Для создания полноценного web сайта следует использовать такую программу из пакета ms office как
Microsoft Word можно использовать для создания веб-страниц. Несомненно, разрабатывать веб-страницы гораздо лучше при помощи специальных редакторов (например, Microsoft FrontPage), однако некоторые возможности доступны и пользователям Word .
Упражнение 8.1. Создание веб-страницы на основе документа Word
Для создания веб-страницы на основе существующего документа Word сделайте следующее.
ВНИМАНИЕ. Перед сохранением документа в формате веб-страницы обязательно перейдите в режим просмотра Веб-документ с помощью меню Вид и посмотрите, корректно ли отображаются параметры форматирования. Возможно, их нужно будет изменить.Оформление веб-страниц при помощи горизонтальной линии
Горизонтальная линия является очень распространенным средством разделения веб-страниц на несколько частей. Для ее добавления в документ нажмите кнопку Нижняя граница в группе Абзац на вкладке Главная на ленте и выберите в меню команду Горизонтальная линия. (рис. 8.10)

Рис. 8.10. Выбор команды Горизонтальная линия в меню
После того как линия появится в вашем документе, вы сможете выделить ее и переместить, изменить ее размер, способ отображения, положение и цвет. Для этого выберите строку Формат горизонтальной линии в контекстном меню, вызываемом правой кнопкой мыши (рис. 8.11).

Если вы хотите выбрать другой тип горизонтальной линии, выполните следующие действия:


Если вы используете для оформления одну и ту же линию, то вам не нужно будет каждый раз выбирать ее из списка окна Горизонтальная линия. Для повторной вставки просто выберите команду Горизонтальная линия в меню на ленте.
Сохранение и редактирование веб-страниц
Веб-страницы, созданные в Microsoft Word, необходимо сохранять в формате HTM или HTML. HTML-документ открывается в том приложении Microsoft Office, в котором он был создан. При этом можно использовать функциональные возможности, средства форматирования и редактирования, которые применялись при создании исходного документа.
При этом загрузится то приложение Microsoft Office, в котором был создан файл. Если при выполнении этой команды файл открывается в программе Блокнот, а не в Word, то сделайте следующее.
Проблема выбора подходящего инструмента актуальна для многих начинающих Web-дизайнеров (да и не только для них). Чтобы сделать Web-страницу, в принципе не нужны специальные программы, подойдет любой текстовый редактор вроде Блокнота, хотя работать в нем не слишком удобно: нет хорошей системы замены слов, отмены последних действий и др. Однако уже появились специальные программы, освобождающие Web-дизайнеров от рутинной механической работы.
Однако наилучший выбор для Web-дизайнера — редакторы, сочетающие в себе возможности программ как первой, так и второй категории. К ним относятся FrontPage98 Microsoft Development Environment (основанная на ядре Microsoft Visual Studio) — наиболее совершенный инструмент для создания Web-страниц.
Эта программа из пакета Microsoft Office 2000 предназначена для разработки Web-сайта, а также для создания других программ на языках JavaScript, VBScript. Она может быть вызвана из меню «Сервис» текстового редактора Microsoft Word 2000 с помощью пунктов «Макрос?Редактор сценариев».
Установка программы Microsoft Development Environment по умолчанию при инсталляции пакета Microsoft Office 2000 не предусмотрена. Поэтому для ее вызова нужно указать «Выборочную установку», открыть раздел «Средства Office», далее «Редактор HTML-файлов» и уже внутри последнего — «Редактор Web-сценариев», отметив его как «Запускать с моего компьютера».
Программа по умолчанию располагается в каталоге C:Program FilesMicrosoft Visual StudioMicrosoft Development EnvironmentCommonIDEIDE98: ее исполняемый файл называется MSE.EXE. По окончании установки следует создать ярлык для запуска программы. Microsoft Development Environment предоставляет Web-дизайнеру огромное количество возможностей, самые важные из которых будут рассмотрены ниже.
В Microsoft Development Environment окно с новым или уже существующим открытым HTML-файлом будет иметь три закладки. Средняя, Source, показывает HTML-текст документа. В ней коричневым цветом выделены теги, красным — их свойства, синим — значения этих свойств (например, font — тег, size — его свойство, а «4» — значение свойства). Цветовое выделение упрощает ориентирование в тексте.
Есть и функция многократной отмены сделанных изменений. Чтобы добавить в текст страницы фрагмент, соответствующий какому-нибудь элементу, достаточно всего лишь дважды щелкнуть мышью на его названии в панели Toolbox. Можно и самому создать элементы и свой раздел на панели Toolbox.
Система генерации текста в режиме визуальной разработки схожа с генерацией в режиме просмотра, когда в текст просто помещаются заранее приготовленные шаблоны из тегов.
Чтобы добавить на страницу многоколоночную таблицу, не нужно долго и упорно прописывать теги
| , | и др. — можно просто открыть диалоговое окно Insert Table и указать нужные параметры таблицы. В результате пустая заготовка будет вставлена в документ, и останется только разместить рисунки и текст. |
Если трудно вспомнить, какие параметры могут быть присвоены определенному тегу или как пишутся названия свойств, то следует установить курсор на тег, щелкнуть правой кнопкой мыши и отметить пункт Properties. Все параметры, заданные в появившемся диалоговом окне, будут корректно переведены на HTML-язык.
Когда в HTML нет средств для назначения какому-либо элементу нужных свойств, то будет использован язык таблиц стилей — CSS. Тогда при указании в контекстном меню пункта Properties отобразится не обычное окно свойств тега, а расширенная панель Properties, позволяющая установить большее число параметров. Однако следует помнить, что не все браузеры смогут эти параметры правильно проинтерпретировать. Данная панель вызывается и из меню View, если отметить пункт Properties Window.
Технология CSS позволяет любому элементу Web-страницы задать огромное число свойств. Чтобы изучить возможности CSS, нужно провести эксперимент — задавать различные параметры какому-либо элементу страницы и наблюдать, что же из этого выйдет. В итоге остается только выбрать желаемое. Когда же требуется вставить на страницу рисунок, достаточно перетащить его значок из Проводника в нужное место окна Microsoft Development Environment.
Превосходные средства работы с HTML-текстом — это лишь малая часть возможностей Microsoft Development Environment. Щелкнув на закладке Design, расположенной в основном окне этой программы, вы получите полноценный WYSIWYG-редактор Web-страницы.
В этом режиме можно также вставлять объекты с панели ToolBox, но, естественно, отображаться будут они сами, а не их описание. Фрагменты текста, генерируемые Microsoft Development Environment при помещении на страницу какого-либо объекта в режиме Design, совпадают с теми, которые вставляются в документ в режиме отображения HTML-текста, что делает работу Microsoft Development Environment очень корректной. Получаемый в режиме Design текст настолько компактен и правилен, что практически не требует последующей коррекции (за исключением адресов рисунков — по умолчанию к ним указан полный путь на локальном диске). Все диалоги при задании свойств элементов страницы и панель свойств элементов в режиме Design схожи с аналогичными в Source.
В режиме Design разработчику предоставляется множество средств, делающих работу максимально удобной. Кроме ниспадающего списка для задания стиля шрифта, а также выравнивания и создания нумерованных списков, большую помощь при формировании макета страницы или его правке могут оказать функции «Отобразить границы» и «Отобразить непечатаемые символы». Достаточно нажать соответствующие кнопки, чтобы вся структура страницы, сколь бы сложной она ни была, оказалась видна как на ладони.
С помощью кнопки Absolute Mode можно расположить новые элементы в произвольном месте страницы — в данном случае используется язык (технология) CSS. Если же эта кнопка не нажата, то новый элемент будет вставлен на страницу с использованием стандартных средств HTML и учетом их ограничений.
Нажав кнопки Foreground Color (цвет шрифта) и Background Color (цвет фона), расположенные на панели инструментов HTML, вы откроете диалоговые окна, удобные для задания цвета выделенного элемента или набираемого текста.
Третья закладка окна Microsoft Development Environment — Quick View — позволяет посмотреть, как будет выглядеть страница в браузере. При этом не надо специально загружать последний — вы увидите ее так же, как и в Microsoft Internet Explorer 5.0.
Все панели инструментов Microsoft Development Environment так же, как и в Microsoft Word, свободно настраиваются. Можно в любых местах размещать кнопки, вызывающие те или иные команды, создавать различные новые панели инструментов, настраивать рабочую среду под свои требования.
Многократная отмена проделанных операций и возврат отмененных реализованы достаточно удобно — в небольшом окне отображается краткое описание действий, которые следует выполнить для отмены или возврата.
К сожалению, при переключении в режим Quick View список отменяемых действий очищается, что, видимо, вызвано ошибкой программы. Будем надеяться, что в последующих версиях разработчики это исправят.
Система поиска фрагментов текста тоже весьма удобна — достаточно ввести нужное слово в специальное поле, расположенное вверху окна, и нажать Enter. Непонятно, почему до такого не додумались разработчики Microsoft Word, ведь это было бы так удобно.
К тому же поиск можно проводить не только в рабочем документе, но и во всех открытых документах (Microsoft Development Environment — многооконный редактор), а также в различных папках, включая вложенные. В результате поиска выводится список файлов, рядом с именами которых показана строка первого вхождения искомого текста. Чтобы загрузить какой-либо файл в редактор, достаточно дважды щелкнуть мышью на его названии, приведенном в этом перечне.
Когда страница содержит множество элементов, то в ней сложно ориентироваться. Поэтому желательно было бы представить ее в виде некоей структуры, иначе говоря, «карты». И это тоже позволяет сделать Microsoft Development Environment. Открыв окно View-Other Window-Document Outline, можно получить подробную схему страницы со всеми иерархическими связями и компонентами. И если требуется быстро перейти к какому-либо ее компоненту, то не нужно копаться в тексте: два щелчка мыши на его имени в схеме — и курсор уже на этом элементе.
В окне Project Explorer, которое можно вызвать из меню View, отображаются все файлы, открывавшиеся ранее для редактирования. Можно вызвать любой из них, дважды щелкнув мышью.
Все панели инструментов и окна можно свободно перемещать по экрану, располагая их как в окне Microsoft Development Environment, так и в любом другом месте. Особенно привлекает одно интересное техническое решение, помогающее быстро и удобно организовать оптимальную рабочую среду. Разработчики продукта поместили ниспадающее меню на одну из панелей инструментов Windows UI, посмотреть список которых и отобразить любую можно так же, как и в Word, просто щелкнув правой кнопкой мыши на сером поле вверху окна. В этом меню содержится перечень возможных состояний рабочей среды — Debug, Design, Edit HTML и др. Если выбрать какое-нибудь из них, то Microsoft Development Environment сама примет соответствующее состояние, т. е. отобразятся нужные и закрыты неиспользуемые панели и окна, а компоненты выстроятся по краю окна редактора. Например, при выборе Edit HTML отобразится все необходимое для полноценной работы с текстом: главное окно, а также окна Document Outline, Properties и Project Explorer.
Всего изложенного хватило бы на мощный редактор Web-страниц. Но раскрытые функции — лишь малая часть возможностей этого поистине уникального инструмента для создания страниц Internet-ресурса любой сложности, поставляемого вместе с пакетом Microsoft Office 2000, к сожалению, почти не описанного в руководствах. Особую значимость Microsoft Development Environment придает то, что программа представляет собой не только Web-редактор, но еще и среду программирования, похожую по набору функций на редактор Visual Basic for Applications. В этой среде можно работать на трех языках — JavaScript, VBScript и Active Server Pages (ASP). С последним обычному пользователю вряд ли придется столкнуться, а вот первые два языка позволят украсить и сделать удобной любую страницу, где бы она ни была расположена.
Те, кто уже писал макросы для Microsoft Word, найдут в Microsoft Development Environment много общего со встроенным в Word редактором Visual Basic for Applications. И это понятно, Microsoft стремится создать единую среду программирования для разработки приложений на любых языках, включая в новые редакции своих продуктов лучшее из предыдущих версий. Кроме того, Web-сценарии фактически представляют собой «макросы для браузера», так как они не компилируются заранее, а интерпретируются браузерами после загрузки Web-страницы.
Чтобы добавить на страницу сценарий, даже не приходится писать теги — нужно лишь щелкнуть правой кнопкой мыши в требуемом месте и выбрать из контекстного меню Script Block-Client (второй вариант этого меню, Server, относится к реализации технологии ASP для больших серверов). Можно упростить ориентацию на странице, используя окно Script Outline (вызывается из меню View-Other Window-Script Outline), в котором перечислены все находящиеся в документе скрипты. Чтобы перейти к искомому, достаточно дважды щелкнуть мышью — курсор в окне Source установится на его начало.
Если в документе есть объекты Dynamic HTML (т. е. поименованные компоненты — любому элементу Web-страницы можно дать имя, включив в тег выражение «id=уникальное_имя»), то с помощью окна Script Outline можно быстро создавать заготовки обработчиков событий (сценариев, описывающих действия при наступлении какого-либо состояния страницы, браузера или объектов — компонентов документа). Имена всех таких объектов отображаются в Script Outline, и если требуется создать сценарий-реакцию на какое-либо событие, следует щелкнуть на имени нужного объекта и выбрать требуемое событие (заодно можно узнать, какие вообще события будут происходить с ним). В раздел документа
будет вставлена заготовка скрипта-обработчика. Имена уже существующих обработчиков выделены жирным шрифтом, и, нажав на нужное, можно переместиться к его тексту. (Технология Dynamic Html неразрывно связана с VBScript и JavaScript, т. е. можно сказать, что она позволяет обратиться к любому объекту на странице, а VBScript и JavaScript дают возможность что-нибудь с ним сделать.)
В списке окна Script Outline всегда есть объекты window (т. е. окно браузера) и document (сама Web-страница и соответственно события объектов, к которым относятся загрузка, выгрузка, прокрутка и др.). Это окно доступно, разумеется, только в режиме просмотра текста.
При написании сценария Microsoft Development Environment как бы «ведет» разработчика по программе, подсказывая возможные продолжения команд. Подобная система применяется в большинстве современных средств разработки приложений, так что те, кто ранее программировал на других языках, окажутся в знакомой среде, а те, кто прежде этим не занимался, познакомятся с настоящей средой программирования.
Если при написании текста сценария (при вводе команды между и ) поставить имя какого-либо объекта, то Microsoft Development Environment выдаст список возможных действий. Если же будет введено имя команды, то всплывет краткая справка о ее синтаксисе.
Так как сценарий — самая настоящая программа, то, к сожалению, при ее создании ошибки практически всегда неизбежны. В Microsoft Development Environment есть мощная система отладки сценариев, почти не уступающая аналогичным в других средах программирования. Чтобы установить местонахождение ошибки, используются «точки останова» и контрольные значения, а чтобы разобраться в сложной странице с несколькими скриптами, вызывающими один другой, — Окно стека вызова (Call Stack). В левом крае окна редактора можно щелчком мыши поставить «точку останова». Когда при загрузке страницы в браузер из среды Microsoft Development Environment (это можно сделать, нажав клавишу ) выполнение сценария дойдет до отмеченной строки, то работа прервется и активируется окно редактора текста. Если в этот момент задержать курсор мыши над какой-нибудь переменной из текста сценария, то во всплывающей подсказке можно увидеть ее значение, которое также показывается в окне контрольных значений (Locals).
Выполнять сценарий по строчкам, чтобы точнее определить место ошибки, не составит труда — к вашим услугам богатые возможности меню Debug (отладка).
Возможностей Microsoft Development Environment вполне хватит большинству разработчиков Web-страниц. Профессиональные же Web-программисты найдут в этом редакторе практически все инструменты, необходимые для создания мощных Web-приложений.
Программа Microsoft Development Environment содержит добротную справочную систему. Если ее вызвать, то, как и в редакторе Visual Basic for Applications, она откроется на странице, посвященной команде, выделенной курсором.
Безусловно, у такого крупного продукта имеются недостатки. Наиболее заметный из них — невозможность «переноса по словам» (Word Wrap), что есть даже в Блокноте. Поэтому редактирование загруженной в редактор Web-страницы, текст которой не разделен на строки, становится крайне сложной задачей. Однако из подобного положения есть выход: можно поместить страницу в Microsoft Word или WordPad и затем сохранить ее в том же файле как «текст с разбиением на строки». Однако при редактировании большого числа страниц, сделанных ранее в других редакторах, это не оправданно. Справкой по HTML, JavaScript, VBScript и Active Server Pages при всей ее широте несколько сложно пользоваться, так как она дана на английском и там описаны эти языки с точки зрения новейших технологий, поддерживаемых последними версиями браузеров компании Microsoft. А вот для создания Web-страниц Microsoft Development Environment подходит идеально, тем более что он входит в стандартную поставку Office 2000 и, значит, есть на любом компакт-диске с этим пакетом. Для своей работы программа требует наличия Microsoft Internet Explorer 5.0, но он инсталлируется вместе с Office 2000. Если же к ней подключить любой другой установленный на жестком диске браузер, то уже в нем можно будет просматривать страницы.
В целом можно сказать, что Microsoft Development Environment — универсальный инструмент, сочетающий лучшие свойства и текстовых редакторов Web-страниц, и редакторов типа WYSIWYG, а также полноценной среды программирования Web-сценариев. Создание страниц в Microsoft Development Environment — процесс приятный и увлекательный. Наконец-то Web-дизайнеры смогут больше времени уделять красоте и удобству своих творений, не рискуя получить «кривой» текст программы, как это бывало раньше при работе с другими Web-редакторами. Эту среду вполне можно рекомендовать всем — от начинающих разработчиков Web-страниц до профессиональных Web-программистов.

Описание презентации Занятие 4. Создание сайтов средствами MS Office © по слайдам

Занятие 4. Создание сайтов средствами MS Office © ЮНИИ ИТ

2 Цель занятия 1. Познакомиться с понятием Web -сайта и со средствами создания Web- страниц. 2. Научиться использовать средства MS Word для создания простейших Web- страниц. © ЮНИИ ИТ

3 Содержание 1. Понятие языка разметки HTML 2. Обзор средств и технологий создания Web -сайтов 3. 3. Аудиторное задание. Создание Web – страницы… 4. Создание и сохранение Web -страниц с помощью Word 5. Работа с текстом и рисунками на Web-страницах 6. Создание ссылок на Web -страницах 7. Порядок выполнение аудиторного задания © ЮНИИ ИТ

Понятие языка разметки HTML 4 HTML (Hyper Text Markup Languare) переводится как язык разметки гипертекста. Данный язык является основным языком программирования при создании Web-страниц и применяется для размещения различных элементов страницы (текста, графики, таблиц и т. д) с помощью определенных команд. Язык HTML читается только браузерами и графическими HTML-редакторами (специальными программами для составления страниц Web в визуальном режиме). Команды языка HTML называются тегами. Полный набор таких команд в пределах всей страницы принято называть HTML-кодом. В HTML-коде тег в основном показывает только способ изменения того или иного элемента страницы. Все параметры форматирования объектов несет в себе атрибут со своим значением. © ЮНИИ ИТ

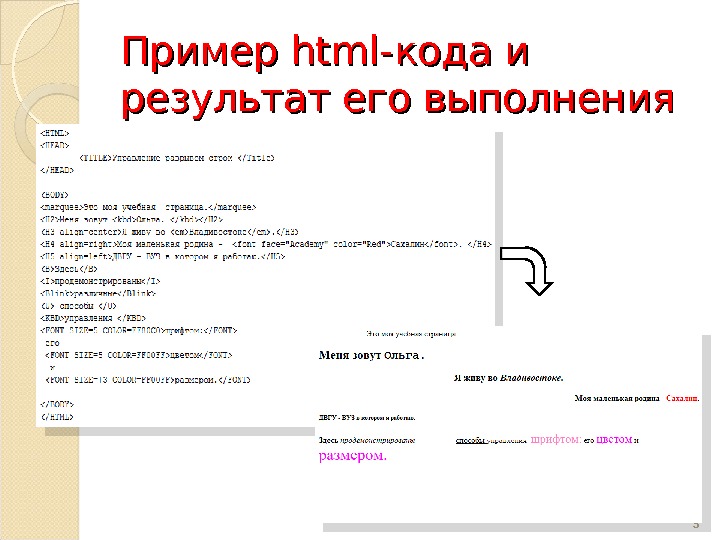
Пример html- кода и результат его выполнения

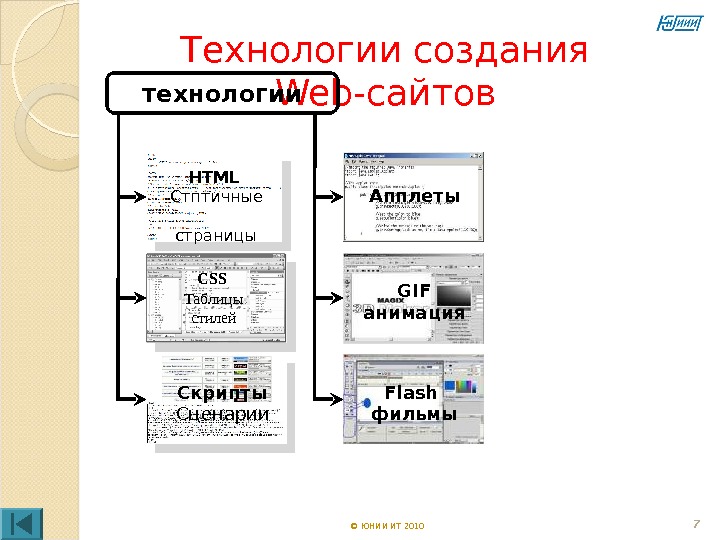
7 Технологии создания Web -сайтов © ЮНИИ ИТ 2010 технологии HTML Стптичные страницы CSS Таблицы стилей Скрипты Сценарии Апплеты GIF анимация Flash фильмы

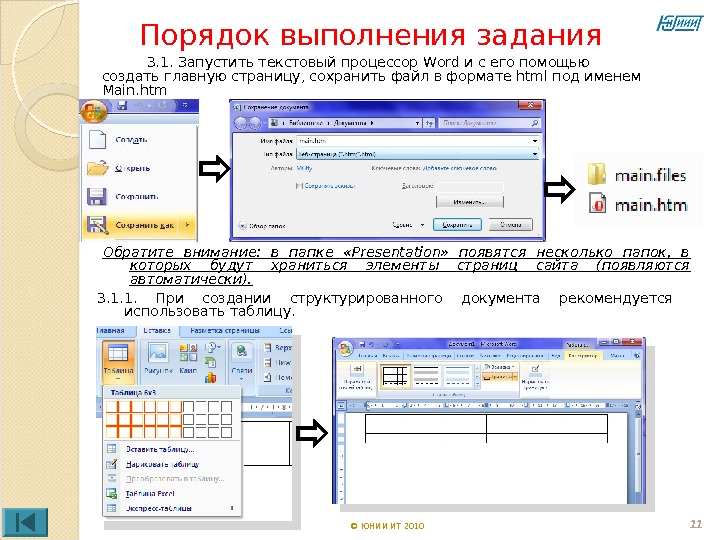
Порядок выполнения задания 113. 1. Запустить текстовый процессор Word и с его помощью создать главную страницу, сохранить файл в формате html под именем Main. htm © ЮНИИ ИТ 20103. 1. 1. При создании структурированного документа рекомендуется использовать таблицу. Обратите внимание: в папке «Presentation» появятся несколько папок, в которых будут храниться элементы страниц сайта (появляются автоматически).

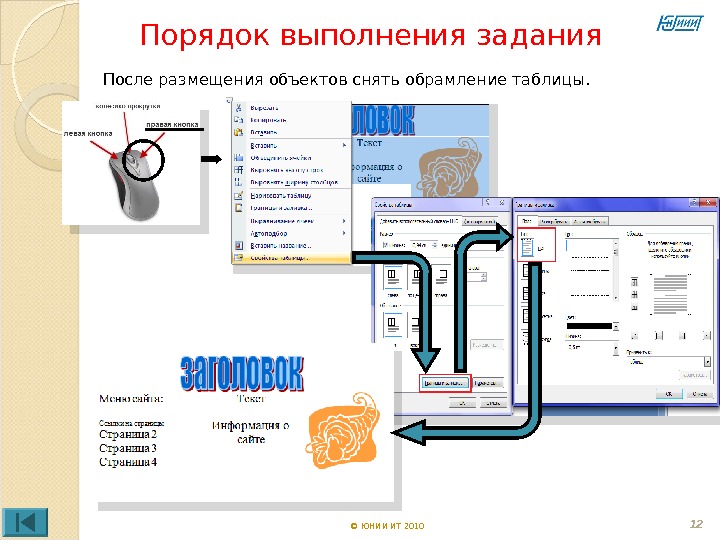
Порядок выполнения задания 12 © ЮНИИ ИТ 2010 После размещения объектов снять обрамление таблицы.

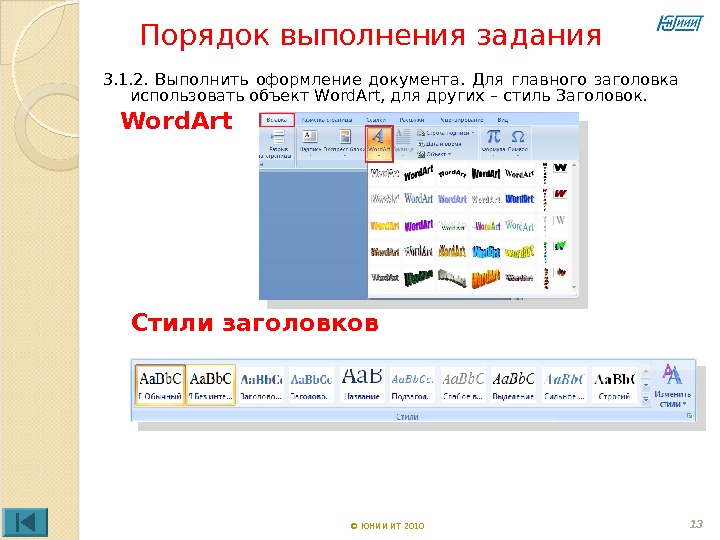
Порядок выполнения задания 13 © ЮНИИ ИТ 20103. 1. 2. Выполнить оформление документа. Для главного заголовка использовать объект Word. Art, для других – стиль Заголовок. Word. Art Стили заголовков

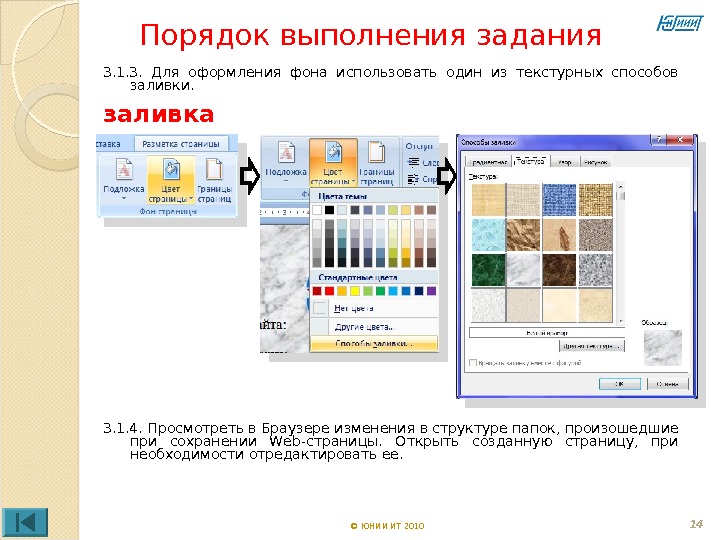
Порядок выполнения задания 14 © ЮНИИ ИТ 20103. 1. 3. Для оформления фона использовать один из текстурных способов заливки. заливка 3. 1. 4. Просмотреть в Браузере изменения в структуре папок, произошедшие при сохранении Web-страницы. Открыть созданную страницу, при необходимости отредактировать ее.
Решение тестов, помощь в закрытии сессии студентам МОИ, Синергии, ГТЕП, Витте, Педкампус, Росдистант


Функции органайзера выполняет такая программа из пакета MS Office, как … Тип ответа: Одиночный выбор MS OneNote MS Access MS Outlook MS Publisher
Информационная технология – это … Тип ответа: Одиночный выбор совокупность методов и приемов решения типовых задач обработки информации технические устройства, используемые при решении типовых информационных задач процессы, методы поиска, сбора, хранения, обработки, предоставления, распространения информации и способы осуществления таких процессов и методов
процессы, методы поиска, сбора, хранения, обработки, предоставления, распространения информации и способы осуществления таких процессов и методов
Компания Cognitive Technologies выпускает программу … Тип ответа: Одиночный выбор «Е1 Евфрат» «Дело» DocsVision
Неверно, что открытая модель управления включает … Тип ответа: Одиночный выбор источник информации объект управления обратную связь оператора
Электронно-вычислительные машины появились в … XX в. Тип ответа: Одиночный выбор начале середине конце
Экспертная система «БЛОК» предназначена для … Тип ответа: Одиночный выбор блокирования нежелательной почты борьбы с экономическими преступлениями блокирования запрещенных Web-сайтов
Правовые акты, опубликованные на портале информационно-правовой системы «Законодательство России», … Тип ответа: Одиночный выбор предназначены только для ознакомления являются официальной публикацией можно считать официальной их публикацией только в особых, отдельно оговоренных случаях
Учебник по информатике – это источник … Тип ответа: Одиночный выбор информации формальных знаний неформальных знаний
Информатизация общества – это … Тип ответа: Одиночный выбор целенаправленное и эффективное использование информации во всех областях человеческой деятельности на основе современных информационных и коммуникационных технологий увеличение роли средств массовой информации в жизни общества изучение информатики во всех учебных заведениях страны
Стандарт MPS основан на … Тип ответа: Одиночный выбор управлении материальными запасами интеграции деятельности заказчиков и партнеров предприятия управлении календарным планированием
Для создания полноценного Web-сайта следует использовать такую программу из пакета MS Office, как … Тип ответа: Одиночный выбор MS Publisher MS SharePoint Designer MS OneNote MS PowerPoint
Для работы с документами в процессе поиска используют … Тип ответа: Одиночный выбор представление документа ссылку на документ содержание документа атрибуты документа
Информационные технологии поддержки принятия решения предназначены для нахождения … Тип ответа: Одиночный выбор оптимального решения при наличии вполне определенных условий решения неформализуемых задач решения в условиях слабо структурируемых задач
Информационные системы предназначены для … Тип ответа: Одиночный выбор хранения полученных данных получения, хранения, обработки и выдачи информации публикации объявлений
Если в поле «Текст документа» справочно-правовой системы «Консультант Плюс» (вкладка «Основной поиск») задать выражение ДИПЛОМНАЯ РАБОТА, то будут найдены документы, в тексте которых оба слова (с любыми окончаниями) встречаются … Тип ответа: Одиночный выбор в пределах документа, в разных его частях обязательно в пределах одного предложения обязательно подряд и в заданной последовательности
Корпоративная информационная система – это информационная система, обеспечивающая … Тип ответа: Одиночный выбор документооборот на предприятии работу корпорации хранение и поиск информации управление производственным процессом
Для нахождения решения неформализуемых задач применяются информационные технологии … Тип ответа: Одиночный выбор обработки данных управления поддержки принятия решений
Неверно, что … относится к основным требованиям, предъявляемым к информационно-поисковому языку Тип ответа: Одиночный выбор однозначность достаточная семантическая сила многозначность открытость
Проекты постановлений Правительства РФ, которые содержатся в информационном банке справочно-правовой системы «Консультант Плюс», – это … Тип ответа: Одиночный выбор законопроекты проекты нормативных правовых актов постатейные комментарии и книги международное право
На сайте научно-технического центра «Система» кроме банка законодательных актов представлены, в частности, такие публикации, как … Тип ответа: Множественный выбор «Собрание законодательства Российской Федерации» «Бюллетень нормативных актов федеральных органов исполнительной власти» «Коммерсантъ – Власть»
В модели замкнутой системы управления … Тип ответа: Одиночный выбор одна информационная связь две информационных связи три информационных связи четыре информационных связи
Искусственные угрозы безопасности информации вызваны … Тип ответа: Одиночный выбор деятельностью человека ошибками при проектировании автоматизированных систем обработки информации (АСОИ), их элементов или при разработке программного обеспечения воздействиями объективных физических процессов или стихийных природных явлений, не зависящих от человека корыстными устремлениями злоумышленников
Читайте также:


