1с браузер обновить страницу
Определения:
Браузер, или навигатор - это программа, с помощью которой вы открываете и просматриваете интернет-страницы. Наиболее распространенные браузеры:
Internet Explorer
Opera
Mozilla Firefox
Safari,
Chrom
Netscape
Кэш - различные файлы, которые браузер сохраняет в течение какого-то времени на компьтере и которые содержат информацию о выполненных в Интернете действиях. После первого просмотра страницы браузер сохраняет данные о ней в кэше, и при повторном обращении к ней чаще всего не загружает эту страницу заново с сервера, а показывает прямо из кэша. Эта операция сокращает время загрузки страницы и экономит траффик: гораздо быстрее загрузить страницу с диска вашего компьютера, чем скачать ее с веб-сервера.
Конечно, браузер следит за обновлениями страниц и проверяет, соответствуют ли они сохраненной копии и не должен ли он обновить их в кэше. Но на деле далеко не все обновления сразу "обнаруживаются".
Именно поэтому иногда происходит следующее: вы произвели изменения на вашем форуме (поменяли цвета, добавили новое изображение, вставили код и т.д.), все вроде бы сделано правильно, а изменений никаких - вы не видите результата на вашем форуме.
Зачастую решение проблемы простое: очистить кэш браузера, чтобы "заставить" браузер заново создать информационные файлы о вашей странице.
Методы обновления страниц и очистки кэша:
Простое обновление страницы
При нажатии клавиши F5 на клавиатуре вашего компьютера браузер проверяет наличие более свежей версии страницы, показываемой в настоящий момент, и производит простое обновление страницы. Однако эта проверка может быть неудачной, и тогда обновления не происходит.
Полное обновление страницы
При одновременном нажатии клавиш Ctr F5 браузер удаляет из своего кэша элементы текущей страницы и загружает ее заново. В 99% случаев этой операции достаточно для того, чтобы успешно обновить страницу.
Полная очистка временных файлов Интернета
Более радикальная операция заключается в том, чтобы удалить с диска вашего компьютера все страницы и все элементы, сохраненные вашим браузером.
Эта операция позволит также стереть все следы вашего блуждания по Интернету:
Журнал посещений
Историю поиска
Cookies
Сохраненные пароли
Сессии аутентификации

Закрыть в окне браузера все страницы, которые вы хотите обновить.
В окне браузера в меню на верхней панели выбрать « Сервис »
« Свойства обозревателя » (последняя опция в списке)
Вкладка « Общие » в верхней части диалогового окна
« Временные файлы Интернета » - нажать кнопку « Удалить файлы »
Установить флажок в поле « Удалить это содержимое »
Нажать на кнопку «ОК»
В английской версии Internet Explorer:
Tools - Internet Options - General - Delete Files.

Закрыть в окне браузера все страницы, которые вы хотите обновить.
В окне браузера в меню на верхней панели выбрать « Сервис »
« Настройки » > « Дополнительно » > « История » > « Дисковый кэш » (или «Кэш память») – нажать кнопку « Очистить сейчас »
В английской версии Opera:
Tools - Preferences - Advanced - History - Empty now


Закрыть в окне браузера все страницы, которые вы хотите обновить.
В окне браузера в меню на верхней панели выбрать « Safari »
" Empty Cache " (Очистить кэш)
Нажать кнопку " Empty " (Очистить).


День добрый! Использую в обработке поле html. Там открывается браузер IE и вежливо мне выдает предупреждение: "Внимание! Вы используете устаревшую и неподдерживаемую версию браузера (Internet Explorer 6, Internet Explorer 7). Работа сайта с данным браузером не гарантируется.
Чтобы использовать все возможности данного сайта, пожалуйста, обновите браузер. Это займет не более 5 минут." и предлагает мне оперу, мозилу, хром. При этом на локальном компе у меня установлен Internet Explorer 9, но он меня тоже не устраивает, мне нужно, чтобы сайт открывался через мозилу. Это можно как то сделать?
поле хтмл документа вроде как использует OLE Internet Explorer.
Через отладчик захожу в свойство поля html ИнформацияПрограммыПросмотра "Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 6.1; WOW64; Trident/5.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; .NET4.0C; .NET4.0E; InfoPath.3)". На компе 16 версия мозилы
Да что же у Вас у всех пятница наступила. Наверняка можно где то задать через какой браузер открывать.
(4) я тут же в его окошке наживаю обновить ИЕ, а он мне говорит какая я молодец, что у меня установлена уже ИЕ9 и ничего мне обновлять не нужно. Да то, что он мне это предупреждение выдает мне не особо то и важно, он всё равно работает и грузит страницу. НО ИЕ9 не поддерживает свойство или метод, который используется на этой странице, а мозила поддерживает
IWebBrowser - это msie, мозиллу не засунешь, если только найти ActiveX-компонент Gecko
Мазила тоже спеклась. Псина блохастая. Последним релизом больше не могу зайти в веб клиент. Захожу хромом.
хром мне бы тоже подошел. Как заставить поле html работать через браузер, который мне нужен?
(8) Никак. В версии Windows разработчики 1С реализовали полеHTML через IE, точнее как сказал (6) на IWebBrowser.
(13) тогда почему он мне выдает информацию про мозилу в (2)
не могли же 1Совцы так поступить и не дать возможности заменить браузер в поле html
(17) адресс знаешь в москве? Сходи набей им морды, а то напишут и думают никто до них не доберется.
html 5 не поддерживается в 1с что ли? или справка обманывает меня
(21) мне нужно со страницы считать информацию и в зависимости от нее далее в 1с выполнять определенные действия. Поле html мне не подходит теперь. Можно как то другим способом решить?
(23) а фотография у тебя для того, что бы тебе быстренько мужчины помогали? :)
(23) подходит html, просто нужно помучиться с ним. Как-то с картами работал и получал координаты из карты в 1С-ку ;)
Просто надо знать сам формат html, который используется. в зависимости от изменений в нем (читать его периодически) делать то, что нужно ;)
(25) считывать я могу, доводилось парсить сайт через 1с, всё дело в том, что браузер, который открывает страничку в поле html не поддерживает метод, который использовали разработчики этой странички
Кто-нибудь подключал html5 к 1с? Очень нужно подключить, это решит все проблемы. Должна же быть возможность.
(29) зачем вообще поле html? для того чтобы получить текст страницы и спарсить его оно вообще не нужно и вообще отображать страницу с которой надо только выдрать данные нафиг не надо, намного быстрей будет работать.
(30) вебдванольщики с помощью скриптов подтягивают дополнительный контент, просто скачав страничку ничего не получишь.
(29) повторюсь, да подключал на линуксе в 8.3 .
Хочешь на 8.2 в винде самое простое спрашивай у гугла "webkit com"
(31) дык сам такой, фаербагом смотрим как и откуда что подгружается потом просто шлем соответствующие запросы и парсим ответ JSON, работает очень быстро, на так пока оно загрузит всю страницу пока отработают все скрипты и т.д.

Пользователи могут работать с приложениями сервиса с помощью веб-браузера. В этой статье будет описана настройка браузера для работы в сервисе «1С:Фреш».
Браузеры, которые можно использовать для работы в сервисе 1С:Фреш:
· Google Chrome для Windows (32- и 64-разрядные версии);
· Mozilla Firefox версии от 38 для Windows и Linux;
· Microsoft Internet Explorer версий 8, 9 (x86), 10 (x86), 11;
· Microsoft Edge для Windows;
· Apple Safari версий от 4.0.5, для Mac OS X.
Сервис не поддерживает другие браузеры (Опера, Яндекс браузер, UC Browser и др.) и устаревшие версий браузеров (например, Microsoft Internet Explorer 6).
С приложениями сервиса можно работать не только через браузер, но и с помощью тонкого клиента 1С:Предприятия 8.
Подробнее о том, как установить и настроить «тонкий клиент», читайте здесь.
Настройка Google chrome
6. Закройте панель "Настройки содержания страницы" (Content settings) нажатием кнопки "Готово" (Done).
7. Под надписью "Скачанные файлы" (Downloads) рекомендуется включить флажок "Всегда указывать место для скачивания" (Ask where to save each file before downloading).
Готово! Google chrome готов для работы с сервисом 1С:Фреш.
Настройка Mozilla Firefox
1. Запустите с помощью браузера Mozilla Firefox любое приложение «1С:Предприятия».
2. Появится информационное окно, рекомендующее установить расширение браузера. Нажмите в нем кнопку "Установить расширение (рекомендуется)".
4. В запросе подтверждения установки расширения нажмите кнопку "Установить" (Install now).
5. Дождитесь окончания установки расширения и затем нажмите кнопку "Перезапустить сейчас" (Restart now).
Установленные сторонние расширения браузера могут помешать установке расширения «1С:Предприятия» и корректной работе браузера. В этих случаях рекомендуется отключить сторонние дополнения (расширения) браузера.
Настройка Internet Explorer
11. Перейдите на вкладку "Конфиденциальность" (Privacy). На этой вкладке:
- Проверьте, что уровень настроек безопасности выбран "Средний" (Medium) или "Умеренно высокий" (Medium High). Это необходимо для приема cookie.
- Если желательно использовать блокирование всплывающих окон, то флажок "Включить блокирование всплывающих окон" (Turn on Pop-up Blocker) должен быть включен. В этом случае следует нажать кнопку "Параметры" (Settings), добавить сайт //1cfresh.comк списку "Разрешенные веб-сайты" (Allowed sites), и нажать кнопку "Закрыть" (Close).
12. Закройте диалоговое окно "Свойства браузера" (Свойства обозревателя, Internet Options) нажатием кнопки "ОК".
13. Закройте все окна браузера Internet Explorer, а потом запустите браузер снова, чтобы все настройки начали действовать.
Готово! Internet Explorer готов для работы с сервисом 1С Фреш.
Настройка Microsoft Edge
1. Запустите браузер.
3. В выведенном меню выберите пункт "Параметры" (Settings).
4. В выведенной панели параметров нажмите кнопку "Просмотреть дополнительные параметры" (View advanced settings) под надписью "Дополнительные параметры" (Advanced settings).
5. В выведенной панели дополнительных параметров:
Готово! Microsoft Edge готов для работы с сервисом 1С Фреш.
Настройка Safari
1. Откройте браузер Apple Safari.
2. Вызовите окно настроек Apple Safari выбрав команду меню: "Safari|Настройки" (Safari | Settings).
3. В появившемся окне выберите вкладку "Безопасность" (Security).
4. На этой вкладке:
- флажок "Блокировать всплывающие окна" (Block pop-up windows) дожен быть выключен;
- флажок "Включить JavaScript" (Enable JavaScript) должен быть включен.
5. Перейдите на вкладку "Конфиденциальность" (Privacy). На этой вкладке значение переключателя "Файлы сookie и данные веб-сайтов" (Cookies and website data) должно быть:
Одной из приятных особенностей технологии 1С:Предприятие является то, что прикладное решение, разработанное по технологии управляемых форм, может запускаться как в тонком (исполняемом) клиенте под Windows, Linux, MacOS X, так и как веб-клиент под 5 браузеров – Chrome, Internet Explorer, Firefox, Safari, Edge, и все это – без изменения исходного кода приложения. Более того – внешне приложение в тонком клиенте и в браузере функционирует и выглядит практически идентично.
Найдите 10 отличий (под катом 2 картинки):
Окно тонкого клиента на Linux:

То же окно в веб клиенте (в браузере Chrome):

Зачем мы сделали веб-клиент? Говоря несколько пафосно, такую задачу перед нами поставило время. Уже давно работа через Интернет стала необходимым условием для бизнес-приложений. Вначале мы добавили возможность работы через Интернет для нашего тонкого клиента (некоторые наши конкуренты, кстати, на этом и остановились; другие, напротив, отказались от тонкого клиента и ограничились реализацией веб-клиента). Мы же решили дать нашим пользователям возможность выбрать тот вариант клиента, который им подходит больше.

Добавление возможности работы через Интернет для тонкого клиента было большим проектом с полной сменой архитектуры клиент-серверного взаимодействия. Создание же веб-клиента — и вовсе новый проект, начинавшийся с нуля.
Постановка задачи
Итак, требования к проекту: веб-клиент должен делать то же самое, что и тонкий клиент, а именно:
- Отображать пользовательский интерфейс
- Исполнять клиентский код, написанный на языке 1С
Клиентский код на языке 1С может содержать в себе серверные вызовы, работу с локальными ресурсами (файлами и т.п.), печать и многое другое.
И тонкий клиент (при работе через веб), и веб-клиент пользуются одним и тем же набором веб-сервисов для общения с сервером приложений 1С. Реализация у клиентов, конечно, разная – тонкий клиент написан на С++, веб-клиент – на JavaScript.
Немного истории
Проект создания веб-клиента стартовал в 2006 году, в нем (в среднем) участвовала команда из 5 человек. На отдельных этапах проекта привлекались разработчики для реализации специфической функциональности (табличного документа, диаграмм и т.д.); как правило, это были те же разработчики, что делали эту функциональность в тонком клиенте. Т.е. разработчики заново писали на JavaScript компоненты, ранее созданные ими на C++.
С самого начала мы отвергли идею какой-либо автоматической (хотя бы частичной) конверсии C++ кода тонкого клиента в JavaScript веб-клиента ввиду сильных концептуальных различий этих двух языков; веб-клиент писался на JavaScript с чистого листа.
В первых итерациях проекта веб-клиент конвертировал клиентский код на встроенном языке 1С непосредственно в JavaScript. Тонкий клиент поступает иначе — код на встроенном языке 1С компилируется в байт-код, и затем этот байт-код интерпретируется на клиенте. Впоследствии так же стал делать и веб-клиент – во-первых, это дало выигрыш в производительности, во-вторых – позволило унифицировать архитектуру тонкого и веб-клиентов.
Первая версия платформы 1С:Предприятие с поддержкой веб-клиента вышла в 2009 году. Веб-клиент на тот момент поддерживал 2 браузера – Internet Explorer и Firefox. В первоначальных планах была поддержка Opera, но из-за непреодолимых на тот момент проблем с обработчиками закрытия приложения в Opera (не удавалось со 100%-ной уверенностью отследить, что приложение закрывается, и в этот момент произвести процедуру отключения от сервера приложений 1С) от этих планов пришлось отказаться.
Структура проекта
Всего в платформе 1С:Предприятие есть 4 проекта, написанных на JavaScript:
- WebTools – общие библиотеки, используемые остальными проектами (сюда же мы включаем Google Closure Library).
- Элемент управления ФорматированныйДокумент (реализован на JavaScript и в тонком клиенте, и в веб-клиенте)
- Элемент управления Планировщик (реализован на JavaScript и в тонком клиенте, и в веб-клиенте)
- Веб-клиент
Структурно веб-клиент по-крупному разделяется на следующие подсистемы:
- Управляемый интерфейс клиентского приложения
- Общий интерфейс приложения (системные меню, панели)
- Интерфейс управляемых форм, включающий, в том числе, около 30 элементов управления (кнопки, различные типы полей ввода – текстовые, цифровые, дата/время и пр., таблицы, списки, графики и т.д.)
- Работа с криптографией
- Работа с файлами
- Технология внешних компонент, позволяющая их использовать как в тонком, так и веб-клиенте
Особенности разработки
Реализация всего вышеописанного на JavaScript – дело непростое. Возможно, веб-клиент 1С – одно из самых больших client-side приложений, написанных на JavaScript – около 450.000 строк. Мы активно используем в коде веб-клиента объектно-ориентированный подход, упрощающий работу с таким большим проектом.
Для минимизации размера клиентского кода мы вначале использовали свой собственный обфускатор, а начиная с версии платформы 8.3.6 (октябрь 2014) стали использовать Google Closure Compiler. Эффект использования в цифрах – размер фреймворка веб-клиента после обфускации:
- Собственный обфускатор – 1556 кб
- Google Closure Compiler – 1073 кб
Google Closure Compiler очень хорошо работает с объектно-ориентированным кодом, поэтому его эффективность именно для веб-клиента максимально высокая. Closure Compiler делает для нас несколько хороших вещей:
- Статическая проверка типов на этапе сборки проекта (обеспечивается тем, что мы покрываем код аннотациями JSDoc). В итоге получается статическая типизация, очень близкая по уровню к типизации в С++. Это помогает отловить достаточно большой процент ошибок на стадии компиляции проекта.
- Уменьшение размера кода через обфускацию
- Ряд оптимизаций выполняемого кода, например, такие как:
- inline-подстановки функций. Вызов функции в JavaScript – достаточно дорогая операция, и inline-подстановки часто используемых небольших методов существенно ускоряют работу кода.
- Подсчет констант на этапе компиляции. Если выражение зависит от константы, в него будет подставлено фактическое значение константы
Для анализа кода мы используем SonarQube, куда интегрируем статические анализаторы кода. С помощью анализаторов мы отслеживаем деградацию качества исходного кода на JavaScript и стараемся ее не допускать.
![]()
Какие задачи решали/решаем
В ходе реализации проекта мы столкнулись с рядом интересных задач, которые нам пришлось решать.
Обмен данными с сервером и между окнами
Существуют ситуации, когда обфускирование исходного кода может помешать работе системы. Код, внешний по отношению к исполняемому коду веб-клиента, вследствие обфускации может иметь имена функций и параметров, отличающиеся от тех, которые наш исполняемый код ожидает. Внешним кодом для нас является:
- Код, приходящий с сервера в виде структур данных
- Код другого окна приложения
А чтобы избежать обфускации при взаимодействии с другими окнами мы используем так называемые экспортируемые интерфейсы (интерфейсы, у которых все методы являются экспортируемыми).We used Virtual DOM before it became mainstream)
Как и все разработчики, имеющие дело со сложным Веб UI, мы быстро поняли, что DOM плохо подходит для работы с динамическим пользовательским интерфейсом. Практически сразу был реализован аналог Virtual DOM для оптимизации работы с UI. В процессе обработки события все изменения DOM запоминаются в памяти и, только при завершении всех операций, накопленные изменения применяются к DOM-дереву.
Оптимизация работы веб-клиента
Чтобы наш веб-клиент работал быстрее, мы по максимуму стараемся задействовать штатные возможности браузера (CSS и т.п.). Так, командная панель формы (расположенная практически на каждой форме приложения) отрисовывается исключительно средствами браузера, динамической версткой на базе CSS.
![image]()
Тестирование
Для функционального тестирования и тестирования производительности мы используем инструмент собственного производства (написанный на Java и C++), а также набор тестов, построенных на базе Selenium.
Наш инструмент универсален – он позволяет тестировать практически любые оконные программы, а потому подходит для тестирования как тонкого клиента, так и веб-клиента. Инструмент записывает действия пользователя, запустившего прикладное решение «1С», в файл-сценарий. В это же время происходит запись изображений рабочей области экрана — эталонов. При контроле новых версий веб-клиента сценарии проигрываются без пользовательского участия. В случаях несовпадения скриншота с эталонным на каком-либо шаге тест считается провалившимся, после чего специалист по качеству проводит расследование – ошибка это или запланированное изменение поведения системы. В случае запланированного поведения эталоны автоматически подменяются на новые.
Инструмент также проводит замеры производительности приложений с точностью до 25 миллисекунд. В ряде случаев мы закольцовываем части сценария (например, несколько раз повторяем ввод заказа) для анализа деградации времени выполнения со временем. Результаты всех замеров записываются в лог для анализа.
![image]()
Наш инструмент тестирования и тестируемое приложениеНаш инструмент и Selenium дополняют друг друга; например, если какая-то кнопка на одном из экранов поменяла свое местоположение – Selenium это может не отследить, но наш инструмент заметит, т.к. делает попиксельное сравнение скриншота с эталоном. Также инструмент в состоянии отследить проблемы с обработкой ввода с клавиатуры или мыши, так как именно их он и воспроизводит.
Тесты на обоих инструментах (нашем и Selenium) запускают типовые сценарии работы из наших прикладных решений. Тесты автоматически запускаются после ежедневной сборки платформы «1С:Предприятие». В случае замедления работы сценариев (по сравнению с предыдущей сборкой) мы проводим расследование и устраняем причину замедления. Критерий у нас простой – новая сборка должна работать не медленнее предыдущей.
Для расследования инцидентов замедления работы разработчики используют разные инструменты; в основном используется Dynatrace AJAX Edition производства компании DynaTrace. Проводится запись логов выполнения проблемной операции на предыдущей и на новой сборке, затем логи анализируются. При этом время выполнения единичных операций (в миллисекундах) может не быть решающим фактором – в браузере периодически запускаются служебные процессы типа уборки мусора, они могут наложиться на время выполнения функций и исказить картину. Более релевантными параметрами в этом случае будет количество выполненных инструкций JavaScript, количество атомарных операций над DOM и т.п. Если количество инструкций/операций в одном и том же сценарии в новой версии увеличилось – это почти всегда означает падение быстродействия, которое нужно исправлять.
Расширения браузеров
В случае, когда прикладному решению нужна функциональность, которой нет в JavaScript, мы используем расширения браузеров:
- для работы с файлами
- для работы с криптографией
- работа с внешними компонентами
При работе в Safari наши расширения используют NPAPI, при работе в Internet Explorer — технологию ActiveX. Microsoft Edge пока не поддерживает расширения, поэтому веб-клиент в нем работает с ограничениями.
Дальнейшее развитие
Одна из групп задач для команды разработки веб-клиента – это дальнейшее развитие функциональности. Функциональность веб-клиента должна быть идентична функциональности тонкого клиента, вся новая функциональность реализуется одновременно и в тонком, и в веб-клиенте.
Другие задачи — развитие архитектуры, рефакторинг, повышение производительности и надежности. Например, одно из направлений – дальнейшее движение в сторону асинхронной модели работы. Часть функциональности веб-клиента на настоящий момент построена на синхронной модели взаимодействия с сервером. Асинхронная модель сейчас становится в браузерах (и не только в браузерах) более актуальной, и это заставляет нас модифицировать веб-клиент путем замены синхронных вызовов на асинхронные (и соответствующего рефакторинга кода). Постепенный переход к асинхронной модели объясняется необходимостью поддержки выпущенных решений и постепенной их адаптации.
![Проблемы совместимости браузера 1С при работе на Windows]()
Примеры ошибок
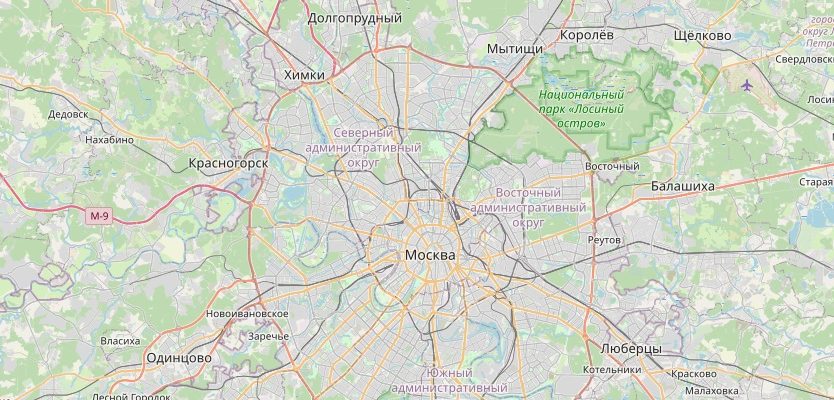
Ваш браузер не поддерживается Google Maps JavaScript API. Выберите другой.
![Проблемы совместимости браузера 1С при работе на Windows]()
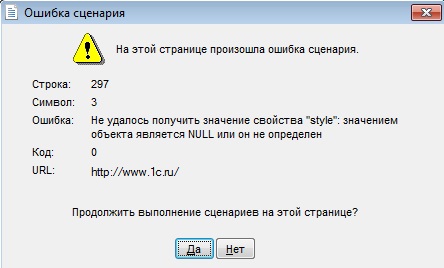
На этой странице произошла ошибка сценария.
![Проблемы совместимости браузера 1С при работе на Windows]()
Настройка эмуляции режима совместимости
Имя параметра (DWORD): 1Cv8c.exe
Значение (десятичное): 11000
![Проблемы совместимости браузера 1С при работе на Windows]()
Ветка реестра зависит от разрядности ОС Windows и Платформы 1С.
Для 64 разрядной Windows с установленной 32 разрядной 1С:
Для 64 разрядной Windows с установленной 64 разрядной 1С:
Для 32 разрядной Windows с установленной 32 разрядной 1С:
Пример настройки для 64 разрядной Windows с установленной 32 разрядной 1С
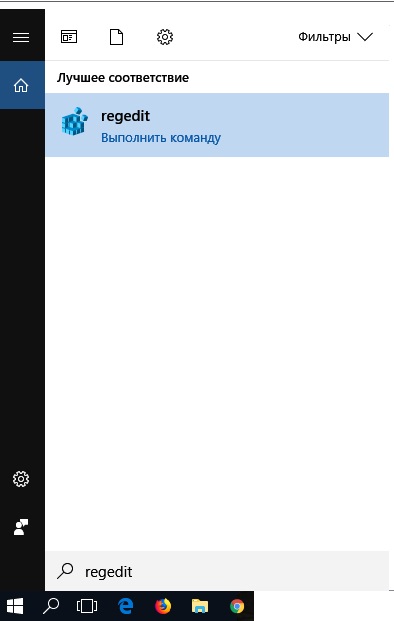
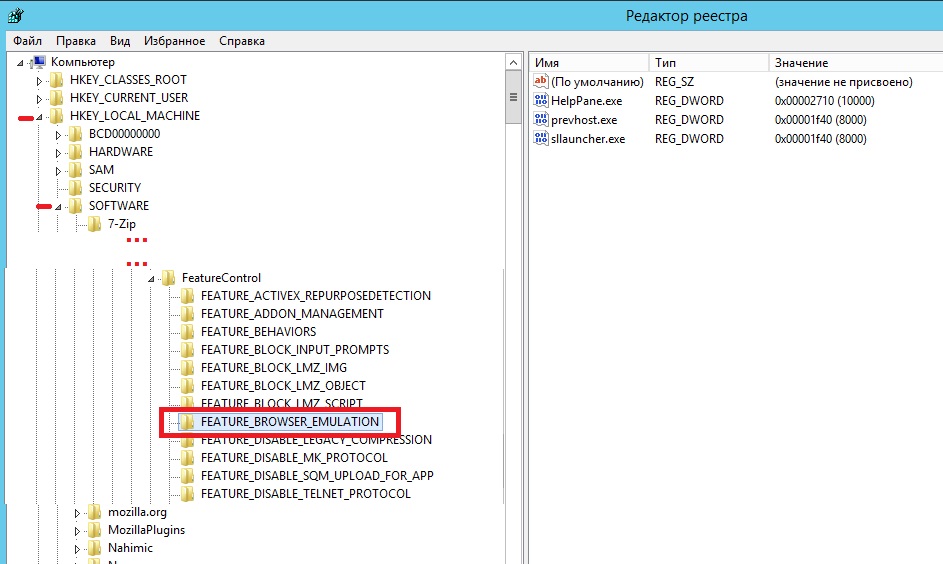
Откройте редактор Реестра
![Проблемы совместимости браузера 1С при работе на Windows]()
![Проблемы совместимости браузера 1С при работе на Windows]()
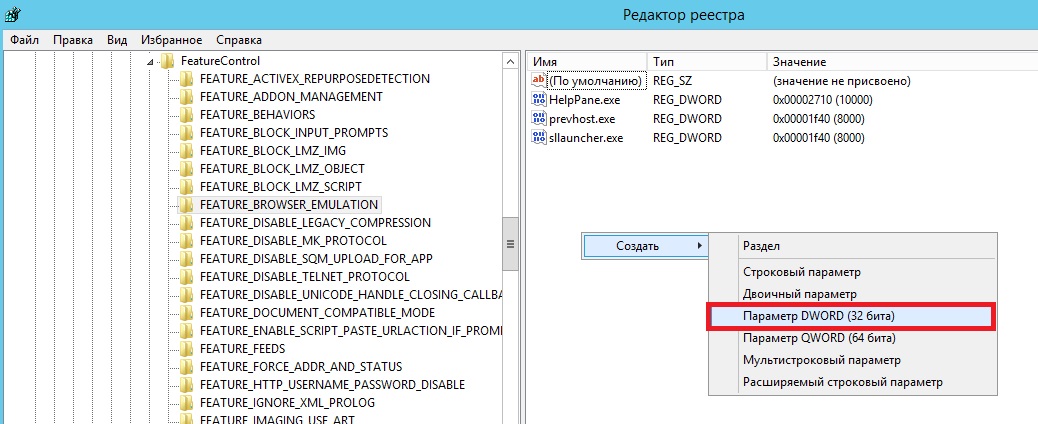
Правым кликом мыши добавьте параметр (DWORD)
![Проблемы совместимости браузера 1С при работе на Windows]()
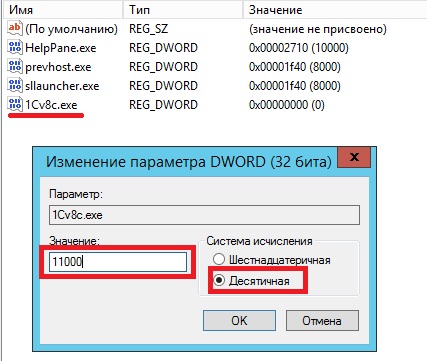
Укажите имя 1Cv8c.exe
![Проблемы совместимости браузера 1С при работе на Windows]()
Откройте параметр и присвойте ему десятичное значение 11000
![Проблемы совместимости браузера 1С при работе на Windows]()
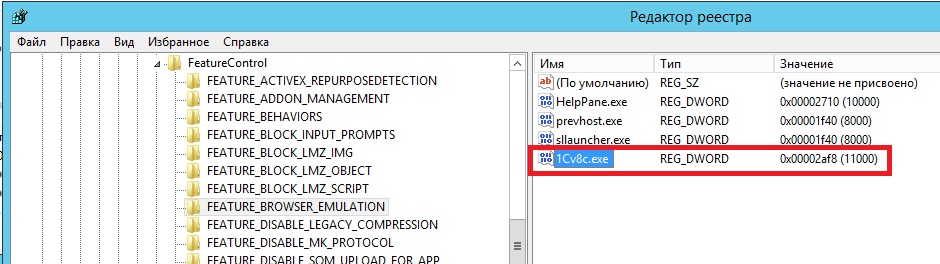
В результате в реестре появится параметр 1Cv8c.exe со значением
![Проблемы совместимости браузера 1С при работе на Windows]()
На этом настройка завершена. Браузер 1С будет работать в режиме эмуляции IE11.
Читайте также: