After effects соединить все группы path в 1
Попробуем анимировать текстовый элемент по направлению линии заданного пути.
Шаг 1. Формируем композицию
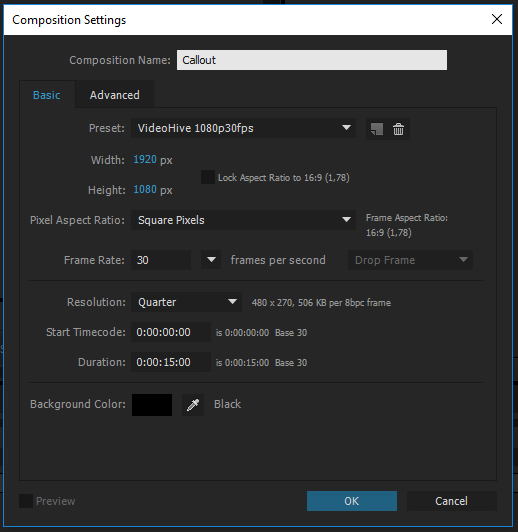
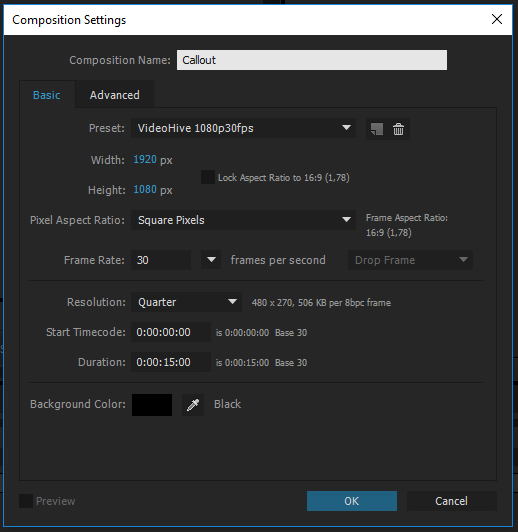
Чтобы создать новую композицию, нужно выполнить группу команд Composition > New composition и применить требуемые параметры.
Preset: PAL D1 / DV
Width and height: 720 X 576
Aspect Ratio: D1/ DV PAL 1.09
Resolution: Full
Start Timecode: 0.00.00.00
Duration: 0.00.030.00
Итоговая композиция по времени займет приблизительно 30 секунд.
Шаг 2. Установка фонового цвета
Применяем команды Composition > Background color, чтобы наша композиция приобрела требуемую цветовую гамму.
Для этого существует три метода:
1) Пользуемся инструментом-пипеткой, который располагается в районе окна с выбором цвета, чтобы выбрать нужный цвет;
2) Применяем требуемые значения RGB;
3) Работаем с окном палитры, перемещая курсор в пределах шкал градаций и цвета.
Шаг 3. Формируем текстовый объект
Для работы с текстом больше всего подходит компонент TEXT TOOL, с помощью которого можно создать текстовую надпись практически в любом месте нашей композиции. Окно Character позволит отредактировать заданные параметры текста. Такое рабочее поле можно также вызвать через группу команд Window > Character.
Шаг 4. Задаем путь анимированного объекта
Воспользовавшись пером Pen Tool, при условии запущенного параметра Rotobezier, конструктор может создать специальный контур. Именно он и сыграет роль направления движения вашей анимации.
Далее следует задать нашему текстовому элементу параметр обтекания, чтобы он перемещался строго вдоль заданной фигуры. Запускаем особые параметры через группу команд Text > Path Options > Path. Полученный выпавший список даст вам возможность довольно быстро отыскать требуемый контур - Mask 1. Привязать текст к заданному контуру следует с соблюдением касания с начальным и конечным пунктом.
Шаг 5. Текст с эффектом анимации вдоль контура
Далее займемся формированием специальных ключей с помощью функций First Margin (Last Margin). Для установки первого ключа необходимо вывести временную шкалу на старт и применить секундомер. Ползунку можно присвоить любой требуемый промежуток времени, уменьшив или увеличив заданный параметр First Margin (Last Margin). Как результат, текст начнет двигаться по контуру маски.
Аналогичным способом можно создавать любые простые или сложные анимации с текстом.
Несмотря на то, что первое время Вы не будете использовать группирование в каждом проекте, все же стоит знать возможности After Effects, ведь это безусловно облегчит Вам жизнь в будущем и Вы сэкономите массу времени. Выражения довольно сложны на первый взгляд, поэтому им будет посвящена отдельная статья. А сейчас речь пойдет о вложении, прекомпоновке и создании иерархий.
Рассмотрим пример вложения. В прошлых статьях мы создали композицию из движущихся квадратов. Если у Вас сохранился этот проект откройте его. Если же Вы успели удалить его, ничего страшного подойдет любая другая композиция. Итак у нас имеется готовая композиция, например «квадраты».

Обратите внимание кроме исходных материалов, из которых мы создали композицию, в панели Project располагается файл композиции, в нашем случае он называется «Квадраты». Этот файл мы можем поместить в любую другую композицию, что и будет называться вложением. Создадим новую композицию и разместим там интересующие нас файлы. Например какую-нибудь текстуру.

Теперь поместим в эту композицию анимированные квадраты, с которыми можно будет работать в дальнейшем как с отдельным слоем. Для этого перетащим с панели Project файл композиции «Квадраты» на панель Timeline композиции Радуга.

Расположим файл композиции первым слоем, чтобы наша текстура не загораживала вложенную композицию.

Теперь мы можем работать с композицией «Квадраты» как с отдельным слоем, изменять масштаб, непрозрачность или задавать вращение. Но мы так же можем в любой момент открыть исходную композицию и работать с ней как с самостоятельной композицией. Все изменения будут отражаться и в композиции содержащей вложенную. Для этого нужно два раза кликнуть мышкой на названии слоя состоящего из композиции. Если при этом удерживать нажатой клавишу слой будет открыт в окне Layer. Далее мы сможем новую композицию «Радуга» поместить в другую композицию или вложить в нее еще одну композицию.
Перейдем к понятию прекомпоновка. Если в нашей композиции накопилось слишком много слоев, мы можем в любой момент объединить некоторые из них в отдельную композицию. Этот процесс и будем называть прекомпоновкой (pre-compositing). Вернемся к композиции «квадраты». Добавим нижним слоем нашу текстуру.

Кроме этих пяти слоев в композиции могут содержаться еще десятки слоев. И так как вложение мы использовать уже не можем, используем прекомпоновку. Выделим нужные нам слои и выполним команду layer->Pre-compose (Ctrl+Shift+C).

Появилось окошко Pre-Compose. Здесь мы зададим имя новой композиции, например «pre квадраты».

После нажатия кнопки ОК будет создана вложенная композиция в виде отдельного слоя в уже существующей композиции.

Теперь вы можете открыть новосозданную композицию отдельно или использовать данный слой при создании новой прекомпозиции.
Чтобы объяснить принцип работы со связанными иерархиями обратимся к только что созданной композиции «Pre квадраты». Откроем ее отдельно. Два раза щелкните левой кнопкой мыши по слою содержащему композицию.

На панели Timeline появилась новая вкладка содержащая слои композиции.

Для простоты «эксперимента» удалим желтый и зеленый слои, а для оставшихся слоев, (синий и красный) отменим все анимации свойств, а значение масштаба оставим у обоих слоев на 50.

Если у Вас на панели Timeline не отображается столбец Parent, щелкните левой кнопкой мыши на названии любого из столбцов и в контекстном меню выберите пункт Columns->Parent.

Данный столбец предназначен для присоединения одного слоя к другому. Зададим слой Red родительским для слоя Blue, для этого в меню столбца Parent слоя Blue выберем название родительского слоя, в нашем случае выбрать можно только один слой — Red.

Слой Red теперь родительский для слоя Blue. А слой Blue будем называть дочерним для слоя Red. Это означает что любые изменения свойств трансформации родительского слоя будут повторяться и на дочернем слое. Но изменения вносимые в дочерний слой на родительском никак не отражаются. Данное правило действует только для трех из пяти свойств трансформации, на свойство Opacity и Anchor Point оно не распространяется. Попробуйте сами поиграть со значениями свойств одного и другого слоя. Как видите, масштабируя вращая или перемещая родительский слой тоже самое происходит и с дочерним. Но если мы будем вносить изменения в дочерний слой, то они никак не отразятся на родительском.
Стоит отметить, что у одного слоя может быть несколько дочерних слоев, но родительский — только один. Так же любой дочерний слой можно указать в качестве родительского для другого слоя.
Добавим еще один квадрат, зеленого цвета, размерами 300×300.

Зададим для него родительским слой Blue.

Как видите мы могли так же выбрать в качестве родительского и слой Red. При изменении свойств Красного квадрата, будет так же изменены свойства для синего и зеленого квадратов, так как он является родительским для обоих слоев. Но изменение свойств синего квадрата приведет к переменам значений свойств только зеленого квадрата, так как он является родительским только для зеленого квадрата. Ну, а изменение свойств зеленого квадрата не повлечет за собой изменений на синем и красном квадратах, так как изменения на дочерних слоях не влияют на родительские слои. Это и есть связанная иерархия. Выделите все три слоя и нажмите клавишу. Для всех трех слоев отобразилось свойство Scale.

Для всех трех слоев значение разное. Когда устанавливается связь между слоями, значения свойств изменяются, чтобы изображение осталось в прежнем состоянии. При разрывании связей происходит новая «подгонка» свойств, чтобы установка или разрыв связей никак не отражались на состоянии композиции. Так как размеры синего и красного квадрата одинаковы, то масштаб синего по отношению к красному — 100%. Если мы разорвем связь между красным и синим квадратами, то значение масштаба синего квадрата изменится на 50%.

Обратите внимание, что масштаб зеленого квадрата относительно синего так и остался на значении 200%, так как сторона зеленого квадрата вдвое больше стороны синего. Надеюсь теперь Вы не будите путаться в относительности свойств связанных иерархий. До встречи в следующих курсах по Adobe After Effects.
С августа 2016 года изучаю AE, начала работать в сфере моушен-дизайна, помимо иллюстраций.
Я подготовила урок для блога с простой анимацией фигур и линий. Этот урок предназначен для тех, кто уже более или менее хорошо ориентируется в After Effects, поэтому если вам он покажется сложным, то рекомендую посмотреть базовые уроки в сети. Например этот мини курс: Вводный курс Illustrator + After Effects.
Совсем недавно я закончила и выложила проект с анимированными линиями-выносками (callouts), и в своем уроке я расскажу вам, как я это делала на самом простом примере.
1. Создаем в Adobe Illustrator векторный файл с рисунком. У нас callout. Все линии без заливки, только обводка. Сделайте как на рисунке, чтобы было понятнее выполнять анимацию. Сохраните файл в ai формате.

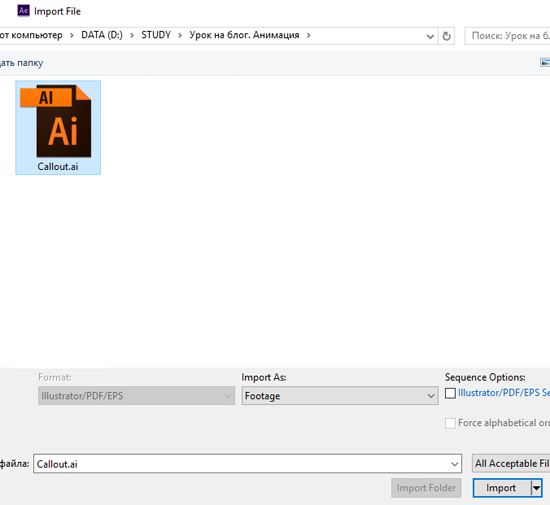
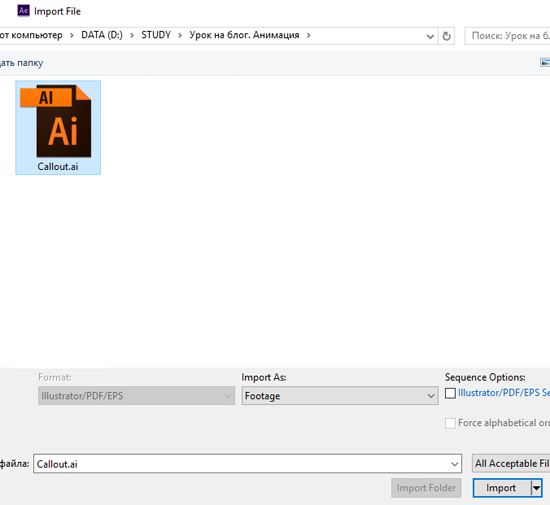
2. Импорт в After Effects. Есть несколько способов. Двойной клик в окошке Project и выбрать файл в выпадающем окне. Либо через проводник - выбрать файл и перетащить мышью в окно Project. Ещё можно в Меню File > импорт > файл, и выбираем наш файл. Обратите внимание! Должно стоять footage в поле Import As и никаких галочек мы не ставим.


4. Перетаскиваем мышкой импортированный векторный файл с окна Project на time line - нижний раздел рабочей области, где, собственно, мы и будем анимировать наши линии.
5. Выделяем слой с файлом. Идем в меню Effect > Generate > Fill.

Цвет выбираем белый.

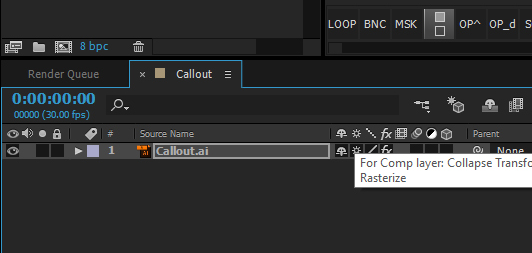
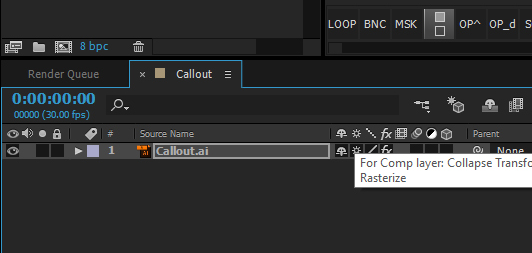
6. Слой выделен. Далее нажимаем на вторую по счету иконку Rasterize рядом с названием слоя (если не видно иконок, то внизу тайм лайна есть Toggle Swiches/Modes - нажмите и вид слоя измениться - появятся справа иконки).

Теперь наши линии хорошо видно. Нужно задать им Scale масштаб. Можно раскрыть слой и в параметрах Transform > Scale ввести значение, я поставила 450 на 450. Или горячая клавиша S - сразу отображает только один масштаб из всех параметров трансформации объекта. Горячие клавиши есть на все функции и это очень удобно. Да, каждый слой или объект можно трансформировать и эти настройки есть в каждом слое.
7. Затем разместим наш callout по центру. Как и в иллюстраторе: сначала стрелочка выделение Selection Tool(V), затем двигаем объект.
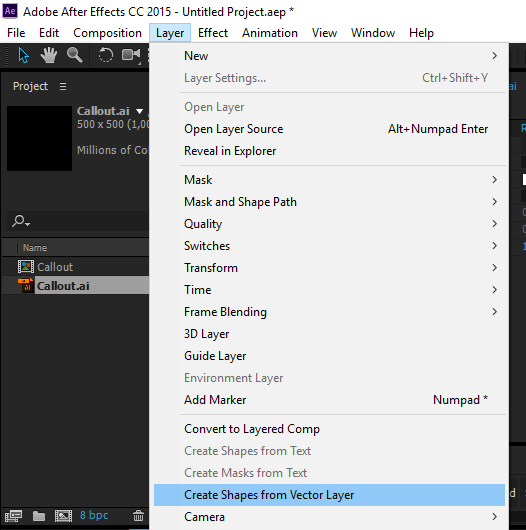
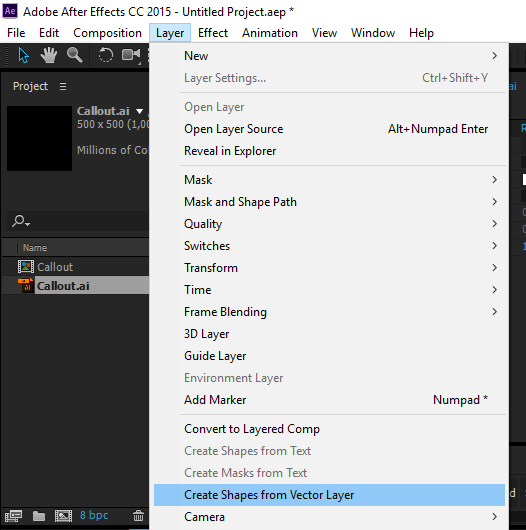
8. Выделяем наш слой, идем в меню Layer > Create Shapes from Vector Layer.


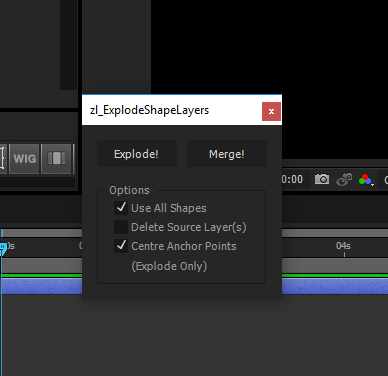
Все слои разбились отдельно и можно опять удалить наш оригинальный слой, он самый нижний получается. А вручную пришлось бы копировать (копирование слоя - CTRL+D) слой столько раз сколько подслоев - линий, затем удалять лишние подслои у нового скопированного слоя и переименовывать.
Далее у меня в уроке большие скриншоты. Поэтому нажимайте на картинку, чтобы открыть её на весь экран, у кого мелковато видно.



13. Анимация второй линии.
Сейчас научимся с вами работать с настройками самой линии. Сделаем из обычной прямой пунктирную линию и анимируем ее. Дважды U по слою с линией, находим Stroke и раскроем его значения, нажав на стрелочку. Находим параметр Dashes и нажимаем на плюсик + два раза. Появятся значения Dash (количество точек), Gap (расстояние между точками), Offset (анимировать точки). Введем, предположим, значения 5 и 5. Теперь снова ALT + клик по секундомеру у параметра Offset и вводим time*n (у меня значение 35).

Все! Анимация готова! Наш callout ожил! Теперь сохраняемся. Делаем рендер.
Нажимаем горячие клавиши CTRL + M (или идем в меню).

Нажимаем напротив Output Module прямо на стрелочку и выбираем формат у меня MOV+PNG+ALPHA (или же MOV+PNG). И нажимаем Render, ждем пока идет рендер. Потом смотрим результат. Видео сохранится в ту же папку, где и ваш проект.

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:

Я импортировал свой файл Illustrator в After Effects. Затем я превратил векторный слой в слой-фигуру. Я добавил к фигуре путь обрезки, но он создает странную маску от начала до конца.
Демонстрация моей формы

Вопрос: Как установить путь обрезки, который шел бы от одного конца объекта к другому (начиная со стрелки и заканчивая другой точкой).
Вы можете использовать контур обрезки на слое-фигуре в качестве подложки дорожки. для получения сплошной и плавной анимации без использования маски по ключевым кадрам.
Добавьте свою форму в After Effects:

Нарисуйте свой путь анимации снизу до конца фигуры

Если Обрезать пути назначен слою с фигурами, перейдите к вашему последний кадр, посадочная дистанция Обрезать пути свойство и щелкните секундомер конечное значение, это должно создать ключевой кадр со значением 100%.
Перейдите к первому кадру и установите конец ценность для 0% чтобы получить что-то вроде этого:
В качестве последнего шага установите дорожка матовая из твердый слой ниже к Alpha .
Есть направление к тропам! Кто знал! Если вы вручную рисуете путь в AI, следуйте направлению, в котором вы хотите, чтобы анимация работала.





Также установите слой, который вы маскируете, для отслеживания матового слоя, который анимирует маску.
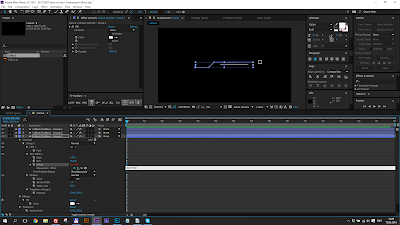
Я думаю, ваша анимированная маска-маска должна быть чем-то вроде прилагаемого снимка экрана.
С августа 2016 года изучаю AE, начала работать в сфере моушен-дизайна, помимо иллюстраций.
Я подготовила урок для блога с простой анимацией фигур и линий. Этот урок предназначен для тех, кто уже более или менее хорошо ориентируется в After Effects, поэтому если вам он покажется сложным, то рекомендую посмотреть базовые уроки в сети. Например этот мини курс: Вводный курс Illustrator + After Effects.
Совсем недавно я закончила и выложила проект с анимированными линиями-выносками (callouts), и в своем уроке я расскажу вам, как я это делала на самом простом примере.
1. Создаем в Adobe Illustrator векторный файл с рисунком. У нас callout. Все линии без заливки, только обводка. Сделайте как на рисунке, чтобы было понятнее выполнять анимацию. Сохраните файл в ai формате.

2. Импорт в After Effects. Есть несколько способов. Двойной клик в окошке Project и выбрать файл в выпадающем окне. Либо через проводник - выбрать файл и перетащить мышью в окно Project. Ещё можно в Меню File > импорт > файл, и выбираем наш файл. Обратите внимание! Должно стоять footage в поле Import As и никаких галочек мы не ставим.


4. Перетаскиваем мышкой импортированный векторный файл с окна Project на time line - нижний раздел рабочей области, где, собственно, мы и будем анимировать наши линии.
5. Выделяем слой с файлом. Идем в меню Effect > Generate > Fill.

Цвет выбираем белый.

6. Слой выделен. Далее нажимаем на вторую по счету иконку Rasterize рядом с названием слоя (если не видно иконок, то внизу тайм лайна есть Toggle Swiches/Modes - нажмите и вид слоя измениться - появятся справа иконки).

Теперь наши линии хорошо видно. Нужно задать им Scale масштаб. Можно раскрыть слой и в параметрах Transform > Scale ввести значение, я поставила 450 на 450. Или горячая клавиша S - сразу отображает только один масштаб из всех параметров трансформации объекта. Горячие клавиши есть на все функции и это очень удобно. Да, каждый слой или объект можно трансформировать и эти настройки есть в каждом слое.
7. Затем разместим наш callout по центру. Как и в иллюстраторе: сначала стрелочка выделение Selection Tool(V), затем двигаем объект.
8. Выделяем наш слой, идем в меню Layer > Create Shapes from Vector Layer.


Все слои разбились отдельно и можно опять удалить наш оригинальный слой, он самый нижний получается. А вручную пришлось бы копировать (копирование слоя - CTRL+D) слой столько раз сколько подслоев - линий, затем удалять лишние подслои у нового скопированного слоя и переименовывать.
Далее у меня в уроке большие скриншоты. Поэтому нажимайте на картинку, чтобы открыть её на весь экран, у кого мелковато видно.



13. Анимация второй линии.
Сейчас научимся с вами работать с настройками самой линии. Сделаем из обычной прямой пунктирную линию и анимируем ее. Дважды U по слою с линией, находим Stroke и раскроем его значения, нажав на стрелочку. Находим параметр Dashes и нажимаем на плюсик + два раза. Появятся значения Dash (количество точек), Gap (расстояние между точками), Offset (анимировать точки). Введем, предположим, значения 5 и 5. Теперь снова ALT + клик по секундомеру у параметра Offset и вводим time*n (у меня значение 35).

Все! Анимация готова! Наш callout ожил! Теперь сохраняемся. Делаем рендер.
Нажимаем горячие клавиши CTRL + M (или идем в меню).

Нажимаем напротив Output Module прямо на стрелочку и выбираем формат у меня MOV+PNG+ALPHA (или же MOV+PNG). И нажимаем Render, ждем пока идет рендер. Потом смотрим результат. Видео сохранится в ту же папку, где и ваш проект.

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Читайте также:


