Adobe after effects json как открыть
Lottie — отличный способ экспортировать анимации из After Effects в JSON, сохраняя хорошее качество. В этой статье мы разберёмся, как приступить к работе с этим инструментом и на чём стоит заострить особое внимание.
В 2017 году инженеры Airbnb увидели потенциал анимации на основе JSON и вместе с лидером анимации создали библиотеки iOS и Android, которые смогли бы отображать файлы JSON, которые назвали «Lottie». Вы можете прочитать больше об истории здесь. Разработчики в Airbnb оставили исходный код открытым и создали сообщество GitHub для общения с дизайнерами и инженерами.
LottieFiles — это независимая платформа от Airbnb, на которой дизайнеры могут загружать, тестировать, покупать и выгружать анимации.
Airbnb также являются создателями плагина LottieFiles для After Effects, который работает аналогично Bodymoving и позволяет нам просматривать анимацию, загружать её на платформу LottieFiles, сохранять на компьютере.
Для начала необходимо установить плагин, вы можете использовать Bodymovin или LottieFile.
Я создал для своего логотипа простую анимацию, которая будет отображаться в верхнем меню веб-сайта. Это дрон с вращающимися лопастями, поэтому я импортировал в слои файлы Illustrator, сделал спиральные 3D-слои и повернул их.
Будьте внимательны, не все эффекты поддерживаются этими форматами файлов. На сегодняшний день 3D-слои не поддерживаются. Поэтому, прежде чем делать анимацию, стоит проверить поддержку.
Создание анимации для интернета — это не то же самое, что и создание традиционного видео. Мы должны принять во внимание несколько параметров настройки и форматирования, о которых нам никогда раньше не приходилось думать.
Вот список предложений, которыми делятся создатели Lottie:
- Файлы JSON должны быть как можно более компактными для мобильных продуктов.
- Используйте свои навыки After Effect, чтобы избежать лишних ключевых кадров, например путем родительских функций вместо добавления ключевого кадра на каждом слое.
- Избегайте использования ключевых кадров пути, поскольку они создают очень большой документ из преобразования всей вершины из пути.
- Лучше всего избегать покачивания, автоматической трассировки и аналогичных методов, которые создают большое количество ключевых кадров. Создание такого большого файла может сделать файл JSON очень большим и негативно повлиять на производительность.
- Преобразуйте любой слой Illustrator, EPS, SVG или PDF для формирования слоёв в After Effects, в противном случае это приведёт к ошибке.
- Экспорт в 1X при экспорте файла каждый пиксель на иллюстрации будет переведён в точки для iOS и DPS для Android; вот набор метрик устройств в DPS, которые Google собрала вместе.
- Lottie пока не поддерживает выражения или эффекты.
- Режимы наложения, а конкретно «Умножение», «Экран» или «Добавить» пока не поддерживаются, а также не отображаются с помощью Luma.
- Стили слоёв (тень, наложение, обводка…) пока не поддерживаются; нули могут быть использованы, но для их работы необходимо включить видимость и изменить непрозрачность до 0%.
Импортируйте слои, откройте композицию, выберите все слои, щелкните правой кнопкой мыши и выберите: «Создать» → «Создать фигуру из векторных слоёв».
Это создаст векторные слои, которые не доставят нам хлопот при экспорте в Lottie.
Нам нужно удалить AI-файлы и работать только с векторными слоями.
Я хотел анимировать лопасти в 3D, но поскольку они не поддерживаются, мне пришлось делать это «традиционным способом» и поэтому я симулировал вращение, анимируя размер в X (ширина).
После того, как воссоздать нужную скорость, я создал нулевой объект, чтобы переместить весь логотип и заставить его «взлетать» и «приземляться». При этом используя векторы в положении, чтобы сделать движение более плавным.
Как мы читали ранее, нулевые объекты должны быть превращены в видимые и иметь 0% прозрачности, чтобы работать.
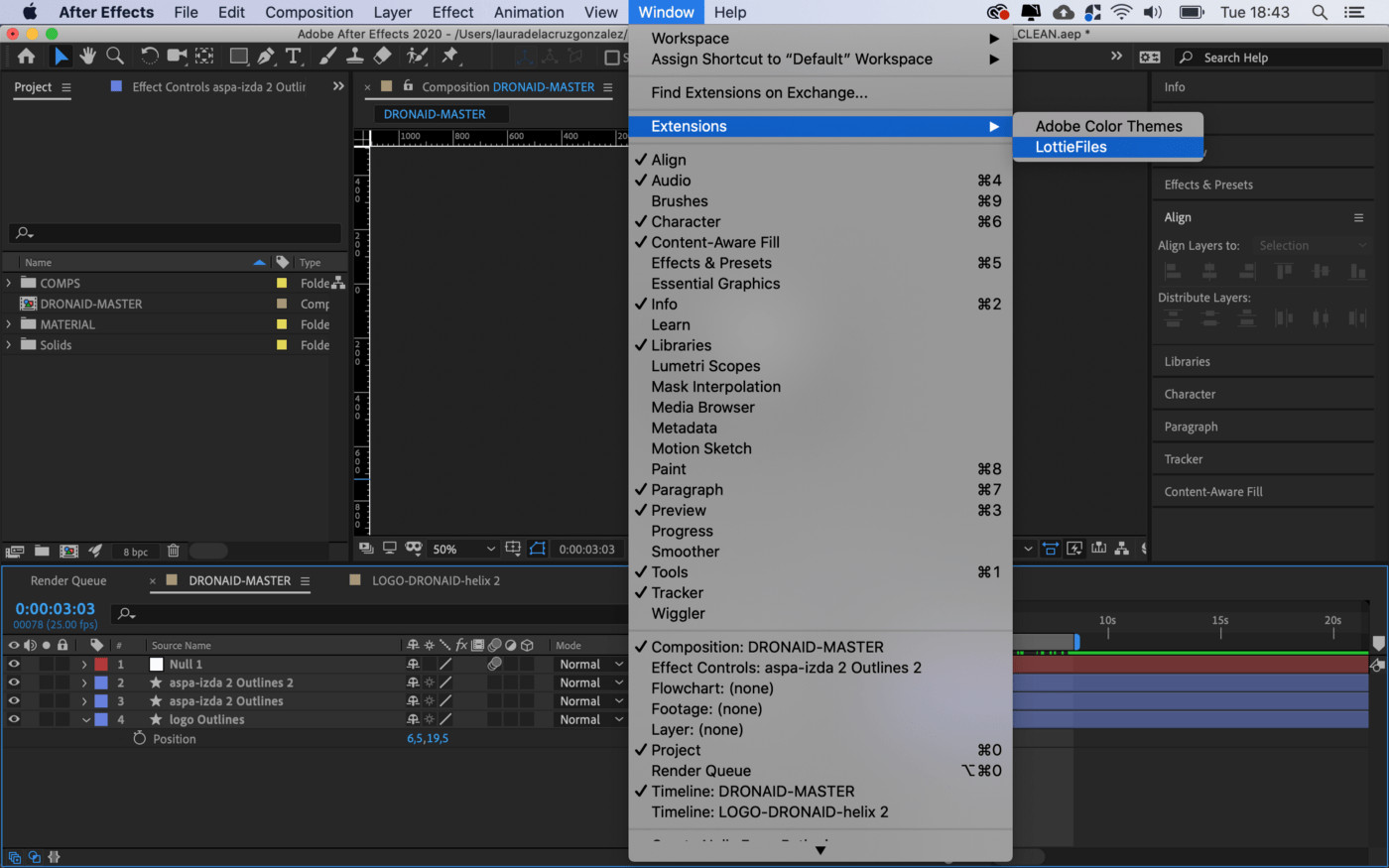
После того, как у меня появилась анимация, я захотел открыть расширение Lottie.
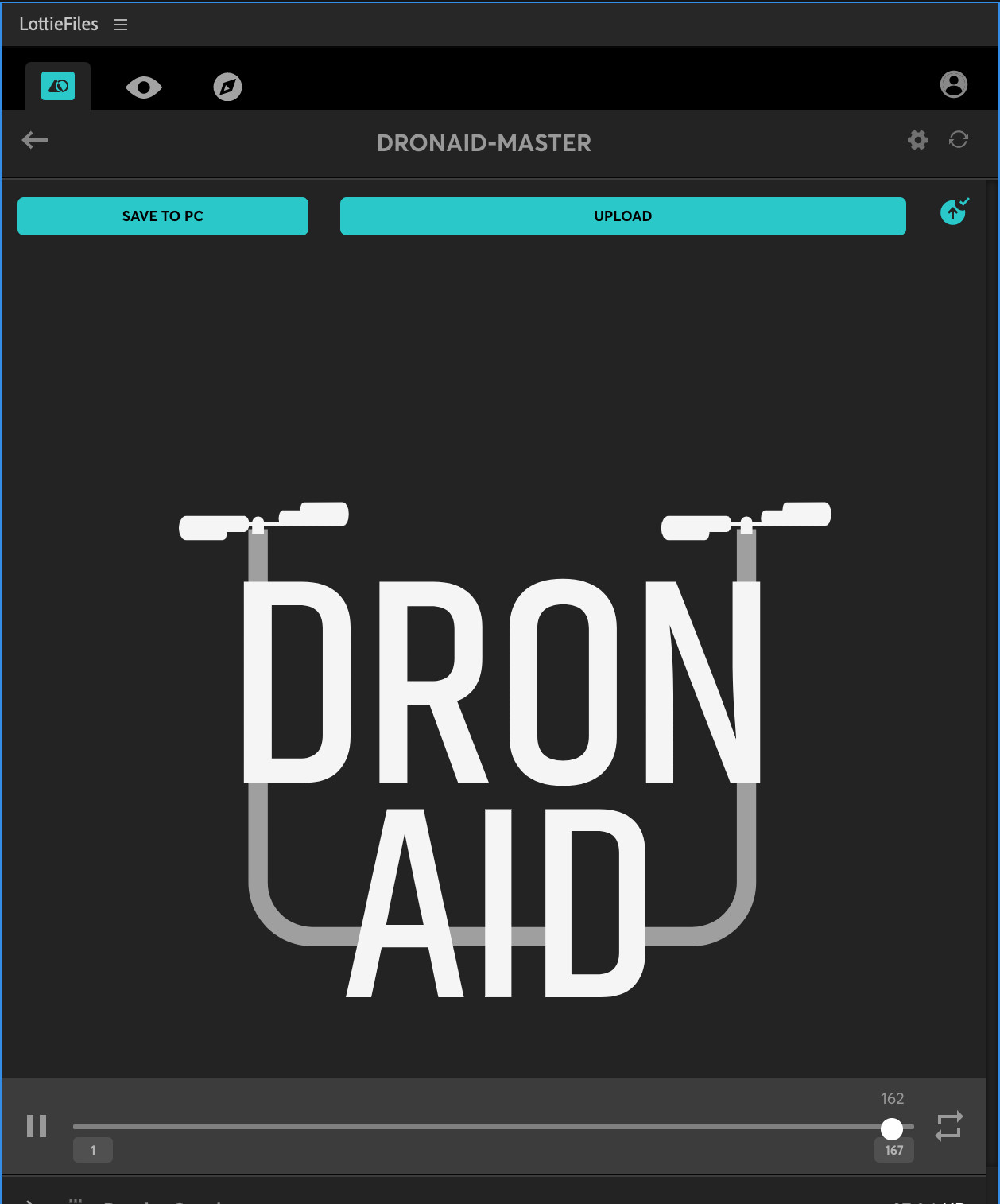
Откроется окно, где вы можете просмотреть анимацию, загрузить её в Lottie-файлы и сохранить на своем компьютере. Для этого вам уже нужно иметь аккаунт в LottieFiles.
Этот способ создания анимации для веб-сайтов действительно интересен, поскольку он сохраняет отличное качество и прост в реализации.

Создатели плагина для скетча разработали отличный конвертер для переноса макетов из Figma в After Effects.
Инструкция есть на сайте разработчика кому ее будет мало вот пошаговое руководство по переносу макетов:
Скачайте AEUX с сайта разработчика

Перейдите на сайт разработчика и скачайте расширение AEUX
Скачайте ZXP Installer с aescripts
Для дальнейшей интеграции расширения в After Effects необходим ZXP Installer, скачиваем ZXP Installer

У меня операционная система Windows соответственно скачиваю файл для Windows
Установите ZXP Installer

Затем устанавливаем его. Ничего военного в установке нет, просто запускаете экзешник, соглашаетесь с условиями и по сути все, окно откроется автоматически

Откроется такое окно:
Перенесите AEUX в ZXP Installer

Теперь необходимо перенести ранее скачанный файл AEUX (предварительно его разархивировав) в ZXP Installer для того чтобы все заработало в After Effects, перенести файл можно Drag and Drop но у меня так не получилось с первого раза поэтому я сделал так — File — Open, отлично все открылось.

Соглашаетесь со всеми угрозами:

Появится окошко с подсказкой где найти панель AEUX в After Effects:

Также можно легко удалить или переустановить AEUX:
Переходим в Figma
Скопируйте ссылку проекта Figma
Тут все просто — перейдите в Figma откройте проект и в адресной строке скопируйте URL
Перенесите ссылку проекта Figma в конвертер AEUX

Теперь перейдите в конвертер AEUX и вставьте туда свою ссылку
Скачайте сгенерированный файл JSON

Конвертер сгенерирует файл JSON, который необходимо скачать
Перетащите файл JSON на панель AEUX After Effects

После того как вы скачали файл JSON перейдите в After Effects и откройте панель AEUX, она находится в Window — Extensions — AEUX

Откроется такое окно:

Остался последний шаг — перетащите файл JSON на эту панель в верхнее поле
Установка расширения AEUX без ZXP Installer
Если по какой то причине у вас не получилось установить расширение AEUX через ZXP Installer, выход есть. (как в том анекдоте: даже если вас съели у вас всегда есть два выхода).
В статье Cartoon Animator и Adobe After Effects + Script я уже рассказывал о этом нововведении, а в версии 4.5 появились кое какие изменения и подробности.
Интеллектуальный экспорт (Smart Export) с возможностью экспорта в After Effects автоматически воссоздавать идентичные структуры сцены и представлять ваши проекты CTA с выбранными объектами в Adobe AE.
Преимущества Smart Export :
- Анимированные объекты с оптимизированными границами можно легко комбинировать с другими видеоматериалами.
- Предоставляйте полезную информацию в файле JSON , такую как ключи движения камеры, ключи преобразования объектов, Z-глубина каждого объекта и взаимосвязи слоев.
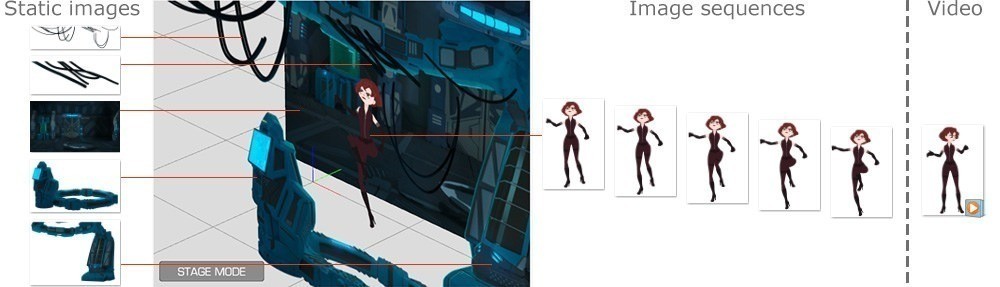
- Фильтровка статических объектов в отдельные изображения, что упростит управление вашими объектами и сэкономит время вывода и место для хранения.

Экспорт последовательных изображений и видео
На панели Export to After Effects вы можете выбрать экспорт PNG Sequence (последовательные изображения в формате PNG) или отдельные прозрачные видео MOV в зависимости от производительности вашей системы.

| Поддерживаемый формат | PNG Sequence | MOV видео |
|---|---|---|
| Скорость вывода | Быстро без сжатия | Медленно с сжатием QuickTime |
| Размер файла | Исходный размер изображения | Размер сжатого файла |
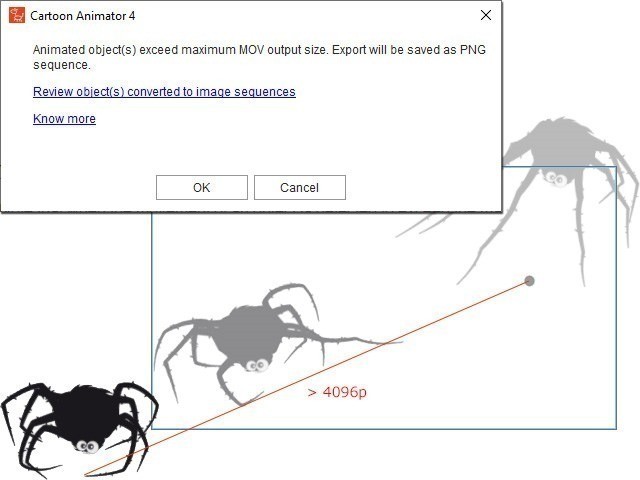
| Разрешение | Исходное качество без сжатия | Максимум 4096 x 4096 для сжатия QuickTime * |
| Предварительный просмотр | Медленно | Быстро |
*Обратите внимание, что когда движение объекта превышает максимальный выходной размер MOV (4096 x 4096), последовательности изображений PNG будут сгенерированы вместо видео MOV .
Установка AE Script для Cartoon Animator
Совместимость программного обеспечения
Установка скрипта AE
Для установки AE Script выполните следующие действия.

По умолчанию нахождение по следующему пути:
Если такой папки нет создайте папку с именем ScriptUI Panels .


Вы можете просматривать журналы выполнения, загружая файл JSON, создавая проект AE, создавая фон, звук проекта / актера, камеру, слои объектов, задавая свойства камеры и слоя объекта и т. Д.
Почему иногда не работает скрипт в After Effects
Убедитесь, что параметр « Разрешить сценариям записывать файлы и доступ к сети» включен на панели « Настройки».

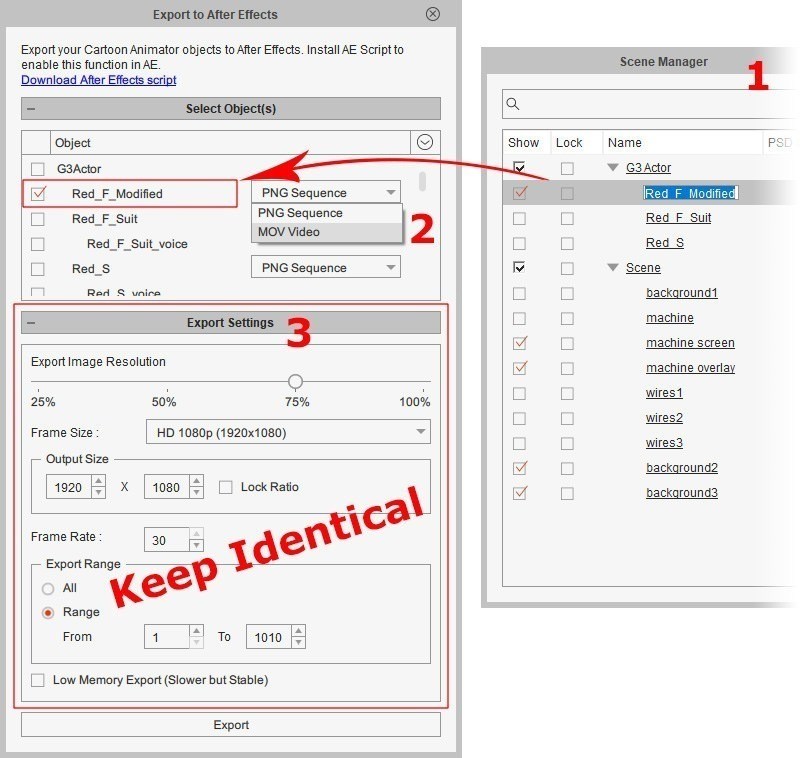
Экспорт выбранных объектов из CTA
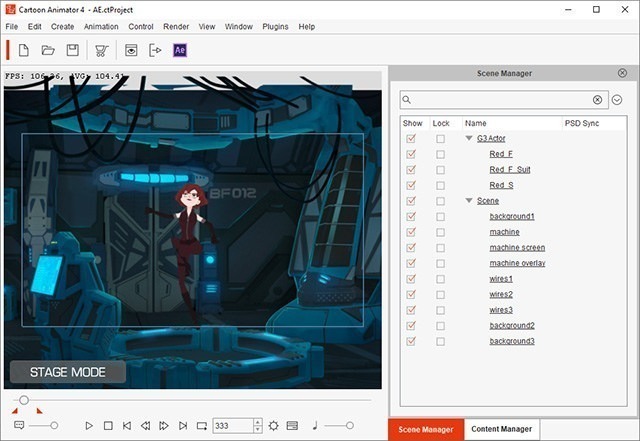
В Cartoon Animator можно экспортировать выбранные объекты из проекта CTA для последующей обработки в AE.

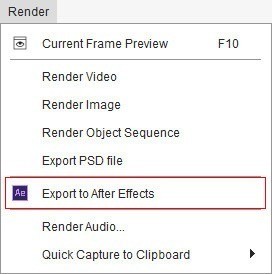
Экспорт проекта CTA в пакет для After Effects
Создайте проект с объектами в Cartoon Animator.

Так же можно это сделать из главного меню.

Откроется панель « Экспорт в After Effects».




В папке пакета CTA экспортируемые объекты сгруппированы по соответствующим папкам:

Обновление пакета СTA
Пока вы сохраняете идентичные настройки экспорта на панели « Экспорт в After Effects» , вы можете добавлять любые объекты в экспортированный пакет CTA. Вы также можете изменить существующий объект, переименовав измененный объект и снова экспортировав проект.
Учитывая, что вы впервые экспортировали персонаж в последовательность PNG. После добавления анимации к существующему персонажу вы можете снова экспортировать его, выбрав MOV Video, чтобы обновить анимацию в AE.

- Переименуйте измененный объект, выбрав его в Менеджере сцены и нажав F2. Имя объекта в « Экспорт в After Effects» будет синхронизировано.
- Выберите новый объект (ы), который вы хотите добавить в CTA Package. Затем выберите тип мультимедиа из раскрывающегося списка рядом с объектом ( в данном случае MOV Video ).
- Убедитесь, что параметры экспорта , включая разрешение изображения, размер кадра, частоту кадров, диапазон экспорта и т. Д., идентичны последним выходным данным для целевого пакета CTA.
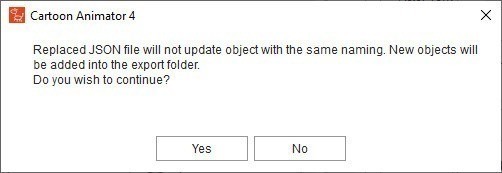
- Нажмите « Экспорт» , а затем выберите перезапись предыдущего файла JSON (в данном случае AE_2.0).


Что внутри пакета CTA

Параметры вывода на панели « Экспорт в After Effects» : разрешение изображения, размер кадра, частота кадров, диапазон экспорта и т. Д.
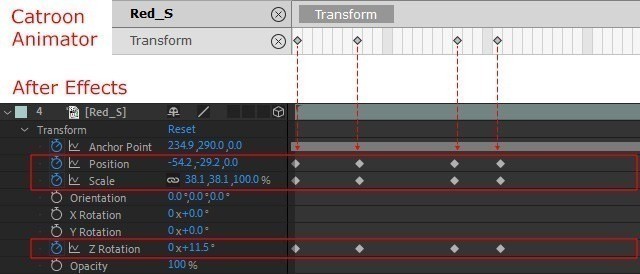
Информация о проекте и объекте: клавиши перемещения камеры, именование объектов, глубина, порядок слоев и ключи преобразования, такие как положение, поворот и масштаб.
Объекты внутри папки пакета CTA сгруппированы по четырем соответствующим папкам: Audio , Sequence Image , Single Image и Video .
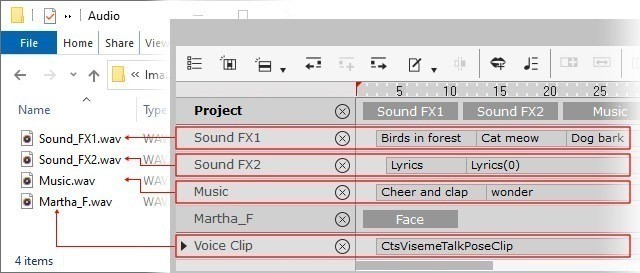
Audio
В эту папку будут выводиться аудиоданные из проекта Sound FX1 , Sound FX2 и Music.

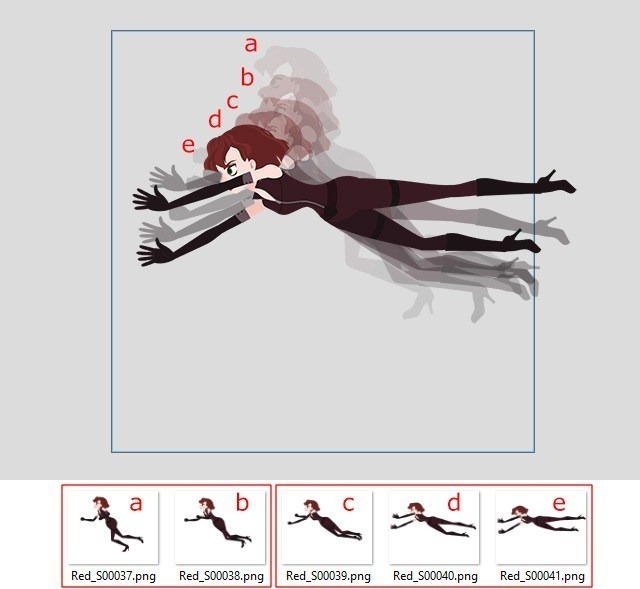
Sequence Image
Анимированные объекты параметра « Последовательность PNG» будут сгенерированы в соответствующие папки в этой папке. Это может быть Actor (вместе с его аксессуарами), Prop, Scene Element, Image Layer, Text Bubble, Effect и Background.
Последовательности визуализированных изображений будут иметь исходный размер объектов и соответствовать их максимальным ограничениям для движений. То есть они не ограничиваются безопасной зоной, как показано ниже.

Если объект установлен как невидимый в определенные периоды времени, последовательности прозрачных изображений PNG будут выводиться черным цветом, что означает, что альфа-канал равен 0.

Single Image
В эту папку будет выводится только статический фон, объекты или объекты с ключами преобразования. Последовательности визуализированных изображений будут иметь исходный размер объектов.

Prop, Scene Element, Image Layer, Text Bubble и Effect без анимации или анимированный с помощью клавиш трансформации (на Transform дорожки) будет выводиться как единое изображение, так как данные преобразований (положение, вращение, масштаб) может быть записано в дополнительный файл JSON и перенесен в свойства слоя объекта в AE.

Фоновое изображение будет получено из библиотеки « Сцена» > « Фон» или из предустановленного цвета фона или изображения на панели « Настройки проекта» . Если фоновое изображение не применено, фон по умолчанию, серый, как показано в области просмотра, будет сгенерирован в формате PNG.
Video
Анимированные объекты опции MOV Video будут экспортированы в отдельные прозрачные видео фалы в эту папку. Это может быть Актер (вместе с его аксессуарами), Prop, Scene Element, Image Layer, Text Bubble, Effect и Background.
Рендеринг видео будет иметь исходный размер объектов и соответствовать их максимальным ограничениям для движений. То есть они не ограничиваются Безопасной зоной .

В 2017 году инженеры Airbnb увидели потенциал анимации на основе JSON и вместе с лидером анимации создали библиотеки IOS и Android, которые смогли бы отображать файлы JSON, которые назвали «Lottie». Вы можете прочитать больше об истории здесь. Разработчики в Airbnb оставили исходный код открытым и создали сообщество GitHub для общения с дизайнерами и инженерами.

LottieFiles — это независимая платформа от Airbnb, на которой дизайнеры могут загружать, тестировать, покупать и выгружать анимации.
Airbnb также являются создателями плагина LottieFiles для After Effects, который работает аналогично Bodymoving и позволяет нам просматривать анимацию, загружать её на платформу LottieFiles, сохранять на компьютере и т. д.
Приступим к работе
Для начала необходимо установить плагин, вы можете использовать Bodymovin или LottieFile.

Я создал для своего логотипа простую анимацию, которая будет отображаться в верхнем меню веб-сайта. Это дрон с вращающимися лопастями, поэтому я импортировал в слои файлы Illustrator, сделал спиральные 3D-слои и повернул их.

Будьте внимательны, не все эффекты поддерживаются этими форматами файлов. На сегодняшний день 3D-слои не поддерживаются. Поэтому, прежде чем делать анимацию, стоит проверить поддержку.
Следует заострить внимание
Создание анимации для Интернета — это не то же самое, что и создание традиционного видео. Мы должны принять во внимание несколько параметров настройки и форматирования, о которых нам никогда раньше не приходилось думать.
- Файлы JSON должны быть как можно более компактными для мобильных продуктов;
- Используйте свои навыки After Effect, чтобы избежать лишних ключевых кадров, например, путем родительских функций вместо добавления ключевого кадра на каждом слое;
- Избегайте использования ключевых кадров пути, поскольку они создают очень большой документ из преобразования всей вершины из пути;
- Лучше всего избегать покачивания, автоматической трассировки и аналогичных методов, которые создают большое количество ключевых кадров. Создание такого большого файла может сделать файл JSON очень большим и негативно повлиять на производительность;
- Преобразуйте любой слой Illustrator, EPS, SVG или PDF для формирования слоёв в After Effects, в противном случае это приведёт к ошибке;
- Экспорт в 1X при экспорте файла каждый пиксель на иллюстрации будет переведён в точки для IOS и DPS для Android; Вот набор метрик устройств в DPS, которые Google собрал вместе;
- Lottie пока не поддерживает выражения или эффекты;
- Режимы наложения, а конкретно: «Умножение», «Экран» или «Добавить» пока не поддерживаются, а также не отображаются с помощью Luma;
- Стили слоёв (тень, наложение, обводка. ) пока не поддерживаются; Нули могут быть использованы, но для их работы необходимо включить видимость и изменить непрозрачность до 0%.
Зная все нюансы, приступим к работе
Импортируйте слои, откройте композицию, выберите все слои, щелкните правой кнопкой мыши и выберите: Создать / создать фигуру из векторных слоёв.

Это создаст векторные слои, которые не доставят нам хлопот при экспорте в Lottie.

Нам нужно удалить AI-файлы и работать только с векторными слоями.

Я хотел анимировать лопасти в 3D, но поскольку они не поддерживаются, мне пришлось делать это «традиционным способом» и поэтому я симулировал вращение, анимируя размер в X (ширина).

После того, как воссоздать нужную скорость, я создал нулевой объект, чтобы переместить весь логотип и заставить его «взлетать» и «приземляться». При этом используя векторы в положении, чтобы сделать движение более плавным.
Как мы читали ранее, нулевые объекты должны быть превращены в видимые и иметь 0% прозрачности, чтобы работать.

После того, как у меня появилась анимация, я захотел открыть расширение Lottie.

Откроется окно, где вы можете просмотреть анимацию, загрузить её в Lottie-файлы и сохранить на своем компьютере. Для этого вам уже нужно иметь аккаунт в LottieFiles.
Этот способ создания анимации для веб-сайтов действительно интересен, поскольку он сохраняет отличное качество и прост в реализации.
Читайте также:


