Дополненная реальность в браузере как сделать
Дизайнер Павел Лаптев рассказал о способах создания 3D-моделей дополненной и виртуальной реальности и проверил их на практике.
Способов прототипирования виртуальной и дополненной реальности достаточно много. Но мы поговорим о Web VR и о том, что сейчас есть на этом рынке, а также о программе для прототипирования Framer.
Недавно я уже писал о том, как сделать интерактивную 3D-модель с поддержкой PBR, управлять её цветом, материалом, анимацией и много чем ещё, используя API Sketchfab и контролы через JavaScript.
В этом материале я опишу, как прототипировал мобильное приложение, используя Framer, так как эта библиотека включает в себя все нужные функции для HD-прототипирования под мобильные версии. Конечно под веб я его использовать не советую.
Статья выше может быть полезна, если нужно сделать что-то не слишком сложное и кастомное с точки зрения моделей и действий. Но если мы хотим сделать что-то сложнее — не только 3D-модели, но и целые сцены — тогда лучше использовать библиотеку Three.js. Чтобы настроить Three.js, может понадобиться немного больше, чем пара строк кода.
В таком случае я бы посоветовал использовать A-Frame. Это качественный 3D-фреймворк от Mozilla.
Перед практической частью — краткая история виртуальной реальности. Для некоторых это может быть долгим путешествием перед практической частью, поэтому, если не хочется читать много теории, воспользуйтесь оглавлением. Также большинство вещей, о которых я напишу, можно посмотреть у Дмитрия Бачило.
На данный момент я могу выделить следующие (хотя гибридов больше):
- VR — virtual reality (виртуальная реальность).
- AV — augmented virtuality (дополненная виртуальность).
- AR — augmented reality (дополненная реальность).
- MR — mixed reality (смешанная реальность).
Все они разные, но суть одна и та же.
Обратимся к этимологии термина. Определение на момент конца 14 века: vertu — влияющее на физические достоинства или способности, эффективное в отношении присущих природным качествам». Слово происходит от средневекового латинского virtualis и латинского virtus — превосходство, сила, действительный. Буквально это означает «мужественность, зрелость» (см. также virtue).
В наши дни значение слова поменялось, теперь это «имеющее эффект, но не являющееся реальностью».
Виртуальная реальность прошла долгий путь и началась далеко не с Oculus Rift. Человечество мечтало о виртуальной реальности долгое время. И эти мечты стали воплощаться в жизнь в 1838 году с изобретением стереоскопа.
Первые робкие шаги к виртуальной реальности. Конечно, в этот период ещё не появились такие понятия как VR и AR. Но люди уже понимали, что могут обмануть разум, играть с ним.
В 1935 году Стенли Г. Вейнбау описывает очки виртуальной реальности в книге «Очки Пигмалиона»:
— Какой же дьявол помог вам это сделать?
— Какой? Мой жидкий позитив, затем — мои магические очки. Я составил сложный раствор, понимаете? Я добавляю в него вкус химическими средствами и звук — электрическими. И когда сюжет записан, я помещаю раствор в свои очки-кинопроектор. И в этом растворе есть сюжет, зрелище, вкус, запах, звук, — всё!
— Если вы достаточно захвачены сюжетом, ваш мозг его добавляет, — нетерпение зазвучало в его голосе.
В 1956 году Мортон Хейлиг делает «Сенсораму» — симулятор реальности, который может имитировать ветер, стереокартинку, запах и прочее (опционально).
Выглядит «Сенсорама» немного громоздко, но это ещё один шаг к виртуальной реальности. Это примерно то, что в наше время называют «Кинотеатр 99D» в парках развлечений.
Как и в любой индустрии, маркетинг старается продать тебе то, что, скорее всего, тебе и не нужно, а ещё преувеличить и описать продукт лучше, чем он есть на самом деле.
Более известный как первый шлем виртуальной реальности. Его создал в 1968 году американский учёный в области информатики и пионер интернета Айван Сазерленд вместе с помощником — студентом Бобом Спроуллом.
«Дамоклов меч» мог проецировать простую вертексную 3D-графику, но важнее то, что это было настоящее 3D, а не 2D, которое пытается быть похожим на 3D.
Это устройство было настолько тяжёлым и массивным что в итоге получило название «Дамоклов меч».
Или ретро Google maps. Ещё один эксперимент, который также можно отнести к сфере VR. Aspen Movie Map была революционной гипермедиа-системой, разработанной в MIT командой, работающей с Эндрю Липпманом в 1978 году.
Aspen Movie Map — это стоп-моушен тур через снятые кадр за кадром картинки, в котором пользователь мог выбирать направление движения. Карта включала в себя и целую трехмерную карту Аспена.
После того, как известная всем «Атари» закрылась, её отделение Atari Research выделилось в новую команду VPL Research (Visual Programming Languages). Это была одна из первых компаний, которая не только разрабатывала и исследовала VR, но и продавала продукты. VPL разработали Data Glove, EyePhone и Data Suit.
Долгое время виртуальная реальность рассматривалась только с точки зрения академических упражнений или разрабатывалась в медицинских, научных целях, а не для широкой публики. Но картина начала меняться в 1990 годах, поскольку они пришли вместе с уже довольно сильным игровым рынком.
И тут было много маркетингового скама от таких больших компаний, как Sega и Nintendo.
Но тут были и первые шаги к настоящему покупателю. Их сделала компания Virtuality. То, что сделала Virtuality не было домашней консолью, это был большой атракцион с VR-шлемом, дата-перчатками, специальной кабиной, кокпитом. Можно сказать, что это был настоящий VR с сенсорами и иногда с настоящей 3D-графикой.
Как я упомянул ранее, VR пришла на рынок, но жадные корпорации и их отделы маркетинга всё испортили. Очевидно, что железо и софт не были готовы для полного погружения в VR на дому, но в рекламе всё было не так.
Результатом крысиной гонки, когда корпорации спешили выталкивать на рынок сырые продукты, стало разочарование в виртуальной реальности. В общем, большинство концептов, которые готовились для серийной продажи, никогда не были выпущены.
Посмотрите поближе на Sega VR, Nintendo VirtualBoy и Atari Jeguar VR.
Пока игровые компании пытались продать их виртуальную реальность, Silicon Graphics Inc начала разразработку OpenGL и в январе 1992 году выпустила первую версию.
Open Graphics Library (OpenGL) — это кроссплатформенный язык программирования с такими же API для рендеринга 2D- и 3D-графики. Это очень важная точка не только потому, что разработчикам игр больше не нужно было заботиться о совместимости драйверов, но и потому, что это был проект open source (и, как это обычно бывает с годными проектами, OpenGL очень широко распространился) и без OpenGL у нас бы сейчас не было WebGL.
Были и приятные исключения, всё ещё не очень хорошие с точки зрения тактико-технических характеристик, но мы всё ближе и ближе к настоящей VR.
В период между 1995 и 2011 годами было создано достаточно много шлемов виртуальной реальности. Но, наверное, самым отличительным был VFX1 Headgear 1995 года. Этот шлем был оснащён сенсорами, встроенными динамиками, джойстиками и довольно просто активировался.
VFX1 стоил бы вам $695 с характеристиками 263 x 230 LCD и палитрой в 256 цветов.
Только посмотрите на рекламу VFX1.
Следующее устройство, который я хотел бы упомянуть, — SEOS 120/40 HMD. Интересна цена на это устройство — $70 тысяч. Характеристики: 1280 x 1024 LCD, 120-градусный угол обзора.
В течении 2000 годов появилось много разных шлемов виртуальной реальности. Вы можете посмотреть на первую и вторую таблицы с информацией о них.
WebGL эволюционировал из экспериментов с 3D на Canvas Владимира Вукичевича (Vladimir Vukićević) из Mozilla, разработавшего прототип Canvas 3D в 2006 году. В конце 2007 года и Mozilla, и Opera создали свои собственные отдельные реализации.
В начале 2009 года Mozilla и Khronos организовали рабочую группу WebGL при участии Apple, Google, Mozilla, Opera и других.
Итак, теперь у нас есть единая библиотека для 3D-графики в вебе. Спасибо за это Mozilla. Это интересно в контексте того, что позже мы будем говорить об A-Frame.
Теперь давайте возьмём небольшой перерыв, чтобы упомянуть Палмера Лаки, который пришёл с Kickstarter со шлемом Oculus Rift DK1. И это очень существенный шаг, потому что Oculus даёт новый импульс всей VR. Люди снова начали верить в светлое и сияющее будущее этой технологии.
В 2014 году Google выпустил Google Cardboard. Это просто размеченный кусок картона, но, если сложить его в несколько частей, то можно испытать настоящий VR-экспириенс (всё зависит от характеристик телефона).
Стоит это удовольствие всего пять баксов. Конечно, Google Cardboard имеет некоторые ограничения по сравнению с дорогими VR-шлемами, но это VR у тебя в кармане.
В 2014 у нас уже был Three.js и несколько других JavaScript-библиотек, работающих с 3D. Но только в 2015 году появляется A-Frame.
A-Frame — это опенсорсный фреймворк для web-VR. Поддерживается браузером Mozilla и WebVR-сообществом. Это система компонентов, основанная на Three.js, где разработчик может создавать 3D- и VR-сцены, используя HTML.
- У A-Frame простой язык разметки. Вам не нужно писать длинную и сложную установку. Вместо этого вы можете просто написать сцену так, как будто вы пишите HTML-страницу.
- У A-Frame есть множество готовых к использованию компонентов и аддонов: звук, вёрстка, картинки, шаблонизаторы, AR и много чего ещё.
- Так как A-Frame основан на Three.js, вы можете использовать его более комплексно, расширяя возможности. документация и сильное комьюнити, а также «недели A-Frame».
В 2016 году Mozilla и Google анонсировали первый релиз WebVR API.
Вместе с web-VR мы получаем мобильный VR. А с таким инструментом как A-Frame у нас есть возможность создать VR-опыт достаточно просто. Даже дизайнерам, едва знакомым с кодом.
Я сделал свой пример простой VR-сцены. Так как мой доклад готовился для Framer-митапа, все примеры будут вокруг этой темы. Я использовал несколько компонентов A-Frame:
- aframe-animation-component;
- aframe-event-set-component;
- aframe-layout-component;
- aframe-template-component.
У дизайнера есть много инструментов для прототипирования, но большинство из них закрыты. И мы не можем сделать ничего нового и свежего до тех пор, пока разработчики не выкатят нам новую версию с новыми фичами.
Есть всего пара сервисов-исключений. Sketch app, потому что он позволяет писать дополнительные плагины и Framer Studio, потому что это инструмент, базирующийся на JavaScript (это значит, что ты можешь делать всё, что способен представить).
На Marvellapp опубликовано несколько интересных материалов о том, как делать дизайн для VR.
Framer — это весьма утончённый инструмент, это JavaScript-фреймворк для дизайнеров с уже подготовленными функциями для красивой анимации и целых флоу.
Вот почему я думаю, что интегрировать VR в Framer, не используя все эти функции, было бы грехом. Мы не можем использовать A-Frame для VR в Framer, это будет абсолютно бессмысленно, поскольку программа работает с HTML DOM, а A-Frame просто транслирует HTML-разметку в canvas. Но у неё есть прикольный модуль для VR.
В данный момент это 360-градусное фото без стереоскопического эффекта. Вы не можете использовать ваш прототип для картборда, но зато вся анимация и функции Framer будут доступны.
Для A-Frame, помимо прочего, существует удобное дополнение AR.js.
Это дополнение работает с A-Frame и всеми включёнными в него компонентами. И примерно месяц назад я начал думать, как можно получить дополненную реальность с Framer.js и A-Frame, поскольку в данном случае нам не нужен стереоскопический эффект. Нам будет доступно всё, что может предложить нам Framer.js.
«Ну, наконец-то!» — думает нетерпеливый читатель. Да, наконец-то мы начинаем копать в сторону AR. Я покажу, как можно получить AR с A-Frame и с Framer.
Дополненная реальность — это когда мы привносим что-то виртуальное в реальность. В нашем случае это 3D-модели. И данное дополнение упрощает работу над этим вместе с A-Frame.
Насколько это легко? Всего десять строчек кода.
Для того, чтобы получить AR, нам понадобится:
- Hiro-маркер. Это специальная метка для камеры. С помощью этого маркера AR.js будет знать, как именно проецировать сцену. AR.js имеет несколько шаблонов для этого маркера, но можно сделать и свой собственный. Маркер необязательно должен быть распечатан.
- A-Frame разметка в HTML. Добавить AR.js в A-Frame.
Я протестировал библиотеку на Codepen просто для того, чтобы удостовериться, что всё работает как нужно. Для этого я сделал две простых модели, диорамы Лондонского и Киевского сообществ Framer.
Дальше нужно включить модели внутрь <a-marker> тега. И всё.
Но, чтобы удостовериться, что мы можем менять атрибуты модели, я сделал три кнопки: вращение моделей, увеличение моделей и переключение модели.
Я разметил структуру нашей AR-страницы.
Не все серверы хороши для хранения ассетов. Я использовал GlitchИ теперь JavaScript-часть. Я буду использовать jQuery для выборки элементов, но это необязательно. Можно использовать и ванильный document.querySelector на JavaScript.
Кнопка переключения. Тут мы просто скрываем одну модель и показываем другую. Индикация по флагу(Тестовый практический вариант прототипа находится в конце оригинального материала Павла Лаптева. — прим. ред.)
Мне кажется, что это прикольно. Но что, если нужно делать прототип для мобильного приложения? Или если нужно что-то более сложное, чем три кнопки? Просто с простым HTML и JavaScript, даже используя jQuery, это может быть сложно, так как нужно с нуля писать для них контролы и анимацию. Гораздо проще использовать для этой цели уже существующий фреймворк, который включает всё это в себя. Я говорю о Framer.
Есть несколько путей включить A-Frame в Framer. Мы можем включить тег <script> c src AR.js в index.html из корневой папки Framer и написать HTML внутри Framer app, но это плохая идея, поскольку весь код A-Frame нужно будет брать в кавычки.
Ещё вам придётся сражаться с зависимостями и асинхронностью, и вы потеряете всю подсветку синтаксиса для A-Frame разметки. Это нарушит целостность Framer-проекта.
Оптимальным вариантом тут будет i-frame. HTML внутри HTML. Я нахожу в этом много преимуществ:
- У нас будут разделённые файлы: A-Frame-разметка и Framer-проект. Это удобно для редактирования.
- Будет подсветка синтаксиса.
- Не нужно думать о JavaScript-зависимостях.
- Настоящий AR с разметкой, канвасом и videolayer.
Структура проекта будет выглядеть внутри следующим образом:
Объясняю, что тут происходит. У нас есть Frame-проект (корневая папка) и внутри папки находится много Frame-реквизитов, например, папки app.coffee, framer, images и modules. Внутри корневой папки мы создадим aframe-папку, в которой будем хранить iframe.html, содержащий ссылки на A-Frame.js и AR.js, а также содержать A-Frame-разметку. В дополнение внутри aframe-папки мы можем создать папку models, в которой можно хранить модели и текстуры. В примере ниже я буду использовать мои старые ссылки с гитхаба на модели и текстуры.
Теперь давайте сделаем прототип. Мы будем делать прототип, в котором с помощью боковых свайпов можно вращать и скейлить модель. Это только демонстрация, вы можете выполнять и другие действия, почти всё, что угодно.
Это то, что мы будем делать. Позже я сделаю запись с моего старенького iPhone 6, чтобы протестировать прототип на реальном устройстве.

Виртуальная и дополненные реальности активно развиваются и начинают предъявлять права на захват мира. Причем применение этих технологий разнообразно и не ограничивается только играми. А с появлением инструментов для работы с VR/AR технологиями в браузере интерес возрос еще больше. Уже сейчас можно экспериментировать и создавать MVP(Minimum Viable Product) веб-проекты с помощью JavaScript API, которое так и называется — WebVR. Давайте разбираться, что это и как с этим работать. И можно ли обойтись без этого самого WebVR API?
Эта статья носит ознакомительный характер, и она является первой в серии статей про WebVR API и Web AR реализации, которые я планирую. Если тема зайдет, то продолжу развивать ее, показывая уже более конкретные примеры с использованием различных техник и фреймворков. Я хочу поделиться своим личным опытом и обсудить в статье базовые принципы работы с WebVR, как сделать Web AR, что делать если у вас iOS, и рассмотрим устройства, под которые можно все это разрабатывать уже сегодня.
В Туту.ру я работаю в должности системный архитектор подразделения Frontend. Занимаюсь различными RnD (Research and Development ) задачами. Тема VR/AR — не пересекается напрямую с моей работой, но мы уже думаем в компании над применением данной технологии в контексте туристического бизнеса. Меня всегда манят технологии будущего и мне очень нравится Frontend стек. Скорее мне нравится сама идея того, что все можно делать в браузере. Пусть пока это и накладывает ряд ограничений и доставляет некоторые трудности. Но они все решаемы, а через какое-то время и вовсе нивелируются.

Откуда ноги растут
Саму спеку начали писать еще в 2014 году, но первая версия была представлена в начале 2016 года компанией Mozilla. Тогда была представлена первая полноценная черновая спецификация WebVR API. Эта спецификация описывает программный интерфейс для работы с различными VR устройствами типа Oculus Rift и им подобным (собственно данная спека и писалась изначально под окулус). Данная спецификация разработана при участии Брэндона Джонса (Brandon Jones) из компании Google и Джастина Роджерса (Justin Rogers) из Microsoft.
Поддержка новой спецификации WebVR уже реализована в Firefox и мобильном Chrome (точнее про степень реализации и нюансы будет сказано далее). А это значит, что уже сегодня можно свободно экспериментировать и пробовать технологию завтрашнего будущего. Если ваш браузер стар, странен или не обновляется — для всего этого есть полифилы.
Зачем нужен WebVR API?
WebVR API — это программный интерфейс для работы с устройствами. Он ничего не знает про 3D графику. Работа с графикой, отрисовка сцены, установка источников света и все прочее лежит на суровых плечах программистов. WebVR API всего лишь позволяет абстрагировать доступ к устройствам. Данное API предоставляет инструменты для рендеринга картинки, для получения информации об устройстве, его возможностях и технических характеристиках, но саму картинку и 3D мир нужно рисовать, используя уже ставшие привычными веб-технологии, такие как: HTML, CSS, WebGL, Canvas, etc…
WebVR API предоставляет нам несколько основных объектов для работы:
- Navigator — позволяет получить список девайсов, определить активный;
- VRDisplay — сообщает одет ли хедсет на голову, информация о кадрах, глазах;
- VRPose — информация о позиции и ориентации девайса, скорости передвижения и направления;
- VREyeParameters — информация о том, как рендерить видео в каждый отдельный глаз;
- VRFrameData — информация о кадре сцены для проекции на отдельный глаз.
Hello VR world

Простой код бойлерплейта для работы с VR устройством на JavaScript выглядит так:
Данный код должен дать представление, как выглядит работа с использованием WebVR API. Более подробные примеры рассмотрим далее, а сейчас давайте поговорим про поддержку браузерами и про устройства.
С какими устройствами работать?

Когда говорят про VR, то вспоминают Oculus Rift и им подобные. Если мы говорим про WebVR, логично предположить, что мы рассчитываем на разработку под браузеры.
Самые доступные и популярные на сегодня устройства — это так называемые Cardboard девайсы (или еще их называют VRBox’ы). Мобильный VR список устройств можно перечислить по пальцам:
- Google Cardboard;
- Google Daydream (новое исполнение Cardboard устройств);
- различные китайские VRBox’ы под все модели смартфонов;
- Samsung GR VR (на мой взгляд, удачное сочетание возможностей VR шлема и Cardboard устройства, да еще и с доступом в Oculus Store).
Noname VRBox
Просто бокс с линзами. Бывают в очень разных исполнениях, вплоть до копий Samsung GR VR, но с подключением через Bluetooth любой модели телефона. Делаются в разных форм факторах и разных исполнениях. Можно докупить Bluetooth джойстик, который будет работать с любым смартфоном на любой ОС. Качество очень даже хорошее, к линзам нет претензий. Вся соль кроется в смартфоне, размере дисплея и разрешении экрана.

Xiaomi VRBox
Особенности: наличие механической кнопки-манипулятора, работающей по принципу стилуса, который тапает в “слепую зону” экрана в области переносицы (инженеры жгут :)). Застежка на молнии.

Samsung GR VR
Особенности: подключается к боксу через USB, наличие сенсорной панели и кнопок на шлеме. В момент подключения активируется функционал Oculus, и телефон прикидывается Oculus-совместимым устройством.

Google Cardboard
Особенности: наличие кнопки, выполненной в виде небольшого круглого магнита. В приложении считывается изменение магнитного поля встроенным магнитометром, и данное изменение засчитывается как действие по кнопке в Cardboard-совместимых устройствах.

Google Daydream
Особенности: основное отличие от Cardboard — более основательный и удобный хеадсет и наличие геймпада. Это уже полноценный VRBox, не из картона :)

Вот про них мы и будем говорить. Если у вас есть смартфон с браузером Chrome и какая-то вариация VRBox’a, то вы уже сможете проверить в действии WebVR. Лучший вариант — Chrome Canary или Samsung Internet. Конечно, надо сказать про исключение — это iOS. Но там VR можно использовать через полифилы, поэтому демки также будут доступны и с iOS устройств (зависит от реализации). Опять же, надо понимать, что WebVR API — это не про 3D графику, и сделать WebVR мир можно и под iOS без использования этого самого VR API (ну или с полифилами).
Взглянуть на VR мир можно и через окно десктопного браузера, с которым обычно происходит разработка. Сначала мир строится без шлемов, а затем уже добавляются возможности разбиения картинки под оптическую пару. Для этого используем либо Firefox Nightly, либо Chrome вот с таким вот плагином: WebVR API Emulation. Либо Chrome Canary с включенной поддержкой, либо специальную сборку Chromium… Ну вы поняли :)
Что с поддержкой в браузерах?
Итак, на сегодня WebVR API в той или иной мере поддерживается в следующих браузерах:

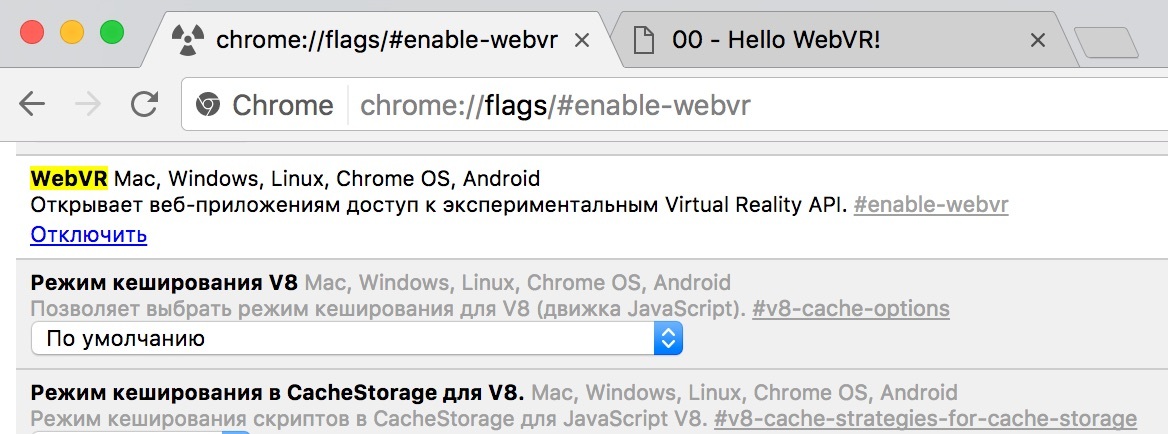
Не забываем включить поддержку WebVR API.
Полифилы и вспомогательные библиотеки

WebVR API Emulation for Chrome
Про этот плагин стоит сказать пару слов отдельно. Он не просто добавляет эмуляцию WebVR API, но также позволяет делать различные манипуляции и интегрируется в DevTools.
WebVR-UI
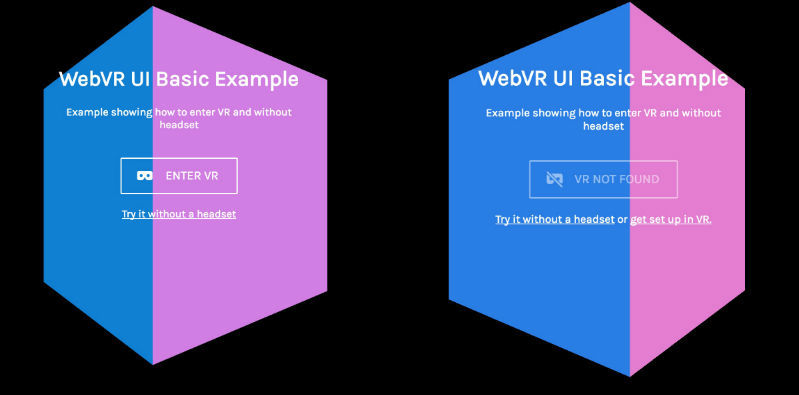
Добавив несколько строк кода:
Эта библиотека совместима с фреймворком A-Frame, что очень классно. Вам достаточно добавить всего лишь атрибут в ваш код:
И у вас будет доступен удобный VR интерфейс. Если будет доступен WebVR, то будет предложено перейти в VR режим, иначе будет предложено попробовать запустить ваше веб-приложение в режиме демонстрации без VR режима.

Данная библиотека гибко настраиваемая, так что вы можете делать свои кастомные кнопки.

Чем нам мир построить?
Чтобы влиться в мир VR, нужно научиться работать с 3D-графикой. Это кажется сложной задачей, если вы будете осваивать WebGL с нуля. Но проще всего взять готовые библиотеки, такие как Threejs, D3.js или специализированные фреймворки для работы с VR (такие, как A-Frame от команды Mozilla). Уже даже есть превью релиз React VR для поклонников React и всего, что выходит из недр FB. Но это тема отдельной статьи.
Верстаем VR мир
Используя фреймворк A-Frame, можно сверстать VR мир с минимальными усилиями. A-Frame — это HTML-фреймворк для создания веб-приложений и сайтов под виртуальную реальность. Если смотреть на результат в браузере, то это выглядит как веб-страница, которая представляет 3D- изображение с возможностью навигации и взаимодействия с объектами. Вся картинка отрисовывается при помощи WebGL, а основная задача фреймворка — это предоставить простой инструмент, который бы позволил создавать трехмерный мир привычным для фронтендеров, похожим на HTML-разметку, способом. Сам фреймворк базируется на Threejs и является более высокоуровневой надстройкой.
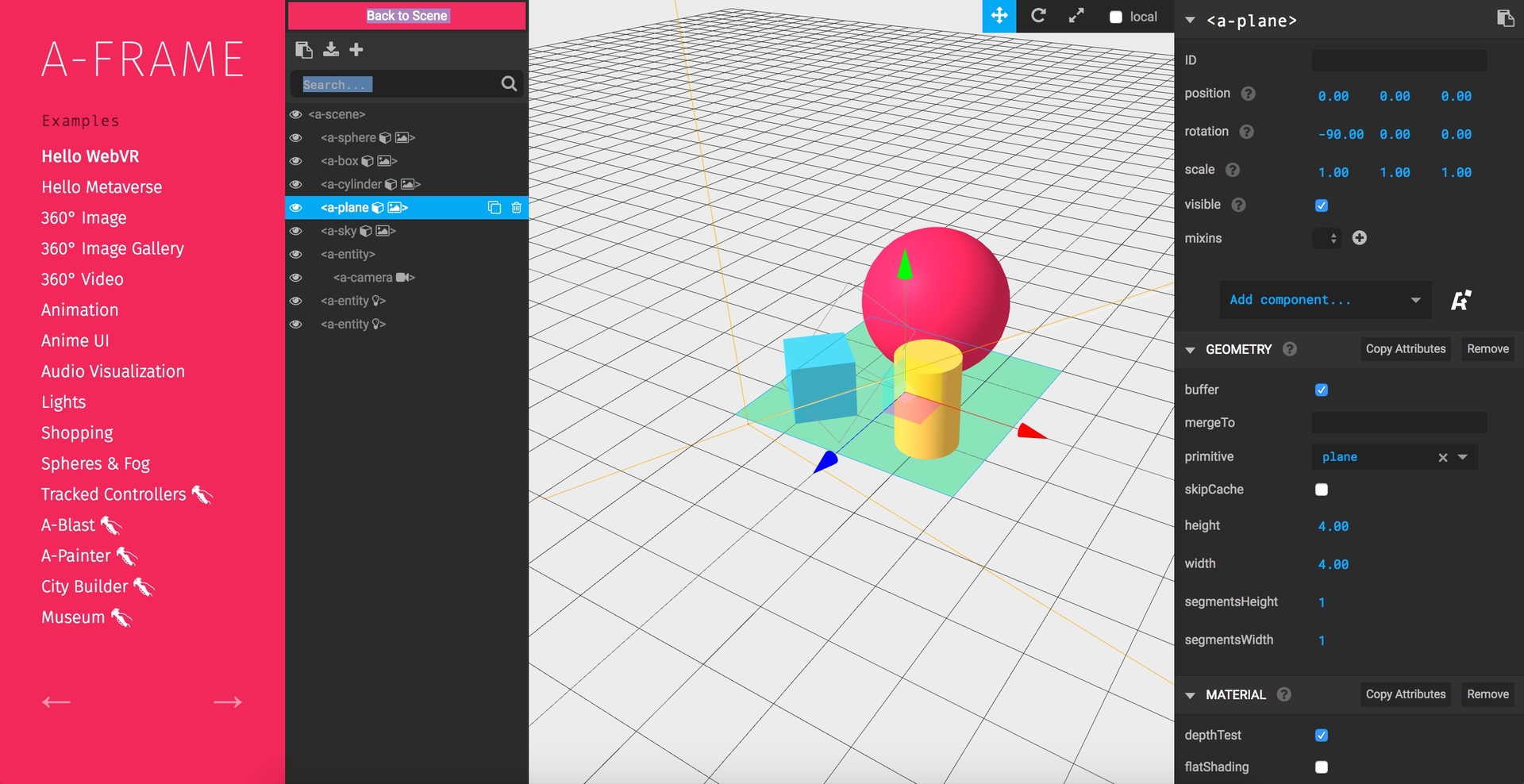
Фреймворк A-Frame создает 3D-сцену через набор геометрических примитивов. Вы можете также добавлять более сложные компоненты и даже дописывать свои, если базовых вам уже не хватает. Для объектов сцены доступны типичные геометрические свойства, такие как: местоположение, вращение, масштабирование, кроме того, можно описывать расположение камер и источников света.
У A-Frame есть хороший инспектор, позволяющий делать отладку 3D мира.

Много хороших примеров можно посмотреть тут.
Они просты для понимания и, изучив их, можно очень быстро сделать свой первый «Hello VR world». A-Frame можно также использовать и для AR разработки. Если углубляться в A-Frame, то тут опять же можно наговорить на целую отдельную статью (которая появится, если будет интерес к данной тематике).
React VR
ReactVR — это фреймворк, базирующийся на Reactjs. Если будет интерес и пост наберет хороший рейтинг, сделаю отдельно статью про это… Пока просто оставлю ссылку:
Если статья наберет хороший рейтинг, тем самым показав что читателям интересна эта тема, то я сделаю отдельно статью про это.
Можем ли обойтись без WebVR?
Как уже было сказано выше, сам WebVR API нужен только для работы с VR устройствами, а точнее, для получения характеристик о дисплеях и для рендеринга картинки. Но если мы говорим про Mobile VR, то физически мы работаем с 1м экраном. Но мы можем эмулировать стереопару, и WebVR API нам может помочь абстрагироваться и инкапсулировать работу с экраном таким образом, что мы будем как бы работать с двумя физическими дисплеями. При этом наш код будет кроссплатформенным, и мы сможем наше WebVR приложение запускать на Oculus в браузере Carmel, к примеру.
Пример 3D мира на Threejs с использованием WebVR API
Здесь покажу пример работы с бойлерплейтом, благодаря которому можно делать WebVR проекты, которые заведутся на всех браузерах. Даже в iOS.
А что там с Web AR ?
Web AR(Augmented Reality) — также возможно создавать в браузере. Но «WebAR API» не существует, это просто обозначение дополненной реальности, реализованной на веб-технологиях.
Технически вся работа точно такая же, как и работа с WebVR, но дополнительно вы получаете видеопоток с веб-камеры, используя WebRTC. Дополнительно пишите логику покадровой обработки, для поиска нужных объектов. А далее, как и в случае с WebVR — уже рисуете 3D сцену на фоне видеопотока. И, надо сказать, что AR не обязательно подразумевает наличие хеадсета. Вспомним “Pockemon GO!” — это AR проект, но без VR шлема. Отсюда следует, что, чтобы создать AR проект, не обязательно иметь VR шлем. Но при этом VR и AR понятия могут пересекаются по некоторым параметрам и технологиям.

Что с поддержкой?
Здесь все упирается, в первую очередь, в поддержку WebRTC. Поэтому можно сказать, что Web AR можно реализовать на всех Android устройствах. В iOS — нет, но если очень хочется, то…
Как быть с iOS устройствами?
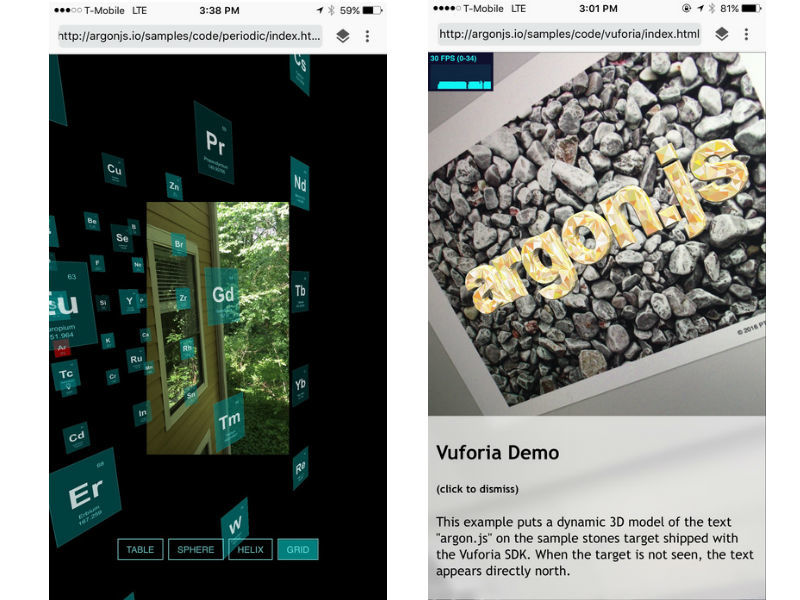
Если речь идет о WebVR — то в iOS устройствах все можно реализовать через полифилы (или вовсе обойтись без WebVR API, описывая все самостоятельно и реализуя отслеживание действий через акселерометр и прочие датчики, самому бить картинку и эмулировать два дисплея). Если говорить про AR, тут все плохо, так как нет поддержки WebRTC. Но есть такой проект как Argonjs. Это проект, который состоит из фреймворка, базирующегося на A-Frame, и, внимание, специального браузера.

Argon 4 by Georgia Tech
Суть работы браузера проста: есть два слоя. Один слой — это Webkit движок, второй слой (подложка) — это вывод видеопотока с камеры. В браузере есть свой API, чем-то похоже на работу самых первых версий PhoneGap (если кто-то пробовал на заре развития этого проекта, году эдак в 2008, тогда это был специальный браузер под iPhone с расширенным JS API).
При этом Argonjs можно использовать и для VR разработки под iOS. Точнее для обкатки MVP. Если все же нужно разрабатывать кроссплатформенное приложение под VR/AR на JS, то можно смотреть в сторону React Native вкупе с React VR либо попробовать упаковать все в PhoneGap.

Важно! В AppStore есть несколько версий браузера. На данный момент надо качать версию 4, не ниже, иначе фреймворк не заведется:
А что там с геймпадами?
Это дополнительная тема для изучения. Разбираемся с Bluetooth API и Gamepad API. Они есть в браузерах и поддерживаются как на десктопе так и на мобильных устройствах (опять же есть нюансы и список фаворитов среди браузеров). Изучаем документацию и учимся с ними работать. Про геймпады и взаимодействие с VR миром — это тема отдельной статьи (или даже нескольких), в двух словах не рассказать.
Юзкейсы и применение
Если говорить про Туту.ру, то у нас уже есть идеи юзкейсов для применения VR/AR на практике. К примеру, это 3D галереи для проекта Туры. Галереи 360 с небольшой доработкой можно адаптировать под VR шлемы, и все, у кого дома есть VR Box, могли бы “осмотреть” будущий отель и пляж с эффектом присутствия. Такую же технику можно применить и к 3D галереям для проекта Поезда, где можно посмотреть вагон изнутри и выбрать место прямо из VR шлема в Сапсане. Таким же образом, в будущем, можно было бы сделать и для междугородних автобусов. А для проекта экскурсии, который у нас также имеется, можно было бы делать демо-превью будущей экскурсии.
Еще один кейс — это развлечение туристов в оффлайн офисе. Пока турист ждет своей очереди к турменеджеру, вместо журналов и брошюр можно было бы положить Samsung GR VR шлемы и сделать опять же каталог путешествий, что могло бы способствовать выбору нужной турпутевки. Если развивать тему AR, то в оффлайн офисе можно было бы разместить информационные стенды и различные плюхи-приколюхи, для развлечения клиентов. Если брошюру клиент может пропустить, потому что реакция на рекламную макулатуру не всегда позитивна, то ту же рекламу, показанную через призму новых технологий, клиент может с удовольствием воспринять и остаться доволен.
В общем, есть полет для фантазии. Это я рассказал юзкейсы именно в контексте нашей компании, и они не все здесь перечислены. Если же говорить глобально, то юзкейсов можно придумать с вагон и маленькую тележку :)

В этом гайде вы узнаете, как добавить 3D-модели в реальный мир. Библиотека ARCore от Google позволяет добавлять на 2D-изображение (картинка или видео) полноценные 3D-модели.
Вам необходимо предоставить системе некое опорное изображение, которое ARCore будет искать в реальном мире, чтобы на его основе добавить на изображение 3D-модель. Дополненная реальность уже широко используются, например, в книгах, газетах, журналах и т.д.
Прежде чем погрузиться в этот туториал, вам стоит ознакомиться с предыдущими двумя статьями на эту тему, которые познакомят вас с основными AR-терминами:
Что такое изображения дополненной реальности?
Согласно документации для разработчиков, изображения дополненной реальности в ARCore позволяют создавать приложения дополненной реальности, которые могут «оживлять» 2D-изображения, например, плакаты или упаковки продуктов.
Вы загружаете в ARCore какие-то опорные изображения, а он вам затем сообщает об их обнаружении во время AR-сессии, например во время съёмки видео. И эта информация используется для расположения 3D-модели на 2D-изображении.
Ограничения использования изображений дополненной реальности
Вот некоторые ограничения, с которыми вы можете столкнуться при использовании изображений дополненной реальности:
- ARCore может обрабатывать только до 20 опорных изображений одновременно.
- Физическая плоскость в реальном мире должна быть плоской, а её площадь должна быть больше, чем 15 см х 15 см.
- ARCore не может отслеживать движущиеся изображения и объекты.
Выбор подходящего опорного изображения
- Изображения дополненной реальности поддерживают форматы PNG, JPEG и JPG.
- Неважно, цветное будет изображение или чёрно-белое, главное, чтобы оно было высокой контрастности.
- Разрешение изображения должно быть не менее 300 х 300 пикселей.
- Использование изображений с высоким разрешением не означает улучшение производительности.
- Следует избегать изображений с повторяющимися паттернами (например, узорами или горошком).
- Используйте инструмент arcoreimg, чтобы оценить, насколько подходит ваше изображение для работы. Рекомендуется оценка не менее 75 баллов.
Как использовать инструмент arcoreimg:
- Загрузите ARCore SDK для Android по этой ссылке.
- Распакуйте zip-содержимое файла в любое место.
- В извлеченной папке перейдите по пути tools > arcoreimg > windows (даже если у вас Linux или macOS).
- Откройте командную строку в этой директории.
- И введите эту команду:
Замените dog.jpg на полный путь к вашему изображению.
Начало работы с приложением дополненной реальности
Теперь, когда вы ознакомились с ARCore и выбрали хорошее изображение с оценкой 75+, пришло время приступить к написанию кода приложения.
Создание фрагмента
Мы создадим фрагмент и добавим его в нашу Activity. Создаём класс с именем CustomArFragment и наследуем его от ArFragment . Вот код для CustomArFragment :
Прежде всего, мы отключаем обнаружение плоскости. Делая это, мы убираем с экрана значок руки, который появляется сразу после инициализации фрагмента и говорит пользователю о необходимости перемещения своего смартфона для поиска плоскости. Нам это больше не нужно, поскольку мы обнаруживаем не случайные плоскости, а конкретное изображение.
Затем мы устанавливаем режим обновления для сессии LATEST_CAMERA_IMAGE . Это гарантирует, что мы будем узнавать об обновлениях изображения всякий раз, когда обновится кадр камеры.
Настройка базы данных изображений
Добавьте выбранное опорное изображение (которое вы хотите обнаружить в физическом мире) в папку assets (создайте её, если её ещё нет). Теперь мы можем добавлять изображения в нашу базу данных.
Мы создадим эту базу данных, как только будет создан фрагмент. В логи мы выведем результат этой операции:
Вот как будет выглядеть CustomArFragment :
Вскоре мы добавим метод setupAugmentedImagesDb в MainActivity . Теперь давайте добавим CustomArFragment в наш activity_main.xml :
Добавление изображения в базу данных
Сейчас мы настроим нашу базу данных изображений, обнаружим опорное изображение в реальном мире и добавим 3D-модель на изображение.
Давайте начнём с настройки нашей базы данных. Создайте публичный метод setupAugmentedImagesDb в классе MainActivity :
Мы также создали метод loadAugmentedImage , который загружает изображение из папки ресурсов и возвращает растровое изображение.
В setupAugmentedImagesDb мы сначала инициализируем нашу базу данных для текущей сессии, а затем добавляем изображение в эту базу данных. Мы назвали наше изображение tiger. Затем мы устанавливаем эту базу данных в конфиг и возвращаем true , сообщая о том, что изображение успешно добавлено.
Обнаружение опорных изображений в реальном мире
Теперь мы начнем обнаруживать наши опорные изображения в реальном мире. Для этого мы создадим слушателя, который будет вызываться каждый раз при обновлении видеокадра, и этот кадр будет проанализирован на предмет наличия там опорного изображения.
Добавьте эту строку в метод onCreate() в MainActivity :
Теперь добавьте метод onUpdateFrame в MainActivity :
В первой строке мы получаем сам кадр. Кадр можно представить, как обычный скриншот из видео. Если вы знакомы с тем, как работает видео, вы знаете, что это просто набор изображений, которые очень быстро сменяют друг друга, создавая впечатление чего-то движущегося. Мы просто берём одну из этих картинок.
После того, как мы получили кадр, мы анализируем его на предмет наличия на нём нашего опорного изображения. Мы берём список всех элементов, отслеженных ARCore, используя frame.getUpdatedTrackables . Затем мы перебираем её и проверяем, присутствует ли в кадре наше изображение tiger.
Если совпадение найдено, то мы просто берём и размещаем 3D-модель поверх обнаруженного изображения.
Примечание. Флаг shouldAddModel используется для того, чтобы мы добавляли 3D-модель только один раз.
Размещение 3D-модели над опорным изображением
Теперь, когда мы нашли наше опорное изображение в реальном мире, мы можем добавлять 3D-модель поверх него. Добавим методы placeObject и addNodeToScene :
- placeObject : этот метод используется для построения отрендеренного объекта по заданному Uri . Как только рендеринг завершён, объект передаётся в метод addNodeToScene , где объект прикрепляется к узлу, и этот узел помещается на сцену.
- addNodeToScene : этот метод создаёт узел из полученного якоря, создаёт другой узел, к которому присоединяется визуализируемый объект, затем добавляет этот узел в якорный узел и помещает его на сцену.
Вот так теперь выглядит MainActivity :
Теперь запустите ваше приложение. Вы должны увидеть экран, как показано ниже. Подвигайте телефон немного над опорным объектом. И как только ARCore обнаружит опорное изображение в реальном мире, добавит на него вашу 3D-модель.
Инструкция по работе с виртуальной и дополненной реальностью в браузерах от системного архитектора «Туту.ру» Александра Майорова.
Виртуальная и дополненные реальность становятся популярными не только в компьютерных играх. Интерес к VR- и AR-технологиям возрос, когда разработчики придумали устройства для их интеграции с браузерами. Уже сейчас можно экспериментировать и создавать прототипы веб-проектов с помощью JavaScript API, который называется WebVR API.
Когда виртуальная реальность появилась в браузерахРазработчики начали писать спецификацию в 2014 году, но первую версию в начале 2016 года представила компания Mozilla. Разработчики Mozilla показали полноценную черновую спецификацию WebVR API, которая описывает программный интерфейс для работы с VR-устройствами, например с Oculus Rift. Спецификацию разработали при участии Брэндона Джонса из компании Google и Джастина Роджерса из Microsoft.
Поддержка новой спецификации WebVR реализована в браузерах Firefox и в мобильном Chrome. Это значит, что вы уже можете свободно экспериментировать с технологией. Если ваш браузер стар, странно работает или не обновляется — для всего этого есть полифиллы.
WebVR API — это программный интерфейс для работы с устройствами виртуальной и дополненной реальности, который ничего не знает про 3D-графику. Работу с графикой, отрисовку сцены, установку источников света выполняют программисты. WebVR API абстрагирует доступ к устройствам.
Такой API предоставляет инструменты для визуализации картинки, для получения информации об устройстве, его возможностях и технических характеристиках. При этом картинку и 3D-мир нужно рисовать, используя веб-технологии вроде HTML, CSS, WebGL, Canvas.
Для программиста WebVR API предоставляет основные объекты для работы:
- Navigator — позволяет получить список устройств и определить активное.
- VRDisplay — сообщает, надет ли шлем на голову, информацию о кадрах и глазах.
- VRPose — информирует о позиции и ориентации устройства, скорости передвижения.
- VREyeParameters — предоставляет информацию о том, как визуализировать видео в каждый глаз.
- VRFrameData — сообщает о кадре сцены для проекции на отдельный глаз.
Когда говорят про VR, то вспоминают Oculus Rift и им подобные. Если говорят про WebVR, логично предположить, что рассчитывают на веб-приложения, работающие в браузерах.
Самое доступное и популярное на сегодня устройство — это Cardboard device или VRBox. Название «Cardboard» предложила компания Google: она создала коробку для телефона из картона, куда нужно вставлять линзы. Google выпускал готовые наборы за $2, это дешево и удобно для тестирования прототипа. Позже стали появляться пластиковые коробки под смартфоны со встроенными кнопками и сенсорными панелями.
Разработчики выпустили несколько мобильных VR-устройств:
- Google Cardboard. . под все модели смартфонов. (на мой взгляд, удачное сочетание возможностей VR-шлема и Cardboard-устройства, да ещё и с доступом в Oculus Store).
Это устройство с линзами существует в разных исполнениях, вплоть до копий Samsung GR VR, но с подключением через Bluetooth любой модели телефона. Качество очень даже хорошее, к линзам претензий нет. Можно докупить Bluetooth-джойстик, который будет работать с любым смартфоном на любой ОС.
Особенность: наличие механической кнопки-манипулятора, работающей по принципу стилуса, который нажимает на «слепую» зону экрана в области переносицы. Смартфон крепится через через вырезы в крышке устройства и застегивается на молнию.
Особенности: смартфон подключается к устройству через USB, имеет сенсорную панель и кнопки на шлеме. При подключении активируется функциональность Oculus, и телефон становится Oculus-совместимым устройством. В смартфонах GR VR встроен Oculus Store, который открывает доступ к приложениям, написанным для Oculus Rift.
Особенности: шлем сделан из картона. В шлеме есть кнопка, выполненная в виде небольшого круглого магнита. Встроенный магнитометр считывает изменения магнитного поля, и это изменение засчитывается как действие по кнопке в Cardboard-совместимых устройствах.
Особенности: основательный и удобный шлем и пульт управления в комплекте.
Если у вас есть смартфон с Chrome и VRBox из перечисленных выше, то вы можете проверить WebVR в действии. Лучший вариант — Chrome Canary или Samsung Internet. Есть исключение — это iOS. Но на нем VR можно использовать через полифилл, поэтому некоторые демо-версии будут доступны с iOS-устройств. Важно понимать, что WebVR API — это не о создании 3D-графики, и сделать WebVR-мир можно под iOS без использования VR API.
Взглянуть на VR-мир можно через окно десктопного браузера, в котором происходит разработка. Сначала разработчики строят мир без шлема, а затем добавляют возможность разбить картинку под оптическую пару. Для этого используются браузеры: Firefox Nightly, Chrome с плагином WebVR API Emulation, Chrome Canary со включенной поддержкой или специальная сборка поисковика Chromiuum VR.
Сейчас WebVR API поддерживают браузеры:
-
. . .
- Chrome Canary (включите флаг). .
- Chrome for Android (включая Daydream-устройства, версия 56+). . . . . с полифиллами.
- iOS Safari с полифиллами.
- Chrome с полифиллами.
- Firefox с полифиллами.
Посмотрите полный список с таблицами совместимости.
Если ваше устройство не поддерживает WebVR API, воспользуйтесь полифиллом, который можно подключить на страницу или использовать специальное расширение для браузера.
Можно установить плагин WebVR API Emulation for Chrome. Он не просто добавляет эмуляцию WebVR API, но также интегрируется в DevTools.
Вы можете менять координаты объектов, крутить сцену и так далее. Если используете этот плагин, отключите полифиллы на странице, так как они могут конфликтовать.
Как построить мир с помощью виртуальной реальностиЧтобы понять мир VR, нужно научиться работать с 3D-графикой. Это сложно, если вы будете осваивать WebGL с нуля. Проще взять готовые библиотеки, такие как Threejs, D3.js или специализированные фреймворки для работы с VR, такие как A-Frame от команды Mozilla. Уже даже есть превью-релиз React VR для поклонников React и всего, что выходит из недр Facebook.
Используя A-Frame, можно сверстать VR-мир с минимальными усилиями. A-Frame — это HTML-фреймворк для создания веб-приложений и сайтов под виртуальную реальность. В браузере это выглядит как веб-страница, которая представляет 3D-изображение с возможностью навигации и взаимодействия с объектами. Картинка отрисована с помощью WebGL.
Основная задача A-Frame — предоставить простой инструмент, который помогает создать 3D-мир способом, похожим на HTML-разметку. Фреймворк базируется на Threejs и является более высокоуровневой надстройкой.
A-Frame создает 3D-сцену через набор геометрических примитивов. Вы можете добавлять более сложные компоненты и дописывать свои, если базовых не хватает. Объектам сцены доступны геометрические свойства: местоположение, вращение, масштабирование. Также можно описывать расположение камер и источников света.
У A-Frame есть хороший инспектор, позволяющий делать отладку 3D-мира.
Посмотрите примеры. Они простые для понимания и, изучив их, можно быстро сделать свой первый «Hello VR-world». Программисты также используют A-Frame для разработки дополненной реальности. Рекомендую изучить ReactVR. Это фреймворк, базирующийся на Reactjs.
WebVR API нужен только для работы с VR-устройствами, а точнее, для получения характеристик о дисплеях и визуализации картинки. В случае Mobile VR мы физически работаем с одним экраном. Также возможно эмулировать стереопару. Тогда WebVR API изолирует работу с экраном таким образом, что мы будем взаимодействовать с двумя физическими дисплеями.
При этом код будет кроссплатформенным, и мы сможем запустить WebVR-приложение на Oculus в браузере Carmel.
Возможности дополненной виртуальной реальности в браузереWebAR также возможно создать в браузере. Но «WebAR API» не существует — это просто обозначение дополненной реальности, реализованной на веб-технологиях.
Технически работа выглядит так же как и с WebVR, но также вы получите видеопоток с веб-камеры, используя WebRTC. Дополнительно нужно написать логику покадровой обработки для поиска нужных объектов. Затем вы рисуете 3D-сцену на фоне видеопотока. Для AR не обязательно нужен шлем: вспомните Pokemon Go — это AR-проект, но без VR-шлема.
Возможность реализовать WebAR зависит от наличия поддержки WebRTC. WebAR можно реализовать на всех Android-устройствах. В iOS тоже можно сделать WebAR, но с небольшими ограничениями.
С WebVR в iOS-устройствах все можно реализовать через полифиллы или вовсе обойтись без WebVR API. Это возможно, если самостоятельно все описывать, отслеживать действия через акселерометр, «бить» картинку и эмулировать два дисплея.
У AR нет поддержки WebRTC, но решить задачу можно с помощью проект Argonjs. Это проект, который состоит из фреймворка, базирующегося на A-Frame и специального браузера.
Идея работы браузера проста: есть два слоя. Первый слой — это Webkit-движок, второй слой-подложка — это вывод видеопотока с камеры. В браузере есть свой API, чем-то это напоминает работу первых версий PhoneGap.
При этом Argonjs можно использовать и для VR-прототипа под iOS. Если вам необходимо разрабатывать кроссплатформенное приложение под VR или AR на JavaScript, то обратите внимание на React Native вкупе с React VR или «упакуйте» все в PhoneGap.
В AppStore есть несколько версий браузера. Скачивайте четвертую версию, иначе фреймворк не будет работать.
Сценарии использования виртуальной и дополненной реальностиВ «Туту.ру» мы разработали идеи применения этих технологий в контексте туристического бизнеса. Например, 3D-галереи для проекта «Туры». Галереи 360 можно адаптировать под VR-шлемы, и все, у кого дома есть VR Box, могли бы «осмотреть» будущий отель и пляж с эффектом присутствия.
Эта техника применима к 3D-галереям для проекта «Поезда», где можно посмотреть вагон изнутри и выбрать место в «Сапсане» напрямую из VR-шлема. В будущем можно внедрить технологию выбора места в междугородних автобусах. Для проекта «Экскурсии» возможно создать демо-версию будущей экскурсии.
Другой сценарий применения VR- и AR-технологий — это развлечение клиентов в офлайн-офисе. Пока посетитель ждет в очереди к тур-менеджеру, он может посмотреть каталог путешествий через Samsung GR VR шлем. Стандартные брошюры и журналы уже не привлекают внимание, а реклама, показанная через новую технологию, может порадовать клиента.
Читайте также:


