунка от Smirnovschool.
Честно говоря, когда смотрел работы выпускников данного курса, даже и представить не мог что я смогу нарисовать что-то похожее. А по факту по ходу курса сам удивлялся своим успехам). Очень выручили имеющиеся теоретические знания, типа как построить объект в перспективе, как построить тень и тп. В этой части на курсе я чувствовал себя довольно легко.
Ну да ладно, хватит чесать языком) Итааааак, курсовая работа - книга инквизитора, по моей любимой игровой вселенной Warhammer 40к.

Но на этом все не закончилось) После курса, в качестве закрепления материала, предлагается пройти челлендж на 10 работ, основываясь на полученных знаниях.
Сундук в киберпанк стиле.

Песочные часы в виде голограммы.

Стулья из разных материалов.


Тяжелый болтер, и снова Warhammer 40к

Эшбрингер или Испепелитель и Варкрафта

Силовой молот из Warha. ну вы поняли)

Челлендж решил закончить постройками в изометрии.



По итогу каждую работу я старался сделать максимально качественно, чтобы можно было использовать в качестве портфолио, а не для галочки, чтобы быстрее выполнить челлендж.
Весь этот процесс меня очень сильно мотивировал тем, что видишь результат, который тебе самому нравиться.
А совсем недавно в сообществе школы в дискорде прошел флешмоб, одним из заданий которого было нарисовать шкаф юного оруженосца.

А пару недель назад мне предложили порисовать для небольшой игры. Так что можно считать, что своей цели вывести творчество в разряд регулярно подработки я почти достиг.)

1. Формулировка заповедей носит шуточный характер и не имеет свой целью задеть чьи-либо чувства. 2. Ниже - рекомендации, а не постулаты. Я знаю, что ничего не знаю - девиз любого пытливого ума.
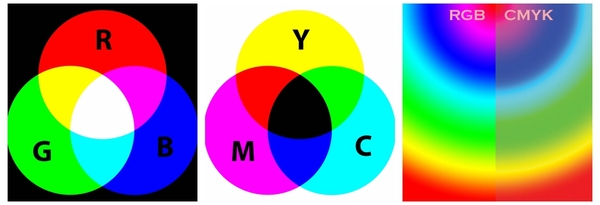
1 заповедь. Не ЭрДжиБи!
Печатают на бумажке. Смотрят на экране. Для печати нужно переводить цвета в схему CMYK. А для распространения по сети и просмотра вашей работы на экране - в RGB.

Фундаментально цветовые схемы отличаются тем, что CMYK учитывает, что незапечатанный фон - как минимум белый (бумага) и изображение на нем появляется с помощью красок (Cyan - голубая, Magenta - розовая, Yellow - желтая, Key color - чаще всего черный). А в RGB (Red - красный, Green - зеленый, Blue - голубой) изображение получается за счет света и условный фон - черный - свет же выключили, монитор не горит, экран не светится.

Смесь RGB дает белый свет, а смесь красок CMYK - серо-коричневый (коричнево-черный).
Лайфхак №1: Перед началом работы с макетом спросите заказчика - зачем он ему. И заострите внимание на том, что это действительно важно.
Лайфхак №2: Из макета для печати проще сделать файл для просмотра на экранах. Мониторы намного терпимее, чем бумага, относятся к таким спорным вещам, как тени, прозрачности и сумма красок.
2 заповедь. Чти профиль цветовой, как родителей цвета на макете.
Цветовой ICC профиль - файл, описывающий, как устройство вывода (принтер либо монитор) читает цвет. Если посмотреть на одно и то же изображение на 5 разных мониторах (PC, а не мак!) то цвета будут существенно различаться. Вот прям пипец как различаться. Не верите - затестите сами. Срабатывает эффект строительства Вавилонской башни. Видеокарта говорит по китайски, монитор на американском английском, операционка слышит невнятное бормотание и решает, что это иврит, а в итоге мы видим то, что мы видим=) Выход - Mac, калибровка монитора на PC или опыт сын ошибок трудных.
Подробнее о том, какой профиль использовать, смотрите в "заповеди" 4.

3 заповедь. Не пренебреги цветокоррекцией.
Вы помните, что печатаем мы с помощью 4х красок (CMYK)? Описываем (в дизайнерской программе) мы все цвета для печати тоже с помощью этих 4х красок. А точнее с помощью
100 млн вариантов смешивания этих красок. Но в теории цветов чуть больше, чем на практике. С момента С50 М50 Y25 С100 мы получим черную кляксу - глубокую черную кляксу =))) Поэтому стоит помнить, что чем бОльшим количеством красок вы опишите цвет, тем темнее он получится.

Яркий красный (алый) это C0 M100 Y100 K0, бережно добавив голубой краски мы можем получить более глубокий красный, а черный использовать для создания контрастных областей, теней, контуров, или чтобы сделать цвет более "припыленным".

На экране, чем больше света (смеси каналов RGB) мы прибавляем, тем изображение ярче, на печати же - чистый цвет - дает смесь наименьшего количества красок. Это следует учитывать при подготовке к печати ярких макетов: мультяшек, реклам, цветокоррекции еды и кожи человека=)
4 заповедь. Да не размажется печать твоя. Сумма красок и плотность листа.
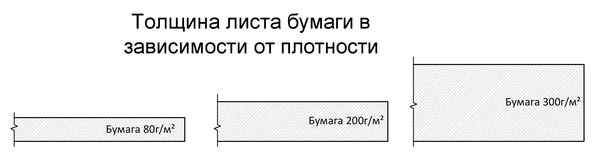
Бумага бывает разной плотности, чаще всего:
- писчая бумага из принтера имеет плотность от 70 г/м2
- листовки, флаеры и меню печатаются на бумаге 110-150 г/м2
- визитки, обложки, упаковка до 300 г/м2.

Бумага с разной плотностью по-разному впитывает краску. Результаты на печати могут быль следующими - мало краски на плотной бумаге - бледный цвет. Много краски на тонкой бумаге - цвет просочится на обратную сторону листа, а если печать двусторонняя - все плохо=(
Глянцевая и матовая поверхности тоже ведут себя с краской по-разному. Капните чаем на стол, а затем и на лист бумаги - поймете о чем я говорю=)
Эту впитываемость нужно учитывать при подготовке файлов на печать. Иначе на выходе есть шанс получить косяк/баг/сбой/лажу.
Чаще всего сумма красок (сумма показателей CMYK) должна быть не больше 280-300% (реже 320).
То есть, если у вас С63 М90 Y85 С100=63+90+85+100=338, то велика вероятность брака на печати.

Для офсетной печати
- по мелованой бумаге плотностью 100-150 г/м пользуйтесь профилем Coated FOGRA39 (ISO Coated v2)
- для бумаг плотностью до 100 г/м - профилем ISO Coated v2 300% (ECI)
Не используйте профили Euroscale Coated v2 (по некоторым данным он не соответствует реальному печатному процессу ни в одной типографии) и US Web Coated (SWOP) (он соответствует американским стандартам печати).
5 заповедь. Размер твой друг твой.
Всегда! Всегда выставляйте в редакторе, в котором вы работаете фактический размер бумажки, на которой ваше творение будет напечатано. Не знаете? Узнайте! Спросите заказчика, например. Если он не знает сам, придумайте вместе. Две головы, две мысли и две идеи чаще всего лучше одной неподтвержденной ничем гипотезы!
6 заповедь. Не забудь про вылет.
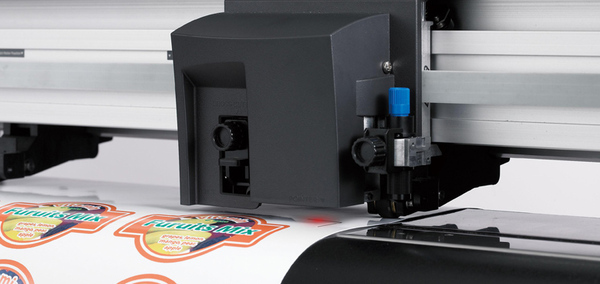
Вылет это спасительные 3-5 мм, которые нужно добавить к каждому краю макета, чтобы на этапе резки в типографии не отрезали самого важного. Резка в типографиях выглядит как то так:

В случае сложной формы вырезаемого объекта может быть задействовано более сложное оборудование - плоттер.

Каким бы восхитительным не было оборудование типографии, а 3-5мм по краям макета стоит прибавить. Вот как это выглядит.

Берете фактический размер 90х50, и добавляете 4 раза (стороны же 4) по 3мм, получаете 96х56.
7 заповедь. Убери информацию свою от края подальше.
На рисунке к предыдущей заповеди вы увидите правильный совет. Отодвиньте еще на 2-5 мм от края всю основную информацию на макете (тексты, контакты, важную часть фото). Рука печатника дрогнет, машину коротнет, программа даст сбой = лажа на выходе.
8 заповедь. Чти разрешение.
- для промышленной печати все картинки должны быть 300 точек на дюйм(dpi),
- для бытового принтера сойдет 100-150 dpi,
- для широкоформатной печати, на которую зритель будет любоваться с расстояния минимум метр. а то и два 90-120 dpi
- для экранов 72 ppi - за глаза и за уши.
Лайфхак: Как узнать сколько dpi (на самом деле ppi) на картинке? Измеряете длину и ширину макета в сантиметрах, умножаете каждое значение на 118 (для 300 dpi) и получаете нужный размер в пикселях.
21 х 29,7 см = 2478 х 3505 пикс
9 заповедь. Клади главное наверх!
Об оверпринте. Объекты черного цвета стоит помещать наверх. Раньше это было непреложным правилом, сейчас - лучше уточнить у типографии. Зачем и почему нужно это делать? Посмотрите как схематично выглядит офсетная печать.
Чтобы осуществить печать, краски в типографиях "намазывают" на металлические листы (или цилиндры) и этими листами делают оттиск на бумаге. В машиностроении - штамповка, в типографии - оттиск. И если лист светлой краски ляжет поверх уже напечатанной темной, может быть вот такой вот эффект.

Не попадает на доли милиметра и оставляет часть листа незапечатанной. Такое еще иногда случается.
Но, если мы сначала всю площадь запечатаем светлой краской, а потом уже бухнем темной, зазоров не будет, да и черный цвет получится более сочным.

Подробнее можно почитать в статьях на сайтах типографий, например. Если пытливый ум жаждет бОльшего - ищите=)
10. Треппинг
Это еще одно (помимо оверпринта) решение состыковки цветов активно используется в сувенирке. Поскольку поля цвета там довольно большие, в местах надложения красок друг на друга делается небольшой припуск (обводка). И вероятность зазора (незапечатанной области) между красками уменьшается. Чтобы не получить так.


Это базовые правила. Как любые правила, их можно нарушать, с ними можно играться, если есть желание, свободное время и если ваш заказчик морально и материально готов к неожиданностям. Тут лучше спросить у него =)
Еще раз, кратко.
- Переводите из RGB в CMYK
- Не забывайте про цветовой профиль и сумму красок
- Не пренебрегайте цветокоррекцией
- Размер макета должен совпадать с размером бумаги, на котором макет напечатают
- Вылеты под обрез сохранят нервы и средства
- А отступ от края сохранит информацию от случайного обрезания=)
- Для красивых изображений на печати - помните о разрешении картинки
- Оверпринт и треппинг, если не знаете нужны ли они - спросите у типографии.
Есть еще много тонкостей вроде растрирования теней и прозрачностей, но простыня получилась итак не маленькой, пора заканчивать =)

Графический и Веб-дизайн
604 поста 11.5K подписчика
Правила сообщества
Публиковать свои посты / обзоры, и я до сих пор удивлен почему этого никто еще не делает. Практически любой более-менее вменяемый пост можно запилить, и я уверен, что его лампово примут.
Вставить свои 5 копеек. Если будет своя альтернативная точка зрения или совет по какой-то теме, то это приветствуется.
2. Размещать ссылки рекламного характера;
3. Перегибать палку;
Если оступился:
в случае нарушений, доступ в группу будет закрыт, а пользователь занесен в бан-лист;
Профили цветоделения для офсета вообще лучше брать в самой типографии, если его нет, то брать требования и создавать профиль самому.
Мак - не выход, калибровка всё равно нужна.
"для экранов 72 ppi - за глаза и за уши" Применительно к экранам, важен размер в пикселях по горизонтали и вертикали, а не разрешение в ppi. Оно к слову у всех мониторов разнится
1. Насчет разрешения я бы уточнил, что оно должно быть изначально высоким. А то из 72 в PS некоторые ставят 300 при сохранении размера - и думают "оо 300 же, пойдет!".
2. Еще важный пункт - шрифты. Они должны быть внедрены или закривлены. Почему? невнедренные могут слететь при выводе и тираж под нож. Но даже внедренный шрифт не дает гарантий - один раз на цифре при печате шрифт слетел, хотя внедрен был.
3. Текст черный не должен быть составным черным, А должен быть 0/0/0/100 и даже не 97.
4. Большие заливки черного лучше делать составным(композитным) черным, который лучше узнать у типографии где будете выводить.
5. Из корела внимательнее макеты надо выводить - зачастую на пдфках пропечатываются направляющие/сетка (даже если на слое стоить не печатать). И все эффекты обязательно растриовать, причем лучше фоновку с эффектами на один слой, а текстовку в кривых на другой - корел часто при растрированни эффектов жутко растрирует ядом находящиися текст.
Для ширкоформатки в большинстве случаев хватае 30-60 dpi.
Если любая из сторон больше 3 метров, не больше 30 dpi.
Пост хороший, но влепил минус за "лайфхак".
В тексте - то советы, а лайфхак - это совсем другое.
Поехать учиться в другую страну бесплатно, да еще и со стипендией - вот это лайфхак (взлом жизни).
Сдавать хату в мск и жить на эти бабки у моря - вот это лайфхак.
А у тебя советы. СОВЕТЫ!
UPD НЕТ, ПЕРЕДУМАЛ. Плюс все равно! Спасибо за пост!
1.M- magenta пурпурный, k - не кей колор, а контур колор.
2.мак. ой Господи на ретину смотреть невозможно, с точки зрения цветопередачи. Не вводите людей в заблуждение!
3. Всё так да не так, если выхотите для примера получить красивый, качественный, серый цвет НИ В КОЕМ случае не используйте лишь одну чёрную краску малой процентовки( с малым растрированием) лучше сделать "подложку" из всех 4 цветов, а ещё лучше даже без чёрной. Поверьте качество будет в разы лучше!
4. Про бумагу отдельный очень длинный разговор, если очень просто и двумя словами, матовая бумага сильнее впитывает краску, это нужно учесть сразу! Об остальном говорить очень долго, но я уверен что любой полиграфист вам объяснит все ньюансы, если задать грамотно сформулированный вопрос!
По профилям вкратце. приведу одну фразу из учебника по технологии печати:
Все изображения, использованные в вёрстке, должны быть без ICC-профиля. Наличие профиля проводит к изменению цвета изображения. И там дальше очень много слов
5.ок!
6. В точку, еще и рамки не вздумайте лепить по краям.
7. Ок!
8.ну. ок! Если это не плакат конечно.
9.10. Пока читал 9 пункт сразу задумался о треппинге, он крайне желателен, так как если вы печатаете какой нибудь маленький буклетик а5 формата, на машине большого формата. То просто поверьте ваш макет будет на листе не один(логично) и выворотка (допустим белые буквы например на фиолетовом фоне) в углу печатного оттиска превратится в кашу с торчащими во все стороны красками, тогда как остальные печатные элементы будут очень даже красивыми.
А ето заповеди для кого?
Если для специалиста то если он специалист и так это знает. Ели для клиента то ему ето не упиралось, все что нужно покажут и расскажут манагеры, инженеры и прочие дизайнеры. УПП на то и УПП.
Все просто как три копейки показывается образец и говориться скока стоит.
Как выбрать RGB или CMYK если продукт нужен и для печати и для интернета?
Не стоит морочить людям голову 300 dpi. Сколько же миллиардов гигабайт перекачали зря из за этой тупой круглой цифры. 225 dpi вам будет выше крыши. Это для печати с линеатурой 150. В Москве ни одна обычная типография не печатает с более высокой, только репродукции картин. А теперь сравните размер файла с 300 и 225 dpi и одумайтесь. Можно почитать форумы типа ниже-предложенного. Остальное в спец литературе.
"для широкоформатной печати редко используется разрешение даже 150 dpi, в то время как для офсета это обычно низший порог (газетная линиатура 75 lpi). широко используемое разрешение 300 dpi на самом деле не есть общий стандарт. на самом деле эта цифра получена исходя из предполагаемой линиатуры печати 150 lpi, умноженной на широкораспространенный коэффициент 2. НО. во-первых, линиатура имеет свойство быть разной. некоторые печатают рекламную продукцию 175 линиатурой. альбомы репродукций иногда печатают 200. помножив на все тот же коффициент 2, получим 350 dpi и 400 dpi соответственно. во-вторых, в среде полиграфистов нет единого мнения по поводу коэффициента (далее — К). очень многие утверждают, что правильный К — это не 2, а 1,5. соответсвенно при К=1,5 , требуемые разрешения имиджей для линиатур 150, 175 и 200 lpi — 225, 262 и 300 dpi. для газетной печати на 75 lpi получится 150 dpi при К=2 и 112 при К=1,5. тем, кому интересно, какой же К более правильный, рекомендую при очередном тираже на полях поставить 2 одинаковых имиджа но с разным разрешением (для К=2 и К=1,5). не забудьте их подписать где какой smile.jpg
заберите из типографии лист до обреза и оцените, какой имидж вам больше нравится. вот с таким К и расчитывайте в дальнейшем разрешение своих имиджей под офсет.
ЗЫ в сети есть статья, где детально объясняется, почему К=1,5 лучше чем К=2. и почему при меньшем разрешении в случае с К=1,5 имидж в итоге на печати более четкий, чем при большем разрешении при К=2. правда, это не аксиома."
Прозрачность позволяет создавать изображения разнообразной формы для веб-страниц. Прозрачность фона, поддерживаемая GIF и PNG сохраняет прозрачные пиксели в изображении позволяет фону веб-страницы проглядывать сквозь прозрачные области изображения. (Несмотря на то, что JPEG не поддерживает прозрачность, поэтому прозрачные пиксели оригинала, если они есть, можно заполнить цветом подложки, имитирующей прозрачность оригинала.)

Заполнение фоновых областей цветом подложки, поддерживаемое GIF, PNG, и JPEG имитирует прозрачность путем смешения прозрачных пикселей с цветом подложки, идентичным фону веб-страницы. Заполнение фоновых областей цветом подложки дает блестящие результаты, если фон заполнен сплошным цветом, координаты которого вы знаете.
Чтобы создать прозрачность фона или заполнить его цветом подложки в оптимизированном изображении, изображение должно содержать прозрачные области. Прозрачность можно создать при создании нового слоя или применении инструментов «Фоновый ластик» или «Волшебный ластик».
При работе с файлами в формате GIF или PNG-8 можно создать области с высокой прозрачностью на краях: все пиксели, прозрачность которых в оригинальном изображении выше 50% становятся полностью прозрачными в оптимизированном изображении, в все пиксели, непрозрачность которых в оригинальном изображении выше 50% становятся полностью непрозрачными в оптимизированном изображении. Применяйте высокую прозрачность на краях в случае, когда вам неизвестен цвет фона веб-страницы или он представляет собой текстурную или узорную заливку. Однако помните о том, что высокая прозрачность на краях может привести к зубчатые границам в изображении.

Читайте также:


