Fill path в фотошопе не работает
Edit > Define Custom Shape подойдет в фотошопе. Если в фотошопе есть path, который можно превратить в shape. Но если в фотошопе открыть eps-файл, фотошоп растеризует его. Соответственно, никаких paths там уже нет.
В общем, на данный момент я нашла способ: открываю eps-файл в Adobe Illustrator, выделяю векторное изображение, копирую в буфер обмена, вставляю в документ в фотошопе, затем то самое Edit > Define Custom Shape.
Теперь проблема в том, что если контур сложный, т.е. рисунок не является односвязной областью (внутри внешнего контура, закрашенного, скажем, черным, есть белые области), то фотошоп норовит сделать единый контур для всего объекта, без внутренних областей, исключенных из формы. С вот этой дамой я промучилась пару часов, но так и не поняла, как сделать, чтобы в shape светлое было исключено из формы. Вот здесь я выложила zip с дамой в .ai и в .psd (оба файла версии CS2), если кто-то хочет, может попробовать сделать из этого custom shape. В .psd вставлено из буфера обмена в виде path скопированное из .ai. Его можно найти на вкладке Paths. Кроме того, я сделала Stroke path - получился контур, потом залила контур черным с помощью Paint Bucket. Вот мне бы хотелось сделать из этого path custom shape, чтобы после применения shape получалось то же самое.
(Только, пожалуйста, если кто-то возьмется попробовать это сделать - и получится! - напишите мне инструкцию, как вы это делали, мне не только сама shape нужна, но и другие аналогичные самой делать. )
qsedftghk
Ответ: Как из EPS-файла сделать custom shape для PhotoShop?
В аттаче:
файл люстры, в котором обратить внимание на выделенное.
psd - пример.
и сам "custom shape" (там еще какие-то были, лень стирать было. )
Особо не старался, ибо, опять же, - лень. Объяснять не буду - воскресенье сегодня => супер лень. Но! Если присмотреться к path в иле и сравнить со старым path в том же иле, то все понятно станет.
А завтра, наверняка получите тучу советов.
Вложения
Ответ: Как из EPS-файла сделать custom shape для PhotoShop?
Edit > Define Custom Shape подойдет в фотошопе. Если в фотошопе есть path, который можно превратить в shape. Но если в фотошопе открыть eps-файл, фотошоп растеризует его. Соответственно, никаких paths там уже нет.
В общем, на данный момент я нашла способ: открываю eps-файл в Adobe Illustrator, выделяю векторное изображение, копирую в буфер обмена, вставляю в документ в фотошопе, затем то самое Edit > Define Custom Shape.
Open as Smart Object разве не было в ЦС2?
Зачем такие пляски?
И вообще зачем работать со сложными контурами в шопе?
Kolobokk
Ответ: Как из EPS-файла сделать custom shape для PhotoShop?
Можно выбрать каждую отдельную замкнутую часть паза и назначить ей режим смешивания. Как по-научному это наз., я не знаю.
Вложения
kristial
Участник
Ответ: Как из EPS-файла сделать custom shape для PhotoShop?
Open as Smart Object разве не было в ЦС2?Зачем такие пляски?
Open as Smart Object - это преобразование при вставке из буфера обмена векторного объекта. После изменения размера, поворота и т.п. изображение растеризуется. Таким образом, данное действие никак не поможет мне создать custom shape. А открывать постоянно иллюстратор ради того, чтобы копировать из него объекты в фотошоп, очень неудобно. Гораздо удобнее использовать custom shape в случае подобной необходимости. А почему я предпочитаю работать в фотошопе, а не в векторном редакторе - это уже за рамками обсуждения, так сказать. Мне так удобнее по разным причинам.
Можно выбрать каждую отдельную замкнутую часть паза и назначить ей режим смешивания. Как по-научному это наз., я не знаю.Ну вот я так и делала. Здесь картинка: вначале кликала на одной внутренней области инструментом Path selection. Потом ставила переключатель режима смешивания в первое положение (Add). Потом с шифтом кликала на второй внутренней области. Потом ставила переключатель в последнее положение (Exclude) и кликала с шифтом на внешнем контуре. Custom shape получается со внутренними областями.
Но это если нет никаких пересечений путей. А если контур сложный, то, не знаю, может, и правда, надо его как-то дорисовывать. Но я не понимаю, как! Ну не работала я с векторами, не понимаю с полувзгляда!
Забанен
Ответ: Как из EPS-файла сделать custom shape для PhotoShop?
Так у вас там группа. Причем объект залитый светло-голубым в точности по контуру совпадает с дырками под него прорезанными в объекте залитым черным. Обычно он просто лежит поверх и дырки в цветоделенной фотоформе делает RIP, а не дизайнер.
При копировании в ФШ все кривые в группе оказываются в маске одного шейпа и никакой группировки между ними нет - только простые или сложные кривые. В данном случае "дырки" - оказываются отдельными простыми кривыми, как и общий контур.
Поэтому выделяете его и Ctrl+X - вырезаете в буфер. В палите Paths создаете новый, пустой путь и Ctrl+V (или просто щелкаете в пустом месте этой палиты чтобы снять подсветку активного пути и затем вставляете). В прежнем шейпе останется то, что олицетворяет "дырки", а в шейпе сделанном из нового пути будет внешний контур (который в данном случае все равно с дырками).
В ФШ работа с кривыми реализована наподобии того, как это сделано в Люстре в палитре Pathinder за исключением того, что кривые нельзя группировать. Когда выбрана кривая на панели инструмента (вверху) вы видите кнопки булевых операций - сложение, вычитание, пересечение и исключающее пересечение. Они позволяют по-разному комбинировать замкнутые кривые между собой не "сваривая" конструкцию. Окончательная сварка осуществляется кнопкой Combine или при переводе шейпа в Custom Shape командой Define.
Следовательно именно с этой женщины вы НЕ можете получить Custom Shape, поскольку она состоит из двух шейпов - светло-голубого и черного цветов. От одного придется избавиться - вместо голубого должны быть просто дырки. В обычном режиме вам пришлось бы скопировать все контуры этого шейпа, вставить в основной (в пределах документа вставляется точно по своим координатам) и нажать кнопку (-) минус, что соответствует нажатию Substract на панели инструмента Path Selection Tool. Затем дорисовать границ папочки которую держит девушка и тогда уже Define Custom Shape предварительно выделив нужный путь.
Но в данном случае дырки уже есть и достаточно просто удалить лишние контуры от бело-голубого, дорисовать край папки и дефайнить.
Всем здравствуйте. Начал изучать иллюстратор, пересел на него с фотошопа. Сейчас использую в работе связку фш с люстрой. Появилась проблема с экспортом.
Вот у меня есть файл в фотошопе, я его редактирую и все редактирования отображаются в фотошопе. Но когда я создаю слои, то они не отображаются в люстре. Почему?
В итоге вот что у меня получается: лежат слои в люстре, которые при экспорте открываются в фш, но таким образом я теряю слои из фотошопа.
Подскажите кто-нибудь пожалуйста.
Участник300
Пользователь сайта
Если кто не понял попробую объяснить иначе. Вот смотрите, открыт один файл и в фш и в люстре. Например я делаю какую-то работу с файлом, к примеру работаю с инструментом "штамп" и в иллюстраторе всё отображается, но я в фотошопе создал текст и преобразовал его в смарт объект. В итоге результат моей работы, сам текст, отображается в иллюстраторе, но самого слоя там нет.
Я могу конечно экспортировать и перенести фотошоп со слоем в иллюстратор и всё будет ок, НО в иллюстраторе я ведь тоже поработал над файлом и там сохранились слои. В итоге слои с люстры перенести в фш можно, а с фш объединить с люстрой никак.
evgeny
Активный участник
И не будет, иллюстратор отображает и работает с psd файлом как с обычным слитым tiff, ориентируясь не на слои а на каналы и никак иначе и на количество слоев в фотошопном файле ему фиолетово. Какие слои вы хотите получить не понятно. Фотошоп для работы с растром. Иллюстратор для векторной графики. Вы же не удивляетесь что фотоаппарат на который сфотографировали книгу дает вам одну картинку с этой книгой а не кучу с каждым листом книги отдельно (ведь они там есть).
Участник300
Пользователь сайта
И не будет, иллюстратор отображает и работает с psd файлом как с обычным слитым tiff, ориентируясь не на слои а на каналы и никак иначе и на количество слоев в фотошопном файле ему фиолетово. Какие слои вы хотите получить не понятно. Фотошоп для работы с растром. Иллюстратор для векторной графики. Вы же не удивляетесь что фотоаппарат на который сфотографировали книгу дает вам одну картинку с этой книгой а не кучу с каждым листом книги отдельно (ведь они там есть).
Гугление пролило свет на некоторые вещи. Для того, чтоб перенести контуры с фш я могу использовать экспорт кривых или как-то так. Знаю у Люстры есть похожая вещь, но как это работает еще не разобрался(
По сути мне интересен экспорт, как мне работать в связке с фотошопом и люстрой, вот что хотелось бы знать.

Этим вечером я хочу рассказать вам о редкой функции Clipping Path в Фотошопе. Я уже упоминал об этой функции в своей статье Векторные инструменты рисования в Фотошопе. В ней, разбирая все инструменты и все функции выпадающих меню, я упоминал о Clipping Path и описывал вкратце её функции. Но сегодня я хочу остановиться на этой теме подробнее. Я обыскал весь интернет и практически не нашел никакой толковой информации об этой настройке. Что бы понять смысл функции Clipping Path в Фотошопе придется углубиться в историю. В этой статье я покажу красивые картинки, мы создадим Clipping Path, применим его к рисунку и откроем в Иллюстраторе. Нужно сказать сразу, Clipping Path далеко не тоже самое что Clipping Mask. Путать эти 2 термина не нужно. Они находятся в разных местах и делают разные вещи, хотя общий смысл остается. Оба в той или иной степени обтравливают объект.
История создания Clipping Path в парадигме мироздания
На заре эры компьютерной графики, в те самые годы, когда Фотошоп был похож на Pixlr Editor, дизайнеры и верстальщики начала 90-х задавались простым вопросом: как вставить в свою верстку, осуществляемую в каком-нибудь Page Maker или QuarkXPress, любимого кота, без вида ванной на заднем фоне. Понятно, кота необходимо вырезать. В те непростые времена, на перекрестке тысячелетий дизайнеры серьезно обдумывали, создавать ли новый слой. А в тамошней литературе постоянно мелькают, забавные сегодня рассуждения об экономии мегабайтов, минимизации слоев, экономии на разрешении графики. Вставлять в газету вырезанные картинки хотелось всегда , но о масштабных коллажах и фаилах на 500 мб, которые я создаю ежедневно, не могло быть и речи. Спасал только Clipping Path. На этом теория закончилась, переходим к практике.
Создаем Clipping Path
Я долго колебался, что же выбрать для примера к этой заметке: мальчика на фоне заката или луну. Луна круглая и простая, а мальчик не круглый и совсем не простой, обводить его долго. Увы мой выбор пал на луну.
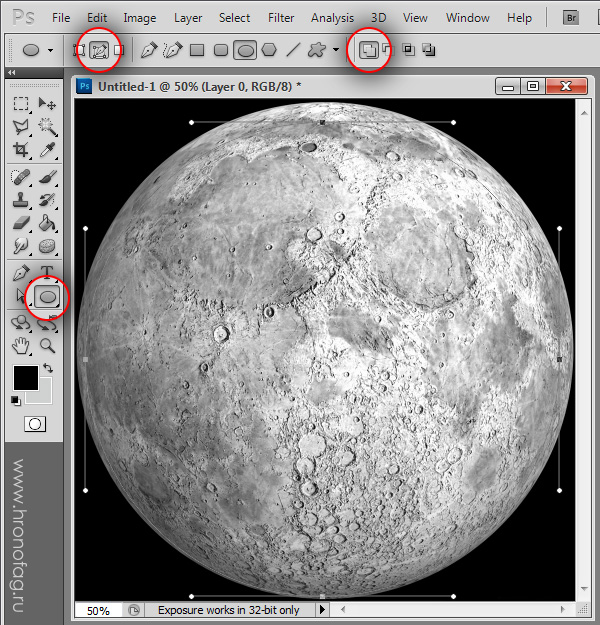
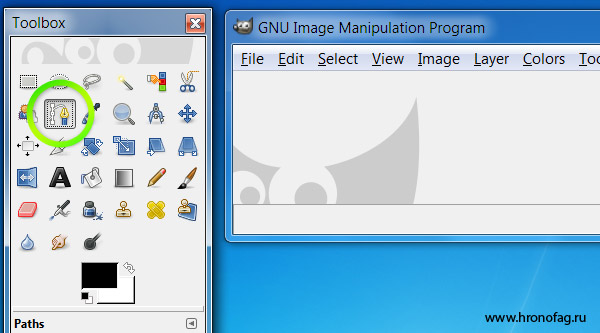
- выбираем инструмент Elipse Tool;
- на панели настроек инструмента выбираем иконку Path;
- если у вас нет этой панели, откройте её через Windows > Options;
- подробно о работе режимов Path, Pixel Fill и Shape layers можно прочитать в моей статье;
- наводим мышку на центр луны и нажимаем SHIFT+ALT и рисуем окружность;
- SHIFT создаст пропорциональную окружность, то есть круг а не эллипс, а ALT создаст окружность от центра, а не от угла.

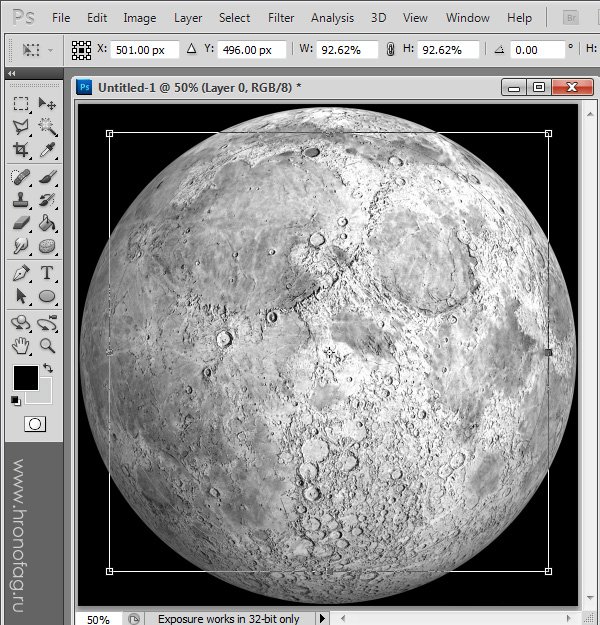
- скорее всего вы не попали ровно в центр луны и ваш контур не захватит её всю;
- откройте Edit > Free Transfotm или нажмите CTRL+T, подправьте контур.

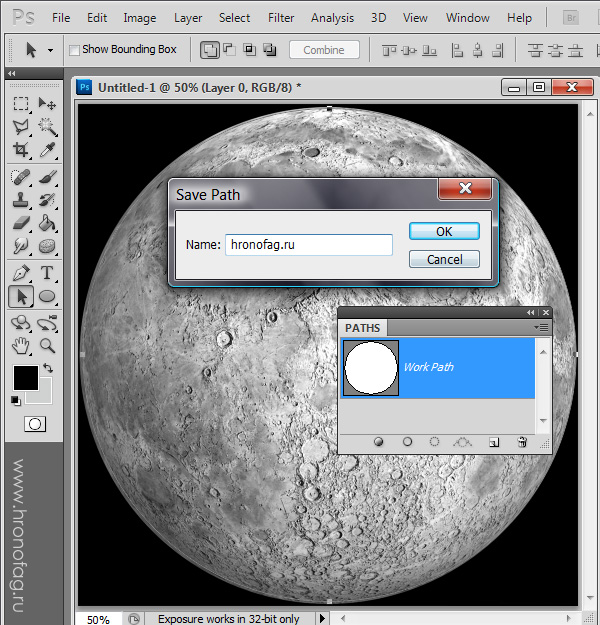
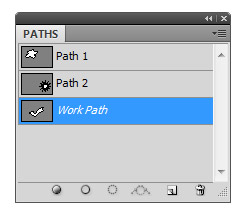
- перейдите во вкладку Path, если не знаете где она, нажмите Windows > Path;
- Path показывает все созданные вами контуры, почти как и слои;
- вы увидите слой Work Path, это рабочий проходной слой, на котором появляются все контуры. Как видите он выделен. Work Path не сохраняет контуры. Если вы снимите выделение и нарисуете новый контур, старый контур пропадет, а на Work Path появится новый. Поэтому нам нужно сохранить контур;
- сделайте двойной клик по Work Path. Появится окошко в котором надо написать имя контура;
- все это я расскажу ещё раз, когда буду описывать возможности палитры контуров, но не важно.

- контур сохранен, отлично. Вот мы и подошли к главному;
- ваш контур должен быть выделен;
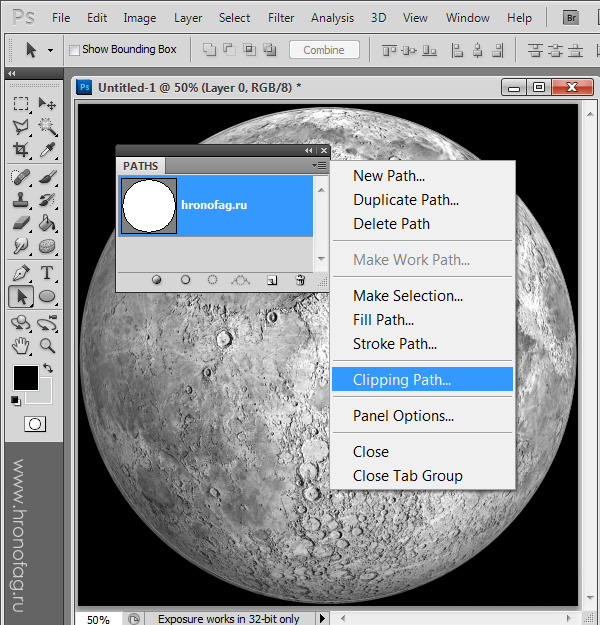
- кликните по иконке в правом верхнем углу палитры Path и выберите Clipping Path;
- шрифт названия нашего контура выделился жирным. Clipping Path создан, но визуально никаких изменений. В чем дело? Где магия Фотошопа?

Что такое Clipping Path?
Вернемся к допотопным временам, когда дизайнеры полиграфии хотели создавать сложные коллажи и верстки, но компьютеры обрабатывали такую работу часами. Clipping Path является атрибутом, который присваивается к одному из контуров. Этот атрибут означает примерно вот что: все что внутри контура надо показать, а все что за пределами контура надо спрятать. Конечно вы можете регулировать настройки самой кривой опциями вроде Add или Substract, работу который я подробно описал в статье Add, Subtract, Intersect и Exlude в Фотошопе, но сейчас не об этом. Сохраняя наш файл в векторный формат вроде EPS или печатный формат вроде TIFF, фотошоп учитывает атрибуты контура и маскирует оставшуюся поверхность картинки.
В итоге линия обреза получается резкая, векторная, но в 90-е ни о каком постепенном затухании или плавных переливах, размытых краях не могло быть и речи. Ну а вырезанные контуром картинки были просто шиком. Затем наступил 2011, Фотошоп давно научился сам делать полномасштабные коллажи с самыми невероятными сглаживаниями и всем прочим. Clipping Path, который был первоидеей создания контуров в Фотошопе уплыл на задний план, но не потерял актуальности и вот почему.
Сохранение фаила с Clipping Path в формате PDF, PDS, TIFF и JPG

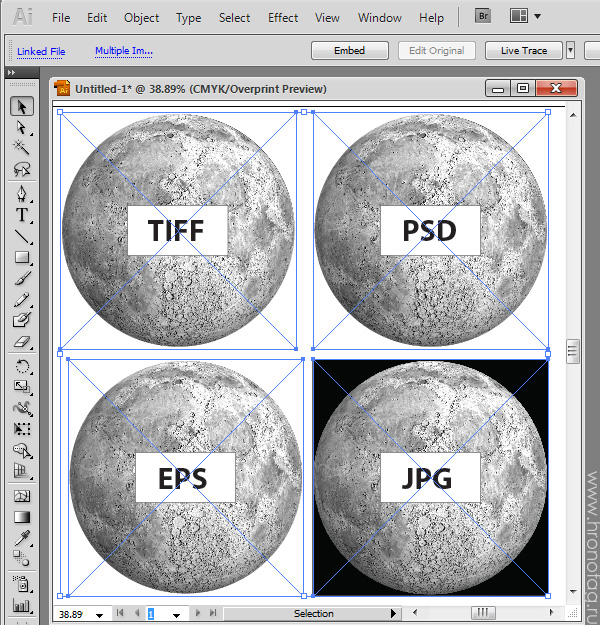
Я проделаю эту работу за вас и покажу на реальном примере как разные форматы реагируют на атрибут Clipping Path. Я сохраню нашу луну в форматах PSD, EPS, TIFF и JPG и загружу их через File > Place в Иллюстратор.
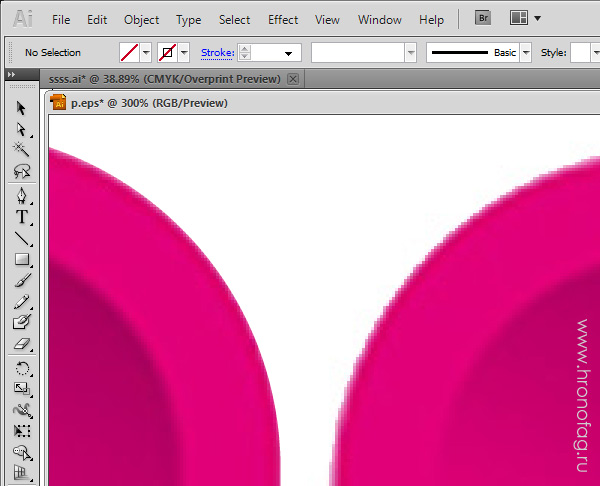
И вот наши 4 изображения в перечисленных форматах. С JPG все понятно. Этот формат создан не для перетаскивания контуров и ничего про них не знает. TIFF до недавних пор, популярный печатный формат, да и сейчас достаточно распространен. Он прекрасно сохраняет контуры и понимает их атрибуты. В данном случае TIFF создает изображение с прозрачным задним фоном. Все что было за пределами контура стало прозрачным. Фотошопский формат PSD реагирует таким же образом. В слоях мы видим 2 обыкновенные картинки. На данный момент это всего лишь ссылки на изображения, но мы сейчас это поправим.
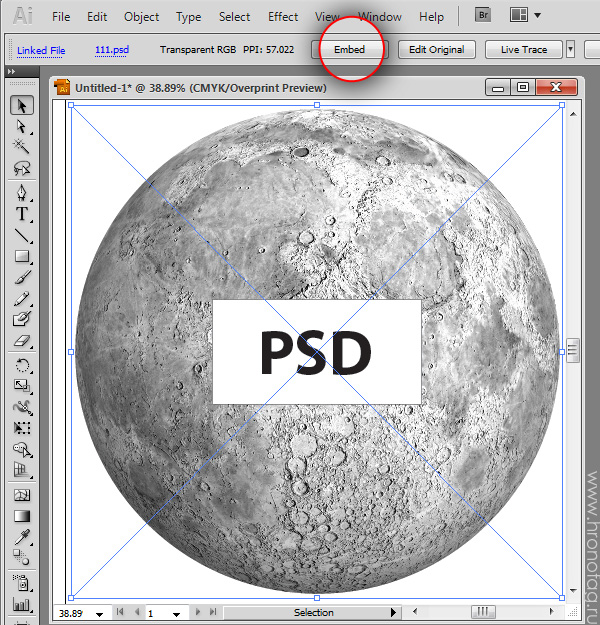
- кликните по картинке формата TIFF
- в меню выше нажмите кнопку Embed
- в появившемся меню выберите Flatten Layers to a Single Image

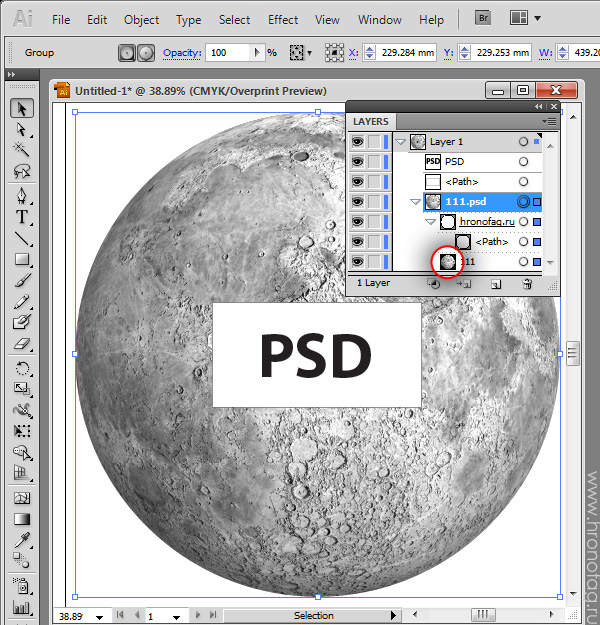
Как видите Иллюстратор прикрепил нашу луну к рабочей области и достал спрятанный до этого контур, который является векторной маской изображения. Под векторной маской при этом спрятана полная картинка. Точно так же ведет себя и формат TIFF и конечно, EPS.

И все это было бы хорошо, да только опцию Clipping Path вполне можно было бы аннигилировать.
- Во первых, Иллюстратор давно научился открывать полупрозрачные изображения.
- Во вторых, необходимость верстать растровую графику, заключенную в векторные контуры давно отпала. Весь коллаж цельным куском делается в Фотошопе.
- В третьих эстафету маскирования в Фотошопе переняла векторная маска, которая делает тоже самое при сохранении в формат EPS и используется значительно чаще.
Ну а с другой стороны, чем больше различных способов выполнить, пусть, одно и тоже, тем лучше. Поговорим о практическом применении.
Практическое применение Clipping Path

И наконец главное, для чего черт побери эта непонятная настройка Flatness, которая находится в окне создания Clipping Path?
Flatness при создании Flatness в Фотошопе

Когда я начинал осваивать Перо в Фотошопе я был в полной прострации. Я с трудом понимал принципы, по которым Перо выстраивает векторные кривые. Но этот путь мною благополучно пройден. Я убежден в том, что освоить инструмент Pen Tool очень просто, если браться за него с правильного конца. Для полного освоения Pen Tool я рекомендую прочитать статьи о векторе в Фотошопе:
Немного об инструменте Pen Tool (Перо)

По моему мнению учиться рисовать Пером удобнее все же в векторных рисовалках вроде Иллюстратора. Просто потому что в векторной программе Перо отделено от всякой мишуры, оно выглядит как перо, оставляет за собой линию, как при рисовании на бумаге. Тем не менее я решил написать о Пере применительно к Фотошопу, просто потому что именно Фотошоп является самой распространенной графической программой, именно через него люди начинают изучать Pen Tool и только после этого начинают осваивать Adobe Illustrator.
Ну и в заключении немного истории. Инструмент Pen Tool или Перо Безье, как его называют во всем мире, основано на математической формуле математика Пьера Безье. На самом деле Поль де Кастельжо изобрел кривые Безье немного раньше самого Безье. Но его работы не опубликовались, так как являлись корпоративной тайной Ситроен. Впрочем исторический экскурс вы можете прочитать и сами в Википедии, в том числе и о самой Кривой Безье. Нас же больше интерисуют не графики с формулами, а ответ на простой вопрос: как же этим Пером нарисовать хотя бы что-то?
Как настроить Перо в Фотошопе
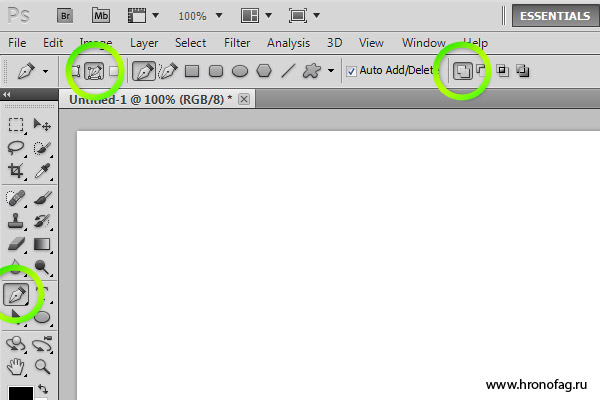
Перед тем как учиться рисовать кривые убедитесь что на панели Настроек Windows > Options у вас стоят правильные значения. Выберите Pen Tool и взгляните на панель наверху. В области режимов вектора у вас должно стоять Path. Мы будем рисовать только в этом режиме. В режимах сложных фигур у вас должно стоять Add to path area (+). Я очень кратко расскажу об этих настройках, но если вы жаждете подробных обзоров, то я уже написал их:

Настройка панели Path в Фотошопе
Я уже говорил что Pen Tool в режиме Path создает контуры, которые существуют в отрыве от слоев. Но где то же эти контуры находятся и как то ими можно управлять? Находятся они в панели Path и если вы не можете найти её в своих панелях откройте Windows > Path.

По устройству панель Path похожа на панель Слоев, но работает немного иначе. В ней уже присутствует базовый слой Work path. Это не обычный слой, а скорее временная область. Все отрисованные кривые в Фотошопе появляются на слое Work Path. И пока кривые остаются выделенными, слой Work Path сохраняет их для нас. Но стоит нам потерять выделенную кривую, как Work Path обнулится, а контур будет удален. Почему выделение пропадает? Например, вы можете случайно кликнуть по какой-то векторной маске. Или вы можете перейти на панель Path и кликнуть по пустой области. Тогда слой Work Path потеряет выделение, и когда вы опять переключитесь на Pen Tool и начнете рисовать, все старые контуры на Work Path будут удалены.

Пожалуй все приготовления закончены и вы знаете достаточно, чтобы не потеряться в настройках инструмента Pen Tool, пора переходить к практике.
Как выделять Пером в Фотошопе
Чаще всего инструмент Pen Tool используют для выделения объектов, или обтравки. Конечно, сам по себе векторный контур ничего не выделяет, но из векторного контура можно легко сделать векторную маску, или преобразовать его в выделенную область, из которой можно получить и растровую маску. Кроме того вектор можно удобно изгибать, создавая мягкие окружности. Вы можете начать обтравку объекта Пером, затем переключиться на другой инструмент, а потом опять вернуться к обтравке. При работе с инструментами выделения типа Лассо пока не закончишь фигуру оторваться от работы не возможно. Я терял области выделения сотни раз, из-за случайного клика, или выскочившего окна аськи. С Pen Tool такие фокусы исключены. Поэтому многие предпочитают выделение Пером, нежели Лассо.

Рисовать и пользоваться инструментом Pen Tool я научился именно через выделение. Я выделял и выделял различные объекты и постепенно понимал принципы построения кривых. Я считаю что выделение объектов идеальный вариант изучения Пера в Фотошопе.
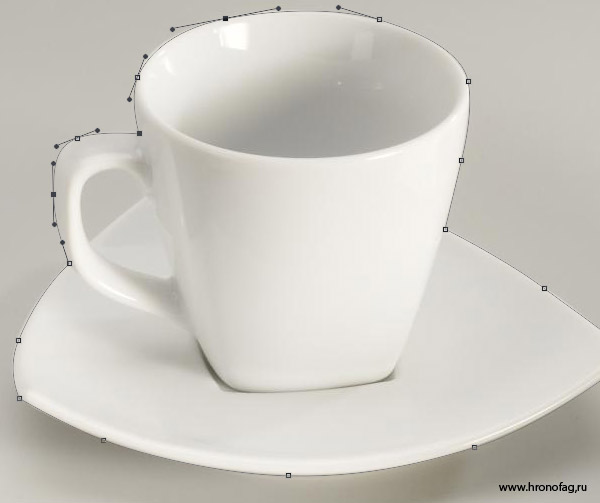
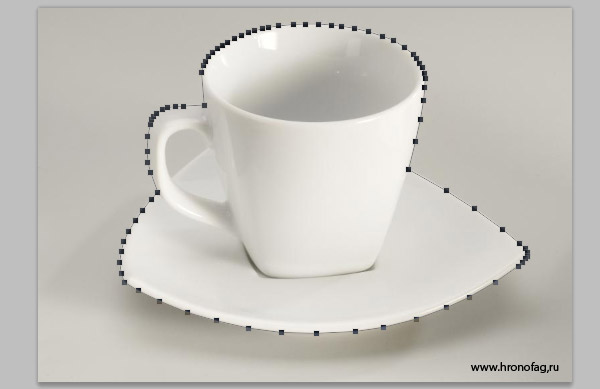
Самый простой способ выделить Пером

Работайте с Pen Tool, как будто это Polygonal Lasso Tool. Выделяйте предметы маленькими отрезками, как ножничками. На окружностях делайте отрезки поменьше, чтобы выделенный объект был выделен гладко.

И вот так шаг за шагом выделите весь объект и соедините точку с начальной точкой, чтобы завершить векторную фигуру.

Следующий шаг
Следующий шаг предполагает более смелое использование инструмента Перо. Зачем делать столько лишних точек? Начинайте понемногу пользоваться направляющими. Не ставьте просто точку. Поступайте так только на ровных контурах. На местах изгиба применяйте направляющие точки. Вначале короткие скромные направляющие. Кликайте инструментом Pen Tool и не отпуская клавишу мышки немного протягивайте курсор. Появятся направляющие линии. Создавайте короткие направляющие без всяких премудростей. Задавайте им направления в сторону линии.

Затем более крупные смелые. Чем крупнее будут ваши направляющие тем меньше вам понадобится точек. На этом шаге мы уже по настоящему начинаем использовать инструмент Pen Tool. Точек становится мало, направляющие длиннее. Они уже не всегда идут ровно по линии контура. Я убежден что научиться правильно располагать направляющие для точек можно только на практике, в полной мере поняв логику построения кривых.

Точки и направляющие Пера
Векторная кривая состоит из точек и направляющих. Точки и направляющие в различных программах имеют десятки названий и определений, от путей, до якорей или просто точек. Тем не менее суть их во всех программах одинаковая. Точка фиксирует координату, через которую должна пройти кривая. Направляющие регулируют направление кривой, отталкиваясь от координат и других направляющих.


Чем меньше точек тем лучше. Минимальное количество точек и умелая работа с направляющими позволяют создавать максимально гладкие векторные пути. С другой стороны чем меньше точек, тем больше ваши направляющие, и тем сложнее, порой, правильно настроить векторную кривую.

Работа с инструментом Перо
При работе с кривыми вы столкнетесь с разными видами точек и направляющих. В более продвинутых векторных программах эти различия контролируются в настройках. Но в Фотошопе для работы с вектором имеются только самые базовые инструменты. Можно сказать что Фотошоп дает нам возможность работать с кривыми на самом базовом элементарном уровне. Вот некоторые из разновидностей точек и направляющих, которые вам могут повстречаться.

Я уже говорил что в Фотошопе очень скудный инструментал для работы с точками и направляющими? Но владея некоторыми секретными шорткатами, которые переехали в Фотошоп из Иллюстратора, но никак не афишируются, вы станете мастером по созданию кривых.
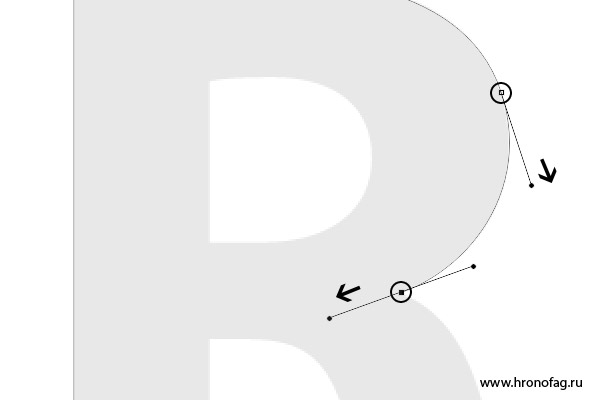
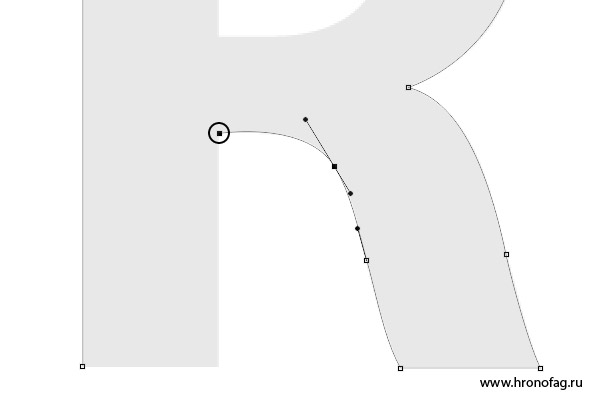
Создаем обтравочный путь для буквы R
Начните с простого клика по нижней части нашей буквы. Так как линия абсолютно прямая направляющие здесь не нужны. Даже если они понадобятся в дальнейшем (например вы захотите изменить форму буквы), это можно легко проделать спец инструментами, о которых пойдет речь чуть позже. Чтобы линия получилась абсолютно вертикальной нажмите SHIFT.

Теперь создайте ещё две точки, и протяните их направляющие так, чтобы векторный путь прошелся ровно по контуру буквы.

Теперь поставьте третью изгибистую направляющую, которая должна вести прямо внутрь буквы. Не переживайте, мы это поправим, главное, что её задняя часть ложится на контур буквы.

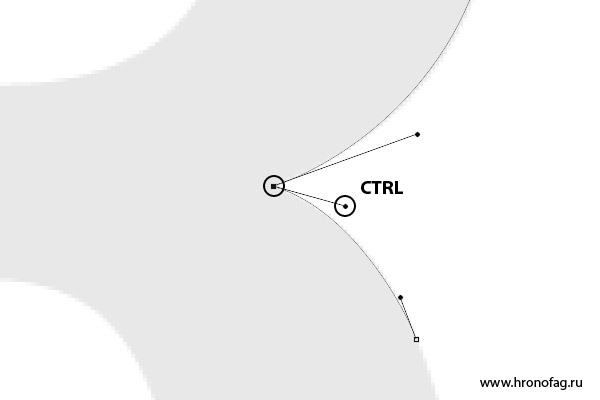
Нажмите ALT и захватитесь за тот ползунок направляющей, который ушел внутрь буквы. Передвиньте его так, как показано на картинке. Теперь у нас угловая точка с несимметричными направляющими. Заодно сразу можно поставить и следующую точку. Нажатие ALT превращает ваше перо на время нажатия в Convert Point Tool, который создан для коррекции направляющих.


Следующим шагом я довел точки до конца. И вы наверняка заметили, что я воспользовался CTRL и поменял расположение прежней точки, чтобы минимизировать их количество.

Теперь я нажму SHIFT, чтобы получить идеально горизонтальную линию и поставлю новую точку. Ясно, что в этом случае точке тоже нужна только одна направляющая. Кликаем ALT и вытягиваем её.

Очевидно, что я немного не учел расположение точек и направляющих, и перед предпоследней точкой нужна ещё одна. Или, возможно, нужно перенастроить направляющие. Я выберу первый вариант и создам дополнительную точку, чтобы получить ещё больше контроля над кривой. Наведите Pen Tool на пустое место в кривой, и когда на иконке инструмента появится + кликайте. Таким же образом вы можете удалять ненужные точки, наведя на них Pen Tool.

Когда точка поставлена, я нажал CTRL и немного подкрутил расположение точек и направляющие чтобы все было как надо. Не забудьте кликнуть Пером по последней точке, чтобы продолжить рисовать именно эту кривую, а не начать создавать новую. Сделать это нужно в том случае, если вы в ходе ваших экспериментов потеряли выделение контура.

Теперь нажмите SHIFT и поставьте последние точки. На этом отрезке работы я хотел бы сохранить свой контур, чтобы случайно не потерять его. Переходим на панель Path, двойной клик по контуру, вписываем название. Контур сохранен.

Теперь я переключусь в панели настроек на вырезающий режим Subtract, чтобы Фотошоп воспринимал новую фигуру, как вырезающую дырку из первой. После этого я дорисую букву.

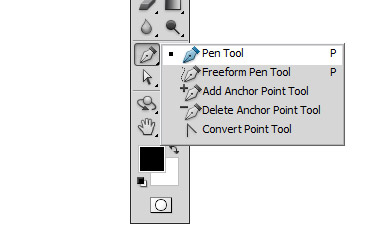
Группа инструментов Пера
Говоря о инструменте Pen Tool, нельзя не упомянуть инструменты находящиеся с ним в одной группе. Прежде всего это сам:

Рисование Пером в Фотошопе
При рисовании контурных линий вам очень важно создавать не замкнутые фигуры, а отдельные несвязные друг с другом векторные кривые. Как будто художник наносит мазки своей кистью.
Вот несколько способов сделать это. Нарисуйте кривую и снимите выделение. Затем кликните по пустому полю на панели Path. И опять выделите слой Work Path. Кривая будет подсвечена, но не выделена.
Так же можно кликнуть любому из инструментов управления вектором, например, Path Selection Tool, а затем кликнуть по рабочей области. После этого можно продолжить создание кривой на том же поле.
Ещё один способ, просто сохранять все кривые в отдельных слоях на панели Path.

После обтравки вам, конечно же, захочется что-то сделать с векторными контурами. А ведь они для того и созданы, чтобы в дальнейшем с ними что-то сделать. Чтобы превратить их в область выделения, чтобы залить их краской, чтобы создать на их основе векторную маску, или фигуру. Или, в нашем случае, залить контур.
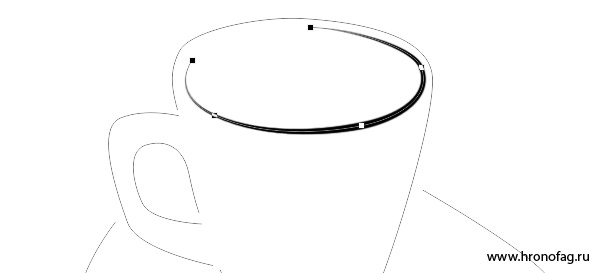
Если вы применяете векторные контуры для вексельного рисования в Фотошопе, вам, скорее всего, захочется превратить их в подобие линий. Вот как это делается в Фотошопе:
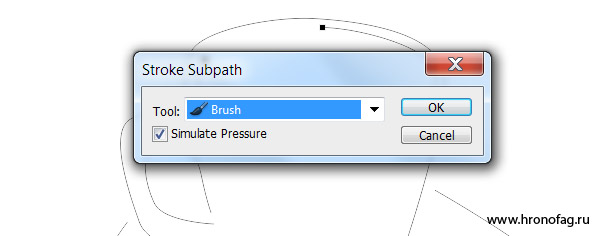
- Выделите одну из линий инструментом Direct Selection Tool или Path Selection Tool. , на который будет залита краска.
- Кликните по контуру правой кнопкой мыши и из выпадающего меню выберитеStroke Subpath


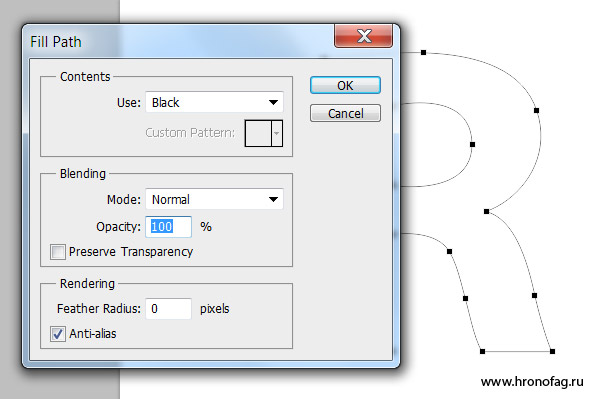
Можно смело нажимать ОК.

Несколько секунд повторяющихся операций и фотография чашки превращается в грубый эскиз.

Заливка векторных фигур, нарисованных Pen Tool
Вернемся к букве R, которую мы нарисовали пару шагов назад. Вместо заливки контуров можно залить содержание фигуры. Для этого вместо Fill Stroke надо выбрать Fill Path из выпадающего меню.

Но вместо этого, можно сделать кое что получше. Выделите вашу фигуру и зайдите в Layer > New Fill Layer > Solid Color. У нас получился слой с заливкой и векторной маской. Этот слой можно уменьшать и увеличивать без потери качества. На этом я пожалуй закончу, так как возможности векторных контуров в Фотошопе приближаются к бесконечности.
Еще вопрос: можно ли контур преобразовать в выделение, раскрасить, а затем снова превратить в контур и редактировать его с заданной заливкой?
Cossack
Участник
Ответ: не заливается контур
Еще вопрос: можно ли контур преобразовать в выделение, раскрасить, а затем снова превратить в контур и редактировать его с заданной заливкой? "Трудности перевода"(с).Что такое "контур"? Что такое выделение?
Если "Контур" -> Path, то проще сделать Shape и делать там "раскраску" средствами Layer Style. Либо сначала "расскрасить" слой, потом нарисовать "контур" (либо взять уже тот который нарисован) Layer -> Vector Mask -> Current Path. А дальше уже редактируйте свой "контур".
Забанен
Ответ: не заливается контур
Fill path with foreground color
Мозги не компостируйте - создавайте пустой слой, применяйте к нему свой контур в качестве векторной маски и извращайтесь сколько угодно.
molmolmol
Участник
Ответ: не заливается контур
"Трудности перевода"(с).Что такое "контур"? Что такое выделение?
Если "Контур" -> Path, то проще сделать Shape и делать там "раскраску" средствами Layer Style. Либо сначала "расскрасить" слой, потом нарисовать "контур" (либо взять уже тот который нарисован) Layer -> Vector Mask -> Current Path. А дальше уже редактируйте свой "контур".
А как закрасить так чтоб закрасилась только обводка и не замкнутого контура. и чтоб при перетаскивании отдельного узла этого контура также трансформировалась эта закрашенная область типа как в иллюстраторе закрасте только обводку и перетаскивайте за узел и поймете что я имел ввиду.
Забанен
Ответ: не заливается контур
Нет такой возможности в ФШ. Делайте в Люстре, а затем помещайте в ФШ смарт объектом.
Обход такой: в ФШ вы можете создать шейп, fill установить в 0%, повешать эффект Stroke - у вас будет фигура с обводкой без заливки. Разомкнутость имитируется маскированием. То есть вам придется замаскировать участок этого шейпа.
Cossack
Участник
Ответ: не заливается контур
я только дополню визуализацией.
Вложения
Забанен
Ответ: не заливается контур
Этого мало: зачитайте текст и выложите аудио-файл. Ведь иначе до автора темы не дойдет - вы ж его за дурака считаете.
Лучше бы показали как эффективно маскировать этот шейп.
Cossack
Участник
Ответ: не заливается контур
Вложения
Забанен
Ответ: не заливается контур
Что-то типа этого я и предполагал.
Если у вас слой с векторной маской граница которой используется для слоевых эффектов, то вы можете замаскировать его слоевой маской непосредственно. А чтобы она маскировала в том числе и слоевые эффекты типа обводки, в свойствах слоя надо включить Layer Mask Hides Effects.
Однако если маскирование не требует альфа-канала, то есть не нужны градиентные прозрачности, то эффективнее маскировать векторной же формой. Существует два пути: Knockout и Clipping.
В первом случае вы кладете форму поверх целевого слоя, задаете Fill=0, и в свойствах смешивания включаете опцию Knockout: Shallow. При этом оба слоя должны находится в группе (в сете), иначе дырка будет до самого фона, а если его нет - до клеточек. При этом не надо связывать слои для одновременных трансформаций (например перемещения) - трансформируйте саму группу (сет).
Knockout скрывает все что попадает в границы слоя, показывая то, что выходит за его границы.
Во втором случае кладете маскирующую форму под слой, задаете ей Fill=0, создаете из двух слоев Clipping Group и для слоя маскирующей формы отключаете включенную по умолчанию опцию Blend Clipped Layer As Group. Чтобы оба слоя можно было трансформировать одновременно - связываете их (linking).
Clipping действует наоборот- он скрывает все что вне его границ, показывая только то, что внутри них.
Как вариант - результат обоих методов можно закинуть в смарт и получить один слой готовый к недеструктивной трансформации, а для пользователей цс3 и 4 - и для недеструктивной фильтрации.
Читайте также:


