Adobe imageready как пользоваться
Фирма Adobe включила в Photoshop с версии 5.5 программу ImageReady, которая позволяет создавать анимационные изображения с помощью этого графического пакета. Данный урок рассчитан на тех, кто имеет практические навыки работы со слоями и инструментами выделения в программе PhotoShop.
- Обучающая: в рамках данного урока учащемуся необходимо освоить приемы создания анимации из заранее подготовленных файлов с фазами движения, создание промежуточных кадров анимации, сохранение GIF-файла для Web-страницы.
- Развивающая: умение оперировать новой терминологией, умение сравнивать и обобщать.
- Воспитательная: воспитание информационной культуры, положительное отношение к знаниям.
Тип урока: урок изучения нового материала.
Вид урока: практическая работа.
Методы: объяснительно-иллюстративный, репродуктивный.
- класс, оборудованный ПК;
- PhotoShop не ниже версии 5.5;
- проектор;
- файлы изображений.
Ход урока
Проще всего в программе ImageReady, реализуется анимация из заранее подготовленных файлов с фазами движения.
Упражнение 1. Полет бабочки
Запустите Photoshop и создайте новый файл размером 100 x 100 пикселей. Залейте фон зеленым цветом. Вставьте в этот файл, на отдельный слой изображение бабочки (рис.1).
Включите границы отображения документа (рис.2), отобразятся линейки, выбрав инструмент перемещения, перетащите направляющую, как показано на рисунке (рис.3).


Продублируйте слой 1 (рис.4).

Сожмем изображение бабочки по горизонтали. Edit (Редактирование) > Free Transform (Произвольная трансформация). Изменим размер изображения по ширине, заменив величину W=100% на 80% (рис.5)

Отключить (рис.6) (показывает видимость слоя) в слое 1, для того чтобы увидеть, что получилось в слое 2 (рис.7).

Повторите шаги для 3-х предыдущих действий, выполнив произвольную трансформацию по ширине на 60%, 40% и 20% используя направляющую, как ось симметрии. Получим 6 слоев (рис.8).

Кликните на кнопке Jump to ImageReady (перейти в ImageReady) (рис.9).
Откроется приложение ImageReady и файл загрузится автоматически.
Теперь откройте или найдите на экране панель анимации. Если она не видна изначально, её можно открыть с помощью меню Window (Окно) > Show Animation (Показать панель анимации) (рис.10).

На панели анимации есть треугольная кнопка справа вверху. В меню команд палитры Animation выбираем команду Make Frames From Layers, что позволяет из каждого отдельного слоя изображения создать свой кадр (рис.11).

Теперь у нас есть шесть кадров (рис.12).

Теперь можно нажать кнопку play (рис.13) и проиграть анимацию (рис.14) .
Выполняя команду File (Файл) – Save (Сохранить), сохраняем файл в формате Photoshop для продолжения работы со слоями изображения. Если работа завершена и не требуется сохранения слоев, то по команде File (Файл) - Save Optimized (Сохранить оптимизированное как…) сохраняем GIF-файл для Web-страницы, при этом используются параметры оптимизации по умолчанию. Оценить результат оптимизации можно с помощью вида 2-Up, который показывает исходное и оптимизированное изображения.
Возможность автоматического создания промежуточных кадров анимации (tweening) является очень полезной и может быть применена как к графическим, так и текстовым изображениям.
Упражнение 2. Разлетающийся текст
Запустите Photoshop и создайте новый файл размером 300 X 150 пикселей. Залейте фон черным цветом. В нижней части панели слоев кликните на иконке New Layer (Новый слой) (рис.15).

Выберите цвет для текста и возьмите инструмент Type Tool (Набор текста) (рис.16).
Наберите первую букву. Теперь повторите этот шаг так, чтобы каждая буква слова оказалась на отдельном слое (рис.17).

Кликните на кнопке Jump to ImageReady (перейти в ImageReady) (рис.18).
Откроется приложение ImageReady и файл загрузится автоматически. Теперь откройте или найдите на экране панель анимации. Если она не видна изначально, её можно открыть с помощью меню Window (Окно) > Show Animation (Показать Animation).
В нижней части этой панели, кликните на кнопке New Frame (Новый кадр), чтобы сделать копию текущего кадра (рис.19).

Получим два одинаковых кадра на панели анимации (рис.20).

На панели слоев кликните на слое, с буквой Ш (рис.21).

Выберите инструмент Перемещения и используя стрелки на клавиатуре переместите букву так, чтобы она была левее (или правее, выше, ниже) видимого изображения (рис.22) , (рис.23).

Повторите шаги для остальных букв. В палитре анимации, (первый кадр должен быть просто черным) поменяйте кадры местами, для этого надо перенести первый кадр на второй кадр. 2-й кадр теперь черный (рис.24).

Кликните на кнопке Tween (рис.25) (генерация промежуточных кадров), которая расположена в нижней части панели анимации. Откроется окно параметров. Введите следующие значения:
Tween With: Proveons Frame
Frames to: 5
Layers: All Layers
Parametrs: все галочки
Панель анимации теперь должна содержать 7 кадров (6 с текстом +1 черный) (рис.26).

Установите небольшую паузу (2 секунды) для первого кадра, чтобы текст можно было прочитать (рис.27).
Теперь можно нажать кнопку play и проиграть анимацию (рис.28).
Упражнение 3. Морфинг
Морфинг - это процесс, при котором один объект плавно меняется (претекает) в другой.
Загрузите ImageReady. С помощью меню File (файл) > New (новый) создайте новый файл с нужными размерами и вставьте в этот файл, на отдельный слой изображение лягушки (рис.29).
На другой слой вставьте изображение замка, которое будет постепенно появляться (рис.30).
Сейчас панель слоев выглядит так (рис.31).

Удалите первый слой в корзину, панель слоев выглядит так (рис.32).

Теперь откройте или найдите на экране панель анимации. Если она не видна изначально, её можно открыть с помощью меню Window (окно) > Show Animation (показать панель анимации) (рис.33).

На панели анимации есть треугольная кнопка справа вверху. В меню команд палитры Animation выбираем команду Make Frames From Layers, что позволяет из каждого отдельного слоя изображения создать свой кадр (рис.34).

Теперь у нас есть два кадра (рис.35).

На панели анимации есть треугольная кнопка справа вверху. Кликните на этой кнопке и выберите в меню пункт Tween. или кликните на кнопке (генерация промежуточных кадров). Откроется окно параметров (рис.36).
В первом диалоговом окне File to Place (Размещаемый файл) выбирают файл с изображением, а после щелчка на кнопке Open (Открыть) открывается следующее окно Place (Размещение), в котором из раскрывающихся списков Horizontal (По горизонтали) и Vertical (По вертикали) выбирают нужные значения, определяя точку, относительно которой измеряется сдвиг вставляемого изображения, и в соответствующих полях ввода задают значения этого сдвига в пикселах (можно задавать и отрицательные значения). Кнопка Choose (Выбор) позволяет вновь открыть окно выбора файла для его замены. Щелчок на кнопке ОК окна Place (Размещение) вставляет изображение в указанную позицию. При размещении векторного изображения, созданного в Adobe Illustrator, открывается также окно Rasterize options (Параметры растрирования), в котором определяются следующие параметры: размеры изображения Width (Ширина) и Height (Высота) в пикселах, а также устанавливаются флажки Constrain Proportions (Сохранить пропорции) для предотвращения искажения изображения при масштабировании и Antialias (Сглаживание) для получения гладких контуров. Щелчок на кнопке ОК вставляет изображение в окно документа на новый слой.
При импорте или сканировании изображения оно помещается на первый слой документа. Импорт файла выполняется по команде File › Import (Файл › Импорт) с выбором соответствующей команды подменю.
Рис. 3.5. Окно Place для указания положения размещаемого изображения
Рис. 3.6. Окно задания параметров растрирования
Команда этого подменю Folder as Frames (Папки как кадры) позволяет импортировать все файлы изображений, хранящиеся в выбранной папке как последовательность кадров анимации. В этом случае все файлы должны иметь названия, позволяющие их расположить в нужном порядке. После импорта файлов из папки они не только создают последовательность кадров анимации, но и представлены отдельными слоями на палитре Layers (Слои).
Создание дополнительных слоев позволяет организовать объекты по уровням. На каждом слое можно помещать или рисовать новые объекты, редактировать или изменять расположение существующих объектов, не затрагивая при этом остальные слои.
Слои обеспечивают удобный способ композиционного построения изображения из различных графических и текстовых элементов, позволяя выполнять в них изменения без воздействия на остальные элементы. Разделение элементов изображения по слоям также дает возможность применять к ним фильтры, обеспечивая различное их взаимодействие. Специальные свойства, такие как слои-маски, назначаемые для отдельных слоев, позволяют экспериментировать с изображением и добиваться разнообразных эффектов.
Многослойное изображение, созданное в Photoshop и открытое в ImageReady, сохраняет весь набор слоев, в том числе корректирующие слои, а также эффекты, ранее примененные к слоям. В ImageReady можно редактировать все слои, кроме корректирующих. Однако ImageReady не поддерживает слой холста Photoshop. Этот слой преобразуется в обычный слой, после того как файл, созданный в Photoshop, открывается в ImageReady.
Рис. 3.7. Палитра Layers
На рис. 3.7 цифрами обозначены следующие элементы управления палитры Layers (Слои):
- Выделенный слой, доступный для редактирования (Selected layer).
- Указатель связанных слоев (Link/Unlink).
- Указатель отображения слоя в кадре (Show/Hide).
- Кнопка перехода к предыдущему кадру анимации (Previous).
- Кнопка перехода к следующему кадру анимации (Next).
- Кнопка применения к слою эффекта (Layer Effects).
- Кнопка создания маски слоя (Layer Mask).
- Кнопка создания группы слоев (Create New Set).
- Кнопка создания нового слоя (New Layer).
- Кнопка удаления слоя (Trash).
Со слоями можно работать как на вкладке оригинального вида окна документа, так и на вкладке оптимизированного вида. Однако в оригинальном представлении результат будет получен быстрее. Кроме того, в оптимизированном виде может применяться лишь ограниченный набор инструментов редактирования. При сохранении оптимизированного изображения все слои объединяются в единый слой изображения либо при создании анимированного GIF-файла объединяются в единый слой каждого отдельного кадра.
Палитра Layers (Слои) отображает все слои изображения по порядку, начиная с самого верхнего. Вместе с именем слоя на ней представлена миниатюра (thumbnail), которая показывает содержимое слоя и изменяется в процессе его редактирования. Палитра слоев позволяет создавать новые слои, скрывать или отображать существующие, копировать, удалять или объединять слои.
Выделенный слой является активным, и к нему можно применять редактирование. Выделить можно только один из слоев. При работе со слоем можно изменять его цвет и тон, прозрачность и позицию, применять к слою графические эффекты, например тень или сияние, и т. п.
Хотя программа ImageReady может быть открыта независимо от Photoshop, ее окно включает стандартный набор элементов, присущий этому растровому редактору.
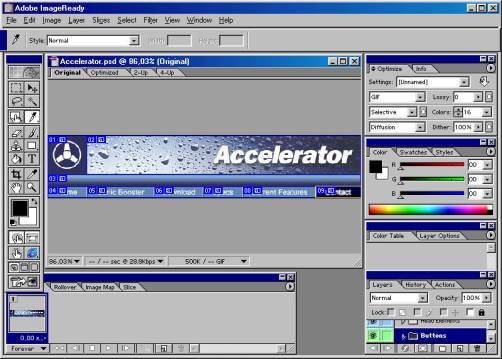
Рис. 3.1. Окно программы Adobe ImageReady 3.0
Это не только строки заголовка и меню, а также целый комплект инструментов и палитр для создания и редактирования различных объектов, в том числе слоев и масок. К командам меню могут быть добавлены новые команды и фильтры, разработанные третьими фирмами и представленные в виде дополнительных (plug-in) модулей. Палитра инструментов (Tools) позволяет создавать, редактировать и просматривать изображение, а также выделять его области. Некоторые инструменты рисования имеют ассоциированные палитры, например такие, как Brushes (Кисти) и Options (Параметры), позволяющие выбирать для них различные значения управляющих параметров.
Рис. 3.2. Окно задания параметров нового документа
Находящиеся на экране палитры позволяют управлять изображением и изменять его. Они могут быть отображены или скрыты во время работы, но по умолчанию располагаются группой в правой части окна приложения. Чтобы вывести на экран отсутствующую палитру, следует выполнить соответствующую ей команду меню Window › Show (Окно › Показать). Она открывает окно одной из групп палитр, отображая на первом плане вкладку с выбранной палитрой. При желании можно объединить несколько палитр в одну, перетащив соответствующую вкладку в окно другой палитры. Если палитра имеет ассоциированное меню команд, то для его открытия служит специальная круглая кнопка со стрелкой внутри. Скрыть группу палитр можно щелчком на кнопке закрытия в правом верхнем углу ее строки заголовка. Эта строка используется также для перемещения палитры по экрану.
По команде File › New (Файл › Новый) открывается окно New Document (Новый документ) для выбора параметров создаваемой в ImageReady анимации. В этом окне задают размер кадра будущей анимации в пикселах, ее название, а также выбирают тип первого слоя, служащего фоном: White (белый), Background color (цветной фон), Transparent (прозрачный). Щелчок на кнопке ОК открывает окно документа с заданными свойствами.
Главное окно ImageReady (рис. 11.4) в первый момент легко перепутать с Photoshop, настолько похожи они внешне: та же панель инструментов, знакомые палитры. Как мы уже отмечали, такое сходство не случайно. Более внимательный взгляд отметит и множество особенностей. В первую очередь это несколько специальных инструментов на панели инструментов (рис. 11.5).
- Инструмент (Прямоугольное выделение со скругленными углами) предназначен для создания выделенных областей в форме прямоугольника со скругленными углами. Палитра свойств (Параметры) для этого инструмента содержит поле (Радиус), в котором задается радиус скругления в пикселах.
- Инструменты (Прямоугольная карта ссылок), (Круглая карта ссылок), (Многоугольная карта ссылок) и (Выделение карты ссылок) служат для создания карт ссылок. Первые три используются для определения прямоугольных, круглых и многоугольных областей карты, а последний — для их выделения в документе.

Рис. 11.4. Главное окно ImageReady 3.0

Рис. 11.5. Палитра инструментов ImageReady. Обозначены только инструменты, отсутствующие в Photoshop
Кроме того, на панели инструментов имеются кнопки режимов:
-
Toggle Slices Visibility (Переключение видимости фрагментов). Если кнопка нажата, то границы фрагментов, на которые разрезано изображение, видны на экране, в противном случае — нет (рис. 11.6). Переключателю на панели инструментов соответствует команда-переключатель Slices (Фрагменты), находящаяся в списке Show (Демонстрация) меню View (Вид).
Примечание
Если выбрать инструмент Slice (Фрагмент) или Select Slice (Выделение фрагментов), режим показа фрагментов включается автоматически.
а б
Рис. 11.6. Режимы отображения фрагментов Hide Slices (а) и Show Slices (б)
Редактор ImageReady имеет и несколько особых палитр:

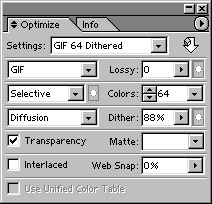
Рис. 11.7. Палитра Optimize
Рис. 11.8. Палитра Layers программы ImageReady
а б
Рис. 11.9. Палитра Layer Options/Effects в режимах Layer Options (а) и Effects (б)
Layer Options/Effects (Параметры слоя/Эффекты). Используется совместно с палитрой Layers (Слои) и позволяет задавать параметры слоя и ассоциированных с ним эффектов. Если в палитре Layers (Слои) выделена строка эффекта, то в палитре Layer Options/Effects (Параметры слоя/Эффекты) оказываются настройки этого эффекта. Если же выделен слой, то в этой палитре вы найдете параметры слоя (рис. 11.9). Styles (Стили). Служит для сохранения набора эффектов, ассоциированных с текущим слоем. Чтобы воспроизвести сохраненный набор эффектов еще раз или применить его к другому слою, достаточно просто сделать двойной щелчок мышью на его пиктограмме в палитре. Сразу после установки программы в палитре находятся два десятка готовых стилей, созданных разработчиками (рис. 11.10). Animation (Анимация). Содержит перечень всех кадров анимации и управляет их очередностью и просмотром. Image Map (Карта ссылок). Используется для создания карт ссылок.. Slice (Фрагмент). Предназначена для установки параметров отдельных фрагментов, на которые изображение разрезано с помощью инструмента Slice (Фрагмент) или команды Divide Slice (Разделить фрагмент) меню Slices (Фрагменты). Rollover (Ролловер). Хранит варианты изображения, демонстрируемого в браузере в зависимости от того, находится ли на нем курсор и нажата ли кнопка мыши.
Рис. 11.10. Палитра Styles с предопределенными стилями
Палитры Colors (Цвета), History (Протокол), Info (Инфо), Options (Параметры), Character (Символ), Paragraph (Абзац) и Actions (Операции) почти полностью идентичны одноименным палитрам Photoshop. Правда, палитра History (Протокол) в ImageReady несколько упрощена. В ней отсутствует возможность создания снимков (snapshots) и назначения исходного состояния для кисти History Brush (Кисть возврата), поскольку ImageReady не имеет такого инструмента.
На этом мы завершим краткое рассмотрение интерфейса ImageReady и его отличий от Photoshop и перейдем к примерам решения практических задач.
ImageReady предоставляет мощные и удобные средства оптимизации изображений. Как уже говорилось, оптимизация состоит в нахождении компромисса между компактностью файла и качеством изображения. Единственный критерий качества изображения — его внешний вид, который вы оцениваете "на глаз"
Визуальная оценка качества оптимизированного изображения и сравнение разных вариантов оптимизации существенно упрощается благодаря удобной организации просмотра документа в ImageReady. Четыре вкладки, имеющиеся в окне каждого документа, задают следующие режимы просмотра:
- Original (Оригинал). Изображение в исходном виде.
- · Optimized (Оптимизированное). Вид изображения после оптимизации. Именно так оно и будет выглядеть в браузере.
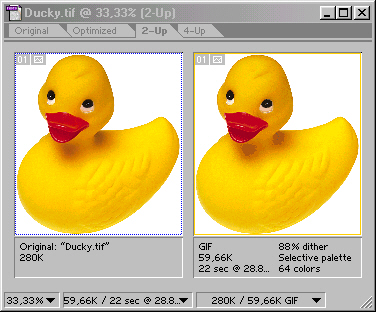
- 2-Up (2 варианта). Одновременный просмотр оригинала и оптимизированного изображения. Впрочем, оба окна в области просмотра могут отображать оптимизированное изображение, но с различными параметрами оптимизации (рис. 11.11).

Рис. 11.11. Окно документа в режиме 2-Up
Таким образом, вам не нужно сохранять изображение в формате GIF или JPEG, а затем снова открывать, чтобы оценить результат оптимизации. В окнах документа ImageReady сразу показывает результат этих манипуляций. Вам не придется экспортировать изображение в выбранный формат, чтобы узнать, насколько удалось минимизировать размер файла. В строке состояния, также имеющейся в окне каждого документа, ImageReady показывает, каков будет размер файла, если сохранить изображение с заданными параметрами оптимизации.

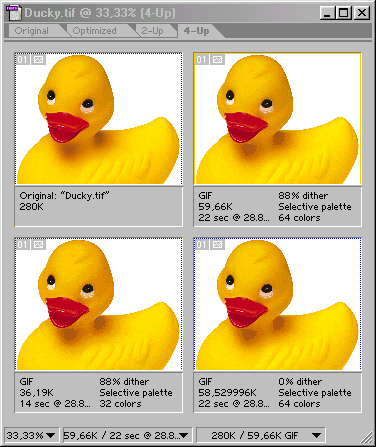
Рис. 11.12. Окно документа в режиме 4-Uр
Внешний вид оптимизированного изображения и размер его файла рассчитываются программой динамически. Как только вы измените параметры оптимизации, она автоматически обновит вид оптимизированного изображения и размер его файла в строке состояния.
Кроме размера файла, в строке состояния отображается еще много полезных сведений. Какие именно это сведения, — определяете вы сами. Строка состояния имеет три информационных поля. Их содержимое задается вы бором в списке, открывающемся щелчком на треугольной стрелке в правой части каждого поля. В первом (левом) поле всегда приведен текущий масштаб отображения документа, и щелчок на треугольной стрелке в этом поде открывает список выбора масштаба. Во втором поле по умолчанию отображается время загрузки страницы при заданной скорости, а в третьем — размеры изображения до и после сжатия в указанном формате. Вы можете установить и иное содержание для этих информационных полей:
- Original/Optimized File Sizes (Начальный/Конечный размеры оптимизированного файла).
- Optimized Information (Информация об установках оптимизации).
- Image Dimensions (Размеры изображения). Значения размеров приводятся в пикселах.
- Watermark Strength (Яркость цифровой метки).
- Undo/Redo Status (Состояние Отмены/Повтора). Количество шагов отмены и повторения в буфере ImageReady.
- Original in Bytes (Оригинал в байтах). Точный размер исходного изображения в байтах.
- Optimized in Bytes (Оптимизированное в байтах). Точный размер оптимизированного файла в байтах.
- Optimized Savings (Выигрыш от оптимизации). Отношение размеров файлов исходного и оптимизированного изображения в процентах.
- Size/Download Time (Размер/Время загрузки). Выбранная скорость модема. Типичные скорости модемов: 14,4; 28,8; 56,6 Кбит/сек. Выбор скорости оказывает влияние на оценку времени загрузки изображения в браузер. В общем случае разумно ориентироваться на скорость 28,8 Кбит/сек.
Примечание
В режимах 2-Up (2 варианта) и 4-Up (4 варианта) параметры оптимизации, размер оптимизированного файла и время его загрузки указываются в каждом окне, а в строке состояния приведены параметры активного варианта. Если вы сочтете эту информацию лишней, отключите ее показ командой Hide Optimization Info (Спрятать информацию об оптимизации).
Сведения в информационных полях позволяют оценить, насколько успешно оптимизировано изображение. Если и после оптимизации время загрузки изображения в браузер слишком большое, подумайте об изменении его размеров и целесообразности размещения на Web-странице.
Читайте также:


