Что такое браузер стек
Часто слышим слово «браузер» и не все сразу понимают, что это такое, особенно сложно новичкам. Давайте вместе разберёмся.
Браузер — это программа, основной задачей которой является показ интернет-сайтов. Она отправляет запрос на сервера и получая ответ, показывает нам страницы сайта. В настоящее время браузеры могут использоваться ещё для просмотра многих графических форматов, чтения аудио и видео, текстовых файлов типа PDF. Все браузеры распространяются бесплатно. Их можно свободно скачать с интернета. Некоторые уже входят в операционные системы: Microsoft Edge в составе Windows 10, Safari в составе Mac OS, Mozilla Firefox – в Linux. Вроде сейчас становится понятно - хотим выйти в интернет используем браузер.
Теперь возникает вопрос какие бывают браузеры и что лучше выбрать?
Выбирая, стоит ориентироваться на такие критерии: надежность, защита, скорость работы, ну и, конечно, удобство пользования. Вот самые популярные браузеры, которые соответствуют данным критериям.
Google Chrome . Самый на сегодняшний день распространённый браузер. Быстро загружает сайты, удобная панель закладок, высокая безопасность, есть магазин с большим количеством дополнений. Но есть и минусы. Главный из них, он требует много оперативной памяти.
Яндекс.Браузер . Вышедший в 2012 году он быстро стал популярным. Программа получилась удобной, быстрой, надежной. В него вшито несколько антивирусных плагинов. Имеется умный поиск через Яндекс, моментальная загрузка страниц, турборежим, экономит трафик, блокировка рекламы. Немного только раздражает навязчивая работа Яндекс сервисов.
Mozilla Firefox . Браузер имеет открытый код, что позволяет любому пользователю принять участие в улучшении программы. Браузер имеет свой уникальный стиль, отличается стабильной работой. Правда если у вас открыто много вкладок браузер начинает подвисать. Имеется хороший магазин с расширениями и дополнениями. Повышенная безопасность.
Opera . Очень старый браузер. Аж в далёком 1994 году он появился на свет. Многие ей преданы до сих пор. Браузер зарекомендовал себя лучшим по экономии трафика. Её турборежим показывает стабильную работу. Удобная экспресс-панель. Имеется функция «картинка-в-картинке», то есть просмотр видео при свёрнутом виде программы. Хорошая синхронизация закладок и паролей на разных устройствах. Минус – этот браузер также очень прожорлив в части оперативной памяти и у неё долгий запуск в сравнении с другими браузерами.
Safari . Этот браузер создан компанией Apple и популярен в основном на устройствах Mac OS и iOS. Работает быстро, имеет очень высокий рейтинг безопасности данных пользователей. Также Safari очень мало нагружает оперативную память. Минус – не выходит с 2014 года для пользователей Windows.
Я перечислил наиболее популярные браузеры. Но это не говорит о том, что другие не достойны внимания. Найдите свой и получайте удовольствие.
На протяжении многих лет мы использовали различные инструменты для решения этой задачи, включая виртуальные машины, инструменты, имитирующие браузеры, и даже наличие нескольких устройств под рукой для работы. Было бы замечательно, если бы существовал способ иметь один видовой экран, который позволял бы нам легко тестировать любой крупный браузер и его отдельные версии, не перепрыгивая через обручи.
Браузеры внутри вашего браузера
Я упоминал, что BrowserStack предлагает сервис виртуализации. То, о чем думает большинство разработчиков, когда они слышат, что это «виртуальные машины», а не по душе. Виртуальные машины, хотя и полезные, требуют полезного дискового пространства и ресурсов, чтобы быть полезными, и большинство разработчиков не хотят запускать их из-за этого. BrowserStack использует другой подход, используя Adobe Flash для обеспечения виртуализированного браузера в вашем собственном браузере. Вам не нужно ничего устанавливать, и вы получаете доступ к реальным виртуальным браузерам в облаке.
В качестве примера, используя сервис, я поднял главную страницу Nettuts + через Safari 5.1 на OSX Lion при использовании Internet Explorer 11.

Это довольно мощная функциональность, и главное, что все это делается в вашем браузере. И, конечно, вы не ограничены в выборе ОС или версии браузера. BrowserStack предлагает виртуализацию для:
Это верно, они предлагают виртуализацию мобильных браузеров. Мы находимся в мобильном мире, поэтому я не ожидал ничего меньшего.
В зависимости от выбранной вами операционной системы, BrowserStack предлагает несколько поддерживаемых браузеров для конкретной ОС, включая бета-версии и ночные программы в некоторых случаях.

Да, даже страшный IE6 доступен. Это не может умереть достаточно скоро.
Помимо параметров ОС и браузера, вы также можете выбрать разрешение экрана, которое вы хотите протестировать, что особенно полезно для проверки ваших адаптивных макетов. Просто знайте, что BrowserStack также имеет дополнительный сервис для решения адаптивных проектов, который генерирует скриншоты для разных устройств и размеров.
Суть в том, что здесь есть обширное тестовое покрытие без необходимости устанавливать что-либо для его использования.
Как это работает?
Первое, что вам нужно сделать, это зарегистрироваться на сервис. BrowserStack является платным сервисом, и я думаю, что цена очень разумна для функциональности, которую вы получаете, и да, есть намного больше функций.
После того, как вы зарегистрируетесь и войдете в систему, вы окажетесь на панели инструментов, которая предлагает диалог быстрого запуска.

Это позволяет вам легко ввести URL-адрес, который вы хотите протестировать, а также раскрывающиеся списки, целевую ОС и версию браузера. Вы можете точно настроить вещи через левую панель, которая предлагает выбор разрешения экрана и симуляцию скорости рендеринга страницы.
Нажатие кнопки start запускает процесс установления соединения через Flash с удаленным сервером и рендеринга виртуализированного браузера:

Здесь я хотел бы подчеркнуть, что это не захват экрана или не фальшивый сеанс. У вас есть полный доступ к функциям веб-страницы, включая меню, кнопки и т. Д. Это также включает инструменты разработчика, которые идут с браузерами. Да, вы правильно прочитали. У вас есть доступ к таким инструментам, как Инструменты веб-разработчика Firefox, Инструменты IE F12 и Инструменты разработчика Chrome. На этом снимке экрана я нахожусь в сеансе, на котором запущен Firefox в Mountain Lion и используются инструменты веб-разработчика Firefox.

Таким образом, вы можете не только увидеть, как ваши страницы будут отображаться в разных браузерах, но вы также можете использовать существующие инструменты для устранения общих проблем. Очень круто!
Going Local
Определенно замечательно иметь возможность проверять свои страницы, как только они становятся общедоступными, но в большинстве случаев вы собираетесь разрабатывать локально и захотите проверить свои страницы так, прежде чем отправлять свой код в производство.
BrowserStack решил эту проблему, предоставив возможность туннелирования, позволяющую удаленно тестировать локальные страницы. Он использует Java-апплет в качестве прокси между вашим каталогом или веб-сервером и облачной службой. Да, это означает, что вам нужно установить Java, и хотя я не рекомендую устанавливать плагины для браузера Java, в этом случае это необходимо и целесообразно. Однако BrowserStack не устанавливает плагин. Он обслуживает апплет, который использует плагин браузера Java для апплетов. Обязательно отключите плагины браузера после того, как закончите тестирование. Следует отметить, что во время моего тестирования в Windows 8.1 мне нужно было использовать 32-разрядную версию Java JRE, поскольку 64-разрядная версия, похоже, не работала и не устанавливала плагины браузера в Firefox или Chrome. Чтобы получить 32-разрядную версию, перейдите на страницу загрузки Oracle вручную . Также помните, что Firefox не будет включать плагин по умолчанию, поэтому вам нужно будет зайти и активировать его.
Взглянув на левую панель панели мониторинга BrowserStack, вы увидите раздел «Локальное тестирование» с двумя кнопками, обозначенными « Веб-туннель » и « Командная строка ».

Опция «Web Tunnel» использует Java-апплет для установления туннеля между вашим компьютером и удаленной службой. Это можно сделать на уровне файловой системы, где вы должны выбрать конкретный каталог со своими страницами или URL-адрес локального сервера (например, localhost). Чтобы проиллюстрировать это, я установил WAMP на моем компьютере, чтобы иметь локальный веб-сервер для использования с BrowserStack. WAMP по умолчанию также устанавливает phpMyAdmin, который доступен через:
Я использую порт 81, чтобы не конфликтовать с другим запущенным процессом. При нажатии на опцию « Web Tunnel » открывается следующее диалоговое окно, сообщающее, что апплет загружается:

Поскольку Oracle работал над защитой Java, особенно над его плагинами для браузера, вам нужно будет запустить апплет. Мой совет: никогда не разрешайте запуск неподписанного апплета с веб-сайта на вашем ПК, поэтому я всегда устанавливаю для своего параметра безопасности Java значение « Высокий ». Есть также опция под названием « Очень высокая », но использование которой предотвратит удаленное подключение апплета BrowserStack.

После запуска апплета вы увидите диалоговое окно с запросом адреса или папки вашего локального сервера.

Как видите, я ввел свой локальный URL, и он обнаружил номер порта. Вы также можете использовать SSL, если вам нужно. Оттуда я устанавливаю соединение и вижу локальную копию phpMyAdmin на удаленном сервере BrowserStack.

Теперь, если вы не хотите использовать апплет Java в браузере или по какой-то причине он не работает, вы можете использовать опцию «Командная строка», которая требует, чтобы вы загрузили файл .jar который вызывается через Командная строка для установления соединения:
<key> будет ключом доступа BrowserStack, который вам нужно будет ввести. Как только соединение установлено, вы возвращаетесь на приборную панель, чтобы начать тестирование.
Лично я предпочитаю подход апплета, так как он очень прост. Вы можете получить более подробную информацию о локальном тестировании BrowserStack на этой странице .
Всего много больше
Я думаю, вы согласитесь с тем, что с точки зрения тестирования браузера это очень крутой сервис, который существенно облегчает проведение кросс-браузерного тестирования, даже локально. И это, безусловно, жизнеспособная альтернатива виртуальным машинам для тех, кому не хватает системных ресурсов.
Но BrowserStack предлагает гораздо больше, включая автоматическое функциональное тестирование , захват скриншотов браузера и адаптивную службу тестирования дизайна, которая позволяет вам увидеть, как ваш сайт будет выглядеть на нескольких устройствах (не только в браузерах).
Это один из тех сервисов, который, как профессиональный разработчик, безусловно, стоит вложений.

Мы уже привыкли к том, что для Mac есть всего два годных браузера: Safari и Safari Technology Preview Chrome. Остальные приложения не особо отличаются возможностями от программы Google и во многом копируют ее.
Выбирать нужно лишь между стабильностью и энергоэффективностью Safari или кроссплатформенностью и огромным количеством расширений Chrome. Остальные конкуренты далеко позади.
Сейчас расскажем обо всех интересных особенностях этой программы.
В чем главная фишка Stack

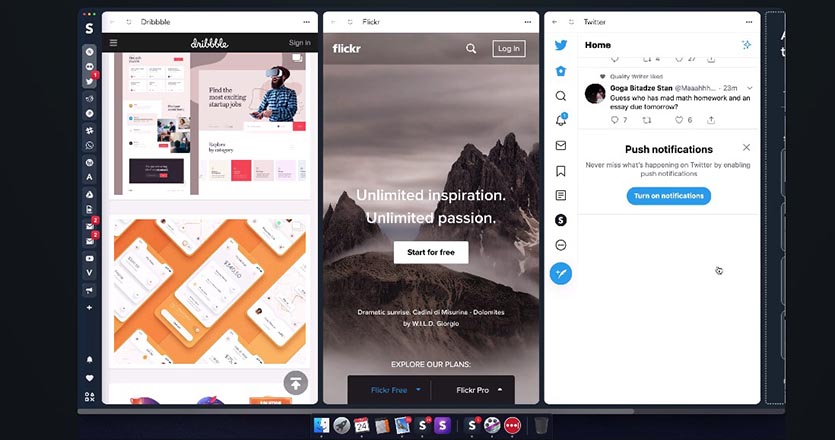
Разработчики браузера решили по-новому взглянуть на многозадачность при работе в интернете и разместили сразу несколько вкладок на одном рабочем пространстве.
Звучит сложно, но при первом же взгляде на приложение все становится понятно. Каждый сайт можно отрегулировать по ширине, чтобы на экране помещалось сразу несколько ресурсов. Это удобно, ведь у многих сайтов есть отличные мобильные версии, которые привычны нам по работе на iPhone или iPad.
Владельцы широкоформатных мониторов и вносе смогут уместить 5-6 открытых сайтов на одном экране. Если же места на экране не так много, то прокручивать список открытых станиц можно боковыми свайпами.

Как вам такая многозадачность?
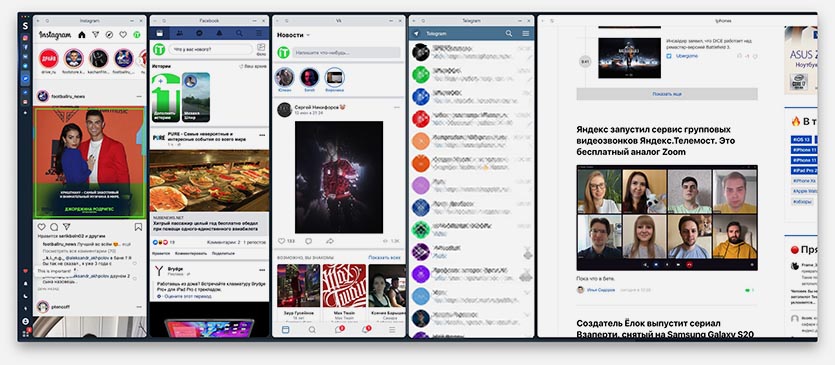
При первом старте приложение само подскажет, какие сайты удобно открыть в мобильной версии, чтобы уместить больше полезного на одном экране.
Я сразу же открыл ленты Instagram, Facebook, VK и мессенджер Telegram. При этом на моем широкоформатном мониторе 21:9 осталось место еще на один полноценный сайт без боковой прокрутки.
Можно даже не пытаться выстроить нечто подобное из отдельных окон Safari или Chrome.
Что еще интересного есть в Stack
В браузере красиво оформлено меню истории просмотренных сайтов. Оно индивидуально для каждой открытой вкладки.
Еще меню имеет красивую анимацию и подсказывает, сколько минут назад была просмотрена каждая страница в списке.
Если вы уже открыли окно с видео в другой программе или браузере, то открепленное окно с видео из Stack не заменит старое и не прервет его воспроизведение.
Особенно оценят такую фишку те, кто работают с несколькими подключенными мониторами.
Браузер снабдили встроенным просмотрщиком PDF-документов, а в последнем обновлении научили блокировать свайпы при работе с определенным сайтом. Это пригодится, когда открыл большую таблицу в Google Docs или слишком широкий сайт, и при этом не хочешь перемещать интерфейс программы в стороны.
Разумеется, в приложении есть поддержка учетных записей. Можно создать новую учётку при помощи аккаунта Gmail и синхронизировать вкладки между разными компьютерами.
Еще авторизация нужна для хранения индивидуальных наборов окон и стэков с открытыми сайтами для каждого пользователя.

Понравилась возможность заглушить уведомления для любой вкладки браузера или перевести ее в приватный режим. В других приложениях для этого приходилось отдельно открывать частное окно.
Специальная кнопка на боковой панели отключает уведомления у всех открытых вкладок приложения.
Что еще за боковая панель
Здесь же расположено окно со списком горячих клавиш программы. Есть шорткаты для быстрой навигации, переключения вкладок, поиска по открытым сайтам. Респект за возможность быстро открыть ссылку в браузере по умолчанию.

Еще больше полезных опций доступно в боковом меню сверху. Здесь располагаются так называемые стэки. В каждый такой стэк можно добавить любое количество сайтов.
Например, можно сделать стэк с социальными сетями, новостными сайтами, любимыми ресурсами и тому подобным.
Разумеется, сайты можно перемещать между стэками — есть сочетание клавиш для переключения между ними, а еще навигация доступна на Touch Bar в MacBook Pro.

Не сразу оценил преимущество стэков. Но потом начал ограничивать каждый шириной экрана, чтобы избавиться от горизонтальной прокрутки. Открыл перед глазами 4-5 нужных сайтов, а следующие отправляю в новый стэк. Всего одно нажатие на шорткат — и стэки меняются местами.
Кстати, боковое меню можно переместить вниз, что освободит место на узких мониторах.
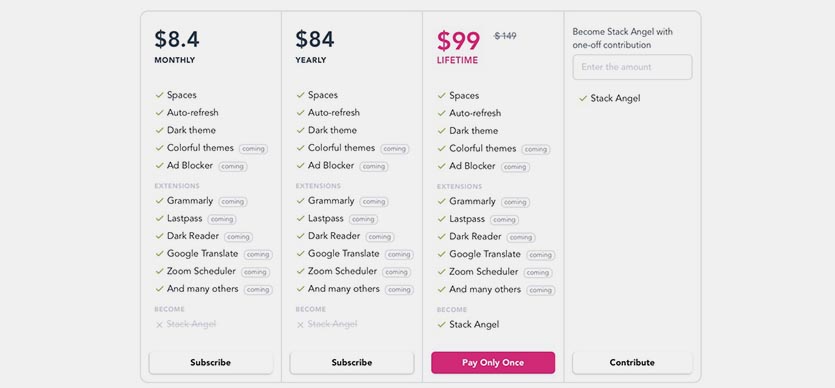
Приложение платное?

Бóльшая часть возможностей браузера доступна пользователям бесплатно. За некоторые дополнительные фишки разработчики предлагают заплатить.
? возможность сохранения рабочих пространств с вкладками и стэками;
? темную и цветные темы оформления;
? автообновление страниц по таймеру;
? расширения для браузера, которые появятся в будущих апдейтах.
Без оформления подписки можно вполне комфортно пользоваться Stack. Разработчики обещают добавить поддержку расширений Google Chrome. Надеюсь, опцию получат все владельцы бесплатных аккаунтов.
Приложение на данный момент вряд ли заменит кому-то основной браузер на компьютере, но вполне может выступать в роли дополнительного. Я, например, перенес все необходимые мне социальные сети в Stack: их можно расположить на одном экране и отказаться от скудных клиентов Instagram или Facebook для macOS.
Единственное, чего мне не хватает в данной программе — боковой свайп для возврата к предыдущей станице при сёрфинге. Понимаю, что данный жест используется для прокрутки открытых сайтов. Но лучше иметь возможность выбора между этой фишкой и привычным свайпом из Safari.
В остальном, Stack — это интересный проект, который определенно заслуживает вашего внимания.
(9 голосов, общий рейтинг: 4.67 из 5)
Читайте также:


