Что такое ссылка в браузере
Ссылки являются основой гипертекстовых документов и позволяют переходить с одной веб-страницы на другую. Особенность ссылки состоит в том, что она может указывать не только на html-документ, но и на файл любого типа, причём этот файл может размешаться совсем на другом сайте. Главное, чтобы к файлу, на который делается ссылка, был доступ.
Создание ссылок
Для создания ссылки необходимо сообщить браузеру, какой текст или изображение является ссылкой, а также указать адрес документа, на который следует сделать ссылку. Оба действия выполняются с помощью элемента <a> , адрес задаётся с помощью атрибута href (пример 1). Поскольку в качестве адреса ссылки может использоваться документ любого типа, то результат перехода по ссылке зависит от конечного файла. Так, архивы (файлы с расширениями zip) будут сохраняться на локальный диск, сайты открываться в браузере.
Пример 1. Создание ссылки
/
/demo/
Эти две ссылки называются неполными и указывают веб-серверу загружать файл index.html (или index.php), который находится в корне сайта или папке demo. Если файл index.html отсутствует, браузер, как правило, показывает список файлов или блокирует доступ к сайту из соображений безопасности.
/images/pic.html
Слэш перед адресом говорит о том, что адресация начинается от корня сайта. Ссылка ведёт на документ pic.html, который находится в папке images. А она, в свою очередь, размещена в корне сайта.
../help/me.html
Две точки перед именем указывают браузеру перейти на уровень выше в списке папок сайта.
manual/info.html
Если перед именем папки нет никаких дополнительных символов, вроде двух точек, то она размещена внутри текущей папки.
Открытие ссылки в новом окне
По умолчанию новый документ загружается в текущее окно браузера, однако это свойство можно изменить с помощью атрибута target . В качестве значения используется зарезервированное слово _blank , тогда страница откроется в новом окне браузера (пример 2). Открывать в новой вкладке или новом окне — задавать через HTML мы не можем, это определяется настройками браузера и пользователя.
Пример 2. Создание различных ссылок
Загрузка файлов
Что делать с тем или иным типом документа определяет веб-сервер. Как правило, если ссылка ведёт на файл в понятном браузеру формате, то он будет открыт. html-документ, изображения в JPEG, PNG, обычные текстовые документы, видео и аудио-файлы — всё это современным браузерам знакомо и они вполне могут это показать. Что касается архивов и других форматов, которые браузеры пока не распознают, то при щелчке по ссылке браузер предложит сохранить файл на локальный диск.
В некоторых случаях требуется не открыть файл, как, например, рисунок, а сохранить его. Для этого просто добавьте атрибут download к элементу <a> , как показано в примере 3.
Пример 3. Использование download
В данном примере первая ссылка откроется в браузере, а вторая сохранит файл. Браузер Internet Explorer не поддерживает атрибут download , поэтому в нём поведение для двух ссылок будет одинаковым.
Что такое ссылка? В данном материале разберемся с этим вопросом. Также вы узнаете, как определяется ссылка в Сети, где ее используют и как пользоваться ссылкой. Эта статья поможет новичкам понять суть работы ссылки.
Что такое ссылка

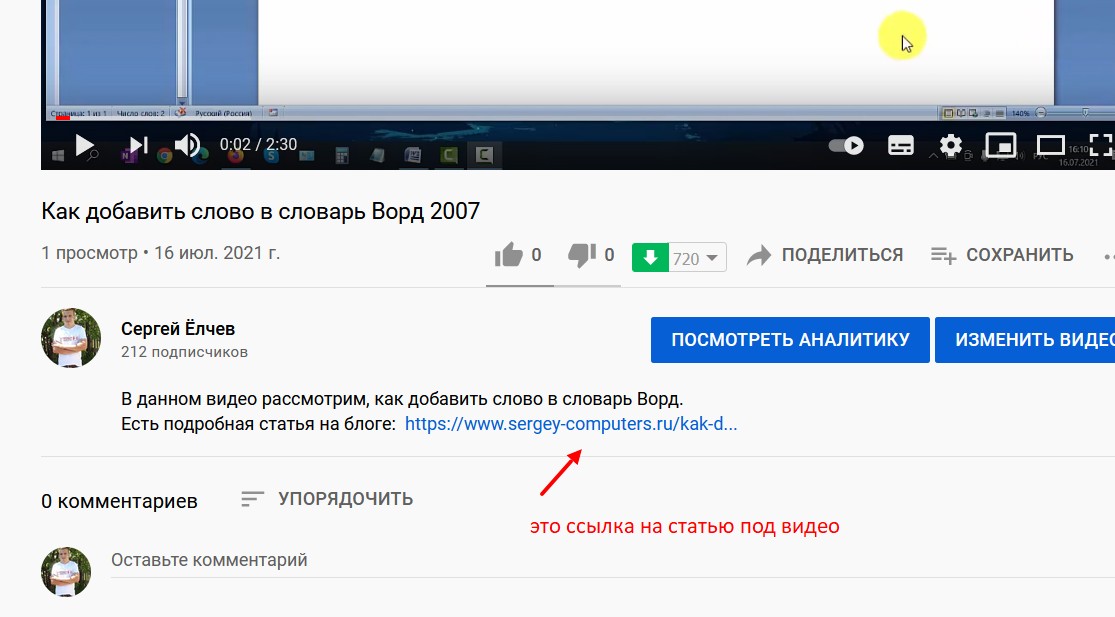
Проще говоря, ссылкой называют адрес какого-либо сайта или страницы, на которую ссылаются. К примеру, вы посмотрели видеоролики на Ютубе и в конце видео указывают ссылку на другие видео. Это и есть адрес видеоролика. Что касается ссылок в документах, то их принято называть гиперссылками или внутренней ссылкой. Она так же может вести на какие-либо ресурсы или внутренний текст документа. Так определяют ссылки.
Если говорить русским языком, то ссылка ссылается на другой сайт или документ. Отсюда исходит и ее название. С помощью ссылки можно привлекать людей на свои ресурсы и их раскручивать.
Как открыть ссылку в новой вкладке браузера
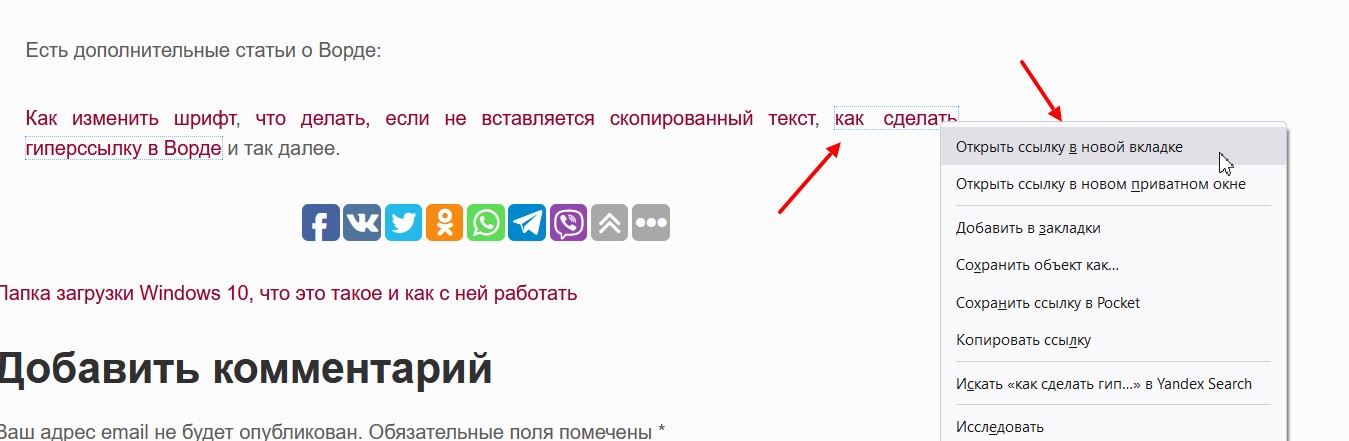
Теперь, мы поработаем немного со ссылкой, чтобы понять, как она работает. Для начала откроем ее в новой вкладке браузера. Наведите курсор мыши на ссылку, далее нажмите правой кнопкой мыши и выберите левой – «Открыть ссылку в новой вкладке»

После этого заметите, как ссылка откроет вам страницу, например, какой-нибудь статьи.
В Интернете вы быстро скопируете любую ссылку. Рассмотрим несколько вариантов. К примеру, вы открыли в Сети статью, чтобы прочитать и хотите сохранить ссылку к себе на компьютер. Для этого в браузере выше нажимаете по адресной строке левой кнопкой мыши и ссылка выделиться.
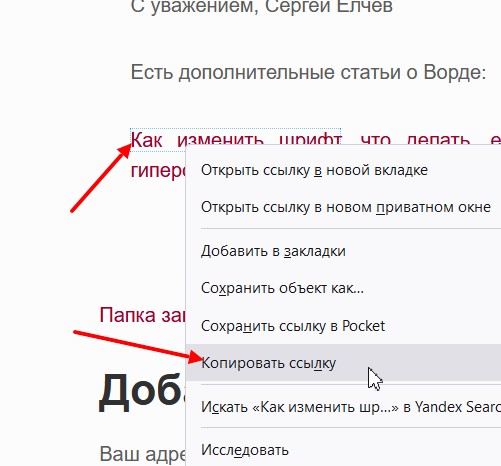
Далее кликните правой кнопкой мыши, затем левой нажмите «Копировать». После этого ваша ссылка будет скопирована в буфер обмена, которую можно использовать. В статье говорил – «что значит скопировать в буфер обмена».

После этого вставьте ее в адресной строке браузера выше горячими клавишами на клавиатуре CTRL+V или с помощью меню правой клавишей мыши «Вставить и перейти».
Как перейти по неактивной ссылке

Также есть вариант – «Вставить и перейти». После нажатия второй кнопки вас перекинет на сайт в Интернете.
Как скинуть ссылку
Разберем отправку ссылки в социальной сети ВК.

Заключение
Итак, в статье ответили на вопрос, что такое ссылка? Для новичков эта информация подскажет, как работать со ссылками в Интернете. Кроме того, вы можете применять ссылки для привлечения клиентов, подписчиков и так далее. А если эта статья была полезной, поделитесь ей в социальных сетях или оставьте комментарий. Буду вам за это благодарен.
Приветствую вас в своем блоге "Раскинь мозгами". В этой статье покажу, как можно легко находить нужные посты, материалы, точно зная, как называется статья, или имея неактивную ссылочку на нее. На сайтах нередко можно встретить примерно такие предложения: " Найдите статью, скопировав и вставив в строку браузера ссылку ". Я периодически встречаю вопросы, а как же это сделать.
 |
| Урок: как ввести ссылку в браузер и найти статью |
Немного поясню некоторые термины. Браузер - это средство, с помощью которого мы находим любые материалы в интернете. Наиболее известны Internet Explorer, Firefox, Opera, Google Chrome, Safari и др. Я чаще всего пользуюсь Гуглом и Яндексом.
Как найти нужный пост, вводя в браузер ссылку или название поста.
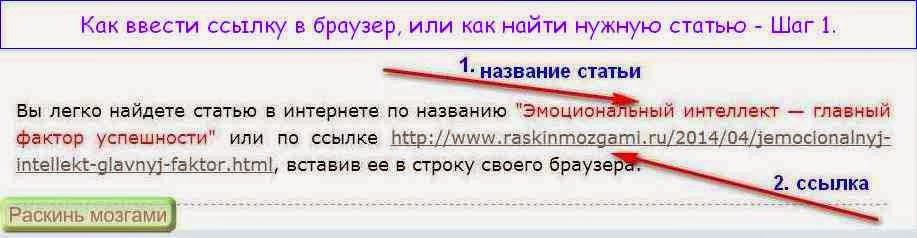
Возьму для примера одну из статей своего блога. Допустим, вы столкнулись в статье с таким текстом:

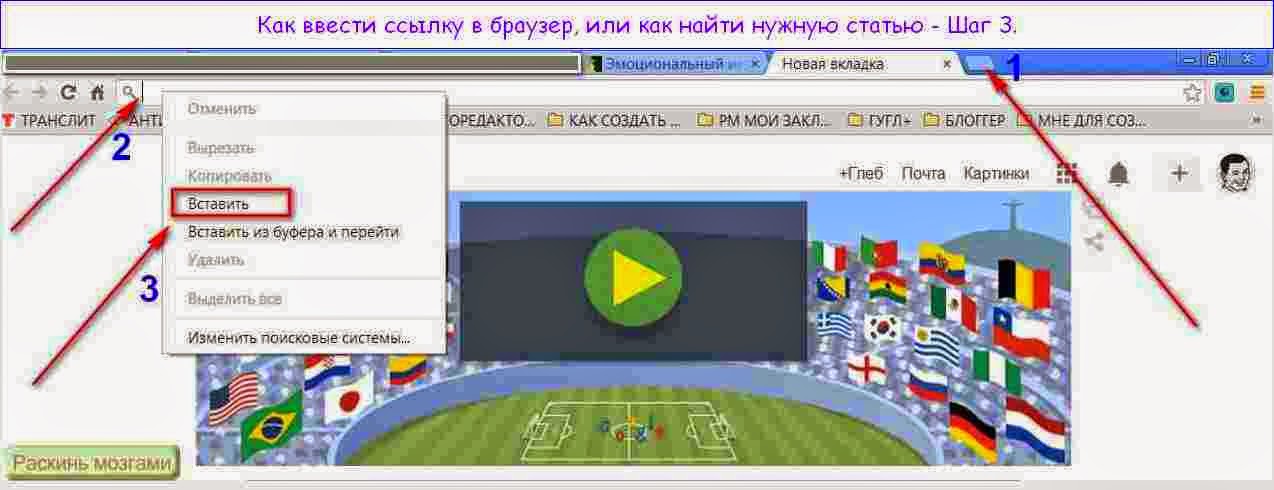
- Выделяем или то, или другое левой кнопкой мыши (ЛКМ). Я выделяю ссылку. И делаем нажатие на правую кнопку мышки (ПКМ). Появится подобное окно.

- Теперь нам нужно вставить скопированную ссылку (или название материала) в строку браузера. У меня Гугл хром, поэтому покажу на примере его. Смотрим в самый верх рабочего стола. 1) Нажимаем на маленький квадратик; сразу открывается "Новое окно", видите, у меня оно уже открыто слева; 3) В окне поиска тут же появляется мерцающий курсор (палочка); 4) Ставим в это место мышку и нажимаем ПКМ, появится окно, в котором кликнем по слову"Вставить".

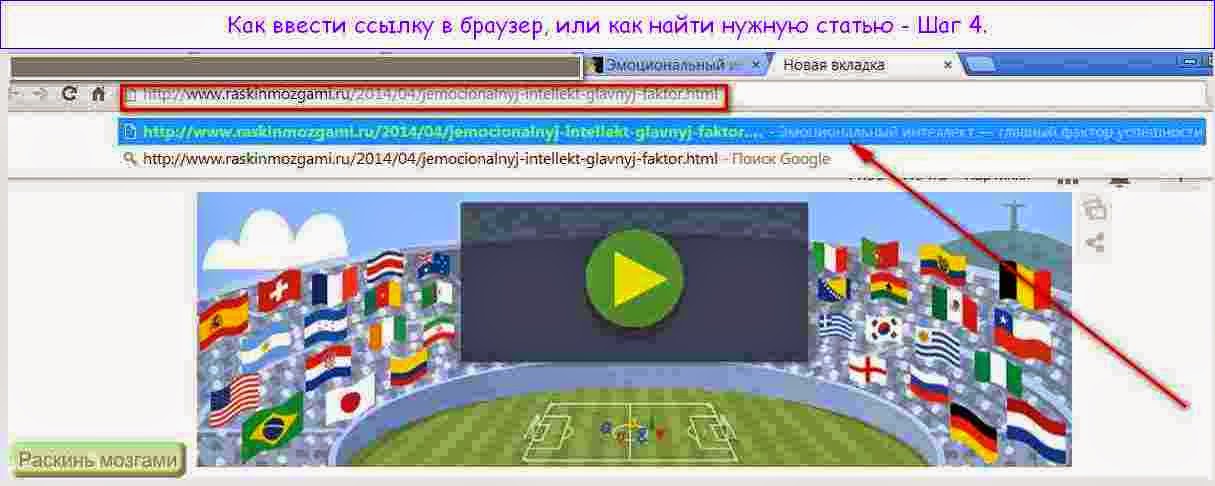
- Мы увидим отражение искомой статьи, или ссылки на нее, смотря что вводили. Кликнем "Enter" на клавиатуре.

- Если вы вводили ссылку, вас сразу перенесет на страницу самой статьи.
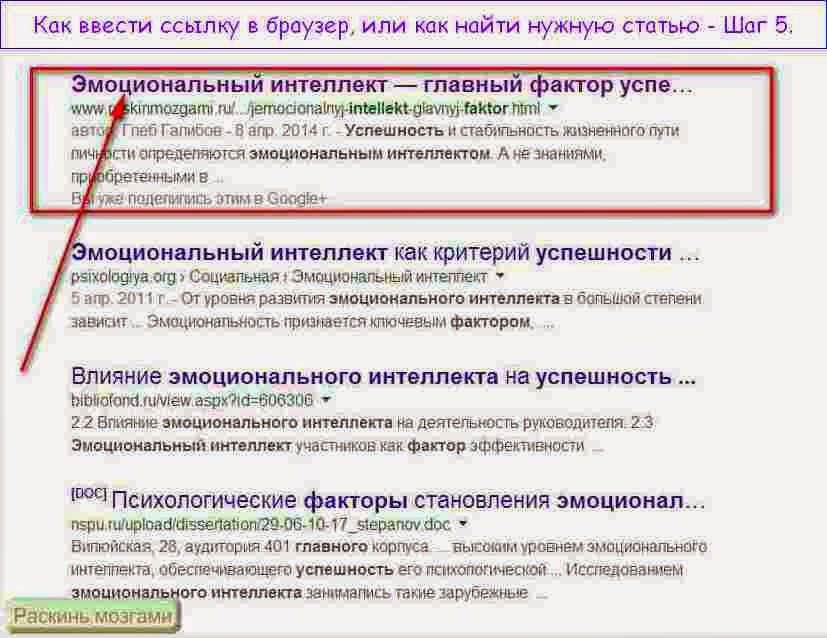
- А перед теми, кто ввел название, сначала появится примерно такой список:

Вам остается кликнуть по названию (указано красной стрелкой), и вы тут же окажетесь на странице искомой статьи.
Видите, все действительно очень просто. При объяснении кажется, что это долго и непонятно. Но стоит один раз попробовать, и больше таких затруднений у вас не возникнет. Оставьте эту страницу в закладках, чтобы в нужный момент снова обратиться к ней, если вдруг что-то забудется.
Кликните по ней мышкой и вы сразу попадете на страничку той статьи, что приведена в примере. К сожалению, блоггерам не всегда удается оставить ссылочку в таком, удобном для читателя, "активном" формате. Поэтому, как уже говорил вначале, решил сделать отдельный урок.
Надеюсь, теперь у вас не возникнет вопросов о том, как вводить ссылку в строку браузера, чтобы легко найти тот или иной материал .
В данной статье мы узнаем, что такое ссылки и почему они важны.
| Предварительно: | Вы должны знать как работает интернет и иметь представление о разнице между веб-страницей, веб-сайтом, веб-сервером и поисковой системой. |
|---|---|
| Цель: | Изучить, что такое веб-ссылки и почему они важны. |
Коротко
Гиперссылки, в народе ссылки, являются фундаментальной основой Веба. Чтобы объяснить, что такое ссылки, мы должны обратиться к основам Веб-архитектуры.
В 1989 году Тим Бернерс-Ли (Tim Berners-Lee), создатель Веба, говорил о трёх китах, на которых стоит Веб:
-
, система адресов, которая отслеживает веб-документы. , транспортный протокол, помогающий найти документы по заданным URL , формат документа, позволяющий встраивать гиперссылки
Как вы видите, все в Вебе крутится вокруг документов и способах обеспечения доступа к ним. Первоначальная цель Веба заключалась в предоставлении лёгкого инструмента доступа к текстовым документам, их чтения и навигации по ним. С тех пор Веб эволюционировал в инструмент обеспечения доступа к изображениям, видео и бинарным данным, но все эти улучшения вряд ли были бы возможны без тех самых трёх китов, о которых говорил Тим.
До Веба было весьма сложно получить доступ к документам и перемещаться от одного к другому. Став понятными для пользователя, URL-адреса уже сделали жизнь гораздо проще, но нам довольно сложно было печатать длинный URL каждый раз, когда мы хотели получить документ. Вот тут то гиперссылки и совершили революцию. Ссылка может связать любой текст с URL, так что пользователь может моментально достигнуть цели всего лишь активируя ссылку.
По умолчанию голубого цвета и подчёркнутые, ссылки выделяются из общего текста. Кликните на ссылку, чтобы активировать её, или, если вы используете клавиатуру, перейдите на ссылку при помощи Tab и нажмите Enter.

Ссылки стали прорывом, который сделал Веб таким полезным и популярным. В остальной части этой статьи мы обсудим различные типы ссылок и их важность в современном Веб-дизайне.
Активно изучаем
Глубокое погружение
Как мы определили, ссылка — это строка, которая связана с URL. Мы используем ссылки, чтобы с лёгкостью перепрыгивать с одного документа на другой. Здесь существуют некоторые нюансы, которые важно рассмотреть:
Типы ссылок
Когда вы создаёте веб-сайт, фокусируйтесь на внутренних ссылках, так как они делают ваш сайт возможным и удобным для использования. Найдите нужный баланс между большим и недостаточным количеством ссылок. Мы поговорим о дизайне навигации сайта в другой статье, но в качестве правила, каждый раз когда вы создаёте веб-страницу, убедитесь, что хотя бы одна из ваших страниц ссылается на неё. С другой стороны, если на вашем сайте более чем десять страниц, добиваться того, чтобы каждая страница ссылалась друг на друга, может быть весьма контрпродуктивно.
Когда вы начинаете, вам не имеет смысла сильно волноваться о наличии внешних и входящих ссылок, но они важны, если вы хотите, чтобы поисковые системы находили ваш сайт. (См. более детальное объяснение ниже.)
Якоря (Anchors)
В большинстве случаев ссылки связывают две страницы вместе. Якоря (Anchors) же связывают две области одного документа. Когда вы следуете по ссылке указывающей на якорь, ваш браузер переходит с одной части текущего документа на другую, вместо загрузки нового документа. Хотя вы создаёте и используете якоря точно так же, как любые другие ссылки.

Ссылки и поисковые системы
Ссылки важны как для ваших пользователей, так и для поисковых систем. Каждый раз когда поисковые движки проверяют страницу, они индексируют сайт следуя по доступным ссылкам. Поисковые движки не только следуют по ссылкам, чтобы обнаружить разные страницы сайта, но также используют текст ссылки, чтобы определить поисковый запрос, который позволит найти страницу.
Итак, ссылки влияют на готовность поисковых систем сослаться на ваш сайт. Проблема в том, что активность поисковых систем сложно оценить. Компании обычно хотят, чтобы их сайты выводились первыми в результатах поиска, и многочисленные поиски решений дают нам понять, по крайней мере, следующее:
- Текст ссылки влияет на то, какой поисковый запрос выдаст URL.
- Чем больше существует входящих ссылок на сайт, тем выше он будет в результатах поиска.
- Внешние ссылки влияют на оценку и сайта источника, и сайта, на который они ссылаются, но в какой степени, — не известно.
SEO (поисковая оптимизация) - это комплекс мер для "поднятия" позиции сайтов в поисковой выдаче. Оптимизация использования ссылок на сайте является одной из ключевых в SEO.
Следующие шаги
Так что теперь, конечно, вы захотите создать несколько веб-страниц со ссылками!
Читайте также:


