Что такое компрессия данных в браузере
В статье я покажу как мы решили эту задачу в новом проекте, используя сжатие и современные возможности javascript.
Описание задачи
Хабраюзер aneto пожаловался мне, что Яндекс.Директ плохо обрабатывает пересечения ключевиков между собой. А тем временем задача актуальная и практически нерешаемая вручную. Так мы и сделали небольшой сервис, решающий эту проблему.
Обрабатываемых ключевиков бывает много — десятки тысяч строк. Из-за квадратичной сложности алгоритм обработки требователен к памяти и вычислительным мощностям. Поэтому не грешно было бы привлечь браузер пользователя и перенести обработку с сервера на клиент.
- При медленном соединении данные передаются слишком долго.
- Часто данные не умещаются в один post запрос из-за ограничений nginx/apache/php/etc.
Решение
Есть множество способов решения. В нашем случае прокатил вариант, основанный на современных стандартах: Typed Arrays, Workers, XHR 2. В двух словах: мы сжимаем данные и отправляем их на сервер в двоичном виде. Эти простые действия позволили нам сократить размер передаваемых данных более чем в 2 раза.
Рассмотрим алгоритм пошагово.
Шаг 0: Исходные данные
Для примера я сгенерировал массив, содержащий различные данные о множестве пользователей. В примере он будет загружаться через JSONP и отправляться обратно на сервер.

При простой передаче объем запроса — 9402 Кб. Много, будем сокращать.
Шаг 1: Сжатие данных
В javascript нет встроенных функций для сжатия данных. Для сжатия можно использовать любой удобный для вас алгоритм: LZW, Deflate, LZMA и другие. Выбор будет зависеть, в основном, от наличия библиотек под клиент и сервер. Соответствующие javascript библиотеки легко находятся на гитхабе: раз, два, три.
Мы пробовали использовать все три варианта, но с PHP удалось подружить только LZW. Это очень простой алгоритм. В примере воспользуемся такой реализацией:
Так как LZW рассчитан на работу с ASCII, предварительно экранируем unicode символы. Библиотека взята здесь.
Итак, сжимаем данные и отправляем на сервер:
Объем запроса — 6079 Кб (сжатие 65%), сэкономили 3323 Кб. Более сложный алгоритм сжатия покажет лучшие результаты, но мы идем к следующему шагу.
Шаг 2: Перевод в двоичные данные
Так как после сжатия по LZW мы получаем массив чисел, то совершенно неэффективно передавать его в качестве строки. Намного эффективнее передать его как двоичные данные.
Для этого мы можем использовать Typed Arrays:
Объем запроса — 3686 Кб (сжатие 39%), сэкономили 6079 Кб. Теперь размер запроса уменьшился более чем в два раза, обе описанные проблемы решены.
Шаг 3: Обработка на сервере.
Пришедшие на сервер данные теперь необходимо распаковать перед обработкой. Естественно, нужно использовать тот же алгоритм что и на клиенте. Вот пример как это можно сделать на php:
Для других языков, думаю, все так же просто.
Шаг 4: Workers
Так как приведенным выше кодом сжимаются достаточно объемные данные, то страница будет подвисать на время сжатия. Довольно неприятный эффект. Чтобы от него избавиться создадим поток, в котором будем производить все вычисления. В javascript для этого есть Workers. Как использовать Workers можно посмотреть в полном примере ниже или в документации.
Шаг 5: Поддержка браузерами
Очевидно, что приведенный выше javascript код не будет работать в IE6 =)
Для работы нам необходимы Typed Arrays, XHR 2 и Workers.
Список поддерживаемых браузеров: IE10+, Firefox 21+, Chrome 26+, Safari 5.1+, Opera 15+, IOS 5+, Android 4.0+ (без Workers).
Для проверки можно использовать Modernizr, либо примерно такой код:
Примеры
Код из статьи опубликован на JS Bin: страница, worker. Открываете страницу, открываете инструменты разработчика и смотрите на размер трех post запросов.
В реальном проекте решение работает здесь. Можно скачать тестовый файл, добавить в него что-нибудь уникальное для обхода кеша и попробовать загрузить на обработку.
Заключение
Конечно, данный метод подойдет не для всех случаев, но он имеет право на жизнь. Иногда проще/разумнее вместо сжатия сделать несколько запросов. А может у вас изначально числовые данные, то не нужно переводить их в строку и сжимать — достаточно использовать Typed Arrays.
- Можно использовать сжатие не только server→client, но и client→server.
- XHR 2 и Typed Arrays позволяют существенно уменьшить объем передаваемых данных.
- Использование Workers позволит не блокировать взаимодействие пользователя со страницей.
- И, конечно, не передавайте излишние данные без необходимости.
UPDATE 1:
Отдельно стоит сказать про изображения. Большинство форматов (jpeg, png, gif) уже сжаты, поэтому сжимать их повторно нет смысла. Изображения нужно передавать как бинарные данные, а не в строковом виде (base64). Я сделал небольшой пример для canvas показывающий преобразование base64 в Blob.
UPDATE 2:
Если используете или планируете использовать SSL, то прочитайте эту статью. В SSL уже предусмотрено двухстороннее сжатие запросов.
UPDATE 3:
Заменил base64 на экранирование unicode символов. Получилось намного эффективнее. Спасибо consumer, seriyPS и TolTol.
Экономия трафика — один из принципов для любого пользователя интернета. Особенно тщательно за расходованием трафика приходится следить абонентам мобильных операторов, которые осуществляют просмотр содержимого страниц браузера с телефона, планшета или ноутбука. Связано это с тем, что мало кто из операторов предоставляет безлимитные пакеты, поэтому количество принимаемых данных ограничено.
Чтобы устройство не съедало весь доступный на месяц пакет, приходится отключать доступ, продлевать количество доступных данных или установить специальные расширения и программы для сжатия и ограничения принимаемой информации. Можно также воспользоваться встроенными возможностями некоторых браузеров, которые способны как экономить трафик интернета, так и отслеживать количество доступного, чтобы вовремя предупредить пользователя.

Куда расходуется
Каждый пользователь глобальной сети должен знать, что максимальный объем памяти, занимают файлы мультимедиа. К ним относятся фото и видео, музыкальные и анимационные файлы. Просмотр онлайн-видео или скачивание фильмов и фото с интернета расходует наибольшее количество Мегабайт доступных данных.
Если подключен безлимитный тариф, то об этом можно не переживать. Однако, не все пользователи имеют возможность заполучить такие тарифы и пакеты. Особенно это касается мобильного доступа.
На сегодняшний день наиболее популярными обозревателями можно назвать следующие:
- Google Chrome;
- Opera;
- Mozilla Firefox;
- Yandex браузер и другие.
Обратите внимание! Каждая операционная система имеет свои встроенные обозреватели, например, Internet Explorer для «Виндовс» или Safari для iOs.
Ответить на вопрос, как сэкономить трафик интернета, могут ниже представленные функции и действия.
Ввод ограничений на мультимедиа
Отключение или ограничение просмотра мультимедийных файлов может здорово помочь в экономии. При помощи определенных функций можно добиться полного или частичного запрета расходовать данные на просмотрах видео или фото. В большинстве обозревателей такая опция доступна.
Однако, такой способ подходит только в кардинальных случаях. Поскольку, ограничивая всплывающие баннеры и мультимедийную рекламу, владелец устройства не сможет увидеть фотографии друзей в социальных сетях и другие важные моменты. Больше подойдет опция, направленная не на полную блокировку, а только на сжатие таких файлов. Такой опцией обладает программа «Опера».
Разработчики поняли, что сжатие объектов позволит не ограничивать серфинг в сети пользователя, и в то же время значительно сэкономит расходуемую информацию.

Кэширование
Cash представляет собой специальный раздел памяти обозревателя. В нем находятся все ранее просматриваемые страницы. Это позволяет ускорить открытие ранее просмотренных страниц при повторных посещениях. Когда кэширование активно, то страница загружается только с теми фрагментами, которые подверглись изменениям.
Все остальные берутся из памяти обозревателя.
Обратите внимание! В этом случае получается хорошая экономия получаемых данных, но кэш рекомендуется периодически очищать, поскольку со временем он занимает большое количество памяти устройства.
Нежелательный контент и его блокировка
Почти все сайты в глобальной сети сегодня имеют встроенную рекламу. Баннеры могут располагаться по всему периметру страницы, может присутствовать всплывающая реклама. Все это значительно замедляет работу программы и расходует огромное количество трафика. Кроме этого, всплывающие окна могут нести в себе много нежелательного и вредного контента. Можно включить режим блокировки появления такой навязчивой рекламы, установив специальные утилиты. Наиболее популярные на сегодняшний день такие:
- FlashBlock;
- AdBlock;
- Simple AdBlock;
- Adguard;
- AdsCleaner;
- Proxomitron;
- Webcompressor.
Сжатие страниц
Подобные сервисы работают идентичным образом с функциями сжатия мультимедийных файлов. Однако в этом случае происходит сжатие полностью всей открываемой страницы. Программы для этого применяют собственные серверы, на которых происходит процесс предварительного сжатия. В итоге, конечный абонент получает уже сжатые данные. Программы помогают как тратить меньше объема трафика, так и защищать пользователя от лишнего содержимого.

Важно! Минусы представленных функций и программ заключаются в том, что не всегда сжатие происходит качественно. Случается частичное сжатие или его отсутствие, если соединение защищено.
Защита от вредоносного программного обеспечения
Развитие глобальной сети повлекло за собой развитие всевозможного программного обеспечения. Однако не всегда оно бывает полезным. Различные вирусы, заражая устройства, несут в себе множество угроз. Одной из них может стать полностью бесконтрольное потребление данных из сети.
Как результат, угроза наносится применяемому оборудованию и личным данным пользователя, которые могут оказаться в открытом доступе или в руках злоумышленников.
В качестве защиты от подобных угроз рекомендуется применять хорошую антивирусную программу, которая позволяет защитить и предостеречь человека в случае заражения. Кроме этого, чтобы закрыться от посещения нежелательных ресурсов, следует озаботиться установкой качественного файрвола.
Дело в том, что встроенные средства не всегда достаточно качественные, поэтому рекомендуется применять сторонние программы. Например, Outpost Firewall. Его деятельность направлена на защиту обозревателя от вредоносного контента и нежелательной активности программ.

Расширения для сжатия
Расширения для экономии трафика позволяют активировать сжатие всех поступающих при просмотре страниц данных. Принцип действия всех представленных расширений заключается в том, что при поступлении информации до конечного абонента, она проходит обработку на серверах этих программ. Там данные сжимаются и отправляются на модем или маршрутизатор пользователя.
Обратите внимание! Опции могут как отключить экономию получаемого трафика на время, так и работать постоянно в скрытом режиме.
Помочь в сжатии входящей информации могут такие расширения:
Программы для сжатия
Подобные программы получили широкое распространение и пользуются популярностью:
- TrafficCompressor. Программное обеспечение, которое сжимает полученную и переданную информацию практически вдвое. Достаточно проста в использовании и бесплатна.
- Платная утилита под названием Onspeed. Одна из наиболее распространенных и эффективных. Работает по принципу сжатия информации на собственном сервере и передачи ее в таком виде пользователю.
- Еще одна бесплатная утилита под названием MyProxy позволяет сжимать данные, увеличивать скорость и скрывать назойливую рекламу.

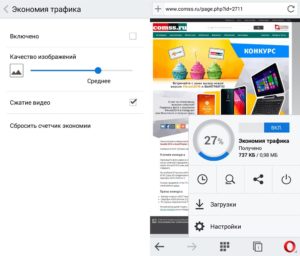
Экономия в «Яндекс Браузере»
В «Яндекс Браузере» можно экономить трафик, включение и выключение производится довольно легко.
Особенности
Представленная опция разработана на основе признанной во всем мире технологии «Опера Турбо» и активируется, если соединение с глобальной сетью достаточно медленное. Применение расширения повышает скорость открытия страниц и экономит трафик.
Обратите внимание! Особенности заключаются в предварительной отсылке запрошенной информации на сервера Yandex. Там она максимально сжимается в формат gzip, и в обработанном виде передается на обозреватель.
Активация и деактивация
Как включить, так и выключить опцию можно в настройках браузера. Для этого достаточно открыть вкладку «Дополнения» и включить или отключить переключатель инструмента ускорения.
Дополнительные свойства
Примечательно, что использование расширения помогает посещать заблокированные «Роскомнадзором» ресурсы. Кроме этого, есть специальная панель «Табло», в которой сохранены двадцать самых посещаемых ресурсов. Интеллектуальная поисковая строка позволяет вводить запросы письменно и голосом.
Google Chrome
В Chrome тоже предусмотрена функция экономии трафика.
Принцип работы
Заключается в идентичном «Яндексу» и другим сервисам принципе. Все поступаемые на ПК данные сжимаются на серверах компании. Кроме этого, если скорость соединения невысокая, то открывается упрощенная версия ресурса.
Включение
Для управления услугой необходимо обращаться в настройки браузера. После этого следует открыть раздел «Дополнительные» и отыскать пункт «Экономия трафика». Там будет ползунок включения опции.
Устранение неполадок
Максимально быстрый способ устранить любые неполадки расширения — обратиться в техническую поддержку компании. Специалисты реагируют очень быстро и способны решить любую проблему сервиса.
Экономить получаемые данные можно при помощи встроенного функционала браузеров или с использованием сторонних программ и приложений. Кроме этого, рекомендуется обезопасить серфинг просторами глобальной сети, установкой антивируса и файервола.
В статье я покажу как мы решили эту задачу в новом проекте, используя сжатие и современные возможности javascript.
Описание задачи
Хабраюзер aneto пожаловался мне, что Яндекс.Директ плохо обрабатывает пересечения ключевиков между собой. А тем временем задача актуальная и практически нерешаемая вручную. Так мы и сделали небольшой сервис, решающий эту проблему.
Обрабатываемых ключевиков бывает много — десятки тысяч строк. Из-за квадратичной сложности алгоритм обработки требователен к памяти и вычислительным мощностям. Поэтому не грешно было бы привлечь браузер пользователя и перенести обработку с сервера на клиент.
- При медленном соединении данные передаются слишком долго.
- Часто данные не умещаются в один post запрос из-за ограничений nginx/apache/php/etc.
Решение
Есть множество способов решения. В нашем случае прокатил вариант, основанный на современных стандартах: Typed Arrays, Workers, XHR 2. В двух словах: мы сжимаем данные и отправляем их на сервер в двоичном виде. Эти простые действия позволили нам сократить размер передаваемых данных более чем в 2 раза.
Рассмотрим алгоритм пошагово.
Шаг 0: Исходные данные
Для примера я сгенерировал массив, содержащий различные данные о множестве пользователей. В примере он будет загружаться через JSONP и отправляться обратно на сервер.

При простой передаче объем запроса — 9402 Кб. Много, будем сокращать.
Шаг 1: Сжатие данных
В javascript нет встроенных функций для сжатия данных. Для сжатия можно использовать любой удобный для вас алгоритм: LZW, Deflate, LZMA и другие. Выбор будет зависеть, в основном, от наличия библиотек под клиент и сервер. Соответствующие javascript библиотеки легко находятся на гитхабе: раз, два, три.
Мы пробовали использовать все три варианта, но с PHP удалось подружить только LZW. Это очень простой алгоритм. В примере воспользуемся такой реализацией:
Так как LZW рассчитан на работу с ASCII, предварительно экранируем unicode символы. Библиотека взята здесь.
Итак, сжимаем данные и отправляем на сервер:
Объем запроса — 6079 Кб (сжатие 65%), сэкономили 3323 Кб. Более сложный алгоритм сжатия покажет лучшие результаты, но мы идем к следующему шагу.
Шаг 2: Перевод в двоичные данные
Так как после сжатия по LZW мы получаем массив чисел, то совершенно неэффективно передавать его в качестве строки. Намного эффективнее передать его как двоичные данные.
Для этого мы можем использовать Typed Arrays:
Объем запроса — 3686 Кб (сжатие 39%), сэкономили 6079 Кб. Теперь размер запроса уменьшился более чем в два раза, обе описанные проблемы решены.
Шаг 3: Обработка на сервере.
Пришедшие на сервер данные теперь необходимо распаковать перед обработкой. Естественно, нужно использовать тот же алгоритм что и на клиенте. Вот пример как это можно сделать на php:
Для других языков, думаю, все так же просто.
Шаг 4: Workers
Так как приведенным выше кодом сжимаются достаточно объемные данные, то страница будет подвисать на время сжатия. Довольно неприятный эффект. Чтобы от него избавиться создадим поток, в котором будем производить все вычисления. В javascript для этого есть Workers. Как использовать Workers можно посмотреть в полном примере ниже или в документации.
Шаг 5: Поддержка браузерами
Очевидно, что приведенный выше javascript код не будет работать в IE6 =)
Для работы нам необходимы Typed Arrays, XHR 2 и Workers.
Список поддерживаемых браузеров: IE10+, Firefox 21+, Chrome 26+, Safari 5.1+, Opera 15+, IOS 5+, Android 4.0+ (без Workers).
Для проверки можно использовать Modernizr, либо примерно такой код:
Примеры
Код из статьи опубликован на JS Bin: страница, worker. Открываете страницу, открываете инструменты разработчика и смотрите на размер трех post запросов.
В реальном проекте решение работает здесь. Можно скачать тестовый файл, добавить в него что-нибудь уникальное для обхода кеша и попробовать загрузить на обработку.
Заключение
Конечно, данный метод подойдет не для всех случаев, но он имеет право на жизнь. Иногда проще/разумнее вместо сжатия сделать несколько запросов. А может у вас изначально числовые данные, то не нужно переводить их в строку и сжимать — достаточно использовать Typed Arrays.
- Можно использовать сжатие не только server→client, но и client→server.
- XHR 2 и Typed Arrays позволяют существенно уменьшить объем передаваемых данных.
- Использование Workers позволит не блокировать взаимодействие пользователя со страницей.
- И, конечно, не передавайте излишние данные без необходимости.
UPDATE 1:
Отдельно стоит сказать про изображения. Большинство форматов (jpeg, png, gif) уже сжаты, поэтому сжимать их повторно нет смысла. Изображения нужно передавать как бинарные данные, а не в строковом виде (base64). Я сделал небольшой пример для canvas показывающий преобразование base64 в Blob.
UPDATE 2:
Если используете или планируете использовать SSL, то прочитайте эту статью. В SSL уже предусмотрено двухстороннее сжатие запросов.
UPDATE 3:
Заменил base64 на экранирование unicode символов. Получилось намного эффективнее. Спасибо consumer, seriyPS и TolTol.

В жизни каждого мужчины наступает момент, когда трафик растёт и сервак умирает необходимо задуматься об оптимизации. В последнем дайджесте PHP (№ 40) была упомянута ссылкой статья «How GZIP Compression Works». Исходя из статистики, 56% веб-сайтов используют GZIP. Я надеюсь, эта статья раскроет перед читателем достоинства этой технологии.
Даже в современном мире, со скоростным интернет соединением и неограниченными хранилищами информации, сжатие данных по-прежнему актуально, особенно для мобильных устройств и стран с медленным интернет-соединением. Этот пост описывает метод де-факто сжатия без потерь для сжатия текстовых данных на веб-сайтах: GZIP.
GZIP compression
GZIP обеспечивает сжатие без потерь, иными словами, исходные данные можно полностью восстановить при распаковке. Он основан на алгоритме DEFLATE, который использует комбинацию алгоритма LZ77 и алгоритма Хаффмана.
Алгоритм LZ77
Алгоритм LZ77 заменяет повторные вхождения данных на «ссылки». Т.е. если в имеющихся данных какая-то цепочка элементов встречается более одного раза, то все последующие её вхождения заменяются «ссылками» на её первый экземпляр. Алгоритм прекрасно рассмотрен horror_x и описан здесь. Каждая такая ссылка имеет два значения: смещение и длина.
Давайте рассмотрим пример:
Original text: «ServerGrove, the PHP hosting company, provides hosting solutions for PHP projects» (81 bytes)
LZ77: «ServerGrove, the PHP hosting company, p<3,32>ides<9,26>solutions for<5,52><3,35>jects» (73 bytes, assuming that each reference is 3 bytes)
Как вы могли заметить, слова «hosting» и «PHP» повторяются, поэтому во второй раз, когда подстрока найдена, она будет заменена ссылкой. Есть и другие совпадения, такие как «er», но т.к. это незначительно (в данном случае — «er» отсутствует в других словах), остается оригинальный текст.
Кодирование Хаффмана
Кодирование Хаффмана является методом кодирования с переменной длиной, которая назначает более короткие коды к более частым «символам». Проблема с переменной длиной кода, как правило в том, что нам нужен способ узнать, когда код закончился и начался новый, чтобы расшифровать его.
Кодирование Хаффмана решает эту проблему, создав код префикса, где ни одно кодовое слово не является префиксом другого. Это может быть более понятно на примере:
>Original text: «ServerGrove»
ASCII codification: «01010011 01100101 01110010 01110110 01100101 01110010 01000111 01110010 01101111 01110110 01100101» (88 bits)
ASCII представляет собой систему кодировки символов с фиксированной длиной, так что буква «е», которая повторяется три раза, а также является наиболее часто встречаемой буквой в английском языке, имеет такой же размер как буква «G», которая появляется только один раз. Используя эту статистическую информацию, Хаффман может создать наиболее оптимизированную систему
Huffman: «1110 00 01 10 00 01 1111 01 110 10 00» (27 bits)
Метод Хаффмана позволяет нам получить более короткие коды для «e», «r» и «v», в то время как «S» и «G» получаются более длинными. Объяснения, как использовать метод Хаффмана, выходят за рамки этого поста, но если вы заинтересовались, я рекомендую вам ознакомиться с отличным видео на Computerphile (или статьей на Хабре).
DEFLATE как алгоритм, который используется в GZIP сжатии, является комбинацией обоих этих алгоритмов.
Является ли GZIP лучшим метод сжатия?
Ответ — нет. Есть другие методы, которые дают более высокие показатели сжатия, но существует несколько хороших причин использовать этот.
Во-первых, даже при том что GZIP не самый лучший метод сжатия, он обеспечивает хороший компромисс между скоростью и степенью сжатия. Сжатие и распаковка у GZIP происходят быстро и степень сжатия на высоком уровне.
Во-вторых, нелегко внедрить новый глобальный метод сжатия данных, который смогут использовать все. Браузерам потребуется обновление, что на сегодняшний день гораздо проще за счёт автообновления. Как бы то ни было, браузеры — не единственная проблема. Chromium пытался добавить поддержку BZIP2, более лучшего метода основанного на преобразовании Барроуза-Уилера, но от него пришлось отказаться, т.к. некоторые промежуточные прокси-серверы искажали данные, т.к. не могли распознать заголовки bzip2 и пытались обработать gzip контент. Баг-репорт доступен здесь.
Процесс получения сжатого контента между клиентом (браузером) и сервером достаточно прост. Если у браузера есть поддержка GZIP/DEFLATE, он даёт серверу понять это благодаря заголовку “Accept-Encoding”. Тогда, сервер может выбрать — отправлять содержимое в сжатом или оригинальном виде.

Реализация
Спецификация DEFLATE обеспечивает некоторую свободу разработчикам реализовать алгоритм с использованием различных подходов, пока полученный поток совместим со спецификацией.
GNU GZIP
Реализация GNU является наиболее распространенной и была разработана, чтобы стать заменой для утилиты архивации, свободной от запатентованных алгоритмов. Чтобы сжать файл с помощью утилиты GNU GZIP:
Существует 9 уровней сжатия, от «1» (самого быстрого с наименьшим коэффициентом сжатия) до «9» (самого медленного с лучшей степенью сжатия). По умолчанию, используется «6». Если вам необходимо максимальное сжатие за счёт использования большего объёма памяти и времени, используйте флаг "-9" (или "-best"):
7-zip реализуется алгоритм DELFATE иначе и обычно архивирует с большим коэффициентом сжатия. Чтобы максимально сжать файл:
7-zip так же доступен для Windows и обеспечивает реализацию для других методов сжатия, таких как 7z, xz, bzip2, zip и прочих.
Zopfli
Zopfli идеально подходит для одноразового сжатия, например в ситуациях, когда файл единажды сжимается и многоразово используется. Он в 100 раз медленнее, но сжатие на 5% лучше, чем у других. Хабрапост.
Включение GZIP
Apache
Модуль mod_deflate обеспечивает поддержку GZIP, так что ответ сервера сжимается на лету до его передачи клиенту через сеть. Чтобы включить сжатие текстовых файлов, необходимо дополнить .htaccess строками:
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
Существует несколько известных багов в некоторых версиях браузеров, поэтому рекомендуется* также добавить:
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
*это решение на текущий момент уже потеряло актуальность, как и вышеуказанные браузеры, поэтому данную информацию можно воспринимать в ознакомительных целях
Кроме того, можно использовать предварительно сжатые файлы вместо того, чтобы сжимать их каждый раз. Это особенно удобно для файлов, которые не меняются при каждом запросе, например CSS и JavaScript, которые могут быть сжаты с использованием медленных алгоритмов. Для этого:
RewriteEngine On
AddEncoding gzip .gz
RewriteCond % gzip
RewriteCond %.gz -f
RewriteRule ^(.*)$ $1.gz [QSA,L]
Это даёт Apache понять, что файлы с расширением .gz должны предоставляться сжатыми (линия 2), нужно проверить доступность принятия gzip браузером (линия 3), и если сжатый файл существует (линия 4), мы добавляет .gz для запрашиваемого файла.
Читайте также:


