Adobe animate прозрачность слоя
Сегодня мы расскажем, как в Playrix создаются анимации в Animate (Flash). Статья посвящена несложным трюкам, которые можно использовать как базу для эффектов посложнее. Для профессионалов она, возможно, и не будет откровением, но начинающие флешеры (или анимейтеры, если хотите) наверняка найдут для себя что-нибудь интересное. Эти приемы точно сэкономят вам уйму времени в сложных задачах.
Несколько слов о флеше и других программах. Вопросы, наверняка, возникнут, ведь Flash «хоронят» уже который год, а он до сих пор никуда не исчез.
1. Почему мы работаем в Animate, а не в Spine?
- Технология уже годами обкатана, изучена и прочно вписалась в рабочий процесс. Как программа для игровой 2D-анимации флеш жив и действительно хороших альтернатив пока нет.
- Для Spine нужен дополнительный этап работы – риг. Это неоправданно для объектов или персонажей, у которых одна-две анимации (например, декорации Fishdom или персонажи в диалогах Township).
- Производительность. Spine тут проигрывает даже с хорошим ригом, в котором нет ничего лишнего, минимум костей и простые меши.
- Нельзя что-нибудь дорисовать на ходу. Во флеше мы это делаем регулярно и такой подход отчасти напоминает классическую рисованную анимацию – можно «прорисовать» практически любую позу или нужный эффект тщательнее, ригом мы не ограничены.
- Spine ситуативен. Отлично подходит для персонажной анимации «2D строго вид сбоку» и всевозможных «оживших портретов» – которые и анимацией-то можно назвать с натяжкой. Кроме того, если нужно повернуть сложный объект больше, чем на 20-30 градусов, колдовать в Spine нужно еще сильнее, чем во флеше.
Как видите, Spine точно не «убийца флеша», но в ряде случаев мы все-таки используем и его.
- И вновь дело в производительности, по этому критерию флеш выигрывает. 3D используется ситуативно, где без него никак не обойтись – рыбки в Fishdom, главные персонажи в Homescapes и Gardenscapes, например.
- Лишние этапы работы – нужно создать модель, текстуры, риг.
3. Как флеш-анимации попадают в игру, что поддерживается, а что нет?
- Используем свою программу-растеризатор, которая превращает swf в два файла: текстурный атлас и swl, в котором записаны все смещения объектов. Это аналог GAF.
- Поддерживается: иерархия вложенностей, инстанс-неймы.
- Не поддерживаются: маски, фильтры, tint/brightness и режимы наложения.
На первый взгляд может показаться, что во флеше невозможно сделать что-то действительно интересное. Но это не так! Сейчас объясним.
Начнем с самого простого: поворот кубика в изометрии. Очевидное наблюдение: каждая сторона куба – это квадрат. Если представить, что мы смотрим на куб сверху, то кроме верхней квадратной стороны мы ничего не увидим. Поворачивать его в таком ракурсе довольно просто. Но если куб нарисован по-другому, ситуация усложняется: стороны выглядят как ромбы и трансформировать их для создания иллюзии вращения куба – довольно сложная задача.
Однако используя вложенную анимацию во флеше мы можем работать с недеформированными сторонами во вложенности. А впоследствии трансформировать клип со вложенной анимацией до нужного вида. Конечно, тут необходима графика сторон куба во фронтальном виде или предварительно растянутые до близкого к квадратному состоянию стороны.
Итак, возьмем клип с квадратной стороной куба и поместим его во вложенность (назовем его «основной клип»). Преобразовать основной клип в изометрический тайл можно, если повернуть его на 45 градусов. Затем нужно сжать в два раза по вертикали то, что получилось (после поворота – сгруппировать, уменьшить по высоте на 50%, разгруппировать). Теперь у нас есть верхняя грань куба (рис.1).
Повернем его содержимое. Внутри у него всё еще квадрат и поворачиваться он будет как квадрат, ведь все искажения внешние.
Нижняя грань повторяет движение верхней. Создайте ее копию.
Полдела сделано, вращаются верхняя и нижняя грани. Движение их углов полностью определяет положение боковых граней. Предстоит немного механической работы, чтобы аккуратно подогнать боковые стороны (рис.2). Удобнее будет использовать режим graphic для верхних граней, чтобы их поворот отображался на основном таймлайне.
Затем можно сделать коробку деревянной и добавить «освещение»: полупрозрачные затемняющие клипы для боковых граней и посветлее – для верхней (рис.3). Теперь у есть готовый ящик:
Таким нехитрым способом можно сделать вращение и для других правильных многогранников – октаэдров, додекаэдров и т.д. С неправильными работать сложнее, но тоже возможно.
А сейчас мы откроем наш изометрический куб. На глаз открывать «крышку» долго и можно легко ошибиться – тогда движение может получиться дерганным.
Посмотрим на коробку сбоку – открытие створок предельно простое. Повернем их во вложенности (рис.1). Створки – это желтые отрезки. Рекомендуем для них использовать круг как подложку. Так удобнее и нагляднее будет трансформировать основной клип. Без круга, только с отрезками можно запутаться.
Затем расположим в изометрии клипы, которые содержат поворот створок во вложении, и поставим им режим graphic. Поворот желтых отрезков будем использовать как ориентир.
Пять минут механической работы, чтобы вместо палочек были настоящие створки – и готово (рис.2.2). Для второй пары створок можно использовать отзеркаленную копию первой.
Где это можно применять помимо очевидного открытия разных створок и ворот? Там, где нужно отследить перемещение объекта по круговым траекториям, особенно в сложных ракурсах.
В этом примере мы покажем, как подходы, описанные в предыдущих пунктах, можно применять для более сложных объектов. Анимировать будем маленькую машинку, которая ездит между дорожных конусов.
Очевидно, первое, что нужно сделать – представить сложный объект как набор простых, игнорируя вторичные элементы на этом этапе. (рис.1)
Подробно расписывать этапы работы над поворотом мы не будем, принцип тот же, что и в первых двух примерах – поворот неискаженного элемента машины во вложенности и последующая внешняя трансформация клипа (либо создание вспомогательных клипов, по которым проще отслеживать трансформацию сегментов машины). Во вспомогательных клипах можно сделать различные пометки, которые помогут отследить положение второстепенных элементов (Рис.2).
Поворот – одна из составляющих более сложного движения. Изначальная задумка – машина объезжает препятствия на дороге, двигаясь «змейкой». Можно попытаться двигать её по guide-кривой, но в этом случае сложно подобрать ease для твина (либо движение по кривой будет линейным, если анимировать без ease вообще).
Можно пойти другим путем и разложить сложное движение на составляющие (рис.3, слева направо с самого нижнего уровня вложенности):
- Поворот машины на месте
- Цикл движения из стороны в сторону
- Движение машины по прямой
При одновременном воспроизведении это создаст эффект «змейки». Разделение подобных движений на составляющие позволяет вносить правки на любом уровне, а также подбирать наиболее подходящую рассинхронизацию одного движения относительно другого.
Прежде чем что-то делать, поищите способ, который позволит как можно быстрее набросать «картину» в целом – и обязательно им воспользуйтесь. От наброска гораздо проще двигаться дальше. Для флага мы выбрали такой вариант:
- Анимируем вспомогательный символ (зацикленное движение вверх-вниз и в стороны) (Рис.1)
- Создаем несколько его копий и устанавливаем равномерную рассинхронизацию. Несколько клипов слева стоит сжать по горизонтали, чтобы уменьшить амплитуду колебаний. Можно поэкспериментировать с движением сегментов на каждом из уровней вложенности. Логика движения сохранится, но смотреться будет по-разному.
- Когда «набросок» выглядит хорошо, можно продолжить работу. Используем положение вспомогательных символов как место стыка прямоугольных сегментов флага (Рис.2).
Где можно применять такой подход? В зацикленных плавных эффектах – огне, волнах и т.д. Структура везде будет разная, сохранится только общий принцип рассинхронизации клипов.
По сюжету краб выбегает из-за шара, затем останавливается перед ним и стучит клешней. Затем снова убегает за шар – таким образом совершив полный оборот. Анимация непростая, «запчастей» у краба несколько десятков, поэтому для такой задачи просто необходима хорошая организация структуры.
На основном таймлайне всего несколько символов (рис.1). Во вложенность помещены все действия краба помимо перемещения. Он поворачивается, удивляется, стучит по стеклу и т.д. – все это стоя на месте (рис.2). Туловище краба также содержит поворот во вложенности, это удобно.
Запутаться при таком количестве лапок проще простого, поэтому мы использовали вспомогательные клипы. На них циклично меняется состояние для каждой из «ног»: находится на поверхности (большой кружок) или поднята вверх (маленький). Вся эта структура затем поворачивается вместе с крабом (Рис.3).
У этого крабика множество разных анимаций, структура вложенности у них отличается. Но логика в целом одна и та же – комплексные движения распределены по уровням вложенности, на основном таймлайне происходят главные движение символов головы и клешней. А все моргания и улыбки, изгибы и движения клешней сделаны вложенными анимациями.
Тот же подход мы используем при создании анимаций персонажей Gardenscapes и Homescapes. Все элементы туловища и головы находятся во вложенности, на основном таймлайне анимируется только основной клип целиком. Во вложенности удобнее делать эмоции и повороты, без перемещения множества сегментов на основном таймлайне.
Напоследок небольшой бонус. Еще парочка маленьких хитростей и скрипты:
Сбивается точка трансформации клипа и в результате анимация дергается. Как это починить:
а) Двойной клик на белый кружок вернет его в точку регистрации.
б) Можно выставить нужное положение точки трансформации, затем пройтись по всем ключевым кадрам с этим клипом, нажимая Ctrl+Y (это не только однократный Redo, но и повтор последнего действия).
Клип неудобно трансформировать при его текущей рамке трансформации. Особенно если он уже очень сильно деформирован
Клип можно сгруппировать (Ctrl+G). Группа даст новую рамку трансформации. После этого от группы нужно избавиться с помощью Break apart (Ctrl+B).
Работа с растровыми изображениями
Если вы работаете с множеством сегментов, бывает сложно выделить какой-нибудь клип на нижних слоях. Флеш реагирует на клик по прозрачной области растровой картинки – и выделяется не то, что нужно. Можно превратить растр в растровую заливку с помощью Break apart и стереть прозрачные участки, но это долго. У нас есть несколько скриптов для избавления от прозрачных областей – вы можете найти их по ссылке.
Sorcery_MaskBitmap.jsfl – создает векторную маску по форме картинки
Sorcery_CutBitmap.jsfl – обрезает прозрачную область
Sorcery_CutBitmapPrecise.jsfl – то же самое, что и предыдущий скрипт, только с пиксельной точностью, без сглаживания. Подходит для мелких объектов.
Сжатие/растяжение таймлайна.
Для этого есть отличный скрипт. Ссылка на страницу разработчика. Мы его используем регулярно. Принцип работы предельно прост – выделяем нужный участок фреймов на таймлайне, запускаем скрипт, задаем коэффициент для сжатия или растяжения. Готово.
Слои позволяют упорядочить графические объекты в документе. Рисование и редактирование объектов в одном слое не влияет на объекты, находящиеся в другом слое. Сквозь участки рабочей области, где на слое ничего нет, виден нижележащий слой.
Чтобы рисовать, закрашивать или другим образом изменять слой или папку слоев, его необходимо выделить на временной шкале, сделав активным. Значок карандаша рядом со слоем или именем папки на временной шкале указывает, что этот слой или папка слоев активны. Одновременно может быть активным только один слой (хотя выделено может быть несколько слоев).
При создании документа Animate он содержит только один слой. Для упорядочивания изображений, анимации и других элементов в документе добавляются новые слои. Слои могут быть скрыты, блокированы и переупорядочены. Число создаваемых слоев ограничивается лишь памятью компьютера, и не влияет на размер публикуемого SWF-файла. Размер файла увеличивается только за счет объектов, добавляемых к слоям.
Для упорядочивания и упрощения работы со слоями создаются папки слоев. Папки слоев на временной шкале могут разворачиваться или сворачиваться, не влияя на отображение в рабочей области. Для звуковых файлов, кода ActionScript, меток кадров и комментариев к кадрам используются отдельные слои или папки. Использование отдельных слоев помогает быстро найти нужный элемент для редактирования.
Для поддержки создания сложных эффектов применяются специальные направляющие слои, которые упрощают рисование и редактирование, а также создание маскирующих слоев.
Animate позволяет использовать пять типов слоев:
Обычные слои содержат самую большую часть графики в FLA-файле.
Маскирующие слои: они содержат объекты, используемые в качестве масок для скрытия отдельных областей нижних слоев. Дополнительные сведения см. в разделе Использование маскирующих слоев.
Маскируемые слои: эти слои лежат под маскирующим слоем и ассоциируются с этим маскирующим слоем. Видна только та часть слоя, которая не покрыта маской. Дополнительные сведения см. в разделе Использование маскирующих слоев.
Направляющие слои содержат обводки, которые можно использовать для правильного расположения объектов на других слоях. Также их можно использовать для задания движения при классической анимации на других слоях. Дополнительные сведения см. в разделах «Направляющие слои» и «Создание классической анимации движения вдоль траектории».
Направляемые слои: эти слои связываются с направляющим слоем. Объекты на направляемом слое могут располагаться или анимироваться по обводкам, нанесенным на направляющий слой. Направляемые слои могут содержать статичную графику и классическую анимацию, но не анимацию движения.
Слои анимации движения содержат объекты, для которых используется анимация движения. Дополнительные сведения см. в разделе «Об анимации движения».
Слои каркасов содержат объекты, к которым прикреплены кости обратной кинематики. Дополнительные сведения см. в разделе Использование инструмента «Кость» для создания анимации обратной кинематики.
Обычные, маскирующие, маскируемые и направляющие слои могут содержать анимацию движения и кости обратной кинематики. При наличии этих элементов в одном из указанных слоев накладываются ограничения на типы содержимого, которое можно добавлять к слою. Дополнительные сведения см. в разделах Анимация движения и Использование инструмента «Кость» для создания анимации обратной кинематики.
Создание слоя
После создания слоя он появляется над выделенным слоем. Новый слой становится активным.
Продолжаем рисовать. Прозрачность. Градиенты. Слой-маска и маскируемый слой. Текст и текстовое поле.
(статья адресована учителям (и не только), начинающим работать со средой разработки Adobe Flash)
Прежде, чем перейти к созданию анимации, дополним полученные ранее сведения об инструментах рисования. Надеюсь, вы уже запустили среду разработки Flash, чтобы, по ходу чтения сразу применить и опробовать полученную информацию.

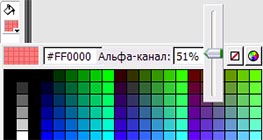
Подобные действия можно совершить и с линиями. Кроме того, можно задать альфа-прозрачность и экземпляру библиотечного символа, находящемуся на рабочем столе. Для этого нужно выделить его, открыть окно свойств объекта (Ctrl+F3), выбрать во вкладке цвет значение альфа. После этого рядом со вкладкой цвет появится окошко выбора степени прозрачности.

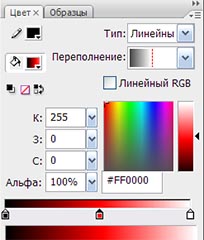
Теперь о градиентах
Среда разработки запоминает, какой линейный или радиальный градиент был использован в последний раз. Так что, если вы закончили работать с градиентом, вернулись к обычной заливке, а, затем, решили залить вновь нарисованную фигуру градиентом, вас неприятно удивит, что при выборе типа градиента флэш навязывает вам то, что вы наделали ранее (что вам уже не нужно). Удалить ненужные ползунки не получается (у меня, по крайней мере). Выходом из этой ситуации служит выбор образца с двумя ползунками, который уже можно модифицировать как вам угодно.
Слой-маска.
Создайте новый слой (щелкните на слой1 правой кнопкой мыши, если забыли). Он должен оказаться сверху (если это не так, перетащите его). Щелкнув на вновь созданном слое правой кнопкой мыши, откройте свойства и выберите маска вместо обычный.

Помните, что имя текстового поля, как и имя любой другой переменной, должно начинаться с буквы латинского алфавита или знака подчеркивания, может содержать латинские буквы, цифры и знак подчеркивания.
Будьте осторожнее с выбором шрифта. Если вы выберите какой-либо экзотический шрифт, который не установлен на компьютере пользователя (вы ведь не для самого себя будете творить, я надеюсь), то при просмотре флэш-ролика конечный пользователь увидит совсем не то, что вы предполагали показать. Система заменит шрифт на доступный, и, вместо готического красавца будет стандартный _sans или _serif. Чтобы этого не произошло, в свойствах текстового поля выберите внедрить. Это увеличивает размер выходного флэш-файла, так как в него будет внедрен ваш красивый шрифт. А представьте, что таких шрифтов несколько.
Как же заставить текст выглядеть так, как вы планируете? Если вы не собираетесь динамически менять надпись, то проще будет превратить текст в графику. Для этого в главном меню выберите изменить, и разделить. Если ваш текст состоит не из единственной буквы, разделить нужно дважды. Буквы превратятся в заливку и с ними можно работать как с рисунком. Если вы не хотите, чтобы при перемещении слово рассыпалось, выделите все буквы и произведите операцию изменить, группировать.
На сегодня все. Теперь можно приступать к созданию анимации (в следующей статье).
Прозрачность слоя, блокировка слоя, палитра стилей.

Сложность урока: Легкий
Приветствуем будущего Photoshop-мастера!
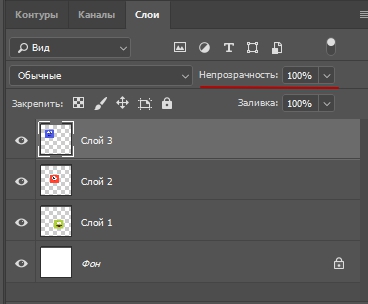
Для полного и ясного представления о слоях необходимо рассмотреть несколько параметров.
1. Непрозрачность (Opacity)

Этот параметр меняет прозрачность слоя. Например, изменим этот параметр для слоя с синим аватаром до 60%.

Смотрите, что с ним происходит! Он стал прозрачным!
У параметра Заливка (Fill) точно такая же функция.
2. Блокировки слоев
На палитре слоев вы должно быть замечали следующие изображения:

Это различные виды блокировок
Блокировка 1 означает, что вы не сможете рисовать на прозрачных пикселях.
Давайте на слое с синим аватаром установим эту блокировку и попробуем нарисовать плюс на рисунке - плюс получился только на самом аватаре, а за его пределами кисть перестала рисовать.

Блокировка 2 - не позволяет рисовать на слое, появляется запрещающий кружок;
Блокировка 3 - не позволяет перемещать слой, закрепляет положение;
Блокировка 4 - предотвращает автоматическое включение в монтажные области и исключение из них;
Блокировка 5 - включает в себя сразу все виды блокировок.
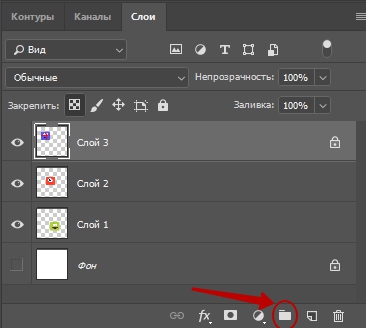
3. Создаем папку для слоев

Кнопка Создать новую группу (Create a new set), позволяет создать папку для слоев.
Создадим папку для всех слоев с разноцветными аватарами и перетащим все слои туда.

Ее можно свернуть до такого вида:

4. Вызов палитры стилей

Кнопка в виде букв "fх" вызывает палитру стилей.

С помощью нее вы можете применять к слоям определенные стили, например, сделать тень, обводку, объем и так далее.
Читайте также:


