1с битрикс добавить новость
Описание news
Компонент содержит 3 шаблона: .default, web20 и flat. Компонент стандартный и входит в дистрибутив модуля.
Компонент относится к модулю Информационные блоки.
Параметры
| Поле | Параметр | Описание |
| Управление адресами страниц | ||
|---|---|---|
| Включить поддержку ЧПУ | SEF_MODE | [Y|N] При отмеченной опции будет включена поддержка ЧПУ. |
- news - страница общего списка;
- section - страница раздела;
- detail - страница детального просмотра;
- в виде списка
- предпросмотр картинок
- создается инфоблок (например, Темы), в котором определяются будущие темы материалов в виде разделов (разделы заполнять элементами не требуется);
- в настройках инфоблока, элементы которого предполагается привязывать к созданным темам, определятся свойство типа Привязка к разделам и выбирается инфоблок, в котором разделы являются темами;
- для каждого из элементов этого инфоблока задается свойство привязки к теме.
- ID – по идентификатору;
- NAME – по заголовку;
- ACTIVE_FROM – по дате начала активности;
- SORT – по индексу сортировки;
- TIMESTAMP_X – по дате последнего изменения.
- ASC – По возрастанию;
- DESC – По убыванию.
- ID – по идентификатору;
- NAME – по заголовку;
- ACTIVE_FORM – по дате начала активности;
- SORT – по индексу сортировки;
- TIMESTAMP_X – по дате последнего изменения.
- ASC – По возрастанию;
- DESC – По убыванию.
- Рейтинг (rating);
- Среднее значение (vote_avg).
- A - Авто + Управляемое: автоматически обновляет кеш компонентов в течение заданного времени или при изменении данных;
- Y - Кешировать: для кеширования необходимо определить время кеширования;
- N - Не кешировать: кеширования нет в любом случае.
Пример вызова
Пользовательские комментарии
Мы будем рады, если разработчики добавят свои комментарии по практическому использованию методов системы.
Для этого нужно всего лишь авторизоваться на сайте
Но помните, что Пользовательские комментарии, несмотря на модерацию, не являются официальной документацией. Ответственность за их использование несет сам пользователь.
Также Пользовательские комментарии не являются местом для обсуждения функционала. По подобным вопросам обращайтесь на форумы.
Итак приступим:
Создание инфоблока
1. Кликаем в структуре на "Типы инфоблоков" и нажимаем на зеленую кнопку "+ Добавить новый тип"

2. Откроется окно мастера создания инфоблока:

3. Далее в дереве "Типы инфоблоков" находим наш свежесозданный инфоблок и кликаем по нему. Далее на зеленую кнопку "+ Добавить инфоблок".

4. Откроется мастер создания инфоблока. Заполняем примерно следующим образом:



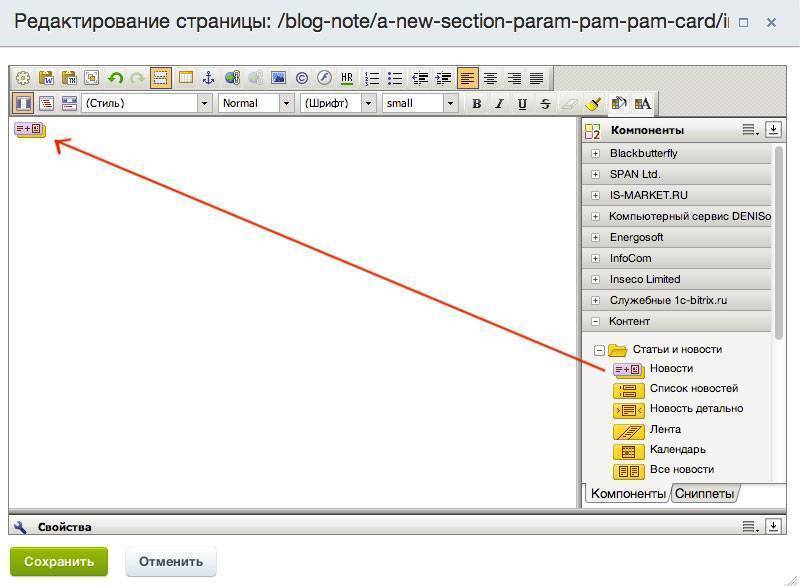
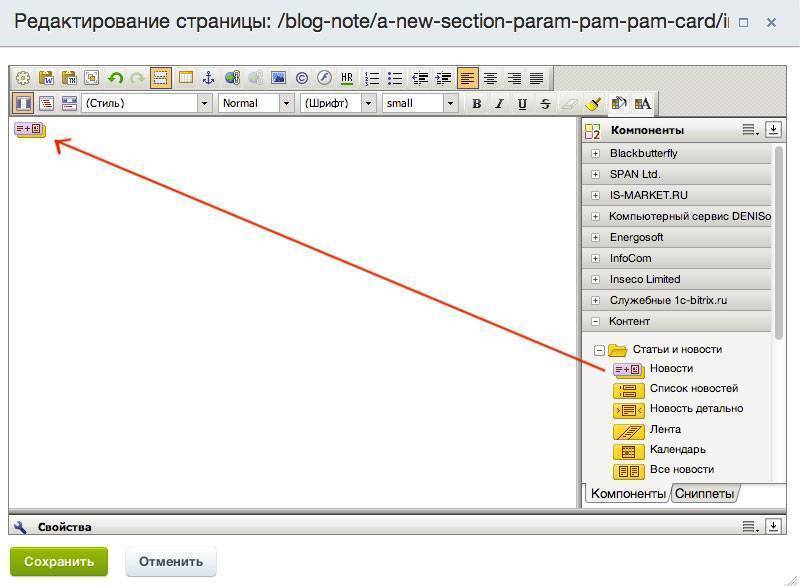
В итоге вы придете вот к такому визуальному редактору, все что вы напишите или выведете вместо фразы "Text here. " и будет отображено на сайте в этом разделе.


Далее два раза кликаем по иконке компонента на странице, откроется мастер настройки компонента.

Итак пишу сверху вниз как заполнить поля:

Еще раз нажимаем сохранить снизу слева. Все инфоблок новостей Битрикс создан, настроен и выведен на сайт.
Надеюсь все понятно и доступно.
По интернету ходит вполне подробная инструкция по добавлению и выводу дополнительных изображений в новостях- ею и воспользуемся :
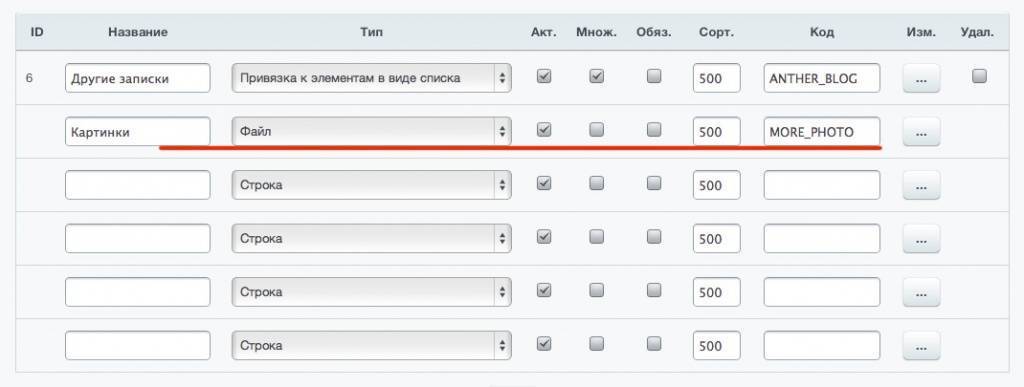
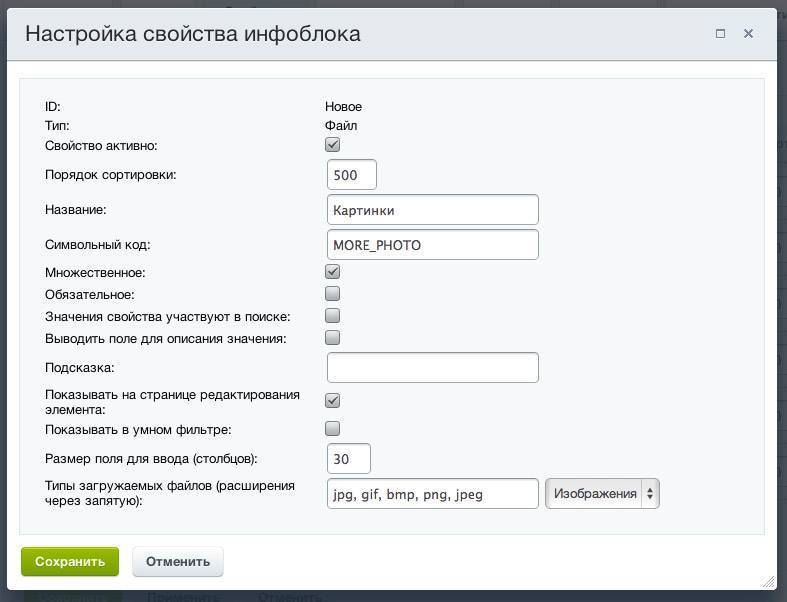
Для вывода дополнительных изображений в элементах информационного блока (т.е. изображений кроме PREVIEW_PICTURE и DETAIL_PICTURE) необходимо создать дополнительное свойство типа ФАЙЛ с кодом MORE_PHOTO.


Нужно в шаблоне news.detail добавить в файл result_modifier.php следующий код:
тем самым мы сможем обращаться к массиву фотографий также, как это происходит в шаблоне каталога: $arResult["MORE_PHOTO"].
Далее копируем код из шаблона каталога для вывода изображений в шаблон новостей news.detail:
<?// additional photos
$LINE_ELEMENT_COUNT = 2; // number of elements in a row
if(count($arResult["MORE_PHOTO"])>0):?>
<a name="more_photo"></a>
<?foreach($arResult["MORE_PHOTO"] as $PHOTO):?>
<img border="0" src="<?=$PHOTO["SRC"]?>" width="<?=$PHOTO["WIDTH"]?>" height="<?=$PHOTO["HEIGHT"]?>"
alt="<?=$arResult["NAME"]?>" title="<?=$arResult["NAME"]?>" /><br />
<?endforeach?>
<?endif?>
После этого подгруженные изображения будут отображаться при выводе новостей. Правда таким образом выводить изображения навтрятли кто станет, ведь они выводятся в реальном размере и могут сильно попортить дизайн сайта. Чтобы этого не происходило применяют следующую функцию.
CFile::ResizeImageGet
Вот что говорится в официальной документации: Функция уменьшает картинку и размещает уменьшенную копию в папку /upload/resize_cache/путь. Один раз уменьшив изображение получаем физический файл, который позволяет при последующих обращениях не проводить операции по уменьшению изображения. При следующем вызове функция вернет путь к уменьшенному файлу.
<?// additional photos
$LINE_ELEMENT_COUNT = 2; // number of elements in a row
if(count($arResult["MORE_PHOTO"])>0):?>
<?foreach($arResult["MORE_PHOTO"] as $PHOTO):?>
<? $file = CFile::ResizeImageGet($PHOTO, array('width'=>150, 'height'=>'112'), BX_RESIZE_IMAGE_EXACT, true); ?>
<div
<a href="<?=$PHOTO["SRC"]?>" name="more_photo">
<img border="0" src="<?=$file["src"]?>" width="<?=$file["width"]?>" height="<?=$file["height"]?>"
alt="<?=$arResult["NAME"]?>" title="<?=$arResult["NAME"]?>" />
</a>
</div>
<?endforeach?>
<?endif?>

Прикручиваем красотулечку
Итак, мы вывели превьюшки в новость, сделали их ссылками на полное изображение. Давайте теперь прикрутим к этому fancybox
Скачиваем архивчик с плагином и закидываем в корень сайта (можно конечно в любую папку, например в папку с шаблоном)
Добавляем в news.detail:
$("a[rel=example_group]").fancybox( <
'transitionIn' : 'none',
'transitionOut' : 'none',
'titlePosition' : 'over',
'titleFormat' : function(title, currentArray, currentIndex, currentOpts) <
return '<span ' + (currentIndex + 1) + ' / ' + currentArray.length + (title.length ? ' ' + title : '') + '</span>';
>
>);
Динамические блоки Битрикс24.Сайтов позволяют разместить на сайте самые разнообразные элементы. Один из популярных вариантов - лента новостей.
Добавьте на сайт Новостную ленту, и она автоматически будет показывать записи из подключенной группы или ленты Новостей :)
Создавать элементы из динамических блоков можно на тариф CRM+, Команда и Компания. Узнайте подробнее на странице сравнения тарифов.Как это сделать?
Добавьте новый блок из раздела Новостная лента.

Перейдите в редактирование блока.
-
В настройках карточек блока выберите Динамические.



Вы можете выбрать как шаблон одной из страниц сайта, так и готовое решение специально для детальных страниц новостей.

Сохраните и после этого всего посты из группы попадут на сайт.

Как добавить новую запись в блок?
Перейдите в группу, записи из которой размещаются на сайте.
Добавьте новую запись, укажите описание и заголовок. Добавьте в пост картинку.
Читайте также:


