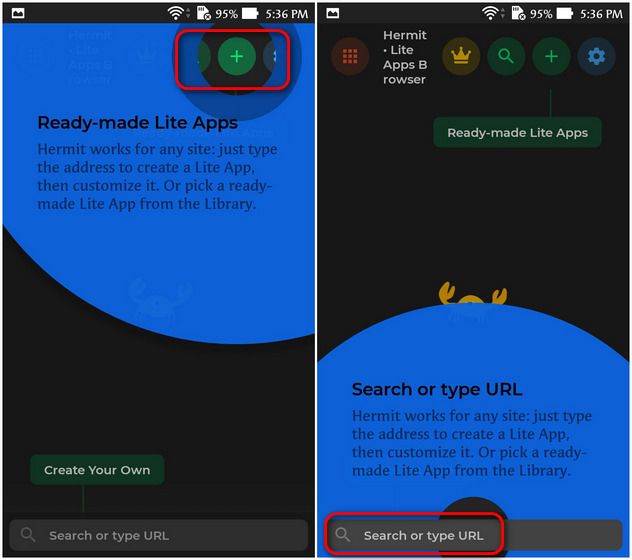
Чтобы попробовать режим установите сайт как приложение в браузере
Установка слишком большого количества приложений на телефон не только замедляет его работу, но и снижает расход заряда аккумулятора. Многие приложения также запрашивают инвазивные разрешения, что делает их кошмаром конфиденциальности.
Итак, сегодня мы покажем вам, как вы можете превратить практически любой веб-сайт в собственное приложение для Android с полной функциональностью, включая темный режим, полноэкранный интерфейс и многое другое.
В магазине Google Play есть несколько приложений, которые позволяют превращать сторонние веб-сайты в собственные приложения для Android. Сегодня мы будем использовать три из них для нашей демонстрации.
Первое, названное Hermit, вероятно, является самым известным приложением в своем сегменте, а также на сегодняшний день наиболее многофункциональным. Кроме того, мы также будем использовать приложение с открытым исходным кодом под названием Native Alpha, которое необходимо загрузить с Github.
Наконец, мы также покажем вам, как использовать старый добрый Google Chrome, чтобы создавать приложения для Android из веб-сайтов. Итак, без лишних слов, приступим.
Примечание. Службы, у которых нет полнофункциональных веб-сайтов, не смогут волшебным образом получить функциональность собственных приложений с помощью методов, описанных ниже.
Например, Instagram не позволяет загружать изображения на свой веб-сайт, а это означает, что созданное вами приложение также будет затруднено.
Приложение 1: Hermit; Developer: Chimbori
Почти все соответствующие функции, включая создание приложений, темный режим, блокировку рекламы, полноэкранный интерфейс и т. д.
Доступны в бесплатной версии. Однако некоторые расширенные функции, такие как скриптлеты, теги, блокировщик контента и настраиваемый пользовательский агент, находятся за платным доступом.

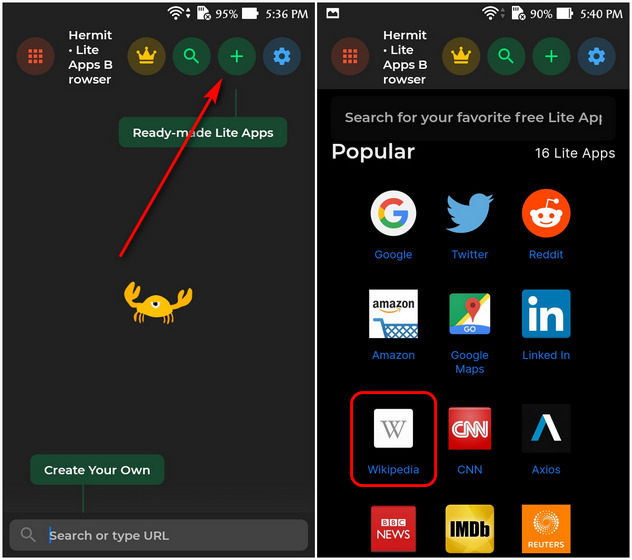
- Нажмите на знак «+» на верхней панели, чтобы увидеть всю библиотеку легких приложений.
- Теперь прокрутите вниз, чтобы проверить все доступные приложения, и выберите то, которое вам нужно. Я использую Википедию в демонстрационных целях.

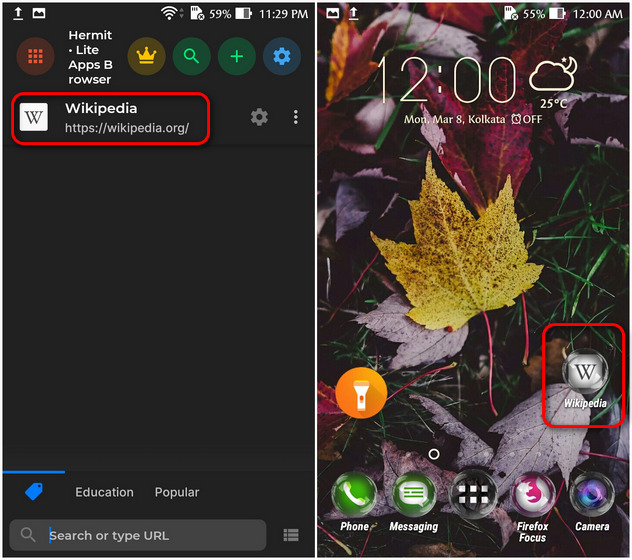
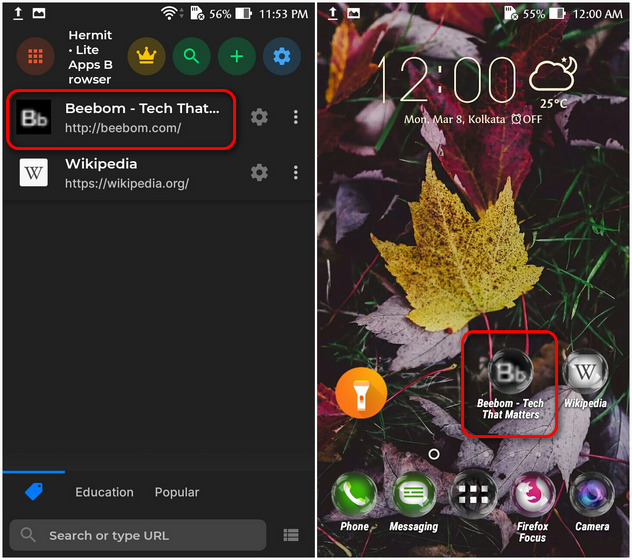
- Как только вы создадите приложение Wikipedia lite, оно появится на главной странице Hermit (левый снимок экрана ниже), а также будет ярлык на домашней странице телефона (правый снимок экрана ниже). Вы можете нажать на любой ярлык, чтобы запустить свое облегченное приложение.

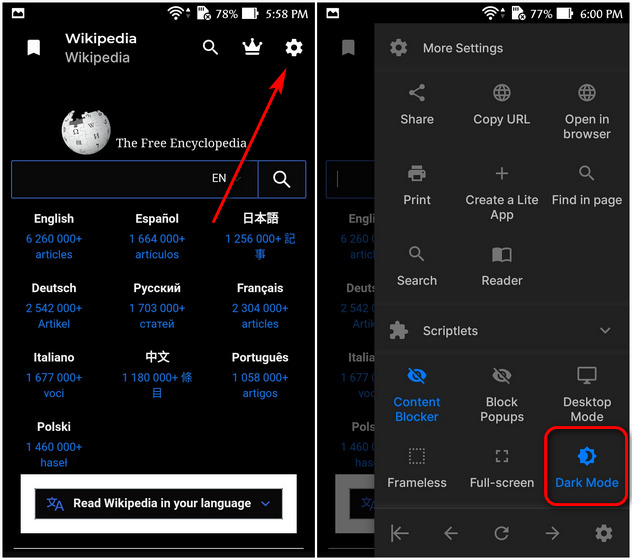
- Чтобы использовать темный режим для недавно созданного облегченного приложения, запустите его и нажмите значок шестеренки (меню настроек) в правом верхнем углу.
- Теперь нажмите на опцию Dark Mode в правом нижнем углу выдвижной панели. Приложение перезагрузится во всей своей темной красоте.

Примечание. Не забудьте изменить системную тему на темную («Настройки»> «Дополнительные настройки»> «Тема»> «Темная»), чтобы все страницы настроек и меню отображались в темном режиме.
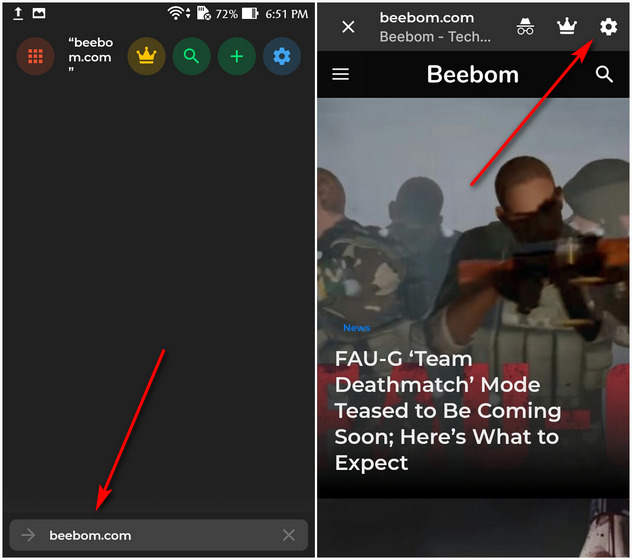
Вы также можете превратить любой сайт в облегченное приложение для Android с помощью Hermit. Мы используем Beebom в качестве примера, и вот как это сделать:
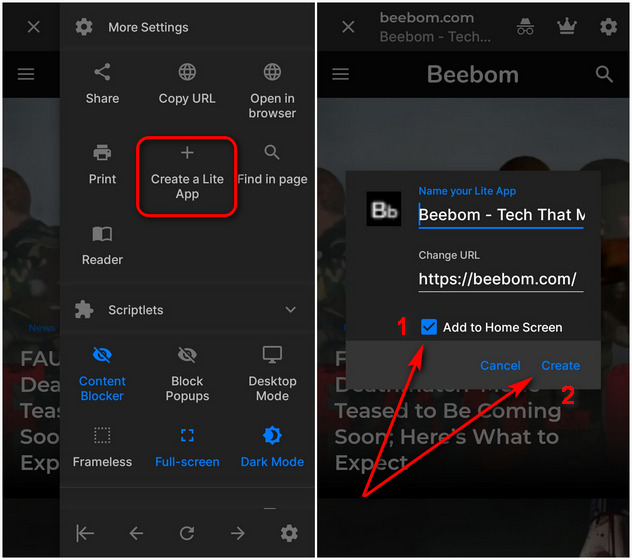
- Введите целевой URL-адрес в строку поиска внизу и нажмите Enter. Как только сайт загрузится, нажмите значок шестеренки в правом верхнем углу.


- Веб-приложение Beebom будет добавлено на главный экран Hermit, а также на главный экран вашего устройства, если вы выберете этот вариант на последнем шаге. Вы сможете запустить приложение с любого ярлыка.

Однако он немного глючит, и, по моему опыту, вам, возможно, придется дважды или трижды попробовать определенные варианты, прежде чем заставить их работать так, как рекламируется.
Приложение 2: Native Alpha; Developer: Cyclonid
По соображениям конфиденциальности вы можете использовать альтернативные веб-просмотры, такие как Bromite, на устройствах с root-доступом. Native Alpha все еще находится на стадии предварительного выпуска и еще не размещена в Play Store. Вы можете скачать его с Github (Бесплатно) и загрузите его на свой телефон Android.
Примечание. Native Alpha совместим только с Android Oreo и более новыми версиями. Разработчик говорит, что поддержка более старых версий находится в разработке, но для этого еще нет ETA.

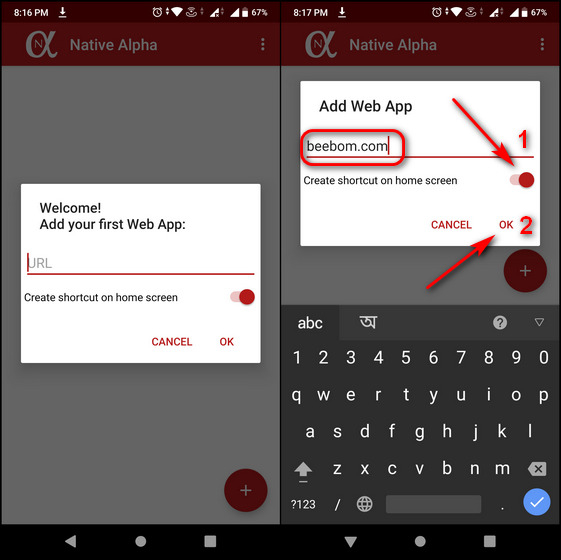
Примечание. Вы можете создавать упрощенные веб-приложения в любое время, нажав красную кнопку «+» в правом нижнем углу на главной странице приложения.
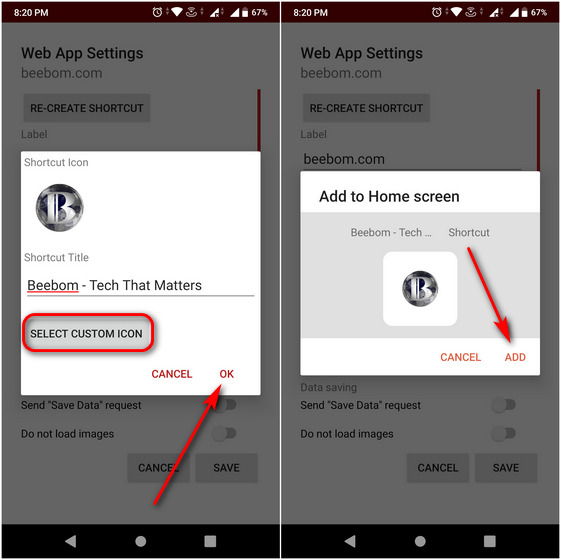
- Приложение автоматически загрузит значок в высоком разрешении, если он есть на веб-сайте. Если нет, нажмите кнопку «Установить пользовательский значок», чтобы добавить значок по вашему выбору из вашей галереи или установленного пакета значков. Нажмите OK> Добавить, когда закончите.

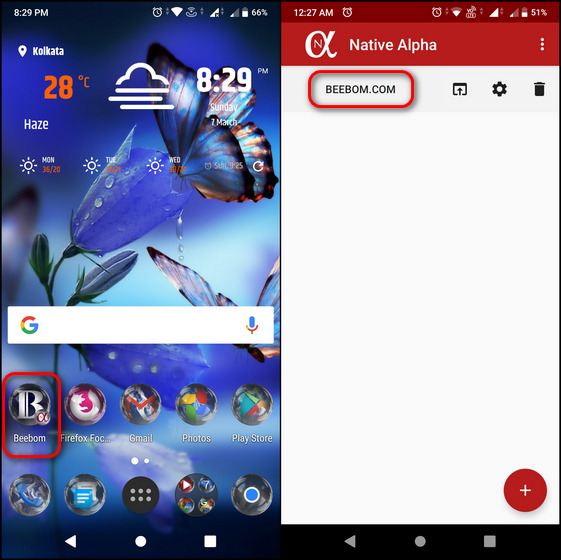
- Теперь вы увидите свой новый ярлык приложения Beebom Lite на главном экране вашего телефона, а также на домашней странице Native Alpha.

Native Alpha все еще находится на стадии предварительной версии, но в ней нет некоторых функций Hermit, включая темный режим и полноэкранный интерфейс. Однако существует экспериментальный блокировщик рекламы, который по умолчанию отключен, но его можно включить в настройках.
Native Alpha менее глючит, чем Hermit, а функции, которые он предлагает, более отполированы. Приложение находится в стадии активной разработки, и версия, которую я использовал, v0.85.1, была выпущена 30 января 2021 года. Так что будем надеяться, что разработчик добавит другие интересные функции раньше, чем позже.
Приложение 3: Google Chrome; Developer: Google
Знаете ли вы, что даже Google Chrome для Android позволяет (отчасти) создавать облегченные приложения для многих веб-сайтов?
Совершенно верно, универсальный браузер Google может создавать упрощенные приложения для сайтов, которые имеют встроенный манифест Progressive Web App (PWA). Вот как это сделать:
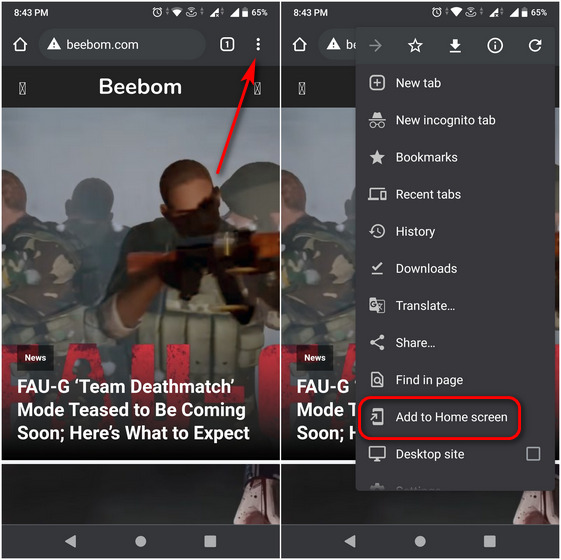
- Откройте Chrome и перейдите на веб-сайт, для которого вы хотите создать ярлык (облегченное приложение). Затем нажмите кнопку меню (три точки) в верхнем левом углу. Наконец, на выдвижной панели выберите «Добавить на главный экран».

Примечание. Это будет работать только в обычных вкладках, но не в режиме инкогнито.
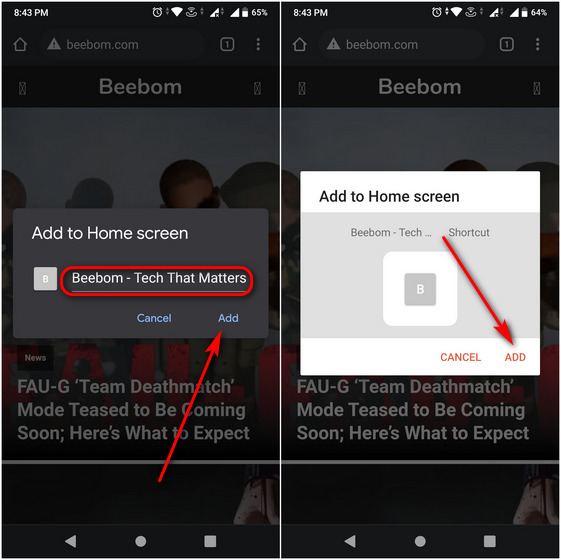
- Вы получите возможность ввести имя для ярлыка, прежде чем Chrome добавит его на главный экран.

Примечание. Вы можете создавать ярлыки веб-сайтов на устройствах Android точно так же, как и в других популярных веб-браузерах, включая Firefox.
Обратите внимание, что в то время как облегченные приложения, созданные Native Alpha и Hermit, функционируют как автономные приложения (больше похожие на оболочки веб-сайтов), ярлыки, созданные Chrome, работают как вкладка браузера, а не как отдельное приложение.
В любом случае, это по-прежнему отличный вариант, особенно если вам не нужно устанавливать еще одно приложение на свой телефон.
Превращение веб-сайтов в приложения означает, что вам больше не нужно будет предоставлять какие-либо инвазивные разрешения для запуска этих служб на вашем телефоне. Они также не будут работать в фоновом режиме, отправляя ваши личные данные на свои серверы и потребляя при этом аккумулятор.
Поэтому используйте наше руководство выше, чтобы превратить веб-сайты в приложения на вашем телефоне Android, и сообщите нам, какой метод вы выбрали и для каких веб-сайтов.
Некоторые сайты по своим возможностям не уступают полноценным компьютерным программам. Добавьте любимые сервисы на боковую панель, чтобы использовать их как веб-приложения — открывать одним нажатием и работать в отдельном окне, а не искать нужную вкладку. Например, можно проверить письма в Яндекс.Почте или организовать встречу в Телемосте, не открывая основное окно Браузера со множеством вкладок.
Для популярных мессенджеров, социальных сетей и онлайн-игр тоже созданы веб-приложения.
Добавить в качестве веб-приложений можно сайты, использующие технологию Progressive Web Application, и некоторые популярные ресурсы, которые мы поддерживаем собственными силами.
Примечание. Не все сайты в MacOS адаптированы под веб-приложения, но каталог регулярно пополняется.Установить
В разделе Приложения Яндекса , Мессенджеры , Социальные сети или Производительность нажмите правой кнопкой мыши нужное приложение. Примечание. Если вы хотите скрыть кнопку Установить приложение в Умной строке, нажмите → Настройки → Интерфейс и отключите опцию Показывать кнопку установки приложения . Нажмите на боковой панели → Добавить сайт как приложение . Начните вводить адрес сайта и выберите его в открывшемся меню.Не все сайты работают в виде приложений корректно. Если вы столкнулись с этой проблемой или не можете добавить сайт — напишите нам в службу поддержки.
Быстрый доступ
Есть несколько способов быстро открыть веб-приложение:
Нажмите на панели значок приложения или значок .
Примечание. Чтобы скрыть приложение из боковой панели, нажмите на нее правой кнопкой мыши и снимите отметку с приложения.Приложение можно будет запускать через ярлык на рабочем столе, через меню «Пуск» или из панели задач компьютера. Для этого:
Нажмите правой кнопкой значок веб-приложения на панели задач и выберите Закрепить на панели задач .Приложение будет запускаться каждый раз при включении компьютера. Для этого:
Нажмите правой кнопкой мыши значок веб-приложения на боковой панели.Окна веб-приложений
Примечание. В окне веб-приложения доступны некоторые функции браузера. Например, здесь можно открывать ссылки в отдельных вкладках, запускать расширения, использовать режим чтения и другие инструменты. В Windows можно переключаться между окнами с помощью клавиш Alt + Tab .Окно веб-приложений можно использовать в трех режимах. Чтобы выбрать режим:
В этом режиме вы можете закрепить сайт на панели задач Windows и работать как с отдельной программой.
Приложение открывается в отдельном окне. Чтобы оно всегда отображалось поверх других окон и программ, нажмите → Показывать поверх других окон .
Размер окна можно изменить перетаскиванием границ. Также можно перемещать окно, зажав левой кнопкой мыши верхнюю панель приложения.
Чтобы закрыть окно, в правом верхнем углу нажмите .
Режим удобен, когда вам нужно быстро получить информацию из приложения и сразу закрыть его. Например, для работы с онлайн-словарем.
Приложение открывается в небольшом окне поверх основного окна браузера. Размеры и положение этого окна не меняются.
Чтобы закрыть окно, нажмите левой кнопкой мыши в любом месте за его пределами.
Во всплывающем окне иногда удобнее работать с мобильной версией сайта. Чтобы ее открыть, нажмите → Открыть мобильную версию .
В этом режиме, работая с основным окном, вы можете держать на виду еще один сервис (чаты, почта, онлайн-трансляция).
Окно браузера разделяется на две половины по вертикали, приложение открывается в левой половине меньшего размера. Чтобы увеличить размер окна приложения, перетаскивайте границу справа.
Чтобы закрыть окно, в правом верхнем углу нажмите или нажмите значок приложения на боковой панели.
В закрепленном окне иногда удобнее работать с мобильной версией сайта. Чтобы ее открыть, нажмите → Открыть мобильную версию .
Меню веб-приложений
Чтобы открыть меню, нажмите . В меню доступны опции:
Показывать поверх других окон — окно приложения будет показываться поверх окон всех программ, пока вы не отключите опцию или не закроете приложение. Доступно только в режиме Отдельное окно. На стартовую страницу — перейти на стартовую страницу приложения. Может пригодиться, если на сайте приложения нет кнопки Домой . Скопировать адрес — скопировать адрес открытой страницы сайта приложения. Перезагрузить приложение — обновить страницу сайта приложения. Открыть в браузере — окно приложения будет закрыто, а приложение откроется в новой вкладке браузера. Открыть мобильную версию — открыть мобильную версию приложения. Некоторые сайты в закрепленном или всплывающем окне будут выглядеть лучше в мобильной версии. Удалить приложение — удалить приложение с компьютера.Горячие клавиши
Ctrl + Shift + Tab
Ctrl + Shift + Tab
">,"extra_meta":[>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>],"title":"Веб-приложения в браузере. Справка","canonical":"https://browser.yandex.ru/help/personalization/web-app.html","productName":"Яндекс.Браузер","extra_js":[[],[,"mods":<>,"__func134":true,"tag":"script","bem":false,"attrs":,"__func61":true>],[,"mods":<>,"__func134":true,"tag":"script","bem":false,"attrs":,"__func61":true>]],"extra_css":[[],[,"mods":<>,"__func63":true,"__func62":true,"bem":false,"tag":"link","attrs":>],[,"mods":<>,"__func63":true,"__func62":true,"bem":false,"tag":"link","attrs":>]],"csp":<"script-src":[]>,"documentPath":"/help/personalization/web-app.html","isBreadcrumbsEnabled":true,"lang":"ru","params":<>>>>'>Некоторые сайты по своим возможностям не уступают полноценным компьютерным программам. Добавьте любимые сервисы на боковую панель, чтобы использовать их как веб-приложения — открывать одним нажатием и работать в отдельном окне, а не искать нужную вкладку. Например, можно проверить письма в Яндекс.Почте или организовать встречу в Телемосте, не открывая основное окно Браузера со множеством вкладок.Для популярных мессенджеров, социальных сетей и онлайн-игр тоже созданы веб-приложения.
Добавить в качестве веб-приложений можно сайты, использующие технологию Progressive Web Application, и некоторые популярные ресурсы, которые мы поддерживаем собственными силами.
Примечание. Не все сайты в MacOS адаптированы под веб-приложения, но каталог регулярно пополняется.Установить



Не все сайты работают в виде приложений корректно. Если вы столкнулись с этой проблемой или не можете добавить сайт — напишите нам в службу поддержки.
Быстрый доступ
Есть несколько способов быстро открыть веб-приложение:

Нажмите на панели значок приложения или значок .
Примечание. Чтобы скрыть приложение из боковой панели, нажмите на нее правой кнопкой мыши и снимите отметку с приложения.Приложение можно будет запускать через ярлык на рабочем столе, через меню «Пуск» или из панели задач компьютера. Для этого:
Нажмите правой кнопкой значок веб-приложения на панели задач и выберите Закрепить на панели задач .Приложение будет запускаться каждый раз при включении компьютера. Для этого:
Нажмите правой кнопкой мыши значок веб-приложения на боковой панели.Окна веб-приложений
Примечание. В окне веб-приложения доступны некоторые функции браузера. Например, здесь можно открывать ссылки в отдельных вкладках, запускать расширения, использовать режим чтения и другие инструменты. В Windows можно переключаться между окнами с помощью клавиш Alt + Tab .Окно веб-приложений можно использовать в трех режимах. Чтобы выбрать режим:

В этом режиме вы можете закрепить сайт на панели задач Windows и работать как с отдельной программой.

Приложение открывается в отдельном окне. Чтобы оно всегда отображалось поверх других окон и программ, нажмите → Показывать поверх других окон .
Размер окна можно изменить перетаскиванием границ. Также можно перемещать окно, зажав левой кнопкой мыши верхнюю панель приложения.

Чтобы закрыть окно, в правом верхнем углу нажмите .

Режим удобен, когда вам нужно быстро получить информацию из приложения и сразу закрыть его. Например, для работы с онлайн-словарем.
Приложение открывается в небольшом окне поверх основного окна браузера. Размеры и положение этого окна не меняются.
Чтобы закрыть окно, нажмите левой кнопкой мыши в любом месте за его пределами.

Во всплывающем окне иногда удобнее работать с мобильной версией сайта. Чтобы ее открыть, нажмите → Открыть мобильную версию .

В этом режиме, работая с основным окном, вы можете держать на виду еще один сервис (чаты, почта, онлайн-трансляция).
Окно браузера разделяется на две половины по вертикали, приложение открывается в левой половине меньшего размера. Чтобы увеличить размер окна приложения, перетаскивайте границу справа.

Чтобы закрыть окно, в правом верхнем углу нажмите или нажмите значок приложения на боковой панели.

В закрепленном окне иногда удобнее работать с мобильной версией сайта. Чтобы ее открыть, нажмите → Открыть мобильную версию .

Меню веб-приложений

Чтобы открыть меню, нажмите . В меню доступны опции:
Если вы регулярно посещаете одни и те же сайты в интернете, рекомендую превратить их в собственные приложения Windows 10. Это позволит использовать любимые сайты, как если бы они были обычными приложениями, что идеально подходит для маленьких экранов.
Что бы самому сделать приложение из любого сайта лучше использовать Google Chrome или Microsoft Edge, и теперь смотрите ниже, как это сделать.

Как скрыть или показать все значки на рабочем столе в Windows
Как сделать так, чтобы Chrome всегда открывал нужные вам вкладки
Чуть чуть теории.
Могу вас заверить, что веб-сайт выглядит и работает в созданном вами приложении точно так же, как и в веб-браузере. Единственное отличие, которое вы увидите - в окне приложения не будет никаких элементов браузера, таких как панель закладок, адресная строка и прочих инструментов.
Если вы используете Chrome, приложение веб-сайта будет использовать Chrome в фоновом режиме. Если по умолчанию используется Edge, приложение браузера будет использовать Microsoft Edge. Тем не менее, обычные элементы браузера тут тоже удалены, поэтому вы получаете реальное приложение.
Эти веб-приложения имеют собственные отдельные окна, значки на панели задач и ярлыки на рабочем столе.

Вы можете использовать главное меню Chrome, чтобы превратить любой веб-сайт в приложение для Windows.
Чтобы начать создание своего приложения, запустите Chrome, откройте любой веб-сайт, который вы хотите превратить в приложение. Перейдите на конкретную веб-страницу, с которой вы хотите, чтобы ваше приложение запускалось.
Появится окошко с запросом нового имени приложения. Введите имя нового приложения, установите флажок «Открыть в отдельном окне» и нажмите «Создать».
Chrome создаст приложение для вашего сайта и добавит его в меню «Пуск». Теперь вы можете найти и запустить сделанное приложение с помощью меню «Пуск» вашего ПК.
Microsoft Edge также позволяет превратить веб-сайт в приложение, в точно такое же приложение, что и в Chrome. В конце концов, Microsoft Edge и Chrome основаны на одном и том же открытом базовом коде Chromium. Чтобы создать приложение в браузере «Microsoft Edge» откройте его.
Перейдите на веб-сайт, для которого вы хотите создать приложение, а затем перейдите на конкретную страницу, которую вы хотите использовать для приложения.
Введите имя нового приложения и нажмите «Установить».
Теперь вы можете запустить новое созданное приложение из меню «Пуск».
Способ создать ярлык для приложений на рабочем столеПриложения вашего веб-сайта будут иметь собственные ярлыки в списке «Все приложения» в меню «Пуск».
А чтобы получить к ним быстрый доступ, лучше всего создать для своих приложений, ярлык на рабочем столе вашего ПК.
Если вы использовали Chrome для создания приложений из любимых сайтов, ярлыки на вашем рабочем столе уже автоматически созданы. Но в случае с Microsoft Edge, придётся вручную добавить ярлыки на рабочий стол.
Для этого откройте меню «Пуск» и найдите новое созданное приложение. Щелкните приложение правой кнопкой мыши и выберите «Прикрепить на начальном экране».
Это необходимо сделать, потому что Windows не позволяет напрямую создавать ярлыки для таких приложений из браузера Edge.
Снова откройте меню «Пуск», и вы увидите свое приложение справа. Перетащите его на рабочий стол, и для него будет создан ярлык.
По какой-то странной причине у вас может быть только одно приложение в разделе «Последние приложения» в меню «Пуск».
Это усложняет работу, если вы создали целый стек этих приложений и хотели бы получить к ним легкий доступ.
Поэтому, если вы не добавляли их к плиткам меню «Пуск» и потеряли их, вы можете найти все созданные вами веб-приложения в следующем месте в проводнике Windows:
Как создать ярлык на панели задач для ваших приложенийМожно легко создать ярлык на панели задач для приложений своего веб-сайта.
Для этого откройте меню «Пуск», найдите свое приложение, щелкните его правой кнопкой мыши и выберите «Закрепить на панели задач».
По умолчанию Windows использует фавиконку веб-сайта в качестве значка для приложения. Вы можете изменить этот значок, если хотите немного настроить созданное самостоятельно приложение.
Можно использовать картинку значка со своего компьютера или одну из встроенных в Windows 10.
Чтобы изменить значок приложения, щелкните правой кнопкой мыши ярлык приложения на рабочем столе и выберите «Свойства».
В поле «Свойства» нажмите «Ярлык» вверху, а затем нажмите «Сменить значок».
В открывшемся окне нажмите «Обзор» и выберите значок, который вы хотите использовать для своего приложения.
Вы увидите список встроенных значков Windows 10. Выберите тот, который хотите использовать, и нажмите «ОК».
Чтобы сохранить настройки, нажмите «Применить», а затем выберите «ОК».
Как и в случае с другими приложениями, вы можете запросто удалить созданное приложение, если больше не хотите его использовать. Это не повлияет на вашу учетную запись на веб-сайте, и вы по-прежнему сможете использовать это сайт из любого веб-браузера.
Чтобы начать удаление приложения, сначала запустите приложение на своем ПК.
Щелкните три точки в строке заголовка вверху окна и выберите «Удалить».
Нажмите «Удалить» в приглашении, чтобы удалить приложение.
Это позволяет вам захватывать те фотографии или видео, которые вы сохранили на своем ПК, и публиковать их в Instagram, не открывая приложение на iPhone или Android.
Короткое видео как сделать настоящий пост в Instagram со своего компьютера

Разработчики популярных веб-ресурсов стараются сделать все возможное, чтобы клиентам было комфортно потреблять предоставляемый контент. В частности, нередко можно встретить, что из сайта они создают отдельное приложение. С помощью приложения можно информировать посетителей о новинках, если подключить всплывающие уведомления, либо использовать его как метод дополнительного продвижения. В общем, преимуществ у такого подхода много.
Что для этого нужно, сложно ли сделать такое приложение и какие знания для этого потребуются? Поговорим об этом в сегодняшней статье.
Зачем создавать из сайта приложение
Мы давно привыкли говорить «веб-приложение», подразумевая под этим простое приложение. Чаще всего приложения похожи по функциональности на обычные мобильные версии сайта, но все-таки есть некоторые отличия. В полномасштабном приложении мы получаем доступ к различным функциям, которые на сайте попросту отсутствуют. Например, это может быть функция встроенных уведомлений, хотя сейчас и такое можно спокойно организовать через браузер.
Приложения из сайтов популярны среди новостных ресурсов и других веб-сайтов, насыщенных контентом. Если вы столкнулись с тем, что вам нужно конвертировать сайт, но до сих пор не уверены, нужно ли вам это, то давайте разбираться в преимуществах такого подхода.
- Приложение из сайта – это то, что нужно для хорошего ресурса. Когда пользователь читает что-либо на странице браузера, то он может спокойно перемещаться между вкладками. В приложении такого не будет – таким образом, посетитель с большей вероятностью останется на ресурсе на долгое время.
- Мобильные приложения позволяют использовать такие функции, как push-уведомления, повторяющиеся подписки и т.д.
- Не стоит забывать и том, что миллионы пользователей ежедневно посещают Google Play и AppStore. Если там будет лежать ваше веб-приложение, то посещаемость сайта может заметно вырасти.
Что для этого нужно?
Разработка собственного приложения из веб-сайта – довольно сложная задача, которая требует особых знаний в области программирования. Для самостоятельного изучения вы можете найти много гайдов по данному вопросу, но не факт, что они легко дадутся. В этом деле довольно много нюансов, которые будут посильны только специалисту.
Если самостоятельно сделать его не получается, то надо ли непременно искать программиста? Да, но только тогда, когда нужен высококачественный продукт со своими фишками. В противном случае можно обратиться к онлайн-сервисам, которые выполняют конвертацию сайта в приложение всего за несколько минут. Кроме того, если ваш сайт работает на CMS WordPress, то его можно легко преобразовать в приложение. Сделать это можно с помощью специальных сервисов и плагинов, распространяющихся как в бесплатном, так и платном доступе.
Лучшие сервисы для создания приложения из сайта
Обратите внимание на то, что ни один бесплатный сервис не сможет обеспечить высокую функциональность вашему приложению. Обычно они предназначены для того, чтобы сделать что-то простое, приближенное к демоверсии. Если нужно получить функциональный продукт для широкой аудитории, то лучше обратиться к специалисту либо к платным сервисам.
Подробнее о них мы и поговорим далее – рассмотрим как профессиональные решения, так и более простые.
Tadapp Native

Tadapp Native – это лучшее решение для тех, у кого нет времени ждать. Сервис заверяет, что может создать приложение для Android и iOS всего за 5 минут и бесплатно опубликовать его в Google Play. Единственное, с чем могут возникнуть проблемы, так это с адаптацией сайта. Если ее нет, то конвертация, вероятнее всего, пройдет некорректно.
Особенности:
- возможность подключения бесплатных push-рассылок;
- личный кабинет позволяет управлять сразу несколькими приложениями;
- доступна возможность загрузить собственный экран загрузки приложения, иконки;
- есть техподдержка – скорость ответа составляет около 2 часов.
Стоимость: от 890 рублей
Ссылка на официальную страницу: Tadapp Native
Appmaker

Appmaker – сервис с 14-дневным пробным периодом, во время которого пользователю предоставляется возможность создать из сайта полноценное приложение на платформе iOS или Android. Appmaker предлагает 3 варианта создания приложений: на WordPress, c WooCommerce и в виде Web App (веб-версия). На официальном сайте можно найти истории успешных компаний, которые использовали данный сервис.
Особенности:
- поддерживает более 2000 различных плагинов;
- работа с WordPress и WooCommerce;
- пробный период;
- круглосуточная поддержка.
Стоимость: от $9.90
Официальная страница: Appmaker
Appverter

Appverter – это профессиональный сервис для тех, кто не хочет тратить свои деньги впустую. Он предлагает пользователям переложить свою проблему на высококвалифицированных специалистов. Всего за $50 можно получить полноценное Android-приложение из сайта; для iOS эта цена возрастает до $100.
Особенности:
- быстрая разработка за 1 день;
- уникальное приложение – никаких шаблонов;
- консультация и поддержка входят в стоимость;
- есть тариф со 100% гарантией публикации;
- некоторые тарифные планы включают пункт «Публикация под ключ».
Стоимость: от $50
Официальная страница: Appverter
AppPresser: плагин для WordPress

AppPresser – это сервис, позволяющий создавать мобильные приложения для Android и iOS с использованием собственного компоновщика. Хотя сам плагин и является бесплатным, тарифные планы сервиса начинаются от $19 в месяц. Для работы с ним не нужны особые знания в программировании. Если вы хорошо владеете WordPress, то с данным инструментом не возникнет никаких проблем.
Особенности:
- возможность создавать приложения из любого сайта на WordPress;
- работает как конструктор: масса различных настроек;
- на официальном сайте есть документация на английском языке.
Стоимость: от $19
Официальная страница: AppPresser
MobiLoud: плагин для WordPress

MobiLoud – это еще одно решение для веб-ресурса, созданного на WordPress. Он очень похож на предыдущий сервис, но здесь есть некоторые отличия. MobiLoud предоставляет несколько «предустановок» приложений, которые можно использовать в зависимости от того, какие функции необходимо реализовать. Второе отличие – стоимость, и она заметно выше.
Особенности:
- 100% синхронизация приложения с сайтом;
- возможность создать приложение менее чем за сутки;
- приложение от MobiLoud часто монетизируются;
- есть бесплатная демоверсия;
- отличная кастомизация.
Стоимость: от $200
Официальная страница: Mobiloud
Создаем приложение из сайта
Лучшие сервисы мы рассмотрели, теперь давайте воспользуемся одним из них и попробуем создать приложение на основе веб-сайта. Для примера возьмем сервис Appmaker с бесплатным пробным периодом.
Чтобы сделать приложение, выполним следующее:
- Переходим на официальную страницу и на главной выбираем «Get Started for Free».
- На отобразившейся странице нам предлагают ввести URL веб-сайта на WooCommerce. Если у вас его нет, то просто введите любой другой адрес – это требуется, чтобы перейти на нужную нам страницу.
- Выбираем, на основе чего будет создано приложение. Если сайт не на WordPress или WooCommerce, то жмем «Create web app».
- Вам будет предложено зарегистрировать аккаунт – заполняем все нужные поля и идем дальше. В новом окне вводим адрес сайта, который нужно преобразовать, а также указываем свою электронную почту. Затем жмем «Proceed».
- В результате перед нами отобразится окно конфигурации. Процесс создания приложения может занять некоторое время – все зависит от веса сайта.
Как только создание приложения будет завершено, будет предоставлена ссылка на скачивание файла. На этом все!
Читайте также:
- Дневник ру яндекс браузер блокирует
- Для кого будет информативно следующее сообщение программа это алгоритм записанный на языке программирования
- Secure element application что это за программа на андроид
- Для сортировки таблицы из диапазона а1 f7 по данным столбца с 1с 7 необходимо выделить
- Что лучше visual studio или monodevelop


